Membangun Aplikasi Desktop Dengan Electron Dan Vue
Diterbitkan: 2022-03-10JavaScript dulunya dikenal sebagai bahasa untuk membangun situs web dan aplikasi web terutama dengan beberapa kerangka kerjanya seperti React, Vue, dan Angular tetapi seiring waktu (sejak 2009), JavaScript menjadi mungkin untuk berjalan di luar browser dengan munculnya Node.js, lingkungan runtime JavaScript open-source, lintas platform, yang mengeksekusi kode JavaScript di luar browser web. Hal ini menyebabkan kemampuan untuk menggunakan JavaScript lebih dari sekadar aplikasi web, dan salah satunya adalah membangun aplikasi desktop menggunakan Electron.js.
Electron memungkinkan Anda membuat aplikasi desktop dengan JavaScript murni dengan menyediakan runtime dengan API asli (sistem operasi) yang kaya. Anda dapat melihatnya sebagai varian dari runtime Node.js yang berfokus pada aplikasi desktop, bukan server web.
Dalam tutorial ini, kita akan belajar bagaimana membangun aplikasi desktop menggunakan Electron, kita juga akan belajar bagaimana menggunakan Vuejs untuk membangun aplikasi Electron.
Catatan : Pengetahuan dasar tentang Vue.js dan Vue CLI diperlukan untuk mengikuti tutorial ini. Semua kode yang digunakan dalam tutorial ini dapat ditemukan di GitHub saya. Jangan ragu untuk mengkloning dan bermain-main dengannya!
Apa Itu Aplikasi Desktop?
Aplikasi desktop adalah aplikasi yang berjalan secara stand-alone di komputer desktop atau laptop. Mereka adalah aplikasi yang melakukan tugas tertentu dan dipasang hanya untuk tujuan ini.
Contoh aplikasi desktop adalah Microsoft Word Anda, yang digunakan untuk membuat dan mengetik dokumen. Contoh lain dari aplikasi desktop yang umum adalah web browser, Visual Studio Code, dan Adobe Photoshop. Aplikasi desktop berbeda dari aplikasi web karena Anda harus menginstal aplikasi desktop agar Anda dapat mengakses dan menggunakannya, dan terkadang aplikasi tersebut tidak memerlukan akses internet agar dapat berfungsi. Aplikasi web, di sisi lain, dapat diakses hanya dengan mengunjungi URL tempat aplikasi semacam itu dihosting dan selalu membutuhkan akses internet sebelum Anda dapat mengaksesnya.
Contoh kerangka kerja yang digunakan dalam membangun aplikasi desktop meliputi:
- Jawa
Java adalah bahasa pemrograman tujuan umum yang berbasis kelas, berorientasi objek, dan dirancang untuk memiliki ketergantungan implementasi sesedikit mungkin. Ini dimaksudkan agar pengembang aplikasi menulis sekali, berjalan di mana saja (WORA), artinya kode Java yang dikompilasi dapat berjalan di semua platform yang mendukung Java tanpa perlu kompilasi ulang. - FX Jawa
Menurut dokumentasi resmi mereka, ini adalah open-source, platform aplikasi klien generasi berikutnya untuk desktop, seluler, dan sistem tertanam yang dibangun di atas Java. - C#
C# adalah bahasa pemrograman multi-paradigma tujuan umum yang mencakup pengetikan yang kuat, cakupan leksikal, imperatif, deklaratif, fungsional, generik, berorientasi objek, dan disiplin pemrograman berorientasi komponen. - .BERSIH
.NET adalah platform pengembang sumber terbuka lintas platform gratis untuk membangun berbagai jenis aplikasi. Dengan .NET, Anda dapat menggunakan beberapa bahasa, editor, dan pustaka untuk membangun web, seluler, desktop, game, dan IoT.
Apa itu Elektron?
