Merancang Untuk Momen Mikro
Diterbitkan: 2022-03-10Beberapa tahun yang lalu, Google mengumumkan inisiatif mobile-first baru yang ingin diikuti oleh desainer web dan pemasar. Ini adalah pengantar kami untuk momen mikro .
Ini jangan disamakan dengan interaksi mikro, yang merupakan keterlibatan sangat kecil yang dimiliki situs web dengan pengunjung ketika mereka "menyentuh" poin-poin utama antarmuka. Mouse mengubah penampilannya saat pengguna mengarahkan kursor ke elemen yang dapat diklik. Kesalahan tampilan muncul setelah bidang tidak diisi dengan benar. Sebuah kotak centang membesar sebentar dan berubah warna setelah dicentang. Ini adalah interaksi mikro.
Namun, momen mikro berasal dari pengunjung Anda. Dalam "Hal-Hal yang Harus Diketahui Desainer Tentang SEO Pada 2018" karya Myriam Jessier, ia merangkum empat momen mikro Google:
- "Saya ingin tahu."
- "Saya ingin pergi."
- "Aku ingin melakukan."
- "Saya ingin membeli."
Pada dasarnya, ini adalah empat momen penting dalam kehidupan setiap konsumen ketika mereka memutuskan untuk mengambil perangkat seluler mereka untuk tujuan tertentu. Karena itu, tugas Anda adalah mengetahui cara mendesain secara khusus untuk momen mikro ini.
Bacaan yang disarankan : Yang Perlu Anda Ketahui Untuk Meningkatkan Konversi Pembayaran Seluler
Bagaimana Anda Harus Mendesain Untuk Momen Mikro
Saat pengunjung tiba di situs web seluler (atau aplikasi), mereka datang dengan motivasi yang jelas:
- "Saya ingin tahu."
- "Saya ingin pergi."
- "Aku ingin melakukan."
- "Saya ingin membeli."
Tampaknya cukup sederhana, bukan? Namun, ketika Google meluncurkan inisiatif ini beberapa tahun yang lalu, ia memiliki waktu untuk diam-diam mengamati pengguna di momen mikro ini serta situs web yang paling tepat menanggapinya. Seperti yang akan segera Anda lihat, konsumen memiliki ekspektasi yang sangat tinggi terhadap apa yang dapat dilakukan web seluler untuk mereka. Pada dasarnya, mereka ingin Anda menjadi pembaca pikiran dan mengantisipasi setiap kebutuhan mereka (dan bahkan lokasi mereka) tanpa mereka harus mengucapkan sepatah kata pun.
Apakah itu mengintimidasi? Seharusnya tidak. Anda sudah memiliki semua informasi yang Anda perlukan untuk menjawab pertanyaan itu.
Inilah cara Anda harus merancang situs web seluler untuk merespons dan menarik konsumen saat mereka mengalami momen mikro ini:
1. Mulailah Dengan Data
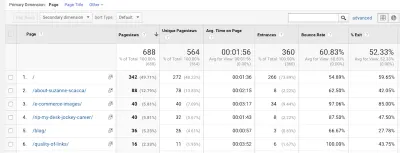
Google Analytics akan membantu Anda menguraikan di mana mereka menghabiskan waktu paling produktif di situs web Anda.

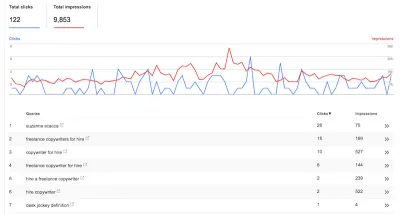
Google Search Console akan memberi tahu Anda kata kunci mana yang paling efektif dalam mengarahkan prospek berkualitas tinggi ke situs.

Setelah Anda tahu di mana tepatnya pengunjung melihat nilai terbesar dalam produk Anda, Anda kemudian dapat beralih ke alat pihak ketiga seperti Answer the Public untuk memberi Anda beberapa wawasan tentang pertanyaan relevan apa yang mungkin ditanyakan pengguna Anda tentang Anda.

