Merancang Akordeon yang Sempurna
Diterbitkan: 2022-03-10Kadang-kadang kita menggunakan pola-pola ini bahkan tanpa memikirkannya, dan ada alasan bagus untuk itu: Muncul dengan solusi baru setiap kali kita menghadapi masalah antarmuka memakan waktu dan berisiko, karena kita tidak tahu berapa banyak waktu akan diperlukan untuk mengimplementasikan solusi baru dan apakah solusi tersebut akan berhasil dengan baik atau gagal total dalam uji kegunaan.
Pola desain bisa sangat membantu, terutama karena menghemat waktu dan memberi kita hasil yang lebih baik, lebih cepat. Kami tidak perlu menerapkannya persis seperti apa adanya untuk setiap masalah yang kami hadapi, tetapi kami dapat membangun di atasnya, menggunakan pengalaman kami untuk menginformasikan keputusan kami karena kami tahu mereka telah bekerja di proyek lain dengan cukup baik.
Selama beberapa tahun terakhir, saya menghabiskan banyak waktu bekerja dengan berbagai perusahaan mencoba berbagai pendekatan dan mempelajarinya dalam tes kegunaan. Rangkaian artikel ini merupakan rangkuman pengamatan dan eksperimen yang dilakukan selama ini. Kencangkan sabuk pengaman Anda: dalam seri artikel baru di SmashingMag ini, kita akan melihat contoh dari segala hal mulai dari komidi putar hingga filter, kalkulator, bagan, garis waktu, peta, tabel multi-kolom, rencana harga mahakuasa hingga pemilihan tempat duduk di situs web maskapai dan bioskop. Namun sebelum kita beralih ke masalah antarmuka yang kompleks, mari kita mulai dengan sesuatu yang tampaknya sederhana dan jelas: akordeon.
Bagian Dari: Pola Desain
- Bagian 1: Akordeon Sempurna
- Bagian 2: Konfigurator Responsif Sempurna
- Bagian 3: Pemilih Tanggal dan Waktu yang Sempurna
- Bagian 4: Perbandingan Fitur Sempurna
- Bagian 5: Penggeser Sempurna
- Bagian 6: Pemetik Ulang Tahun yang Sempurna
- Bagian 7: Menu Mega-Dropdown Sempurna
- Bagian 8: Filter Sempurna
- Bagian 9: Tombol Nonaktif
- Berlangganan buletin email kami agar tidak ketinggalan buletin berikutnya.
The Barebones Dari Akordeon
Ada alasan bagus mengapa akordeon mungkin adalah pekerja keras yang paling mapan dalam desain responsif. Ini adalah pola yang sangat berguna untuk pengungkapan progresif — menyoroti detail penting dari suatu bagian dan mengungkapkan lebih banyak detail dengan satu ketukan atau klik, jika perlu. Hasilnya, desain tetap fokus dan menampilkan informasi penting terlebih dahulu, sementara yang lainnya mudah diakses. Faktanya, jika Anda mengalami masalah apa pun — terlalu banyak opsi navigasi, terlalu banyak konten, tampilan yang terlalu detail — titik awal yang baik adalah menjelajahi bagaimana Anda dapat memanfaatkan akordeon yang bagus untuk memecahkan masalah itu. Lebih sering daripada tidak, ini bekerja dengan sangat baik.