Electron adalah kerangka kerja sumber terbuka untuk membangun aplikasi desktop. Itu sebelumnya dikenal sebagai 'Atom shell' dan dikembangkan dan dikelola oleh GitHub. Ini memungkinkan Anda menulis aplikasi desktop lintas platform menggunakan HTML, CSS, dan JavaScript. Ini berarti Anda dapat membangun aplikasi desktop untuk Windows, MacOS, dan platform lainnya menggunakan satu basis kode. Ini didasarkan pada Node.js dan Chromium. Contoh aplikasi yang dibangun dengan Electron termasuk editor Atom yang populer, Visual Studio Code, Wordpress untuk desktop, dan Slack.
Instalasi
Anda dapat menginstal Electron di proyek Anda menggunakan NPM:
npm install electron --save-devAnda juga dapat menginstalnya secara global jika Anda akan sering bekerja dengan aplikasi elektron menggunakan perintah ini:
npm install electron -gMembangun Aplikasi Vuejs Untuk Desktop Dengan Electron
Jika Anda terbiasa membuat aplikasi web menggunakan Vuejs, Anda dapat membuat aplikasi desktop menggunakan Vuejs. Yang Anda butuhkan untuk ini adalah Pembuat Elektron Plugin Vue CLI.
Pembuat Elektron Plugin Vue CLI
Alat ini memungkinkan Anda membuat aplikasi Vue untuk desktop dengan Electron, ini berarti aplikasi Vue Anda berfungsi sebagai aplikasi elektron. Ini berarti bahwa aplikasi Vue Anda yang mungkin merupakan aplikasi web dapat diperluas untuk bekerja di lingkungan desktop tanpa perlu membangun aplikasi desktop terpisah di kerangka kerja lain. Ini memberi pengembang Vue opsi dan kekuatan untuk melampaui web. Ke depannya, Anda dapat mengerjakan ide yang Anda miliki dan memberi pengguna opsi aplikasi desktop — yang dapat berjalan di Windows, macOS, dan Linux.
Untuk melihat ini beraksi, kita akan membangun aplikasi Berita menggunakan API Berita. Aplikasi ini akan memberikan berita utama dan memungkinkan Anda untuk mencari artikel dari sumber berita dan blog di seluruh web dengan API mereka. Yang Anda butuhkan untuk memulainya adalah kunci API pribadi Anda yang bisa didapat dari sini.
Kami akan membuat aplikasi sederhana yang menawarkan hal berikut:
- Laman yang menampilkan berita utama teratas dan teranyar dari negara yang dipilih dengan opsi untuk memilih negara menggunakan titik akhir
/top-headlines. News API menyediakan berita dari daftar negara yang mereka dukung, temukan daftarnya di sini. - Berita dari kategori yang dipilih menggunakan kombinasi titik akhir
/everythingdan parameter kueriqyang akan digunakan untuk menentukan kategori kita.
Setelah mendapatkan Kunci API Anda, kami dapat membuat aplikasi kami menggunakan Vue CLI. Pastikan Anda telah menginstal Vue CLI di sistem Anda, jika belum, instal menggunakan perintah ini:
npm install -g @vue/cli # OR yarn global add @vue/cliSetelah ini selesai, buat aplikasi Berita Anda menggunakan CLI:
vue create news-appKami akan mengambil data dari News API dengan menggunakan Axios untuk tutorial ini, tetapi Anda dapat menggunakan alternatif apa pun yang lebih nyaman bagi Anda. Anda dapat menginstal Axios dengan menggunakan salah satu dari perintah berikut:
//NPM npm install axios // YARN yarn add axiosLangkah selanjutnya adalah menyiapkan instance Axios untuk konfigurasi global di aplikasi kita. Kita akan membuat folder plugins di folder src dimana kita akan membuat file axios.js ini. Setelah membuat file, tambahkan baris kode berikut:
import axios from "axios"; let baseURL = `https://newsapi.org/v2`; let apiKey = process.env.VUE_APP_APIKEY; const instance = axios.create({ baseURL: baseURL, timeout: 30000, headers: { "X-Api-Key": apiKey, }, }); export default instance; Di sini, kami mendefinisikan baseURL dan apiKey yang kami dapatkan dari News API dan meneruskannya ke instance baru Axios. Instance ini menerima baseURL dan apiKey bersama dengan properti timeout . News API mengharuskan Anda untuk menambahkan Kunci API saat membuat permintaan ke API mereka dan menawarkan 3 cara untuk melampirkannya ke permintaan Anda, tetapi di sini, kami menambahkannya ke properti header X-Api-Key setelah itu kami mengekspor instance . Setelah ini selesai, kami sekarang dapat menggunakan konfigurasi ini untuk semua permintaan Axios kami di aplikasi kami.
