Ketika Besar Tidak Cukup Besar: Mendesain Dengan Gambar Pahlawan
Diterbitkan: 2022-03-10Gambar pahlawan lebih dari sekadar gambar cantik. Ini adalah alat komunikasi yang kuat. Pada artikel ini, saya akan memberi Anda beberapa tips menggunakan gambar pahlawan. Juga, jika Anda ingin memulai dan mencoba membuat prototipe dan wireframing desain Anda sendiri sedikit lebih berbeda, Anda dapat mengunduh dan menguji Adobe XD secara gratis.
Bacaan Lebih Lanjut tentang SmashingMag:
- Bagaimana Animasi Fungsional Membantu Meningkatkan Pengalaman Pengguna
- Bukan Hanya Cantik: Membangun Emosi ke Situs Web Anda
- Memilih Solusi Gambar Responsif
- Cara Mendesain Tombol yang Lebih Baik
1. Buatlah Relevan
Pikirkan gambar pahlawan seperti pengantar: Ini memberi pengguna gambaran tentang apa yang diharapkan dari situs web Anda lainnya. Seluruh tujuan dari gambar pahlawan adalah untuk memberi tahu pengunjung segera tentang situs web Anda dan ide apa yang ingin disampaikannya. Ketika gambar pahlawan tidak secara akurat mengontekstualisasikan konten situs web, itu tidak memberikan nilai bagi pengguna. Ini menyia-nyiakan ruang vertikal layar yang berharga dan terkadang bahkan dapat menyebabkan kebingungan. Pengunjung mudah bingung ketika sebuah gambar tidak sesuai dengan prakonsepsi mereka tentang merek atau produk.

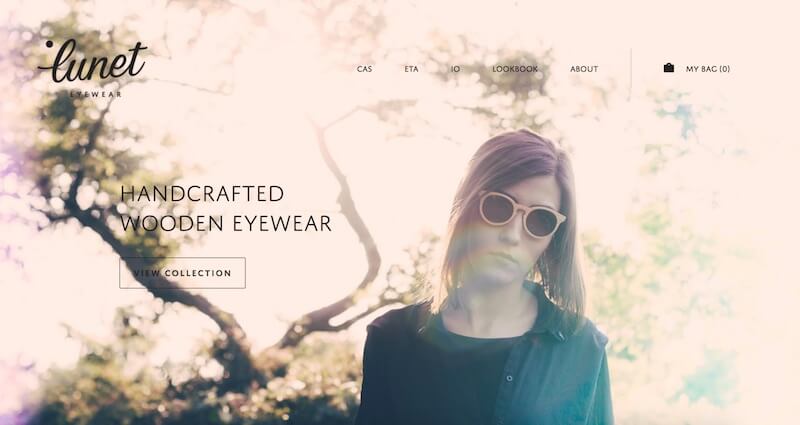
Pilih-pilih dengan foto. Pilih salah satu yang sesuai dengan tema, tujuan, atau kampanye pengalaman yang Anda buat. Lihat gambar pahlawan Lunet Eyewear: Ini mengklarifikasi pesan situs web. Konten gambar mewakili merek.

