Mengembangkan Untuk Web Semantik
Diterbitkan: 2022-03-10Pada bulan Juli, Wikimedia Foundation mengumumkan Wikipedia Abstrak, sebuah upaya untuk menandai pengetahuan yang tidak bergantung pada bahasa. Dalam banyak hal, ini adalah puncak dari pembangunan selama beberapa dekade, di mana impian Web Semantik tidak pernah lepas landas, tetapi juga tidak pernah hilang sama sekali.
Faktanya, Web Semantik sedang berkembang, dan saat memperbarui misinya, kita semua akan memperoleh keuntungan dari menggabungkan markup semantik ke situs web kita, baik itu blog pribadi atau raksasa media sosial. Apakah Anda peduli dengan pengalaman web yang canggih, SEO, atau menangkis tirani monopoli web, Web Semantik patut mendapat perhatian kami.
Manfaat pengembangan untuk Web Semantik tidak selalu langsung, atau terlihat, tetapi setiap situs yang memperkuat fondasi internet yang terbuka, transparan, dan terdesentralisasi.
Web Semantik
Apa sebenarnya Web Semantik itu? Ini adalah web yang dapat dibaca mesin, menyediakan melalui metadata “kerangka kerja umum yang memungkinkan data dibagikan dan digunakan kembali melintasi batas aplikasi, perusahaan, dan komunitas.”
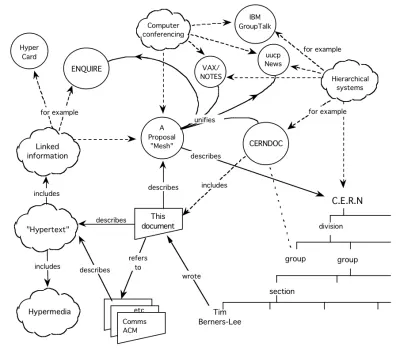
Idenya setua World Wide Web itu sendiri. Lebih tua, sebenarnya. Itu adalah titik fokus proposal 1989 Tim Berners-Lee. Seperti yang dia uraikan, dokumen tidak hanya harus membentuk jaring, tetapi data di dalamnya juga harus:

Semantic Web menapak jalan berbatu dalam beberapa dekade sejak itu. Sejak pergantian milenium, ia telah berubah menjadi beberapa konsep — data terbuka, grafik pengetahuan — semuanya secara efektif berarti hal yang sama: jaring data.
Seperti yang diringkas W3C, ini adalah "perpanjangan dari web saat ini di mana informasi diberikan makna yang terdefinisi dengan baik, memungkinkan komputer dan orang-orang untuk bekerja sama dengan lebih baik."

Idenya telah mendapat bagian yang adil dari para pendukungnya. Hacktivist Internet Aaron Swartz menulis sebuah manuskrip buku tentang Web Semantik yang disebut A Programmable Web . Di dalamnya ia menulis:
“Dokumen tidak bisa benar-benar digabung dan diintegrasikan dan di-query; mereka melayani sebagian besar sebagai contoh terisolasi untuk dilihat dan ditinjau. Tetapi data bersifat protean, dapat berubah menjadi bentuk apa pun yang paling sesuai dengan kebutuhan Anda.”
Untuk berbagai alasan, Web Semantik tidak lepas landas dengan cara yang sama seperti yang dimiliki Web, meskipun sedang mengejar. Beberapa markup telah mencoba untuk merebut mantel selama bertahun-tahun - RDFa, OWL, dan Skema untuk beberapa nama - meskipun tidak ada yang menjadi standar dalam cara, katakanlah, HTML atau CSS. Hambatan untuk masuk terlalu tinggi.
Namun, impian Web Semantik telah bertahan, dan karena semakin banyak situs memasukkannya ke dalam desain mereka, semakin banyak alasan untuk bergabung dengan pesta tersebut. Semakin banyak situs yang bergabung, semakin kuat Web Semantiknya.
Bacaan lebih lanjut
- Kecerdasan Data
- The Semantic Web, artikel 2001 oleh Tim Berners-Lee, James Hensley, dan Ora Lassila
- Grup Komunitas Web yang Dapat Dipercaya di W3C
Pengetahuan Tanpa Batas
Sebelum membahas tentang cara mendesain untuk Web Semantik, ada baiknya menggali lebih dalam mengapa . Apa bedanya jika data terhubung? Apakah dokumen yang terhubung tidak cukup?
