Menggali Properti Tampilan: Kisi Sepanjang Jalan
Diterbitkan: 2022-03-10display di CSS, kali ini Rachel Andrew melihat apa yang terjadi ketika Anda menggunakan kisi sebagai nilai tampilan, dengan informasi tambahan tentang bagaimana subgrid mengubah perilaku itu. Hari ini, kita akan melihat apa yang terjadi ketika kita menggunakan display: grid dan bagaimana kita dapat menggunakan nilai subgrid baru dari grid-template-columns dan grid-template-rows untuk memungkinkan grid turun sepenuhnya melalui markup kita , yang saling berhubungan.
Artikel ini adalah bagian dari seri yang membahas berbagai aspek properti display CSS, dan merupakan lanjutan dari dua artikel pertama:
- Dua Nilai
display - Generasi Kotak
- Grid Sepanjang Jalan
Apa Yang Terjadi Saat Kita Membuat Wadah Kotak?
Tata Letak Grid CSS diaktifkan dengan menggunakan display: grid . Jika Anda telah membaca artikel pertama dalam seri ini, Anda akan mengetahui bahwa arti sebenarnya dari properti nilai tunggal ini adalah display: block grid . Kami mendapatkan kotak level blok yang didefinisikan sebagai wadah kotak , dengan anak-anak langsung yang merupakan item kotak dan berpartisipasi dalam tata letak kotak.
Jika Anda melihat spesifikasi tampilan, Anda akan melihatnya di tabel yang mendefinisikan semua nilai berbeda untuk display . Kata wadah kotak terkait dengan definisi wadah kotak di Spesifikasi Kotak. Oleh karena itu, untuk mengetahui apa artinya ini sebenarnya kita perlu pergi melihat ke sana. Ketika kami melakukannya, kami mendapatkan beberapa klarifikasi yang berguna tentang perilaku wadah kotak.
Wadah grid dikatakan membentuk Konteks Pemformatan Kotak yang mirip dengan Konteks Pemformatan Blok (BFC). Saya telah menulis panduan ekstensif untuk Konteks Pemformatan Blok. Dalam artikel itu Anda akan menemukan dua hal tentang BFC yang sama untuk konteks pemformatan kisi. Mengapung tidak mengganggu wadah grid, dan margin pada wadah tidak runtuh dengan isinya.
Namun ada perbedaan, hanya setelah kita masuk ke dalam wadah grid. Anak-anak dari wadah kotak dan tidak berpartisipasi dalam tata letak blok dan sebaris, mereka adalah item kotak dan karenanya berpartisipasi dalam tata letak kotak. Ini berarti bahwa beberapa hal yang biasa kita lakukan dalam tata letak blok dan inline tidak berlaku.
Jika ada item dalam tata letak yang di-float atau dibersihkan, properti float dan clear tidak memiliki efek setelah item menjadi item kisi. Properti vertical-align tidak berpengaruh, dan elemen pseudo ::first-letter dan ::first-line tidak dapat digunakan.
Fakta bahwa suatu item tidak dapat diapungkan dan item kisi sangat membantu dalam hal membuat fallback. Saat membuat fallback untuk browser yang tidak mendukung kisi menggunakan float (bila kisi didukung), Anda tidak perlu melakukan sesuatu yang istimewa: float ditimpa.
Saya menguraikan pendekatan ini dalam artikel saya tentang mendukung browser tanpa grid. Ada situasi di mana perilaku ternyata menjadi masalah, meskipun masalah ini dapat diselesaikan dengan menggunakan bagian lain dari CSS seperti yang dijelaskan dalam posting ini membongkar masalah dengan grid dan float, "Tata Letak Editorial, Pengecualian, dan Grid CSS".
Dengan semua itu, jika kita tidak melakukan apa pun selain mengubah nilai display menjadi grid , kita tidak akan melihat banyak perbedaan pada tata letak kita. Anak-anak langsung adalah item kisi, namun, secara default kita berakhir dengan kisi satu kolom. Sebuah grid selalu memiliki satu kolom dan satu baris. Baris lainnya yang dapat kita lihat setelah melakukan ini adalah baris implisit, yaitu baris yang dibuat untuk menampung konten.

Kita dapat mulai membentuk sesuatu yang lebih mirip kisi bagi kita dengan memberi nilai pada properti grid-template-columns . Properti mengambil daftar lagu sebagai nilai; jika saya memberikannya tiga trek 1fr, kita sekarang menemukan diri kita dengan kisi tiga kolom, dan menggunakan properti gap memberi saya jarak di antara kartu-kartu itu.
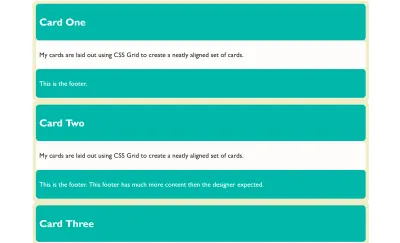
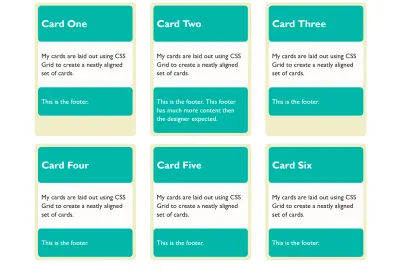
Kami sekarang memiliki sesuatu yang terlihat seperti kotak:

Setiap item grid dalam contoh kita memiliki anak sendiri. Kartu memiliki header dan footer dan area untuk konten utama kartu. Anak-anak ini adalah item kisi, tetapi anak-anak mereka telah kembali ke blok dan tata letak sebaris. Header, area konten, dan footer tidak melakukan hal-hal seperti kisi-kisi. Ini karena ketika kita mengubah nilai display menjadi grid , itu tidak mewarisi tetapi hanya anak-anak yang menjadi item grid; anak-anak mereka kembali ke tata letak blok.
Kotak bersarang
Jika kartu memiliki lebih banyak konten daripada kartu lainnya, kartu di baris itu menjadi lebih tinggi. Nilai awal align-items untuk item grid adalah stretch . Kartu kami membentang hingga ketinggian penuh. Item di dalamnya, bagaimanapun, berada di blok normal dan aliran inline sehingga mereka tidak meregang secara ajaib untuk mengisi kartu. (Inilah sebabnya pada gambar di atas Anda dapat melihat bahwa kartu dengan konten yang lebih sedikit memiliki celah di bagian bawah.)
Jika kita menginginkannya (agar footer itu selalu berada di bawah), kita juga bisa membuat item grid kita menjadi grid. Dalam hal ini, kita hanya membutuhkan kisi satu kolom. Kami kemudian dapat menentukan trek baris, memberikan area tempat div dengan kelas konten berada, ukuran trek 1fr . Ini menyebabkannya mengambil semua ruang yang tersedia di wadah, dan akan mendorong footer ke bagian bawah kartu.
Lihat Pena [display: subgrid bukan yang kita inginkan](https://codepen.io/rachelandrew/pen/PvQzeG) oleh Rachel Andrew.
Anda dapat melakukan nesting grid ini sebanyak yang Anda butuhkan. Saya tidak benar-benar menganggapnya sebagai bersarang karena kami tidak membuat tabel bersarang di sini, dan kami biasanya menggunakan elemen HTML struktural yang sudah ada. Kami hanya mengubah nilai display satu tingkat pada satu waktu ke apa yang paling sesuai untuk anak-anak elemen itu. Itu mungkin tata letak fleksibel atau tata letak kotak, tetapi paling sering itu akan menjadi tata letak blok dan sebaris. Dalam hal ini, kita tidak perlu melakukan apa pun karena itulah yang terjadi secara default.

Menyejajarkan Header Dan Footer
Seperti yang telah kita lihat sekarang, jika kita ingin satu set kartu diletakkan di atas kotak, dan kita ingin mereka ditampilkan setinggi kartu tertinggi, dan kita ingin footer didorong ke bagian bawah kartu, kita membutuhkan sangat sedikit CSS . Tata letak CSS untuk contoh di atas adalah sebagai berikut:
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }Bagaimana jika kita ingin warna latar belakang pada header dan footer sejajar? Setiap kartu adalah item petak, tetapi header dan footer berada di petak pada item. Mereka tidak memiliki hubungan satu sama lain dan jadi kita tidak bisa mengaturnya. Di sini alangkah baiknya jika kita entah bagaimana bisa mewarisi grid melalui anak-anak.
Jika kita dapat menentukan kotak pada induk yang memiliki tiga baris, maka tempatkan kartu di ketiga baris ini dan tajuk, isi, dan footer masing-masing duduk di salah satu baris. Dengan begitu, setiap tajuk akan berada di baris yang sama, dan oleh karena itu jika satu tajuk lebih tinggi, seluruh baris akan menjadi lebih tinggi.
Kami tidak memiliki solusi yang baik untuk itu di browser hari ini, tetapi sedang dalam perjalanan. Fitur subgrid dari CSS Grid Layout Level 2 akan mengaktifkan pola yang tepat ini. Anda akan dapat membuat kisi pada induk dan kemudian secara selektif memilih baris dan/atau kolom untuk menggunakan kisi itu, daripada menentukan kisi baru pada elemen child yang sepenuhnya independen dari kisi itu.
Perhatikan bahwa contoh berikut hanya berfungsi pada saat penulisan di Firefox Nightly. Nilai subgrid dari grid-template-columns dan grid-template-rows adalah fitur baru dan bagian dari Level 2 dari Spesifikasi Grid CSS. Untuk mencoba fitur ini, unduh salinan Firefox Nightly.
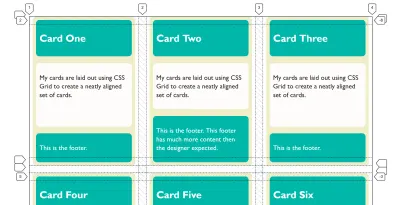
Anda dapat melihat cara kerjanya pada gambar di bawah ini. Pada gambar pertama, saya telah membuat tiga baris trek pada induk dan membentangkan kartu melintasinya. Dengan Firefox Grid Inspector menyorot grid, Anda dapat melihat bahwa baris induk tidak berhubungan dengan baris yang digunakan oleh turunan.

