Sorotan Django: Templat Menyimpan Garis (Bagian 2)
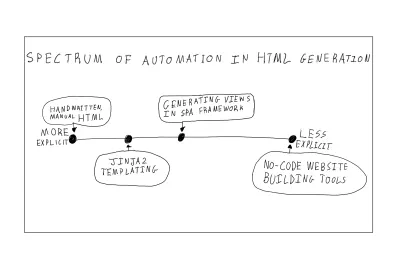
Diterbitkan: 2022-03-10Beberapa pendekatan tanpa embel-embel untuk membangun situs web mengharuskan pengembang untuk menulis setiap baris HTML dengan tangan. Di sisi lain, pembuat situs komersial tanpa kode membuat semua HTML untuk pengguna secara otomatis, seringkali dengan mengorbankan keterbacaan kode yang dihasilkan. Templat adalah sekitar tengah spektrum itu, tetapi lebih dekat ke HTML tulisan tangan daripada, katakanlah, menghasilkan struktur halaman dalam aplikasi satu halaman menggunakan React atau perpustakaan serupa. Titik manis pada kontinum ini memberikan banyak manfaat dari HTML manual awal (kode semantik/dapat dibaca, kontrol penuh atas struktur halaman, pemuatan halaman yang cepat) dan menambahkan pemisahan perhatian dan ringkas, semua dengan mengorbankan waktu menulis HTML yang dimodifikasi dengan tangan. Artikel ini mendemonstrasikan penggunaan templating Django untuk menulis halaman kompleks.

Topik hari ini berlaku di luar kerangka kerja Django. Flask (kerangka web lain) dan Pelican (generator situs statis) hanyalah dua dari banyak proyek Python lainnya yang menggunakan pendekatan yang sama untuk templating. Jinja2 adalah mesin templating yang digunakan ketiga kerangka kerja, meskipun Anda dapat menggunakan yang berbeda dengan mengubah pengaturan proyek (tepatnya, Jinja2 adalah superset dari templating Django). Ini adalah perpustakaan berdiri sendiri yang dapat Anda masukkan ke dalam proyek Anda sendiri bahkan tanpa kerangka kerja, jadi teknik dari artikel ini sangat berguna.
Bagian Sebelumnya Dalam Seri:
- Sorotan Django: Model Pengguna Dan Otentikasi (Bagian 1)
- Sorotan Django: Model, Admin, Dan Memanfaatkan Basis Data Relasional (Bagian 3)
- Sorotan Django: Perselisihan Aset Statis Dan Berkas Media (Bagian 4)
Rendering Sisi Server
Template hanyalah file HTML di mana HTML telah diperpanjang dengan simbol tambahan. Ingat apa singkatan dari HTML: Bahasa H yper T ext Markup Bahasa . Jinja2, bahasa templating kami, hanya menambahkan bahasa dengan simbol markup tambahan yang bermakna. Struktur tambahan ini ditafsirkan ketika server merender template untuk menyajikan halaman HTML biasa kepada pengguna (artinya, simbol tambahan dari bahasa templat tidak membuatnya menjadi hasil akhir).
Render sisi server adalah proses membangun halaman web sebagai tanggapan atas permintaan. Django menggunakan rendering sisi server untuk menyajikan halaman HTML ke klien. Di akhir eksekusinya, fungsi tampilan menggabungkan permintaan HTTP, satu atau lebih template, dan data opsional yang diakses selama eksekusi fungsi untuk membuat satu halaman HTML yang dikirim sebagai respons ke klien. Data berpindah dari database, melalui tampilan, dan ke dalam template untuk sampai ke pengguna. Jangan khawatir jika penjelasan abstrak ini tidak sepenuhnya masuk akal, kita akan beralih ke contoh konkret untuk sisa artikel ini.
Pengaturan
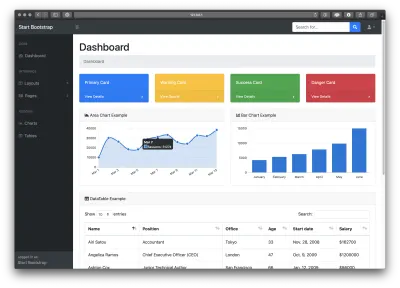
Sebagai contoh kita, kita akan mengambil halaman web yang cukup kompleks, template admin Start Bootstrap, dan menulis ulang HTML sebagai template Jinja2. Perhatikan bahwa perpustakaan berlisensi MIT menggunakan sistem templating yang berbeda (berdasarkan JavaScript dan Pug) untuk menghasilkan halaman yang Anda lihat, tetapi pendekatannya berbeda secara substansial dari templating gaya Jinja2, jadi contoh ini lebih merupakan rekayasa balik daripada terjemahan dari proyek sumber terbuka mereka yang luar biasa. Untuk melihat halaman web yang akan kami buat, Anda dapat melihat pratinjau langsung Start Bootstrap.
