Bagaimana Menggambar Kartun Di Illustrator
Diterbitkan: 2022-03-10Menggambar kartun bukanlah pengejaran yang sepele. Itu mengubah kita menjadi sutradara, penulis, narator. Melalui kartun atau komik, Anda menceritakan sebuah cerita yang terjadi dalam waktu tertentu, lingkungan tertentu, dengan karakter tertentu.

Inilah sebabnya mengapa Anda akan belajar di sini bukan hanya cara menggambar kartun di Adobe Illustrator, tetapi juga cara menentukan karakter, tempat, dan situasi. Sebelum mengambil pensil atau perangkat lunak Anda, tanyakan pada diri Anda, "Apa yang akan menjadi topik saya?"
- Berapa banyak karakter yang akan Anda gunakan, dan siapa mereka?
- Latar belakang apa yang akan mereka lawan?
- Di era apa mereka akan hidup?
- Dalam adegan apa Anda akan menempatkan mereka?
Melalui langkah-langkah dalam tutorial ini, saya akan menjelaskan kepada Anda pilihan saya sendiri. Mari kita mulai.
Bacaan Lebih Lanjut tentang SmashingMag:
- Cara Membuat Lily Air Di Illustrator
- 40 Tutorial Adobe Illustrator Luar Biasa
- Karya Seni Ilustrator yang Menginspirasi Oleh Seniman di Seluruh Dunia
- Ilustrasi Photoshop Yang Indah Oleh Seniman di Seluruh Dunia
1. Subyek
Topik yang saya pilih untuk kartun saya berkaitan dengan penemuan baru-baru ini. Untuk pertama kalinya, kami menangkap sinyal yang disebabkan oleh gelombang gravitasi. Albert Einstein pertama kali berteori tentang keberadaan gelombang gravitasi pada tahun 1918. Menyenangkan!
Jadi, topik apa yang lebih baik untuk kartun saya?
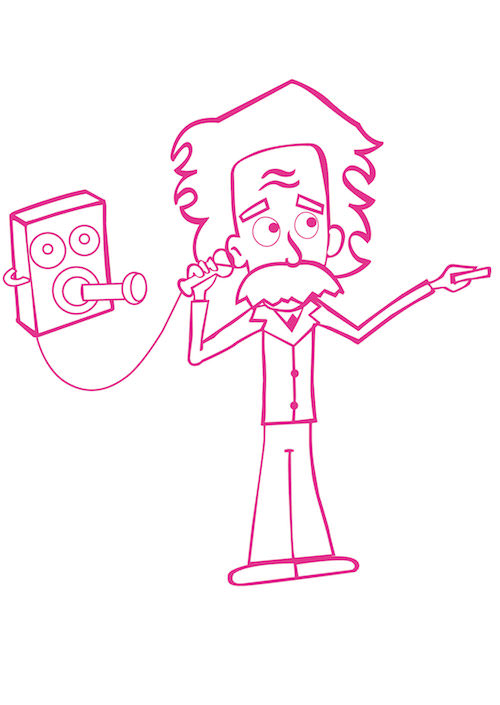
2. Karakter
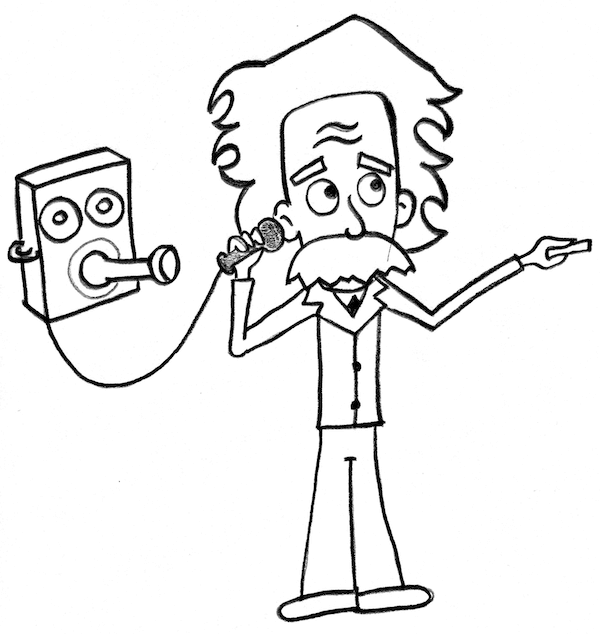
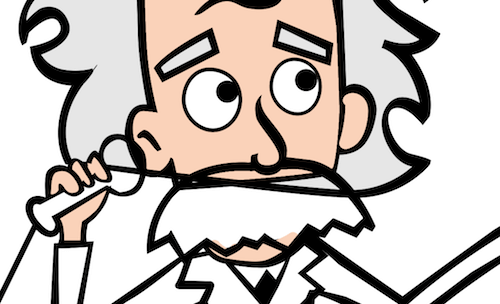
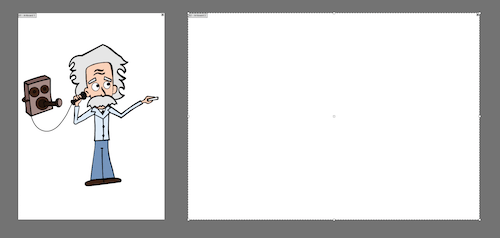
Karakter yang akan saya gambar adalah Einstein.
Buka Adobe Ilustrator.
Masukkan file yang saya sediakan di Illustrator dengan masuk ke "File" → "Place."
Sekarang, sesuaikan artboard dengan masuk ke “Object” → “Artboards” → “Fit to Artwork Bounds.” Dimensi artboard Anda sekarang harus sesuai dengan file yang baru saja Anda sisipkan: 2305 × 3250 piksel.
Blokir lapisan tempat Anda baru saja meletakkan file. Klik dua kali pada nama layer dan beri nama "Sketsa."

Buat layer lain di atas layer "Sketsa" dengan menekan Command + L di Mac atau Control + L di Windows, dan beri nama "Lines."

Sekarang, kita perlu melacak gambar dengan Pen tool (P), mirip dengan yang saya tunjukkan di tutorial saya sebelumnya.
Apa yang akan kita pelajari di sini bukanlah sekadar menjiplak bentuk, melainkan bagaimana menjiplak garis hitam sebuah gambar.
Kami melakukan ini karena kami menggambar kartun, dan kartun biasanya memiliki garis hitam di sekitar bentuk untuk membedakannya.
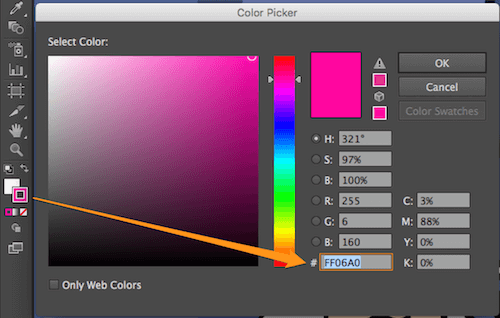
Klik dua kali pada warna goresan, dan atur nilai heksadesimal ke #FF06A0 .
Kami menggunakan warna ini untuk membedakan garis kami di artboards. Kami akan mengubahnya nanti.

