Merancang Pemutar Musik Responsif Dalam Sketsa (Bagian 2)
Diterbitkan: 2022-03-10Premis kami dalam membuat semua ikon adalah menggunakan bentuk dasar sesering mungkin, alih-alih elemen vektor khusus. Bentuk jauh lebih mudah diatur dan dimodifikasi, dan kita masih dapat menggabungkannya menjadi bentuk yang lebih kompleks menggunakan operasi Boolean.
Bacaan Lebih Lanjut tentang SmashingMag:
- Menggunakan Sketsa Untuk Desain Web Responsif
- Sketsa Vs. Figma: Pertarungan
- Mendesain Dengan Data Nyata Dalam Sketsa Menggunakan Plugin Craft
- Sketsa Dengan Desain Material
Kisi akan menghambat lebih dari sekadar membantu dalam pembuatan ikon, jadi Anda dapat menyembunyikannya dengan Ctrl + G .
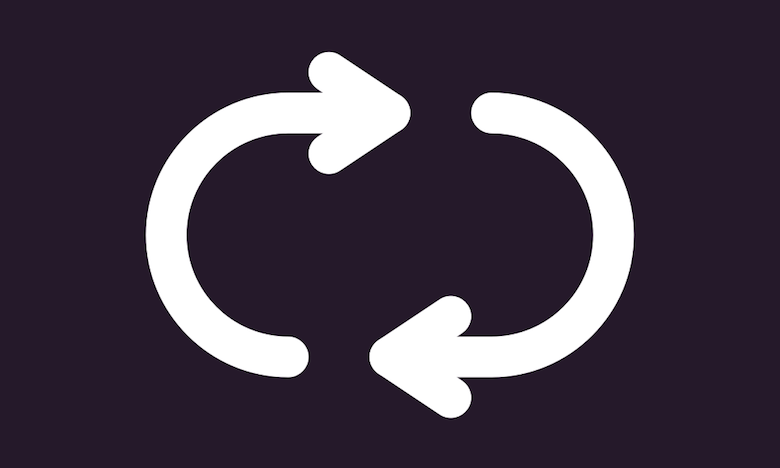
Mari kita mulai dengan ikon ulangi di sudut kiri bawah.

Ulangi setelah saya
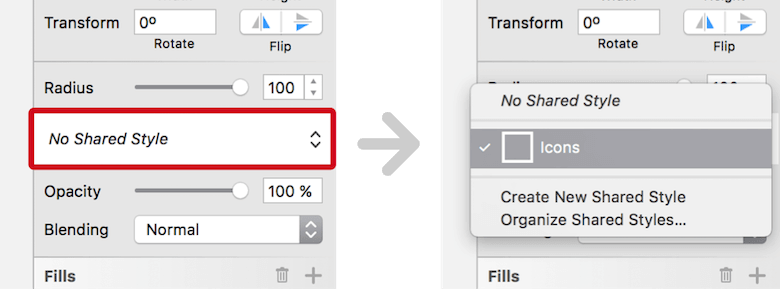
Ikon pengulangan didasarkan pada persegi panjang sederhana, dengan dimensi 22 × 12 piksel dan sudut membulat penuh. Ubah dari fill ke border lagi, sehingga Anda dapat mengatur posisinya menjadi "center" dan ketebalannya menjadi "2." Untuk warna, pilih putih; "Berakhir" perlu diatur ke ikon tengah di opsi perbatasan. Ada juga kemungkinan kita ingin menggunakan properti yang sama untuk ikon lainnya, jadi siapkan gaya bersama: Klik menu tarik-turun di Inspektur yang mengatakan "Tidak Ada Gaya Bersama", pilih "Buat Gaya Bersama Baru", dan beri nama "Ikon."

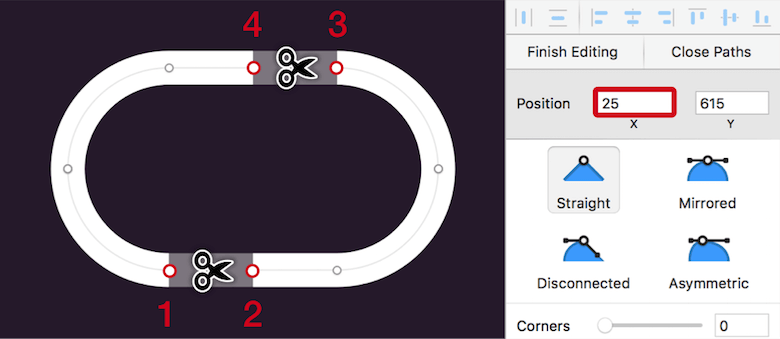
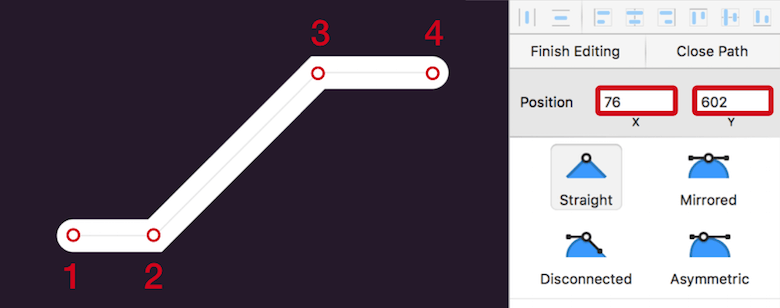
Setelah Anda memperbesar persegi panjang dengan Cmd + 2 , masuk ke mode titik vektor dengan Enter . Tambahkan titik pertama ke segmen lurus di kiri bawah, di mana ia bertemu dengan kurva. Salin posisi X -nya di Inspektur; tambahkan titik lain ke kanan, dan rekatkan nilai ini tetapi tambahkan "+5". Lakukan hal yang sama untuk segmen atas lurus, tetapi di sisi kanan: Tambahkan titik yang bertemu dengan kurva, salin posisi X , tambahkan titik ke kiri, tempel nilai ini, dan kurangi “-5px”. Sekarang, gunakan alat Gunting lagi untuk memotong segmen di antara titik: pertama di kiri bawah, lalu di kanan atas.

