Beyond Glitched: Menggunakan Gambar Terdistorsi dalam Desain Web
Diterbitkan: 2020-03-03Ini dimulai pada tahun 2017 ketika desainer mulai bermain dengan efek glitch. Itu terlihat di mana-mana: video, animasi, dan tentu saja, gambar. Efek ini berpadu sempurna menjadi gelombang nostalgia yang mengguncang dunia maya dan nyata.
Namun, waktu telah berlalu. Dan meskipun serial TV yang berpusat di sekitar tahun 80-an dan 90-an seperti Young Sheldon atau Stranger Things masih memimpin, 2019 menjanjikan beberapa tren dan obsesi baru.
Belakangan ini, efek glitch mengalami penurunan popularitas. Namun, ia telah berhasil menghidupkan solusi gaya lainnya: distorsi dalam tampilan gambar. Ini semakin populer di kalangan desainer setiap hari.
Pendekatannya cukup universal. Meskipun pada awalnya mungkin tampak bahwa ini adalah ide cerdas lainnya untuk memperkaya transisi antar slide, ini juga dapat dipasangkan dengan berbagai detail antarmuka. Bahkan blok gambar statis sederhana dapat mengambil manfaat darinya.
Mari kita lihat beberapa contoh yang menunjukkan tren baru ini beraksi.
Yuen Ye
Meskipun tidak menampilkan efek distorsi tradisional dalam pemahaman kita, namun di sini gambarnya masih cacat. Seniman mampu membuat efek seperti tirai realistis yang memaksa gambar terbang tertiup angin saat Anda menggulir ke bawah.
Dalam lingkungan yang sederhana dan desain minimal, efeknya hanya bersinar. Itu membuat seluruh situs web terlihat canggih dan luar biasa.

Dallas Stradale
Tidak ada yang bisa mengatakan bahwa situs promo resmi Dallara Stradale membosankan. Situs ini adalah mahakarya sejati, seperti mobil yang dibuat oleh tim yang berbasis di Italia. Itu dikemas dengan fitur inovatif untuk memenuhi ideologi produk itu sendiri.

Jadi tidak mengherankan bahwa di sini, setiap detail penting. Dan setiap aspeknya modern dan bergaya. Efek distorsi gambar fantastis yang menyertai setiap pergeseran di antara bagian utama di beranda sangat pas.
Ini mengubah pengguliran sederhana menjadi pertunjukan, memberikan setiap area pintu masuk yang dramatis. Terlebih lagi, berkat keburamannya, secara alami meniru rasa kecepatan yang juga merupakan ciri khas Dallara Stradale.

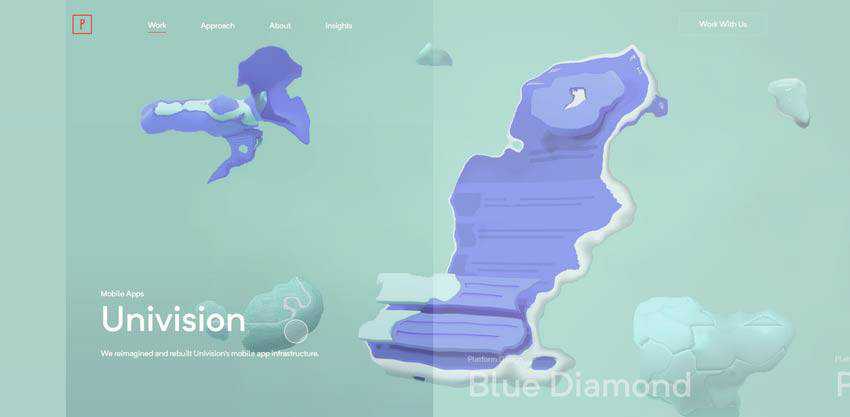
Planetary
Sementara pada contoh sebelumnya, perasaan kecepatan terletak di jantung efek transisi, di sini efek seperti cairan yang trendi mencoba memenangkan pembaca dengan sifatnya yang mengalir. Seperti yang sering terjadi, di sini efek distorsi gambar digunakan di carousel layar beranda.
Alih-alih efek geser yang mengganggu, kita dapat menikmati transisi yang indah dengan sifat yang halus dan karisma yang memberikan perubahan pada setiap adegan. Terlebih lagi, efeknya juga sesuai dengan papan nama agensi – memperkuat atmosfer teknologi tinggi di luar bumi.

