Contoh Inspirasional Skema Warna Berwarna Ganda dalam Desain Web
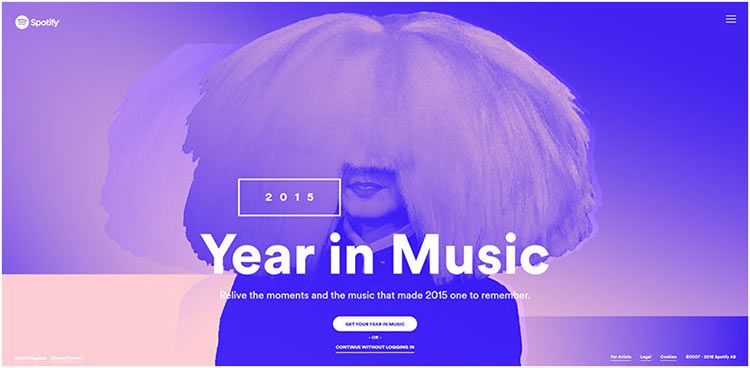
Diterbitkan: 2021-03-13Palet duotone telah digunakan dalam desain untuk waktu yang cukup lama, tetapi tidak begitu banyak dalam desain web – sampai sekarang. Apakah Spotify telah memulai tren baru atau tidak, mungkin masih bisa diperdebatkan, tetapi layanan musik digital ini tentu layak mendapat pujian atas cara mereka menggunakan teknik pencucian warna untuk menghasilkan efek dampak yang begitu tinggi pada situs web dan pemasaran mereka.
Apa itu duoton? Ini pada dasarnya menggunakan dua warna pelengkap untuk membuat palet. Kombinasi warna lain dan gambar warna-warni mungkin ada di halaman, tetapi pola duotone mendominasi, atau membantu pengguna fokus pada gambar tertentu. Efek Duotone dapat diterapkan ke gambar pahlawan, spasi putih, atau gambar latar belakang, termasuk video.
Perpaduan Keren Dua Warna Primer
Teknik duotone, serta namanya, berasal dari era di mana mesin cetak menjadi penyedia informasi utama. Cetakan Duotone terdiri dari dua corak satu warna, atau hitam dan satu warna.


Dalam desain web, sebagian besar efek duotone dibuat dengan menempatkan overlay berwarna cerah di atas gambar, sehingga memicu kegelapan dan cahaya untuk menciptakan dampak visual yang menakjubkan.
Warna Ganda, dan Nuansa Satu
Anda dapat menggunakan teknik duotone dalam beberapa cara. Anda dapat menggunakan duotone sebagai elemen layar penuh utama untuk menekankan merek, misalnya. Anda dapat menggunakannya dalam spasi putih untuk latar belakang yang menarik dan tidak mengganggu, atau untuk menonjolkan elemen desain atau blok konten lainnya.

Teknik ini umumnya bekerja paling baik bila digunakan sebagai elemen desain tunggal, tetapi harus digunakan dalam jumlah sedang. Seperti yang akan Anda perhatikan, itu bisa sangat kuat.
Desain Web & Pencitraan Warna Ganda
Duotone adalah standby lama yang telah diberi kehidupan baru. Ini telah menjadi tren dalam desain web. Meskipun dua warna komplementer sering digunakan, satu warna yang digunakan dengan hitam, atau nuansa berbeda dari warna yang sama akan sering memberi Anda efek yang lebih indah dan kuat. Cetakan sepia vintage akan menjadi perbandingan yang bagus.

Butuh beberapa waktu bagi komunitas kreatif untuk menerima teknik duotone – terutama karena takut mengganggu keharmonisan skema desain mereka secara keseluruhan. Saat ini, banyak dari materi iklan yang sama telah merangkul teknik duotone, setelah menyadari keindahan dan kekuatan warna dan corak cerah serta penggunaan corak yang halus.
Hitam dan Merah, Merah dan Hitam – dan Hijau
Penggunaan Duotone terbukti menarik perhatian, dan karena itu, dapat memberikan daya tarik visual yang kuat ke beranda Anda. Ini menarik pengguna, bukannya mengecewakan mereka sebelum mereka dapat merasakan efek positif penuh dari UX situs Anda.

Penggunaan duotone juga merupakan metode ideal untuk membuat situs web Anda berbeda dari pesaing Anda. Ini dapat memberi Anda identitas unik yang menurut pengunjung Anda menarik.
Berusahalah untuk mencapai keseimbangan yang tepat antara warna yang Anda pilih, dan struktur (dan maksud) desain Anda. Situs web yang dibangun di sekitar antarmuka grid tradisional dapat mengambil manfaat dari penggunaan rona dan rona gelap. Rona terang juga dapat berfungsi sebagai penarik perhatian, terutama pada situs web yang menampilkan desain berlapis. Anda memiliki banyak pilihan yang tersedia untuk Anda, dan apa yang Anda lihat di sini seharusnya memberi Anda lebih dari beberapa ide untuk dikerjakan.
Mengapa Anda Harus Menggunakannya?
Memanfaatkan Warna Duo Secara Maksimal
Dua hal yang perlu diperhatikan tentang situs web tim olahraga Swedia di bawah ini: Nomor satu; bagaimana latar belakang duotone dapat meningkatkan keterbacaan. Ini dicapai dengan melapisi warna duotone, untuk meratakan variasi warna latar belakang, dan membuat teks menonjol – di mana pun ia ditempatkan pada gambar. Nomor dua; perhatikan bagaimana warna logo tim dibawa ke seluruh situs web untuk memperkuat merek.

