Apa yang Baru di DevTools?
Diterbitkan: 2022-03-10Pada bulan September tahun lalu, saya menulis tentang beberapa pembaruan terbaru di DevTools kami tercinta, di Firefox, Chrome, Safari, dan Edge. Empat bulan telah berlalu sejak itu, dan berbagai tim yang bekerja di DevTools sibuk! Dalam empat bulan ini, mereka membangun banyak hal baru untuk kami gunakan. Dari peningkatan produktivitas yang hebat hingga seluruh panel baru, mereka terus menutup kesenjangan paritas dan berinovasi dengan cara baru untuk men-debug dan meningkatkan pengalaman web kami.
Itu berarti sudah waktunya untuk pembaruan DevTools lainnya, jadi mari kita langsung masuk!
- Chrome
- Tepian
- Safari
- Firefox
Chrome
Tim Chrome baru saja merilis panel baru yang membuatnya sangat mudah untuk merekam dan memutar ulang alur pengguna: panel Perekam.
Rekam, Putar Ulang, dan Ukur Arus Pengguna
Jika Anda pernah mendapati diri Anda harus mengulangi langkah navigasi yang sama berulang kali di aplikasi web untuk menyelidiki bug, maka ini mungkin mengubah hidup Anda!
Tapi ada lagi! Setelah langkah-langkah direkam, Anda dapat memutarnya kembali sambil mengukur kinerja. Dengan cara ini, Anda dapat bekerja untuk mengoptimalkan kode Anda, sambil memastikan untuk selalu menjalankan skenario yang sama setiap kali Anda menguji.
Anda dapat mempelajari lebih lanjut tentang Perekam di sini. Dan jika Anda memiliki umpan balik tentang alat ini, tim akan sangat senang mendengar pendapat Anda tentang masalah kromium ini.
Navigasi Pohon Aksesibilitas
Merender halaman ke layar bukan satu-satunya hal yang dilakukan browser. Mereka juga menggunakan pohon DOM yang mereka buat dalam proses untuk membuat pohon lain: pohon aksesibilitas. Pohon aksesibilitas adalah representasi lain dari halaman saat ini yang dapat digunakan oleh teknologi pendukung, seperti pembaca layar.
Sebagai pengembang web, sangat berguna untuk memiliki akses ke pohon aksesibilitas ini. Ini membantu memahami bagaimana markup yang Anda pilih memengaruhi cara pembaca layar menafsirkan halaman.
Chrome DevTools telah memiliki panel Aksesibilitas selama beberapa waktu di bilah sisi panel Elemen yang berisi pohon aksesibilitas. Namun baru-baru ini, tim telah bereksperimen dengan menampilkan aksesibilitas dan pohon DOM di tempat yang sama, memungkinkan pengembang untuk bolak-balik di antara keduanya.
Untuk mengaktifkan eksperimen ini, buka panel bilah sisi Aksesibilitas, dan centang “Aktifkan pohon aksesibilitas halaman penuh”. Anda kemudian akan memiliki tombol baru yang ditampilkan di sudut kanan atas pohon DOM yang memungkinkan Anda beralih antara pohon DOM dan aksesibilitas.
Cari tahu lebih lanjut di sini, dan beri tahu tim umpan balik Anda.
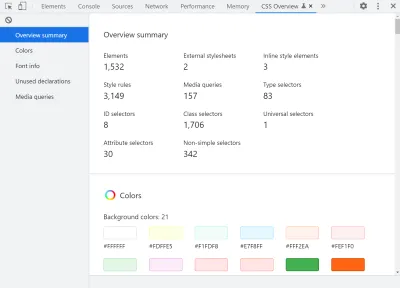
Ikhtisar CSS Sekarang Aktif Secara Default
Panel ikhtisar CSS bukanlah hal baru, tetapi dengan begitu banyak panel yang dapat dipilih, Anda mungkin belum pernah menggunakannya. Ini telah menjadi percobaan untuk waktu yang sangat lama, yang berarti Anda harus masuk ke pengaturan DevTools untuk mengaktifkannya sebelum dapat menggunakannya.
Ini tidak lagi diperlukan. Panel Tinjauan CSS hanyalah fitur biasa sekarang, dan Anda dapat membukanya dengan masuk ke … > More tools > CSS Overview .
Jika Anda belum pernah menggunakannya, cobalah karena ini adalah alat yang sangat berguna untuk mengidentifikasi potensi peningkatan CSS seperti masalah kontras atau deklarasi CSS yang tidak digunakan.