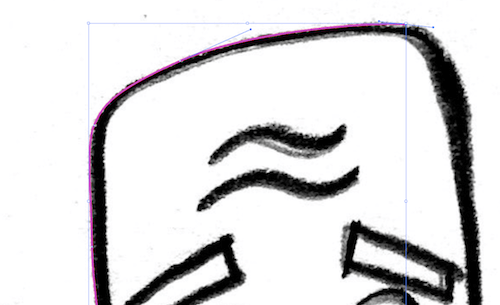
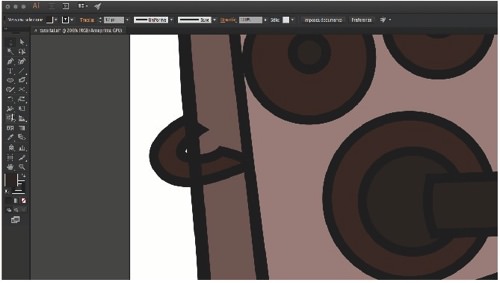
Perbesar gambar pada 200%, dan mulailah menggambar garis wajah dengan Pen Tool (P).

Lakukan ini sampai Anda menggambar bagian atas kepala.

Setelah Anda selesai menggambar garis luar kepala, gambarlah garis luar bagian dalam.

Sekarang, pilih kedua outline yang telah Anda buat, yang eksternal dan internal, dan klik alat Shape Builder ( Shift + M ).
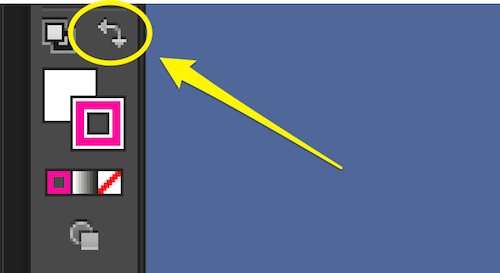
Pergi ke tombol untuk menukar warna isian dan goresan ( Shift + X ), dan klik panah kecil itu. Warna goresan sekarang harus diubah menjadi warna isian.


Sekarang, aktifkan alat Shape Builder ( Shift + M ), dan letakkan kursor di ruang kosong di antara dua garis yang kita buat sebelumnya. Anda akan melihat sesuatu seperti latar belakang transparan, yang menunjukkan ruang tempat alat Pembuat Bentuk akan membuat bentuk.

Cukup klik dan Anda akan melihat area yang dipilih diberi warna isian.

Jadi, kami telah membuat garis warna isian untuk kartun kami.
Sekarang, mari kita ulangi tindakan yang sama dengan bagian tubuh lainnya: kumis, mata, telinga, hidung, rambut, dan seterusnya.
Untuk bentuk kecil, seperti kerutan dahi, Anda bisa menggambar bentuk tertutup dan kemudian menukar goresan dengan isian.


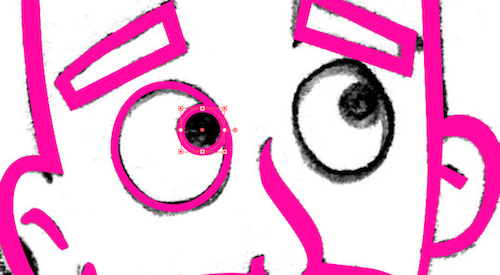
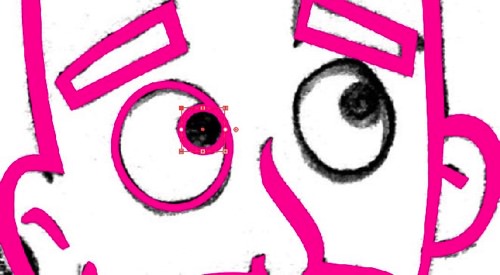
Untuk bentuk seperti mata, gunakan Ellipse Tool (L) dan atur bobot stroke menjadi 8 poin.

Ini adalah pekerjaan kami sejauh ini. Perhatikan bagaimana saya telah menutup jalan, bahkan jika mereka menutupi wajah. Saya melakukan itu karena kita akan dapat mengisi bentuk dengan warna hanya dengan satu klik, cukup dengan membuat jalur tertutup.
Kemudian, kita akan menyembunyikan beberapa bagian, memposisikan satu bagian di atas yang lain. Tapi itu akan kita lihat nanti.

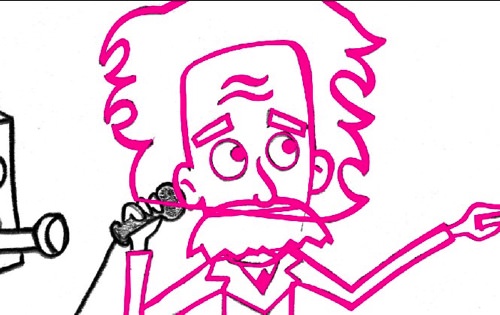
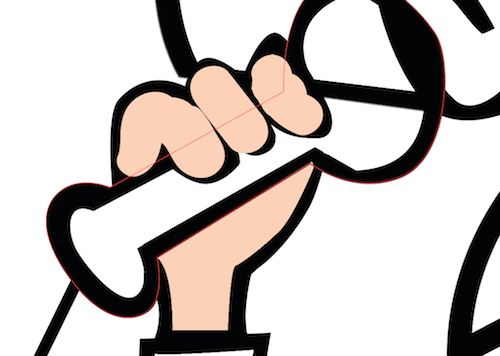
Sedikit berbeda dengan tangan yang memegang ponsel lama. Di sini, Anda harus menggambar tangan dalam dua bentuk: jari dan telapak tangan. Lakukan dengan menggunakan Pencil Tool (N).

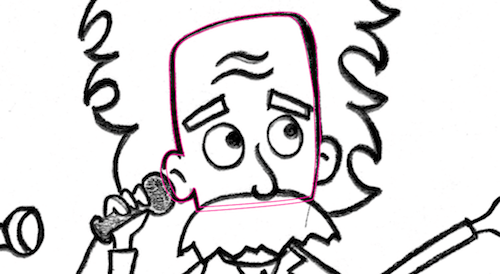
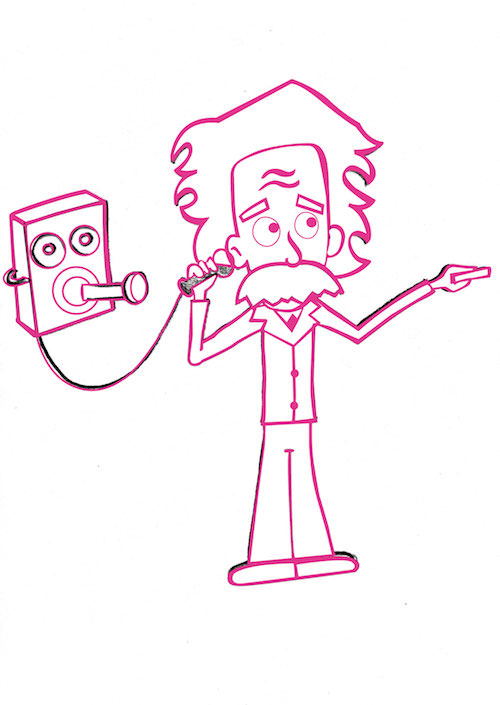
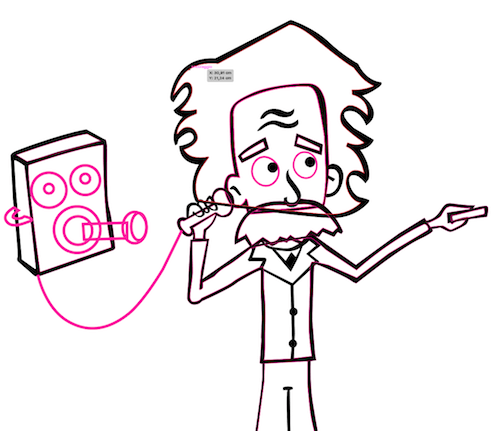
Dan voila! Berikut adalah gambar kami:

Sembunyikan layer "Sketsa", dan Anda akan melihat vektor bersih Anda.