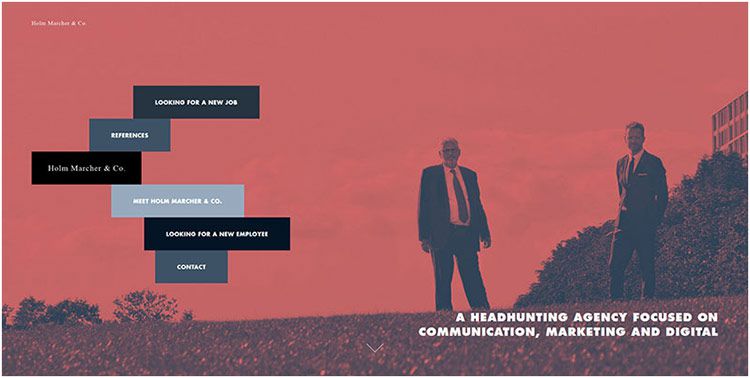
Efek Relaksasi dari Latar Belakang Duo-Nada
Telah dicatat bagaimana efek duotone halus dapat digunakan untuk menekankan sebuah merek. Ini juga dapat digunakan sebagai metode untuk memberikan tampilan baru dan segar pada situs web Anda, tanpa harus melakukan perombakan total.

Dengan sedikit usaha, Anda dapat mengubah situs web Anda yang sudah mengagumkan menjadi situs web yang lebih hebat lagi. Bayangkan gambar latar belakang abu-abu, lalu lihat bagaimana mengubahnya menjadi warna biru yang sejuk membuat teks lebih menonjol, sekaligus memberikan suasana yang sejuk dan santai.
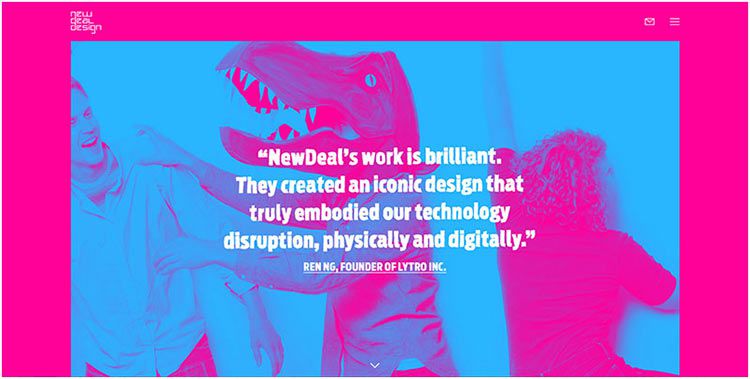
Efek Kuat dari Bright Over Muted
Citra situs web dari bawah ini mungkin agak terlalu mencolok untuk beberapa perancang web yang lebih konservatif, tetapi cenderung menarik pengguna. Jangan takut untuk keluar dari zona nyaman Anda saat bereksperimen dengan teknik duotone. Warna tidak selalu harus cocok, dan Anda selalu dapat membuat perubahan, atau memanfaatkan pengujian A/B untuk melihat mana yang berhasil dan mana yang tidak.

Dari Halus & Konservatif ke Liar & Luar Biasa
Cukup banyak desainer web yang mengikuti tren duotone, dan yang lainnya bergabung dalam pawai. Lebih dari beberapa desainer ini telah mencoba kontras warna dan skema yang, untuk sedikitnya, tidak umum dan tidak terlalu populer – dan mereka telah mendapatkan jackpot dalam menarik pengguna.

Kesimpulan
Apa yang telah Anda lihat di sini adalah contoh di mana teknik duotone tampak cocok secara alami dengan tema situs web dan contoh lain di mana penggunaan duotone mungkin lebih baik digambarkan sebagai "canggih", atau bahkan berisiko. Menggunakan teknik ini memang bisa berisiko, dan itu pasti menantang; tetapi bila dilakukan dengan benar, pengguna Anda akan menerima manfaat dari pengalaman yang lebih baik.
Anda dapat menggunakan duotone untuk memberikan kesan dramatis, untuk memberikan situs web Anda tampilan yang lebih bersahaja, tenang, untuk menyorot konten, atau hanya untuk menghidupkannya. Terserah Anda, dan itu pasti pantas untuk dicoba.