Namun, bahkan komponen yang dapat diprediksi dan sering digunakan sebagai akordeon memiliki banyak ruang untuk interpretasi dan ambiguitas. Sekarang, jangan salah paham: konteks itu penting. Akordeon untuk navigasi akan memerlukan pendekatan yang berbeda dari bagian Tanya Jawab. Tetapi dalam semua konteks yang berbeda, kita harus mempertimbangkan dua hal secara menyeluruh: desain visual dan desain interaksi akordeon untuk menghilangkan semua titik kebingungan dan salah tafsir.
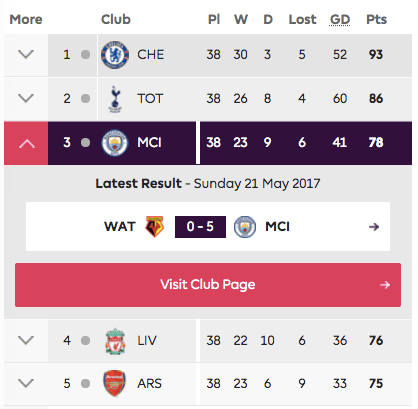
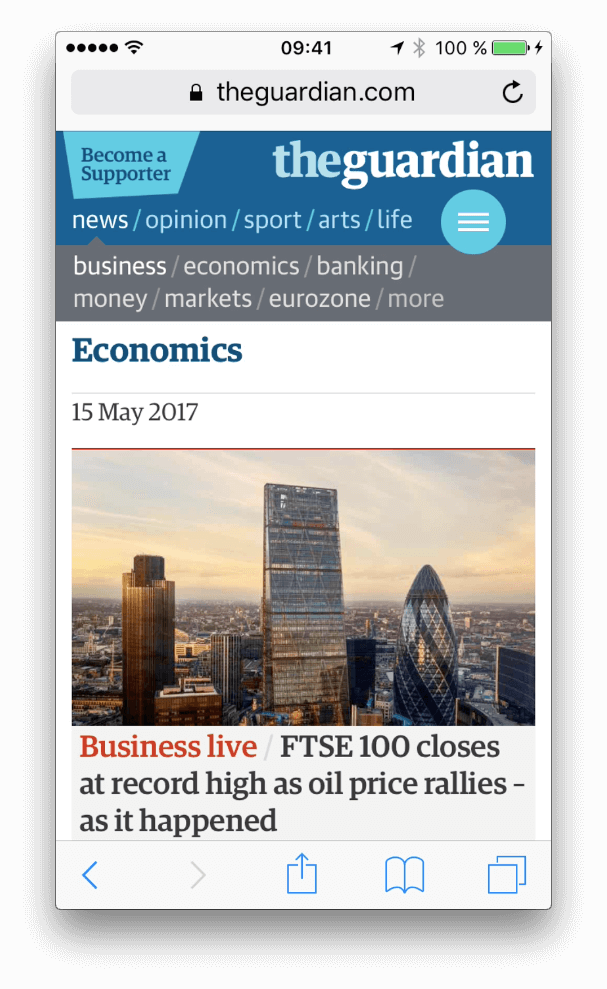
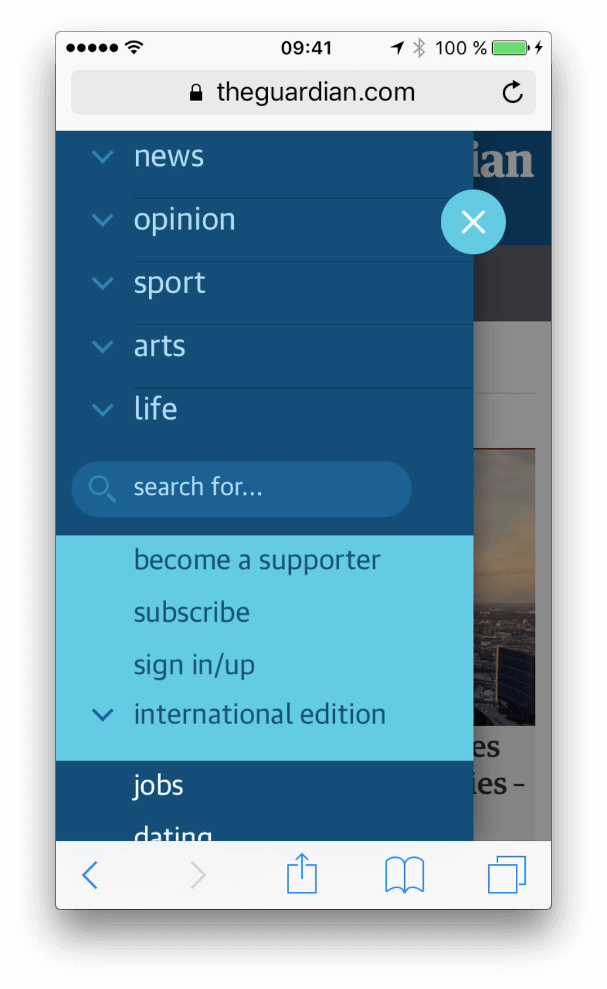
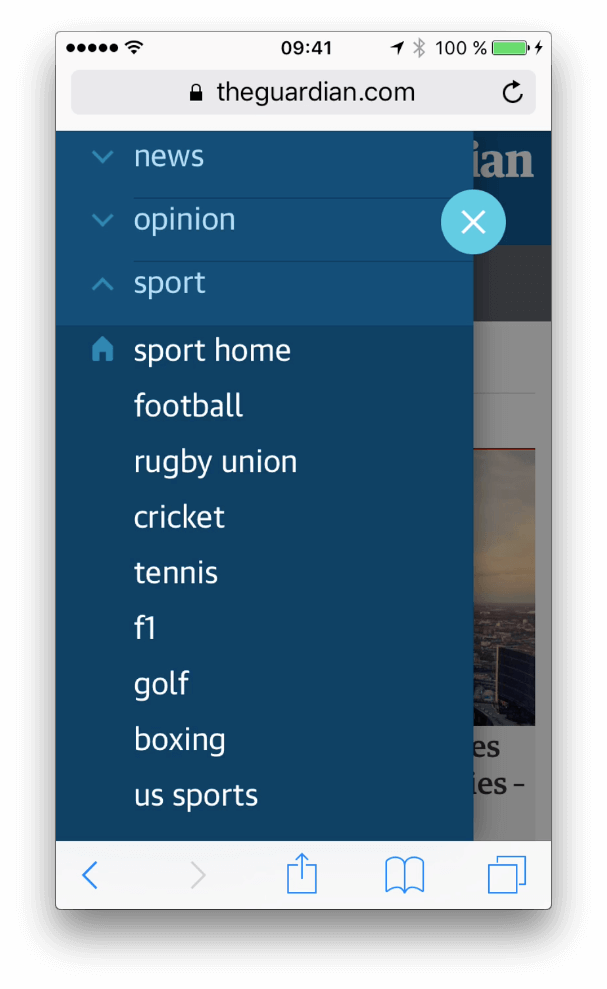
Sekarang, jika kita melihat lebih dekat ke barebone akordeon , tidak akan sulit untuk melihat semua elemen atomnya. Akordeon selalu berisi judul kategori, status yang diperluas dan diciutkan, ikon yang menunjukkan perluasan, dan jarak di antara keduanya. Setelah kategori diperluas, ikon akan berubah untuk menunjukkan keruntuhan. Namun, bagaimana jika pengguna mengklik kartu yang diciutkan saat kartu lain terbuka? Haruskah kartu yang diperluas ditutup secara otomatis, atau tidak? Bagaimana jika tidak semua item dapat ditampilkan — haruskah pengguna secara otomatis menggulir ke atas? Mari kita lihat lebih dekat ini, dan masalah terkait, satu per satu.

Memilih Ikon Untuk Menunjukkan Ekspansi
Sekarang, mari kita mulai. Apa yang kita ketahui? Jelas, di sebagian besar antarmuka kiri-ke-kanan, nama kategori juga akan rata kiri. Dengan asumsi bahwa, seperti di banyak akordeon, sub-item akan meluncur di antara dua bagian, ikon apa yang akan Anda pilih untuk mengomunikasikan perilaku ini? Sebuah panah menunjuk ke bawah, panah menunjuk ke kanan, sebuah chevron menunjuk ke bawah, plus, plus dilingkari — mungkin sesuatu yang sama sekali berbeda?