Ada beberapa alasan mengapa Semantic Web terus didorong oleh mereka yang peduli dengan internet yang bebas dan terbuka. Memahami alasan tersebut sangat penting untuk proses implementasi. Seharusnya tidak menjadi kasus 'makan sayuran Anda, gunakan markup semantik.' Web Semantik adalah sesuatu untuk dipercaya dan menjadi bagian darinya.
Manfaat Web Semantik meliputi:
- Pengalaman web yang lebih kaya dan canggih
- Melewati silo konten dan monopoli internet
- Peningkatan keterbacaan dan peringkat mesin pencari
- Demokratisasi informasi
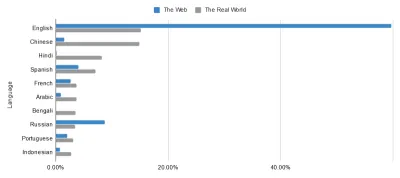
Sebagian besar dapat ditelusuri kembali ke prinsip inti Web Semantik: bahasa universal untuk data. Meskipun internet telah melakukan keajaiban untuk komunikasi internasional, tidak dapat disangkal fakta bahwa beberapa negara memilikinya jauh lebih baik daripada yang lain. Ambil bahasa yang digunakan di web vs. bahasa yang digunakan di dunia nyata, misalnya. Yang bermata elang di antara Anda mungkin dapat melihat sedikit ketidakseimbangan dalam data di bawah ini…

Utopia web tanpa batas tidak sedekat yang kita lihat di dalam gelembung berbahasa Inggris. Apakah itu sesuatu untuk menghukum seseorang? Belum tentu, tetapi itu adalah sesuatu yang harus dihadapi. Melakukannya menyoroti pentingnya markup yang menjembatani kesenjangan tersebut. Dengan memperkaya data web, kami menghilangkan ketegangan bahasanya.
Ini adalah inti dari Wikipedia Abstrak yang baru-baru ini diumumkan, yang akan mencoba memisahkan artikel dari bahasa tempat mereka menulis. Direktur Eksekutif Wikimedia Katherine Maher menulis: “Dengan menggunakan kode, sukarelawan akan dapat menerjemahkan 'artikel' abstrak ini ke bahasa mereka sendiri. Jika berhasil, pada akhirnya semua orang dapat membaca tentang topik apa pun di Wikidata dalam bahasa mereka sendiri.”
Abstrak Pencipta Wikipedia Denny Vrandecic telah menjadi advokat Web Semantik selama bertahun-tahun, menyadari potensinya untuk membuka potensi online yang belum dimanfaatkan. Mendobrak hambatan nasional sangat penting untuk proses itu.
“Tidak peduli bahasa apa yang Anda gunakan untuk mempublikasikan konten Anda, Anda akan kehilangan sebagian besar orang di dunia. Web memberi kami kesempatan luar biasa ini untuk memiliki jangkauan global — tetapi dengan mengandalkan satu bahasa, atau sekelompok kecil bahasa, kami menyia-nyiakan kesempatan ini. Meskipun tujuan terpenting adalah membuat konten yang bagus, Anda mengundang lebih banyak orang untuk berpartisipasi dalam pengembangan konten yang lebih baik dengan menjadi mandiri bahasa. Ini membantu Anda menurunkan hambatan terhadap kontribusi dan konsumsi, dan memungkinkan lebih banyak orang mendapatkan manfaat dari upaya itu.”
— Denny Vrandecic, pencipta Wikipedia Abstrak
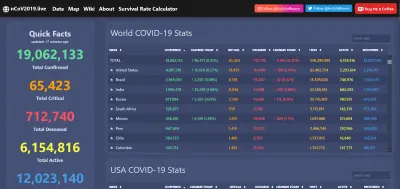
Salah satu contohnya adalah visualisasi data selama pandemi COVID-19. Virus ini telah mendatangkan malapetaka yang tak terkatakan di seluruh dunia, tetapi juga menjadi momen yang bersinar untuk jaringan data terbuka, memungkinkan aplikasi web yang luar biasa, pelaporan, dan banyak lagi menjadi umum di seluruh web.

