Merancang Tabel Perbandingan Fitur Sempurna
Diterbitkan: 2022-03-10Tabel perbandingan fitur sangat membantu tidak hanya dalam fungsi utamanya. Jika dirancang dengan benar, mereka dapat membantu dalam pengambilan keputusan selain menempatkan spesifikasi produk secara berdampingan. Mereka juga dapat menambahkan makna pada lembar spesifikasi produk yang terlalu teknis, menjelaskan mengapa fitur tertentu relevan bagi pelanggan atau bagaimana produk tertentu lebih baik daripada yang lain.
Setelah pemeriksaan cermat akordeon, pemilih waktu dan tanggal, dan penggeser, dalam artikel ini kita akan melihat semua detail halus yang membuat tabel perbandingan fitur yang sempurna, mudah diakses, dan bermanfaat . Harap perhatikan bahwa artikel ini tidak selalu tentang paket harga, juga bukan tentang metode visualisasi data. Sebaliknya, ini dirancang khusus untuk kasus di mana pelanggan ingin mengonfirmasi pilihan pembelian mereka atau tidak dapat memilih di antara salah satu dari beberapa item yang telah dipilih sebelumnya.
Sebelum masuk ke keputusan desain, kita perlu memahami tujuan, niat, dan pola perilaku pengguna dengan benar.
Bagian Dari: Pola Desain
- Bagian 1: Akordeon Sempurna
- Bagian 2: Konfigurator Responsif Sempurna
- Bagian 3: Pemilih Tanggal dan Waktu yang Sempurna
- Bagian 4: Perbandingan Fitur Sempurna
- Bagian 5: Penggeser Sempurna
- Bagian 6: Pemetik Ulang Tahun yang Sempurna
- Bagian 7: Menu Mega-Dropdown Sempurna
- Bagian 8: Filter Sempurna
- Bagian 9: Tombol Nonaktif
- Berlangganan buletin email kami agar tidak ketinggalan buletin berikutnya.
Kapan Perbandingan Fitur Berguna?
Dalam mengamati pelanggan di beberapa proyek e-niaga, saya merasa cukup mengungkapkan untuk memperhatikan betapa tampaknya tidak relevan fitur perbandingan bagi banyak pelanggan. Cukup sering pengguna akan mengatakan bahwa itu mengacaukan antarmuka, dan bahwa mereka tidak pernah menggunakan fitur tersebut. Alasannya sederhana: Meskipun kita cenderung sering membeli barang-barang kecil dengan harga rendah, kita cenderung tidak terlalu sering membeli barang-barang besar dengan harga tinggi. Faktanya, tidak banyak situasi di mana kita benar-benar membutuhkan perbandingan fitur.

Tidak banyak pelanggan yang berpikir untuk membandingkan beberapa buku atau sepasang kaus kaki. Namun, relatif sedikit pelanggan yang akan membeli mesin kopi atau kulkas tanpa menjelajahi pilihan mereka secara menyeluruh. Perbandingan fitur memang tidak relevan untuk pembelian “kecil”, tetapi menjadi penting untuk pembelian “besar”. Faktanya, ketika pelanggan berkomitmen untuk melakukan pembelian besar tetapi tidak dapat memilih produk mana yang akan dibeli, mereka cenderung tidak membeli sama sekali, terjebak dalam kelumpuhan pilihan. Sebagai pengecer, kami jelas ingin menghindari situasi kebuntuan ini, dan di situlah elemen perbandingan fitur bisa sangat berguna, menyederhanakan proses pengambilan keputusan dan menyaring item yang tidak memenuhi kriteria yang relevan.

Yang terakhir dapat diterapkan pada pengaturan yang sangat berbeda: Kita dapat membandingkan lokasi, tempat, kacamata, mobil, bagasi, jam tangan, perangkat TV, atau bahkan bahan kimia. Namun, untuk cakupan artikel ini, kami akan berfokus pada perbandingan fitur yang sangat spesifik di antara pengecer e-niaga. Pelajaran yang akan kita pelajari di sini dapat diterapkan pada semua jenis konteks perbandingan, meskipun detail halusnya mungkin berbeda.
Dengan satu atau lain cara, pada akhirnya, semuanya bermuara pada jenis pembelian apa yang akan dilakukan pelanggan. Seperti yang dinyatakan Joe Leech dalam webinarnya yang brilian tentang keputusan pembelian, saat berbelanja online, pengguna memikirkan pembelian "tidak dipertimbangkan" atau "dipertimbangkan".
Pembelian yang Tidak Dipertimbangkan
Pembelian yang tidak dipertimbangkan adalah pembelian cepat dan mudah yang cenderung kita lakukan saat kita membutuhkan solusi cepat, atau menjalankan tugas. Kapan pun kita membutuhkan sebungkus baterai, alat tulis biasa, pengering yang “cukup baik”, atau liburan akhir pekan yang singkat, yang sebenarnya kita lakukan adalah mencentang kotak dari daftar tugas dan melanjutkan. Hanya sedikit orang yang senang memilih baterai atau pensil, jadi kami tidak mungkin menjelajahi situs web yang berbeda beberapa kali hanya untuk membeli paket yang sempurna itu. Sebaliknya, kita cenderung membeli barang-barang tersebut dengan cepat, sering kali dalam perjalanan, membaca sekilas ulasan vendor dan berbelanja berdasarkan harga, kecepatan pengiriman, dan kenyamanan.
Pembelian yang Dipertimbangkan
Pembelian yang dipertimbangkan , di sisi lain, adalah pembelian yang lambat, dengan upaya yang tinggi, pembelian yang membutuhkan waktu dan pertimbangan. Ketika kita membeli sepeda, jam tangan, lemari es atau asuransi kesehatan, kita mengeksplorasi pilihan kita secara menyeluruh, memastikan kita tidak berakhir dengan sesuatu yang tidak cukup baik atau yang tidak cocok atau yang perlu diganti segera setelah. Dalam kasus seperti itu, kita cenderung terus mengeksplorasi kemungkinan pembelian untuk waktu yang cukup lama, sering kali menjelajahi banyak pengecer yang berbeda, membandingkan harga, membaca ulasan, dan memeriksa gambar. Kita bahkan mungkin meminta pendapat teman, kolega, dan orang yang kita cintai. Akhirnya, keputusan akhir dibuat berdasarkan kualitas dan layanan yang diharapkan, bukan kenyamanan dan kecepatan, dan tidak selalu dipengaruhi oleh titik harga saja.
Tentu saja, semakin mahal suatu barang, semakin banyak pertimbangan yang diperlukan. Tetapi pembelian yang dipertimbangkan belum tentu mahal: Barang apa pun dengan atribut tertentu, seperti umur panjang, kecepatan, atau kualitas, juga harus dipertimbangkan secara menyeluruh. Ini termasuk hadiah, bunga, anggur dan minuman beralkohol, pakaian, hipotek, dan asuransi kesehatan. Alasannya jelas: sangat sulit untuk merasa sangat kecewa dengan paket baterai, tetapi hadiah yang tidak nyaman, atau bunga yang salah mengirim pesan yang salah, atau bahkan kemeja yang tidak pas yang harus dikembalikan, bisa menjadi pengalaman yang membuat frustrasi.

Tidak banyak orang yang tahu persis apa yang mereka inginkan atau butuhkan di muka, kecuali mereka menerima rekomendasi tepercaya. Jadi, setiap pembelian yang dipertimbangkan membutuhkan banyak pemikiran dan pertimbangan, membandingkan berbagai opsi dan menyaring untuk yang sempurna itu. Masalahnya adalah bahwa perbandingan bukanlah aktivitas yang sangat menyenangkan di web. Detail sering hilang, harga tidak transparan (seberapa sering Anda menambahkan item ke keranjang belanja dan melewati seluruh pembayaran hingga pembayaran, hanya untuk melihat harga akhir yang sebenarnya?) dan nomor model (seperti untuk peralatan) adalah tidak konsisten.
Di situlah perbandingan fitur yang dirancang dengan baik dapat meningkatkan penjualan dan meningkatkan kepuasan pengguna. Jika kami berhasil menangkap pelanggan yang ragu-ragu di saat-saat keraguan — sebelum mereka meninggalkan situs web atau mulai melihat-lihat — dan membimbing mereka dengan terampil ke keputusan yang tepat, maka kami berjuang untuk pengalaman pelanggan yang lebih baik, sambil juga memperhitungkan yang lebih besar keuntungan dan basis pelanggan yang lebih setia untuk bisnis. Lagi pula, pelanggan tidak perlu berbelanja di situs web lain saat membeli (seringkali) barang mahal. Itu adalah sesuatu yang mungkin membuahkan hasil bagi bisnis selama bertahun-tahun yang akan datang.
Pada titik ini, mungkin bukan rahasia besar bahwa perbandingan fitur sebagian besar relevan untuk pembelian yang dipertimbangkan . Mereka sangat berguna dalam kasus di mana suatu produk relatif kompleks — berpotensi termasuk detail yang mungkin membingungkan atau ambigu. Contoh yang baik dari hal ini adalah kamera digital dan TV — untuk perbandingan pilihan yang tepat, orang sering membutuhkan pemahaman tentang kemampuan teknis perangkat ini. Contoh lain adalah liburan atau perjalanan bisnis — segala sesuatu yang memerlukan banyak keputusan kecil, seperti ketersediaan, harga, waktu keberangkatan dan kedatangan yang nyaman, anggaran, dan perencanaan aktivitas yang menyeluruh di awal.
Apa sebenarnya yang membuat perbandingan relevan bagi pelanggan? Nah, ini relevan jika membantu pengguna membuat pilihan yang baik dan terinformasi. Perbandingan fitur dapat dirancang untuk mendorong lebih banyak pelanggan menuju penjualan margin "laba tinggi", tetapi jika mereka tidak cocok atau jika pelanggan merasa mereka membayar lebih, maka pengecer harus berurusan dengan volume tinggi. pengembalian atau pengguna mengabaikannya sama sekali dalam jangka panjang.
Ketika kami mengamati dan mewawancarai pengguna untuk mengetahui bagaimana perbandingan fitur mungkin relevan bagi mereka, kami menemukan bahwa pada dasarnya bermuara pada satu hal: melihat perbedaan antara opsi, atau menyaring detail yang tidak perlu dengan cepat sehingga perbedaan menjadi lebih jelas. . Sayangnya (dan yang mengejutkan), banyak perbandingan fitur di luar sana yang tidak terlalu bagus.
Blok Bangunan Perbandingan Fitur
Jika kita ingin membandingkan dua atau lebih item satu sama lain untuk menemukan yang lebih cocok, apa cara paling jelas untuk melakukannya? Dengan pakaian, kami akan mencobanya dan memilih yang terasa pas. Tetapi bagaimana jika mencoba sesuatu bukanlah suatu pilihan? Saat membeli produk secara online, kami dapat mengandalkan pengalaman, peringkat, ulasan ahli, ulasan pelanggan, dan rekomendasi tepercaya kami sebelumnya untuk mengurangi cakupan pilihan menjadi hanya beberapa kandidat.
Namun, pada titik tertentu, Anda mungkin memiliki beberapa barang yang terlalu mirip — mungkin satu agak terlalu mahal, yang lain kehilangan kualitas penting, dan yang ketiga rekomendasi dari teman teman. Jadi apa yang kamu lakukan? Anda membuat daftar semua opsi, memeriksa atributnya secara berdampingan, dan menghilangkan opsi sampai Anda memiliki pemenang. (Yah, setidaknya kebanyakan orang melakukan itu.)
Diterjemahkan ke pola antarmuka umum, ini secara alami membutuhkan tata letak terstruktur yang membantu pemindaian cepat opsi — mungkin tabel perbandingan lama yang bagus , dengan kolom untuk produk, dan baris untuk atributnya. Setelah pengguna memilih produk dan meminta tampilan perbandingan, kita cukup mengekstrak semua atribut dari semua produk yang dipilih dan mencantumkannya sebagai baris dalam tabel. Seharusnya cukup mudah, bukan? Ya, tapi itu belum tentu merupakan pendekatan terbaik untuk perbandingan yang berarti.
Tidak Semua Atribut Diciptakan Sama
Idealnya, kami ingin menampilkan hanya atribut yang bermakna dan sebanding yang dipedulikan pelanggan. Daripada mengekstrak dan menyusun semua spesifikasi produk, kami dapat menentukan dan menyoroti semua atribut produk yang relevan , sambil menjaga agar semua atribut lainnya dapat diakses. Ini mengharuskan kami untuk (1) mencari tahu apa yang diminati pengguna dan (2) memiliki data yang konsisten dan terstruktur dengan baik tentang produk kami.
Sementara persyaratan pertama hanyalah masalah membingkai pertanyaan dengan benar di UI, persyaratan kedua sangat sulit untuk dipecahkan. Dalam praktiknya, memiliki meta data yang terstruktur dengan baik seringkali menjadi sangat sulit, bukan karena keterbatasan teknis atau desain, tetapi karena keterbatasan konten.
Kecuali jika pengecer menggunakan sistem khusus yang dipelihara secara aktif yang mengumpulkan, mengatur, dan membersihkan meta data tentang semua produk dalam inventaris mereka, mendapatkan detail atribut yang terstruktur dengan baik, lengkap, dan konsisten — setidaknya tentang produk hanya dalam kategori yang sama — ternyata menjadi usaha besar. Anda pasti dapat mengelola data meta untuk toko pakaian yang relatif kecil, tetapi jika Anda sebagai pengecer mengandalkan spesifikasi yang berasal dari vendor pihak ketiga, perbandingan yang berarti akan membutuhkan usaha yang cukup besar.