Pada akhirnya, data ini perlu memberi tahu Anda semua tentang perjalanan pelanggan Anda sebelum mereka menghubungi Anda. Apa sebenarnya pertanyaan yang memicu mereka untuk mengambil smartphone mereka dan melakukan pencarian itu? Jika Anda dapat mengidentifikasi momen mikro tersebut, Anda dapat mulai menggunakan berbagai elemen desain untuk menjawab pertanyaan ini.
2. Tanggapi Dengan Segera
Menurut Google:
Orang-orang mencari pada saat yang tepat mereka membutuhkan sesuatu dan mencari tempat yang dapat memenuhi kebutuhan mendesak mereka. Dengan kata lain, ketika membuat keputusan di tempat ini, mereka lebih setia pada kebutuhan mereka daripada ke tempat tertentu.
Meskipun kami telah mendengar banyak tentang loyalitas pelanggan terhadap merek di masa lalu, menarik untuk mendapatkan pendapat Google tentang masalah ini.
Meskipun konsumen mungkin masih tetap setia pada merek yang merawatnya dengan sangat baik dan menghasilkan produk berkualitas tinggi hampir 100% setiap saat, peluang untuk mencuri perhatian dari pelanggan tersebut di salah satu momen mikro mereka adalah nyata. Lakukan itu cukup sering dan merek serta situs web Anda dapat secara realistis memenangkan pelanggan itu selama Anda ada di sana setiap kali mereka mencari untuk memenuhi kebutuhan itu.
Salah satu cara yang dapat Anda lakukan adalah dengan memberikan solusi instan kepada pengguna. Apakah bisnis Anda sudah buka sekarang? Bisakah Anda mengirimkan produk baru itu pada hari yang sama? Akankah ada meja terbuka di restoran Anda malam ini? Jawab itu segera dan Anda bisa menemukan konversi meningkat secara dramatis.
Ambil situs web Delaware State Fair, misalnya.
Lihat bagian atas beranda. Ada tanggal pameran, yang mungkin menjawab salah satu pertanyaan yang paling sering dicari. Ada tautan ke barisan konser serta kalender, yang menjawab apa pun yang ingin diketahui orang tentang acara khusus yang mungkin ingin mereka datangi. Dan kemudian ada tombol untuk membeli tiket segera. Tidak apa-apa di sana.
Office Depot adalah perusahaan yang juga secara eksplisit menjawab kebutuhan mendesak:
Seperti yang dapat Anda lihat pada contoh di atas, Office Depot menggunakan sejumlah taktik dan elemen desain untuk memainkan kebutuhan akan kedekatan ini.
- Ada bilah pencarian di bagian paling atas. Konsumen bahkan tidak perlu repot dengan navigasi atau scroll halaman jika tidak ingin/punya waktu.
- Anda juga akan melihat bahwa jam buka toko terdekat diposting dan dengan berani memberi tahu saya seberapa cepat saya dapat memiliki produk apa pun yang tersedia di toko.
- Terakhir, Anda memiliki kategori promosi untuk kebutuhan mendatang bagi orang tua yang akan mengirim anak kembali ke sekolah.
Situs web lainnya adalah Universal Studios Orlando; itu melakukan pekerjaan yang baik untuk menyelamatkan pengguna seluler dari kesulitan memilah-milah informasi yang tidak relevan dan malah membuat mereka mendapatkan apa yang mereka butuhkan:
Selain satu spanduk di bagian atas halaman beranda, desain situs web Universal Studios memberi pengunjung apa yang mereka inginkan dengan segera. Navigasi hanya mencakup tautan paling relevan ke informasi dan pemesanan seperti halnya bagian ringkas ini di halaman beranda. Benar-benar tidak ada waktu untuk disia-siakan ketika pilihannya begitu jelas.
Dan berikut adalah satu contoh terakhir dari situs web yang berhubungan dengan kedekatan, meskipun dengan teknik desain yang lebih halus: Nordstrom:
Seperti yang Anda lihat, ini adalah halaman produk e-commerce yang cukup khas. Namun, ada satu perbedaan utama: Nordstrom secara halus menarik perhatian pada Penjualan Ulang Tahunnya dan alasan utama mengapa ada penurunan harga yang signifikan untuk pembelian ini. Daripada menggunakan pop-up yang mencolok untuk mengumumkan penjualan dan mengganggu pengguna untuk berbelanja, itu membuat harga berubah langsung di halaman dan menarik perhatian dengan teks yang disorot.