Ketika ini selesai, Anda dapat menambahkan pembuat Plugin Electron dengan CLI menggunakan perintah ini:
vue add electron-builder Anda akan diminta untuk memilih versi Electron pilihan Anda, saya memilih versi 9.0.0 karena ini adalah versi terbaru dari Electron (pada saat penulisan).
Ketika ini selesai, Anda sekarang dapat melayani aplikasi Anda menggunakan perintah ini:
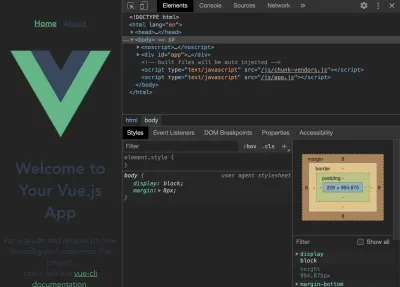
Using Yarn(strongly recommended) yarn electron:serve OR NPM npm run electron:serveIni akan memakan waktu untuk mengkompilasi dan melayani aplikasi Anda. Setelah selesai, aplikasi Anda akan terbuka di sistem Anda, ini akan terlihat seperti ini:

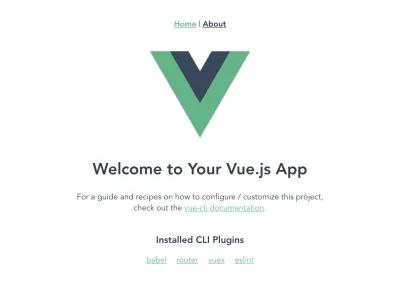
Jika Anda menutup devtools aplikasi Anda, itu akan terlihat seperti ini:

Plugin elektron ini sangat membantu dan mudah digunakan karena setiap bagian dari pengembangan aplikasi ini bekerja dengan cara yang sama seperti aplikasi Vue. Ini berarti Anda dapat memiliki satu basis kode untuk aplikasi web dan aplikasi desktop Anda. Aplikasi kami akan memiliki tiga bagian:
- Halaman arahan yang menampilkan berita teratas dari negara yang dipilih secara acak.
- Halaman untuk menampilkan berita teratas dari negara pilihan pengguna.
- Halaman yang menampilkan berita teratas dari kategori pilihan pengguna.
Untuk ini, kita akan membutuhkan komponen header untuk semua tautan navigasi kita. Jadi mari kita buat file di folder komponen dan beri nama header.vue , dan setelah itu tambahkan baris kode berikut ke dalamnya:
<template> <header class="header"> <div class="logo"> <div class="logo__container"> <img src="../assets/logo.png" alt="News app logo" class="logo__image" /> </div> <h1>News App</h1> </div> <nav class="nav"> <h4 class="nav__link"> <router-link to="/home">Home</router-link> </h4> <h4 class="nav__link"> <router-link to="/top-news">Top News</router-link> </h4> <h4 class="nav__link"> <router-link to="/categories">News By Category</router-link> </h4> </nav> </header> </template> <script> export default { name: "app-header", }; </script> <style> .header { display: flex; flex-wrap: wrap; justify-content: space-between; } .logo { display: flex; flex-wrap: nowrap; justify-content: space-between; align-items: center; height: 50px; } .logo__container { width: 50px; height: 50px; } .logo__image { max-width: 100%; max-height: 100%; } .nav { display: flex; flex-wrap: wrap; width: 350px; justify-content: space-between; } </style>Di sini, kami membuat komponen header yang memiliki nama dan logo aplikasi kami (gambar dapat ditemukan di GitHub saya) bersama dengan bagian nav yang berisi tautan ke bagian lain dari aplikasi kami. Hal berikutnya adalah mengimpor halaman ini pada halaman tata letak kita — App.vue sehingga kita dapat melihat header kita di setiap halaman.
