Hal yang Harus Dilakukan dan Larangan dalam Merancang Gradien Kompleks
Diterbitkan: 2019-01-28Gradien adalah hasil dari pencampuran warna yang berbeda. Transisi warna ini dapat menambah kedalaman pada desain yang sebaliknya akan terlihat datar. Warna datar terbatas dan tidak menghasilkan efek yang sama seperti gradien. Dengan mencampur warna, desainer mampu menciptakan warna yang unik dan menyegarkan. Skema ini dapat digunakan untuk mengatur nada situs web dan meningkatkan mood desain mereka. Gradien dapat dibuat dengan mencampur warna dari sisi spektrum yang berlawanan atau hanya dengan memilih warna analog atau monokromatik, kata tim di 7ninjas.com, sebuah perusahaan pengembangan perangkat lunak yang juga berspesialisasi dalam desain produk digital. Skema warna ini dapat digunakan untuk membuat titik fokus pada suatu komposisi. Either way, hasilnya adalah kombinasi warna yang terlihat dan terasa berbeda. Transisi warna yang menarik dan cerah ini dapat membantu meningkatkan desain apa pun.
Untuk desainer yang menggunakan gradien secara teratur, ada baiknya mengetahui prinsip dasar yang membuat gradien dapat digunakan. Telusuri artikel ini untuk mengetahui bagaimana desainer membuat transisi warna yang unik untuk membantu menambah kedalaman pada desain yang datar. Harap dicatat bahwa hal-hal yang harus dan tidak boleh dilakukan ini dikumpulkan dari para desainer yang telah menghabiskan waktu berjam-jam untuk memadukan warna, jadi beri diri Anda waktu untuk menguasai teknik-teknik ini.
Pengaturan Warna
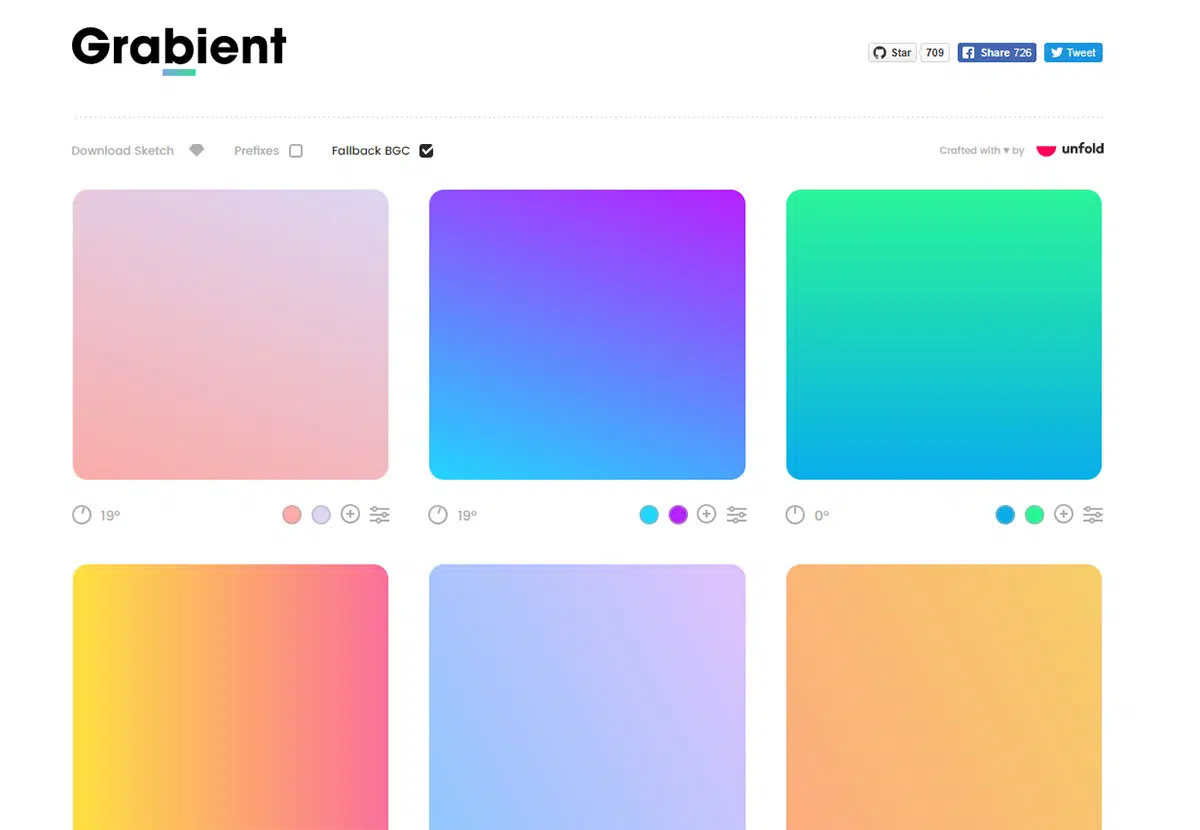
Jika Anda ingin membuat palet lembut, sebaiknya gunakan dua atau tiga nada netral untuk gradasi yang lebih halus. Sedangkan desain funky yang menyenangkan akan mengharuskan Anda mencampur warna-warna berani dan menambahkan beberapa warna tambahan dan perhentian warna. Pengaturan apa pun yang Anda pilih, memahami tujuan desain Anda akan membantu Anda menciptakan palet harmonis yang dapat mengatur nada yang tepat untuk desain yang membosankan.
