Apakah Anda Ingin Tahu Apa itu Halaman Situs Web Responsif?
Diterbitkan: 2017-08-10Dunia telah menjadi gila tentang penggunaan perangkat seluler hanya dalam beberapa tahun terakhir! Orang-orang telah memilih cara baru untuk bersosialisasi. Lebih dari 72% orang menyimpan ponsel cerdas mereka di lengan dan merupakan bagian terbesar dari waktu mereka. Kami menggunakan "hewan peliharaan tangan" kami bahkan saat mandi, berkencan, memberi makan bayi, atau berbelanja. Sudah menjadi hal umum untuk melihat layanan situs web dari ponsel cerdas. Jutaan halaman dilihat dari perangkat seluler setiap hari.
Sayangnya banyak situs web di internet tidak dirancang untuk dilihat oleh apa pun kecuali desktop. Sangat penting untuk memiliki pendekatan tertentu untuk tata letak informasi ini, sehingga dapat dengan mudah melihat informasi di situs web mana pun, bekerja dengan mudah untuk perangkat apa pun yang ada.
Desain web responsif adalah pendekatan pengembangan web untuk pembuatan situs web modern di mana seorang desainer membuat sumber daya nyaman untuk menjelajah dari perangkat apa pun, terlepas dari dimensi layar, apakah itu desktop, ponsel, atau tablet, serta perangkat apa pun. yang ada saat ini atau gadget lain yang mungkin muncul di masa depan.
Berikut adalah beberapa fitur luar biasa dan universal dari desain web responsif:
- Fleksibilitas. Fleksibilitas menarik dari struktur halaman web kontemporer digunakan untuk mengadaptasi resolusi layar untuk semua perangkat.
- Sebuah jaringan cairan. Tata letak berbasis grid yang fleksibel memposisikan konten situs web Anda dalam persentase proporsional langsung dari ukuran tampilan perangkat yang digunakan dengan benar.
- Gambar cair. Selain struktur grid fluid, web designer menggunakan fluid image atau fluid copy block untuk menyesuaikan media atau gambar dengan penskalaan dalam kasus pengurangan lebar jenis halaman seperti itu. Seluruh aliran konten akan berkontraksi dengan lancar; elemen struktural akan berkurang secara relatif satu sama lain karena situs web itu sendiri mendeteksi perangkat yang Anda gunakan untuk menjelajah dan memungkinkannya menampilkan halaman dengan benar.
Misalnya, jika Anda memiliki desain situs web kustom struktur tiga kolom, pada layar yang lebih sempit itu akan menjadi halaman konten dua atau bahkan satu kolom. Fitur yang disebutkan di atas dapat digunakan untuk mengontrol orientasi - Potret dan Lanskap -, rasio aspek, lebar dan tinggi maks, tinggi perangkat, lebar dan tinggi, dll.
Pengembang web Philadelphia akan memperingatkan Anda: Google menjatuhkan Anda untuk desain situs web yang tidak ramah seluler.
Kebenaran yang tidak menyenangkan adalah bahwa Google menurunkan hasil pencarian untuk halaman situs web yang tidak ramah seluler. April 2016 benar-benar mengubah dunia! Google meningkatkan algoritme hasil pencarian sehingga menjadi tidak mungkin untuk menavigasi situs web dari perangkat seluler tanpa memperbesar dan mencubit. Jika situs web Anda tidak disesuaikan untuk penjelajahan ponsel cerdas maka posisi peringkatnya akan diturunkan secara paksa.
Ada pertanyaan yang muncul sejak lama: menjadi atau tidak menjadi..oops!… memiliki atau tidak memiliki situs web yang responsif? Desainer web mengatakan: situs responsif adalah fitur yang harus dimiliki semua orang. Jika Anda tidak percaya dengan pengembang web Philadelphia kami, cukup pantau statistik situs web Anda: apakah ada penurunan lalu lintas yang tiba-tiba dan tiba-tiba?