Houston, Kami Punya Masalah (Konten)
Ini menimbulkan pertanyaan: Bagaimana Anda menampilkan tabel perbandingan untuk dua kamera digital jika atribut penting tidak ada di salah satunya? Dalam hal ini, perbandingan yang berarti tidak mungkin dilakukan, sehingga pelanggan juga tidak mungkin membuat keputusan yang tepat. Ketika dihadapkan pada situasi seperti itu, daripada memilih salah satu opsi secara membabi buta, sebagian besar pelanggan akan meninggalkan pembelian sama sekali, karena kekhawatiran tentang membeli produk yang salah melebihi keinginan untuk produk sama sekali.
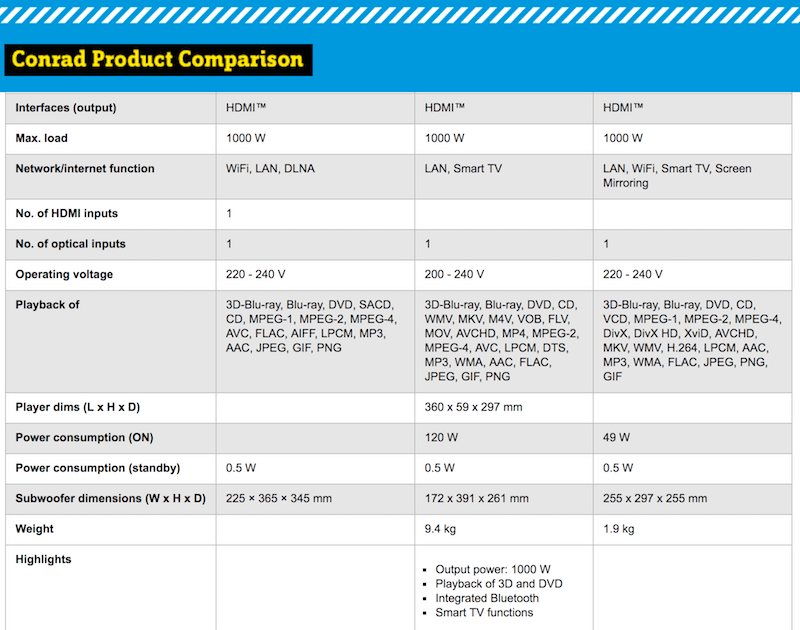
Conrad mencantumkan semua produk dalam sebuah tabel, dengan setiap baris lainnya bergantian dalam warna latar belakang. Seperti di banyak toko ritel lainnya, data meta seringkali tidak lengkap dan tidak konsisten, membuat pengguna tidak tahu. Pada contoh di atas, jumlah input HDMI, bobot, sorotan, dan dimensi pemutar tidak tersedia untuk dua dari tiga produk yang dibandingkan.

Hal yang sama terjadi ketika item sulit untuk dibandingkan — misalnya ketika data berformat buruk yang berisik muncul di sebelah data yang terstruktur dengan baik untuk banyak atribut. Ada kemungkinan untuk melihat perbedaan antara produk dengan investasi waktu yang cukup, tetapi membutuhkan terlalu banyak pekerjaan. Dalam sesi kegunaan, Anda dapat melihat pola ini muncul dengan sendirinya saat pelanggan meminta tampilan perbandingan dan memindai baris selama satu atau dua detik, hanya untuk meninggalkan halaman beberapa detik kemudian. Selain itu, begitu mereka memiliki pengalaman ini di situs web, mereka akan menganggap perbandingan fitur di situs web "rusak" secara umum dan mengabaikannya sama sekali di sesi mendatang.
Jadi, apa yang kita lakukan jika ada informasi yang hilang, tidak lengkap atau tidak konsisten? Daripada menampilkan tabel perbandingan apa adanya, akan lebih baik untuk memberi tahu pengguna bahwa perbandingan tidak mungkin dilakukan karena beberapa data tentang produk tertentu tidak ada, dan kemudian memandu mereka ke halaman yang relevan (mungkin ulasan mandiri dari produk yang dibandingkan) atau ajukan pertanyaan tentang atribut yang relevan bagi mereka, dan sarankan opsi "terbaik".
Atribut Itu Bukan Akhir Dunia
Membandingkan berdasarkan atribut itu penting, tetapi mengekstraksi dan mengatur ulang data dari lembar spesifikasi saja mungkin tidak terlalu berguna untuk pelanggan yang tidak terlalu paham. Bahkan, mungkin berguna untuk memperluas atau bahkan mengganti beberapa atribut dengan data yang menurut pengguna lebih mudah dipahami — misalnya, mengganti jargon teknis dengan contoh praktis dari rutinitas harian pengguna? Atau mengekstrak kelebihan dan kekurangan produk?
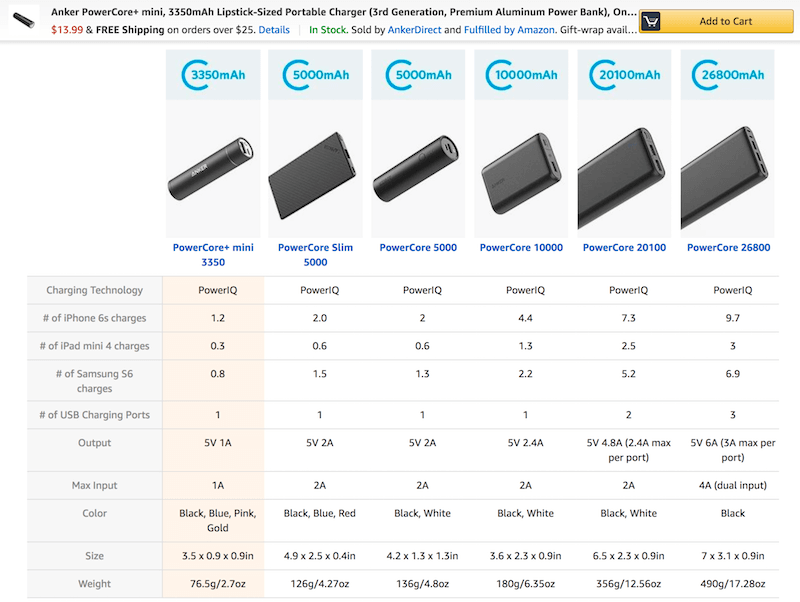
Seperti yang dicatat oleh Nielsen Norman Group, di Amazon, detail teknis tidak ditampilkan apa adanya. Sebaliknya, tabel perbandingan menerjemahkan atribut teknis ke dalam bahasa yang dapat dimengerti oleh konsumen rata-rata. Salinan antarmuka penting : ini berlaku untuk atribut seperti halnya kata-kata pada tombol, label, dan gambar mini.

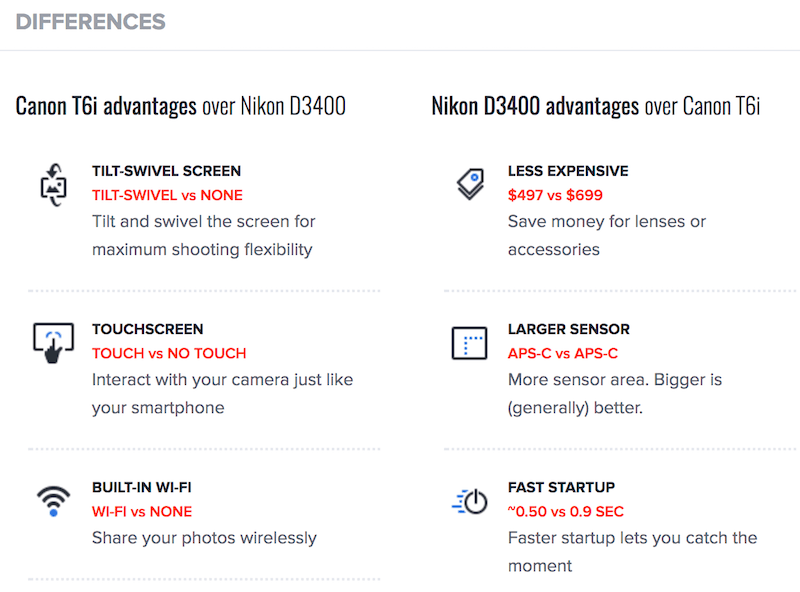
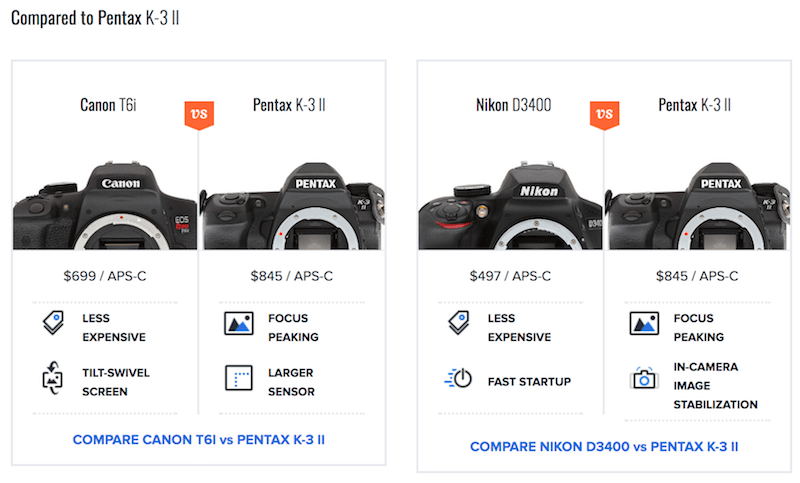
Untuk setiap dua item yang dibandingkan, Sumber Daya Pencitraan mengekstrak kelebihan dan kekurangan produk, serta kekuatan dan kelemahan masing-masing, dalam daftar. Ini mungkin bukan cara tercepat untuk membandingkan atribut, tetapi secara default memisahkan kualitas dengan baik, dengan jelas menyoroti perbedaan kritis di antara opsi. Situs web ini juga menyediakan kutipan dari ulasan dan menyarankan perbandingan relevan lainnya.