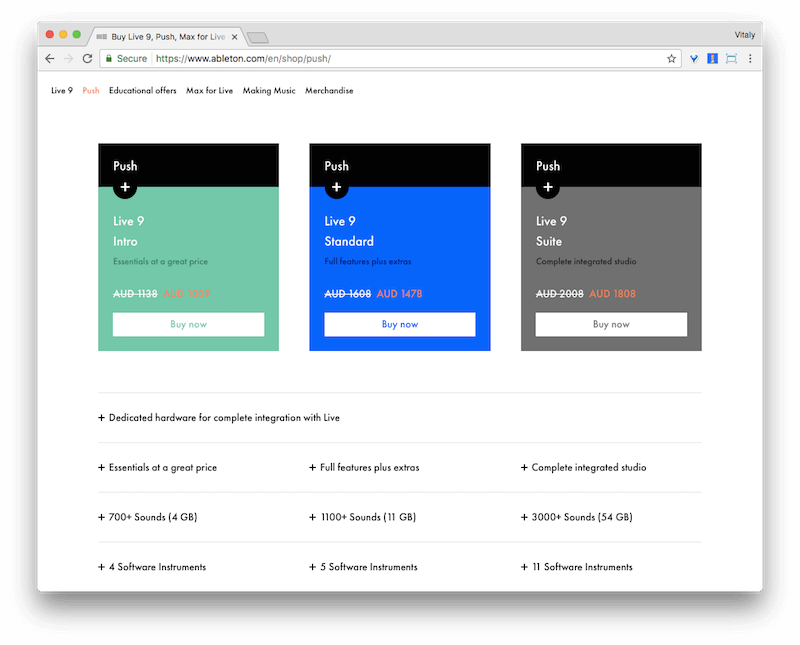
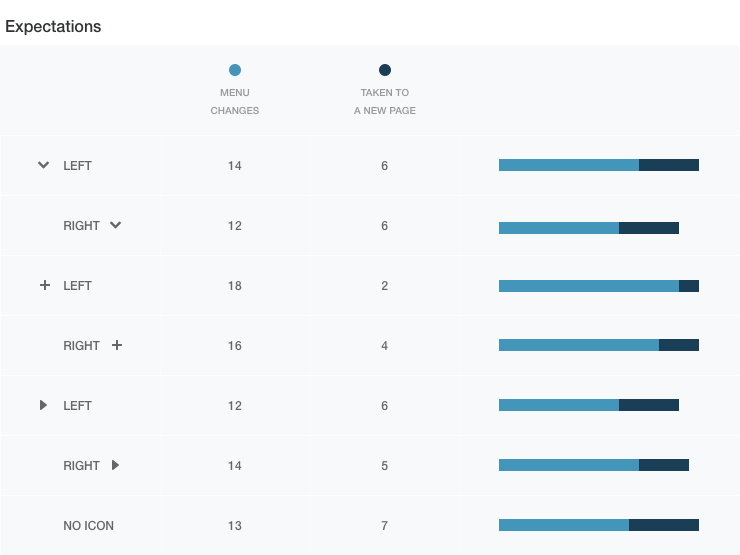
Dalam pengalaman saya, tampaknya pilihan ikon tidak terlalu penting asalkan tidak dibebani dengan berbagai makna di UI yang sama. Misalnya, Anda berpotensi menggunakan tanda tambah yang dilingkari untuk menunjukkan perluasan, pembesaran, dan bundel dua item dalam rencana harga — dan itu mungkin menimbulkan kebingungan. Namun, dalam konteks akordeon, pengguna tampaknya memahami bahwa jika beberapa item navigasi memiliki ikon, sementara bagian lain tidak, itu semacam tanda bahwa lebih banyak konten tersedia saat diklik atau diketuk. Kami tidak dapat menemukan indikasi apa pun dari satu ikon yang lebih atau kurang dapat dikenali daripada yang lain. Namun, itu tidak berarti bahwa beberapa opsi mungkin tidak menyebabkan lebih banyak kebingungan daripada yang lain.