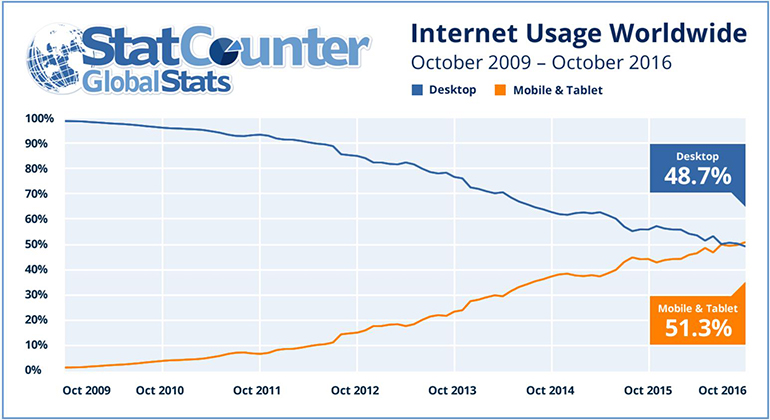
Pengembangan web sedang berlangsung. Smartphone browsing dulu, ya?Signifikansi gadget dalam kehidupan masyarakat mengubah sejarah pengembangan web. Statistik terkini mengatakan bahwa smartphone sekarang lebih sering digunakan untuk menjelajahi situs web daripada desktop. Oktober 2016 menjadi titik penting karena ini adalah bulan di mana lalu lintas perangkat seluler melebihi lalu lintas dari desktop di seluruh dunia.

Sejauh delapan tahun yang lalu hampir 100% dari semua lalu lintas internet berasal dari komputer desktop. Situasi telah berubah dengan pesat. Lalu lintas telah tumbuh setiap bulan dan terus melakukannya secara progresif. Itu telah menjadi titik kritis bagi seluruh industri. Perusahaan terbesar di dunia, perusahaan bisnis lokal, dan pemilik e-commerce – layanan apa pun sekarang perlu disesuaikan untuk perubahan jaringan di seluruh dunia.
Sekarang sebelum mulai membuat situs web, kami biasanya mulai dengan mengerjakan konten untuk platform ponsel cerdas dan menyesuaikan tata letak elemennya untuk komputer desktop nanti.
Keuntungan bisnis dari situs web responsif.Sejumlah besar orang mulai menggunakan tidak hanya desktopslaptop tetapi juga perangkat lain, seperti smartphone, tablet, konsol game, dan perangkat TV untuk melihat situs web. Selain jumlah yang menggunakan desktop, secara permanen berkurang.
Dengan desain responsif, situs web Anda akan menyesuaikan diri untuk semua jenis layar dan menghilangkan situasi di mana pengguna akan meninggalkan situs karena gambar miring atau teks kecil yang canggung dan tidak terbaca yang ditampilkan.
Pencarian Google yang dilakukan dari perangkat seluler terutama menunjukkan situs perusahaan yang nyaman untuk dilihat dari ponsel cerdas dan menurunkan posisi situs web yang tidak tegas dalam hal ini.
Perusahaan atau layanan seperti apa yang membutuhkan situs web seluler?Sekarang kami menyadari keunggulan desain situs web responsif, ini saat yang tepat untuk mendaftarkan ceruk pasar teratas yang jelas, dan cukup menuntut untuk memiliki APP seluler untuk berhubungan dekat dengan dunia dan pelanggan mereka. Nah, mari kita lihat siapa yang membentuk daftar teratas?
- Pertama dan terpenting, ini adalah bisnis atau perusahaan di mana pelanggan mungkin membutuhkan informasi operasional segera saat berada di luar jangkauan dari desktop-laptop.
- Restoran. Menurut studi terbaru, situs restoran dikunjungi dari ponsel oleh lebih dari 80% pengguna yang mengungguli industri lain.
- Hampir semua layanan yang didedikasikan untuk pengguna individu terutama membutuhkan versi seluler dari situs web. Misalnya, menurut Robert Kiyosaki, "usaha kecil lokal membentuk 63% dari ekonomi AS dan sebagian besar dari mereka tidak tahu apa-apa tentang pemasaran internet"
- Dalam e-commerce, barang telah dibeli sebagian besar dari smartphone. Untuk menjalankan situs web e-niaga yang sukses sekarang, Anda harus fokus pada pengguna ponsel cerdas dan tablet. Dengan mengikuti ini, Anda secara signifikan meningkatkan peluang Anda untuk menjangkau mayoritas pelanggan potensial Anda. Jadi, Anda bertanggung jawab untuk membuat desain web yang menarik bagi pengunjung Anda. Pembeli seluler menuntut dan pilih-pilih, dan Anda harus menyadari sifat kompetitif industri e-niaga yang sangat tinggi. Lakukan yang terbaik untuk mencegah pelanggan Anda membeli dari pesaing Anda. Hindari semua kerugian signifikan dalam bisnis Anda dengan menghindari masalah kecil apa pun di situs web Anda.
- Black Friday sekarang berada di jalur untuk mencetak rekor baru. Baru-baru ini, belanja Black Friday terdiri dari lebih dari 60% perangkat seluler. Belanja online terus berkembang. Rentang harga berubah. Menurut laporan Adobe 2016, yang telah melacak transaksi e-commerce selama liburan penjualan, Black Friday menetapkan rekor perusahaan baru dengan melebihi $ 3 miliar dan menjadi hari pertama dalam sejarah ritel AS untuk mendapatkan lebih dari satu miliar dolar dari penjualan seluler.