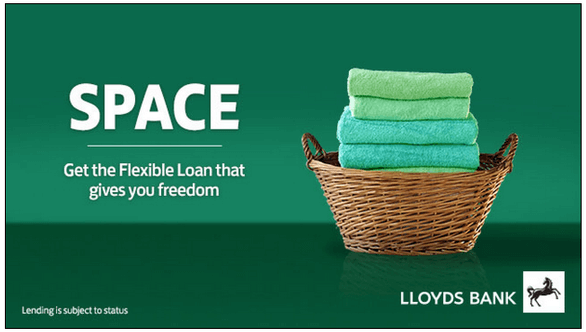
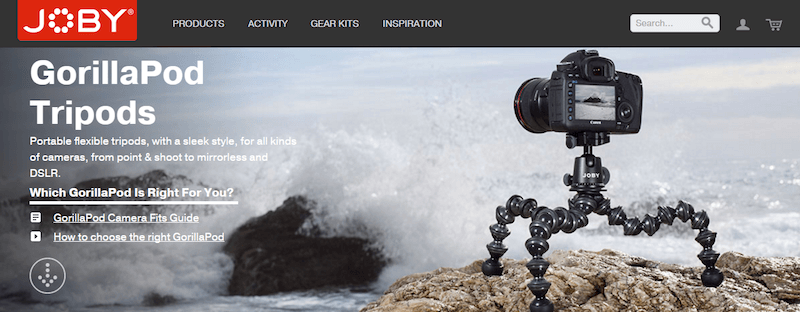
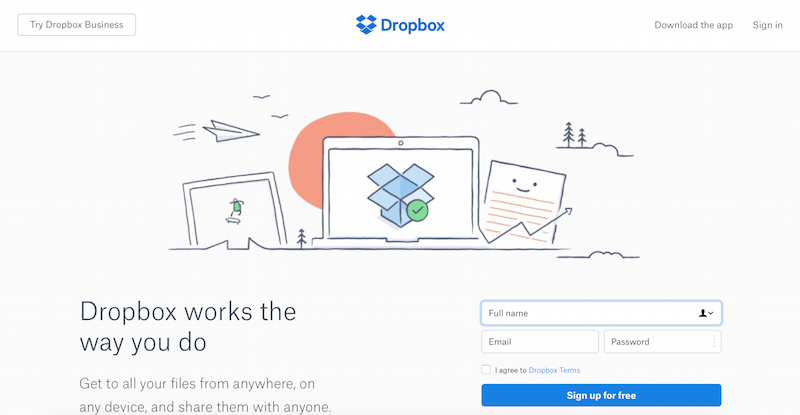
Jika Anda menggunakan situs web Anda untuk mempromosikan atau menjual produk , gambar pahlawan harus menunjukkan manfaatnya. Pertimbangkan untuk menggunakan gambar pahlawan kontekstual untuk produk — yang menunjukkan tidak hanya seperti apa tampilan produk, tetapi juga cara kerjanya di lingkungan nyata .

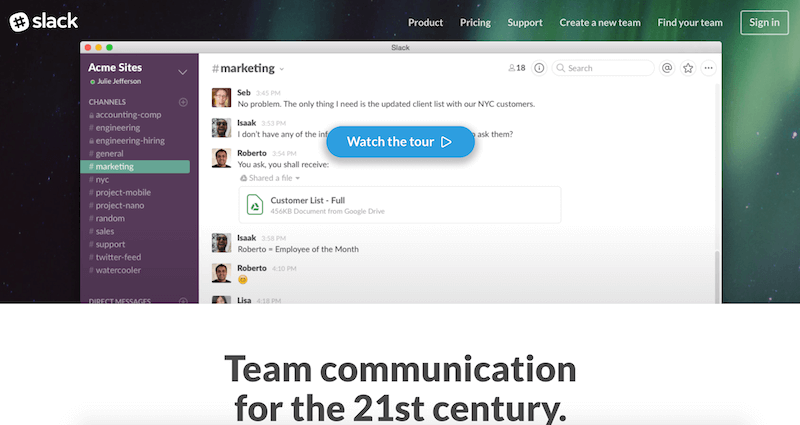
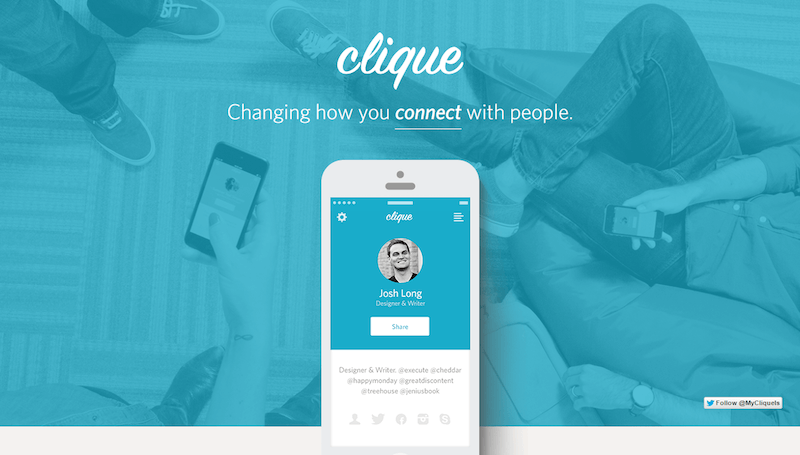
Hal yang sama juga berlaku untuk produk dan layanan digital. Berikan gambaran kepada orang-orang tentang apa yang dapat mereka harapkan dari aplikasi atau layanan Anda dengan meniru tangkapan layar di perangkat yang kompatibel.