Sekarang, klik dua kali pada alat Tongkat Sihir (Y), dan pilih "Isi Warna" di jendela sembulan, atur toleransi ke 20.

Setelah Anda mengatur alat dengan cara ini, itu akan memilih semua objek dengan warna isian yang sama. Cukup klik pada pekerjaan Anda untuk melihatnya beraksi.
Setelah Anda memilihnya, klik dua kali pada warna isian dan atur ke #000000. Gambar Anda akan terlihat seperti ini:

Klik dua kali lagi pada Magic Wand Tool (Y) dan pilih "Stroke Color", atur toleransi menjadi 20. Klik pada gambar Anda, dan semua goresan dengan warna yang sama akan dipilih sekarang. Atur warnanya menjadi #000000.
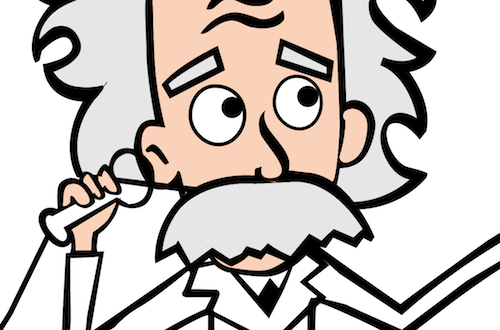
Sekarang, gambar kita akan memiliki semua garis hitam.

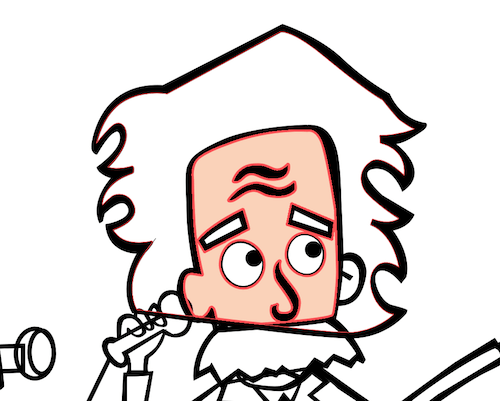
Mari mewarnai Einstein.
Atur warna kulit ke nilai heksadesimal #FBD2B7.
Pilih kepala dengan Selection tool (V), lalu klik Live Paint Bucket (K). Klik pada wajah untuk mengisinya dengan warna yang dipilih.

Lakukan hal yang sama dengan bentuk lainnya, beri mereka warna yang sama: telinga, dagu, leher, tangan. Ingat bahwa Anda harus memilih sekelompok objek terlebih dahulu dan kemudian mewarnainya dengan Live Paint Bucket (K), jika tidak maka tidak akan berfungsi.
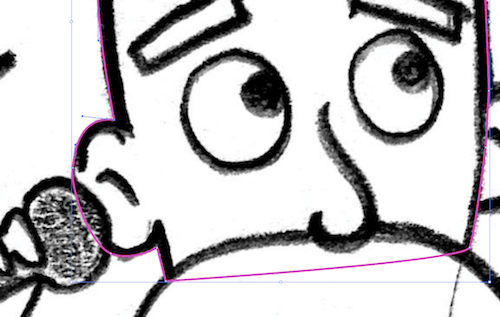
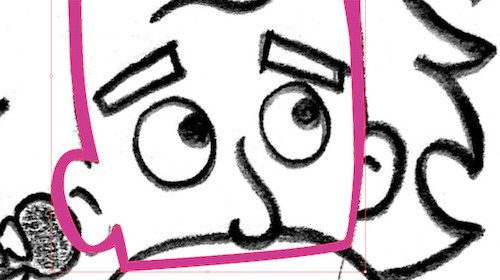
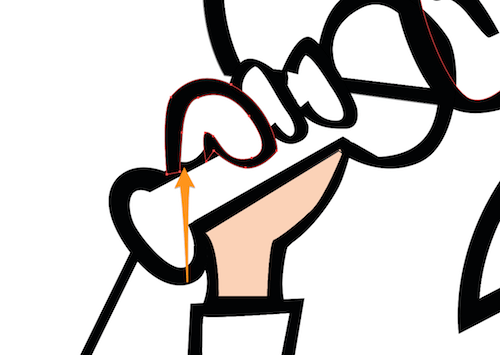
Catatan: Jika Anda tidak dapat mewarnai sesuatu dengan Live Paint Bucket (K), itu mungkin berarti objek Anda memiliki jalur terbuka. Itu terjadi pada saya dengan jari:

Dalam hal ini, Anda dapat menggunakan alat Blob Brush ( Shift + B ) untuk mewarnai bentuk internal jari. Atur warnanya ke #FBD2B7, atur berat kuas menjadi 30 poin, dan isi jari dan bentuk lain yang memiliki jalur terbuka.

Saat Anda mewarnai dengan cara ini, warna diposisikan di atas jalur. Untuk memindahkannya di bawah jalur, cukup pilih bentuk warna dan ⌘ dan [ untuk memindahkannya ke bawah.

Jika objek lain berada di atas jari, pilih dan gerakkan ke bawah dengan cara yang sama seperti yang Anda lakukan untuk warna jari. Atau Anda dapat mengklik kanan dan memilih “Arrange” → “Send Backward” untuk mengirimnya kembali.
Lanjutkan mewarnai dengan dua metode ini.
Perhatikan bagaimana jalan di bawah kumis Einstein menghilang ketika Anda mengisi kumis dengan warna:

Ingatlah bahwa Anda dapat memindahkan objek ke depan (klik kanan → “Arrange” → “Bring Forward” atau ⌘ + ] ) atau mundur (klik kanan → “Arrange” → “Send Backward” atau ⌘ + [ ) untuk menemukan posisi yang tepat .
Inilah warna Einstein kami.

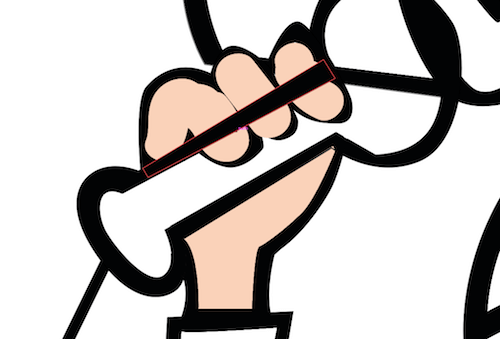
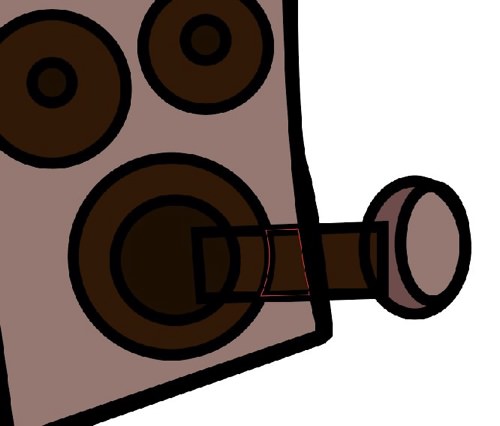
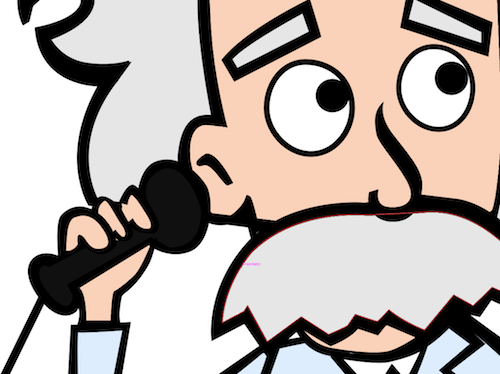
Kami masih harus memperbaiki sesuatu. Handset telepon antik terbagi menjadi beberapa bagian karena penelusuran kami sebelumnya:

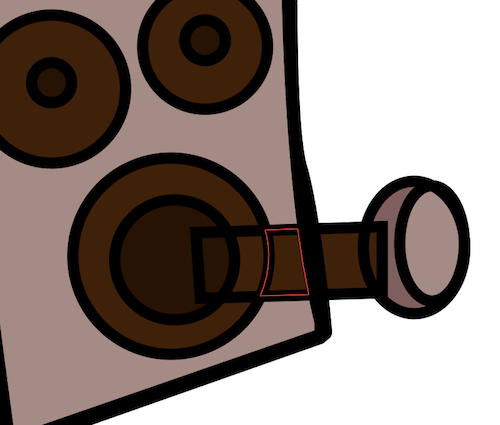
Kita harus menyatukan potongan-potongan ini menjadi satu. Dengan handset yang dipilih, aktifkan alat Shape Builder ( Shift + M ) dan seret pada objek yang perlu kita satukan:


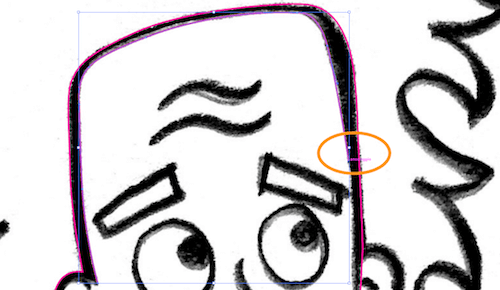
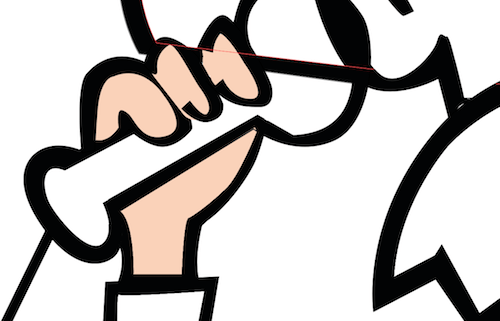
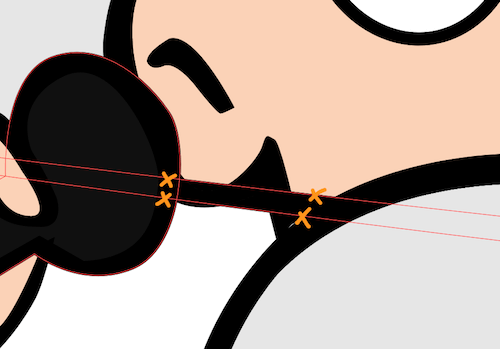
Sekarang, kita harus menyingkirkan garis di bawah telinga Einstein:

Kami akan menggunakan alat Gunting ©. Pilih dua garis kami dan potong di empat tempat seperti yang ditunjukkan di sini:

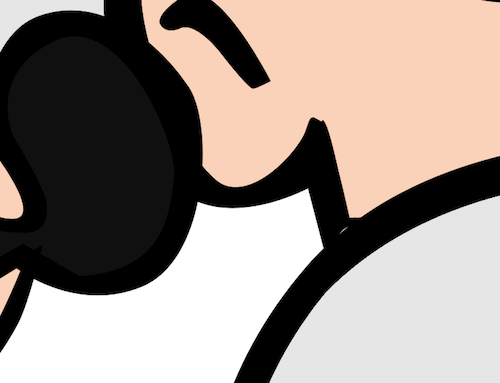
Sekarang, pilih garis potong dan hapus.

Berikut hasilnya:

3. Lingkungan (Laboratorium)
Mari kita beralih ke gambar berikutnya.

Ketika kita memikirkan Einstein, objek pertama yang muncul di benak (well, to my mind) adalah laboratorium dan papan tulis.
Mari menggambar laboratorium kita di artboard lain.
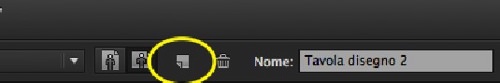
Klik pada alat Artboard ( Shift + O ), lalu klik "Artboard Baru" di menu. Anda akan mendapatkan salinan artboard pertama Anda dengan tinggi dan lebar yang sama.

Atur lebar menjadi dua kali lipat dari tabel sebelumnya:


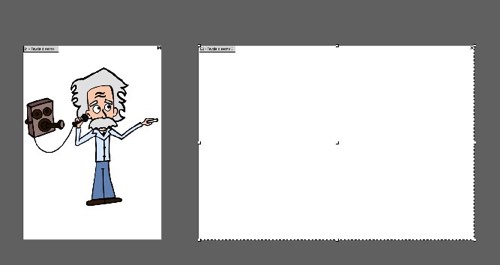
Anda harus memiliki sesuatu seperti ini:

Saatnya membuat ruangan. Kami membutuhkan lantai dan dua dinding. Nada dan warna ruangan akan serupa karena ruangan tersebut merupakan latar belakang.
Karakter akan menonjol karena warna yang berbeda dan tepi yang tebal. Nada latar belakang yang seragam akan berfungsi untuk tidak mengalihkan perhatian dari apa yang terjadi.

Buat layer baru dan beri nama "Room." Blokir lapisan lainnya.
Ambil Pen Tool (P) dan gambar poligon seperti yang ada di gambar saya. Atur warna isian ke #424974.
Gambar dinding depan dengan Rectangle tool (M). Bagilah menjadi dua warna, sehingga kita memiliki latar belakang yang lebih dinamis. Gunakan #53649C untuk persegi panjang bawah, dan #424974 untuk persegi panjang atas.

Terakhir, masukkan dinding samping. Anda dapat menggunakan alat Rectangle lagi. Kemudian, letakkan bentuk Anda di bawah lantai dengan mengklik kanan, lalu "Arrange" dan "Send Backward" (atau ⌘ + [ ).
Saya telah membaginya menjadi dua bentuk. Persegi panjang bawah diatur ke #65739B, dan yang atas ke #506799.