Untuk panah, kita dapat menggunakan simbol "Panah" lagi: Sisipkan, lepaskan, hapus grup, atur ketebalan batas menjadi "2", dan ubah ukurannya menjadi 3 piksel di kanvas sambil menahan Shift (jadi bahwa rasio dipertahankan). Terakhir, sejajarkan dengan segmen bawah bentuk dasar.
Catatan: Ini mungkin mengharuskan Anda untuk mengubah posisi Y dalam peningkatan 0.1 piksel. Cara termudah adalah memfokuskan bidang input ini, menahan tombol Alt , dan menambah atau mengurangi nilainya dengan tombol panah up atau down .
Terakhir, duplikat panah, balikkan secara horizontal, dan sejajarkan ke segmen atas. Pindahkan semua elemen ke dalam grup "Ulangi" untuk menyelesaikan ikon pertama ini.

Sembarangan
Sementara kita mulai dengan persegi panjang untuk ikon pengulangan, ikon acak didasarkan pada bentuk vektor bentuk bebas.
Geser kanvas sedikit ke kanan, menjauh dari ikon pertama, dan tekan V untuk alat Vektor. Tetapi sebelum Anda mulai menggambar, atur menu tarik-turun "Bulat" (di bawah penggeser sudut di panel Inspektur) ke "Bulatkan hingga tepi piksel penuh", yang akan mencegah titik dibuat dengan angka desimal.
Sekarang, klik untuk menambahkan titik, lalu tahan Shift (untuk membatasi gerakan ke sumbu horizontal), sedikit ke kanan, dan buat klik lagi. Menekan Escape akan menghentikan proses menggambar dan membiarkan Anda memfokuskan kembali titik pertama dengan sekali klik. Seperti ikon pengulangan, salin posisi X -nya di Inspector, tekan Escape lagi, pilih titik kedua, fokuskan bidang X -nya, dan masukkan nilainya di sana, tetapi tambahkan "+5". Menekan Enter akan memindahkan titik 5 piksel ke kanan titik lainnya.
Lanjutkan membuat bentuk vektor: Masukkan titik ketiga di kanan atas dengan satu klik. Tekan Escape , fokuskan titik kedua lagi, salin posisi "X", masukkan di titik ketiga, tetapi tambahkan "+10." Salin juga posisi Y — tetapi sebaliknya, kurangi 10 piksel di sini, untuk memindahkan titik ke atas. Untuk poin terakhir, Anda perlu membatasi gerakan ke sumbu horizontal lagi dengan Shift dan klik ke kanan. Offset yang satu ini dengan 7 piksel pada sumbu X dari titik ketiga. Tekan Escape dua kali setelah Anda selesai.
Anda juga bisa memasukkan semua titik dengan insting terlebih dahulu dan mencocokkan koordinatnya satu sama lain nanti.