Saat Anda berada di menu More tools , lihat sekeliling. Chrome DevTools memiliki lebih dari 30 panel individual! Itu banyak, tetapi perlu diingat mereka semua ada di sini untuk alasan tertentu. Mungkin ada aspek aplikasi web Anda yang dapat dibantu oleh panel tertentu. Penasaran, dan jika Anda tidak tahu apa fungsinya, ingatlah bahwa ada dokumen yang dapat Anda baca.
Tepian
Sementara tim browser Microsoft terus menjadi kontributor aktif untuk proyek Chromium, mereka juga menghabiskan lebih banyak waktu untuk fitur baru dan unik yang hanya dimiliki Edge. Mari kita ulas dua di antaranya di sini.
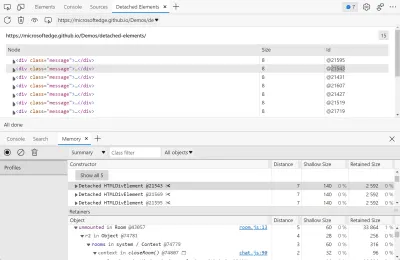
Debug Kebocoran Memori DOM Dengan Panel Elemen Terpisah
Edge baru saja meluncurkan alat investigasi kebocoran memori, alat Elemen Terpisah, yang bisa sangat berguna untuk menyelidiki kebocoran di aplikasi yang sudah berjalan lama.
Salah satu dari beberapa alasan mengapa halaman web membocorkan memori adalah elemen DOM yang terlepas: elemen yang mungkin diperlukan di beberapa titik, tetapi dihapus dari DOM, dan tidak pernah dipasang kembali. Ketika basis kode tumbuh dalam kompleksitas, lebih mudah untuk membuat kesalahan dan lupa untuk membersihkan elemen-elemen yang terlepas itu.
Jika Anda menemukan bahwa aplikasi Anda terus membutuhkan lebih banyak memori dari waktu ke waktu saat Anda menggunakannya, cobalah Elemen Terpisah. Ini dapat dengan cepat mengarahkan Anda ke arah yang benar.

Pelajari lebih lanjut tentang itu di posting blog pengumuman, dan dokumen.
Antarmuka Pengguna Baru Untuk DevTools Dengan Mode Fokus
DevTools kami telah terlihat seperti yang mereka lakukan sejak awal Firebug. Tentu, antarmuka pengguna telah berkembang sedikit dari waktu ke waktu, dengan lebih banyak alat ditambahkan, dan hal-hal diatur ulang, tetapi pada tingkat tinggi, sebagian besar masih sama.
Tim Edge telah melakukan eksperimen dan studi pengguna yang menunjukkan bahwa DevTools bisa sangat luar biasa (apakah saya mengatakan DevTools sudah memiliki lebih dari 30 panel?). Sementara pengembang web baru tidak memiliki gagasan yang jelas tentang di mana untuk memulai dan bagaimana menjelajahi dan menggunakan alat, pengembang yang lebih berpengalaman cenderung menemukan diri mereka hanya dalam satu atau dua alur kerja yang sudah dikenal.
Berdasarkan hal ini, tim Edge merilis fitur eksperimental baru yang memudahkan untuk mempelajari dan menggunakan DevTools: Focus Mode .
Focus Mode memiliki bilah aktivitas baru, cara mudah untuk menambah dan menghapus alat, laci tampilan cepat, dan menu yang didesain ulang.
Untuk mencoba Focus Mode , aktifkan terlebih dahulu dengan membuka Settings > Experiments > Focus Mode .
Anda dapat mempelajari lebih lanjut tentang Focus Mode di dokumen penjelasan Edge ini.
Safari
Sementara Safari sendiri memperbarui kira-kira dua kali setahun (dengan versi utama di musim gugur dengan fitur baru dan satu lagi di musim semi), mungkin untuk mendapatkan pembaruan yang lebih sering dan akses ke fitur awal dengan menggunakan saluran Pratinjau Teknologi Safari. Versi browser ini memperbarui sendiri kira-kira setiap 2 hingga 3 minggu.
Anda mungkin tidak ingin menggunakan saluran Pratinjau Teknologi untuk semua pengujian Anda karena pelanggan Anda kemungkinan hanya akan menginstal versi Safari biasa, tetapi browser ini masih sangat menarik untuk digunakan dari waktu ke waktu. Dengan melakukannya, Anda akan memiliki akses ke fitur baru lebih awal, dan memeriksa apa yang akan segera hadir di Safari.

