Menggali Properti Tampilan: Pembuatan Kotak
Diterbitkan: 2022-03-10display di CSS, kali ini Rachel Andrew melihat nilai-nilai yang mengontrol pembuatan kotak, untuk saat-saat ketika Anda tidak ingin membuat kotak sama sekali. Ini adalah artikel kedua dari rangkaian artikel singkat tentang properti display di CSS. Anda dapat membaca artikel awal dalam seri di “Dua Nilai Tampilan”. Spesifikasi display adalah spesifikasi yang sangat berguna untuk dipahami karena mendukung semua metode tata letak berbeda yang kita miliki.
Sementara banyak nilai display memiliki spesifikasinya sendiri, banyak istilah dan ide dirinci dalam display . Artinya, memahami spesifikasi ini membantu Anda memahami spesifikasi yang pada dasarnya merinci nilai display . Dalam artikel ini, saya akan melihat nilai pembuatan kotak dari display — none dan contents .
Semuanya Adalah Kotak
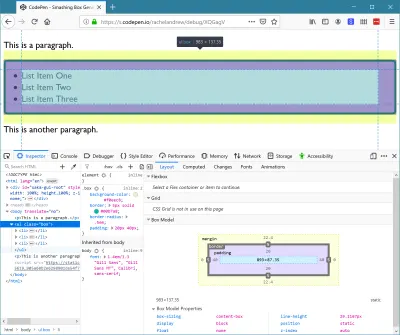
Di CSS semuanya menghasilkan kotak. Halaman web pada dasarnya adalah sekumpulan blok dan kotak inline, sesuatu yang Anda pahami dengan baik jika Anda membuka DevTools di browser favorit Anda dan mulai memilih elemen di halaman. Anda dapat melihat kotak yang membentuk tata letak, dan bagaimana margin, padding, dan batasnya diterapkan.

ul menggunakan Firefox DevTools sehingga saya dapat memeriksa berbagai bagian kotak. (Pratinjau besar)Mengontrol Pembuatan Kotak
Nilai none dan contents dari display berhubungan dengan apakah kotak akan muncul sama sekali. Jika Anda memiliki elemen di markup Anda dan tidak ingin mereka membuat kotak di CSS, maka Anda perlu entah bagaimana menekan pembuatan kotak. Ada dua hal yang mungkin ingin Anda lakukan. Yang mana:
- Cegah pembuatan kotak dan semua anaknya.
- Cegah pembuatan kotak tetapi tetap tampilkan anak-anak.
Kita dapat melihat masing-masing skenario ini secara bergantian.
tampilan: tidak ada
Nilai none dari display adalah bagaimana kita mencegah pembuatan sebuah kotak dan semua anak dari kotak itu. Ini bertindak seolah-olah elemen itu tidak ada sama sekali. Oleh karena itu, ini berguna dalam situasi di mana Anda bermaksud menyembunyikan konten itu sepenuhnya, mungkin karena konten itu akan terungkap nanti setelah mengaktifkan tautan.
Jika saya memiliki contoh dengan paragraf, daftar tidak berurutan, dan paragraf lain, Anda dapat melihat bahwa item ditampilkan dalam aliran normal. ul memiliki latar belakang dan batas yang diterapkan, ditambah beberapa bantalan.
Lihat contoh Generasi Kotak Pena oleh Rachel Andrew.
Jika saya menambahkan display: none ke ul itu menghilang dari tampilan visual, dengan membawa anak-anak dari ul ditambah latar belakang dan perbatasan.
Lihat tampilan contoh Pen Box Generation: none oleh Rachel Andrew.
Jika Anda menggunakan display: none itu menyembunyikan konten dari semua pengguna situs web. Ini termasuk pengguna pembaca layar. Oleh karena itu, Anda hanya boleh menggunakan ini jika niat Anda adalah bahwa kotak dan segala sesuatu di dalamnya benar-benar tersembunyi untuk semua orang.
Ada situasi di mana Anda mungkin ingin menambahkan informasi tambahan untuk pengguna teknologi bantu seperti pembaca layar tetapi menyembunyikannya untuk pengguna lain; dalam kasus seperti itu, Anda perlu menggunakan teknik yang berbeda. Beberapa saran bagus dikemukakan oleh Scott O 'Hara dalam artikelnya “Inclusively Hidden”.
Menggunakan display: none karena itu cukup mudah. Gunakan dalam situasi di mana Anda ingin kotak dan konten menghilang dari tampilan, dari pohon kotak, dan dari pohon aksesibilitas (seolah-olah tidak pernah ada di tempat pertama).
tampilan: isi
Untuk skenario kedua, kita perlu melihat nilai tampilan yang jauh lebih baru. Tampilan nilai display: contents akan menghapus kotak yang diterapkan dari pohon kotak dengan cara yang sama seperti display: none , tetapi biarkan anak-anak di tempatnya. Ini menyebabkan beberapa perilaku yang berguna dalam hal hal-hal yang kemudian dapat kita lakukan di tata letak kita. Mari kita lihat contoh sederhana dan kemudian jelajahi lebih jauh.