X (dan Y ) dari satu titik ke titik lainnya untuk penempatan yang benar. (Pratinjau besar)Berikan baris ini tampilan yang sama dengan ikon ulangi; gaya bersama yang kami atur sebelumnya memungkinkan hal ini. Buka menu tarik-turun "Tidak Ada Gaya Bersama" di Inspektur, dan pilih "Ikon."
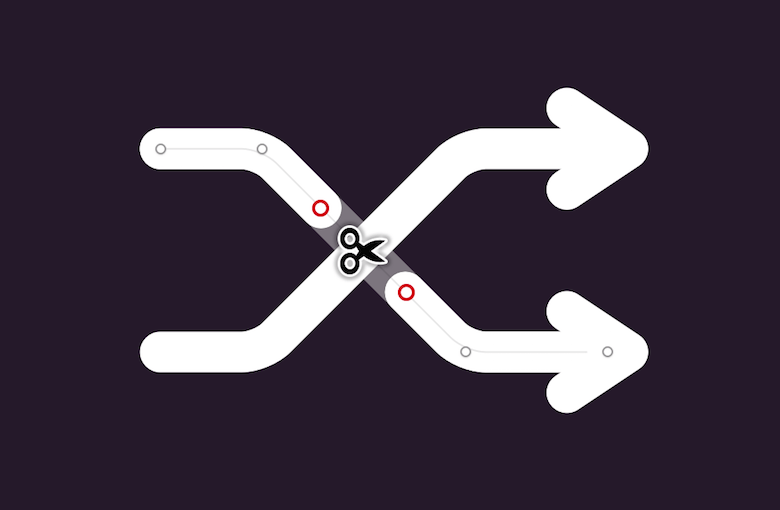
Selain ujung yang membulat, dua titik di tengah juga perlu sedikit dibulatkan. Pilih semua titik dengan Cmd + A saat masih dalam mode titik vektor, dan ubah sudutnya menjadi "1." Salin panah yang mengarah ke kanan dari ikon berulang, dan sejajarkan dengan vektor di kanan atas. Masukkan mereka ke dalam grup, dan duplikat dan balikkan secara vertikal untuk membuat panah kedua. Pastikan bahwa segmen lurus berada pada ketinggian yang sama.
Kita perlu sedikit memodifikasi panah kedua, sehingga patah di tempat bertemu dengan panah lainnya. Untuk ini, masuk ke mode titik vektor untuk garis lagi, tambahkan titik sebelum dan sesudah persimpangan, dan potong dengan Gunting. Percayai rasa proporsi Anda di sini. Terakhir, tempatkan kedua grup ini ke dalam grup "Acak" yang menyeluruh, dan bergembiralah karena Anda telah menyelesaikan ikon kedua.

Favorit Mutlak Saya
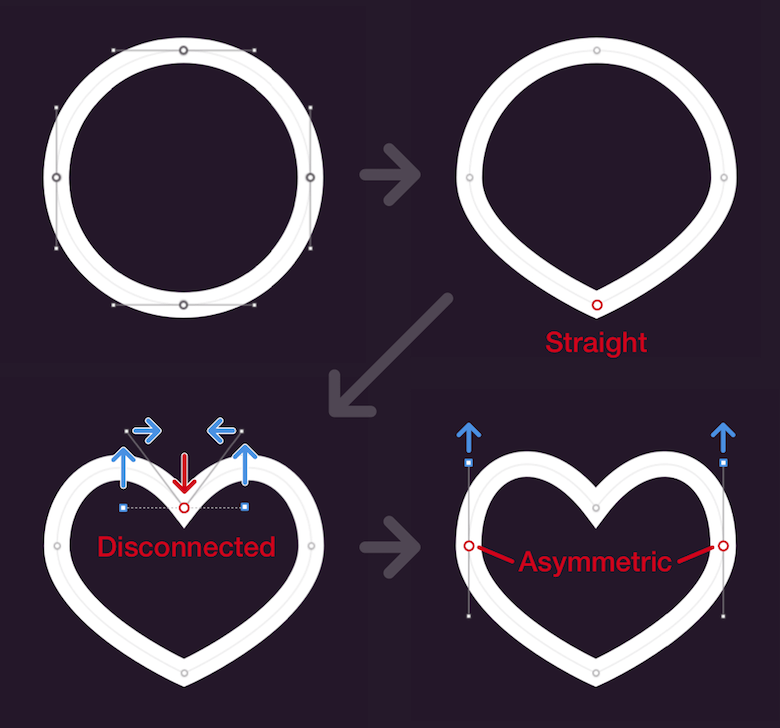
Ikon ketiga, yang memungkinkan Anda memfavoritkan lagu, agak sederhana. Anda mungkin tidak menyadarinya, tetapi itu adalah hati yang terbuat dari lingkaran sederhana. Kami hanya perlu menyesuaikan poinnya sedikit dan mengubah jenis poinnya. Buat di sebelah ikon acak dengan diameter 20 piksel, dan berikan "Ikon" gaya bersama yang sama seperti ikon sebelumnya.
Sekarang, ke titik: Masuk ke mode titik vektor, dan ubah jenis titik dari titik paling bawah (seharusnya sudah dipilih) menjadi "Lurus" dengan 1 pada keyboard atau dengan memilih opsi yang relevan di Inspektur. Itu dia! Putar ke titik teratas dengan menekan Tab dua kali, pindahkan sekitar 7 piksel ke bawah dengan tombol panah, dan ubah jenis titik menjadi "Terputus" dengan 3 , yang memungkinkan Anda menyesuaikan titik kontrol vektor (pegangan yang menonjol keluar dari titik ) terpisah. Pilih yang kiri, pindahkan ke atas sebesar 6 piksel, serta 1 piksel ke kanan. Lakukan hal yang sama untuk titik kontrol kanan, tetapi pindahkan 1 piksel ke kiri sebagai gantinya.
Lingkaran sudah menyerupai hati; kita hanya perlu menyesuaikan titik-titik yang tersisa di kiri dan kanan sedikit. Putar ke kiri dengan menekan Tab lagi. Ini membutuhkan titik "Asimetris"; tekan 4 untuk mengubah ke jenis ini. Dengan penyesuaian ini, kami dapat memindahkan titik kontrol atas hanya sedikit ke atas, terlepas dari pasangannya. Ini membuat hati sedikit lebih melengkung di bagian atas. Ulangi hal yang sama untuk titik vektor di sebelah kanan (tekan Tab dua kali lagi untuk memilihnya), dan kita hampir selesai. Yang perlu kita lakukan adalah mengganti nama bentuk menjadi "Favorit." Itu sangat mudah!