Max Colt
Portofolio pribadi Max Colt, produsen efek visual yang diakui dunia, juga menampilkan efek distorsi. Sama seperti dalam kasus Planetary, ini meningkatkan pergeseran antara slide di korsel yang menggambarkan karya paling mengesankan dari seniman. Ia memiliki karisma yang sama, karena sifatnya yang terinspirasi oleh air, namun terlihat sedikit berbeda dibandingkan dengan solusi Planetary.

teman biz
Situs web ini sangat kontras dengan yang lain dalam koleksi kami, berkat efek distorsi berbasis geometrisnya. Contoh lainnya berpusat di sekitar efek riak yang memutar gambar. Di sini, panel vertikal dan belah ketupat yang relatif lebar merusak permukaan pemandangan.
Solusinya berjalan sangat baik dengan keseluruhan getaran kotak, memberikan kontribusi penting.

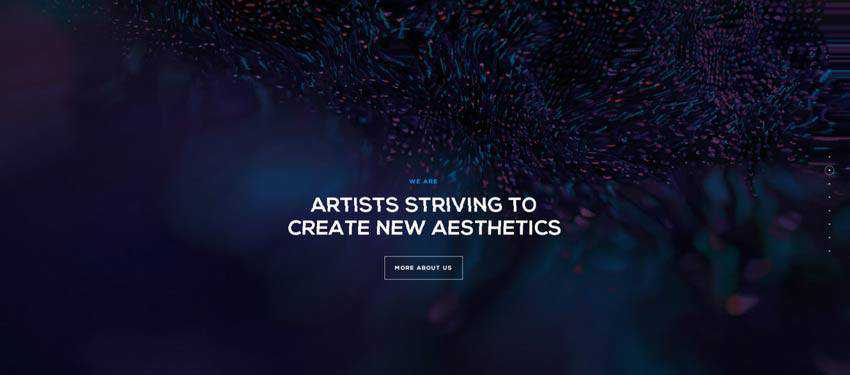
1MD
1MD adalah contoh pertama dalam roundup kami di mana efek distorsi tidak menyertai pergeseran apa pun. Itu hanya digunakan di salah satu bagian yang disajikan di beranda untuk membedakannya dari yang lain.
Tidak hanya menjadi bagian dari latar belakang animasi, tetapi juga sebagai media untuk memberi bumbu pada tagline di tengah. Hasilnya, bagian tersebut menginspirasi, sedangkan ajakan bertindak yang mengarah ke halaman “Tentang Kami” terlihat dapat diklik dan memikat.

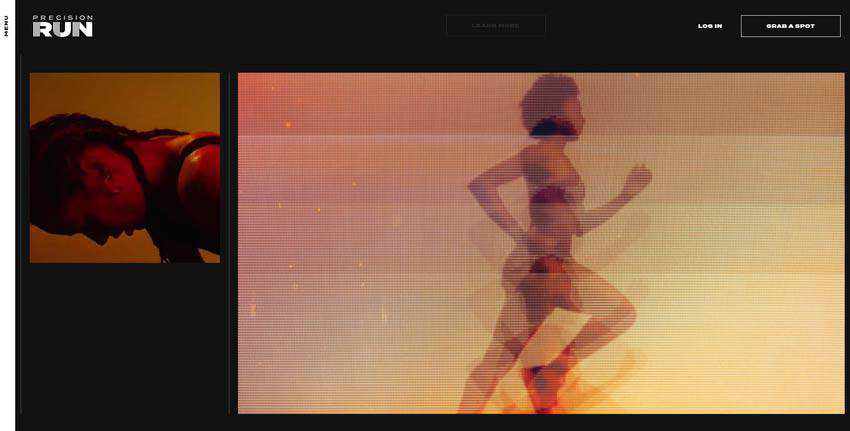
Lari presisi
Tim di belakang Precision Run juga menempuh rute yang sama. Namun kali ini, mereka menggunakan solusi trendi ini untuk membuat gambar statis sederhana yang menarik perhatian.
Di sini beranda menyertakan elemen yang terinspirasi retro seperti pewarnaan duotone. Efek distorsi yang dipasangkan dengan terampil dengan eksposur ganda menambahkan perasaan kuno yang indah ke seluruh antarmuka. Ini sempurna bermain dengan semua yang lain di situs web dan secara efektif menempatkan gambar menjadi sorotan.