3. Tanggapi Dengan Konten yang Relevan
Menurut Google:
Tidak hanya penelusuran seluler untuk 'terbaik' tumbuh lebih dari 80% dalam dua tahun terakhir, tetapi penelusuran untuk 'terbaik' telah menunjukkan pertumbuhan yang lebih tinggi di antara produk 'pertimbangan rendah' daripada produk 'pertimbangan tinggi'. Dengan kata lain, kita semua menjadi terobsesi dengan penelitian, bahkan tentang hal-hal kecil.
Kami memahami bahwa pendapat keluarga, teman, dan kolega sangat berarti di benak konsumen. Tetapi karena semakin banyak dari mereka yang beralih ke web untuk melakukan pembelian, itu berarti juga terbuka untuk memercayai pendapat lain secara online — pendapat yang mungkin lebih mudah diungkapkan dari situs web perusahaan, dari blog pemberi pengaruh, atau dari media sosial.
Dari mana pun kata-kata bijak itu berasal, penting untuk memperhatikan penelitian Google. Dengan begitu banyak konsumen yang sekarang terobsesi dengan gagasan untuk memiliki yang terbaik dari segalanya dan bisa mendapatkannya dalam keadaan darurat, situs web Anda harus menjadi jawaban untuk pertanyaan itu.
Tapi itu bagian yang sulit. Menurut Google, tidak sesederhana menjadi produsen makanan anjing dan mengonfigurasi situs Anda untuk menjadi jawaban atas:
“Makanan Anjing Terbaik”
Konsumen mengalami momen mikro ini pada tingkat yang terperinci. Tentu, mungkin ada beberapa yang berpikir, “Makanan anjing apa yang paling enak?” Tapi bukankah lebih mungkin pertanyaan itu akan lebih spesifik sifatnya? Contohnya:
- Makanan anjing terbaik?
- Makanan anjing bebas biji-bijian terbaik?
- Makanan anjing vegan terbaik?
Mari kita lihat di Google, misalnya. Berikut adalah berbagai pencarian untuk konsep "terbaik" tunggal:

Seperti yang Anda lihat, ini melampaui pertanyaan dasar. Melalui desain dan konten Anda, Anda harus siap menjawab pertanyaan paling relevan yang dimiliki pengguna tentang produk atau layanan Anda.
Dengan konten, Anda akan dapat menjawab banyak pertanyaan "Saya ingin tahu" yang terkait dengan merek dengan hal-hal seperti:
- Halaman informasi mengenai layanan dan produk.
- Whitepaper, ebook, studi kasus, laporan, dan konten berdurasi panjang lainnya yang memberikan jawaban yang banyak diteliti tentang hal-hal terkait.
- Posting blog, vlog, podcast, dan konten pendek lainnya yang dapat lebih banyak mencoba menarik emosi konsumen.
- Tutorial dan panduan yang langsung menjawab pertanyaan yang diajukan konsumen.
Sejauh menyangkut bagian desain, Anda bertanggung jawab untuk menyorot halaman-halaman ini, sehingga pengunjung tidak perlu menggali melalui berbagai bagian atau lapisan situs (seperti footer atau navigasi sekunder) untuk menemukan jawaban mereka.
Google memberi tahu mereka bahwa itu ada di sini, jadi tugas Anda untuk membuatnya benar.
Navigasi akan memainkan peran besar dalam hal ini, sebagaimana dibuktikan oleh Globus Journeys:
Seperti yang dapat Anda lihat dalam contoh ini, Globus Journeys menjawab banyak momen mikro tersebut langsung di dalam navigasi: tips tentang tur (Tur 101), tips tentang praktik terbaik perjalanan (Tips Perjalanan), penawaran yang tersedia untuk perjalanan (Penawaran & Penawaran), dll.