Saya telah menyiapkan contoh aplikasi untuk artikel ini. Untuk menjalankan proyek Django di komputer Anda sendiri, mulai lingkungan virtual Python 3 Anda dan kemudian jalankan perintah berikut:
pip install django git clone https://github.com/philipkiely/sm_dh_2_dashboard.git cd sm_dh_2_dashboard python manage.py migrate python manage.py createsuperuser python manage.py loaddata employee_fixture.json python manage.py runserver Kemudian, buka browser web Anda dan navigasikan ke https://127.0.0.1:8000 . Anda akan melihat halaman yang sama dengan pratinjau, cocok dengan gambar di bawah.

Karena tutorial ini difokuskan pada frontend, aplikasi Django yang mendasarinya sangat sederhana. Ini mungkin tampak seperti banyak konfigurasi untuk menampilkan satu halaman web, dan memang demikian. Namun, pengaturan sebanyak ini juga dapat mendukung aplikasi yang jauh lebih tangguh.
Sekarang, kita siap untuk berjalan melalui proses mengubah file HTML 668 baris ini menjadi situs Django yang dirancang dengan benar.
Templat dan Warisan
Langkah pertama dalam memfaktorkan ulang ratusan baris HTML ke dalam kode bersih adalah membagi elemen ke dalam templat mereka sendiri, yang akan disusun Django menjadi satu halaman web selama langkah render.
Lihatlah di halaman/templat . Anda akan melihat lima file:
- base.html , template dasar yang akan diperluas setiap halaman web. Ini berisi
<head>dengan judul, impor CSS, dll. - navbar.html , HTML untuk bilah navigasi atas, komponen yang akan disertakan jika diperlukan.
- footer.html , kode untuk footer halaman, komponen lain yang akan disertakan jika diperlukan.
- sidebar.html , HTMLl untuk bilah sisi, komponen ketiga yang akan disertakan bila diperlukan.
- index.html , kode unik untuk halaman utama. Template ini memperluas template dasar dan mencakup tiga komponen.
Django merakit lima file ini seperti Voltron untuk merender halaman indeks. Kata kunci yang memungkinkan ini adalah {% block %} , {% include %} , dan {% extend %} . Di base.html :
{% block content %} {% endblock %} Kedua baris ini menyisakan ruang untuk template lain yang memperluas base.html untuk menyisipkan HTML mereka sendiri. Perhatikan bahwa content adalah nama variabel, Anda dapat memiliki beberapa blok dengan nama yang berbeda dalam template, memberikan fleksibilitas untuk template anak. Kami melihat bagaimana memperluas ini di index.html :
{% extends "base.html" %} {% block content %} <!-- HTML Goes Here --> {% endblock %} Menggunakan kata kunci extends dengan nama templat dasar memberi halaman indeks strukturnya, menyelamatkan kita dari penyalinan di judul (perhatikan bahwa nama file adalah jalur relatif dalam bentuk string bertanda kutip ganda). Halaman indeks mencakup ketiga komponen yang umum untuk sebagian besar halaman di situs. Kami membawa komponen tersebut dengan tag include seperti di bawah ini:
{% extends "base.html" %} {% block content %} {% include "navbar.html" %} {% include "sidebar.html" %} <!--Index-Specific HTML--> {% include "footer.html" %} <!--More Index-Specific HTML--> {% endblock %}Secara keseluruhan, struktur ini memberikan tiga manfaat utama dibandingkan menulis halaman satu per satu:
- Kode KERING (Jangan Ulangi Sendiri)
Dengan memfaktorkan kode umum ke dalam file tertentu, kami dapat mengubah kode hanya di satu tempat dan mencerminkan perubahan tersebut di semua halaman. - Peningkatan Keterbacaan
Daripada menggulir satu file raksasa, Anda dapat mengisolasi komponen tertentu yang Anda minati. - Pemisahan Kekhawatiran
Kode untuk, katakanlah, bilah sisi sekarang harus berada di satu tempat, tidak boleh ada tagscriptjahat yang mengambang di bagian bawah kode atau pembauran lain antara apa yang seharusnya menjadi komponen terpisah. Memfaktorkan potongan individu memaksa praktik pengkodean yang baik ini.