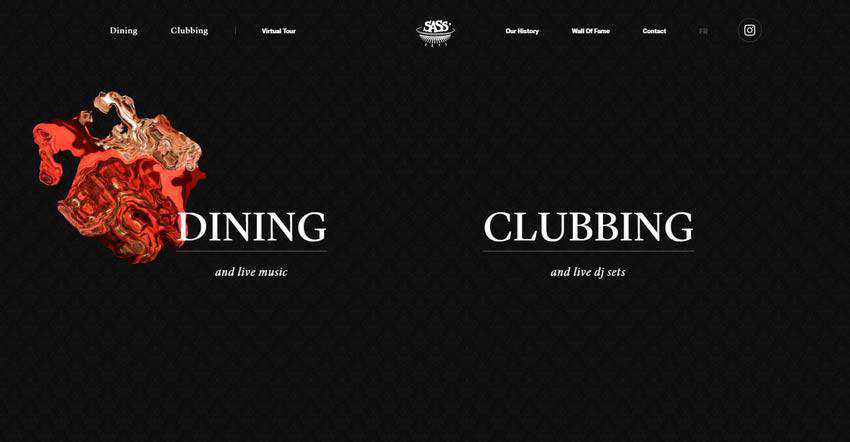
Kafe Sass
Tim di belakang Sass Cafe menunjukkan cara berbeda untuk mendapatkan manfaat dari efek distorsi. Mereka telah menggabungkan efek dengan masking dan interaksi mouse, mengubah area pahlawan menjadi taman bermain.
Kanvas hitam bersih dengan dua tagline tebal menyapa penonton online pada awalnya. Jika Anda mulai menggerakkan kursor, Anda akan melihat ada sesuatu yang tersembunyi di dalamnya. Ada dua gambar latar belakang. Masing-masing menjadi fokus saat Anda mengarahkan kursor ke tagline. Sisa waktu, gambar tetap sangat cacat.
Solusinya membangkitkan minat sejak awal. Itu hanya ide yang brilian.

Ada Sokol
Portofolio pribadi Ada Sokol juga ditandai dengan sedikitnya kecenderungan main-main dengan tampilan gambar. Ini adalah contoh lain dalam koleksi kami yang menyingkir dari jalur biasa yang sudah usang dan digunakan bersama dengan kursor mouse.
Seperti yang mungkin sudah Anda perhatikan, area pahlawan menampung beberapa judul yang mewakili karya seniman. Setiap judul didukung oleh gambar yang muncul saat Anda mengarahkan kursor mouse ke atasnya.
Dalam hal ini, saat Anda menggerakkan kursor, gambar meninggalkan jejak grafik yang terdistorsi. Ini mengingatkan situasi ketika kartu grafis kekurangan bandwidth yang diperlukan dan tidak dapat mengimbangi pergerakan pengguna. Solusi orisinal ini secara alami mendorong kami untuk bermain dengan situs web, sehingga membuat kami tetap tinggal untuk sementara waktu.

Menambahkan Twist yang Tak Terduga
Efek gambar standar masih disukai, namun Anda harus mengakui bahwa mereka telah kehilangan faktor "wow" yang diinginkan. Menjadi lebih dan lebih menantang untuk menarik perhatian dengan bantuan meluncur atau memantul yang sudah usang.
Jadi, tidak mengherankan bahwa pengembang selalu berusaha untuk membuat sesuatu yang baru untuk membuat situs web mereka tetap menarik. Dan efek distorsi terkenal yang dulunya dihindari sekarang menyelamatkan hari.
Meskipun solusinya menyiratkan penampilan yang cacat dan bengkok, itu masih cukup universal. Ini bermain dengan baik dengan berbagai detail. Tapi bukan hanya slider yang mendapat manfaat darinya.
Seperti yang ditunjukkan oleh latihan, teknik ini secara sempurna berkolaborasi dengan solusi berdasarkan interaksi kursor mouse dan pengguliran reguler. Efeknya membuat hal-hal biasa terlihat menyegarkan dan menginspirasi.