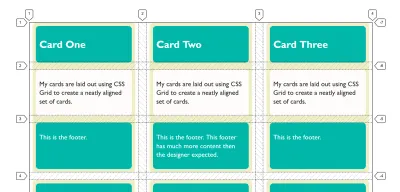
Jika, alih-alih mendefinisikan tiga baris pada anak, saya menggunakan nilai subgrid untuk grid-template-rows , kartu sekarang menggunakan baris tersebut pada induknya. Anda dapat melihat bagaimana keduanya sekarang disejajarkan dan oleh karena itu header dan footer juga sejajar:

Apa yang kami lakukan di sini dengan subgrid bukanlah nilai baru dari display . Item yang merupakan subgrid adalah wadah grid itu sendiri, seperti yang telah kita atur display: grid di atasnya. Item grid berperilaku seperti item grid biasanya. Ini adalah tata letak kisi biasa — tidak berbeda dari kisi bersarang asli kecuali bahwa (sebagai ganti item yang memiliki ukuran trek barisnya sendiri), item tersebut menggunakan trek induknya.
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }Ini adalah hal yang menyenangkan tentang subgrid; tidak banyak yang harus dipelajari jika Anda sudah tahu cara menggunakan tata letak kotak. Anda dapat membaca tentang detail lainnya di posting saya sebelumnya di sini di Smashing Magazine, “CSS Grid Level 2: Here Comes Subgrid”.
Kemarin (23 Mei 2019), subgrid mendarat di Firefox Nightly, jadi kami memiliki implementasi yang dapat diuji dari nilai subgrid dari grid-template-columns dan grid-template-rows . Silakan ambil salinan Nightly dan coba ini. Dengan salinan Nightly, Anda dapat melihat contoh terakhir yang berfungsi di CodePen ini:
Lihat tampilan Pena: subgrid bukan yang kita inginkan oleh Rachel Andrew.
Lihat apakah Anda dapat memikirkan kasus penggunaan lain yang diselesaikan dengan memiliki fitur subgrid, atau mungkin hal-hal yang menurut Anda hilang. Meskipun fitur hanya tersedia di browser Nightly, itu adalah waktu di mana dimungkinkan untuk membuat perubahan pada spesifikasi jika beberapa masalah ditemukan. Jadi, bantulah pengembangan diri Anda di masa depan dan coba fitur-fitur seperti ini agar Anda dapat membantu berkontribusi pada platform web dan membuat segalanya lebih baik.
Jika Anda merasa telah menemukan bug dalam implementasi Firefox, Anda dapat melihat bug implementasi utama pada Bugzilla yang tertaut ke masalah terkait di bagian Depends on . Jika Anda tidak dapat melihat masalah Anda, buat kasus uji sesederhana mungkin dan tingkatkan bug. Jika menurut Anda subgrid harus melakukan sesuatu untuk menyelesaikan kasus penggunaan, dan itu adalah sesuatu yang tidak dirinci dalam spesifikasi, Anda dapat mengangkat masalah di GitHub Kelompok Kerja CSS untuk kemungkinan peningkatan.
Bagaimana dengan display: contents ?
Jika Anda telah mengikuti, Anda mungkin berpikir bahwa display: contents (seperti yang dijelaskan dalam artikel sebelumnya tentang display ) dapat memecahkan masalah yang berusaha dipecahkan oleh subgrid — yaitu mengizinkan anak-anak tidak langsung untuk berpartisipasi dalam tata letak kisi. Bukan itu masalahnya, dan contoh kartu kami adalah cara sempurna untuk menunjukkan perbedaannya.
Jika, alih-alih membuat kartu kami tata letak kotak dengan display: grid , kami menghapus kotak menggunakan display: contents , kami akan mendapatkan hasil ini di CodePen berikutnya. (Coba hapus display: contents dari aturan untuk .card untuk melihat perbedaannya.)
Lihat tampilan Pena: subgrid bukan yang kita inginkan oleh Rachel Andrew.
Dalam contoh ini, kotak kartu telah dihapus dan header, konten, dan footer secara langsung berpartisipasi dalam tata letak kisi dan ditempatkan secara otomatis di seluruh kisi. Ini sama sekali bukan yang kami inginkan! Nilai contents tampilan akan sangat membantu setelah masalah aksesibilitas di browser yang disebutkan dalam artikel terakhir saya ditangani, namun, ini memecahkan masalah yang berbeda dengan yang kami jelajahi.
Lebih Banyak Bacaan Dan Contoh
Saya telah membuat sejumlah contoh dan demo untuk membantu semua orang memahami subgrid. Anda dapat mencobanya di tautan di bawah ini:
- Contoh Grid CSS Level 2
- CSS Grid Level 2: Here Comes Subgrid
- Grid Sepanjang Jalan (Presentasi)
- Dokumentasi MDN Untuk Subgrid
