Tantangan Merancang Situs Web untuk Layar Besar
Diterbitkan: 2021-10-07Perangkat seluler telah mengambil alih web. Jadi, begitu banyak perhatian desainer (dengan tepat) ditujukan untuk memastikan bahwa situs web yang kami buat kompatibel. Kami terus menyempurnakan cara kami menerapkan fitur responsif agar berfungsi dengan sempurna di layar kecil.
Meskipun ini adalah upaya yang bermanfaat, ada layar lain untuk dipikirkan. Area pandang yang besar juga merupakan pertimbangan yang cukup penting. Jarang sekali menemukan perangkat desktop atau laptop baru dengan resolusi layar di bawah 1080p (1920 x 1080) . Dan baik monitor 4k (3840 × 2160) dan 8k (7680 x 4320) memberikan lebih banyak real estat layar.
Mengambil keuntungan dari layar besar bisa menjadi tantangan. Kuncinya adalah menciptakan tata letak yang dapat digunakan dan dapat dibaca. Selain itu, kehati-hatian harus dilakukan untuk menghindari pengguna yang berlebihan dengan menempatkan terlalu banyak di depan mereka.
Jika Anda ingin membuat situs web yang memanfaatkan layar besar, kami telah menyusun beberapa aturan umum. Mereka mungkin tidak cocok untuk setiap situasi tetapi akan memberi Anda beberapa faktor untuk dipertimbangkan sebelum Anda menjadi besar.
Skala Teks dan Wadah Induk Sesuai
Teks lebar penuh pada layar 1080p atau 4k adalah larangan besar. Dibutuhkan terlalu banyak upaya untuk membaca dan melacak di mana Anda berada dalam suatu bagian. Semakin banyak teks yang Anda miliki, semakin sulit bagi pengguna untuk mencerna.

Oleh karena itu, teks berfungsi lebih baik saat berada dalam wadah dengan lebar terbatas. Pertimbangkan lebar ideal tidak lebih dari 900-1200 piksel. Spasi putih juga penting karena memungkinkan ruang untuk bernafas. Bereksperimenlah dengan berbagai ukuran penampung, margin, dan bantalan untuk menemukan yang paling sesuai dengan tata letak Anda.
Ukuran font juga merupakan faktor kunci saat mendesain untuk layar besar. Meningkatkan ukuran font membantu teks menonjol dan juga membatasi jumlah karakter yang ditampilkan pada baris tertentu.
Terakhir, pertimbangkan untuk meningkatkan properti line-height CSS untuk spasi vertikal yang memadai antar baris. Ini meningkatkan keterbacaan dan menambahkan beberapa keterbukaan pada desain keseluruhan.

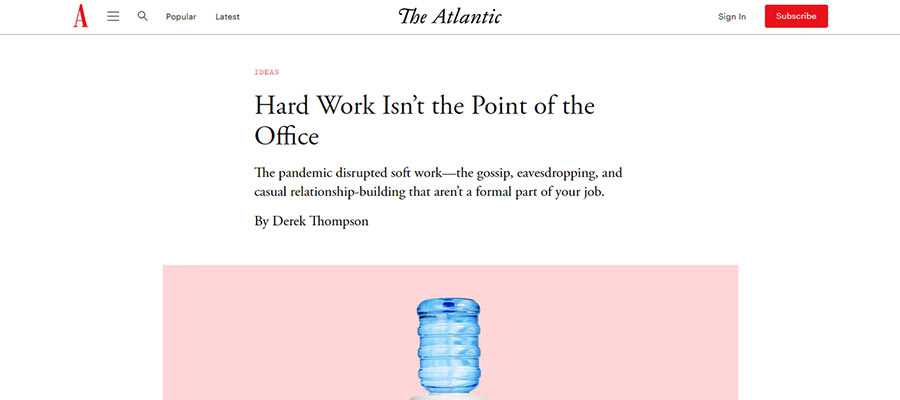
Atlantik membatasi teks artikel menjadi wadah yang sempit dan mudah dibaca.
Manfaatkan Tata Letak Multi-Kolom
Salah satu keuntungan besar menggunakan real estat layar ekstra adalah menyediakan banyak ruang untuk tata letak multi-kolom. Mungkin itu sebabnya teknik ini sering terlihat di situs web yang berorientasi berita.
Dengan kisi 1.000 piksel tradisional dan tata letak yang terdiri dari tiga kolom atau lebih, konten di dalamnya cenderung terjepit. Lebar halaman, katakanlah, 1.800 piksel memungkinkan kolom diberi spasi dengan margin yang substansial. Dan masih ada ruang untuk menambahkan bantalan kolom internal sambil menaikkan ukuran font juga.
Halaman yang lebih luas juga dapat mengaktifkan penggunaan beberapa konfigurasi kolom lanjutan. Misalnya, pikirkan area "Berita Terbaru" yang menempati separuh kiri halaman – lengkap dengan gambar unggulan. Kemudian, dua kolom lebar 25% menampilkan judul berbasis teks lainnya di sebelah kanan.
Ini mungkin jenis tata letak yang sempurna untuk layar besar. Ini menghindari ruang yang terbuang sambil berpotensi memudahkan pengguna untuk mengidentifikasi konten yang menarik minat mereka.
Yang lebih baik lagi adalah kombinasi CSS Grid dan kueri media memungkinkan Anda untuk memenuhi resolusi layar terbesar sambil dengan anggun beradaptasi dengan yang lebih kecil.