Tentu saja, mendesain dan memilih gambar pahlawan itu sulit; itu adalah seni sebanyak sains. Untuk menyederhanakan tugas, Anda dapat menggunakan kerangka kerja untuk memandu keputusan Anda. Angie Schottmuller menciptakan kerangka kerja tujuh poin untuk menilai gambar pahlawan:
- Relevansi kata kunci
Apakah gambar memvisualisasikan kata kunci yang ditargetkan? - Kejelasan tujuan
Apakah gambar memperjelas pesan situs web? - Mendukung desain
Apakah gambar mendukung dan membuat alur halaman menjadi lebih lancar yang mengarah ke ajakan bertindak? - Keaslian
Apakah gambar tersebut mewakili merek Anda dengan cara yang kredibel? - Nilai tambah
Apakah gambar meningkatkan relevansi atau menunjukkan manfaat? - Emosi yang diinginkan
Apakah gambar menggambarkan emosi yang akan membantu memicu tindakan yang diinginkan? - Pelanggan sebagai pahlawan
Apakah gambar unggulan menggambarkan pelanggan sebagai pahlawan setelah mereka dilengkapi dengan produk?
2. Jadikan Gambar Sebagai Pusatnya
Gambar pahlawan adalah wadah yang sempurna untuk sedikit informasi. Anda menginginkan sesuatu yang berbeda dan menonjol. Itu harus membuat pengguna berhenti dan memeriksa situs web setiap kali mereka mengunjungi. Tapi ini tidak berarti bahwa gambar harus mengatakan segalanya. Sebaliknya, gambar hanya perlu memperkuat pesan secara visual dengan cara yang relevan.

3. Pilih Gambar yang Persuasif Secara Emosional
Emosi harus dimasukkan ke dalam desain. Gambar Anda harus memiliki dampak emosional, menghasilkan inspirasi dan memperkuat perasaan yang Anda coba tanamkan. Lagi pula, emosi sering mengesampingkan logika ketika orang membuat keputusan penting. Rangsangan emosional yang positif dapat membangun rasa keterlibatan dengan pengguna Anda.


4. Muat Dan Render Sesegera Mungkin
Karena gambar pahlawan adalah elemen desain yang penting, gambar tersebut harus dirender dengan cepat. Sayangnya, banyak desain yang menampilkan gambar pahlawan mengalami HID (penundaan gambar pahlawan), sebagian besar karena pemblokiran skrip dan lembar gaya.
Desainer perlu fokus pada saat gambar pahlawan akan dilihat . Tapi ini lebih rumit daripada kedengarannya: Peramban saat ini tidak memiliki pengait yang dapat digunakan untuk mengetahui kapan konten dapat dilihat. Steve Souders, dalam artikelnya “Hero Image Custom Metrics,” mengusulkan untuk menambahkan metrik khusus ke halaman mana pun yang menampilkan gambar pahlawan untuk menentukan seberapa cepat (atau lambat) konten penting ini ditampilkan.
Salah satu contoh sederhana adalah penghitung waktu skrip sebaris , skrip yang mencatat waktu dan ditempatkan segera setelah tag img . Berikut tampilan kodenya:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Kode memanfaatkan User Timing API, dan Anda dapat melihat cara kerjanya di halaman pengujian Steve.
5. Gunakan Visual Definisi Tinggi
Gambar tidak boleh tampak piksel atau buram. Tidak ada yang lebih buruk daripada gambar berkualitas rendah yang besar. Jika Anda akan menggunakan teknik ini, gambar adalah segalanya, dan kesan pertama yang positif sangat penting. Sertakan gambar berkualitas tinggi untuk memastikan ini terjadi, namun, jangan secara aktif menghukum orang dengan layar resolusi rendah — bagaimanapun juga, mereka adalah pelanggan Anda. Untuk gambar kritis, menyediakan berbagai varian gambar menggunakan elemen <picture> dan srcset serta sizes sama pentingnya — panduan terperinci tentang gambar responsif telah membantu Anda (mungkin juga dengan petunjuk klien!)