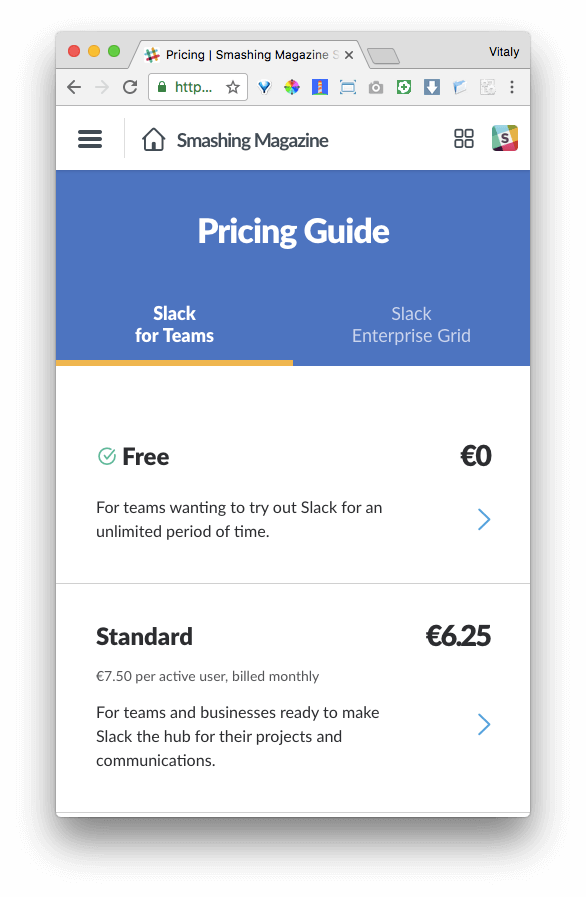
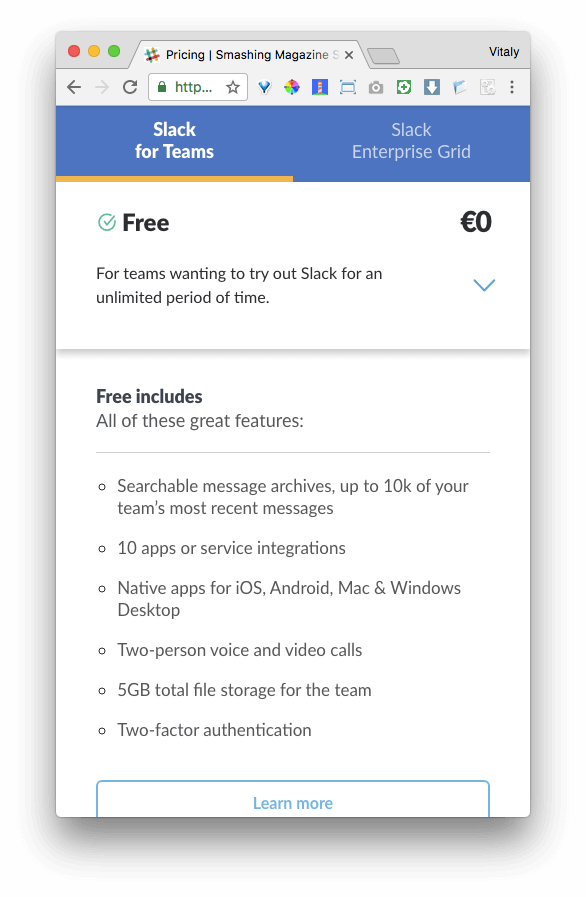
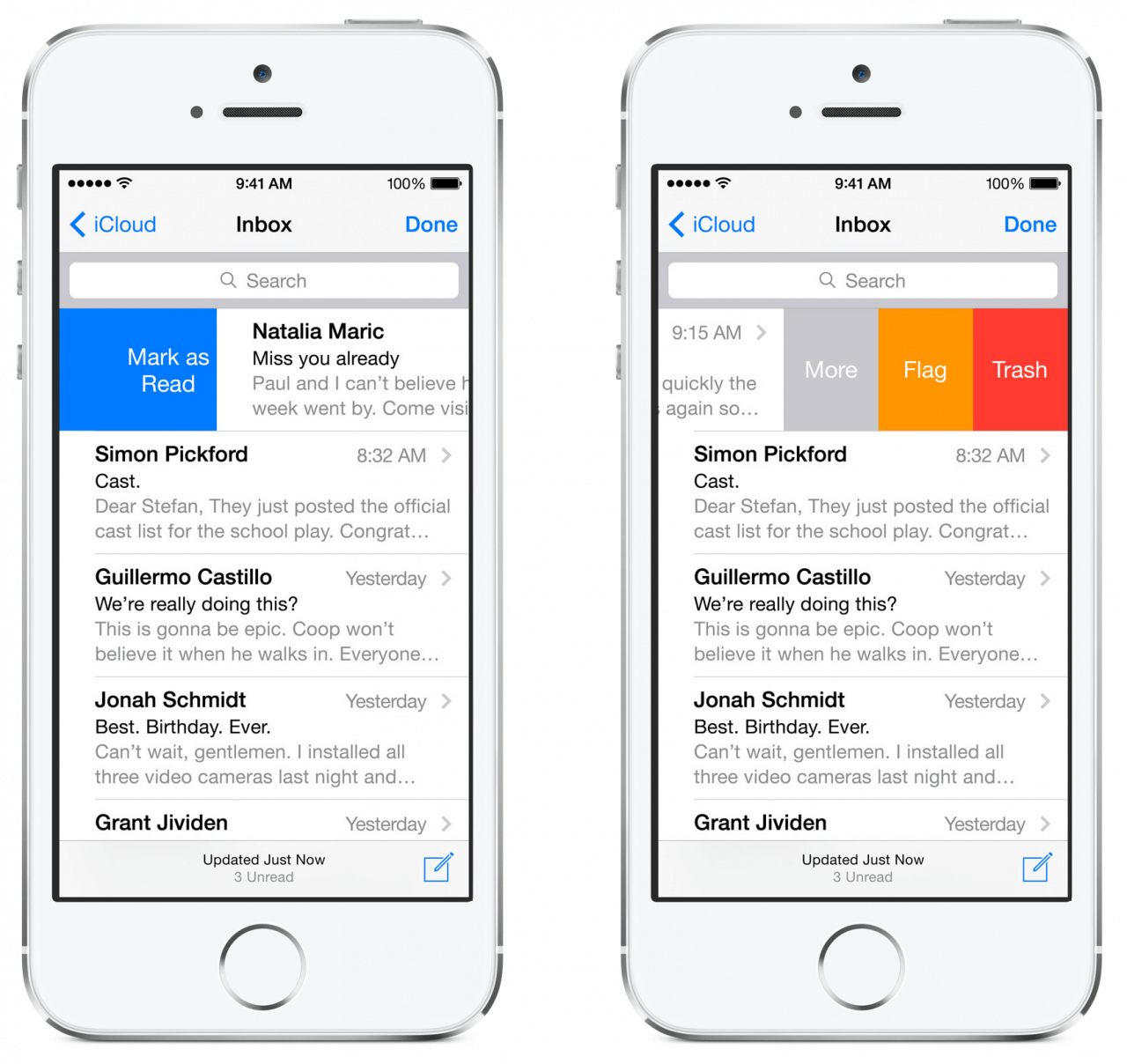
Misalnya, Slack menggunakan panah yang menunjuk ke kanan, meskipun item akordeon meluncur secara vertikal di antara judul kategori, bukan dari ke kanan. Sekarang, pada titik ini ada baiknya menanyakan tujuan apa yang seharusnya dimiliki oleh arah ikon? Ini mungkin harus berfungsi sebagai indikator arah gerakan , atau lebih khusus lagi, di mana tampilan pengguna akan dipindahkan setelah ikon diketuk atau diklik. Di Apple Mail di iOS, misalnya, chevron yang menunjuk ke kanan memetakan pergerakan tampilan pengguna dari kiri ke kanan.



Memiliki pemetaan antara arah ikon dan pergerakan tampilan pengguna tampaknya masuk akal, tetapi karena antarmuka yang berbeda berperilaku berbeda (dengan ikon misterius sering memainkan permainan pikiran dengan pengguna), tidak semua orang akan mengharapkan perilaku ini. Jadi pada akhirnya, tidak masalah apa yang Anda lakukan sebagai seorang desainer: dengan satu atau lain cara, Anda tidak akan dapat memenuhi harapan beberapa pengguna Anda. Saat mendesain, kami cenderung fokus pada apa yang kami desain, tetapi meskipun kami sangat konsisten dalam UI kami, pengguna kami akan datang dengan harapan yang dipengaruhi oleh pengalaman mereka di situs web yang bahkan belum pernah kami lihat. Maka, kuncinya adalah menjadi sekuat mungkin dan memberikan pemulihan yang mudah dan langsung jika harapan tidak terpenuhi.


Jadi melihat kembali pilihan ikon itu, jika item akordeon meluncur secara vertikal, secara intuitif tampaknya aman untuk menggunakan salah satu ikon yang tercantum di atas kecuali ikon yang mengarah ke kanan. Satu-satunya masalah yang perlu dipertimbangkan di sini adalah jika ikon yang Anda pilih sudah kelebihan beban dengan makna lain dalam konteks yang berbeda — misalnya, jika Anda menggunakan ikon plus untuk menyorot bagian dari kesepakatan bundel dalam paket harga (di mana plus tidak dapat diklik), lalu gunakan ikon plus yang sama persis untuk akordeon. Dalam kasus seperti itu, lebih baik hindari menggunakan ikon yang sama persis untuk tujuan yang berbeda karena dapat menyebabkan kebingungan.
Apakah itu semua dibersihkan kemudian? Yah, tidak juga.
Mari kita pikirkan tentang interaksi yang diharapkan sejenak . Sementara panah dan chevron biasanya berfungsi sebagai isyarat untuk perubahan ke arah yang ditunjukkan, plus menunjukkan penambahan dan ekspansi. Dalam kedua kasus, perubahan dapat terjadi dalam berbagai cara: ketukan pada ikon menyebabkan overlay dengan item navigasi muncul di atas konten, atau item meluncur secara vertikal (bukan horizontal). Sejauh ini bagus.