Di laboratorium kartun Anda akan menemukan mesin, kancing, layar, dan pegangan yang aneh. Mari kita buat mesin pertama kita, sebuah layar dan sebuah pegangan.
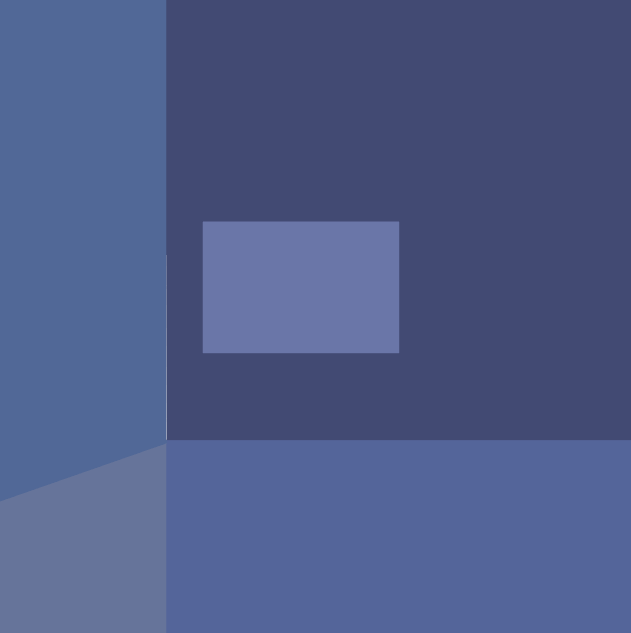
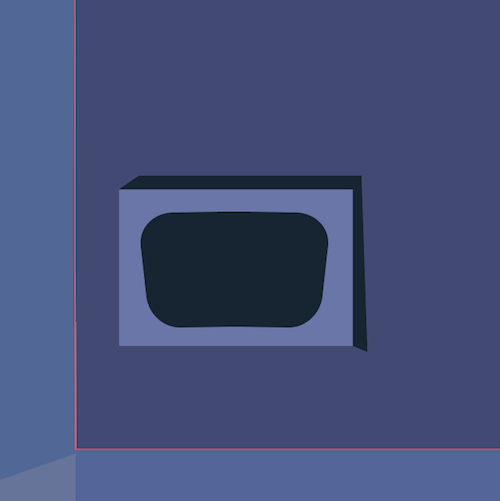
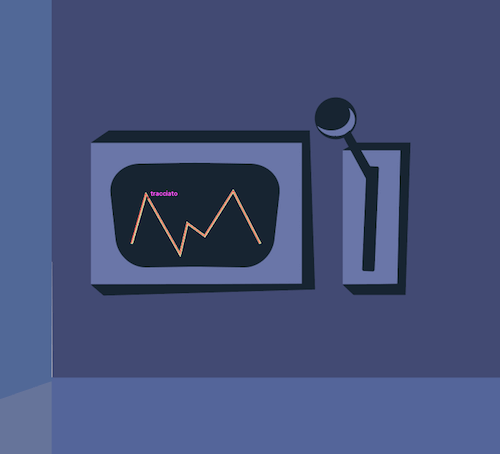
Buat persegi panjang dengan Rectangle tool (M), berukuran 587 × 323 piksel dan warna diatur ke #6A75AA.

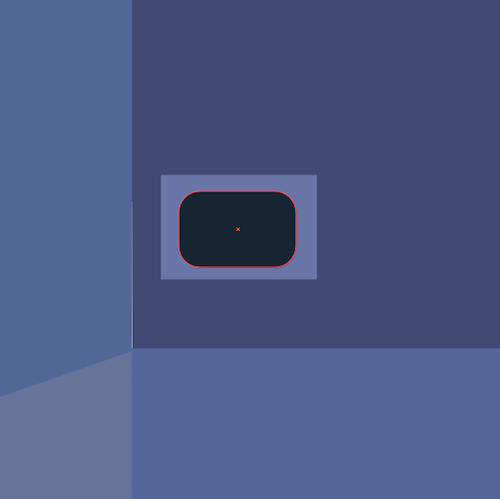
Buat persegi panjang lain di dalamnya dengan Rounded Rectangle Tool (M), warna diatur ke #172432.

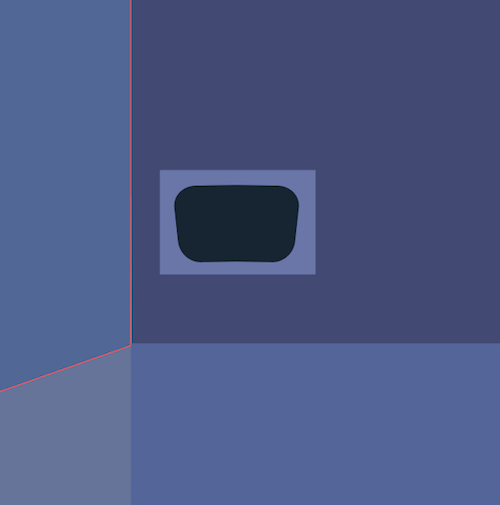
Pergi ke "Effect" → "Warp" → "Arc" dan pilih "Horizontal." Atur tikungan ke 3%, dan di bawah "Distorsi", atur "Horizontal" ke =0% dan "Vertikal" ke -4% .

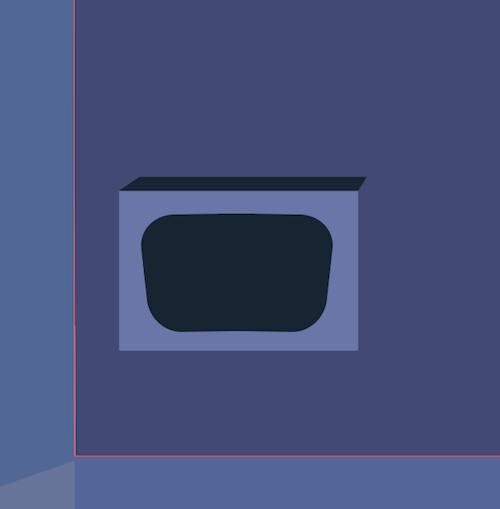
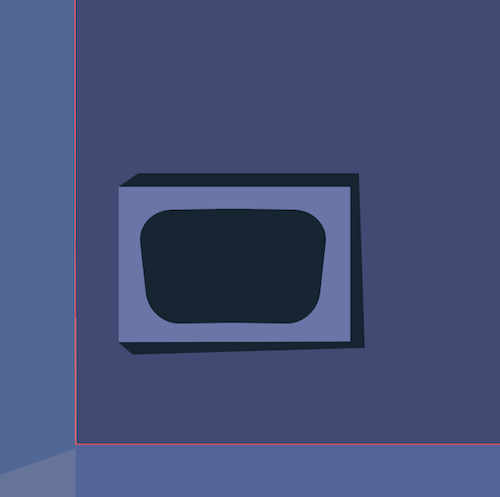
Dengan Pen tool (P), buat tiga persegi panjang untuk menggambar sisi layar, seperti yang ditunjukkan di bawah ini.



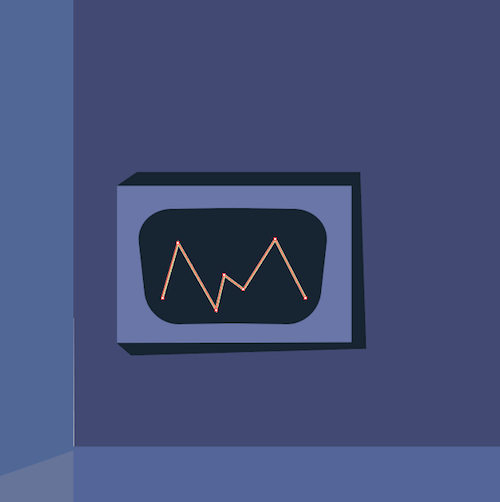
Terakhir, ambil alat Pen lagi dan gambar garis zig-zag, dengan warna diatur ke #D8D89C dan bobot goresan diatur ke 5 poin.
Buat garis seperti yang ditunjukkan di sini:

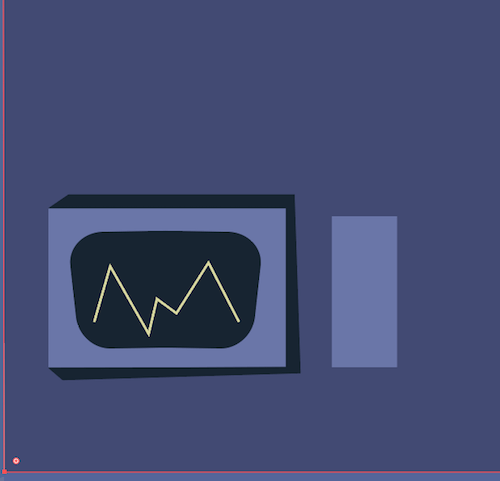
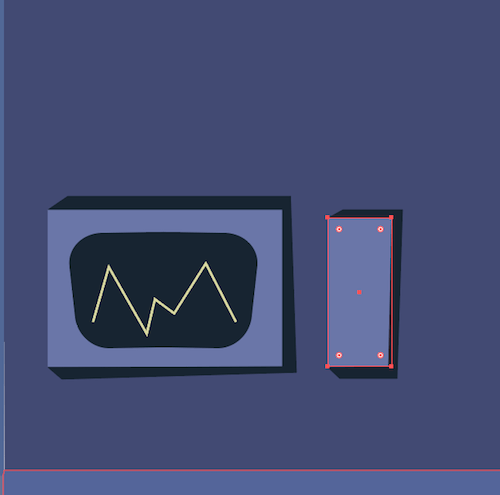
Sekarang, buat persegi panjang lain dengan dimensi 160 × 372 piksel dan warna diatur ke #6A75AA. Letakkan di sisi yang pertama.

Dengan alat Pen, gambar sisi persegi panjang, dengan cara yang sama seperti yang Anda lakukan untuk yang pertama.

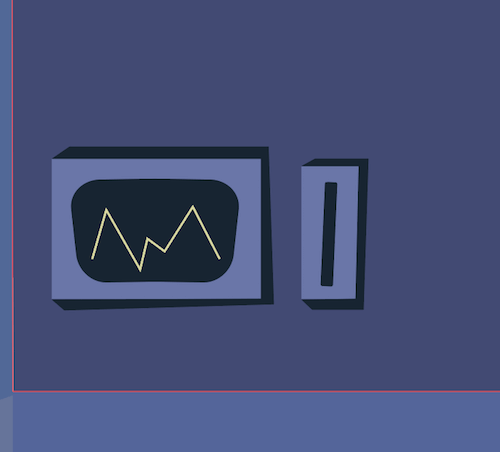
Buat persegi panjang lain di dalam yang satu ini, dengan warna disetel ke #172432.

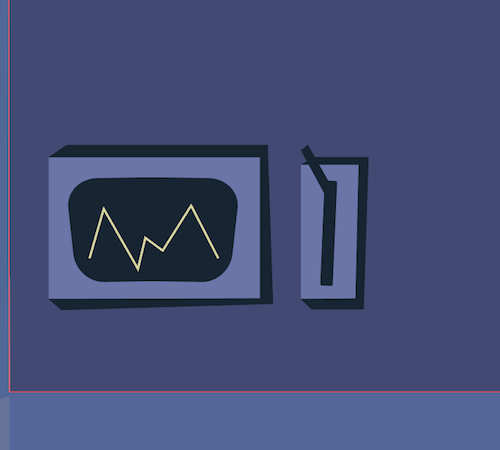
Buat persegi panjang lagi, keluar dari slot, seperti yang ditunjukkan di sini:

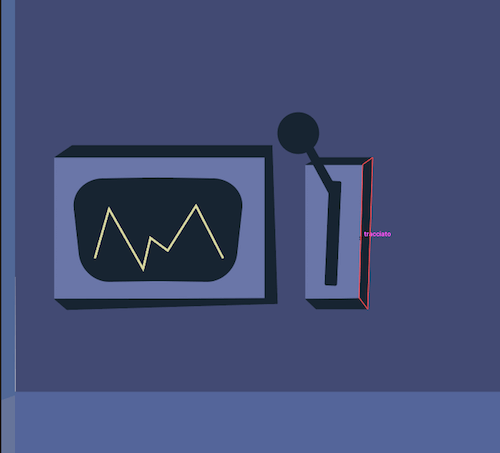
Gambar kenop pegangan dengan warna yang sama.
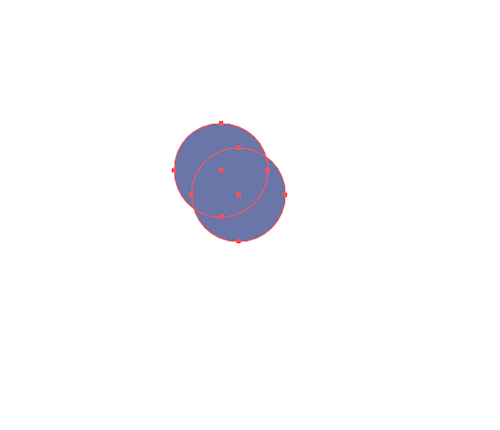
Di sisi lain, buat dua lingkaran dengan Ellipse Tool (L), dengan dimensi yang sama seperti kenop dan warna diatur ke #6A75AA.

Dengan kedua lingkaran dipilih, buka panel Pathfinder dan klik “Minus Back” (atau dengan memilih “Effect” → “Pathfinder” → “Minus Back”). Anda akan mendapatkan bentuk ini:

Terapkan ini ke kenop kami untuk mendapatkan efek cahaya.

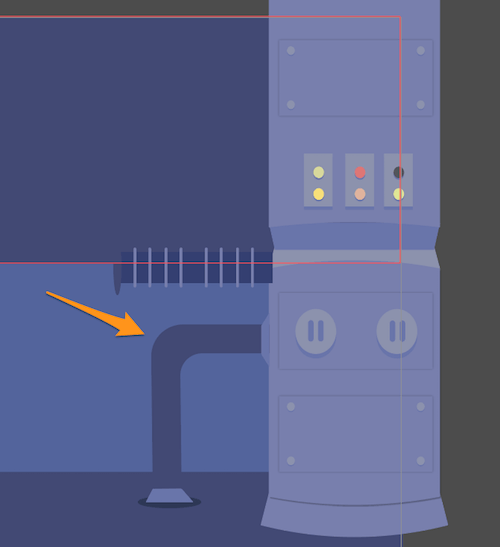
Ulangi langkah yang sama untuk membuat mesin kedua kami. Gambar beberapa bentuk, seperti trapesium dan lingkaran, dengan warna yang disetel ke #6A75AA.

Lakukan hal yang sama untuk mesin ketiga kita, kali ini dengan persegi panjang, lingkaran dan kotak. Anda dapat membuat setiap objek dengan mengulangi langkah-langkah sebelumnya.
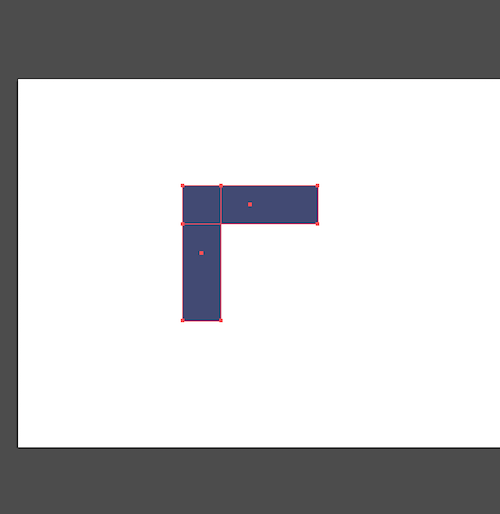
Untuk membuat pipa mencuat dari tanah, cukup gambar dua persegi panjang dengan dimensi yang sama, 560 × 158 piksel.