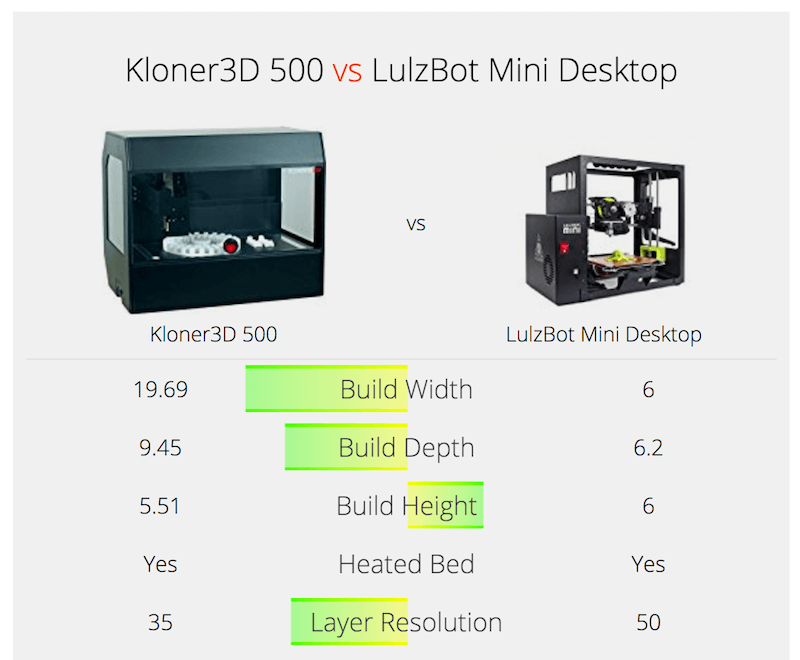
Versus melangkah lebih jauh, menyoroti bagaimana fitur produk yang dipilih dibandingkan dengan produk lain secara rata-rata dalam diagram batang. Daripada hanya menampilkan semua atribut sebagai tabel, atribut tersebut juga ditampilkan dalam tampilan daftar, dengan penjelasan mendetail tentang setiap atribut. Lebih baik lagi, situs web menempatkan setiap atribut ke dalam konteks dengan menyoroti seberapa baik kinerja produk terbaik dalam kategori tersebut. Bonusnya adalah anggota komunitas dapat meningkatkan setiap atribut jika mereka menganggapnya relevan. Itu jauh lebih bermanfaat bagi pelanggan daripada nilai atribut tunggal dalam sebuah tabel.
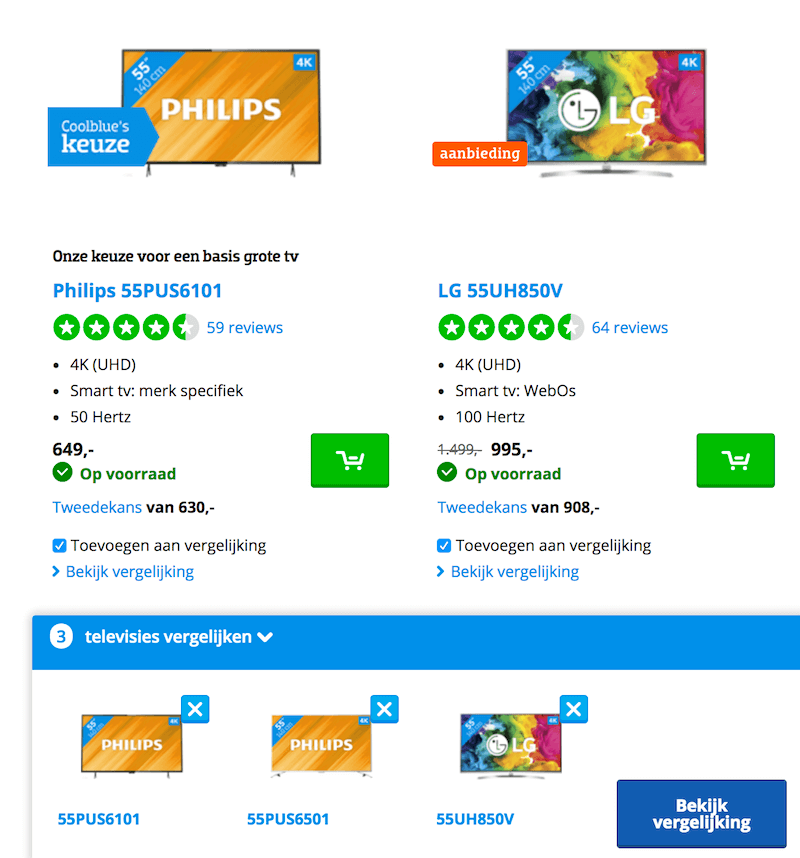
Cool Blue memiliki perbandingan fitur yang bagus: Semuanya pas. Tidak hanya menampilkan fitur yang serupa dan berbeda secara mencolok secara default, ini juga menyoroti pro dan kontra dari setiap produk dan pro dan kontra dari setiap fitur. Antarmuka juga secara terperinci memecah peringkat untuk grup fitur dan ulasan pelanggan tertentu.
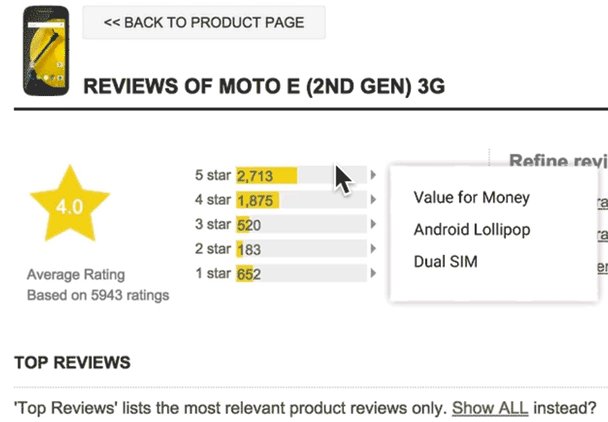
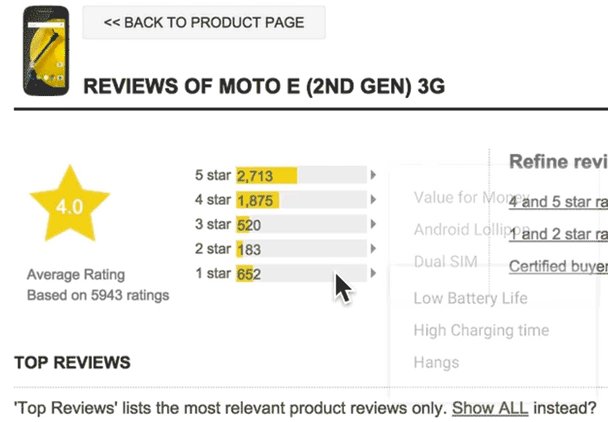
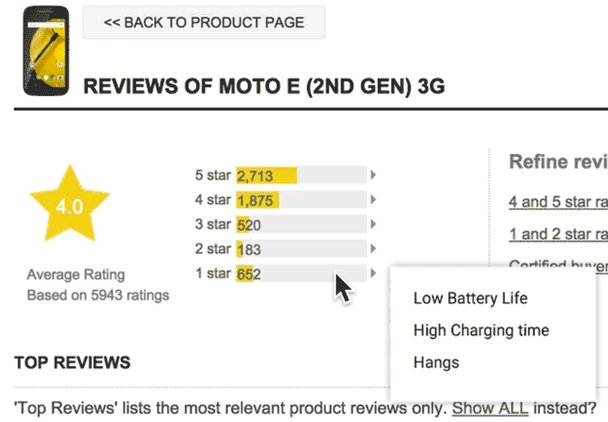
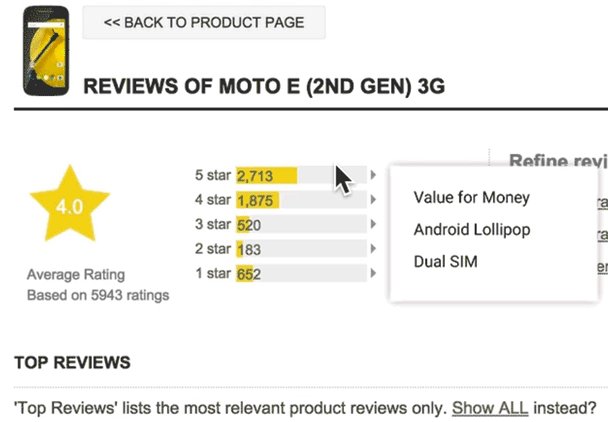
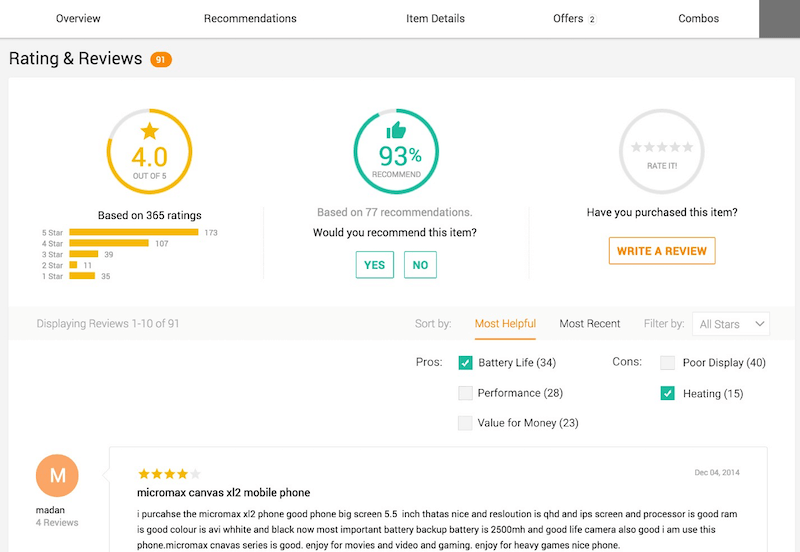
Flipkart menyediakan perbandingan fitur di sebagian besar halaman kategori dan sebagian besar halaman produk, dengan kelebihan, kekurangan, dan sorotan yang diambil dari ulasan. Itu membuat perbandingan fitur jauh lebih relevan, dan mungkin membuatnya sedikit lebih mudah untuk melompat ke keputusan pembelian.
Lebih sering daripada tidak, lembar spesifikasi terperinci saja mungkin tidak cukup baik untuk perbandingan yang berarti. Memperluas perbandingan dengan perincian lebih lanjut, seperti ulasan yang relevan, penulisan ulang yang membantu, serta kelebihan dan kekurangan dalam perbandingan langsung dapat sangat membantu pelanggan membuat keputusan yang sulit itu.
Membersihkan Kekacauan Dengan Mengelompokkan Atribut
Semua opsi di atas memberikan tampilan kelebihan dan kekurangan yang cepat dan dapat dipindai, tetapi tergantung pada kerumitan suatu produk, Anda mungkin mendapatkan 70 hingga 80 atribut yang berbaris dalam daftar. Menelusuri semuanya untuk menemukan yang paling dipedulikan oleh pelanggan akan membutuhkan beberapa pekerjaan.
Salah satu cara untuk meningkatkan kemampuan memindai atribut adalah dengan mengelompokkan atribut dalam beberapa bagian , lalu menampilkan dan menciutkannya dengan mengklik atau mengetuk. Di situlah pedoman akordeon berperan: Dalam terlalu banyak antarmuka, hanya ikon yang bertindak sebagai sakelar; tentu saja, seluruh bilah harus membuka atau menciutkan grup atribut. Selain itu, kotak pencarian atau filter pelengkapan otomatis dapat memungkinkan pelanggan melompat ke bagian atau memilih dan membatalkan pilihan kategori untuk perbandingan.
Daripada hanya mencantumkan semua atribut, Home Depot mengelompokkannya ke dalam “Dimensi”, “Rincian”, dan “Garansi / Sertifikasi”. Ini juga menyoroti perbedaan antara produk dan memiliki tampilan cetak yang bagus (dapat diakses melalui ikon cetak kecil — mari kita lihat apakah Anda dapat menemukannya!).

Sharp memungkinkan pelanggan untuk memilih kategori minat dari daftar, atau bahkan menggunakan saran otomatis untuk melompat ke kategori tertentu dengan cepat. Kotak centang di sebelah kanan memungkinkan pengguna untuk menyorot perbedaan juga — meskipun sorotan tidak selalu jelas secara visual.
Untuk perbandingan fitur, Otto, toko ritel Jerman, tidak hanya mengelompokkan semua atribut tetapi juga mengubah setiap grup menjadi bagian yang dapat dilipat dan diperpanjang. Beberapa bagian tambahan berisi informasi mendetail tentang atribut, yang disediakan dengan satu ketukan atau klik.
Garmin melangkah lebih jauh. Alih-alih hanya menampilkan dropdown di bagian atas halaman, itu mengapung di samping produk saat pengguna menggulir halaman. Itu sedikit lebih baik.
Rtings.com memperluas dropdown dengan fungsi penyaringan untuk seluruh tabel. Jika pelanggan tertarik pada sekelompok atribut tertentu, mereka dapat memilih nilai yang tepat yang menarik bagi mereka. Itu adalah tingkat perincian yang biasanya tidak disediakan oleh tabel perbandingan fitur, dan ini sangat berguna untuk tampilan perbandingan yang panjang.
Pada akhirnya, dropdown mengambang dengan pilihan bagian atribut akan cukup untuk perbandingan apa pun. Secara umum, pengaturan atribut yang sedikit lebih baik akan membantu pengguna menavigasi ke tempat tujuan, tetapi dapat dengan mudah melihat perbedaan atau persamaan dalam tempat tujuan tersebut juga akan berguna.
Soroti Perbedaan Atau Persamaan… Atau Keduanya?
Karena dapat dengan mudah melihat perbedaan adalah salah satu tujuan utama dari perbandingan, masuk akal untuk mempertimbangkan untuk menambahkan sakelar — seperti pada contoh Sharp di atas — untuk memungkinkan pengguna beralih antara hanya melihat perbedaan , hanya melihat persamaan dan melihat semua atribut yang tersedia .
Faktanya, ketika pengguna mengakses tabel perbandingan dan melihat tombol "tampilkan perbedaan", mereka sering kali pertama-tama menggulir ke bawah melewati seluruh tabel hanya untuk melihat betapa memakan waktu perbandingannya, baru kemudian kembali ke tombol mengkilap itu, menekannya dan menjelajahi tampilan yang diperbarui.
Faktanya, fitur itu tampaknya banyak digunakan, dan dapat dimengerti mengapa: Melihat perbedaan itulah mengapa pelanggan benar-benar meminta tampilan perbandingan sejak awal. Itu berarti bahwa opsi untuk menonjolkan perbedaan harus cukup menonjol. Namun, bagaimana tepatnya Anda mendesainnya, dan opsi apa yang akan Anda sertakan, dan seperti apa interaksinya?
Di MediaMarkt, misalnya, pelanggan dapat memilih untuk melihat semua atribut atau hanya atribut yang membedakan produk. Tombol untuk "hanya menunjukkan perbedaan" terletak di sudut kiri atas, di sebelah gambar mini produk. Menyimpannya lebih dekat ke meja mungkin membuat lebih sulit untuk mengabaikannya. Toko ritel Jerman menggunakan warna latar belakang alternatif untuk baris produk, tetapi tidak untuk judul. Banyak produk memiliki 10 hingga 15 kelompok atribut, dan masing-masing dapat ditampilkan dan diciutkan. Juga, setiap produk memiliki tautan ke lembar spesifikasi lengkap.
Masalah dengan menyoroti perbedaan adalah cukup untuk hanya satu karakter dalam satu sel tabel di baris menjadi sedikit berbeda, dan seluruh baris tidak akan hilang — bahkan jika semua kolom lainnya memiliki nilai yang sama dan identik. Namun, daripada hanya menampilkan baris apa adanya, akan jauh lebih berguna untuk benar-benar menyoroti perbedaannya — mungkin menciutkan semua sel "sama" menjadi satu dan menyoroti satu sel yang berbeda.
Dan kemudian muncul pertanyaan: setelah "menunjukkan perbedaan" dipilih, haruskah atribut yang identik hilang sama sekali, atau haruskah mereka tetap berada di tabel dengan hanya atribut berbeda yang disorot? Ini mungkin masalah preferensi pribadi. Jika ada 60–80 atribut untuk dibandingkan, kami mungkin akan menghapus baris serupa untuk pemindaian yang lebih mudah. Jika tabel lebih kecil, menghapus baris mungkin tidak diperlukan.
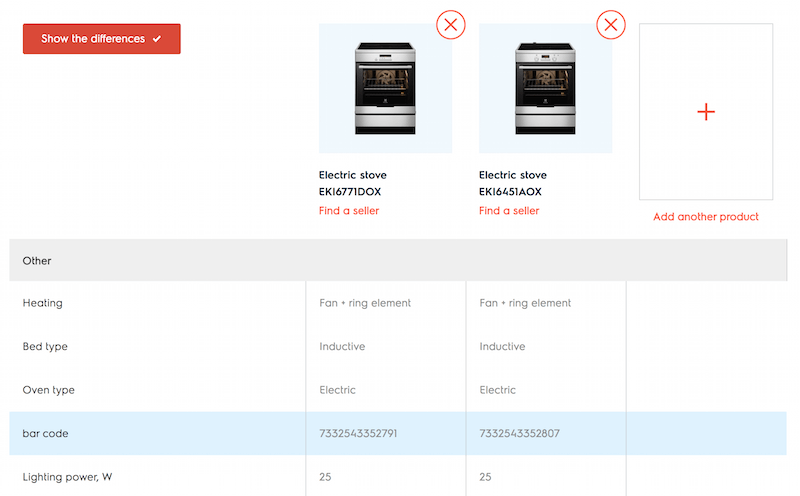
Electrolux, misalnya, berisi tombol di sudut kiri atas, yang berfungsi sebagai sakelar. Status ditunjukkan dengan tanda centang yang dapat aktif atau nonaktif. Baris dengan data yang identik tidak dihapus dari tabel — sebagai gantinya, perbedaan disorot dengan latar belakang biru muda.