Berikut adalah beberapa poin penting yang perlu dipertimbangkan saat memadukan warna.
- Tetap berpegang pada dua atau tiga warna untuk membuat gradien halus
- Cobalah untuk tidak membebani tab gradien dengan lebih dari 3 warna.
- Gunakan kurang dari 3 perhentian warna pada waktu tertentu
- Perhatikan transisi warna
Mendesain Gradien dengan Warna Pelengkap
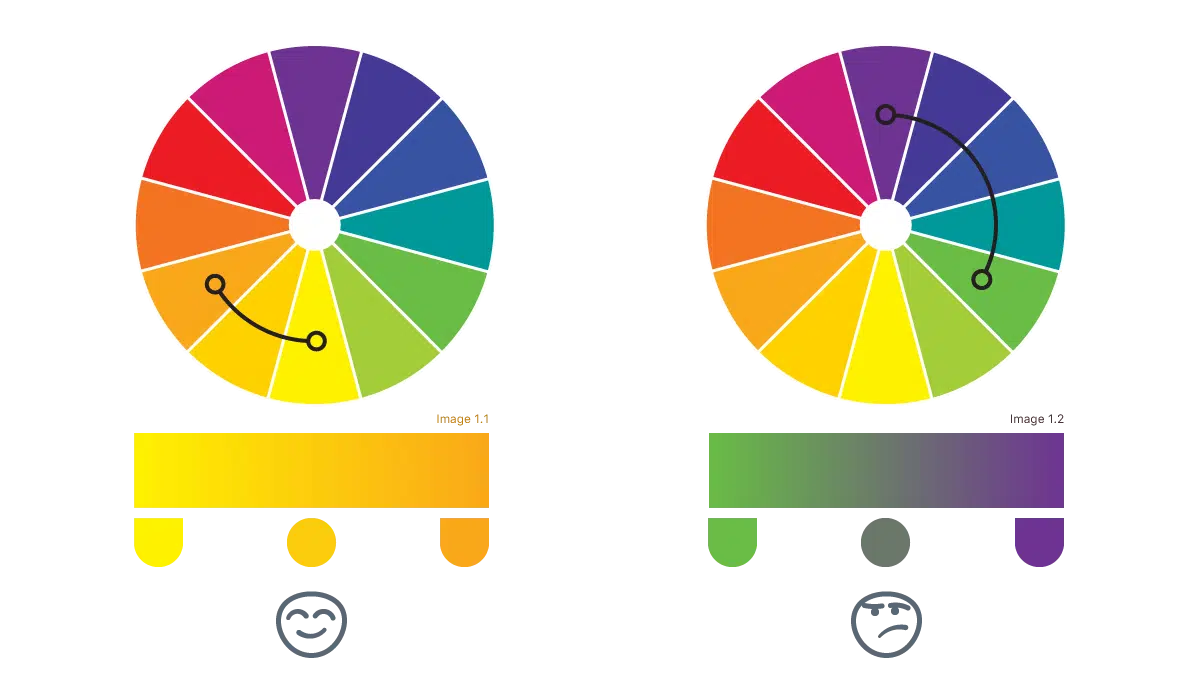
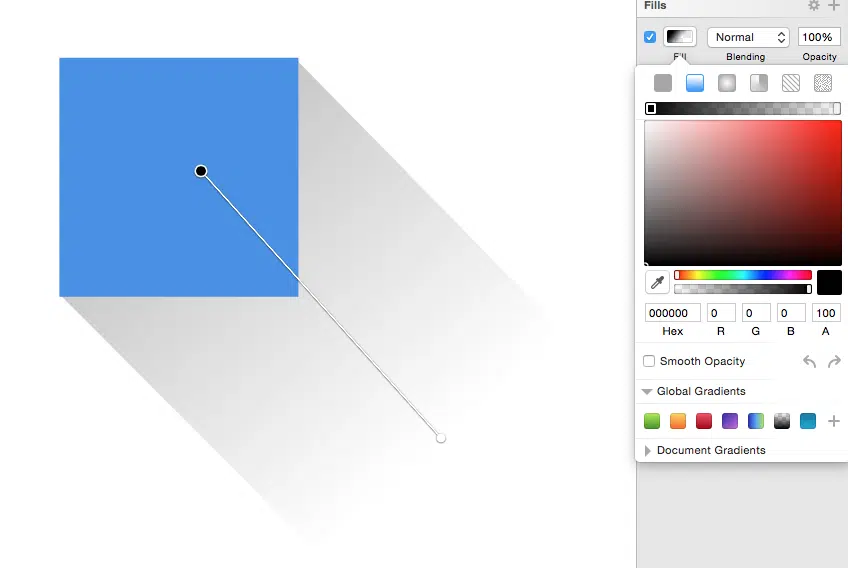
Saat mendesain gradien, disarankan untuk bekerja dengan warna yang bekerja sama dengan baik. Jadi ketika bekerja dengan warna komplementer, akan membantu untuk belajar sedikit tentang teori warna. Memadukan warna komplementer dapat menciptakan kontras yang menyenangkan. Tetapi lebih sering daripada tidak, saat membuat transisi warna ini, desainer sering hanya menggunakan dua perhentian warna yang mengarah ke area abu-abu yang tidak menyenangkan di tengah kanvas. Ini dapat menciptakan rasa ketidakharmonisan dan membuat gradasi tidak menyenangkan bagi mata. Anda dapat memperbaiki masalah ini dengan menggunakan penghentian warna dari roda warna. Berikut adalah beberapa poin yang perlu dipertimbangkan saat bekerja dengan warna komplementer.
- Bekerja dengan warna yang menciptakan kontras yang menyenangkan.