Dan tentu saja, ketika data transparan dan mudah diakses, akan lebih mudah untuk mengidentifikasi anomali… atau penipuan langsung. Akses publik yang luas terhadap jenis informasi di atas tidak akan pernah terpikirkan bahkan 20 tahun yang lalu. Sekarang kita mengharapkannya, dan mencium bau tikus ketika dia menolak kita. Data sangat kuat , dan jika kita mau, dapat digunakan untuk selamanya.
Demikian pula, memeriksa diri sendiri dari silo konten — ciri khas pengalaman web modern — menghilangkan kekuatan dari monopoli web seperti Google, Facebook, dan Twitter. Kami sangat terbiasa dengan platform pihak ketiga yang menguraikan dan menyajikan informasi sehingga kami lupa bahwa itu tidak sepenuhnya diperlukan.
“Jika kami telah berbagi format, protokol bersama, kami mungkin masih berakhir dengan penyedia tertentu yang memainkan peran besar di pasar tertentu — pikirkan Gmail untuk email — tetapi semua orang bebas untuk pindah ke penyedia lain, dan pasar tetap kompetitif.”
— Denny Vrandecic, pencipta Wikipedia Abstrak
Web Semantik tidak memiliki silo; itu gratis, terbuka, dan abstrak, memungkinkan komunikasi antara berbagai bahasa dan platform yang akan jauh lebih sulit jika tidak.
Konten Online yang Menghancurkan Data
Merancang untuk Web Semantik bermuara pada konten online data-fying — melihat konten Anda dan melihat apa yang dapat (dan harus) diabstraksikan. Apa artinya ini dalam istilah praktis, selain secara samar-samar menyetujui bahwa itu adalah hal yang berharga untuk dilakukan? Tergantung:
- Jika memulai proyek dari awal, masukkan pertimbangan Web Semantik ke dalam apa yang Anda lakukan. Saat situs web terbentuk, ikat markup semantik ke dalam DNA-nya.
- Jika memperbarui atau membangun kembali sebuah proyek, nilai apa yang bisa dijalin ke dalam Web Semantik yang saat ini tidak ada, lalu terapkan.
Kedua kasus pada dasarnya sama dengan konten data-fying. Di bagian ini, kita akan membahas beberapa contoh abstraksi data dan bagaimana hal itu dapat membuat konten menjadi lebih baik, lebih cerdas, dan tersedia lebih luas.
Informasi Abstrak
Merancang dan mengembangkan untuk Web Semantik berarti melihat konten online dengan data Anda. Sebagian besar dari kita mengalami web sebagai serangkaian dokumen atau halaman yang menghubungkan; apa yang ingin Anda lakukan dengan Web Semantik adalah menghubungkan informasi. Ini berarti menilai konten Anda untuk poin data kemudian menyesuaikan desain berdasarkan apa yang Anda temukan.
Pendukung Web Semantik James Hendler menguraikan proses ini dengan sangat baik dengan etos DIVE-nya. ( SELAMAT ke dalam data, eh? Eh?). Ini rusak sebagai berikut:
- Menemukan
Temukan kumpulan data dan/atau konten (termasuk di luar organisasi Anda sendiri). - Mengintegrasikan
Tautkan hubungan menggunakan label yang bermakna. - Mengesahkan
Memberikan masukan untuk pemodelan dan sistem simulasi. - Mengeksplorasi
Kembangkan pendekatan untuk mengubah data menjadi pengetahuan yang dapat ditindaklanjuti.
Mengembangkan untuk Web Semantik sebagian besar tentang memiliki pandangan mata burung tentang hal-hal yang Anda buat, dan bagaimana hal itu berpotensi memberi makan pengalaman web yang jauh lebih kaya. Seperti yang dikatakan Hendler, pengetahuan yang dapat ditindaklanjuti adalah tujuannya.
Ini benar-benar dapat diterapkan ke hampir semua jenis konten web, tetapi mari kita mulai dengan contoh umum: resep . Katakanlah Anda menjalankan blog memasak, dengan resep baru setiap hari Kamis. Jika Anda orang Prancis dan memposting resep souffle lezat di blog pribadi Anda dalam teks biasa, itu hanya berguna bagi mereka yang bisa membaca bahasa Prancis.