Namun, ketika pengguna membuka halaman, awalnya mereka tidak tahu apakah mereka telah mendarat di halaman yang bergulir panjang dengan tautan yang melompat ke beberapa bagian halaman atau hanya situs web "biasa" dengan bagian yang ada di bagiannya sendiri. halaman. Cukup sering, panah yang mengarah ke bawah memicu lompat ke bagian dalam halaman, daripada memperluas opsi navigasi. Sepertinya pengguna mungkin mengalami disorientasi di masa lalu, dibawa ke bagian halaman yang panjang dan kemudian kembali ke bagian atas halaman, dan melanjutkan dari sana.

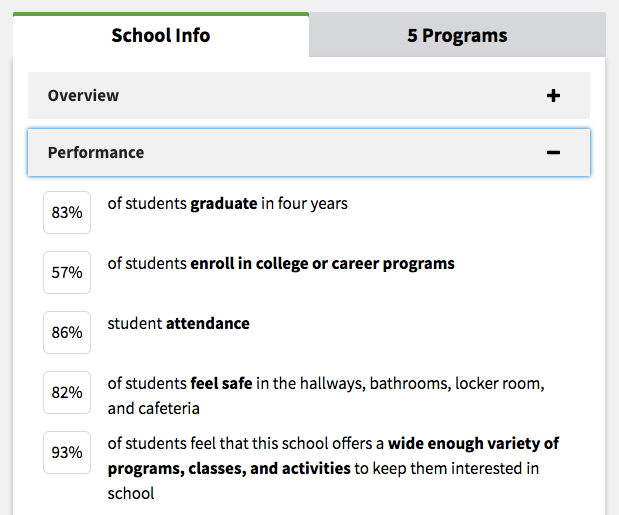
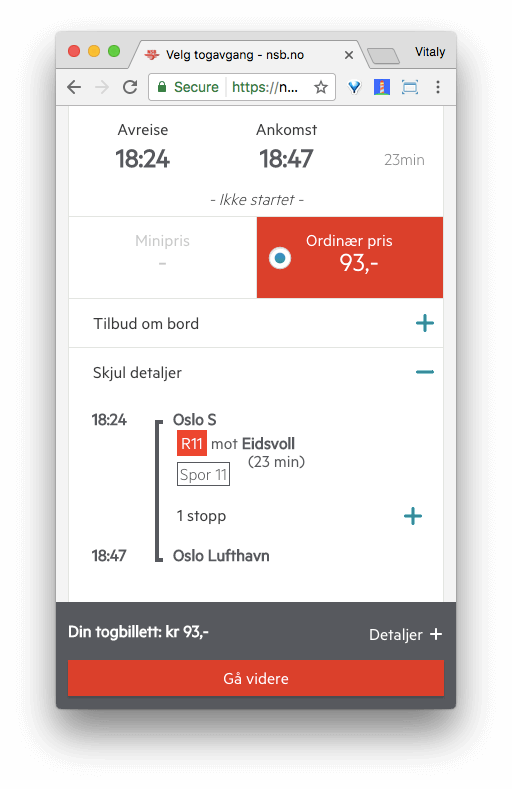
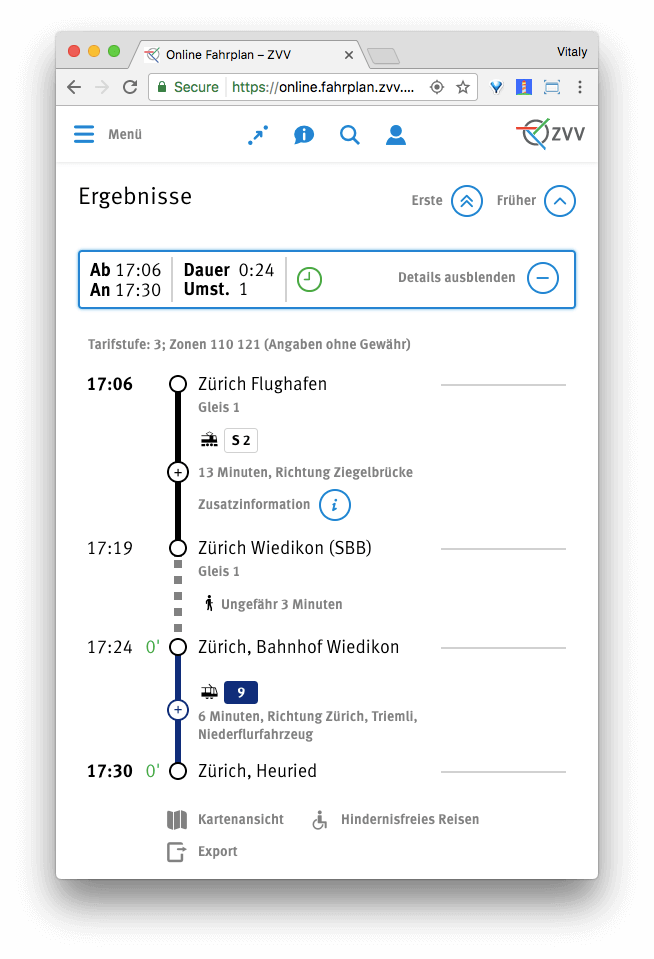
Akibatnya, jika Anda memilih untuk menggunakan panah, Anda mungkin berakhir dengan beberapa pengguna yang mengharapkan untuk menggulir ke bawah ke bagian halaman tersebut, daripada melihat subitem meluncur di antara kategori. Dengan demikian, chevron tampaknya menjadi pilihan yang lebih aman dan lebih dapat diprediksi; jika Anda memilih untuk menggunakannya, arahkan ke bawah dalam keadaan diciutkan dan arahkan ke atas saat diperluas. Untuk ikon plus, Anda dapat memilih antara ikon minus atau ikon tutup.