- Sebaliknya, layanan B2B lebih sering dilihat dari desktop tetapi meskipun demikian, persentase kunjungan dari smartphone telah meningkat menjadi antara 30 dan 40%
- Jelas, pemimpin absolutnya adalah jejaring sosial karena persentase pengguna yang melihat dari perangkat seluler mendekati 100%. Mari kita amati grafik perubahan data selama beberapa tahun.
Bukan rahasia lagi bahwa adalah mungkin untuk melacak bagaimana pembeli berperilaku dengan smartphone mereka ketika mereka melakukan pembelian. Pada bulan Juni 2017 Google menerbitkan penelitian menarik yang menunjukkan bagaimana pembeli menggunakan smartphone mereka saat membeli. Ide kunci dari penelitian ini adalah sebagai berikut: sebelum pelanggan biasa memilih apa yang ingin mereka beli sebelum berbelanja, tetapi hari ini mereka mencari apa yang mereka butuhkan langsung dari lantai toko!

Model perilaku berubah ketika pembeli mencari di jaringan untuk informasi yang tepat dalam proses pengambilan keputusan pembelian untuk memastikan bahwa mereka berbelanja untuk produk atau layanan dengan harga yang lebih baik dan kualitas yang lebih tinggi.
Anda perlu meminta umpan balik kepada klien Anda dan mengajukan pertanyaan kepada mereka tentang bagaimana mereka belajar tentang Anda di internet, apa yang menjadi fokus mereka dan mengapa mereka memilih Anda (misalnya seperti yang dilakukan oleh agen wisata atau salon kecantikan).
Adalah penting bahwa semakin banyak orang progresif lebih memilih untuk membeli bukan dari desktop tetapi dari smartphone. Menurut penelitian ini, 44% dari semua pembelian online dilakukan dari perangkat seluler!
Jika Anda berniat untuk membentuk pasukan pelanggan setia, Anda harus mengikuti ide yang luar biasa ini: "Adalah kurang penting bagi pembelanja untuk hadir di toko daripada kehadiran toko di mana pun dan kapan pun pembelanja membutuhkannya."
Apa yang membuat kita fokus pada ide ini? Pengecer yang menggunakan apa yang disebut "strategi momen mikro" secara signifikan makmur dibandingkan dengan mereka yang mengabaikan dua aturan utama: "berada di sana" dan "berguna" untuk pembeli Anda yang terutama dipimpin oleh momen mikro dasar tertentu seperti " Saya-ingin-tahu”, “Saya-ingin-pergi”, “Saya-ingin-lakukan” dan “Saya-ingin-membeli”.
Apa artinya ini? Ketika Pengguna beralih ke perangkat seluler yang didorong oleh alasan apa pun: untuk mencari, menonton, check in atau check out, belajar atau mengajar, menemukan atau membeli, mereka menunjukkan dan mengekspresikan momen mikro ketika mereka sudah yakin tentang preferensi dan keinginan. Ini adalah tantangan yang cukup besar sehingga Pengecer yang harus segera merespon: memenuhi harapan tinggi pada saat pemberitahuan dengan bereaksi terhadap apa dan kapan Pengguna mencari dengan menawarkan solusi terbaik dengan biaya terjangkau.
“Kami menginginkan hal-hal yang benar, dan kami menginginkan hal-hal segera”
Menguji konektivitas Anda atau apakah situs web saya responsif atau tidak?Jika situs web Anda dapat dibuka dari perangkat seluler atau tablet, situs web Anda tidak berhak untuk responsif. Tujuan dari desain situs web responsif kustom adalah untuk dapat menyesuaikan diri dengan perangkat yang digunakan untuk melihat konten. Berikut adalah contoh bagaimana hal itu terjadi

Tidak ada lagi pertanyaan apakah kita memerlukan desain web yang responsif: ini harus dimiliki untuk bisnis profesional apa pun dan tidak mungkin lagi.
Di studio Direct Line Development kami di Philadelphia, hampir 100% situs web yang dirancang responsif. Kami adalah ahli kerajinan kami yang dapat merancang untuk Anda sebuah situs web (termasuk bea cukai lepas pantai) yang melakukan booting dengan cepat, bekerja dengan sempurna, memiliki harga yang wajar, dan tampilan terbaik di perangkat apa pun. Selain itu, kami dapat menjadi sumber daya untuk outsourcing Anda – tanyakan saja kepada pengembang kami!