BestBuy berisi banyak data numerik yang tepat, seperti tinggi "69,88 inci" dan "69,9 inci". Sebagian besar baris tidak akan pernah dihilangkan karena perbedaan minimal seperti itu, membuat perbandingan menjadi sedikit lebih sulit.
Hanya melihat perbedaan itu berguna, tetapi apakah pengguna juga akan mendapat manfaat dari hanya melihat persamaan ? Sebenarnya, menyediakan opsi ini tidak terlalu umum, tetapi ada beberapa kasus penggunaan yang baik untuk itu. Ternyata, satu skenario penting adalah ketika produk yang dipilih memiliki terlalu banyak perbedaan untuk dipindai dengan mudah.
Berikut ini contoh. Mari kita bayangkan pelanggan telah memilih empat kamera digital untuk dibandingkan, dengan masing-masing produk memiliki 60–80 atribut. Sebelum memulai perjalanan panjang melalui lusinan atribut, beberapa pelanggan akan mencoba menghilangkan opsi berdasarkan kriteria "sederhana", seperti harga atau tanggal rilis, kualitas "terlalu lemah" atau "terlalu mahal" atau "tidak mutakhir". . Jelas, saat menghilangkan barang-barang itu, mereka ingin memastikan bahwa mereka tidak menghapus barang yang salah. Dalam kasus tertentu, melihat kesamaan memberikan validasi kepada pengguna bahwa mereka “masih” melihat produk yang “layak dibandingkan” atau “layak menginvestasikan waktu.”
Kasus penggunaan utama ketika itu terjadi adalah ketika pelanggan membandingkan beberapa kandidat yang kuat dan serupa. Mereka mungkin berbeda dalam selusin atribut, namun daftar semua 80 atribut terlalu panjang untuk dibandingkan dengan mudah. Dengan pilihan untuk melihat hanya persamaan atau perbedaan saja, pelanggan dapat memecah kompleksitas menjadi dua bagian. Apa yang Anda perhatikan dalam kasus seperti itu adalah bahwa pelanggan cenderung menangani tugas yang "lebih mudah" terlebih dahulu: mereka akan melihat kesamaan terlebih dahulu (hanya untuk memastikan semua opsi "padat"), dan kemudian melihat secara spesifik perbedaannya.
Anda mungkin bertanya-tanya apakah perlu memberikan gambaran umum semua atribut? Lagi pula, pelanggan memeriksa persamaan dan perbedaan. Jawabannya iya." Pelanggan tidak ingin melewatkan detail penting, dan karena mereka ingin memastikan semua atribut yang tersedia, mereka juga akan mencari dan memeriksa opsi "semua atribut", memindainya setidaknya sekali selama sesi.
Dalam hal desain, solusi yang jelas adalah menggunakan sekelompok tombol yang saling eksklusif atau hanya satu tombol atau tautan yang mengubah konten dan pada dasarnya bertindak sebagai sakelar.
Samsung memungkinkan pelanggan tidak hanya untuk melihat semua atribut, hanya persamaan dan perbedaan saja, tetapi juga untuk memilih atribut apa yang relevan dan hanya membandingkannya dengan mereka, menghapus yang lainnya. Semua atribut dikelompokkan ke dalam akordeon, yang semuanya dapat diperluas atau diciutkan dengan satu klik.
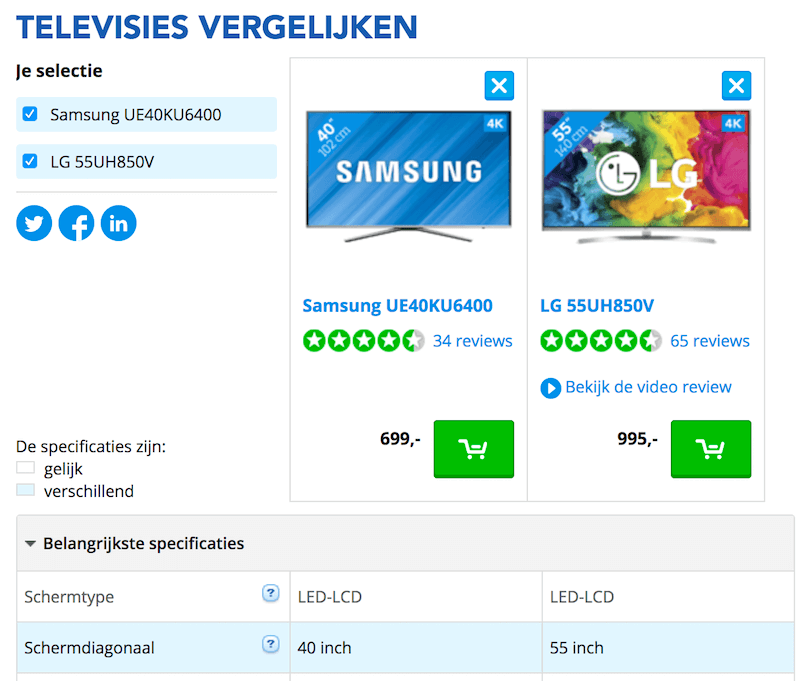
Antarmuka LG mirip dengan Samsung, tetapi tautan "bandingkan" agak terlalu kecil, dan karena tampilan yang berbeda tetap dapat diklik sepanjang waktu, tidak selalu jelas apa yang Anda lihat. Juga, saya masih belum mengetahui apa artinya "mengunci" item di atas gambar mini produk dalam tampilan perbandingan — itu mungkin berarti menampilkan item terlebih dahulu.
Dalam praktiknya, ketika menemukan fitur untuk beralih tampilan, pelanggan cenderung cukup sering berganti-ganti di antara semua opsi yang tersedia. Melihat perbedaan dan semua atribut adalah hal yang paling penting, tetapi mampu melihat semua kesamaan, meskipun tidak perlu, mungkin menegaskan kembali dan mendukung.
Kode Warna Untuk Perbandingan yang Lebih Mudah
Untuk menyoroti perbedaan, kami dapat menghapus baris yang serupa atau identik, tetapi kami juga dapat menggunakan kode warna untuk menunjukkan seberapa berbeda item yang dibandingkan, dan mana yang berkinerja lebih baik. Cara yang jelas untuk melakukan ini adalah dengan menggunakan beberapa jenis warna atau pola pada sel tabel. Zipso, misalnya, mewarnai fragmen setiap baris untuk setiap atribut yang dipilih. Meskipun berguna untuk beberapa atribut, ketika banyak dari atribut tersebut dipilih, presentasi dengan cepat menjadi terlalu sulit untuk dibandingkan.

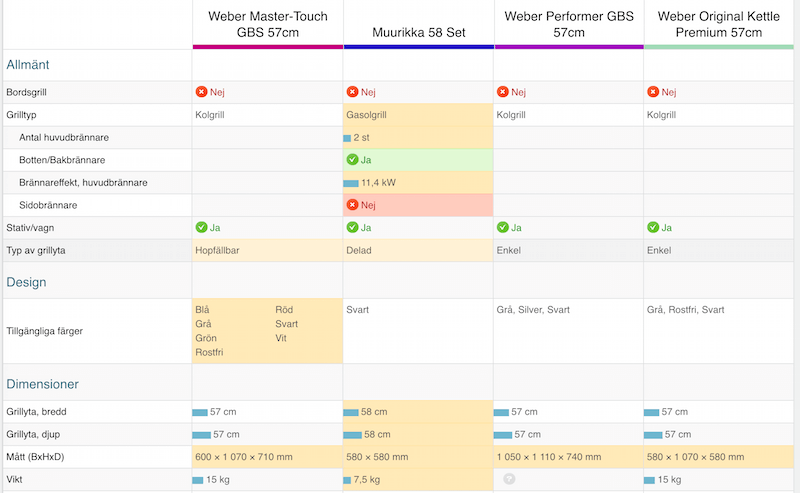
Prisjakt menggunakan kode warna sel tabel untuk menyoroti perbedaan secara default. Selain itu, pelanggan dapat menyorot baris yang relevan dengan mengetuk atau mengkliknya (walaupun, saat mengetuk, perbedaannya tidak lagi jelas secara visual). Setiap perbandingan juga memiliki URL yang unik dan dapat dibagikan.

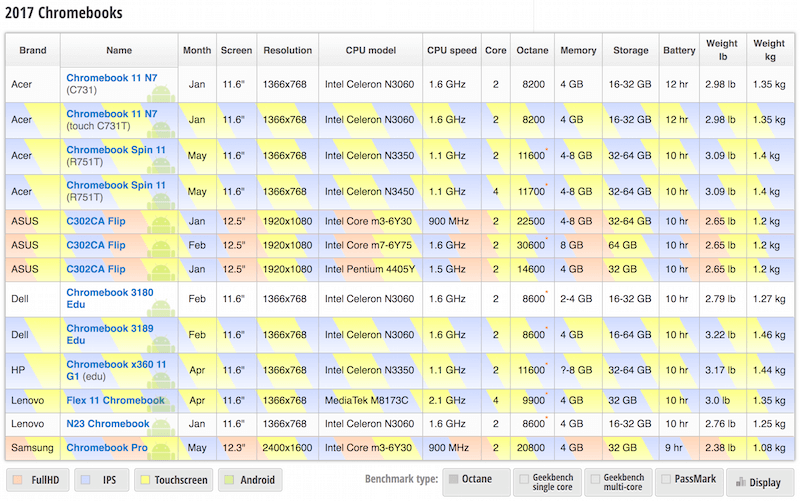
ProductChart menggunakan bilah latar belakang untuk menunjukkan kandidat mana yang berkinerja lebih baik untuk atribut tertentu. Panjang bilah menunjukkan seberapa baik kinerja salah satu opsi. Sedikit menyoroti pemenang, atau memberikan skor keseluruhan dan menyarankan pemenang, mungkin bisa membantu di sini.

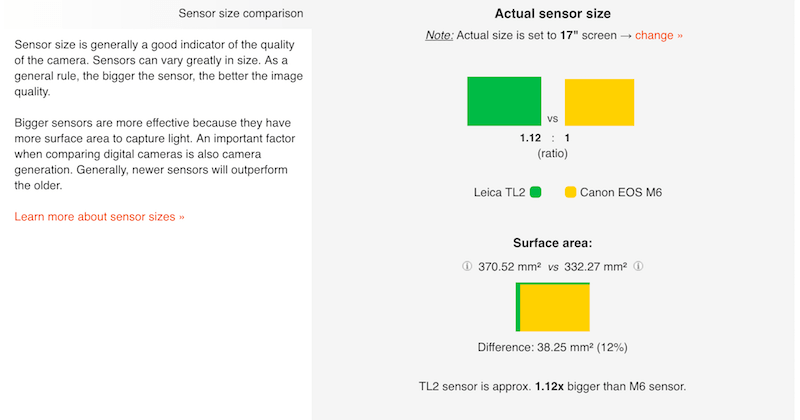
Database Kamera Digital menampilkan perbedaan antara produk dengan persegi panjang berwarna yang diisi, untuk menunjukkan dimensi perbedaan. Itu berguna untuk perbandingan yang sangat teknis dan mendetail, tetapi belum tentu demikian untuk setiap jenis perbandingan fitur.