Naikkan Volumenya
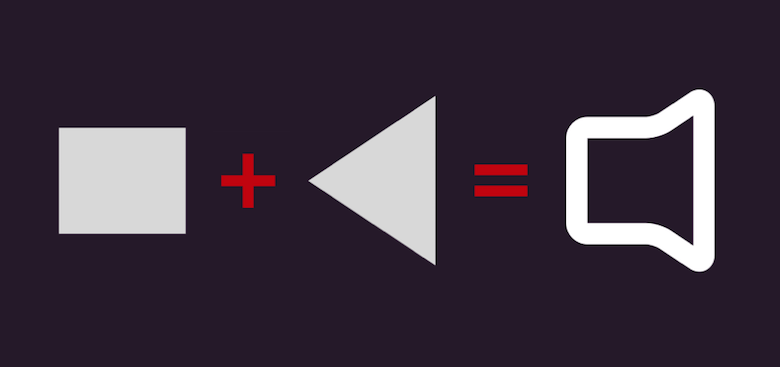
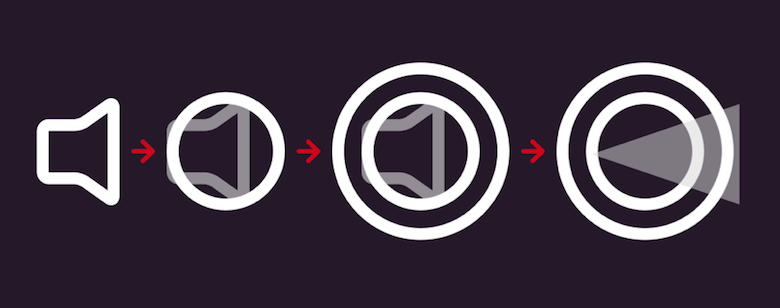
Untung kami bisa sedikit bersantai dengan ikon favorit, karena ikon volume perlu lebih diperhatikan. Ini terdiri dari dua persegi panjang untuk bentuk speaker — satu dimodifikasi menjadi segitiga — dan beberapa lingkaran untuk gelombang suara, yang sebagian besar akan dihilangkan.
Buat persegi panjang pertama dengan dimensi 12 × 10 piksel. Gandakan, tahan Alt (untuk mengubah ukurannya dari tengah), ambil pegangan tengah sisi bawah kanvas, dan seret ke bawah hingga memiliki ketinggian 16 piksel. Ubah menjadi segitiga menunjuk ke kiri, seperti yang kita lakukan untuk ikon belakang: Masuk ke mode titik vektor, dan sisipkan titik di tengah sisi kiri sambil menahan Cmd . Kemudian, pilih poin di atas dan di bawah, dan hapus.
Setelah Anda meninggalkan mode titik vektor segitiga, pilih bersama dengan persegi panjang dan terapkan operasi Union Boolean (dengan Alt + Cmd + U ). Ini akan membuat bentuk speaker, yang dapat Anda atur ke "Ikon" gaya lapisan terkenal. Meratakannya dengan "Layer" → "Paths" → "Flatten" dari bilah menu akan mengubahnya menjadi satu bentuk dan memungkinkan Anda mengubah sudut semua titik dalam mode titik vektor ke "1." Namun, ini akan menghapus operasi Boolean dan, dengan itu, kemampuan untuk memodifikasi bentuk individual, jadi buat cadangan terlebih dahulu dan sembunyikan. Meskipun ini umumnya merupakan ide yang baik sebelum meratakan bentuk apa pun, kita juga akan membutuhkan cadangan ini nanti untuk tujuan lain.

Berikutnya, gelombang suara: Tambahkan lingkaran pertama dengan diameter 18 piksel, dan gunakan gaya lapisan yang sama seperti untuk bentuk speaker. Pilih bersama-sama dengan bentuk speaker dan pusatkan pada kedua sumbu, tetapi pindahkan lingkaran 3 piksel ke kanan secara berurutan. Gandakan untuk gelombang suara kedua, tahan Shift dan Alt , ambil gagang sudut, dan seret keluar dari tengah hingga bentuknya memiliki diameter 28 piksel.