<template> <div> <app-header /> <router-view /> </div> </template> <script> import appHeader from "@/components/Header.vue"; export default { name: "layout", components: { appHeader, }, }; </script> <style> @import url("https://fonts.googleapis.com/css2?family=Abel&family=Staatliches&display=swap"); html, #app { min-height: 100vh; } #app { font-family: "Abel", sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; background-color: #fff; } #app h1 { font-family: "Staatliches", cursive; } a { font-weight: bold; color: #2c3e50; text-decoration: none; } a:hover { text-decoration: underline; } a.router-link-exact-active { color: #42b983; } </style>Di sini, kami mengganti konten default di bagian template dengan komponen header yang baru kami buat setelah kami mengimpor dan mendeklarasikannya di bagian skrip. Terakhir, kami menambahkan beberapa gaya untuk seluruh aplikasi di bagian gaya.
Sekarang jika kita mencoba melihat aplikasi kita, seharusnya terlihat seperti ini:

Langkah selanjutnya adalah menambahkan konten ke file Home.vue kita. Halaman ini akan menjadi tuan rumah bagian pertama dari aplikasi kami; Berita teratas dari negara yang dipilih secara acak. Perbarui file Home.vue Anda dengan baris kode berikut:
<template> <section class="home"> <h1>Welcome to News App</h1> <h4>Displaying Top News from {{ countryInfo.name }}</h4> <div class="articles__div" v-if="articles"> <news-card v-for="(article, index) in articles" :key="index" :article="article" ></news-card> </div> </section> </template> <script> import { mapActions, mapState } from "vuex"; import NewsCard from "../components/NewsCard"; export default { data() { return { articles: "", countryInfo: "", }; }, components: { NewsCard, }, mounted() { this.fetchTopNews(); }, computed: { ...mapState(["countries"]), }, methods: { ...mapActions(["getTopNews"]), async fetchTopNews() { let countriesLength = this.countries.length; let countryIndex = Math.floor( Math.random() * (countriesLength - 1) + 1 ); this.countryInfo = this.countries[countryIndex]; let { data } = await this.getTopNews( this.countries[countryIndex].value ); this.articles = data.articles; }, }, }; </script> <style> .articles__div { display: flex; flex-wrap: wrap; justify-content: center; } </style> Di bagian skrip file ini, kita mengimpor mapState dan mapActions dari Vuex, yang akan kita gunakan nanti di file ini. Kami juga mengimpor komponen NewsCard (kami akan membuatnya berikutnya) yang akan menampilkan semua berita utama di halaman ini. Kami kemudian menggunakan metode fetchTopNews untuk mengambil berita terbaru dari negara yang dipilih secara acak dari berbagai countries di toko kami. Negara ini diteruskan ke tindakan getTopNews kami, ini akan ditambahkan ke baseURL sebagai kueri untuk negara seperti baseURL/top-news?country=${randomCountry} . Setelah ini selesai, kami mengulang data ini dan meneruskannya ke prop article dari komponen Newscard kami di bagian template. Kami juga memiliki paragraf yang menunjukkan dari negara mana berita utama berasal.