Jika tabel perbandingan fitur Anda cenderung berisi banyak data numerik, mungkin berguna untuk menyorot baris dan kolom dengan satu ketukan atau klik, sehingga pengguna selalu tahu bahwa mereka melihat titik data yang benar.
Pengodean warna adalah cara sederhana untuk menyoroti perbedaan, tetapi kami juga perlu menyediakan alternatif yang dapat diakses, mungkin dengan menguraikan perbedaan antara produk dalam ringkasan di atas tabel.
Hal yang Tidak Pernah Hilang: Header Mengambang
Anda mungkin pernah berada dalam situasi ini sebelumnya. Jika Anda memiliki tiga produk berlabel tidak jelas untuk dibandingkan, dengan lebih dari 50 atribut yang dibandingkan , Anda mungkin mengalami kesulitan mengingat dengan tepat produk mana yang diwakili oleh sebuah kolom. Untuk memeriksa ulang, Anda harus menggulir sepenuhnya kembali ke judul, lalu menggulir kembali ke bawah untuk melanjutkan menjelajahi atribut.
Salah satu cara yang jelas untuk membuat pemetaan tidak terlalu tegang adalah dengan memiliki header kolom yang lengket , mengikuti pelanggan saat mereka menggulir ke bawah tabel perbandingan. Kami tidak perlu menyimpan semua detail di header, tetapi memberikan nama model produk, dengan peringkatnya, dan thumbnail kecil mungkin sudah cukup baik.
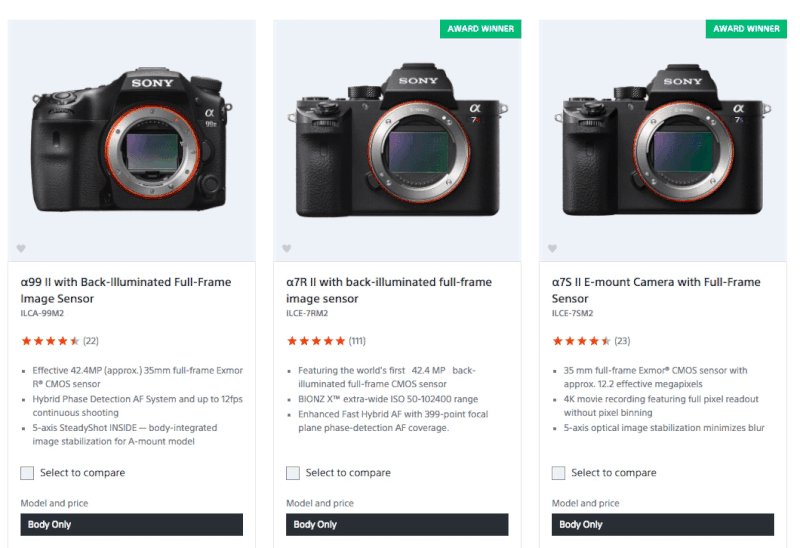
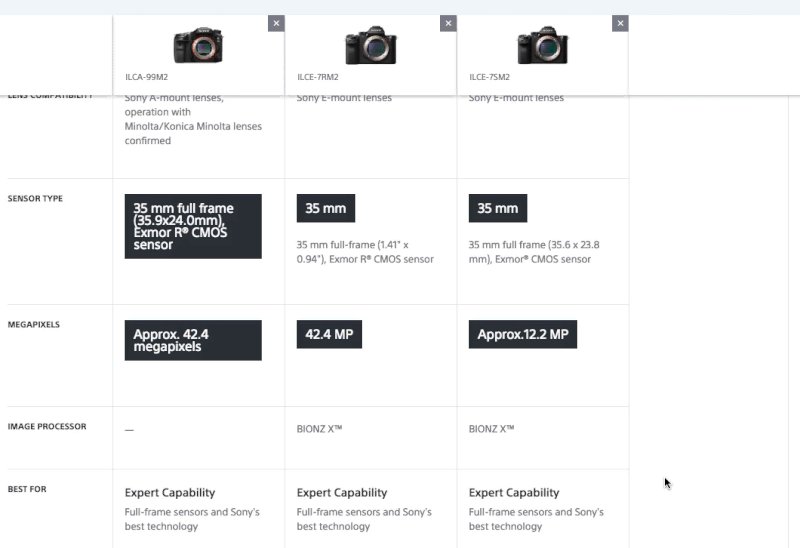
Sony membuat label produk dan gambar mini mengambang di atas tabel perbandingan saat pengguna membandingkan produk. Ini memberi pelanggan pemetaan yang sangat jelas antara atribut dan produk. Untuk membandingkan, melihat header dengan cepat — tidak perlu menggulir ekstra!
Indesit memecahkan masalah yang sama dengan cara yang sedikit berbeda. Antarmuka menyimpan gambar mini di bilah mengambang di bagian bawah layar, bukan di bagian atas. Saat item ditambahkan, item tersebut akan ditampilkan di bilah di bagian bawah. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Tidak begitu cepat. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI memungkinkan pelanggan untuk menambahkan produk sebanyak yang mereka inginkan untuk perbandingan. Dalam tampilan perbandingan, navigasi antar produk dalam tabel terjadi melalui stepper di sudut kiri atas. Sayangnya, perbandingan fitur tidak tersedia pada tampilan sempit.
Atau, Anda juga dapat memperluas tabel dengan kontrol tersegmentasi atau pemilih multikombinasi di bagian atas, yang memungkinkan pengguna memilih dua atau lebih produk dari daftar perbandingan produk — dan menampilkannya secara berdampingan. Dengan dua produk, pengguna akan mendapatkan tabel perbandingan responsif yang dapat dibaca dengan indah, dan dengan lebih banyak item yang dipilih, mereka akan mendapatkan area yang dapat digulir atau ringkasan perbedaan dan persamaan. Pengguna kemudian dapat memilih apa yang ingin mereka lihat.
Apa yang harus dipilih? Jika tabel perbandingan fitur sebagian besar berisi data numerik, maka mungkin akan lebih mudah untuk menjelaskan perbedaan produk terlebih dahulu. Jika bukan itu masalahnya atau jika konten tabel tidak dapat diprediksi, opsi dengan navigasi stepper , atau pemilih multikombinasi, mungkin berfungsi dengan baik. Dan jika produk itu kompleks dan deskripsi atribut akan banyak dan panjang, maka mengekstrak data yang relevan dan menyorotnya, daripada mengirim pengguna dalam perjalanan melalui lusinan atribut, mungkin menjadi pilihan yang lebih baik.