Saya menggunakan contoh yang sama seperti sebelumnya, tetapi kali ini saya menggunakan display: contents pada ul . Item daftar sekarang terlihat, namun, mereka tidak memiliki latar belakang dan batas dan bertindak seolah-olah Anda telah menambahkan elemen li ke halaman tanpa menyertakan ul .
Lihat contoh tampilan Pen Box Generation: isi oleh Rachel Andrew.
Alasan mengapa menghapus sebuah kotak dan menyimpan anak-anak berguna adalah karena cara nilai-nilai display lainnya berperilaku. Saat kita mengubah nilai display , kita melakukannya pada kotak dan anak langsung dari kotak itu, seperti yang saya jelaskan di artikel terakhir. Jika saya menambahkan display: flex ke aturan CSS untuk sebuah elemen, elemen tersebut menjadi kotak level blok, dan turunan langsung menjadi item fleksibel. Anak-anak dari item fleksibel tersebut kembali ke aliran normal (mereka bukan bagian dari tata letak fleksibel).
Anda dapat melihat perilaku ini pada contoh berikutnya. Di sini saya memiliki elemen yang berisi set untuk menampilkan flex, ia memiliki empat anak langsung, tiga elemen div dan ul . ul memiliki dua item daftar. Semua anak langsung berpartisipasi dalam tata letak fleksibel dan ditata sebagai item fleksibel. Item daftar bukan turunan langsung sehingga ditampilkan sebagai item daftar di dalam kotak ul .
Lihat flexbox dan tampilan Pen Box Generation: isi 1 oleh Rachel Andrew.
Jika kita mengambil contoh ini dan menambahkan display: contents ke ul , kotak akan dihapus dari tampilan visual dan sekarang anak-anak berpartisipasi dalam tata letak fleksibel. Anda dapat melihat bahwa mereka tidak menjadi anak-anak langsung. Mereka tidak dipilih oleh pemilih universal anak langsung ( .wrapper > * ) seperti elemen div dan ul , dan mereka mempertahankan latar belakang yang diberikan kepada mereka. Semua yang terjadi adalah bahwa kotak berisi ul telah dihapus, yang lainnya berjalan seperti biasa.

Lihat flexbox dan tampilan Pen Box Generation: isi 2 oleh Rachel Andrew.
Ini memiliki implikasi yang berpotensi sangat berguna jika kita mempertimbangkan elemen dalam HTML yang penting untuk aksesibilitas dan data semantik, tetapi yang menghasilkan kotak tambahan yang dapat mencegah kita meletakkan konten dengan tata letak fleksibel atau kisi.
Ini Bukan "Reset" CSS
Anda mungkin telah memperhatikan bagaimana salah satu efek samping dari penggunaan display: contents adalah margin dan padding pada elemen dihapus. Ini karena mereka terkait dengan kotak, bagian dari Model Kotak CSS. Ini mungkin membuat Anda berpikir bahwa display: contents adalah cara yang baik untuk dengan cepat menghilangkan padding dan margin pada suatu elemen.
Ini adalah kegunaan yang ditemukan Adrian Roselli di alam liar; dia cukup khawatir untuk menulis posting terperinci yang menjelaskan masalah melakukannya — " display: contents bukan pengaturan ulang CSS." Beberapa masalah yang dia angkat adalah karena masalah aksesibilitas yang tidak menguntungkan di browser saat ini dengan tampilan: konten yang akan kita bahas di bawah ini. Namun, bahkan setelah masalah tersebut diselesaikan, menghapus elemen dari pohon kotak hanya untuk menghilangkan margin dan padding agak ekstrem.
Jika tidak ada yang lain, itu akan menjadi masalah untuk pemeliharaan situs di masa mendatang, pengembang masa depan mungkin bertanya-tanya mengapa mereka tampaknya tidak dapat menerapkan apa pun ke kotak misterius ini — kehilangan fakta bahwa kotak itu telah dihapus! Jika Anda membutuhkan margin dan padding menjadi 0 , bantulah diri Anda di masa depan dan atur ke 0 dengan cara yang dihormati. Cadangan penggunaan display: contents untuk kasus khusus di mana Anda benar-benar ingin menghapus kotak.
Perlu juga diperhatikan perbedaan antara display: contents dan subgrid Tata Letak Kotak CSS. Di mana display: contents sepenuhnya menghapus kotak, latar belakang, dan batas dari tampilan, menjadikan item kisi sebagai subkisi akan mempertahankan gaya kotak apa pun pada item itu, dan hanya melewati ukuran trek sehingga item bersarang dapat menggunakan kisi yang sama. Cari tahu lebih lanjut di artikel saya, “CSS Grid Level 2: Here Comes Subgrid.”
Masalah Aksesibilitas Dan tampilan: konten
Masalah serius saat ini membuat display: contents tidak berguna untuk hal yang paling berguna. Kasus yang jelas untuk display: contents adalah kasus di mana kotak tambahan diperlukan untuk menambahkan markup yang membuat konten Anda lebih mudah dipahami oleh mereka yang menggunakan pembaca layar atau perangkat bantu lainnya.