- Gunakan lebih dari tiga warna untuk menghindari area keabu-abuan di tengah.
- Tambahkan perhentian warna dengan memilih warna dari roda warna.
Gradien Cahaya Alami

Saat mendesain gradien cahaya alami, yang terbaik adalah tetap menggunakan palet warna analog. Pilih warna utama dan geser ke warna yang lebih terang untuk membuat transisi. Untuk mencapai hasil ini, Anda dapat memilih warna utama dan kemudian mengubah warnanya ke warna yang lebih terang atau ke rona kuning yang lebih terang untuk menciptakan efek cahaya alami. Pastikan untuk menjaga agar perbedaan warna tetap kecil, jika tidak maka akan terlihat mengganggu atau tidak alami.
Hal-hal yang perlu dipertimbangkan saat mendesain gradien 3 stop
Saat mendesain gradien warna solid yang monoton atau halus ke gradien warna transparan, pastikan untuk memilih warna yang sama untuk kedua titik akhir – dan warna fase transisi di titik tengah dapat diatur ke opasitas 50%.
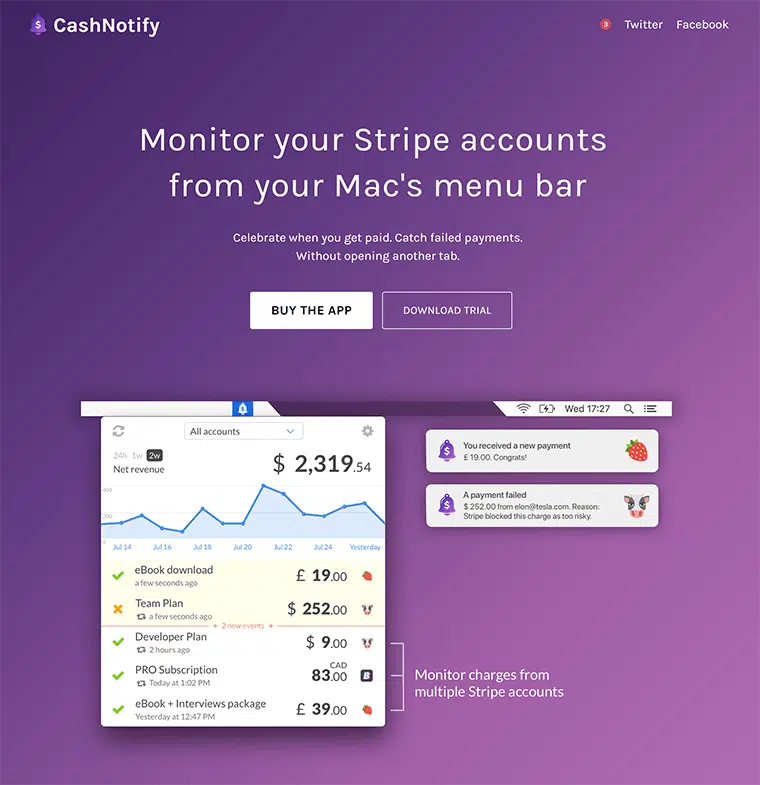
Menggunakan gradien untuk memandu pengguna melalui antarmuka
Gradien dapat digunakan untuk mengontrol aliran pengguna dalam aplikasi atau situs web. Mata pengguna cenderung tertarik pada warna yang lebih cerah di layar. Jadi dengan menempatkannya dengan cara tertentu dapat menciptakan rasa gerakan di dalam layar.