Jadi, apa artinya semua ini bagi kita, sebagai desainer? Pertama, jika item akordeon seharusnya meluncur secara horizontal dari kiri ke kanan, aman untuk menggunakan panah yang menunjuk ke kanan. Kedua, jika item akordeon seharusnya meluncur secara vertikal dari atas ke bawah, tanda chevron yang mengarah ke bawah (bukan panah!) atau ikon plus mungkin berfungsi dengan baik.
Dengan pemikiran ini, pilihan ikon harus menjadi keputusan yang cukup mudah. Tetapi tergantung pada seberapa dekat ikon itu dengan judul kategori, itu juga dapat menyebabkan kebingungan. Sekarang, opsi apa yang perlu kita pertimbangkan ketika memilih posisi ikon itu?

Memilih Posisi Ikon
Pilihan! Tidak peduli ikon mana yang Anda pilih, Anda dapat memilih untuk menempatkannya a) di sebelah kiri nama kategori atau b) di sebelah kanannya, atau c) sejajarkan ikon di sepanjang tepi kanan seluruh bilah item navigasi, spasi keluar ikon dan nama kategori.

Apakah posisi itu penting? Sebenarnya tidak. Menurut “Pengujian Desain Menu Akordeon dan Ikonografi” Viget, beberapa pengguna cenderung fokus untuk menekan ikon secara spesifik, daripada keseluruhan bilah navigasi. Ada alasan sederhana mengapa hal itu terjadi: di masa lalu, beberapa pengguna mungkin telah "terbakar" dengan implementasi alternatif akordeon. Di beberapa situs web, judul kategori tidak memicu perluasan dan malah langsung menuju ke kategori. Dalam implementasi lain, ketukan pada bilah navigasi tidak menyebabkan perluasan atau melompat ke dalam kategori — itu sama sekali tidak menghasilkan apa-apa.
Meskipun kami tentu saja akan mendesain seluruh area untuk menjadi target sasaran, karena tidak semua navigasi memiliki perilaku ini, beberapa pengguna tidak akan tahu apakah navigasi Anda adalah salah satu dari "yang buruk" atau "yang baik" sampai mereka benar-benar mengklik di atasnya (atau arahkan kursor ke atasnya). Karena hover tidak selalu tersedia, menekan ikon tampaknya menjadi taruhan yang lebih aman — klik pada ikon hampir selalu memicu perilaku yang diharapkan. Itu detail penting untuk diketahui saat mendesain akordeon.
Di berbagai antarmuka dan implementasi, tampaknya dengan ikon ditempatkan di sebelah kanan judul kategori, pengguna memilih untuk lebih sering fokus pada ikon daripada jika ikon ditempatkan di sebelah kiri (di mana pengguna mengklik judul kategori atau kosong batang). Namun, beberapa pengguna masih cenderung memilih ikon. Akibatnya, itu adalah keputusan yang baik untuk membuat ikon cukup besar untuk penyadapan yang nyaman, untuk berjaga-jaga — setidaknya berukuran 44x44 piksel .
Rata kiri, rata kanan atau rata kanan? Sepertinya tidak terlalu penting. Tetapi jika Anda memiliki sekelompok akordeon (mungkin tinggal di menu navigasi), dengan panjang judul kategori yang sangat bervariasi, mengubah status akordeon di banyak bagian akan membutuhkan sedikit lebih banyak fokus daripada hanya menjalankan bilah navigasi dari atas ke bawah . Hanya saja penunjuk tetikus atau jari harus diposisikan ulang setiap saat untuk mencapai ikon mewah itu! Juga, jika ikon digariskan ke kanan, pada layar yang sempit, jari perlu bergerak melintasi area navigasi, mengaburkan tampilan. Dengan ikon diposisikan di tepi kanan bilah, masalah ini akan teratasi.
Tetapi jika ikon sejajar dengan tepi kanan bilah, kita masih perlu berhati-hati untuk tidak menempatkannya terlalu jauh dari nama kategori. Secara visual, harus jelas bahwa ekspansi berkaitan dengan kategori; jadi, di area pandang yang berbeda, posisi ikon bisa berubah untuk menjaga koneksi visual tetap jelas. Juga, ikon bisa menjadi sedikit lebih besar pada layar yang lebih lebar. Opsi ini tampaknya lebih disukai untuk sekelompok akordeon, tetapi tidak benar-benar membuat perbedaan besar untuk satu akordeon — yah, kecuali jika data Anda membuktikan sebaliknya.
Merancang Interaksi Untuk Akordeon
Namun, bahkan dengan semua detail halus ini, interaksi tersebut masih menimbulkan beberapa pertanyaan. Mari kita asumsikan bahwa judul kategori rata kiri dan ikon sejajar dengan tepi kanan bilah. Menindaklanjuti diskusi di atas, apa yang akan terjadi ketika pengguna mengklik nama kategori atau ikon atau ruang kosong di antaranya? Haruskah mereka semua memicu ekspansi atau haruskah mereka melayani tujuan yang berbeda?
Yah, kita bisa yakin tentang satu hal: Ketika pengguna mengklik ikon, mereka mungkin mengharapkan semacam ekspansi, jadi ketukan pada ikon pasti akan mendorong ekspansi. Judul kategori, bagaimanapun, dapat diklik dengan tujuan melompat langsung ke kategori atau dengan tujuan untuk memperluas.
Jika judul kategori memicu perluasan, kami pasti perlu menyediakan tautan ke kategori di menu sub-turun agar pengguna dapat langsung membuka bagian tersebut (seperti “Semua item”). Itu berarti bahwa perjalanan pengguna dari halaman depan ke suatu kategori dapat menyebabkan kebingungan karena mereka tidak akan membutuhkan ketukan ekstra saat mengklik judul kategori. Namun, pemulihan dalam kasus itu jelas dan tidak benar-benar memaksa pengguna untuk memulihkan status sebelumnya karena mereka dapat segera melanjutkan.
Jika tautan ke kategori dalam akordeon terlihat jelas, itu tidak akan terasa mengganggu, sedangkan melompat ke suatu kategori alih-alih harus memperluas item navigasi lalu kembali lagi mungkin terasa mengganggu. Itulah mengapa mungkin lebih masuk akal jika ikon dan judul kategori memicu ekspansi . Hanya saja cara ini kurang menonjol. Haruskah interaksi ini terjadi di antara judul kategori dan ikon juga? Beberapa desainer mungkin berpendapat bahwa ketika pengguna mengetuk area saat menavigasi situs, mereka mungkin tidak ingin perluasan melainkan "menjangkarkan" penunjuk mouse untuk mulai menggulir pada halaman, dan akibatnya terasa mengganggu. Itu mungkin, tentu saja, tetapi itu tidak mungkin terjadi jika pengguna memilih untuk membuka menu navigasi untuk menjelajahi opsi navigasi.