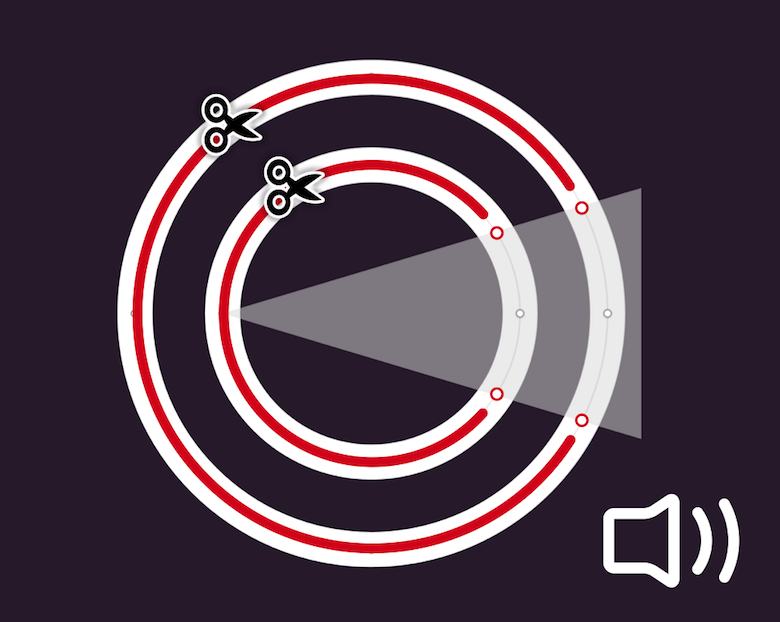
Sekarang kita membutuhkan stensil untuk menambahkan beberapa titik ke lingkaran. Itu dapat didasarkan pada segitiga dari bentuk speaker, salinan yang kami buat sebelumnya: Salin, tempel, dan pindahkan dari grup tersembunyi untuk menampilkannya; juga, letakkan di bagian atas daftar lapisan dengan Ctrl + Alt + Cmd + up arrow . Sebelum kita melanjutkan, sembunyikan bentuk speaker yang rata dengan Shift + Cmd + H , karena kita membutuhkan tampilan lingkaran yang tidak terganggu untuk langkah selanjutnya. Sekarang, ubah lebar segitiga baru menjadi 25px di panel Inspector; ketinggian dapat dibiarkan apa adanya. Mengatur opacity ke 50% akan membuat lingkaran bersinar.

Hal ini memungkinkan kita untuk masuk ke mode titik vektor untuk kedua lingkaran pada saat yang sama dan untuk menambahkan titik di mana mereka tumpang tindih dengan segitiga. Pastikan saja itu rata kiri ke lingkaran dalam. Sisanya dapat dipotong dengan alat Gunting setelah Anda meninggalkan mode titik vektor. Sayangnya, Anda perlu melakukannya untuk setiap lingkaran secara terpisah. Anda dapat menghapus segitiga setelah itu, tetapi tunjukkan bentuk speaker lagi. Selesaikan ikon dengan meletakkan semua bagiannya ke dalam grup "Volume" baru.

Tunjukkan Lebih Banyak
Setelah begitu banyak bekerja, kita layak istirahat lagi. Beruntung bagi kami, ikon "lebih" yang tersisa terdiri dari tidak lebih dari tiga titik.
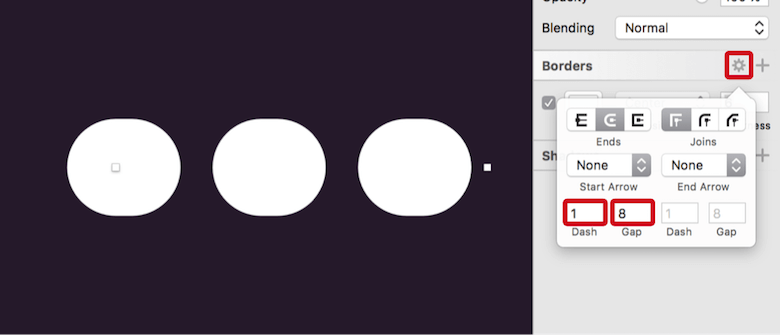
Salah satu caranya adalah dengan membuat tiga lingkaran dengan offset, tetapi kita akan mengambil pendekatan yang sedikit berbeda dan menggunakan opsi perbatasan sebagai gantinya. Ini hanya memiliki kelemahan kecil: Titik-titik tidak akan 100% melingkar, tetapi Anda hampir tidak akan menyadarinya pada ukuran ikon yang sebenarnya (diperkecil).
Mulailah dengan garis horizontal (tekan L ) yang panjangnya 23 piksel dan memiliki batas 6 piksel yang diterapkan padanya. Untuk warna, gunakan warna putih lagi. Buka opsi perbatasan, dan arahkan perhatian Anda ke bidang "Dash" dan "Gap". Mereka memungkinkan Anda untuk membuat garis putus-putus atau putus-putus, yang akan kami manfaatkan. Untuk tanda hubung, masukkan "1," untuk celah "8". Voila, ini akan memberi Anda tiga titik setelah Anda mengatur ujungnya menjadi bulat! Cukup ubah namanya menjadi "Lainnya" dan kami telah menyelesaikan kelima ikon.