Cara lain untuk menggunakan desain navigasi untuk memberi tahu pengunjung tentang apa yang akan mereka pelajari/ketahui dari pengalaman ini dapat dilakukan di blog. Salesforce memiliki contoh menarik tentang ini:
Ada navigasi standar untuk situs web Salesforce, lalu ada navigasi khusus untuk blog Salesforce. Ini memberi Anda — sebagai perancang dan perencana tata letak situs — kesempatan untuk mengatur konten yang ditemukan di dalamnya dengan lebih baik dan lebih jelas. Jadi, ketika pengunjung muncul dan ingin mengetahui tip khusus untuk salah satu kategori tersebut, tidak memerlukan pencarian acak atau (bahkan lebih buruk) menggulir tanpa henti melalui feed blog lengkap.

Cara lain Anda dapat lebih cepat dan menyeluruh menginformasikan pengunjung tentang topik yang menarik bagi mereka adalah dengan menggunakan bagian yang ditempatkan secara strategis dalam posting blog.
Meskipun Anda mungkin tidak akan ada hubungannya dengan penulisan konten blog situs web, Anda akan memiliki kendali atas tata letak dan pemformatannya. Hal pertama yang dapat Anda lakukan untuk mempercepat proses perolehan pengetahuan adalah dengan menggunakan info detail dan tautan ke berbagai bagian yang tercakup di halaman seperti yang dilakukan Be Brain Fit:
Tentu saja, postingan itu sendiri mudah dipindai, sehingga pembaca dapat memandu diri mereka sendiri ke bagian yang paling relevan. Namun, dengan menempatkan ini di bagian atas potongan, Anda memungkinkan mereka untuk mendapatkan informasi yang mereka cari.
Saya juga akan menyarankan bahwa pop-up akan membantu dalam hal ini.
Saya tahu saya tahu. Pop-up seluler dapat mengganggu, tetapi tidak jika digunakan dengan benar seperti yang dilakukan oleh Fit Small Business di sini.
Saya menemukan posting blog ini setelah melakukan pencarian cara terbaik untuk membuat halaman Facebook. Ini adalah salah satu tautan di SERP pertama. Saya sebenarnya cukup senang dengan postingan itu secara keseluruhan. Itu memecahnya menjadi langkah-langkah yang mudah diikuti, visual yang menarik dan informatif, dan memberi saya jawaban yang saya butuhkan.
Namun, saya sangat senang melihat pop-up spanduk bawah setelah saya selesai melewati pos. Fit Small Business tidak hanya berusaha menjangkau audiensnya dengan menyediakan konten yang bermanfaat, tetapi juga memberikan solusi alternatif bagi siapa saja yang tiba di sini dan menyadari, "Eh, saya benar-benar tidak ingin repot dengan ini sendiri."
4. Tanggapi Dengan Penargetan Geografis
Menurut Google:
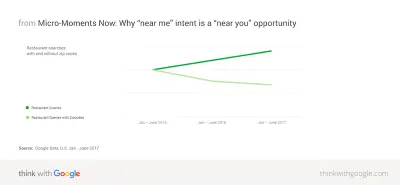
Mencari sesuatu di sekitar — kedai kopi, restoran mie, toko sepatu — adalah salah satu pencarian paling umum yang kami lakukan. Faktanya, hampir sepertiga dari semua penelusuran seluler terkait dengan lokasi.
Inilah masalahnya: pengguna tidak lagi menggunakan kualifikasi "dekat saya".

Menurut Google, ini karena banyak konsumen sekarang berasumsi bahwa mesin pencari, situs web, dan aplikasi seluler sudah melacak informasi semacam ini. Mereka berharap jika mereka mencari sesuatu seperti “makanan anjing”, Google akan secara otomatis menyajikan hasil yang paling relevan — dan itu termasuk memperhitungkan kedekatan lokasi.
Dalam penelitian Google, ditemukan bahwa sekitar dua pertiga konsumen seluler lebih cenderung membeli sesuatu dari situs web atau aplikasi jika informasi dipersonalisasi secara geografis. Ada banyak cara untuk mengomunikasikan keramahan lokal ini kepada pengunjung — melalui salinan, melalui berbagai elemen desain, dan bahkan foto.
Google adalah pionir dalam bidang ini, jadi saya ingin memberikan penjelasan khusus di bagian ini tentang apa yang dilakukannya dengan hasil pencarian:
Hal terbesar yang dapat diambil dari sini adalah kenyataan bahwa Google memberikan rekomendasi pencarian yang diisi secara otomatis kepada penggunanya. Ini didasarkan pada geografi, perilaku, riwayat pengguna, serta apa yang diketahui Google tentang kueri itu sendiri. Seperti yang Anda lihat di sini, ini memperluas Baltimore untuk memberikan hasil yang lebih spesifik berdasarkan area kota tempat pengguna ingin minum.