Klik kanan pada pipa bawah dan pilih "Transform" → "Rotate", dengan sudut diatur ke 90°.
Buat bentuk-L dari dua persegi panjang:

Pilih kedua persegi panjang, buka panel Pathfinder dan klik "Unite."
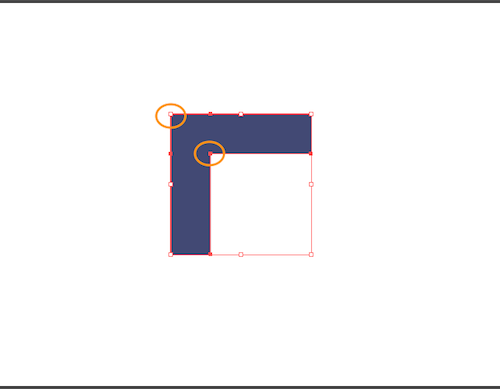
Dengan Direct Selection Tool (A), pilih bentuk yang dihasilkan. Beberapa lingkaran kecil akan muncul, memberi Anda sudut dinamis. Klik dan seret ke kanan bawah yang ditunjukkan di sini:

Ini adalah hasilnya:

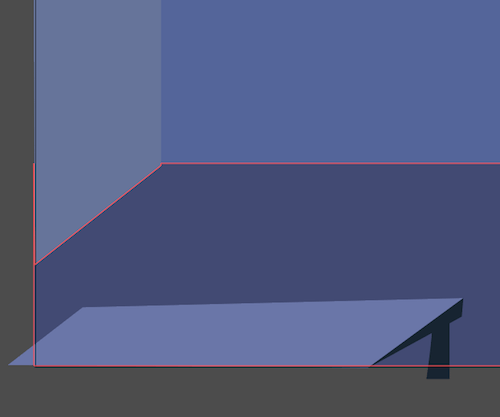
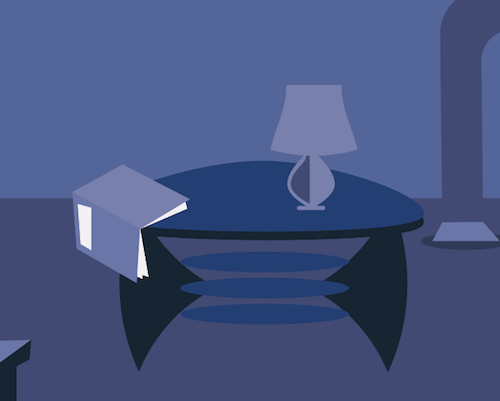
Mari kita bekerja di atas meja sekarang.
Gambarlah persegi panjang sederhana dan biarkan memanjang melewati artboard, sehingga tampak berada di latar depan.
Warnanya adalah #787FAD untuk ungu muda, #6A75AA untuk ungu tua, dan #8C92AD (ungu sangat muda) untuk pencahayaan.

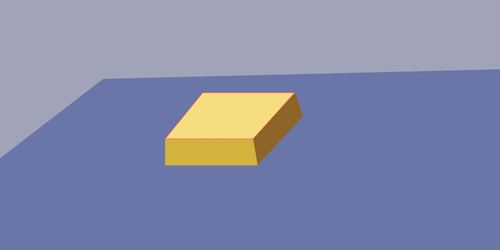
Buat tombol dengan Ellipse tool (L), atur ke #F7DF79.
Gambar sisi bawah seperti yang kita lakukan dengan mesin pertama kita, warna diatur ke #D3B42F dan #8E6621.

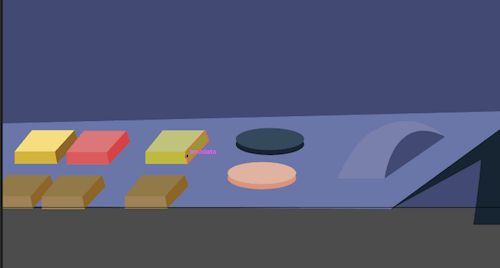
Buat semua tombol lainnya dengan cara yang sama, dengan warna berikut:
- tombol merah: #DD7676, #DB5A5A, #D84141
- tombol hijau: #C0C478, #BFBB32, #9B962A
- tombol coklat: #937A44, #A08453, #8E6621
- tombol biru: #34495E, #172432
- tombol merah muda: #E0B39D, #DD9376
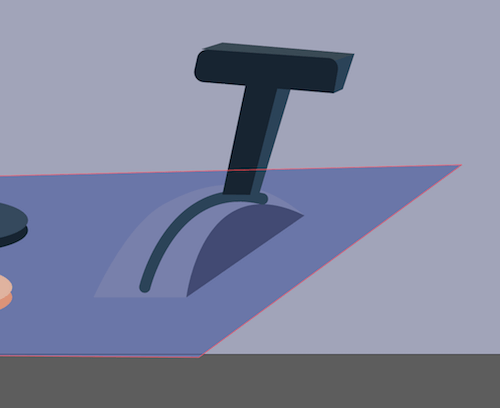
Dengan Pen tool (P), buat bentuk melengkung, dengan sisi yang lebih gelap. Ini akan menjadi dasar dari tombol lain, warnanya menjadi #787FAD dan #424974:

Buat garis lengkung di tengah bentuk, sekali lagi menggunakan Pen tool. Atur bobot stroke menjadi 16 poin.

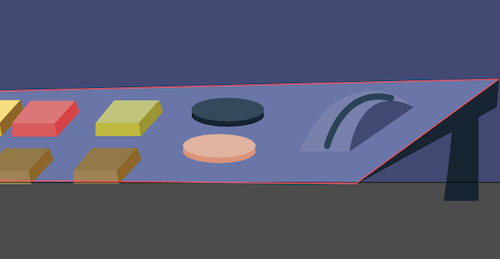
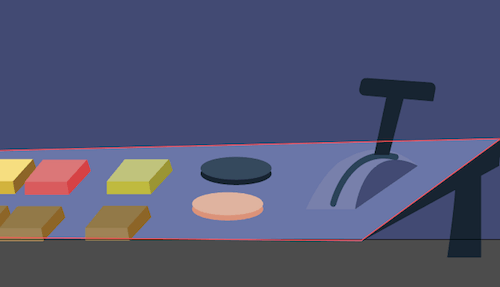
Sekarang, buat pegangan dengan dua persegi panjang sederhana.

Buat sisi pegangan dengan teknik terpercaya kami, dengan warna #172432, #2a4359 dan #3a4a56.

Mari kita buat tabel futuristik.
Buat elips dengan Ellipse Tool (L), dan seret titik jangkar seperti yang ditunjukkan di sini:

Tekan Control + C dan Control + B untuk menempel di belakang. Pindahkan ke bawah bentuk yang baru saja kita tempel, dan atur warnanya ke #172432.

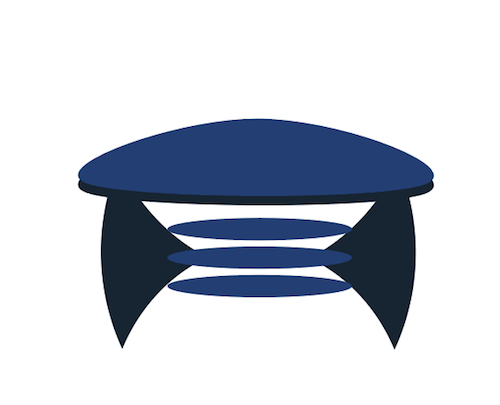
Selesaikan meja futuristik Anda dengan menambahkan bentuk lain seperti yang ditunjukkan di bawah ini, elips sederhana dan dua segitiga.