Hal berikutnya adalah mengatur komponen NewsCard kami yang akan menampilkan berita ini. Buat file baru di dalam folder komponen Anda, beri nama NewsCard.vue , dan tambahkan baris kode berikut ke dalamnya:
<template> <section class="news"> <div class="news__section"> <h1 class="news__title"> <a class="article__link" :href="article.url" target="_blank"> {{ article.title }} </a> </h1> <h3 class="news__author" v-if="article.author">{{ article.author }}</h3> <!-- <p class="article__paragraph">{{ article.description }}</p> --> <h5 class="article__published">{{ new Date(article.publishedAt) }}</h5> </div> <div class="image__container"> <img class="news__img" src="../assets/logo.png" :data-src="article.urlToImage" :alt="article.title" /> </div> </section> </template> <script> export default { name: "news-card", props: { article: Object, }, mounted() { this.lazyLoadImages(); }, methods: { lazyLoadImages() { const images = document.querySelectorAll(".news__img"); const options = { // If the image gets within 50px in the Y axis, start the download. root: null, // Page as root rootMargin: "0px", threshold: 0.1, }; const fetchImage = (url) => { return new Promise((resolve, reject) => { const image = new Image(); image.src = url; image.onload = resolve; image.onerror = reject; }); }; const loadImage = (image) => { const src = image.dataset.src; fetchImage(src).then(() => { image.src = src; }); }; const handleIntersection = (entries) => { entries.forEach((entry) => { if (entry.intersectionRatio > 0) { loadImage(entry.target); } }); }; // The observer for the images on the page const observer = new IntersectionObserver(handleIntersection, options); images.forEach((img) => { observer.observe(img); }); }, }, }; </script> <style> .news { width: 100%; display: flex; flex-direction: row; align-items: flex-start; max-width: 550px; box-shadow: 2px 1px 7px 1px #eee; padding: 20px 5px; box-sizing: border-box; margin: 15px 5px; border-radius: 4px; } .news__section { width: 100%; max-width: 350px; margin-right: 5px; } .news__title { font-size: 15px; text-align: left; margin-top: 0; } .news__author { font-size: 14px; text-align: left; font-weight: normal; } .article__published { text-align: left; } .image__container { width: 100%; max-width: 180px; max-height: 180px; } .news__img { transition: max-width 300ms cubic-bezier(0.4, 0, 1, 1), max-height 300ms cubic-bezier(0.4, 0, 1, 1); max-width: 150px; max-height: 150px; } .news__img:hover { max-width: 180px; max-height: 180px; } .article__link { text-decoration: none; color: inherit; } </style> Di sini, kami menampilkan data yang diteruskan ke komponen ini menggunakan prop objek article . Kami juga memiliki metode yang malas memuat gambar yang dilampirkan ke setiap artikel. Metode ini mengulang jumlah gambar artikel yang kita miliki dan malas memuatnya saat terlihat. Terakhir, kami memiliki gaya yang ditargetkan pada komponen ini di bagian gaya.
Hal berikutnya adalah mengatur toko kami sehingga kami dapat mulai mendapatkan berita terbaru. Tambahkan baris kode berikut ke file index.js Anda:
import Vue from "vue"; import Vuex from "vuex"; import axios from "../plugins/axios"; Vue.use(Vuex); const store = new Vuex.Store({ state: { countries: [{ name: "United States of America", value: "us", }, { name: "Nigeria", value: "ng", }, { name: "Argentina", value: "ar", }, { name: "Canada", value: "ca", }, { name: "South Africa", value: "za", }, ], categories: [ "entertainment", "general", "health", "science", "business", "sports", "technology", ], }, mutations: {}, actions: { async getTopNews(context, country) { let res = await axios({ url: `/top-headlines?country=${country}`, method: "GET", }); return res; }, }, }); export default store; Kami menambahkan dua properti ke toko kami, salah satu properti ini adalah countries . Properti ini berisi larik objek negara. Kami juga memiliki properti categories ; ini berisi larik kategori yang tersedia di News API. Pembaca akan menyukai kebebasan untuk melihat berita utama dari negara dan kategori tertentu; ini juga akan dibutuhkan di lebih dari satu bagian aplikasi dan itulah sebabnya kami memanfaatkan toko. Di bagian tindakan toko kami, kami memiliki metode getTopNews yang mengambil berita teratas dari suatu negara (negara ini diteruskan dari komponen yang memanggil tindakan ini).