Dengan fungsi pencarian berbantuan AI, situs web mana pun dapat menawarkan tingkat pencarian cerdas yang sama bagi penggunanya.
Tentu saja, Anda harus terlebih dahulu mendapatkan akses ke data geografis pengunjung sebelum Anda dapat memberikan mereka hasil yang cerdas dan relevan secara geografis ini. Salah satu cara untuk melakukannya adalah dengan meminta mereka masuk dan mengisi profil dengan detail ini. Namun, cara lain adalah dengan melayani mereka dengan permintaan penargetan geografis ini seperti yang telah dilakukan Best Buy:
Namun, begitu Anda memiliki akses ke lokasi pengunjung saat ini, Anda dapat mulai memberi mereka informasi yang membantu mereka dengan momen mikro "Saya ingin pergi", "Saya ingin melakukan", dan "Saya ingin membeli". yang menyebabkan mereka untuk meraih telepon di tempat pertama.
Inilah yang ditunjukkan situs web Best Buy kepada saya setelah saya memberikannya izin:
Bagian atas halaman sekarang menampilkan lokasi terdekat dengan saya serta jam buka. Saat saya membaca seluruh situs, saya akan menerima informasi yang relevan mengenai ketersediaan produk di dalam toko, opsi beli-online-pick-up-in-store, dan sebagainya. Ini adalah pilihan yang sangat bagus untuk bisnis dengan situs web penjualan dan lokasi fisik yang ingin menggabungkan dua pengalaman.
Anda juga dapat memanfaatkan ini di situs web yang menawarkan layanan, janji temu, dan reservasi. Berikut adalah contoh yang dilakukan The Palm Restaurant dengan informasi saya:
Untuk memulai, ia menggunakan informasi saya untuk memberi tahu saya segera jika ada lokasi yang dekat dengan saya. Philadelphia tidak terlalu jauh, tetapi tetap menyenangkan jika alamatnya ditampilkan secara lengkap sehingga saya dapat memutuskan apakah saya ingin makan di sana. Dan, jika saya melakukannya, saya dapat memilih tombol "Reservasi" di atasnya.
Yang menarik dari ini adalah formulir reservasi sudah diisi sebelumnya:
Seperti yang Anda lihat, ini menggunakan campuran lokasi geografis saya bersama dengan jenis reservasi paling populer (yaitu dua orang pada jam 7 malam) untuk mengisi formulir terlebih dahulu. Ini menghemat waktu saya, sebagai pengguna, dalam mengisi dan membuat reservasi saya.
5. Tanggapi Dengan Nyaman
Menurut Google:
Setiap hari, orang menjadi lebih bergantung pada ponsel cerdas mereka untuk membantu melakukan pembelian di menit-menit terakhir atau keputusan mendadak. Faktanya, pengguna smartphone 50% lebih mungkin berharap untuk segera membeli sesuatu saat menggunakan smartphone mereka dibandingkan tahun lalu.
Baru-baru ini, saya menulis postingan tentang apa yang perlu Anda ketahui untuk meningkatkan konversi pembayaran seluler. Pesan yang mendasarinya adalah bahwa konsumen seluler memiliki harapan tertentu yang perlu dipenuhi jika Anda bermaksud mengonversinya di sana (sebagai lawan beralih kembali ke desktop).
- Kenyamanan dalam mendapatkan informasi yang diinginkan adalah salah satunya.
- Kecepatan dalam sampai ke dan melalui checkout adalah hal lain.
- Menangani informasi kontak dan pembayaran mereka dengan aman adalah bagian terakhir.
Jelas, desainer web melakukan sesuatu yang benar karena lebih dari separuh pengguna ponsel cerdas meraih ponsel mereka untuk membeli sesuatu dan kemudian melakukannya. Tapi itu tidak bisa berhenti dengan 10 tips yang ditawarkan dalam artikel itu. Anda harus dapat memprediksi apa yang akan mereka beli dan apa yang sebenarnya ingin mereka lakukan saat Anda menangkap mereka di momen mikro yang tepat.