Elemen ul dari daftar kami di display: contents CodePen adalah contoh sempurna. Anda bisa mendapatkan hasil visual yang sama dengan meratakan markup dan tidak menggunakan daftar sama sekali. Namun, jika konten secara semantik adalah daftar, akan paling baik dipahami dan dibacakan oleh pembaca layar sebagai daftar, konten tersebut harus ditandai sebagai satu.
Jika Anda kemudian ingin elemen anak menjadi bagian dari tata letak fleksibel atau kisi, sama seperti jika kotak ul tidak ada di sana, Anda harus dapat menggunakan display: contents untuk menghilangkan kotak dan membuatnya jadi — namun tinggalkan semantik pada tempatnya. Spesifikasi mengatakan bahwa ini harus terjadi,
“Propertidisplaytidak berpengaruh pada semantik elemen: ini ditentukan oleh bahasa dokumen dan tidak terpengaruh oleh CSS. Selain nilai none, yang juga memengaruhi output aural/ucapan dan interaktivitas elemen dan turunannya, propertidisplayhanya memengaruhi tata letak visual: tujuannya adalah untuk memberikan kebebasan desainer untuk mengubah perilaku tata letak elemen tanpa memengaruhi yang mendasarinya. semantik dokumen.”
Seperti yang telah kita bahas, nilai none menyembunyikan elemen dari pembaca layar, namun, nilai display lainnya murni ada untuk memungkinkan kita mengubah cara hal-hal ditampilkan secara visual . Mereka tidak boleh menyentuh semantik dokumen.
Untuk alasan ini, banyak dari kita terkejut menyadari bahwa display: contents sebenarnya menghapus elemen dari pohon aksesibilitas di dua browser (Chrome dan Firefox) yang telah menerapkannya. Oleh karena itu mengubah semantik dokumen, sehingga pembaca layar tidak tahu bahwa daftar adalah daftar setelah ul dihapus menggunakan display: contents . Ini adalah bug browser — dan yang serius pada saat itu.
Tahun lalu, Hidde de Vries menulis masalah ini di posnya “Markup yang Lebih Dapat Diakses dengan display:contents ” dan membantu mengangkat masalah terhadap berbagai browser untuk meningkatkan kesadaran dan membuat mereka bekerja untuk memperbaikinya. Firefox telah memperbaiki sebagian masalah, meskipun masalah masih ada dengan elemen tertentu seperti tombol. Masalah ini sedang ditangani secara aktif di Chrome. Ada juga masalah untuk WebKit. Saya mendorong Anda untuk menandai bug ini jika Anda memiliki kasus penggunaan untuk tampilan: konten yang akan terpengaruh oleh masalah tersebut.
Sampai masalah ini diperbaiki, dan versi browser yang menunjukkan masalah tidak dapat digunakan lagi, Anda harus sangat berhati-hati saat menggunakan konten display: pada apa pun yang menyampaikan informasi semantik dan perlu diekspos ke teknologi pendukung. Seperti yang dikatakan Adrian Roselli,
“Untuk saat ini, harap gunakan hanya tampilan: konten jika Anda akan menguji dengan teknologi bantu dan dapat mengonfirmasi bahwa hasilnya berfungsi untuk pengguna.”
Ada tempat di mana Anda dapat dengan aman menggunakan display: contents tanpa masalah ini. Salah satunya adalah jika Anda perlu menambahkan markup tambahan untuk membuat fallback untuk grid tata letak fleksibel Anda di browser lama. Browser yang mendukung display: contents juga mendukung kisi dan flexbox, oleh karena itu Anda dapat display: contents jauh dari elemen div yang berlebihan yang ditambahkan. Pada contoh di bawah ini, saya telah membuat grid berbasis float, lengkap dengan pembungkus baris.
Saya kemudian menggunakan display: contents untuk menghapus pembungkus baris untuk memungkinkan semua item menjadi item kisi dan karenanya dapat menjadi bagian dari tata letak kisi. Ini bisa memberi Anda alat tambahan saat membuat fallback untuk tata letak lanjutan karena jika Anda memang perlu menambahkan markup tambahan, Anda dapat menghapusnya dengan tampilan: konten saat melakukan tata letak kisi atau fleksibel. Saya tidak percaya penggunaan ini akan menyebabkan masalah apa pun - meskipun jika ada yang memiliki informasi aksesibilitas yang lebih baik daripada saya dan dapat menunjukkan masalah, silakan lakukan itu di komentar.
Lihat pembungkus baris Pena Menghapus dengan tampilan: isi oleh Rachel Andrew.
Membungkus
Artikel ini telah membahas nilai pembuatan kotak dari properti display . Saya harap Anda sekarang memahami perilaku yang berbeda dari display: none — yang menghapus kotak dan semua anak sepenuhnya, dan display: contents yang hanya menghapus kotak itu sendiri. Anda juga harus memahami potensi masalah dalam menggunakan metode ini terkait aksesibilitas.