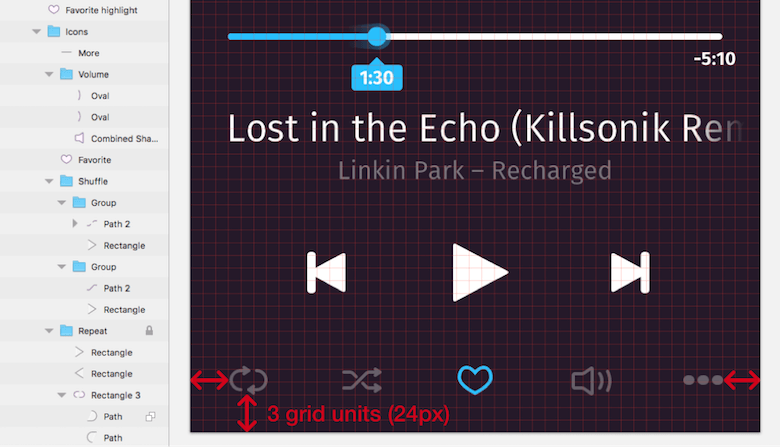
Sayangnya, ketika Anda kembali ke tampilan penuh dengan Cmd + 1 , Anda akan melihat bahwa ikon tersebar di sekitar bagian bawah pemutar musik. Mari kita tertibkan kekacauan ini.
Tampilkan kisi lagi (dengan Ctrl + G ), dan gunakan untuk menyelaraskan ikon "ulangi" 3 unit kisi menjauh dari tepi kiri dan bawah. Kunci dengan Shift + Cmd + L . Lanjutkan ke ikon "lebih" dan beri jarak 3 unit dari tepi artboard kanan. Penjajaran vertikal tidak masalah saat ini. Sekarang, pilih semua ikon (atau grupnya) dalam daftar lapisan, termasuk yang terkunci; pilih "Align Middle" dari klik kanan untuk menyelaraskan semuanya ke elemen yang terkunci, dan klik "Distribute Horizontally" dari menu yang sama untuk memberi jarak yang sama satu sama lain. Pastikan untuk tetap memilih ikon untuk langkah berikutnya.
Segalanya terlihat jauh lebih baik dengan distribusi ikon; Namun, mereka masih cukup menonjol. Untuk mengatasinya, masukkan semuanya ke dalam grup "Ikon" (dan pindahkan ke bagian bawah daftar lapisan), dan atur opacity menjadi 30% dengan 3 . Bagus! Kami memiliki satu hal terakhir yang harus dilakukan untuk ikon: Ikon favorit harus mewakili status yang dipilih dan, dengan demikian, memiliki warna cerah yang sama dengan indikator kemajuan. Gandakan dan pindahkan dari grup, ganti namanya menjadi “Favorite highlight” dan tetapkan warna yang sesuai dari “Document Colors.”

Dengan tindakan terakhir ini selesai, pemutar musik selesai. Anda telah melakukan pekerjaan dengan baik sejauh ini, tetapi bagaimana jika kita ingin menggunakan pemutar untuk ukuran atau lebar perangkat yang berbeda?
Mari saya tunjukkan cara membuat desain responsif dengan bantuan fitur "Pengubahan ukuran grup" dari Sketch.
Dari Tetap Menjadi Cairan
Persyaratan untuk fitur ini adalah memiliki grup induk yang berisi semua elemen yang dibuat sejauh ini. Pilih mereka dengan Cmd + A , buat grup menyeluruh dengan Cmd + G , dan ganti namanya menjadi "Container."
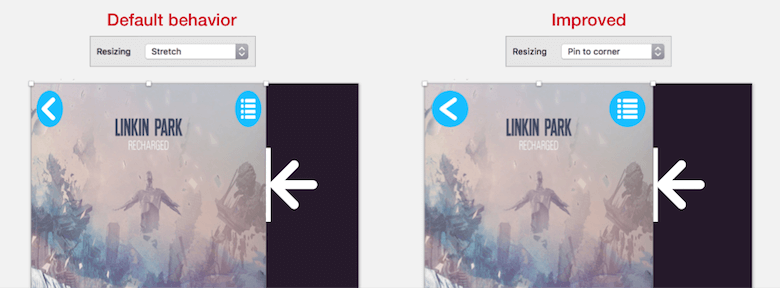
Jika Anda mencoba mengubah ukuran grup ini sekarang, hasilnya akan jauh dari menyenangkan, karena semua lapisan hanya akan meregang. Dengan pengaturan default untuk menu tarik-turun "Ubah Ukuran" di panel Inspektur, ukuran dan jarak elemen akan relatif terhadap grup induk.
Jika kita mengubah pengaturan ini untuk beberapa objek, kita akan mulai melihat beberapa hasil awal. Pilih grup "tombol Kembali", misalnya, dan atur ke "Sematkan ke sudut"; ini akan menghentikan elemen agar tidak diubah ukurannya tetapi akan mempertahankan jarak yang sama dari tepi terdekat dari grup induk. Lakukan hal yang sama untuk grup "Daftar tombol", dan coba ubah ukuran grup "Wadah" sekarang. Kedua elemen ini akan menunjukkan perilaku yang lebih baik.