Namun, dengan menerapkan markup semantik, blog dapat diubah menjadi kumpulan data resep yang dapat dibaca mesin. Sintaks ada untuk istilah memasak yang akan diabstraksikan. Skema, misalnya, yang dapat bekerja bersama Microdata, RDFa, atau JSON-LD, memiliki markup termasuk:
- waktu persiapan
- waktu masak
- resepHasil
- resepBahan
- estimasi biaya
- nutrisi, memecah menjadi kalori dan kandungan lemak
- cocokUntukDiet.
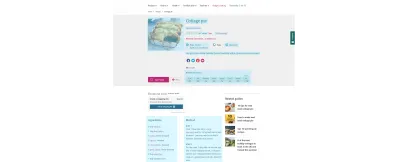
Aku bisa terus. Pilihan lengkap, dengan contoh, dapat dibaca di Schema.org. Dalam menambahkannya ke format posting, format resep tidak perlu diubah sama sekali — Anda hanya memasukkan informasi dalam istilah yang dapat dipahami komputer.


Misalnya, semua yang disorot dengan warna biru dalam resep BBC di atas juga telah diberi markup semantik — mulai dari waktu memasak hingga kandungan nutrisinya. Anda dapat melihat apa yang terjadi di balik layar dengan memasukkan URL resep ke dalam Tes Hasil Kaya Google. Perhatikan fungsionalitas 'Tambahkan ke daftar belanja', contoh koneksi yang dimungkinkan oleh implementasi Web Semantik. Konten yang baik menjadi data yang dapat digunakan.
Sebagian besar dari kita telah melewati jalan dengan kecanggihan semacam ini melalui hasil pencarian, tetapi aplikasinya jauh lebih luas dari itu. Markup resep semantik memudahkan situs web ditemukan dan digunakan oleh asisten rumah tangga. Bahan-bahan yang terdaftar dapat dipesan dari supermarket lokal. Resep dapat disaring dengan berbagai cara — untuk diet, alergi, agama, biaya, apa saja. Atau katakanlah Anda memiliki jumlah bahan yang terbatas di rumah. Dengan database, Anda dapat memasukkan bahan-bahan tersebut dan melihat resep apa yang sesuai dengan tagihan.
Rentang kemungkinan benar-benar berbatasan tanpa batas. Seperti yang dikatakan Swartz, data adalah protean. Setelah Anda memilikinya, Anda dapat menggunakannya dengan berbagai cara yang aneh dan menakjubkan. Bagian ini bukan tentang cara-cara aneh dan luar biasa itu, melainkan tentang membuatnya menjadi mungkin. Merancang untuk Web Semantik membuat desain berikutnya jauh lebih kaya.
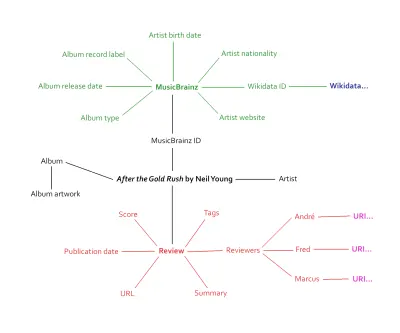
Berikut adalah contoh yang lebih pribadi untuk menunjukkan apa yang saya maksud. Beberapa teman dan saya menjalankan webzine musik kecil sebagai hobi. Meskipun kami menerbitkan artikel atau wawancara aneh, 'acara utama' adalah ulasan album mingguan kami, di mana kami bertiga masing-masing memberikan skor, memilih trek favorit, dan menulis ringkasan. Kami telah berjalan selama lebih dari lima tahun, yang berarti kami memiliki hampir 250 ulasan, yang berarti banyak sekali data potensial. Kami tidak menyadari berapa banyak sampai kami mulai mendesain ulang situs.
Saya menyinggung hal ini dalam sebuah artikel tentang memanggang data terstruktur ke dalam proses desain. Dalam membedah ulasan kami, kami menyadari bahwa mereka penuh dengan informasi yang dapat diberikan markup semantik. Artis, nama album, karya seni, tanggal rilis, skor individu, skor keseluruhan, jenis rilis, dan banyak lagi. Terlebih lagi — dan di sinilah hal itu menjadi sangat menarik — kami menyadari bahwa kami dapat terhubung ke database yang ada: MusicBrainz.