Memilih Warna untuk gradien
Saat memilih warna, pastikan untuk memilih warna yang dekat satu sama lain untuk gradasi yang lebih halus. Jika Anda akhirnya memilih warna yang berada di sisi spektrum yang berlawanan, mereka sering kali membatalkan kecerahan satu sama lain. Tip lain yang perlu diingat saat mendesain gradien adalah bahwa warna cerah seringkali lebih terlihat daripada nada netral/gelap. Jadi gunakan nada yang lebih cerah di mana Anda ingin pengguna melihat dan transisi gelap untuk menciptakan kesan bentuk atau bayangan.
Penempatan Gradien
Agar gradien menjadi efektif, mereka harus ditempatkan dengan benar di dalam kanvas atau layar. Gradien biasanya memiliki kehadiran yang kuat, jadi gunakan penilaian yang baik saat menggunakannya dalam desain Anda.
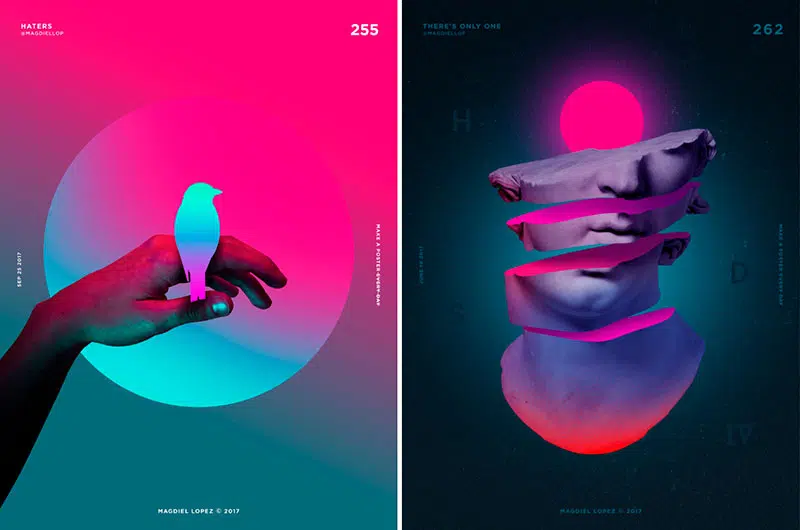
Gradien untuk Ilustrasi dan logo
Anda harus berhati-hati saat menggunakan gradien dalam ilustrasi. Pekerjaan garis dan overlay gradien tidak cocok. Mereka sering kali terlihat tidak pada tempatnya dan tidak menciptakan hamparan yang harmonis. Namun, menggunakannya dalam ilustrasi isometrik atau terisi dapat memberikan tampilan dan nuansa 3D.
Saat menggunakan gradien untuk merek B2C atau B2B, pastikan untuk memilih warna yang mewakili merek. Gradien harus mewakili nilai merek dan bekerja di berbagai platform dan perangkat
Kami berharap panduan kecil ini membantu Anda dalam perjalanan Anda menggunakan dan mendesain gradien yang lebih baik. Kiat yang dikumpulkan di sini adalah kumpulan ide yang telah dicoba dan diuji dari berbagai desainer di industri. Jika menurut Anda kami melewatkan trik atau ide penting, silakan kirim surat kepada kami dan kami akan dengan senang hati membagikannya di sini.