Ketika berbicara tentang perilaku komponen yang responsif, kita cenderung fokus pada layar "biasa" dan "sempit", tetapi kita juga dapat menjelajahi penyesuaian untuk layar "lebar". Jika kita memiliki cukup ruang untuk menampilkan perbandingan fitur secara mencolok di layar lebar, mengapa tidak memanfaatkannya sebaik mungkin? Saat pengguna menavigasi halaman kategori, misalnya, kami dapat menampilkan perbandingan fitur sebagai panel mengambang di sebelah kanan, sedangkan area kiri dapat didedikasikan untuk produk yang disorot dalam kategori tersebut. Saat pelanggan menambahkan item untuk perbandingan, item tersebut dapat langsung muncul dalam perbandingan berdampingan. Dalam artikelnya tentang “Peningkatan Responsif,” Christian Holst menyebutkan sejumlah teknik yang berlaku untuk UX e-niaga di layar besar. Mereka bisa sangat relevan untuk perbandingan fitur juga.
Memindahkan Benda Di Sekitar Sampai Mereka Menempel
Apa yang sebenarnya terjadi sebelum tabel perbandingan muncul? Pelanggan mungkin akan mendarat di halaman kategori, memilih beberapa item untuk dibandingkan, hanya untuk menemukan tombol untuk meminta perbandingan. Pada titik ini, pelanggan mungkin (atau mungkin tidak) mengetahui detail tentang beberapa item yang dipilih. Dengan cara yang sama, urutan pemilihan untuk perbandingan mungkin (atau mungkin tidak) acak. Saat menampilkan hasil perbandingan, taruhan yang aman adalah menampilkan kolom dalam urutan pilihan, karena urutan yang berbeda dapat menyebabkan kebingungan.
Saat mereka dalam proses membandingkan, pelanggan (semoga) mulai melihat sesuatu dengan lebih jelas, menyaring produk yang jelas-jelas diungguli oleh pesaing terpilih. Untuk menjernihkan tampilan perbandingan, kami akan mengizinkan pelanggan untuk menghapus produk dari perbandingan, tentu saja, sering ditandai dengan "x" di sudut kanan atas kolom (atau tajuk mengambang).
Ternyata, terkadang pengguna dengan cepat mengabaikan salah satu opsi, misalnya karena terlalu mahal, tetapi mereka ingin menyimpan opsi itu dalam tampilan perbandingan untuk referensi — hanya untuk menempatkan kandidat lain dalam konteks. Opsi "referensi" itu mungkin akan terjebak di tengah meja, menghalangi perbandingan antara dua atau lebih kandidat "nyata".
Jelas, pengaturan terbaik untuk opsi ini adalah menampilkan kandidat utama terlebih dahulu, berdampingan, diikuti oleh kandidat "referensi". Bahkan, Anda bahkan dapat mengizinkan pelanggan untuk menurunkan atau menurunkan beberapa kandidat dan mendorong mereka sedikit ke samping, ditampilkan dalam warna abu-abu yang kurang menonjol.
Opsi yang sedikit lebih kuat adalah mengizinkan pengguna untuk menyeret kolom sesuai keinginan. Itu akan membantu pada awalnya ketika pelanggan telah menambahkan beberapa item ke daftar tetapi kemudian, misalnya, menyadari bahwa perbedaan harga terlalu tinggi dan ingin mengatur ulang produk. Ini juga akan membantu dalam kasus dengan calon "referensi". Bahkan, dalam wawancara, pengguna terkadang membandingkan kolom produk dengan kartu atau brosur atau catatan tempel yang dapat mereka pindahkan untuk mengelompokkan yang penting dengan yang kurang penting. Setara digital dari pengalaman yang sama dalam tabel perbandingan fitur akan menjadi kolom yang dapat diseret.
Pada Ulasan Fotografi Digital, misalnya, pengguna dapat memindahkan item yang dipilih ke kiri dan ke kanan. Itu alternatif yang bagus dan mudah diakses untuk drag-and-drop.
Sifat SocialCompare mengharuskan pengguna untuk dapat menyeret kolom dan baris sesuai keinginan. Namun, memindahkan kolom seperti kartu mungkin berguna bagi pelanggan situs web ritel juga.
Penting untuk dicatat bahwa drag-and-drop (jelas) tidak dapat diakses, sehingga pengguna pembaca layar perlu memiliki akses ke navigasi dalam judul kolom. Misalnya, Anda dapat memiliki dropdown select atau sekelompok tombol radio sebagai cadangan dalam kasus itu.
Tetapi bagaimana jika, setelah perbandingan mendetail, pelanggan tidak puas dengan semua opsi yang disajikan dalam tampilan perbandingan? Selain dapat menghapus item dari daftar, penting untuk dapat menambahkan item yang relevan ke tampilan perbandingan — dan "relevan" penting di sini. Dalam kebanyakan kasus, tombol "tambah" hanya akan mengembalikan pelanggan ke halaman kategori, di mana mereka akan diminta untuk menambahkan lebih banyak item untuk perbandingan. Sebagai gantinya, kami dapat menyarankan produk yang mungkin sesuai dengan tagihan, mungkin dengan menunjukkan produk yang mirip dengan item yang dipilih.
Di Showroom Mobil, pelanggan dapat menambahkan item baru dengan mengetikkan referensi model dan menggunakan saran otomatis. Perhatikan juga bahwa antarmuka menyediakan navigasi dalam perbandingan — nyaman untuk lompatan cepat ke fitur yang relevan.
Pendapat Kedua Penting, Seperti halnya URL yang Dapat Dibagikan
Karena perbandingan fitur sebagian besar relevan untuk pembelian yang membutuhkan waktu, semakin penting pembelian, semakin besar kemungkinan pelanggan untuk mengeksplorasi ide membeli barang dalam jangka waktu yang lama. Satu hal yang kami perhatikan dengan mengamati pembeli adalah bahwa, sesekali, di saat ragu, mereka akan mengambil tangkapan layar (atau serangkaian tangkapan layar) dari tabel perbandingan, dan menyimpannya "untuk referensi di masa mendatang," sampai mereka telah membuat keputusan. Yah, itu tidak sepenuhnya benar karena salah satu alasan utama untuk menyimpan tangkapan layar itu adalah untuk mengirimkannya ke teman dan kolega yang memiliki pemahaman yang lebih baik tentang detail teknis dan untuk meminta pendapat kedua mereka.
Memang, opini kedua penting bagi banyak orang — bahkan dari teman dekat yang tidak begitu paham dalam kategori produk apa pun. Tangkapan layar yang berharga itu akan berakhir berkeliaran di obrolan Facebook dan obrolan Skype, lampiran email, dan grup WhatsApp. Jika data Anda memberi tahu Anda bahwa banyak pelanggan Anda memerlukan pendapat kedua sebelum membeli barang (dan itu pasti akan terjadi untuk elektronik atau peralatan), memungkinkan untuk " menyimpan perbandingan untuk nanti atau membagikannya ," ditingkatkan dengan ramah dan salinan yang mendorong. Ini berarti bahwa setiap perbandingan harus memiliki URL unik, yang menampilkan semua atau atribut yang dipilih, kelompok atribut yang diperluas dan diciutkan, serta urutan produk.
Jangan Kalah Seleksi Itu
Bukan rahasia lagi bahwa banyak pelanggan menyalahgunakan keranjang belanja atau daftar keinginan mereka agar pilihan produk tetap utuh ketika mereka mengunjungi situs web di lain waktu (seringkali tidak lama setelah itu). Dengan cara yang sama, menyimpan tabel perbandingan secara terus-menerus (mungkin di localStorage atau di Service Worker) untuk beberapa waktu adalah ide yang bagus. Faktanya, tidak ada pelanggan yang akan senang jika produk yang dibandingkan menghilang setelah mereka secara tidak sengaja menutup tab.
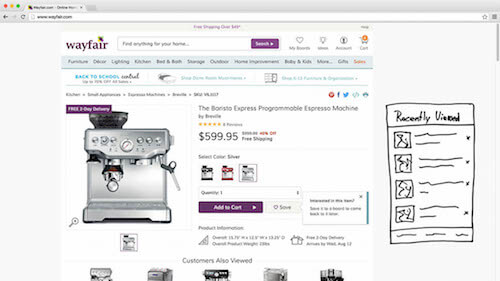
Akhirnya, setelah pengguna mengunjungi halaman tersebut beberapa hari (atau minggu) kemudian, Anda dapat membuka bilah pesan kecil yang menyatakan bahwa item yang baru dilihat dan item yang dibandingkan masih tersedia, dengan opsi untuk "menyingkirkannya". Jika pengguna memilih untuk menjelajahi perbandingan itu, mereka dapat melakukannya dari bilah pesan. Jika mereka menelusuri kategori dan memilih produk lain untuk perbandingan, jelas tampilan perbandingan harus ditimpa dengan produk yang baru dipilih.
Detail Interaksi Kecil itu
Interaksi dengan tabel perbandingan fitur mungkin tampak cukup jelas, tetapi banyak keputusan kecil harus dibuat bahkan sebelum pengguna melihat perbandingannya.
Di Mana Seharusnya Perbandingan Dimungkinkan?
Pertama, fitur perbandingan jelas harus ditunjukkan, dipromosikan, atau ditampilkan entah bagaimana — tetapi di mana tepatnya? Ada banyak pilihan. Itu bisa muncul di halaman rumah, di daftar kategori atau di halaman produk. Itu juga bisa tersedia di halaman keranjang belanja atau di halaman hasil pencarian. Di sebagian besar situs web e-niaga, opsi untuk membandingkan hanya terlihat di halaman kategori, seringkali karena alasan yang jelas untuk tidak mengalihkan pelanggan dari saluran pembelian. Namun, apakah itu selalu merupakan solusi terbaik?
Nah, pertama-tama kita harus bertanya pada diri sendiri, kapan pelanggan ingin membandingkan barang? Salah satu kasus penggunaan yang umum adalah ketika mereka melihat opsi serupa tetapi tidak dapat memutuskan mana yang akan dipilih. Ini biasanya tidak terjadi di halaman beranda (terlalu dini) atau di halaman keranjang belanja (terlambat), tetapi pasti terjadi di halaman kategori dan (sering) di halaman produk.
Selain itu, seseorang dapat melihat pola perilaku yang menarik saat mengamati pelanggan menavigasi halaman kategori. Saat menjelajahi opsi untuk pembelian, sejumlah besar pengguna akan membuka setiap calon produk potensial di tab terpisah dan memeriksa masing-masing secara menyeluruh satu per satu terlebih dahulu, menutup tab hanya jika calon jelas tidak cukup baik. Sekarang, pelanggan ini mungkin menemukan kandidat yang kuat dan langsung menuju kasir, atau (lebih umum) mereka mungkin condong ke beberapa opsi.
Dalam kasus terakhir, dapat menambahkan item untuk perbandingan pada halaman produk jelas akan menghemat bolak-balik yang mengganggu antara halaman produk dan halaman kategori. Namun, kami tidak hanya akan menghemat klik atau ketukan — yang lebih penting, kami akan menghindari kebuntuan, situasi di mana pelanggan ragu-ragu dan tidak dapat melanjutkan untuk check out, mengabaikan pembelian sama sekali. Jika pelanggan ragu-ragu tentang pilihan, mereka pasti akan berakhir tidak memeriksa; dan jika ya, Anda dapat mengharapkan risiko biaya pengembalian dana yang tinggi. Di satu sisi, perbandingan fitur adalah cara yang mudah dan bermanfaat untuk mempertahankan pelanggan di situs web dengan membantu mereka membuat keputusan yang tepat.
Kasus penggunaan umum lainnya adalah ketika pelanggan datang ke situs web dengan opsi yang kuat dalam pikiran tetapi mencari spesifikasi yang lebih rinci dari setiap opsi. Dalam situasi itu, pelanggan cenderung mencari produk ini langsung di bidang pencarian, sering kali mengetikkan nomor model yang tidak jelas yang mereka tulis di toko ritel fisik. Jika alat tidak dapat ditemukan menggunakan pencarian, beberapa pelanggan masih akan mencoba menemukannya di halaman kategori, tetapi jika upaya pertama mereka tidak memberikan hasil yang diharapkan, mereka akan meninggalkan situs web sama sekali. Mirip dengan kasus sebelumnya, di sini kita dapat memandu calon pelanggan dengan menyarankan produk yang mungkin mereka maksud dan memudahkan mereka untuk mengambil keputusan. Mungkin kami bahkan dapat memberikan harga dan opsi pengiriman yang lebih kompetitif daripada yang dapat dilakukan oleh toko fisik. Sekali lagi, menambahkan pilihan perbandingan tepat di hasil pencarian mungkin merupakan pilihan yang baik untuk dipertimbangkan juga.
Ada pilihan lain, meskipun. Kami juga dapat menyoroti perbandingan fitur sebagai bagian dari navigasi global. Jika Anda memiliki rentang produk yang sangat terbatas, masing-masing menargetkan audiens tertentu, mungkin berguna untuk mengomunikasikan dengan jelas kelompok pelanggan yang dirancang untuk setiap produk.
Misalnya, Konica Minolta menyediakan tautan perbandingan fitur terpisah di navigasi utama. Sayangnya, itu tidak lain adalah daftar semua spesifikasi untuk semua produk dalam tampilan berdampingan. Mungkin menjelaskan keunggulan masing-masing produk dan untuk siapa produk itu terbaik akan lebih membantu. Namun, pelanggan dapat mengekspor dan mencetak hasil untuk pemindaian dan pembacaan yang mudah.
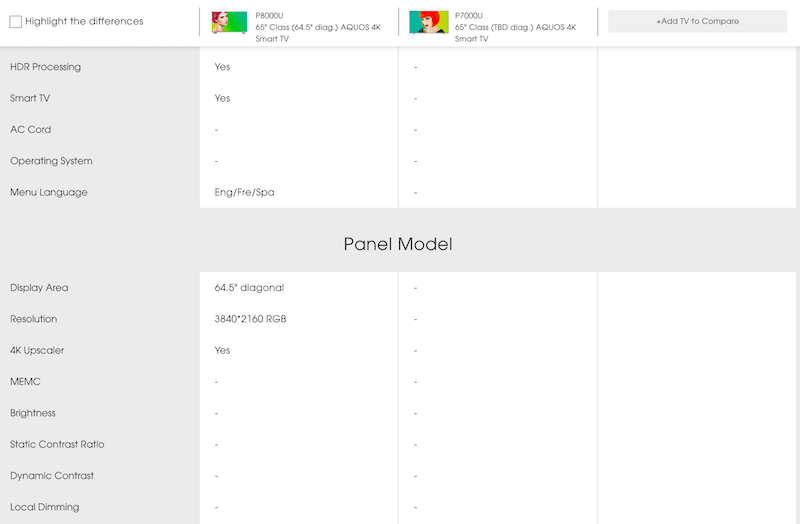
Vizio secara mencolok mengintegrasikan perbandingan fitur di navigasi utama. Semua produk dapat dipilih untuk perbandingan, tetapi setiap bagian navigasi juga berisi tautan "Bandingkan Ukuran / Model", yang menampilkan seluruh spektrum produk, semuanya dipecah menjadi beberapa grup, dengan filter untuk memilih produk yang relevan. Atribut dipecah dalam kelompok juga, dan ditampilkan sebagai akordeon dalam tampilan tabel, sementara produk selalu tetap terlihat di bilah mengambang.
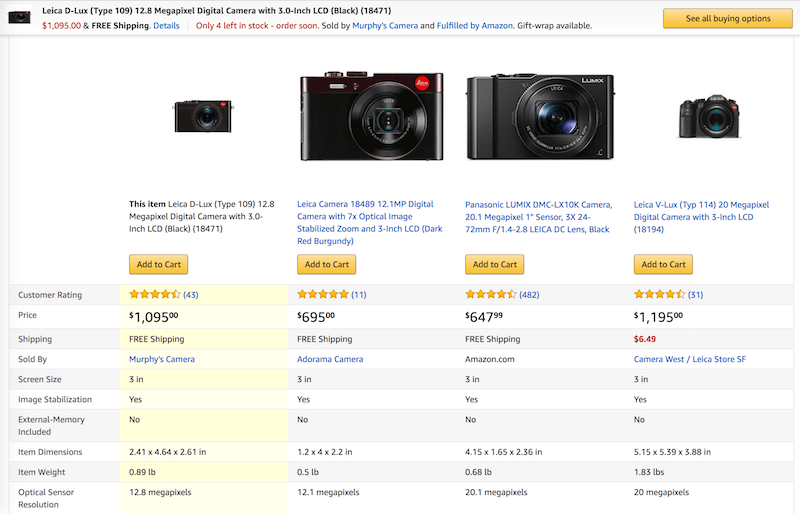
Cukup mengejutkan, Amazon tidak menampilkan perbandingan fitur sebagai opsi di halaman kategori. Bahkan, cukup sulit untuk diperhatikan di halaman produk juga. Tetapi alih-alih mengizinkan pelanggan untuk memilih produk yang ingin mereka bandingkan, Amazon hanya mengizinkan mereka untuk "Bandingkan dengan produk serupa." Hanya enam atribut yang ditampilkan di seluler secara default: judul produk dan gambar mininya, peringkat pelanggan, harga, info pengiriman, dan pengecer. Atribut diungkapkan secara bertahap, dengan satu ketukan atau klik.

Jangan salah paham: tentu saja tujuan utama situs web ini bukan untuk membawa sebanyak mungkin orang ke tampilan perbandingan, melainkan untuk membawa mereka ke kasir — dengan item yang benar-benar akan memenuhi kebutuhan mereka. Karena perbandingan dapat membantu menghindari kebuntuan, coba aktifkan "tambahkan ke perbandingan" untuk halaman produk, halaman kategori, dan hasil pencarian, lalu pantau konversi. Jika Anda hanya memiliki beberapa produk dalam inventaris, memberi label dan menargetkan setiap kelompok pelanggan dengan jelas mungkin merupakan opsi yang lebih baik (dan lebih sederhana).
Kehidupan Kotak Centang Kesepian, Atau Cara Menunjukkan Perbandingan
Setelah kami mengetahui halaman mana yang akan menampilkan perbandingan fitur, kami harus bertanya pada diri sendiri bagaimana pengguna akan benar-benar menambahkan item untuk perbandingan. Ini mengharuskan kami untuk melihat secara dekat detail mikroskopis tentang bagaimana fitur tersebut ditunjukkan dan bagaimana pengguna akan berinteraksi dengannya.
Sementara beberapa desainer memilih untuk menggunakan tautan atau tombol dengan label (misalnya, "Tambahkan untuk membandingkan"), yang lain menggunakan ikonografi (tanda plus atau ikon "bandingkan" khusus) untuk menunjukkan perbandingan. Namun, opsi yang lebih umum tampaknya merupakan kotak centang lama yang bagus dengan label . Kotak centang secara alami mengomunikasikan hal itu dan bagaimana suatu item dapat dipilih dan tidak dipilih, dan dengan label yang tepat, kotak itu menyampaikan fungsionalitas dengan jelas.

Sekarang, di mana Anda akan menempatkan kotak centang itu , Anda mungkin bertanya? Terus terang, jika Anda melihat-lihat situs web e-niaga, Anda akan menemukannya di mana-mana — terkadang berada di atas judul di atas, terkadang di bawah gambar mini, terkadang di sudut kanan bawah di sebelah ulasan, dan cukup sering tepat di atas harga, dimana sulit untuk dilewatkan. Memang, kami tidak dapat menemukan perbedaan yang signifikan; namun, satu hal terlihat: Opsi dengan kotak centang tampaknya secara konsisten membuat perbandingan fitur sedikit lebih jelas dan mudah ditemukan daripada tautan teks biasa.

Setelah pengguna memilih item untuk perbandingan, penting untuk mengonfirmasi pilihan — kotak centang berfungsi dengan baik, tetapi kami juga dapat mengubah kata-kata (misalnya, dari “Tambahkan untuk membandingkan” menjadi “Hapus dari perbandingan”) atau mengubah warna latar belakang (sedikit disorot) atau memudar pada label atau bendera (“Daftar Pendek”) atau popover. Kami juga harus menunjukkan perubahan status untuk pembaca layar.
Setiap pilihan harus mudah dibatalkan dengan satu ketukan juga, tanpa mengatur ulang seluruh pilihan. Sayangnya, yang terakhir ini tidak biasa, karena beberapa situs web memilih untuk menonaktifkan kotak centang untuk mencegah pemilihan ganda, yang secara efektif membuat tidak mungkin untuk menghapus produk dari perbandingan tanpa meminta tampilan perbandingan.