Pendekatan dua arah ini adalah inti dari Web Semantik. Ketika situs web musik kami diluncurkan kembali, itu akan menjadi sumber data terbukanya sendiri dengan ribuan titik data unik. Menghubungkan ke database musik yang ada akan memberikan data kita sendiri lebih banyak konteks — dan potensi. Ribuan titik data menjadi puluhan ribu titik data, mungkin lebih.

Grafik di atas hanya menggores permukaan seberapa banyak informasi yang akan dihubungkan ke halaman ulasan. Kontennya sama seperti sebelumnya, hanya sekarang dicolokkan ke ekosistem metadata — Grafik Global Raksasa, sebagaimana Berners-Lee pernah menyebutnya.
Mengembangkan untuk Web Semantik berarti mengidentifikasi data Anda sendiri, menandainya, lalu mencari tahu bagaimana data tersebut terhubung ke data lain. Karena memang begitu. Selalu begitu. Dan proses itu adalah bagaimana ini ...

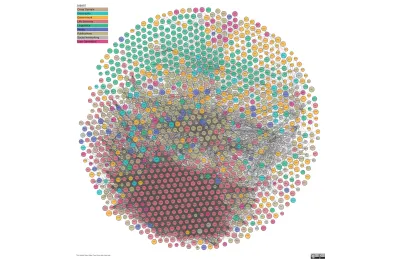
… pada waktunya menjadi ini …

Gambar kedua adalah The Linked Open Data Cloud, visualisasi yang terus diperbarui dari data yang terhubung di web. Sarang merah koneksi itu adalah sains; sisanya memiliki beberapa cara untuk pergi. Di situlah kita masuk.
Sumber Daya Web Semantik yang Berguna
- RDF di w3schools.com
- Validator RDF W3C
- “Web Semantik Menjadi Mudah” oleh W3C
- "Apa yang Terjadi pada Web Semantik?" oleh Sejarah Dua-Bit
- Generator JSON-LD
- Pembantu Markup Data Terstruktur Google
Memasukkan
Ideal dari Web Semantik adalah koneksi. Buat data, bagikan data, minta data. Jadilah bagian dari ekosistem informasi. Saat Anda membuat data asli, bagus. Bagikan ini. Ketika data sudah ada dan Anda ingin menggunakannya, tarik masuk.
Berikut adalah beberapa sumber data di luar sana:
- DPpedia
- MusikBrainz
- DuniaKucing
- ISBNdb
Memang, di mana basis data seperti ini ada, saya akan mengatakan bahwa hal yang benar untuk dilakukan adalah memperbaruinya di tempat yang kekurangan informasi. Mengapa menyimpannya untuk diri sendiri? Menjadi kontributor, advokat Web Semantik.
Penerapan
Sejauh membangun Semantic Webness ke situs Anda, saya tentu saja tidak menganjurkan markup manual, doc-by-doc. Siapa yang punya waktu untuk itu? Lebih sering daripada tidak solusinya adalah kasus standarisasi format dan templating untuk itu.
Templat adalah peluang besar di sini. Berapa banyak orang yang benar-benar punya waktu untuk menandai semua informasi itu secara manual? Namun, jika Anda memiliki input khusus, Anda mendapatkan yang terbaik dari kedua dunia. Konten dapat diisi dengan informasi yang ramah orang dan informasi tersebut ada sebagai data yang siap melayani tujuan apa pun yang terlintas dalam pikiran.
Ambil contoh, generator situs statis seperti Eleventy, yang akhir-akhir ini menikmati sedikit cinta dari komunitas pengembang. Anda menulis posting, menjalankannya melalui template, dan Anda emas. Jadi mengapa tidak memasukkan markup semantik ke dalam template itu sendiri?