Mari kita lanjutkan dengan sampulnya. Karena Sketch tidak dapat mengubah ukuran layer dan menjaga rasio aspeknya pada saat yang sama, kami hanya akan memusatkan elemennya. Ada dua cara untuk mencapai ini:
- Yang pertama adalah "Melayang di tempat." Ini mempertahankan ukuran objek, tetapi mengatur jarak relatif ke grup induk. Ini membuatnya juga cocok untuk memusatkan elemen.
- Cara kedua adalah properti “Pin to corner”, yang sudah kita ketahui.
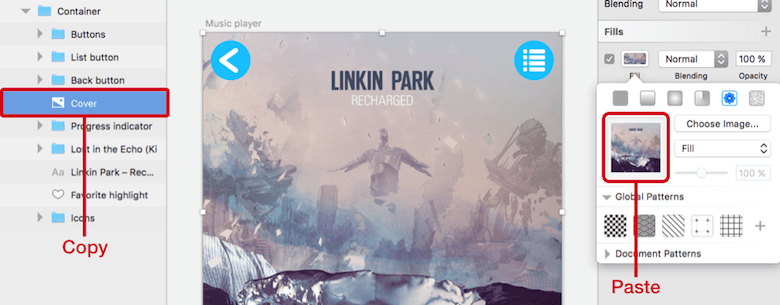
Catatan: Ada satu peringatan untuk kedua opsi lapisan gambar. Elemen tidak boleh lebih kecil dari wadah; jika tidak, itu akan diperas. Beruntung bagi kami, ada cara untuk memperbaikinya: Ubah ke isian pola. Untuk melakukannya, salin layer gambar dengan Cmd + C , tambahkan isian ke layer, masukkan opsinya, buka jenis isian kedua hingga terakhir ("Isi Pola"), klik pada area pratinjau di sebelah kiri dialog, dan rekatkan gambar dengan Cmd + V . Sekarang, gambar akan terpotong saat wadah menyusut.

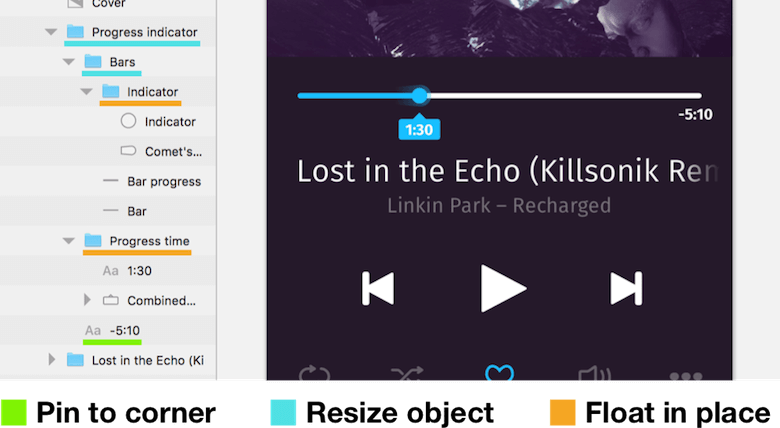
Tugas besar berikutnya adalah indikator kemajuan. Perlu beberapa pertimbangan lagi; namun, dengan beberapa subkelompok yang ditempatkan dengan cerdik, itu tidak akan menjadi masalah sama sekali. Dalam statusnya saat ini, kami tidak dapat mencapai apa yang kami pikirkan — bilah harus diubah ukurannya dengan grup induk tetapi menjaga jarak aslinya dari itu. Juga, indikator melingkar dan waktu bermain saat ini harus mengikuti posisi bilah berwarna. Total waktu, bagaimanapun, harus disematkan ke tepi kanan.
Sebelum kita mulai menambahkan subgrup yang diperlukan, kita dapat mengatur grup "Indikator kemajuan" itu sendiri ke "Ubah ukuran objek"; ini akan mempertahankan jarak elemen tetapi mengubah lebar relatif terhadap grup induk. Sekarang, pilih dua bar ("Bar" dan "Bar kemajuan"), buat grup "Bar" baru dari mereka, dan atur ke "Ubah ukuran objek." Ini juga harus mencakup kelompok "Indikator" (berisi indikator melingkar dan ekor komet); ubah ke "Float in place" secara bergantian. Pengaturan ini memastikan bahwa indikator mengikuti bilah berwarna. Hal yang sama berlaku untuk grup "Waktu kemajuan". Untuk menyimpulkan, sematkan total waktu ke tepi kanan dengan "Pin to corner." Coba lagi: Ubah ukuran wadah dan lihat keajaiban terbentang di depan mata Anda.