Mari kita gunakan UPack sebagai salah satu contoh.
Di bagian paling atas setiap halaman adalah formulir penawaran harga singkat yang hanya menanyakan detail paling relevan yang mereka butuhkan untuk memberikan penawaran kepada pelanggan yang berminat. Dengan mengantisipasi apa yang mereka ingin lakukan ketika mereka mengunjungi situs web perusahaan yang bergerak, UPack kemungkinan mengalami tingkat konversi yang sangat tinggi.
Namun, jika seseorang tiba di formulir ini dan bertanya-tanya, "Haruskah saya repot-repot dengan penawaran dari UPack?", Mereka telah memberikan jawaban untuk itu pada langkah berikutnya di halaman beranda:
Grafik penjelasan ini sederhana. Ini mencakup empat poin dan menunjukkan bagaimana tepatnya seseorang menggunakan layanan UPack untuk memindahkan rumah mereka dari satu tujuan ke tujuan lainnya. Ketika seseorang tiba di sana dengan maksud untuk mendapatkan bantuan dengan kepindahannya, UPack telah membuatnya lebih sederhana hanya dalam satu gulir dan dua panel halaman beranda.
Kemudian, Anda memiliki perusahaan seperti HostGator yang tidak membuang waktu sama sekali:
Jika seseorang muncul di situs web perusahaan hosting web — terutama yang terkenal seperti mereka — tentu saja mereka tahu apa yang ingin mereka lakukan. Sekarang, mereka dapat masuk ke navigasi dan menggali lebih dalam ke berbagai paket hosting (yang mungkin dilakukan beberapa orang). Namun, HostGator mungkin berharap untuk menarik dua audiens tertentu dengan "Beli Sekarang!" info di halaman rumah:
- Pengembang web yang tahu persis rencana mana yang dia butuhkan, dan tidak membutuhkan satu halaman penuh untuk menjelaskan manfaatnya kepadanya.
- Pemilik usaha kecil yang tidak tahu apa-apa tentang hosting web, tetapi mempercayai nama baik HostGator dan hanya ingin membeli hosting web mereka secepatnya.
Ini adalah pilihan teknik desain yang sangat bagus jika Anda tahu bahwa sebagian besar audiens Anda akan segera siap membeli saat memasuki situs. Jika mereka tidak harus mengklik ke situs lain, jangan paksa mereka melakukannya.
Dan, tentu saja, CTA, secara umum, merupakan elemen penting untuk digunakan saat mendesain momen mikro. Ketika mereka dirancang dengan baik — penuh warna, besar, berlabel baik — Anda pada dasarnya memberi pengguna Anda jalan pintas menuju konversi.
BarkBox menggunakan sejumlah hak ini di halaman beranda:
Karena merek ini sangat terkenal di kalangan pemilik anjing, ini adalah langkah yang baik. Meskipun ada beberapa orang yang menikmati menelusuri situs untuk melihat gambar anjing lucu dan mencari tahu lebih banyak tentang apa yang ada di BarkBox bulan ini, jika mereka tiba di sini di ponsel, mereka tidak perlu menunggu untuk berlangganan. BarkBox menyediakan pintasan tersebut di sejumlah lokasi, memastikan tidak ada gesekan antara pelanggan dan tujuan mereka.
Membungkus
Sungguh menakjubkan melihat web berubah begitu cepat saat konsumen menjadi lebih percaya pada perangkat seluler mereka. Sekarang, hampir dua tahun setelah Google pertama kali mulai merekomendasikan agar kami mendesain dengan mempertimbangkan momen mikro, tampaknya saran ini benar-benar membuahkan hasil.
Mendesain untuk momen mikro memberi kami kesempatan untuk menjangkau konsumen secara lebih efektif di saat mereka membutuhkan. Oleh karena itu, ini berarti menjangkau konsumen yang memiliki pola pikir lebih untuk membeli dibandingkan dengan mereka yang menjelajahi web dengan santai. Jika Anda dapat menggunakan data dan desain Anda untuk secara aktif menjangkau konsumen di momen mikro mereka, Anda dapat secara efektif meningkatkan rasio konversi situs seluler Anda di tahun-tahun mendatang.