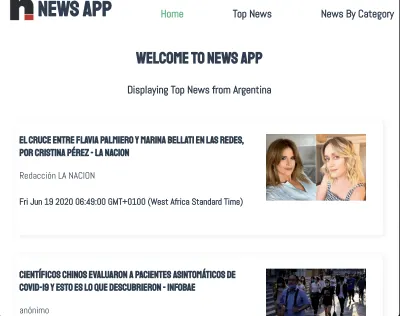
Pada titik ini, jika kita membuka aplikasi kita, kita akan melihat halaman arahan kita yang terlihat seperti ini:

File background.js
File ini adalah titik masuk Electron ke dalam aplikasi Anda. Ini mengontrol semua pengaturan seperti aplikasi Desktop untuk aplikasi ini. Status default file ini dapat ditemukan di GitHub saya.
Dalam file ini, kami memiliki beberapa konfigurasi standar yang ditetapkan untuk aplikasi seperti height dan width default untuk aplikasi Anda. Mari kita lihat beberapa hal yang dapat Anda lakukan dalam file ini.
Mengaktifkan devtools Vuejs
Secara default, Anda memiliki akses ke alat dev di Electron tetapi tidak diaktifkan setelah instalasi. Ini sebagai akibat dari bug yang ada di windows 10, jadi jika Anda membuka file background.js Anda, Anda akan menemukan beberapa kode yang dikomentari dengan komentar yang menyatakan mengapa mereka dikomentari:
// Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines // try { // await installVueDevtools() // } catch (e) { // console.error('Vue Devtools failed to install:', e.toString()) // } Jadi jika Anda tidak terpengaruh oleh bug ini, Anda dapat menghapus komentar pada blok try/catch dan juga mencari installVueDevtools di file yang sama ini (baris 5) dan juga menghapus komentarnya. Setelah ini selesai, aplikasi Anda akan restart secara otomatis, dan ketika Anda memeriksa alat dev Anda, Anda akan melihat Vuejs Devtools.

Memilih Ikon Kustom Untuk Aplikasi Anda
Secara default, ikon Electron ditetapkan sebagai ikon default untuk aplikasi Anda, dan sering kali, Anda mungkin ingin menyetel ikon kustom Anda sendiri. Untuk melakukannya, pindahkan ikon Anda ke folder publik Anda, dan ganti namanya menjadi icon.png . Hal berikutnya yang harus dilakukan adalah menambahkan ketergantungan yang diperlukan, electron-icon-builder .
Anda dapat menginstalnya menggunakan salah satu dari perintah berikut:
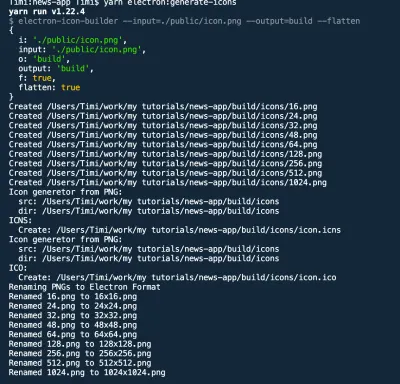
// With Yarn: yarn add --dev electron-icon-builder // or with NPM: npm install --save-dev electron-icon-builderSetelah ini selesai, Anda dapat menjalankan perintah berikut ini. Ini akan mengubah ikon Anda menjadi format Elektron dan mencetak yang berikut di konsol Anda saat ini selesai.

Hal berikutnya adalah mengatur opsi ikon di file background.js . Opsi ini masuk ke dalam opsi BrowserWindow yang diimpor dari Electron . Untuk melakukan ini, perbarui BrowserWindow agar terlihat seperti ini:
// Add this to the top of your file /* global __static */ // import path import path from 'path' // Replace win = new BrowserWindow({ width: 800, height: 600 }) // With win = new BrowserWindow({ width: 800, height: 600, icon: path.join(__static, 'icon.png') }) Sekarang jika kita menjalankan yarn run electron:build dan melihat aplikasi kita, kita akan melihat ikon yang diperbarui digunakan sebagai ikon aplikasi tetapi tidak berubah dalam pengembangan. Masalah ini membantu mengatasi perbaikan manual untuknya di macOS.