Jelas, kita juga perlu menempatkan tombol "bandingkan" di suatu tempat, sehingga pelanggan dapat dengan mudah melanjutkan ke tampilan perbandingan. Sekarang, pandangan itu tidak masuk akal jika tidak ada atau hanya satu item yang dipilih untuk perbandingan. Jadi, daripada menampilkan tombol "perbandingan" yang dinonaktifkan dan berwarna abu-abu ketika tidak ada cukup item untuk dibandingkan, kami dapat menampilkannya hanya jika setidaknya ada dua item dalam daftar — mungkin sejajar dengan "Tambahkan untuk membandingkan ” kotak centang atau tautan dari semua kandidat yang telah dipilih pelanggan.
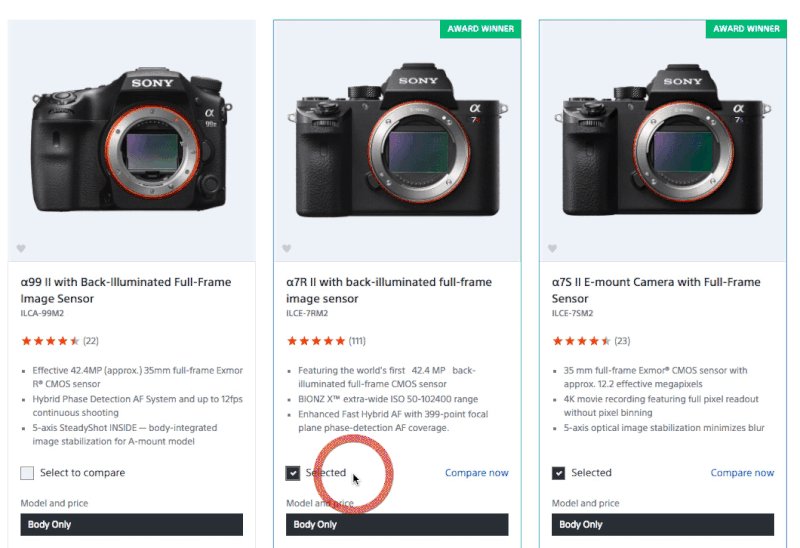
Sony, misalnya, menggunakan label teks "Pilih untuk membandingkan" untuk semua produk dalam kategori terlebih dahulu, dan jika satu item dipilih, label kotak centang pada item tersebut akan diubah menjadi "Pilih dua atau lebih untuk dibandingkan". Saat satu item lagi ditambahkan untuk perbandingan, label berubah menjadi "Dipilih", dengan tautan "Bandingkan sekarang" yang muncul sebaris pada semua produk yang dipilih.

Faktanya, dalam praktiknya, tombol perbandingan "mewah" itu tidak mungkin menjadi sangat mewah, jika tidak, tombol ini akan memperebutkan perhatian dengan tombol utama, seperti "Tambahkan ke troli". Oleh karena itu, lebih sering daripada tidak, ini adalah tombol tersier halus yang tidak memperebutkan perhatian tetapi terlihat, dekat dengan kotak centang perbandingan. Namun, kami dapat dengan lembut menyorotnya selama sekejap dengan transisi atau animasi yang halus setelah item baru ditambahkan untuk perbandingan.
Tunggu sebentar! Anda mungkin berpikir: yah, jika perbandingan fitur sangat penting, mengapa tidak menampilkan konfirmasi di lightbox, yang mendorong pelanggan untuk memilih langsung ke perbandingan atau melanjutkan penelusuran di situs web? Nah, masalah dengan opsi ini adalah ia secara besar- besaran mengganggu aliran . Alih-alih menjaga fokus pada produk, itu mengarahkan perhatian pelanggan ke pesan konfirmasi yang harus ditanggapi dengan setiap item baru yang ditambahkan.
Tentu saja, kami tidak tahu apakah pelanggan akan menambahkan dua atau empat item atau lebih untuk perbandingan, tetapi harus menyingkirkan lightbox untuk melanjutkan penelusuran produk tampaknya berlebihan dan tidak perlu. Dengan tombol “perbandingan” sebaris , kami mendapatkan yang terbaik dari kedua opsi: Jika pengguna ingin melanjutkan penelusuran, mereka akan melakukannya dengan mulus. Jika mereka ingin membandingkan, mereka juga dapat membandingkan dengan mudah. Dan fokusnya selalu tertuju pada hal yang paling penting: produk.
Namun, itu bukan yang terbaik yang bisa kita lakukan. Satu masalah yang terus kami perhatikan dalam sesi kegunaan adalah saat pelanggan menjelajahi opsi mereka dan menambahkan item untuk perbandingan, akhirnya mereka siap untuk menampilkan tampilan perbandingan, tetapi sering kali tidak dapat menemukan tombol untuk memintanya. Bahkan, mereka akhirnya harus menemukan kembali produk yang telah mereka pilih karena di sanalah tombol “bandingkan sekarang” berada. Itu sangat sulit dalam kategori paginasi dengan daftar panjang produk yang tersebar.
Kami dapat mengatasi masalah ini dengan menampilkan overlay perbandingan semi-transparan di bagian bawah halaman. Hamparan dapat muncul saat pelanggan menambahkan item pertama untuk perbandingan dan dapat menghilang saat pilihan dihapus. Dengan mendedikasikan sebagian layar untuk perbandingan, kami mendapatkan kembali ruang yang cukup untuk mengonfirmasi tindakan pengguna secara halus dan memberi tahu mereka tentang langkah selanjutnya, tanpa mengganggu alur.
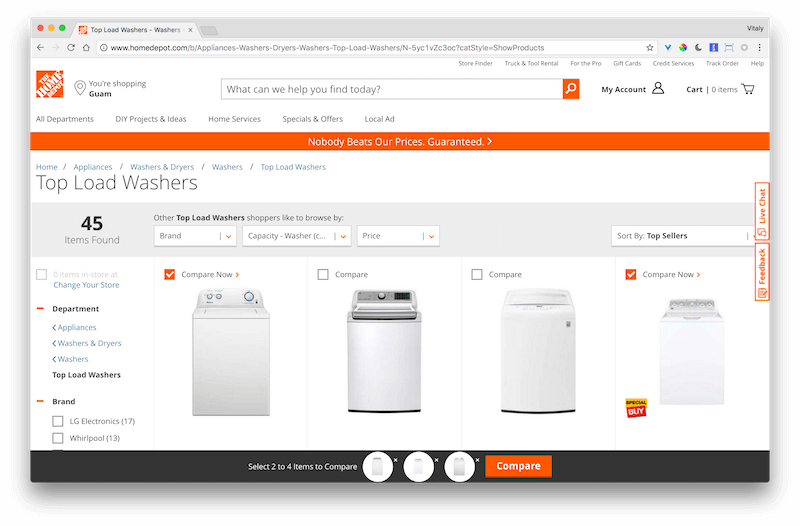
Home Depot menggunakan hamparan perbandingan setinggi 60 piksel di bagian bawah untuk menyorot gambar mini produk yang dipilih. Hamparan yang kami gunakan untuk memandu pengguna melalui pemilihan — misalnya, dengan menjelaskan berapa banyak item yang diperlukan untuk perbandingan. Pelanggan tidak perlu mencari item yang dipilih pada halaman kategori, tetapi mereka dapat membatalkan pilihan langsung dari overlay. Itu juga di mana tombol "Bandingkan" berada di mana-mana.
Electrolux menampilkan pemberitahuan tentang item yang dipilih di bilah bawah setinggi 75px. Mungkin agak terlalu halus untuk dipahami dengan cepat. Alih-alih mengubah teks untuk "menunjukkan perbedaan" atau "menampilkan semua atribut", ini menggunakan kotak centang semu yang dapat diaktifkan dan dinonaktifkan oleh pengguna.
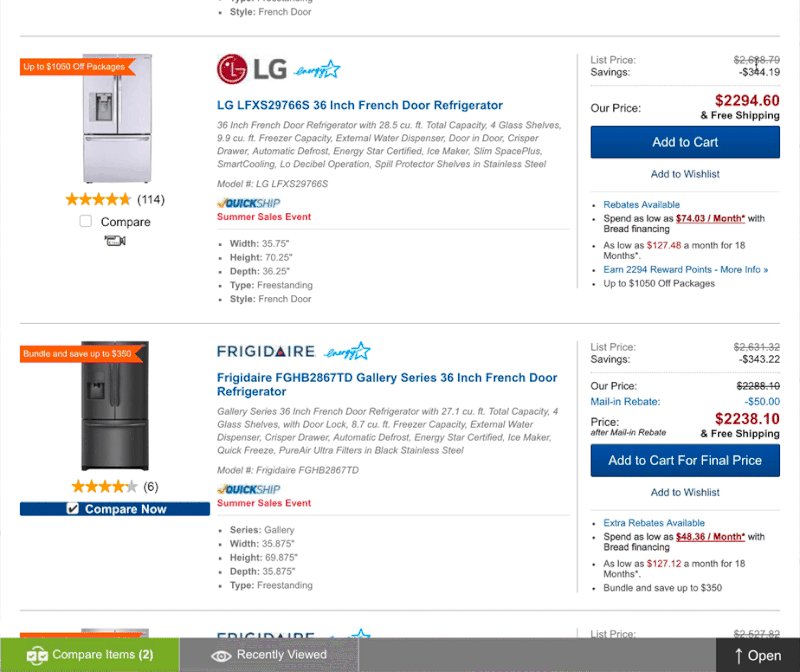
Appliances Connection menggunakan bilah setinggi 40 piksel yang sedikit kurang halus di bagian bawah, dengan tautan jelas yang menunjukkan perbandingan dan akses ke item yang baru saja dilihat. Tampilan perbandingan meluncur dari atas ke bawah, dan pengguna juga dapat beralih ke item yang baru dilihat.
Desain menampilkan dan menyembunyikan fitur serupa sedikit tidak aktif, terselip di sudut kanan atas. Selain itu, pelanggan dapat menambahkan “ID Saham atau SKU” untuk perbandingan — tetapi tidak banyak pelanggan yang mengetahui artinya.
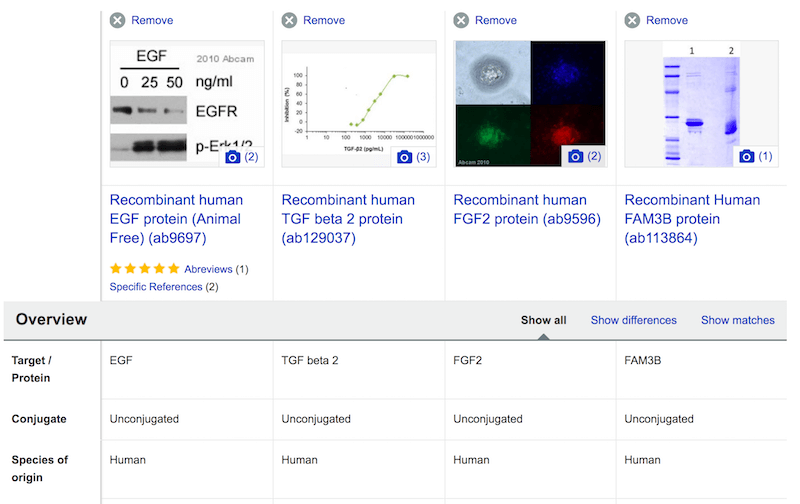
Abcam menerapkan bilah bawah sedikit berbeda, sebagai akordeon dengan item yang berbaris dalam daftar vertikal. Sayangnya, begitu pengguna berada dalam mode perbandingan, tidak mungkin menghapus item atau menghapus pilihan.
Delta menampilkan "Tambahkan untuk membandingkan" hanya saat mengarahkan kursor, bersama dengan detail penting lainnya, seperti harga. Tidak seperti pada contoh sebelumnya, “Tambahkan ke perbandingan” meminta overlay di bagian atas layar, di mana pelanggan dapat menambahkan lebih banyak item untuk perbandingan.
Faktanya, overlay tampaknya menjadi solusi yang cukup umum, dan pada kenyataannya, ini dapat membantu dalam banyak hal. Misalnya, jika hanya satu item yang diciutkan, kami dapat menggunakan ruang untuk menyarankan item serupa yang sebanding, atau bahkan item yang juga sering dilihat oleh pelanggan lain (“Sarankan opsi serupa atau lebih baik”).
Kami juga dapat mengelompokkan barang-barang serupa dan melengkapi daftar perbandingan dengan pilihan produk terpilih . Apa bedanya? Alih-alih meminta pelanggan untuk memilih satu jenis produk, lalu memilih item tertentu dari jenis itu dan membandingkannya, kami dapat memungkinkan pelanggan untuk menambahkan produk dari jenis yang berbeda, mengelompokkannya di latar belakang dan membuatnya dapat diakses kapan saja nanti — tidak harus hanya untuk perbandingan. Anggap saja sebagai semacam daftar favorit, atau daftar harapan, dengan setiap pilihan mendapatkan label dan bahkan mungkin URL yang dapat dibagikan.
Digital Photography Review melakukan hal itu. Pengguna dapat "menandai" item apa pun untuk daftar pendek dan kemudian membandingkan item dalam kategori tertentu nanti. Itu adalah contoh yang baik dari desain yang tahan banting dan pemaaf: Bahkan jika pelanggan memilih baterai dan laptop untuk perbandingan, mereka tidak akan pernah muncul dalam perbandingan berdampingan karena mereka akan dikelompokkan secara terpisah. Setiap item dapat dihapus satu per satu, atau pelanggan juga dapat menghapus seluruh grup.
Meskipun sedikit lebih rumit untuk diterapkan, itu adalah solusi mutlak yang tampaknya bekerja dengan cukup baik. Atau, hanya memasang bilah "perbandingan" di bagian bawah halaman juga merupakan solusi yang andal.
Berapa Banyak Item yang Dapat Ditambahkan Sebagai Perbandingan?
Sementara beberapa antarmuka sangat membatasi, memungkinkan tepat 2 item untuk dibandingkan pada satu waktu, lebih umum untuk mengizinkan hingga 4-5 item untuk perbandingan — biasanya karena keterbatasan ruang dalam tampilan perbandingan. Diakui, perbandingan menjadi sangat kompleks dengan lebih dari 5 item dalam daftar, dengan kolom yang disembunyikan dan "menunjukkan perbedaan" menjadi kurang berguna. Tetapi bagaimana jika pelanggan memilih untuk membandingkan lebih banyak item?
Yah, tidak banyak pelanggan yang cenderung melakukan itu, kecuali satu pengecualian khusus. Beberapa pelanggan cenderung menyalahgunakan keranjang belanja dan perbandingan fitur sebagai daftar keinginan, “menyimpan barang untuk nanti” sebagai referensi. Jika mereka memilih untuk menyimpan item dalam jumlah besar, tentu saja kami dapat membiarkan mereka menavigasi produk menggunakan stepper, tetapi mungkin secara default kami dapat membentuk ulang tabel dan mengekstrak sorotan, kelebihan dan kekurangan sebagai gantinya. Itu mungkin sedikit kurang mengganggu daripada dilarang menambahkan item untuk perbandingan sama sekali.
Kehidupan Singkat Perbandingan Berdampingan
Akhirnya, setelah mengetuk kotak centang atau tautan tersebut, pelanggan diharapkan akan memilih untuk melihat perbandingan opsi yang dipilih secara berdampingan. Perbandingan ini biasanya spesies berumur pendek: Ini digunakan selama itu melayani tujuannya, berpotensi dibagikan dengan teman dan kolega, hanya untuk menghilang terlupakan beberapa saat setelahnya. Sekarang, perbandingan dapat muncul dengan cara yang berbeda:
- pada halaman yang sama, sebagai hamparan satu halaman penuh;
- pada halaman baru yang terpisah, terintegrasi dalam tata letak situs web;
- pada halaman baru yang terpisah, mandiri;
- di tab atau jendela terpisah yang dibuka selain tab yang sedang dibuka pengguna.