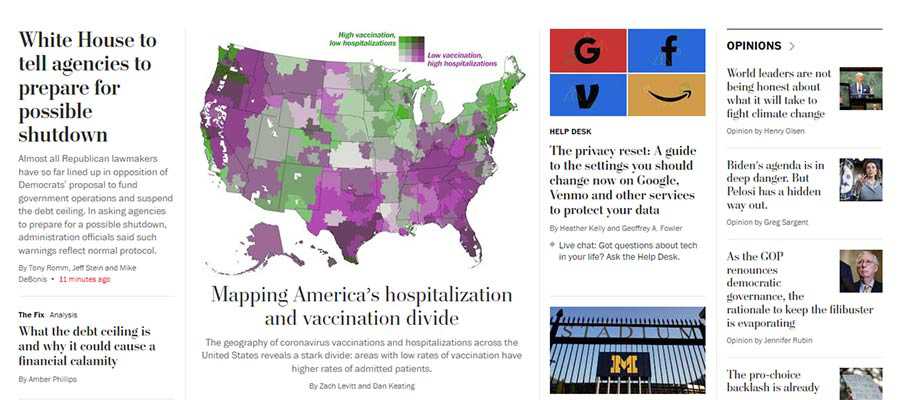
Halaman beranda multi-kolom The Washington Post.
Simpan Item Penting dalam Jangkauan
Di antara potensi jebakan tata letak super lebar adalah bahwa beberapa item utama mungkin memerlukan kursor pengguna untuk menempuh jarak yang cukup jauh. Paling tidak, ini ketidaknyamanan dan UX yang buruk. Paling buruk, ini mungkin dianggap sebagai masalah aksesibilitas yang cukup besar.
Namun, kekhawatiran ini dapat diatasi melalui desain. Bilah navigasi atas dapat dipusatkan secara horizontal di layar sehingga tidak memerlukan banyak gerakan mouse. Menjadikannya ramah keyboard dapat memastikannya dapat diakses oleh mereka yang tidak menggunakan perangkat penunjuk.
Lebar ekstra juga berarti potongan penting lainnya dapat dengan mudah hilang di hutan yang penuh konten. Elemen seperti formulir masuk dan ajakan bertindak perlu ditempatkan di area yang sangat terlihat.
Mengintegrasikannya ke dalam tajuk situs atau bilah sisi statis adalah solusi yang memungkinkan. Header "lengket" juga dapat menyediakan jalur untuk menjaga agar item yang paling penting tetap dapat dijangkau secara konsisten.
Ada banyak ruang untuk kreativitas. Tetapi ide utamanya adalah memastikan bahwa pengguna tidak harus terus-menerus melintasi lebar layar mereka untuk mencapai tempat yang mereka inginkan.