Meskipun kita dapat menyimpan lebih banyak baris kode dengan meletakkan komponen tertentu di template base.html , memisahkannya memberikan dua keuntungan. Yang pertama adalah kita dapat menyematkannya tepat di tempat mereka berada dalam satu blok (ini hanya relevan untuk footer.html yang masuk ke dalam div utama blok content ). Keuntungan lainnya adalah jika kita membuat halaman, katakanlah halaman error 404, dan kita tidak menginginkan sidebar atau footer, kita bisa mengabaikannya.

Kemampuan ini setara dengan kursus untuk templating. Sekarang, kita beralih ke tag kuat yang dapat kita gunakan di index.html untuk menyediakan fitur dinamis dan menyimpan ratusan baris kode.
Dua Tag Dasar
Ini sangat jauh dari daftar lengkap tag yang tersedia. Dokumentasi Django tentang templating menyediakan enumerasi seperti itu. Untuk saat ini, kami berfokus pada kasus penggunaan untuk dua elemen paling umum dari bahasa templating. Dalam pekerjaan saya sendiri, pada dasarnya saya hanya menggunakan tag for dan if secara teratur, meskipun selusin atau lebih tag lain yang disediakan memiliki kasus penggunaannya sendiri, yang saya anjurkan untuk Anda tinjau di referensi template.
Sebelum kita sampai ke tag, saya ingin membuat catatan tentang sintaks. Tag {% foo %} berarti bahwa “foo” adalah fungsi atau kemampuan lain dari sistem template itu sendiri, sedangkan tag {{ bar }} berarti bahwa “bar” adalah variabel yang diteruskan ke template tertentu.
Untuk Loop
Di index.html yang tersisa, bagian kode terbesar dengan beberapa ratus baris adalah tabel. Alih-alih tabel hardcoded ini, kita dapat menghasilkan tabel secara dinamis dari database. Ingat python manage.py loaddata employee_fixture.json dari langkah penyiapan. Perintah itu menggunakan file JSON, yang disebut Fixture Django, untuk memuat semua 57 catatan karyawan ke dalam basis data aplikasi. Kami menggunakan tampilan di views.py untuk meneruskan data ini ke template:
from django.shortcuts import render from .models import Employee def index(request): return render(request, "index.html", {"employees": Employee.objects.all()}) Argumen posisi ketiga untuk render adalah kamus data yang tersedia untuk template. Kami menggunakan data ini dan tag for untuk membuat tabel. Bahkan dalam template asli tempat saya mengadaptasi halaman web ini, tabel karyawan dikodekan dengan keras. Pendekatan baru kami memotong ratusan baris baris tabel hard-coded berulang. index.html sekarang berisi:
{% for employee in employees %} <trv <td>{{ employee.name }}</td> <td>{{ employee.position }}</td> <td>{{ employee.office }}</td> <td>{{ employee.age }}</td> vtd>{{ employee.start_date }}</td> <td>${{ employee.salary }}</td> </tr> {% endfor %} Keuntungan yang lebih besar adalah ini sangat menyederhanakan proses memperbarui tabel. Daripada meminta pengembang mengedit HTML secara manual untuk mencerminkan kenaikan gaji atau perekrutan baru, lalu mendorong perubahan itu ke produksi, administrator mana pun dapat menggunakan panel admin untuk membuat pembaruan waktu nyata (https://127.0.0.1/admin, gunakan kredensial yang Anda buat dengan python manage.py createsuperuser untuk diakses). Ini adalah keuntungan menggunakan Django dengan mesin rendering ini daripada menggunakannya sendiri dalam generator situs statis atau pendekatan templating lainnya.
Jika Lain
Tag if adalah tag yang sangat kuat yang memungkinkan Anda mengevaluasi ekspresi di dalam template dan menyesuaikan HTML yang sesuai. Baris seperti {% if 1 == 2 %} benar-benar valid, jika sedikit tidak berguna, karena mereka mengevaluasi hasil yang sama setiap saat. Di mana tag if bersinar adalah saat berinteraksi dengan data yang diteruskan ke template oleh tampilan. Perhatikan contoh berikut dari sidebar.html :
<div class="sb-sidenav-footer"> <div class="small"> Logged in as: </div> {% if user.is_authenticated %} {{ user.username }} {% else %} Start Bootstrap {% endif %} </div>Perhatikan bahwa seluruh objek pengguna diteruskan ke template secara default, tanpa kami menentukan apa pun dalam tampilan untuk mewujudkannya. Ini memungkinkan kami untuk mengakses status otentikasi pengguna (atau kekurangannya), nama pengguna, dan fitur lainnya, termasuk mengikuti hubungan kunci asing untuk mengakses data yang disimpan dalam profil pengguna atau model terhubung lainnya, semuanya dari file HTML.