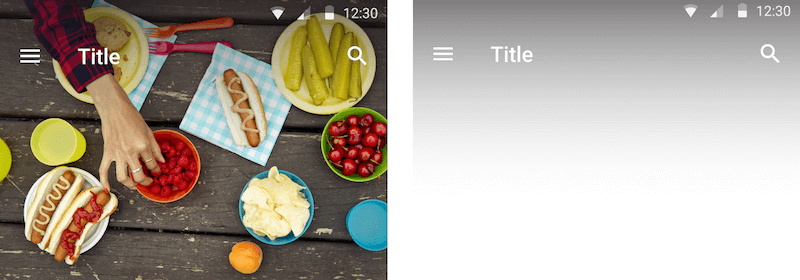
6. Pertimbangkan Ukuran Layar yang Berbeda
Pastikan gambar Anda berukuran tepat untuk tampilan dan di seluruh platform. Optimalkan gambar untuk semua perangkat, bahkan jika itu berarti mengubah ukuran atau menukar gambar besar dengan yang lebih kecil di perangkat kecil.
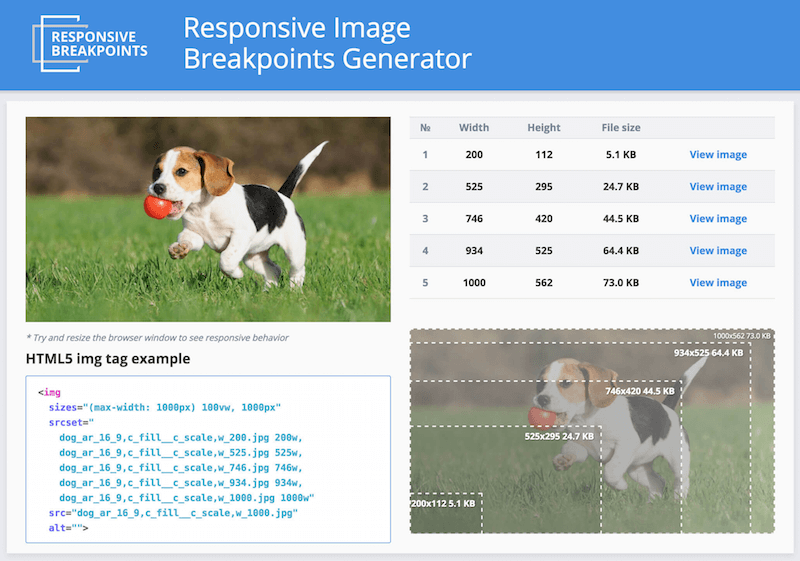
Pengembang situs web responsif, bahkan yang paling modern sekalipun, sering kali kesulitan memilih resolusi gambar yang paling cocok dengan berbagai perangkat. Cukup jelas bahwa satu gambar untuk semua resolusi layar dan perangkat tidak cukup. Sebuah situs web harus beradaptasi agar terlihat sempurna di semua perangkat yang berbeda dan dalam semua resolusi, kepadatan piksel, dan orientasi yang berbeda. Mengelola, memanipulasi, dan mengirimkan media — khususnya gambar — adalah salah satu tantangan utama yang dihadapi pengembang saat membangun situs web yang responsif. Untungnya, ada solusi untuk masalah ini. Responsive Breakpoints Generator adalah alat web sumber terbuka gratis yang membantu Anda menghasilkan breakpoint untuk gambar secara interaktif.

7. Tekankan Ajakan Bertindak
Meskipun gambar pahlawan adalah inti, Anda masih perlu menyertakan elemen penting, seperti ajakan bertindak. Ajakan bertindak seharusnya tidak bersaing dengan gambar. Warna sangat penting untuk penekanan. Tombol ajakan bertindak akan bersinar lebih terang dari biasanya.

Uji Ajakan Bertindak Anda Menggunakan Efek Buram
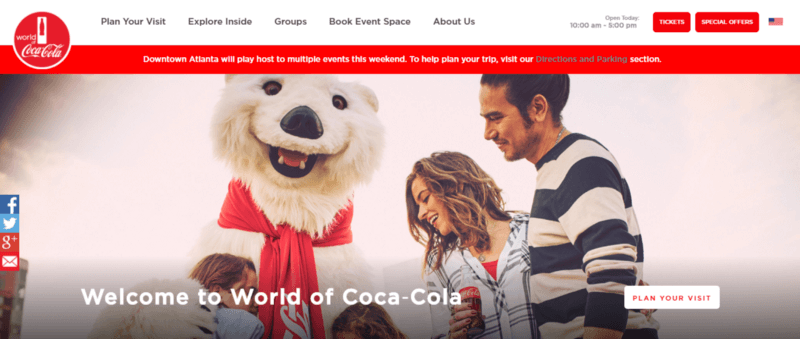
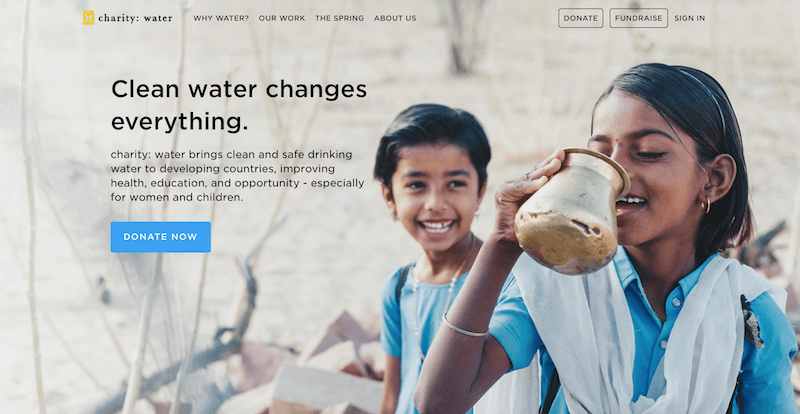
Gunakan efek blur untuk menguji hierarki visual halaman Anda. Tes blur adalah teknik cepat untuk membantu Anda menentukan apakah mata pengguna akan benar-benar mengarah ke tempat yang Anda inginkan. Yang perlu Anda lakukan adalah, ambil screenshot situs Anda dan terapkan efek blur objek di Adobe XD (Tambahkan efek blur di XD) (lihat contoh halaman Charity Water di bawah). Melihat versi kabur halaman Anda, elemen mana yang menonjol? Jika Anda tidak menyukai apa yang sedang diproyeksikan, kembali dan revisi.