Mengatur Judul Untuk Aplikasi Anda
Anda akan melihat judul aplikasi Anda disetel ke nama aplikasi (dalam hal ini aplikasi berita) dan kami harus mengubahnya. Untuk melakukannya, kita harus menambahkan properti title ke metode BrowserWindow di file background.js kita seperti ini:
win = new BrowserWindow({ width: 600, height: 500, title: "News App", icon: path.join(__static, "icon.png"), webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION, }, });Di sini, kami mengatur judul aplikasi kami menjadi 'Aplikasi Berita'. Tetapi jika file index.html Anda memiliki judul yang dipilih atau judul Anda tidak berubah menjadi ini, coba tambahkan kode ini ke file Anda:
win.on("page-title-updated", (event) => event.preventDefault()); Kami sedang mendengarkan acara yang dipicu saat title kami diperbarui dari BrowserWindow . Saat event ini diaktifkan, kami memberi tahu Electron untuk tidak memperbarui judul dengan yang ditemukan di file index.html .
Hal lain yang mungkin perlu diubah adalah productName , ini mengontrol nama apa yang muncul saat Anda mengarahkan kursor ke ikon aplikasi Anda atau apa yang dikenali komputer sebagai aplikasi. Saat ini, nama aplikasi kami adalah Electron . Untuk mengubah nama ini dalam produksi, buat file vue.config.js dan tambahkan baris kode berikut ke dalamnya:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "News App", }, }, }, }; Di sini, kita mendefinisikan productName menjadi 'News App' sehingga ketika kita menjalankan perintah build untuk aplikasi kita, namanya berubah dari 'Electron' menjadi 'News App'.
Pembuatan Multi Platform
Secara default, saat Anda menjalankan perintah build, aplikasi yang dibuat bergantung pada platform tempat aplikasi itu dijalankan. Ini berarti jika Anda menjalankan perintah build di Linux, aplikasi yang dibuat akan menjadi aplikasi desktop Linux. Hal yang sama juga berlaku untuk platform lain (macOS dan windows). Tetapi Electron hadir dengan opsi untuk menentukan platform (atau dua platform) yang ingin Anda buat. Opsi yang tersedia adalah:
-
mac -
win -
linux
Jadi untuk membangun versi Windows aplikasi Anda, jalankan perintah berikut:
// NPM npm electron:build -- --win nsis // YARN yarn electron:build --win nsisKesimpulan
Aplikasi lengkap dapat ditemukan di GitHub saya. Dokumentasi Electron resmi memberikan informasi dan panduan yang membantu Anda menyesuaikan aplikasi desktop dengan cara apa pun yang Anda inginkan. Beberapa hal yang saya coba tetapi tidak disertakan dalam tutorial ini adalah:
- Menyesuaikan dok Anda di macOS — https://www.electronjs.org/docs/tutorial/macos-dock.
- Pengaturan dapat diubah ukurannya, dapat dimaksimalkan, dan banyak lagi — https://github.com/electron/electron/blob/master/docs/api/browser-window.md#new-browserwindowoptions.
Jadi, jika Anda ingin melakukan lebih banyak hal dengan aplikasi Electron Anda, dokumen resmi mereka adalah tempat yang baik untuk memulai.
Sumber Daya Terkait
- Node.jshttps://en.wikipedia.org/wiki/Node.js
- Java (bahasa pemrograman)https://en.wikipedia.org/wiki/Java_(bahasa_pemrograman)
- Elektron (kerangka perangkat lunak)
- JavaFX 14
- elektronjs
- Dokumentasi Elektron
- Pembuat Elektron Plugin Vue CLI
- Lazy Loading Images untuk Performa Menggunakan Intersection Observer oleh Chris Nwamba
- aksio
- Memulai Dengan Axios Di Nuxthttps://www.smashingmagazine.com/2020/05/getting-started-axios-nuxt/) oleh Timi Omoyeni