Anda mungkin khawatir bahwa tingkat akses ini dapat menimbulkan risiko keamanan. Namun, ingat bahwa template ini adalah untuk kerangka kerja rendering sisi server. Setelah membuat halaman, tag telah menghabiskan dirinya sendiri dan diganti dengan HTML murni. Jadi, jika pernyataan if memperkenalkan data ke halaman dalam beberapa kondisi, tetapi data tidak digunakan dalam contoh tertentu, maka data tersebut tidak akan dikirim ke klien sama sekali, karena pernyataan if dievaluasi di sisi server. Ini berarti bahwa template yang dibuat dengan benar adalah metode yang sangat aman untuk menambahkan data sensitif ke halaman tanpa data tersebut meninggalkan server kecuali diperlukan. Dikatakan demikian, penggunaan templating Django tidak menghilangkan kebutuhan untuk mengomunikasikan informasi sensitif dengan cara yang aman dan terenkripsi, itu hanya berarti bahwa pemeriksaan keamanan seperti user.is_authenticated dapat dengan aman terjadi dalam HTML saat diproses di sisi server.
Fitur ini memiliki sejumlah kasus penggunaan lainnya. Misalnya, di beranda produk umum, Anda mungkin ingin menyembunyikan tombol "daftar" dan "masuk" dan menggantinya dengan tombol "keluar" untuk pengguna yang masuk. Penggunaan umum lainnya adalah untuk menampilkan dan menyembunyikan pesan sukses atau kesalahan untuk operasi seperti pengiriman formulir. Perhatikan bahwa umumnya Anda tidak akan menyembunyikan seluruh halaman jika pengguna tidak masuk. Cara yang lebih baik untuk mengubah seluruh halaman web berdasarkan status autentikasi pengguna adalah dengan menanganinya dalam fungsi yang sesuai di views.py .
Penyaringan
Bagian dari tugas tampilan adalah memformat data dengan tepat untuk halaman. Untuk mencapai ini, kami memiliki ekstensi yang kuat untuk tag: filter. Ada banyak filter yang tersedia di Django untuk melakukan tindakan seperti membenarkan teks, memformat tanggal, dan menambahkan angka. Pada dasarnya, Anda dapat menganggap filter sebagai fungsi yang diterapkan ke variabel dalam tag. Misalnya, kita ingin nomor gaji kita terbaca “$1.200,000” bukan “1200000”. Kami akan menggunakan filter untuk menyelesaikan pekerjaan di index.html :
<td>${{ employee.salary|intcomma }}</td> Karakter pipa | adalah filter yang menerapkan perintah intcomma ke variabel employee.salary . Karakter “$” tidak berasal dari template, untuk elemen seperti itu yang muncul setiap saat, lebih mudah untuk menempelkannya di luar tag.
Perhatikan bahwa intcomma mengharuskan kita untuk menyertakan {% load humanize %} di bagian atas index.html dan 'django.contrib.humanize', dalam INSTALLED_APPS kita di settings.py . Ini dilakukan untuk Anda dalam contoh aplikasi yang disediakan.
Kesimpulan
Render sisi server dengan mesin Jinja2 menyediakan alat utama untuk membuat kode front-end yang bersih, mudah beradaptasi, dan responsif. Memisahkan halaman menjadi file memungkinkan komponen KERING dengan komposisi fleksibel. Tag menyediakan kemampuan dasar untuk menampilkan data yang dikirimkan dari database dengan fungsi tampilan. Dilakukan dengan benar, pendekatan ini dapat meningkatkan kecepatan, kemampuan SEO, keamanan, dan kegunaan situs, dan merupakan aspek inti pemrograman di Django dan kerangka kerja serupa.
Jika Anda belum melakukannya, periksa aplikasi contoh dan coba tambahkan tag dan filter Anda sendiri menggunakan daftar lengkap.
Django Highlights adalah seri yang memperkenalkan konsep penting pengembangan web di Django. Setiap artikel ditulis sebagai panduan yang berdiri sendiri untuk aspek pengembangan Django yang dimaksudkan untuk membantu pengembang dan perancang front-end mencapai pemahaman yang lebih dalam tentang "separuh lainnya" dari basis kode. Artikel-artikel ini sebagian besar dibangun untuk membantu Anda memperoleh pemahaman tentang teori dan konvensi, tetapi berisi beberapa contoh kode, yang ditulis dalam Django 3.0.
Bagian Sebelumnya Dalam Seri:
- Sorotan Django: Model Pengguna Dan Otentikasi (Bagian 1)
- Sorotan Django: Model, Admin, Dan Memanfaatkan Basis Data Relasional (Bagian 3)
- Sorotan Django: Perselisihan Aset Statis Dan Berkas Media (Bagian 4)