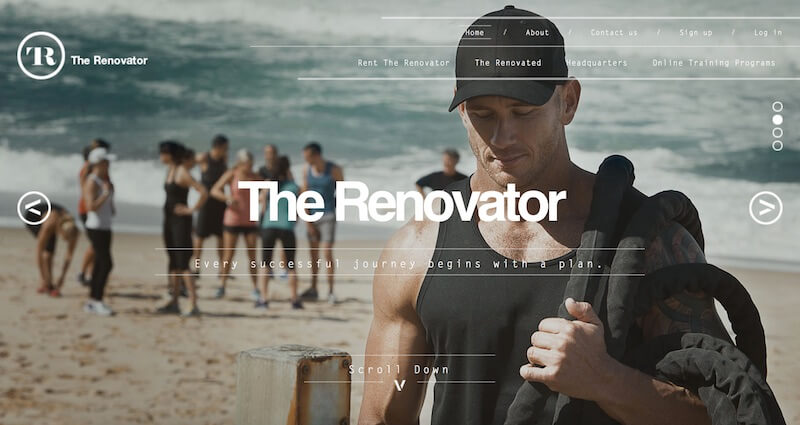
8. Desain Untuk Kontras
Pastikan tipografi di atas gambar terbaca. Pilih tipografi yang berani dan mudah dibaca yang menyatu dengan visual tetapi berbeda dari mereka. Jika Anda berencana untuk meletakkan teks di atas gambar, pastikan bahwa bagian utama gambar masih terlihat dan dapat dimengerti.
Hamparan
Mungkin hal termudah untuk dilakukan adalah meletakkan teks biasa langsung pada gambar. Namun, jika kontras antara teks dan gambar tidak cukup, Anda dapat melapisi seluruh gambar dengan blok berwarna semi-transparan.

Anda dapat menggunakan warna merek Anda untuk meningkatkan citra pahlawan. Jika Anda mendesain untuk produk atau merek, kemungkinan warna tertentu sudah dikaitkan dengannya. Identifikasi warna primer dan coba bawa ke depan gambar.

Samaran
Atau, Anda dapat menambahkan kontras teks dalam bentuk samaran. Samaran adalah bantuan desain visual yang melembutkan gambar sehingga teks overlay menjadi lebih terbaca.

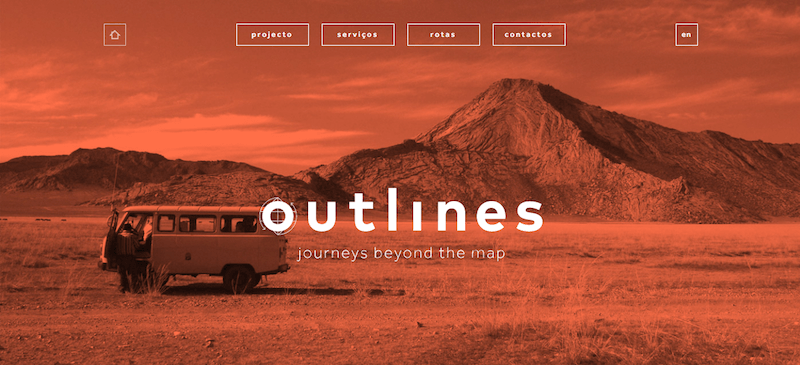
Pilih opacity gradien berdasarkan lingkungan. Beberapa gambar pahlawan meminta gradien yang lebih gelap, seperti gambar yang ditampilkan di bawah ini, yang memiliki gradien 60%.