Seperti Eleventy, versi baru situs webzine musik kami menggunakan penurunan harga untuk postingannya. Meskipun kami memiliki posting teks lama yang sama seperti yang selalu kami lakukan, setiap ulasan sekarang juga menyertakan input metadata berikut, yang kemudian ditarik ke dalam template:

Bersama dengan detail penulis di badan posting dan beberapa info situs web umum, ini kemudian diterjemahkan ke markup semantik berikut:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "One of the definitive albums released by, quite possibly, the greatest singer-songwriter we've ever seen. To those looking to probe Young's daunting discography: start here.", "datePublished": "2020-08-14", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "name": "After the Gold Rush", "@id": "https://musicbrainz.org/release-group/b6a3952b-9977-351c-a80a-73e023143858", "image": "https://audioxide.com/images/album-artwork/after-the-gold-rush-neil-young.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "byArtist": { "@type": "MusicGroup", "name": "Neil Young", "@id": "https://musicbrainz.org/artist/75167b8b-44e4-407b-9d35-effe87b223cf" } }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 }, "publisher": { "@type": "Organization", "name": "Audioxide", "description": "Independent music webzine founded in 2015. Publishes reviews, articles, interviews, and other oddities.", "url": "https://audioxide.com", "logo": "https://audioxide.com/logo-location.jpg", "sameAs" : [ "https://facebook.com/audioxide", "https://twitter.com/audioxide", "https://instagram.com/audioxidecom" ] } } </script>Di mana sebelumnya hanya ada teks, pada setiap halaman ulasan sekarang juga akan ada versi yang dapat dibaca mesin dari apa yang dilihat pembaca ketika mereka mengunjungi situs tersebut. Kata-katanya masih ada di sana, kontennya hampir tidak berubah sama sekali — hanya data-fyed. Dari hasil pencarian yang kaya hingga halaman statistik ulasan interaktif, ini secara besar-besaran meningkatkan apa yang mungkin. Jalan di depan lebar dan terbuka. Ini juga memberi kita saham di masa depan MusicBrainz. Dengan menghubungkan data mereka ke data kita sendiri, pada gilirannya kita ingin melihatnya bekerja dengan baik, dan akan melakukan bagian kita untuk memastikannya.
Markup semantik yang sesuai tergantung pada sifat situs web, tetapi kemungkinan besar itu ada. Mulailah dengan input yang jelas (tanggal, penulis, jenis konten, dll.) dan lanjutkan ke konten. Langkah pertama bisa sesederhana hCard (semacam kartu identitas digital) untuk situs web pribadi Anda. Cetak tangkapan layar halaman dan mulai membuat anotasi. Anda akan kagum dengan seberapa banyak konten yang dapat digabungkan dengan data.
Melampaui Imajinasi
Merancang dan mengembangkan untuk Web Semantik adalah praktik yang berawal dari cita-cita pendiri Internet. Baik Anda menghargai visualisasi data yang indah dan informatif, menginginkan hasil pencarian yang lebih canggih, ingin menghilangkan kekuasaan dari monopoli web, atau hanya percaya pada informasi yang bebas dan terbuka, Web Semantik adalah sekutu Anda.
Aaron Swartz menutup manuskripnya dengan seruan untuk berharap:
“Web Semantik didasarkan pada taruhan, taruhan yang memberikan alat dunia untuk berkolaborasi dan berkomunikasi dengan mudah akan mengarah pada kemungkinan yang begitu indah sehingga kita bahkan hampir tidak dapat membayangkannya sekarang.”
Wikipedia Abstrak Denny Vrandecic menggemakan sentimen tersebut hari ini, dengan mengatakan:
“Ada kebutuhan akan infrastruktur web yang akan memfasilitasi interoperabilitas antar layanan, yang memerlukan seperangkat standar umum untuk merepresentasikan data, dan protokol umum di seluruh penyedia.”
Web Semantik telah berjalan cukup lama untuk memperjelas bahwa bahasa peluru perak tidak mungkin muncul, tetapi sekarang sudah cukup hidup berdampingan secara damai untuk impian pendiri Berners-Lee menjadi kenyataan bagi sebagian besar web. Masing-masing dari kita dapat menjadi advokat di lingkungan kita sendiri.
Jadilah Lebih Baik, Tuntut Lebih Baik
Seperti yang dikatakan Tim Berners-Lee, Web Semantik adalah budaya dan juga rintangan teknis. Dalam TED Talk tahun 2009, dia menyimpulkannya dengan baik: buat data tertaut, minta data tertaut . Itu lebih benar sekarang daripada sebelumnya. World Wide Web hanya terbuka dan terhubung dan sebaik yang kita paksa. Setiap kali Anda membuat sesuatu secara online, tanyakan pada diri Anda, "Bagaimana ini bisa terhubung ke Web Semantik?" Jawabannya akan menambah dimensi baru pada hal-hal yang kita ciptakan, dan menciptakan kemungkinan baru yang luar biasa indah untuk tahun-tahun mendatang.
