Mengembangkan Plugin Khusus Untuk CMS Oktober
Diterbitkan: 2022-03-10Tahun lalu, saya melakukan penelitian tentang sistem CMS baru di PHP untuk menemukan alternatif yang baik untuk WordPress. Idealnya, itu harus menjadi solusi sumber terbuka dengan basis kode yang bersih dan modern.
Salah satunya menarik minat saya: Oktober CMS. Saya mencobanya dan hampir langsung menyukainya. Struktur kodenya sangat bagus dan mudah untuk menulis plugin khusus.
Artikel ini bertujuan untuk memberi Anda gambaran umum tentang apa yang diharapkan dari platform dan memberi Anda gambaran tentangnya sebelum Anda memutuskan untuk berkomitmen menggunakannya.
Mengapa Memilih Oktober Sebagai Platform CMS Anda?
Ada beberapa alasan utama mengapa saya secara pribadi memutuskan untuk menggunakannya untuk proyek saya.
Didukung oleh Laravel
October dibangun di atas kerangka kerja PHP paling kuat untuk membuat aplikasi web modern: Laravel. Saya dapat mengatakan dengan penuh keyakinan bahwa itu yang terbaik. Sangat mudah digunakan dan dipahami, dan memiliki semua fitur yang dibutuhkan kerangka kerja modern, mulai dari perutean, pemetaan relasional objek (ORM), otorisasi, caching, dan banyak lagi yang menyediakan struktur MVC yang bagus dan jelas. Karena didukung oleh Laravel, October telah mewarisi semua fitur tersebut dari kakaknya.
Kode dan Dokumentasi Bersih
Tidak seperti banyak solusi CMS lainnya, October memiliki basis kode yang sangat bersih dan terdokumentasi dengan baik. Itu ditulis dalam menggunakan paradigma berorientasi objek. Alih-alih PHP lama biasa, October menggunakan Twig sebagai mesin templatingnya, yang menyederhanakan banyak hal untuk pengembang. Dokumentasi teknis juga ditulis dengan baik, dan membantu Anda dengan cepat menemukan jawaban atas sebagian besar pertanyaan Anda.
Komunitas Hebat
Meskipun komunitas Oktober belum sebesar itu, komunitas ini sangat membantu dan responsif. Ada saluran Slack publik yang dapat Anda ikuti, di mana Anda akan menemukan pengembang dengan senang hati membantu Anda memperbaiki masalah Anda.
Pasar Besar
Seperti WordPress dan CMS lainnya, October memiliki pasar untuk tema dan plugin. Meskipun tidak banyak tema bagus untuk dipilih, ada lebih dari 700 plugin saat ini, jadi kemungkinan besar Anda dapat menambahkan fungsionalitas hanya dengan mencari dan menginstal salah satunya. Fitur hebat dari plugin adalah mereka dapat dengan mudah disinkronkan di antara semua proyek Anda jika Anda hanya menambahkan ID proyek Anda di dasbor admin.
PlugIn Dan Komponen
Plugin adalah dasar untuk menambahkan fungsionalitas baru ke bulan Oktober. Sebuah plugin dapat terdiri dari beberapa file dan direktori yang bertanggung jawab untuk mendaftarkan komponen kustom, model, memperbarui struktur database, atau menambahkan terjemahan.
Sebuah plugin biasanya dibuat di direktori plugins/ proyek. Karena banyak plugin yang dikirimkan ke pasar untuk digunakan orang lain, setiap plugin harus memiliki namespace khusus, yang biasanya dimulai dengan nama perusahaan atau pengembang yang membuat plugin tersebut. Jadi, misalnya, jika nama Anda Acme dan Anda telah membuat plugin yang luar biasa bernama Blog, plugin Anda akan berada di bawah namespace Acme\Blog .
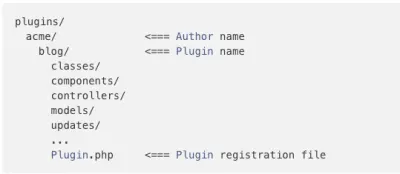
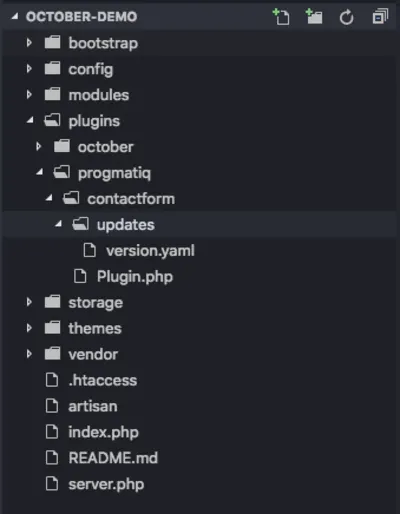
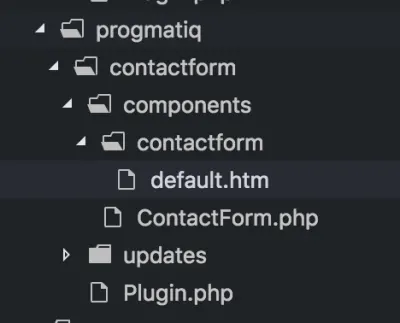
Mari saya tunjukkan bagaimana struktur direktori plugin mungkin terlihat seperti:

Seperti yang Anda lihat, ada juga file bernama plugin.php yang bertanggung jawab untuk mendaftarkan plugin dan semua komponennya di CMS Oktober.
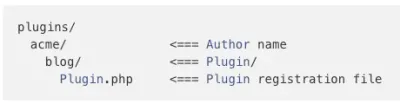
Hal penting lainnya untuk disebutkan adalah bahwa tidak semua direktori yang tercantum di atas diperlukan untuk menjalankan plugin. Plugin Anda dapat memiliki struktur berikut dan masih berfungsi dengan baik:

Paling sering, satu plugin dibuat untuk menambahkan hanya satu fungsi. Misalnya, plugin 'Terjemahkan' dirancang untuk membantu Anda menerjemahkan konten di situs web Anda ke dalam berbagai bahasa, dan memberikan dukungan multibahasa bagi pengguna.
Oktober CMS memiliki pasar yang hebat di mana Anda dapat menemukan kebutuhan Anda.

Tidak seperti WordPress dan CMS populer lainnya, plugin Oktober juga dapat memiliki komponen. Menurut dokumentasi Oktober, komponen adalah "elemen bangunan yang dapat dikonfigurasi yang dapat dilampirkan ke halaman apa pun, sebagian atau tata letak." Contohnya mungkin termasuk: formulir kontak, navigasi, daftar FAQ dan jawabannya; pada dasarnya segala sesuatu yang masuk akal untuk digabungkan menjadi satu blok bangunan yang dapat digunakan kembali di beberapa halaman.
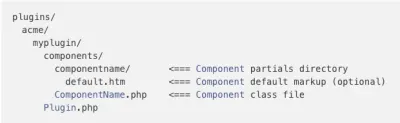
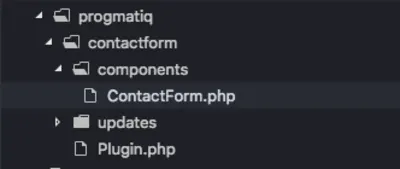
Komponen dibuat sebagai bagian dari plugin dan ada di komponen/ subdirektori:

Setiap komponen memiliki file PHP seperti componentName.php yang mendefinisikan komponen, serta subdirektori opsional untuk sebagian komponen. Folder sebagian komponen harus memiliki nama yang sama dalam huruf kecil sebagai komponen itu sendiri.
Untuk mendemonstrasikan bagaimana suatu komponen berfungsi, mari kita asumsikan bahwa komponen kita bertanggung jawab untuk menampilkan posting blog.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Seperti yang kita lihat, komponen memiliki dua fungsi utama. Yang pertama, componentDetails() , memberikan informasi tentang komponen kepada administrator yang akan menambahkan dan menggunakan komponen pada halaman web mereka.
Fungsi kedua, posts() , mengembalikan posting dummy yang kemudian dapat digunakan di dalam sebagian komponen ( file blogposts/default.htm ) seperti ini:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Agar CMS Oktober mengetahui keberadaan komponen kami, kami harus mendaftarkannya menggunakan file plugin utama kami di dalam fungsi bernama registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Membuat plugin Formulir Kontak Khusus
Kami akan membuat plug-in formulir kontak khusus. Berikut adalah asumsi tentang cara kerja plugin:
- Formulir akan memiliki bidang-bidang berikut: Nama Depan, Nama Belakang, Email, Pesan.
- Data akan dikirimkan ke server menggunakan Ajax.
- Setelah data terkirim, admin akan menerima email dengan pesan yang dikirimkan oleh pengguna.
Untuk tujuan tutorial ini kita akan menggunakan instalasi baru CMS Oktober:

Mari kita mulai membuat plugin dengan menjalankan perintah di terminal yang akan menghasilkan struktur plugin: php artisan create:plugin progmatiq.contactform

Argumen progmatiq.contactform berisi nama penulis (progmatiq) dan nama plugin (formulir kontak).