Di Atas Bukit
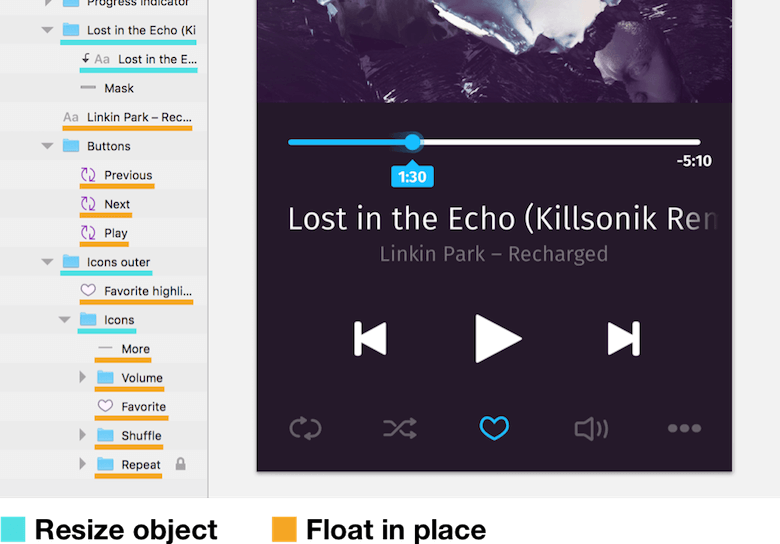
Sebagai perbandingan, adaptasi dari lapisan teks berikut agak sederhana. Grup judul lagu, serta lapisan teks yang ada di dalamnya, dapat diatur ke properti "Ubah ukuran objek". Ini akan memastikan bahwa spasi dipertahankan dan semakin banyak teks akan terungkap saat Anda memperbesar induknya, tetapi gradien akan tetap menutupi bagian kanan. Lapisan teks kedua dapat dipusatkan dengan "Float in place" lagi.
Pengaturan ini juga memainkan peran besar untuk elemen yang tersisa, karena kontrol dan ikon di bagian bawah harus menjaga jarak relatifnya dari tepi wadah (masing-masing satu sama lain), tetapi ukurannya tidak boleh disentuh. Terapkan "Float in place" ke semua elemen yang disebutkan (atau simbol atau grupnya). Untuk ikon, kita perlu membuat beberapa perubahan tambahan: Kita ingin menyematkan dua ikon luar ke tepi luar wadah. Cara termudah adalah mengatur grup "Ikon" ke "Ubah ukuran objek." Ini akan menjaga jarak ke tepi artboard tetapi akan mengubah ukuran grup relatif terhadap lebar artboard.
Ikon "Favorit" yang disorot memerlukan perlakuan khusus. Saat ini, itu tidak terikat dengan grup "Ikon"; dan memindahkannya ke grup ini akan memberikan opacity 30%. Solusinya adalah membuat grup "Ikon luar" baru yang berisi ikon yang disorot ini dan grup "Ikon". Setel ke "Ubah ukuran objek."
Sekarang, kami memiliki pemutar musik yang sepenuhnya responsif!

Jika Anda ingin beralih ke jenis perangkat yang sama sekali berbeda — katakanlah, iPhone SE — pilih artboard, dan pilih "Scale ..." dari "Edit" di bilah menu (atau tekan Cmd + K ): Masukkan "320px" untuk "Lebar" akan menskalakan semua elemen secara proporsional. Dari sana, lebar iPhone 6 tinggal selangkah lagi: Atur lebar artboard menjadi 375 piksel, pilih grup "Container", dan masukkan 100% untuk lebar di panel Inspector. Anda akan melihat semua elemen merespons dengan benar.
Kesimpulan
Saya harap Anda menikmati bagian kedua dari tutorial dan belajar lebih banyak tentang menggunakan Sketch secara efektif untuk desain aplikasi seluler. Di komentar di bawah, jangan ragu untuk memposting pertanyaan Anda atau menyebutkan pendekatan alternatif untuk membuat bagian tertentu dari pemutar musik. Anda juga dapat menghubungi saya di Twitter (@SketchTips) atau kunjungi proyek sampingan kecil saya, SketchTips, di mana saya memberikan lebih banyak tip hebat tentang menggunakan Sketch.
Catatan editor: _Christian Krammer adalah perancang web dan pro aplikasi Sketsa yang telah menulis Buku Pegangan Sketsa , buku Smashing baru kami. Jika Anda ingin menguasai semua aspek Sketsa yang rumit dan canggih, kami sarankan Anda mendapatkan bukunya. Itu diisi dengan contoh-contoh praktis dan tutorial lebih dari 12 bab dan tersedia baik dalam bentuk cetak maupun e-book._