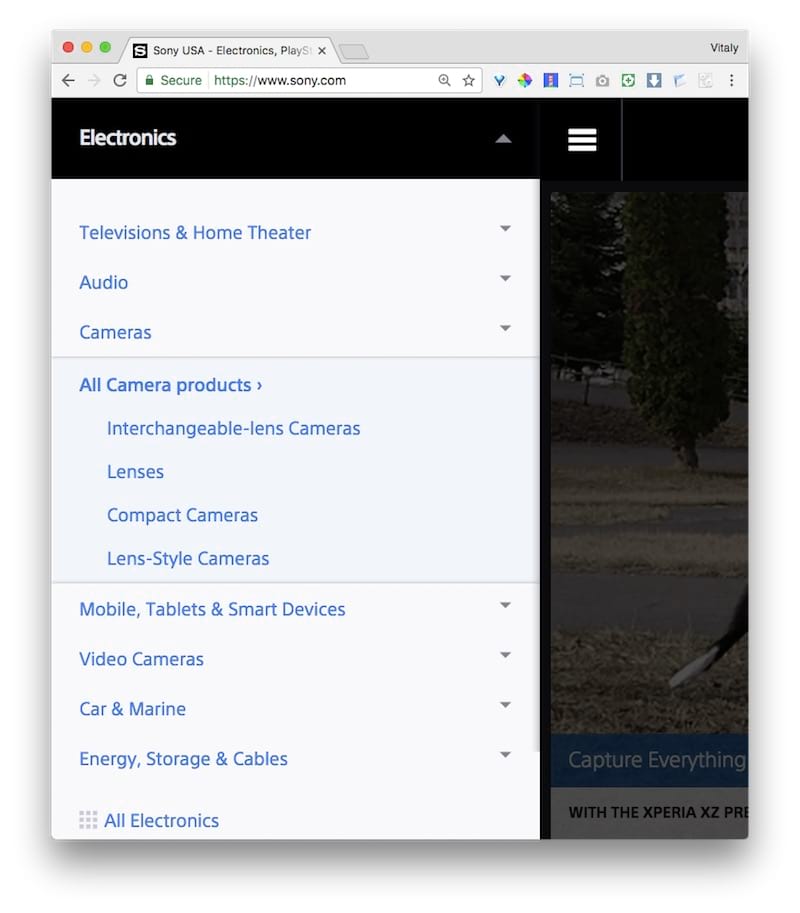
Akordeon sering digunakan untuk kartu, dan tergantung pada lebar viewport, kartu bisa sangat lebar, jadi sementara beberapa pengguna berusaha mati-matian untuk menekan ikon, beberapa pengguna Anda akan terbiasa menciutkan dan memperluas kartu dengan mengetuk area kosong di bar. Pengguna lain akan terbiasa dengan area kosong yang tidak memiliki tujuan sama sekali dan akan mengabaikannya. Hanya sedikit yang mengharapkan bilah berfungsi sebagai tautan ke kategori. Dalam pengujian kami, ternyata tidak terlalu membingungkan memiliki ruang kosong yang memicu ekspansi, daripada — yah, sejujurnya, hal lain, jadi itulah yang kami pilih untuk digunakan juga.

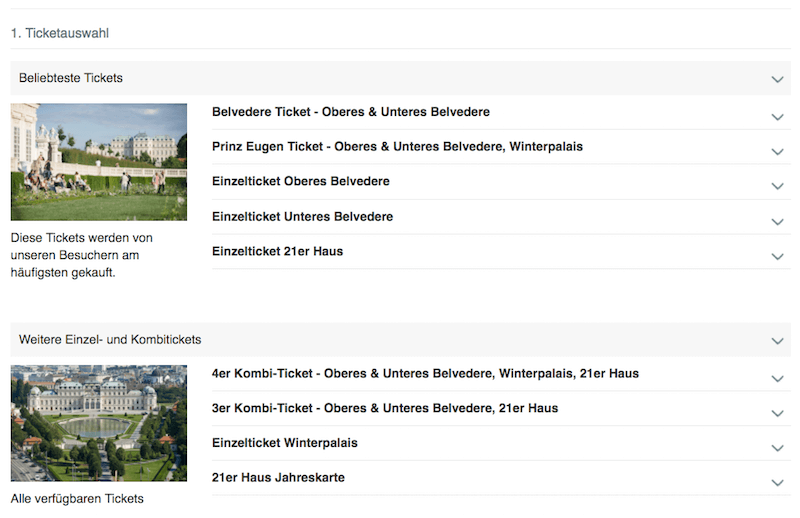
Tetapi bagaimana jika Anda ingin judul kategori ditautkan langsung ke kategori? Satu ide adalah untuk memberikan kejelasan dengan memiliki dua elemen visual yang berbeda yang "mengisyaratkan" batas elemen — misalnya, dengan warna latar belakang yang berbeda untuk ikon dan judul kategori (lihat contoh di atas). Dalam eksperimen kami, kami tidak dapat melihat adanya perubahan dalam perilaku dan ekspektasi — beberapa orang masih akan mengeklik kategori dan bertanya-tanya apa yang terjadi. Sekali lagi, menghubungkan bagian dalam akordeon yang diperluas tampaknya merupakan taruhan yang lebih aman.
Cukup baik? Yah, kita belum sampai di sana. Bagaimana jika pengguna mengetuk ikon untuk ekspansi tetapi tidak ada cukup ruang di layar untuk menampilkan semua subitem? Seseorang di tim Anda mungkin menyarankan untuk menggulir halaman ke atas secara otomatis untuk memastikan bahwa area yang diperluas ditampilkan di bagian paling atas layar. Apakah itu ide yang bagus?
Setiap kali kami mencoba mengambil kendali dari pengguna, keputusan itu harus diuji dan dipertimbangkan secara menyeluruh. Mungkin pengguna tertarik untuk melihat beberapa bagian sekaligus dan ingin cepat melompat di antara konten bagian ini. Alih-alih membuat pengguna bertanya-tanya tentang perilaku menggulir atau melompat otomatis dan kemudian menggulir kembali untuk memulihkan keadaan sebelumnya, tampaknya kurang menonjol hanya untuk menjaga hal-hal sebagaimana adanya, menyerahkan keputusan kepada pengguna, karena mereka dapat menggulir ke bawah jika diperlukan. Tidak banyak pengguna yang mengharapkan lompatan ke atas — tidak mengganggu alur atau mungkin memiliki tautan permanen ke bagian (jika benar-benar panjang) tampaknya menjadi pilihan yang lebih baik.