Berikut adalah beberapa pembaruan terbaru untuk Safari Web Inspector yang tersedia di saluran Pratinjau Teknologi yang membuat bekerja dengan CSS jauh lebih baik.
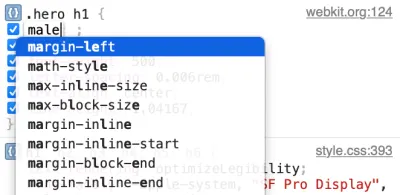
Fuzzy Auto-Completion Untuk CSS Di Panel Styles
Mengubah CSS adalah salah satu hal yang paling sering kami lakukan di DevTools, dan Safari membuatnya jauh lebih cepat untuk kita semua.
Sekarang, pelengkapan otomatis mereka untuk CSS mendukung pencocokan fuzzy, yang berarti Anda dapat mengetikkan hal-hal seperti "pat" untuk mencocokkan padding-top, atau "bob" untuk mencocokkan border-bottom.
Jika Anda menggunakan VS Code atau editor teks lain yang mendukung pelengkapan otomatis fuzzy, Anda akan merasa seperti di rumah sendiri.

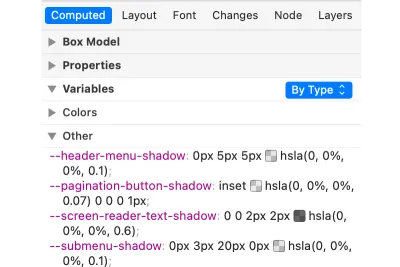
Pengelompokan Variabel CSS Berdasarkan Jenis Di Panel Komputasi
Variabel CSS (alias Properti Kustom) kini telah didukung di semua browser utama selama bertahun-tahun, dan pemilik situs, sistem desain, dan pustaka benar-benar mulai menggunakannya secara ekstensif. Untuk alasan yang bagus, mereka hebat!
Namun dengan peningkatan penggunaan ini, panel Styles dan Computed dari DevTools kami mulai terasa sedikit sesak.
Safari merilis fitur yang sedikit membantu dalam hal ini. Computed sekarang mencantumkan semua variabel CSS yang tersimpan rapi di dalam bagian yang dapat dilipat dan juga dikelompokkan berdasarkan tipe nilai. Sebagai contoh, semua variabel warna dikelompokkan bersama.

Menyelaraskan dan Membenarkan Garis Fleksibel Dan Trek Kisi Secara Visual
Belum lama ini, Chrome dan Edge mendapatkan editor perataan yang sangat bagus untuk flexbox dan tata letak kisi di panel Styles mereka. Mereka membuat bekerja dengan properti perataan yang kompleks seperti justify-content atau align-items lebih visual, dan karena itu jauh lebih mudah untuk dipahami.
Safari sekarang memiliki editor visual serupa untuk properti CSS align-content/items/self dan justify-content/items/self . Ini sangat mudah digunakan, cukup klik ikon di sebelah nilai perataan di panel Styles untuk membuka editor. Anda kemudian dapat memilih jenis perataan untuk garis fleksibel dan trek kisi Anda.
Firefox
Tim Firefox DevTools telah melakukan perjalanan untuk mengarsitektur ulang basis kode DevTools selama beberapa waktu dan, sementara ini menghasilkan lebih sedikit fitur yang dikirimkan selama periode tersebut, proyek tersebut sekarang telah selesai. Itu berarti tim kembali dengan banyak peningkatan yang sangat keren.
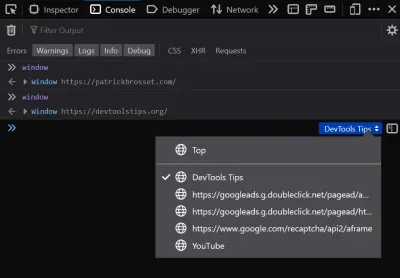
Pilih Konteks Eksekusi Anda
Terkadang Anda perlu menangani beberapa konteks di situs Anda, baik itu dari beberapa iframe atau pekerja web. Karena browser menjalankan hal-hal ini dalam beberapa proses yang berbeda, tidak selalu mungkin untuk mengaksesnya dengan mudah dari DevTools.
Untuk membantu dengan situasi ini, Firefox baru saja menambahkan pemilih konteks di Konsol yang dapat Anda gunakan untuk memilih di mana kode yang Anda ketik akan dieksekusi. Misalnya, jika Anda ingin mengetahui nilai beberapa variabel global dalam iframe, Anda dapat menggunakan pemilih untuk beralih ke iframe.