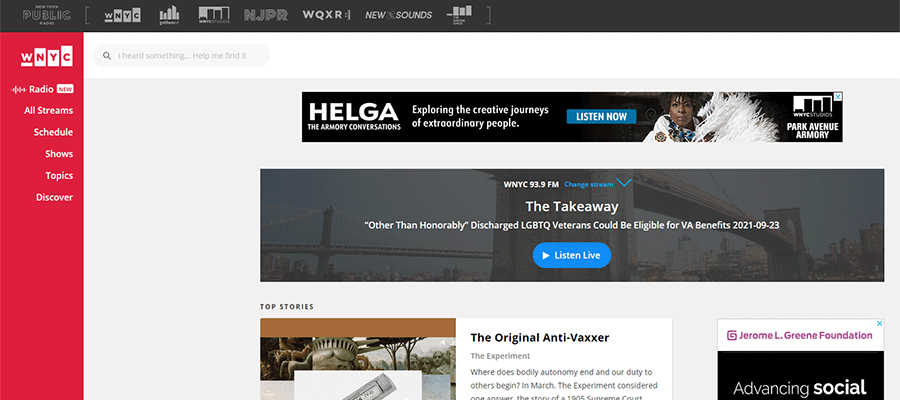
WNYC Radio menggunakan sidebar statis berwarna cerah untuk menjaga navigasi situs web mereka tetap terlihat.
Gunakan Pola Desain yang Dapat Diprediksi
Dengan mempertimbangkan semua hal di atas, tema menyeluruhnya adalah menciptakan pola desain yang dapat diprediksi. Ini berarti bahwa tata letak situs web memungkinkan konten mengalir secara intuitif. Meskipun item tertentu dapat dirancang untuk menarik perhatian, item tersebut tidak boleh mengurangi pengalaman pengguna secara keseluruhan.
Bagaimana cara kerjanya dalam praktik? Salah satu contohnya adalah tata letak multi-kolom yang disebutkan di atas. Mungkin ada beberapa bagian pada halaman yang menggunakan kolom, masing-masing dengan nomor dan posisi uniknya sendiri. Tidak apa-apa, selama ada konsistensi dalam spasi, tipografi, dan gaya terkait.
Di situs web yang berorientasi pada berita, ini mungkin berarti bahwa bagian "Teknologi" dan "Editorial" memiliki tata letak kolom yang berbeda. Bagian "Berita Terbaru" bahkan dapat menggunakan warna latar belakang yang berbeda. Namun, jika tampilannya konsisten, ada baiknya menciptakan alur sambil juga menghindari pengalaman penelusuran yang monoton. Setiap bagian menonjol, namun menyatu dengan desain keseluruhan.
Seperti halnya proyek desain, banyak perencanaan dan eksperimen diperlukan saat mendesain dengan mempertimbangkan layar besar.

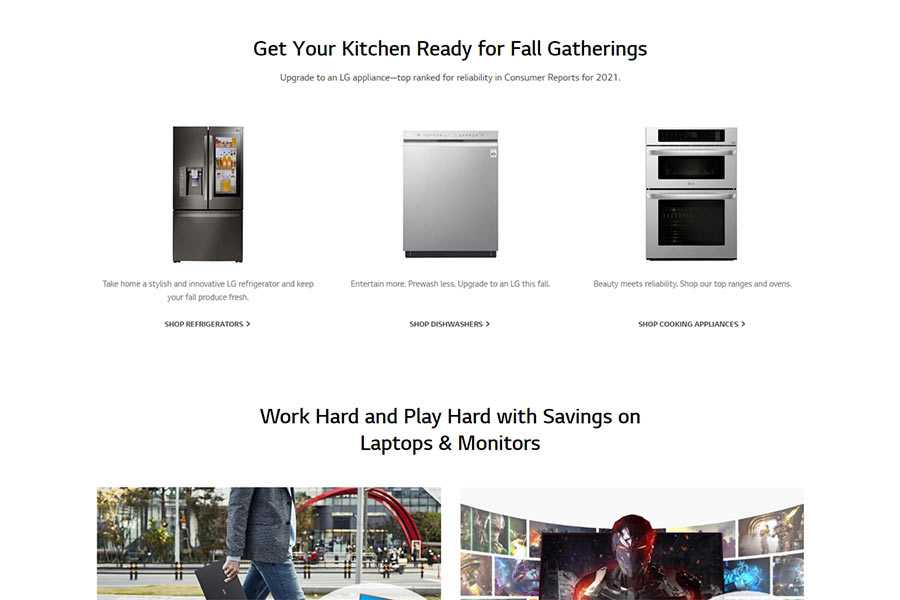
LG menggunakan pola tata letak kolom yang bergantian di halaman beranda mereka.
Manfaatkan Piksel Ekstra Secara Efektif
Keindahan layar besar beresolusi tinggi adalah dapat digunakan untuk menciptakan pengalaman yang imersif. Kami melihatnya sepanjang waktu dengan game, film, dan media lainnya.
Namun, mencapai ini dengan situs web sedikit lebih menantang. Ini sangat sulit dengan situs teks-berat. Ada beberapa risiko yang pasti dalam hal kegunaan.
Namun, tata letak yang dibuat dengan baik dapat secara efektif memanfaatkan real estat layar ekstra. Ini soal memastikan navigasi yang mudah, keterbacaan dan konsistensi dalam desain.
Namun, ini adalah prinsip yang dipraktikkan oleh desainer web setiap hari. Ingatlah hal itu dan Anda akan membuat situs web yang terlihat sempurna piksel dalam segala hal mulai dari ponsel genggam hingga monitor 8k yang sangat besar.