Dan kemudian muncul pertanyaan lain: Jika satu bagian sudah diperluas, dan pengguna mengklik bagian lain, haruskah yang pertama diciutkan atau tetap seperti apa adanya? Jika bagian pertama diciutkan secara otomatis tetapi tidak sesuai dengan harapan pengguna, mereka selalu dapat membukanya lagi, tetapi mereka tidak akan dapat memindai atau membandingkan kedua kategori secara bersamaan. Jika bagian tetap diperluas, mereka harus secara aktif menutup kategori yang tidak mereka butuhkan. Kedua opsi tampaknya memiliki kasus penggunaan yang masuk akal.
Sifat akordeon akan menyebabkan keruntuhan otomatis, tetapi itu mungkin bukan pilihan terbaik dalam hal kegunaan. Untuk akordeon dengan banyak item, kami cenderung membiarkan bagian melebar, karena lompatan yang terjadi akibat penutupan dan pembukaan panel pada saat yang sama terlalu berisik. Oleh karena itu, sebagai alternatif, Anda dapat memberikan tombol "ciutkan semua"/"perluas semua", yang dapat sangat membantu saat merancang jadwal atau tabel terperinci. Jika tidak banyak item, maka bagian tersebut dapat diciutkan secara default karena lompatannya akan minimal. (Harap perhatikan bahwa bagian itu pasti akan runtuh untuk akordeon horizontal — membiarkannya tetap terbuka tidak masuk akal.)



Dan kemudian ada sesuatu yang lain. Jangankan pilihan ikon atau posisinya, setiap kali akordeon diperluas, seharusnya mudah untuk segera menciutkannya. Interaksi ini seharusnya tidak memerlukan gerakan ekstra dari kursor atau jari mouse — sama seperti interaksi petak umpet lainnya. Ini berarti bahwa ikon untuk menciutkan dan mengembang tentu saja harus berubah saat diaktifkan, tetapi posisinya harus tetap sama persis , memungkinkan peralihan status akordeon secara instan.
Membungkus
Fiuh, itu adalah pemeriksaan panjang dari pola desain yang tampaknya jelas. Jadi, bagaimana kita mendesain akordeon yang sempurna? Kami memilih ikon yang menunjukkan ekspansi (chevron menunjuk ke bawah atau ikon plus), membuatnya cukup besar untuk mengetuk dengan nyaman dan memposisikannya di tepi kanan bilah. Seluruh bilah navigasi memicu perluasan — dengan bantalan yang cukup di sekitar bilah untuk beralih status dan tautan ke halaman utama kategori dalam kategori akordeon.
Jika kita memilih untuk menggunakan chevron, arahnya akan berubah saat diketuk, dan jika itu adalah ikon plus, itu dapat dengan mudah beralih ke "—" atau "x" untuk menunjukkan keruntuhan. Untuk menjaga interaksi lebih jelas, kita dapat menggunakan transisi halus atau animasi yang akan menggeser masuk dan keluar item kategori.
Tentu saja, solusi Anda mungkin sangat berbeda karena konteks Anda mungkin juga sangat berbeda, jadi jika Anda mencari solusi alternatif, di bawah ini Anda akan menemukan beberapa pertanyaan yang selalu kami tanyakan saat mendesain akordeon.
Daftar Periksa Desain Akordeon
- Ikon apa yang akan Anda pilih untuk menunjukkan ekspansi?
- Ikon apa yang akan Anda pilih untuk menunjukkan keruntuhan?
- Di mana tepatnya Anda akan menempatkan ikon?
- Bagaimana Anda mendesain judul kategori?
- Bagaimana Anda menunjukkan keadaan runtuh dan diperluas (di luar ikon)?
- Apa yang terjadi jika pengguna mengklik kategori?
- Haruskah akordeon berisi tautan ke halaman utama kategori?
- Apa yang terjadi jika pengguna mengklik ruang kosong?
- Haruskah bagian yang diperluas runtuh secara otomatis ketika bagian lain dipilih?
- Bagaimana jika tidak ada cukup ruang untuk menampilkan semua item?
- Haruskah Anda memiliki tautan atau tombol "ciutkan semua/buka semua"?
Tingkat pertimbangan yang diperlukan untuk komponen yang tampaknya mapan dan dapat diprediksi seperti akordeon ternyata menjadi kisah eksperimen desain dan sesi kegunaan yang hampir tidak pernah berakhir, karena hanya ada beberapa pedoman yang ditetapkan untuk penampilan dan interaksi komponen itu. Meskipun membangun akordeon yang dapat diakses tidak sulit, merancang akordeon yang dipahami secara universal tidaklah mudah. Akibatnya, pengguna sering merasa kehilangan karena harapan mereka tidak sesuai atau karena interaksi mengganggu aliran mereka. Tugas kita adalah mengurangi gesekan dan memastikan hal itu terjadi sejarang seperlunya. Dengan desain yang pemaaf dan tangguh, kami dapat mencapai hal itu.
Mungkin Anda memiliki pengalaman yang sangat berbeda dari yang disebutkan dalam artikel? Beri tahu kami di komentar untuk artikel ini! Juga, jika Anda memiliki komponen lain yang ingin Anda bahas, beri tahu kami juga — kami akan melihat apa yang bisa kami lakukan!
Pantau terus!
Artikel ini adalah bagian dari seri baru yang sedang berlangsung tentang pola desain responsif di sini, di Majalah Smashing Anda yang sesungguhnya. Kami akan menerbitkan artikel dalam seri ini setiap dua minggu. Jangan lewatkan yang berikutnya — pada pemetik tanggal yang mewah (atau tidak terlalu mewah)! Ah, tertarik dengan buku (cetak) yang mencakup semua pola , termasuk yang di atas? Beri tahu kami di komentar juga — mungkin kami dapat menggabungkan semua pola ini menjadi satu buku dan menerbitkannya di Majalah Smashing. Tetap goyang!