Dukungan Untuk Fungsi hwb() Di Inspektur
Fungsi warna CSS hwb() adalah bagian dari spesifikasi Modul Warna CSS 4 dan merupakan metode yang sangat intuitif untuk menentukan warna. Warna HWB menggunakan 3 nilai: yang pertama adalah hue, yang merupakan titik awal untuk warna. Nilai kedua dan ketiga adalah jumlah putih dan jumlah hitam yang harus dicampur untuk membuat warna akhir.
Fungsi hwb saat ini didukung di Safari dan Firefox, dan tim Firefox DevTools baru saja merilis dukungan untuknya di Inspektur. Sekarang fungsi hwb dikenali dengan benar, dan sebagai bonus tambahan menambah dan mengurangi nilai W dan B dengan keyboard secara otomatis menjaganya antara 0% dan 100% .
Pilih Elemen yang Tidak Dapat Dipilih
Menariknya, memilih elemen dari DevTools tunduk pada properti CSS pointer-events. Artinya, jika suatu elemen ditentukan untuk tidak menerima peristiwa penunjuk (dengan pointer-events:none ), maka Anda tidak akan dapat memilihnya menggunakan pemilih elemen di DevTools, karena memerlukan interaksi mouse.
Nah, di Chrome dan Edge, ada trik khusus yang bisa Anda lakukan yang hanya sedikit orang yang tahu. Jika Anda menahan tombol Shift saat menggunakan pemilih elemen, bahkan pointer-events:none elemen menjadi dapat dipilih.
Kabar baiknya adalah Firefox baru saja mengimplementasikan fitur yang sama juga. Kesamaan fitur di berbagai DevTools selalu menjadi berita bagus bagi pengguna karena membuat pengujian dan debugging situs web di banyak browser menjadi jauh lebih mudah.
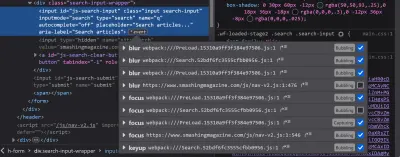
Sementara kami membahas topik paritas, perlu juga disebutkan bahwa Firefox baru saja mengirimkan cara untuk menonaktifkan pendengar acara individu juga.
Di panel Inspector, Anda dapat membuat daftar event listener yang dilampirkan ke elemen dengan mengklik lencana [env] di sebelahnya. Sekarang, daftar pendengar acara juga berisi kotak centang untuk mengaktifkan pendengar.

Abaikan Satu Baris Kode Di Debugger
Jika Anda menghabiskan waktu untuk men-debug JavaScript di DevTools pada basis kode besar yang menggunakan kerangka kerja dan pustaka, Anda mungkin sudah terbiasa dengan cara mengabaikan file sumber. Fitur ini memungkinkan Anda menandai seluruh file sebagai diabaikan sehingga debugger berhenti sejenak di dalamnya.
Ini berarti Anda dapat menandai file bundel kerangka kerja sebagai diabaikan misalnya, dan dengan senang hati men-debug kode Anda sendiri tanpa takut masuk ke kode kerangka kerja.
Sementara browser lain juga mendukung fitur ini, Firefox berinovasi dengan evolusi yang sangat keren: kemampuan untuk mengabaikan rentang baris dalam file! Bayangkan, Anda memiliki fungsi utilitas dalam file yang dipanggil setiap saat. Mungkin berguna untuk menandai hanya fungsi ini sebagai diabaikan, dan masih dapat men-debug semua yang lain di file itu seperti biasa. Mungkin juga berguna saat menggunakan bundler yang mengelompokkan semua kode sumber dan pustaka Anda dalam file yang sama.
Fitur ini, pada saat penulisan, masih eksperimental. Anda perlu menyetel boolean devtools.debugger.features.blackbox-lines menjadi true pada halaman about:config terlebih dahulu.
Setelah diaktifkan, Anda dapat mengklik kanan pada baris mana pun dari kode sumber Anda dan memilih Ignore line .
Itu saja Untuk Sekarang!
Saya harap Anda menikmati pembaruan ini, dan itu akan berguna saat melakukan pengembangan web. Seperti biasa, jika Anda memiliki umpan balik, bug untuk dilaporkan, atau ide fitur baru untuk DevTools, buat diri Anda didengar! Sangat mengesankan untuk melihat seberapa jauh kemampuan debug platform web telah berkembang, dan kita semua dapat membantu membuatnya lebih baik!