Sekarang kita perlu membuka file plugin.php dan memodifikasi detail plugin dengan metode berikut:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Berikut adalah beberapa metode lain yang harus Anda lihat:
-
registerComponents()
Di sini Anda dapat menentukan array komponen yang disediakan plugin Anda. -
registerPermissions()
Anda dapat mendaftarkan izin khusus yang kemudian dapat Anda gunakan nanti di area aplikasi lainnya. -
registerNavigation()
Anda dapat menambahkan item menu khusus dengan URL ke menu dasbor admin Anda.
Sekarang mari kita buat komponen ContactForm kita:
- Buat folder baru bernama component/ di dalam direktori root plug-in Anda.
- Buat file bernama contactForm.php di dalam folder komponen/ .
- Tempel kode berikut yang akan memberi tahu Oktober apa yang dilakukan komponen kita. Kita bisa melakukannya dengan membuat metode di dalam komponen kita yang disebut
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Sekarang kita perlu mendaftarkan komponen kita di dalam plugin. Untuk melakukannya, kami memodifikasi metode registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Fungsi ini mengembalikan array komponen yang disediakan plugin kami. Nama kelas lengkap komponen adalah kunci dalam metode ini, dan nilai adalah alias yang akan kita gunakan untuk mereferensikan komponen kita di dalam templat Twig kita.

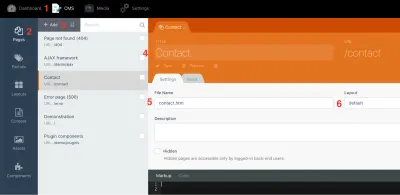
Setelah kami mendaftarkan komponen, kami dapat membuat halaman kontak baru dan menambahkan komponen kami (angka dalam langkah-langkah lihat tangkapan layar):
- Di dasbor admin Anda, buka CMS (1) > Halaman (2) dan klik + Tambah (3).
- Beri halaman Anda nama dan URL (4).
- Beri nama file Anda (5) dan pilih tata letak default (6).

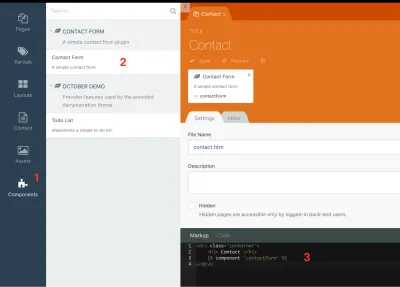
Mari tambahkan komponen baru kita ke halaman:
- Klik Komponen di menu sebelah kiri (1) lalu pilih komponen “Formulir Kontak” kami. Setelah Anda mengkliknya (2), itu harus ditambahkan ke halaman.
- Kita perlu menempatkan sepotong kode yang akan memberikan halaman kita judul serta merender komponen menggunakan
{% component 'contactForm' %}direktif Twig:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
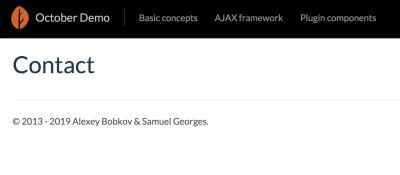
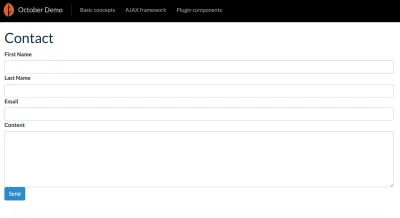
Jika Anda membuka halaman kontak Anda sekarang, Anda akan melihat judul yang mengatakan "Kontak" dan tidak ada yang lain.

Itu karena formulir kontak kami tidak memiliki HTML untuk dirender.
Kita perlu membuat file contactform/default.htm di dalam folder component/ kita.

Dan tambahkan kode HTML berikut ke file:
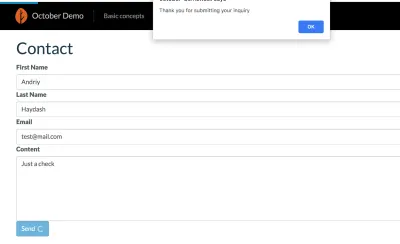
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>Sebagian besar kode ini cukup mudah. Namun, ini dibumbui dengan atribut data-* khusus yang Oktober izinkan untuk kita gunakan:
- Tag
<form>memiliki tiga atribut khusus:-
data-request="onSend". Atribut ini memberi tahu Oktober bahwa fungsionSenddari komponen kita (yang akan kita buat selanjutnya) harus dipanggil saat formulir dikirimkan menggunakan Ajax. -
data-request-validateakan mengaktifkan validasi form Ajax menggunakan error yang akan dikirim dari server jika form tidak valid. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"menghapus formulir dan kemudian memicu pesan peringatan jika permintaan berhasil dan tidak ada validasi atau kesalahan sisi server.
-
- Setiap input memiliki blok berikut yang bertanggung jawab untuk menampilkan kesalahan validasi yang dikembalikan oleh server untuk input yang diberikan:
- Tombol kirim memiliki atribut
data-attach-loading, yang akan menambahkan pemintal dan menonaktifkan tombol saat permintaan sedang diproses oleh server. Ini dilakukan untuk mencegah pengguna mengirimkan formulir lagi hingga permintaan sebelumnya selesai.
<p data-validate-for="content" class="text-danger"></p>Dan inilah tampilan halaman kami sekarang:

Mari kembali ke komponen contactForm.php kita dan buat metode onSend() serta validate() yang akan bertanggung jawab untuk menangani pengiriman formulir:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Hal pertama yang kita lakukan adalah mendapatkan data dari permintaan dan memvalidasinya menggunakan metode pembantu validate() . (Semua aturan validasi yang tersedia yang dapat Anda gunakan dapat ditemukan di dokumentasi.) Jika validasi gagal, metode validate() akan mengeluarkan pengecualian ValidationException dan eksekusi kode akan berhenti, dan server akan merespons dengan kode status 406 dan dengan validasi pesan.
Jika validasi berhasil, maka kami akan mengirimkan email ke admin kami.
Catatan : Untuk mempermudah, saya berasumsi bahwa email yang ingin kita kirimkan adalah [email protected]. Pastikan untuk menggunakan email Anda sendiri!
Berikut adalah kode lengkap dari plug-in contactForm.php Anda:
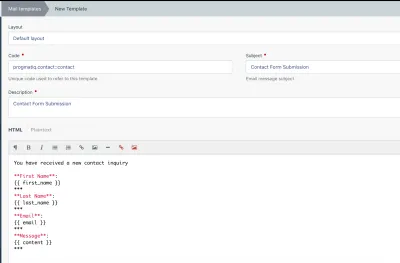
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Seperti yang Anda lihat, argumen pertama yang diterima oleh fungsi Mail::send() adalah nama template email yang akan dirender untuk badan email. Kita perlu membuatnya di panel admin. Buka Pengaturan > Template Surat dan klik tombol Template Baru . Kemudian isi formulir seperti yang ditunjukkan pada layar di bawah ini:

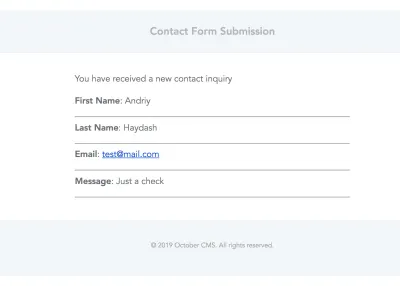
Berikut adalah isi email yang akan kita gunakan:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Sekarang simpan template email. Hal berikutnya yang perlu kita lakukan adalah mengkonfigurasi server SMTP yang akan mengirim email.
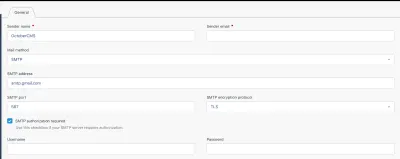
Buka Pengaturan > Konfigurasi Surat dan isi semua pengaturan.

Jelas, saya tidak akan membagikan konfigurasi pribadi saya. Gunakan pengaturan Anda sendiri.
Pada tahap ini kami memiliki segalanya untuk mulai menguji komponen formulir kontak kami.
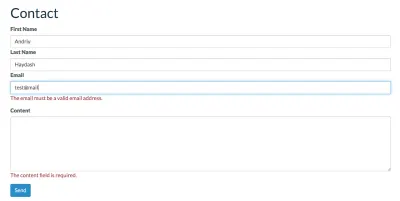
Pertama, mari kita periksa apakah validasi berfungsi saat kita membiarkan bidang "Konten" kosong dan memasukkan email yang tidak valid:

Validasi berfungsi seperti yang diharapkan. Sekarang mari kita masukkan data yang benar dan lihat apakah email akan berhasil dikirim ke admin kami.
Berikut email yang akan diterima [email protected] :

Setelah formulir berhasil dikirim, pengguna akan melihat pesan peringatan yang memberi tahu dia bahwa operasi berhasil:

Kesimpulan
Dalam tutorial ini, kita telah membahas apa itu plugin dan komponen dan bagaimana menggunakannya dengan CMS Oktober.
Jangan takut untuk membuat plugin khusus untuk proyek Anda jika Anda tidak dapat menemukan yang sudah ada yang sesuai dengan kebutuhan Anda. Ini tidak terlalu sulit dan Anda memiliki kendali penuh atas itu, dan Anda dapat memperbarui atau memperpanjangnya kapan saja. Bahkan membuat plugin formulir kontak sederhana seperti yang telah kami lakukan hari ini dapat berguna jika Anda ingin mengintegrasikannya dengan layanan lain seperti Mailchimp atau HubSpot.
Saya harap tutorial ini bermanfaat bagi Anda. Jika Anda memiliki pertanyaan, jangan ragu untuk bertanya di bagian komentar di bawah.