Apa yang terbaik? Dalam kebanyakan situasi, opsi kedua mungkin sulit dilakukan secara bermakna, hanya karena jumlah ruang yang dibutuhkan oleh perbandingan fitur untuk memungkinkan perbandingan atribut yang cepat. Pilihan pertama dan ketiga biasanya lebih mudah diterapkan, tetapi yang pertama mungkin muncul sedikit lebih cepat karena tidak ada navigasi antar halaman yang terlibat. Namun, itu juga akan membutuhkan implementasi yang tepat dari perubahan URL berdasarkan keadaan perbandingan. Dengan halaman mandiri, masalah ini akan sedikit lebih mudah dipecahkan. Sebagai alternatif, Anda dapat menyarankan untuk "menyimpan perbandingan" dan membuat tautan yang dapat dibagikan.
Opsi keempat tergantung pada taruhan Anda dalam diskusi tanpa akhir tentang apakah tautan harus dibuka di tab baru secara default. Itu mungkin masalah preferensi, tetapi biasanya kita harus memiliki alasan yang sangat baik untuk membuka jendela selain yang sudah ada. Meskipun mungkin masuk akal untuk file PDF atau halaman apa pun yang mungkin menyebabkan hilangnya data yang dimasukkan, itu mungkin tidak cukup penting untuk tampilan perbandingan.
Idealnya, Anda dapat memberikan kedua opsi — tautan dapat mengarah langsung ke tampilan perbandingan di tab yang sama, dan ikon tautan eksternal seperti Wikipedia dapat digunakan untuk menunjukkan tampilan yang akan dibuka di tab terpisah.
Perbandingan Fitur yang Sedikit Berbeda, Atau Mengajukan Pertanyaan yang Tepat dengan Cara yang Benar
Pada akhirnya, kami hanya ingin membantu pengguna menemukan atribut sebanding yang relevan dengan cepat . Apa cara yang lebih baik untuk menemukannya selain dengan terlebih dahulu meminta pengguna untuk memilih atribut yang paling penting bagi mereka?
Perbandingan Skor Pertandingan
Misalnya, kami dapat mengekstrak beberapa atribut tersebut secara otomatis dengan melihat kualitas yang muncul di ulasan untuk produk yang dipilih, dan menyarankannya di panel kecil di atas perbandingan berdampingan — seperti tag yang dapat dikonfirmasi atau Menambahkan.
Setelah atribut yang relevan ditentukan, kami dapat menghitung skor kecocokan untuk semua produk yang dipilih (berdasarkan ulasan dan spesifikasi), dan jika rata-ratanya jauh di bawah ekspektasi, sarankan produk alternatif dengan skor yang lebih tinggi.
Opsi dengan skor tertinggi dapat disarankan sebagai “pembelian yang direkomendasikan” atau sebagai pemenang, dengan persentase pelanggan yang akhirnya membeli produk tersebut dalam kategori tersebut dan bahkan mungkin mendapatkan skor dari ulasan profesional eksternal. Di sana, kami dapat menampilkan opsi untuk membeli item atau mengambilnya di toko terdekat dengan lebih jelas. Untuk melengkapi, kami bahkan dapat melengkapi perbandingan dengan indikator pemuatan "pertempuran" yang indah untuk menyampaikan bahwa kami "bekerja keras" untuk menemukan opsi terbaik.
Top Ten Review berhasil menampilkan 10 produk dalam perbandingan berdampingan. Setiap produk memiliki peringkat yang dipecah berdasarkan kelompok fitur tertentu, tetapi juga skor keseluruhan. Pemenang disorot dengan "Penghargaan Emas," dan pada layar sempit kolomnya diperbaiki, sementara produk lain dibandingkan dengannya. Itu adalah desain yang sedikit lebih beropini, tetapi mungkin juga sedikit lebih mudah untuk mendeteksi kandidat yang menang dari sudut pandang pengguna.
Tampilan Perbandingan Matriks
Saat melihat perbandingan, kami secara alami berpikir tentang tabel perbandingan fitur, tetapi mungkin tampilan yang difilter atau tampilan visual akan menjadi pilihan yang lebih baik untuk perbandingan — terutama untuk yang kompleks. Bagan Produk, misalnya, menggunakan presentasi matriks produk, dengan harga yang dipetakan terhadap ukuran layar untuk monitor. Fitur dan atribut dapat disesuaikan sebagai filter di sebelah kiri, dan semakin sedikit kandidat, semakin besar thumbnail. Itu bukan pilihan untuk setiap situs web, tetapi menarik untuk melihat perbandingan di luar cakupan tata letak tabular.
Perbandingan fitur bisa, tetapi tidak harus menjadi tugas yang rumit bagi pelanggan. Kami dapat menangani beberapa pengangkatan berat dengan menyarankan opsi yang lebih baik berdasarkan preferensi pelanggan. Sayangnya, saya belum menemukan contoh konsep ini di antarmuka eCommerce nyata.
Mengintegrasikan Perbandingan dengan Mulus
Tetapi bagaimana jika kita membuang gagasan untuk memiliki perbandingan fitur khusus sama sekali — dan menggunakan pendekatan yang sedikit lebih terintegrasi? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
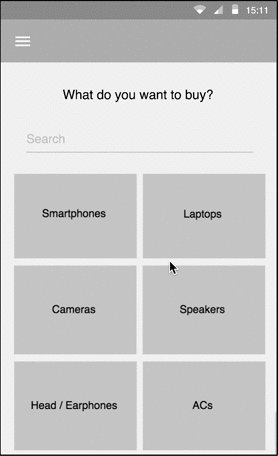
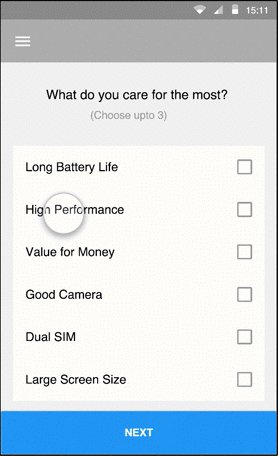
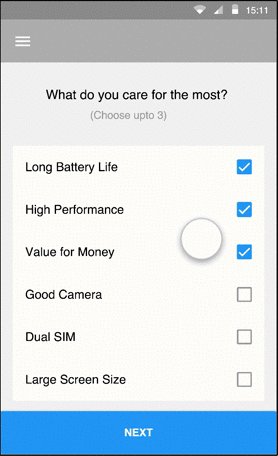
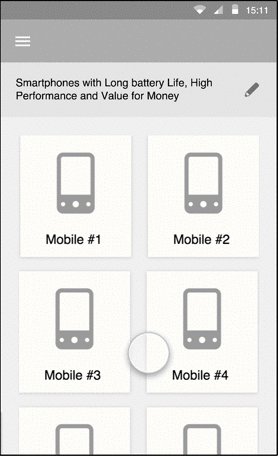
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Fiuh! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Bagaimana Anda menunjukkan bahwa perbandingan itu mungkin?
- Apa yang terjadi ketika item pertama ditambahkan untuk perbandingan?
- Sudahkah Anda menonaktifkan opsi untuk membandingkan ketika hanya satu item yang dipilih?
- Setelah item dipilih, apakah Anda mengubah tautan atau menyorot produk yang dipilih, atau menampilkan bilah perbandingan, atau menampilkan lightbox?
- Bagaimana cara pengguna membatalkan pilihan opsi yang dipilih?
- Jika hanya satu item yang ditambahkan untuk perbandingan, haruskah kami menyarankan produk untuk dibandingkan atau memungkinkan pengguna untuk "menemukan produk serupa"?
- Ketika item telah dipilih, apakah Anda memberikan umpan balik visual untuk menegaskan kembali dan meyakinkan pengguna tentang pilihan mereka. (Misalnya, "Pilihan bagus! Itu salah satu dari 10 kamera berperingkat teratas dalam kategori ini!")
- Berapa banyak item yang dapat ditambahkan pelanggan untuk perbandingan (biasanya tiga hingga lima)? Apa yang terjadi pada perbandingan jika tidak ada atau satu item telah dipilih. Bagaimana dengan lebih dari lima item?
- Saat item dibandingkan, apakah kita menggunakan animasi atau transisi untuk menunjukkan perbandingan (seperti animasi pertempuran)?
- Apakah kami menampilkan harga (atau perkembangan harga), tautan ke laman produk individual, peringkat, ulasan, gambar mini, nama model produk, dan keterangan alat pencocokan harga?
- Bisakah pengguna beralih untuk melihat hanya perbedaan, hanya persamaan, atau semua atribut?
- Apakah kita mengelompokkan dan menciutkan atribut secara default?
- Apakah kami melacak apakah atribut konsisten dan memiliki data meta yang sebanding? Jika tidak, melihat perbedaan tidak akan ada artinya.
- Apakah kami menyorot kolom dan baris saat mengarahkan kursor atau mengetuk?
- Bisakah pengguna memindahkan kolom ke kiri dan ke kanan?
- Bagaimana jika pengguna membandingkan item dalam kategori yang tidak terkait (misalnya, laptop dengan baterai)?
- Bagaimana kami mengizinkan pengguna menambahkan lebih banyak item untuk perbandingan?
- Bagaimana kami mengizinkan pengguna untuk menghapus item dari perbandingan?
- Haruskah kita melacak secara dinamis berapa banyak item dalam daftar perbandingan, dan meminta pesan jika tidak ada ("Oh, tidak ada yang bisa dibandingkan! Berikut adalah beberapa saran.") atau satu ("Boo-yah! Anda mendapatkan pemenang !") atau dua ("Jadi, Anda hanya memiliki dua kandidat sekarang.")?
- Haruskah kita meminta pelanggan untuk memilih apa yang paling mereka pedulikan?
- Apakah kami menyarankan "pemenang" di antara produk yang dipilih untuk perbandingan, mungkin berdasarkan atribut pengguna yang paling relevan?
- Apakah setiap tindakan memiliki umpan balik visual dan/atau aural untuk menunjukkan perubahan?
- Sudahkah kami menyediakan tautan yang dapat dibagikan untuk perbandingan (misalnya, "Simpan perbandingan sebagai...")?
- Jika pengguna menghabiskan terlalu banyak waktu dalam tampilan perbandingan, haruskah kita membuka jendela dengan informasi untuk dukungan hotline atau obrolan?
- Apakah item yang dibandingkan disimpan terus-menerus setelah halaman di-refresh atau ditinggalkan?
- Apakah kami menyertakan opsi "Beri tahu tentang penurunan harga" untuk langganan email?
- Apakah perbandingan fitur dapat diakses, dikodekan sebagai daftar yang tidak berurutan?
- Bagaimana kita membuat perbandingan fitur berperilaku responsif?
Sumber Daya Lebih Lanjut
- "Tabel Perbandingan," Nielsen Norman Group,
- Implementasi perbandingan fitur dalam HD di Vimeo.
Pantau terus!
Artikel ini adalah bagian dari seri baru yang sedang berlangsung tentang pola desain di sini, di Majalah Smashing Anda yang sesungguhnya. Kami akan menerbitkan artikel dalam seri ini setiap dua-tiga minggu. Jangan lewatkan yang berikutnya, tentang builder dan configurator. Ah, tertarik dengan buku (cetak) yang mencakup semua pola , termasuk yang di atas? Beri tahu kami di komentar juga — mungkin kami dapat menggabungkan semua pola ini menjadi satu buku dan menerbitkannya di Majalah Smashing. Tetap goyang!
Terima kasih yang sebesar-besarnya kepada Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul yang telah memberikan umpan balik untuk artikel ini sebelum dipublikasikan.