Anda akan menemukan saran praktis tentang cara menerapkan berbagai teknik seperti itu di artikel Trik-CSS “Pertimbangan Desain: Teks pada Gambar.”
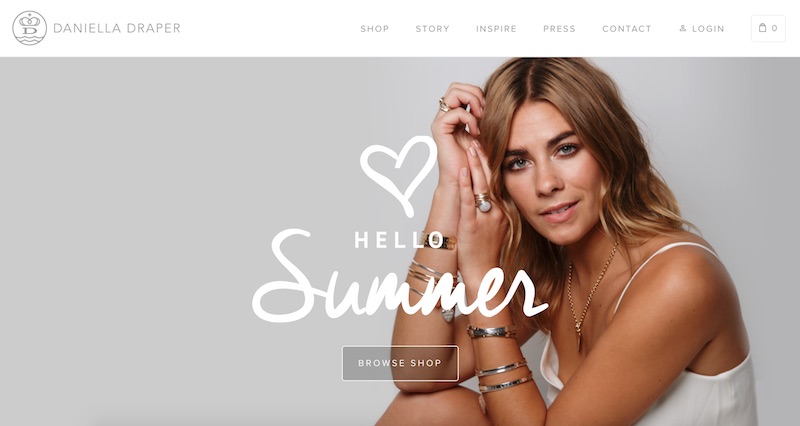
9. Tunjukkan Orang Asli
Menggunakan gambar manusia adalah cara yang sangat efektif untuk melibatkan pengguna. Ketika kita melihat wajah orang, kita merasa terhubung dengan mereka, dan kita tidak merasa seperti sedang membeli sebuah produk. Namun, banyak situs web perusahaan terkenal karena terlalu sering menggunakan fotografi yang tidak tulus, yang digunakan untuk “membangun kepercayaan.”
Tes kegunaan menunjukkan bahwa foto dekoratif murni (seperti yang ditunjukkan di bawah) jarang menambah nilai pada desain dan lebih sering merugikan daripada meningkatkan pengalaman pengguna. Jadi, hindari pebisnis yang terlihat biasa-biasa saja tersenyum tanpa alasan yang jelas.

Aturan praktis yang sangat sederhana adalah menggunakan foto berkualitas tinggi dari orang-orang yang cocok dengan karakter aplikasi atau situs web Anda. Citra harus menjadi representasi otentik dari produk, perusahaan, atau budaya Anda.


Berikut beberapa tipsnya:
- Cobalah untuk menghindari tembakan kerumunan. Gunakan foto yang memiliki satu subjek utama.
- Berusaha keras untuk gambar yang memiliki cerita asli. Ambil foto orang-orang Anda melakukan hal-hal menarik. Jika Anda memiliki produk, pertimbangkan cara mereka dapat berinteraksi dengan produk tersebut.
10. Pertimbangkan Ilustrasi, Dengan Sentuhan Pribadi
Gambar pahlawan hanyalah visual — semua jenis gambar bisa sesuai dengan tagihan. Ilustrasi dengan cepat menjadi alternatif yang populer, terkadang memberikan lebih banyak kepribadian daripada foto. Mereka memberi Anda kontrol lebih besar atas konten gambar dan detail teknis. Dengan menggunakan ilustrasi unik yang dibuat khusus, Anda dapat membedakan diri Anda dari yang lain dan menciptakan ingatan merek yang lebih baik .


Agar fungsional, ilustrasi harus mudah dikenali, dan informasi yang disampaikannya harus diterjemahkan dengan cara yang sama oleh pemirsa yang berbeda. Jika Anda menggunakan banyak ilustrasi, ilustrasi tersebut akan terlihat konsisten, seperti berasal dari sumber yang sama — yaitu, seperti diilustrasikan oleh orang yang sama.
Kesimpulan
Selama itu berkualitas tinggi, menarik untuk dilihat dan bekerja dengan baik dengan konten, gambar pahlawan adalah pilihan yang bagus. Desain dengan kontras yang memadai dan ajakan bertindak yang jelas untuk memanfaatkan teknik ini sebaik-baiknya.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe Experience Design CC (Beta) yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