Saya telah membuat beberapa objek di atas meja juga, sebuah buku dan lampu, hanya dengan menggunakan bentuk, persegi panjang dan alat Ellipses.

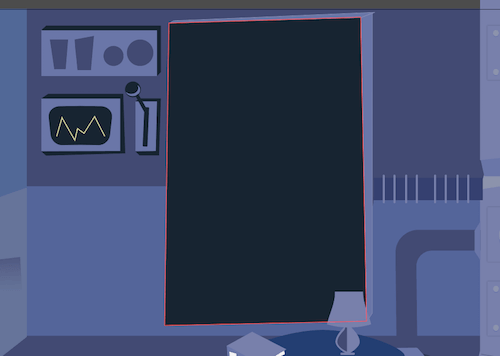
Sekarang, gambarlah papan tulis besar tempat Einstein akan menulis rumusnya.
Ambil Rectangle Tool (M) dan gambar persegi panjang, warna diatur ke #172432.

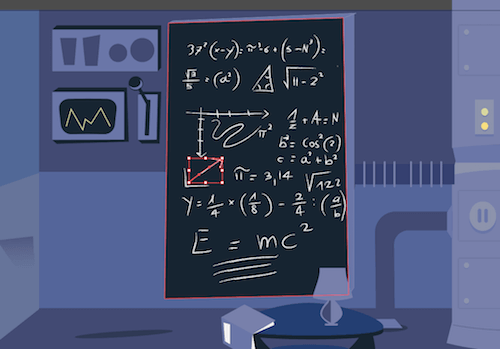
Kita perlu menulis beberapa rumus di papan tulis, dan rumus itu harus terlihat seolah-olah ditulis dengan kapur.
Ambil Pencil Tool (N) dan tulis beberapa rumus (milik saya hampir semuanya dibuat-buat!). Tetapkan #e6e6e6 sebagai warnanya. Setelah selesai, pilih apa yang telah Anda tulis, buka panel Brushes, dan klik panah kecil di kanan atas:

Pilih “Open Brush Library” → “Artistic” → “ArtisticChalkCharcoalPencil,” dan pilih jenis arang terakhir, yang akan memberi Anda efek arang yang indah di papan tulis.

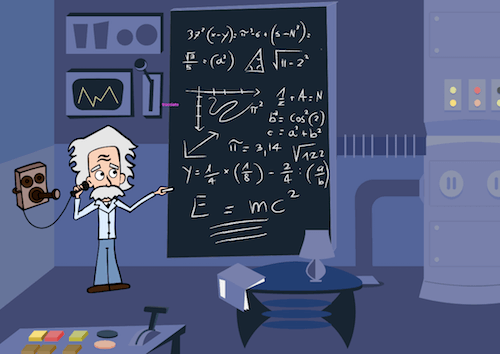
Ambil vektor Einstein dan letakkan di sisi papan tulis.
4. Periode
Periode di mana kartun kita dibuat adalah sekitar tahun 1920. Teori Einstein tentang gelombang gravitasi berasal dari tahun 1918. Untuk alasan ini, saya telah memasukkan telepon tua, jenis yang akan dibicarakan Einstein.
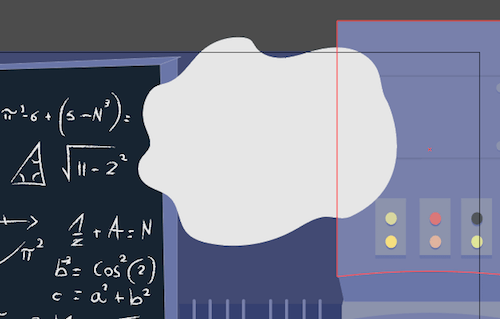
5. Adegan
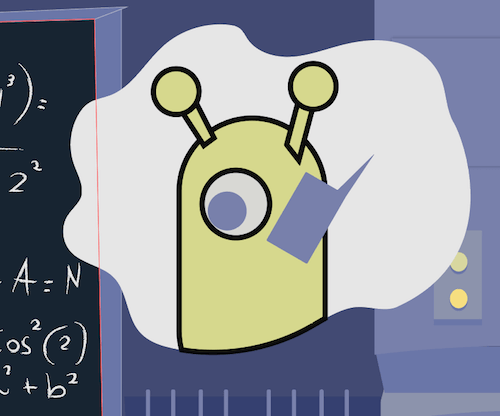
Saya ingin menempatkan Einstein dalam sebuah adegan di mana dia berbicara dengan alien, yang memberinya informasi ini. (Bagaimanapun, ini adalah kartun — seharusnya sedikit lucu!)
Gambarlah awan di kanan atas dengan Pencil tool (N), lalu isi dengan warna putih (#ffffff).

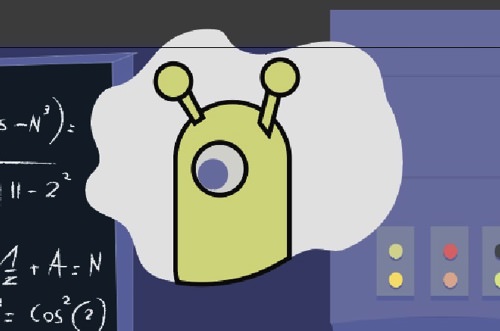
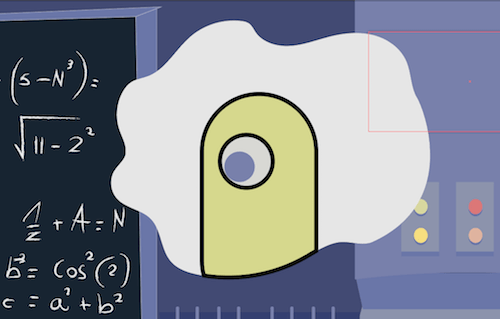
Dengan Rounded Rectangle Tool (M), gambar sebuah persegi panjang, dan bulatkan sudutnya sampai benar-benar melengkung. Atur fill ke #d6d989 dan stroke ke #000000.
Dengan Ellipse Tool (L), gambar mata dan pupil, atur warnanya ke #787fad.

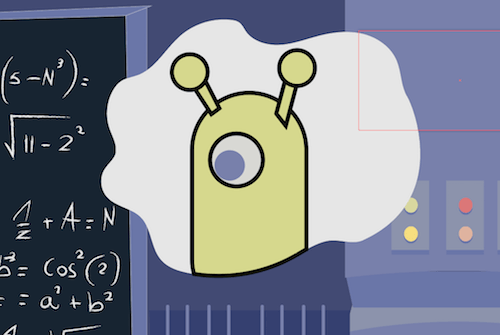
Dengan Pen Tool dan Ellipse tool, gambar dua antena kecil.

Gambarlah persegi panjang kecil, yang akan menjadi teleponnya, dan miringkan dengan mengambil sudut dan menggambar kursor ke bawah.

Dengan alat Pensil, gambar tangan yang memegang telepon dan beberapa garis untuk sinyal telepon.

Kesimpulan

Dilakukan!

Saya harap Anda menyukai tutorial ini. Jangan ragu untuk meninggalkan komentar di bawah, dan tunjukkan kartun Anda! Last but not least, beberapa dari Anda menanyakan gambar Einstein beresolusi tinggi. Jadi ini dia: