Cara Mendesain Antarmuka Emosional Untuk Aplikasi yang Membosankan
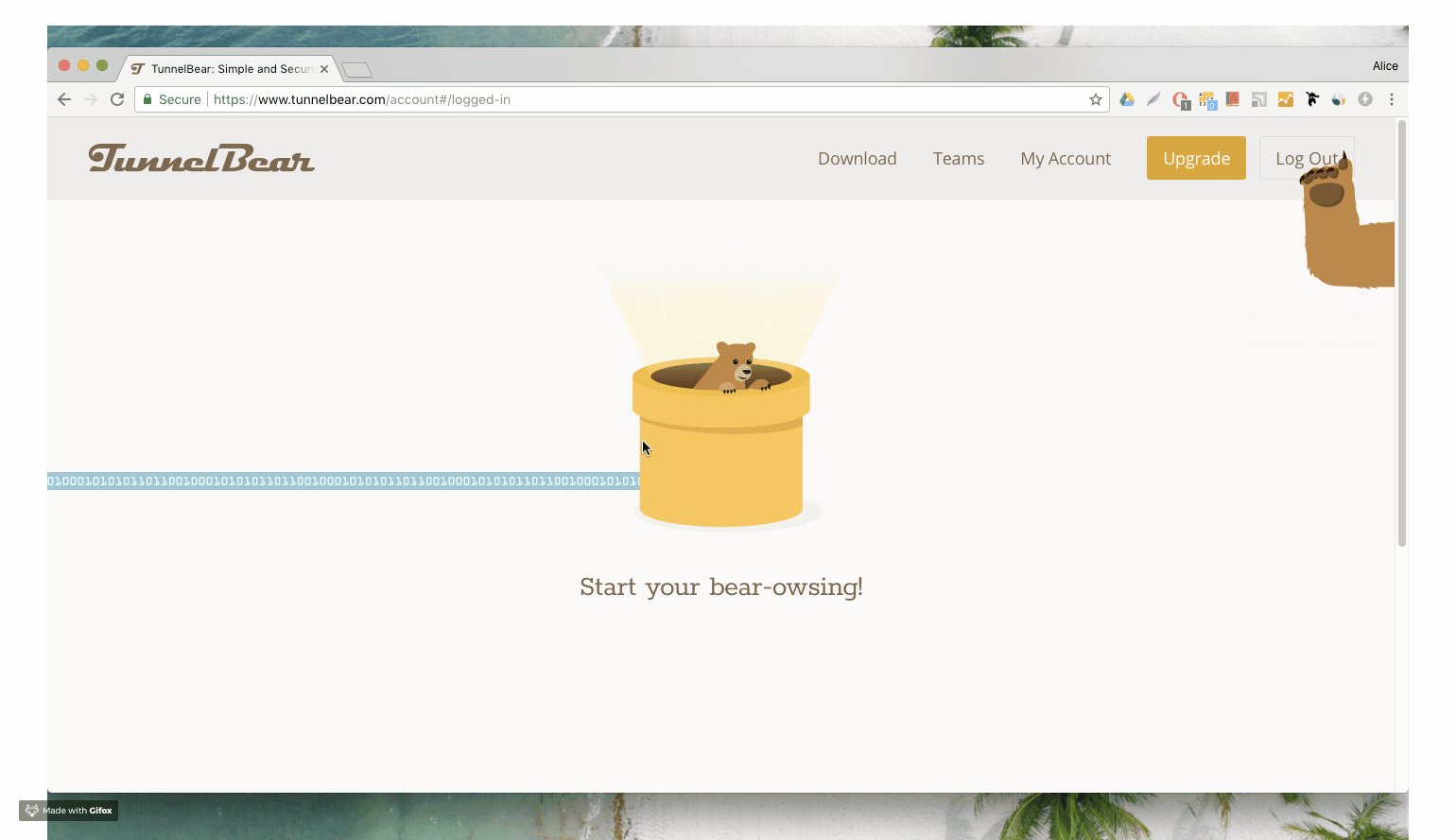
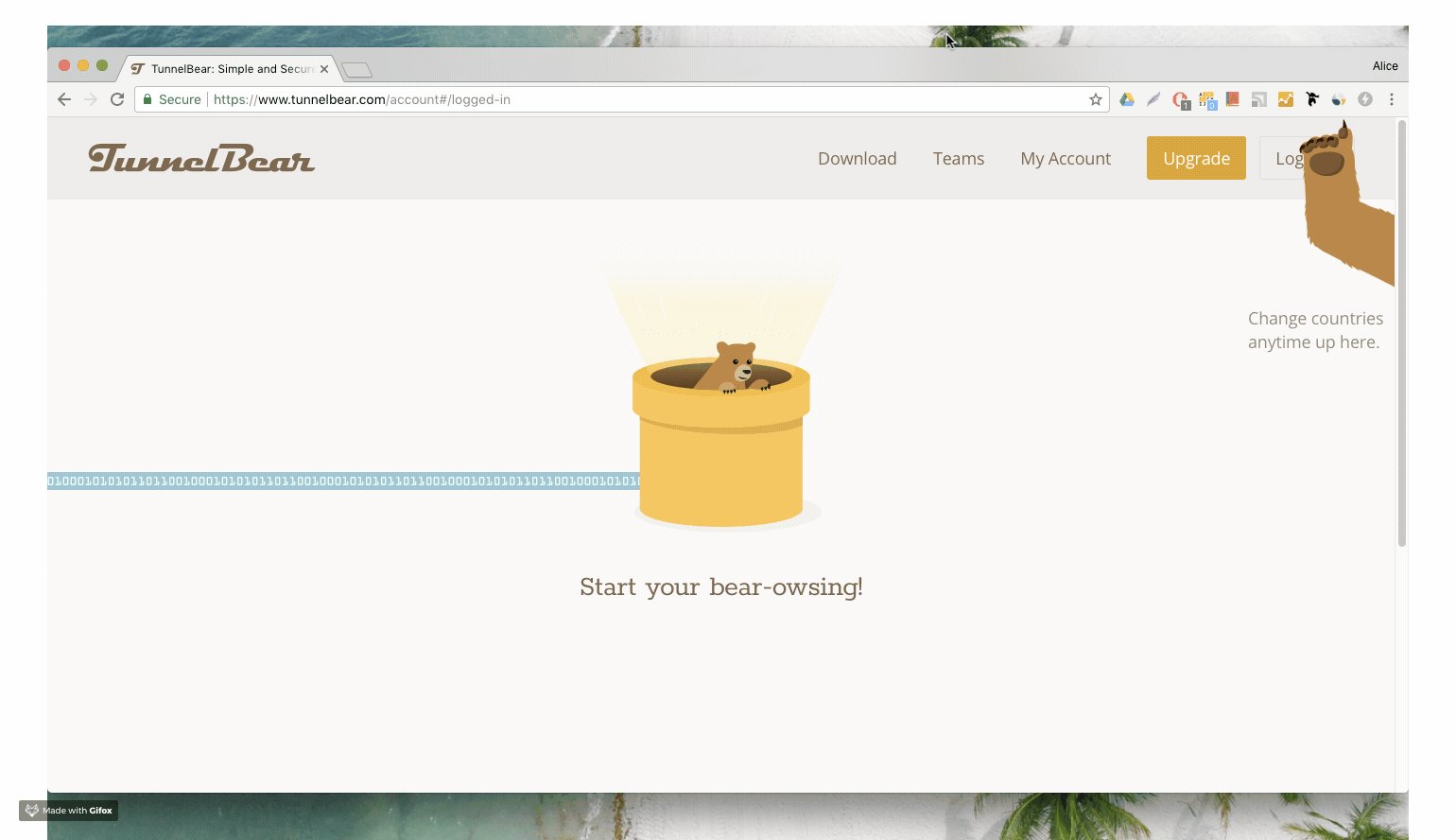
Diterbitkan: 2022-03-10Ada garis menetes satu dan nol yang menghilang di balik tabung kuning besar. Seekor beruang keluar dari tabung saat cakarnya mulai menunjuk ke bilah alat browser saya, dan judul utama muncul, mengatakan: "Mulailah beternak beruang Anda!"
Antara kagum dan ooh saya, saya lupa apa yang ingin saya telusuri.
Produk seperti layanan VPN jarang membangkitkan rasa sayang — atau emosi lainnya, dalam hal ini. Itu bukan pekerjaan mereka, bukan untuk apa mereka dibangun. Tetapi karena TunnelBear melakukannya, saya memilihnya daripada VPN lain dan merekomendasikannya kepada teman-teman saya, sehingga mereka dapat tertawa sambil terjebak dalam rutinitas.

Manusia tidak dapat menahan kebosanan untuk waktu yang lama, itulah sebabnya produk yang dibuat untuk tugas berulang yang tidak menarik sering kali ditinggalkan dan mengumpulkan debu di komputer dan telepon. Tetapi kebosanan, menurut para psikolog, hanyalah kurangnya rangsangan, keinginan yang tidak terpenuhi untuk aktivitas yang memuaskan. Jadi bagaimana jika kita menggunakan antarmuka untuk memberi mereka stimulasi itu?
Saya duduk dengan desainer produk di sini di MacPaw, yang menghabiskan waktu mereka untuk merancang hal-hal yang tidak terlalu seksi seperti pencari duplikat dan aplikasi enkripsi, dan mereka berbagi lima rahasia untuk UI yang lebih emosional: gamification, humor, animasi, ilustrasi, dan maskot.
Game yang Dimainkan Orang
Ada beberapa perdebatan yang terjadi seputar penggunaan gamification di UI: 24 studi empiris, misalnya, sampai pada berbagai kesimpulan tentang seberapa efektif hal itu. Tetapi sekali lagi, efektivitas tergantung pada apa yang ingin Anda capai dengan merancang lencana pencapaian yang mengkilap itu.
Bagi banyak pembuat produk, termasuk Akar Sumset di sini, inti dari gamifikasi bukanlah membiarkan pengguna bersenang-senang — ini dengan lembut mendorong mereka ke arah perilaku tertentu melalui kesenangan tersebut. Pencapaian, peringkat, papan peringkat memanfaatkan kebutuhan dasar manusia akan penghargaan, memicu daya saing, dan seharusnya mendorong pengguna untuk melakukan apa yang Anda inginkan, seperti membuat kemajuan, terus kembali ke aplikasi, atau membagikannya di media sosial.
Gamification dapat berhasil atau gagal pada saat itu, tetapi yang pasti dicapainya adalah respons emosional. Otak kita penuh dengan sel-sel yang mengontrol kadar dopamin, salah satu neurokimia utama kebahagiaan. Ketika sesuatu yang menyenangkan terjadi, neuron ini menyala dan memicu pelepasan dopamin ke dalam darah, tetapi yang lebih baik lagi, jika peristiwa menyenangkan ini teratur dan dapat diprediksi, mereka akan menyala dan melepaskan dopamin bahkan sebelum itu terjadi. Apa artinya itu untuk antarmuka Anda? Mengharapkan hal yang menyenangkan seperti pencapaian berikutnya akan memberi pengguna sedikit kebahagiaan selama pengalaman mereka dengan produk.
Gamifikasi di UI: Gemini 2 Dan Duolingo
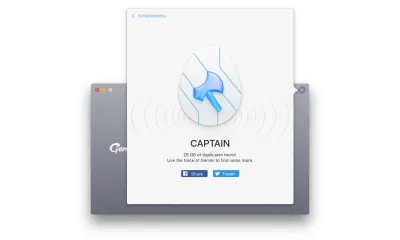
Saat merancang Gemini 2, versi baru pencari duplikat kami untuk Mac, kami menghadapi masalah serius. Meninjau gigabyte file sangat membosankan, dan beberapa pengguna mengeluh mereka berhenti sebelum selesai. Jadi apa yang kami coba capai dengan sistem pencapaian adalah mengintensifkan perasaan item yang dicoret pada daftar tugas, yang merupakan satu-satunya keuntungan dari tugas yang membosankan. Tema luar angkasa, tanpa disadari disetel dengan nama aplikasi dan dieksploitasi di antarmuka, sempurna untuk gamifikasi. Penonton kami tumbuh di Star Wars dan Star Trek, jadi peringkat yang terinspirasi sci-fi akan cocok dengan mereka.
Dalam beberapa hari setelah rilis, kami mulai mendapatkan tweet dari pengguna yang meminta petunjuk tentang Telur Paskah yang akan membuka pencapaian akhir. Setahun setelah rilis, Gemini 2 mendapat Red Dot Award untuk desain yang menunjukkan "kejelasan dan emosi." Jadi, meskipun sulit untuk mengukur seberapa memotivasi sistem pencapaian kita, hal itu tidak membuat orang kedinginan.

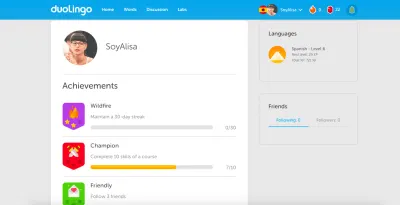
Produk lain yang melakukannya dengan benar — dan sejauh ini memiliki antarmuka paling gamified yang pernah saya lihat — adalah Duolingo, layanan online dan aplikasi seluler untuk mempelajari bahasa. Mencoba menguasai bahasa asing dari awal sangatlah menakutkan, terutama jika hanya Anda dan laptop Anda, tanpa jaminan yang datang dengan memiliki seorang guru. Mengingat seberapa cepat orang kehilangan minat dalam upaya bahasa mereka (berbicara dari pengalaman di sini), Duolingo harus berusaha keras untuk membuat Anda ketagihan. Dan itu benar.
Setiap kali Anda menyelesaikan pelajaran 5 menit cepat, Anda mendapatkan 10 poin. Mengambil pelajaran 30 hari berturut-turut? Dapatkan sebuah prestasi. Selesaikan 20 pelajaran tanpa salah ketik? Buka kunci yang lain. Untuk setiap langkah kecil yang Anda ambil, indra Anda dihadiahi dengan suara kemenangan dan grafik warna-warni yang memicu pelepasan dopamin yang manis dan manis itu. Akhirnya, Anda mulai mengaitkan Duolingo dengan perasaan pencapaian dan kebanggaan — jenis perasaan yang ingin Anda kembalikan.

Jika Anda ingin mendalami gamification lebih dalam, buku Gabe Zichermann “Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps” adalah cara yang bagus untuk memulai.
Anda Pasti Bercanda
Victor Yocco telah membuat alasan yang kuat untuk menggunakan humor dalam desain web sebagai alat untuk menciptakan pengalaman yang tak terlupakan, terhubung dengan pengguna, dan membuat pekerjaan Anda menonjol. Tapi kekuatan terbesar dari lelucon adalah bahwa mereka emosional. Meskipun kita masih belum sepenuhnya memahami sifat humor, satu hal yang jelas: humor membuat manusia bahagia. Menurut penelitian pencitraan otak, kartun lucu mengaktifkan jaringan penghargaan dalam sistem limbik — jaringan yang sama yang merespons makan, musik, seks, dan obat-obatan pengubah suasana hati. Dengan kata lain, lelucon yang bagus memberi orang semacam emosi yang tinggi.
Apakah Anda ingin reaksi seperti itu pada antarmuka Anda? Tentu saja. Tetapi bagian yang sulit adalah bahwa humor tidak hanya subjektif, tetapi cara kita menanggapinya sangat bergantung pada konteksnya. Satu hal adalah melempar permainan kata-kata di layar peluncuran; yang sama sekali berbeda adalah bermain-main dalam pesan kesalahan. Dan sementara semua manusia menikmati humor dalam bentuk ini atau itu, penting untuk mengetahui audiens Anda: apa yang mereka anggap lucu dan apa yang mungkin tampak tidak pantas, kasar, atau waktunya tidak tepat. Tidak jauh berbeda dengan lelucon di kehidupan nyata.
Humor di UI: Cuaca Otentik dan Slack
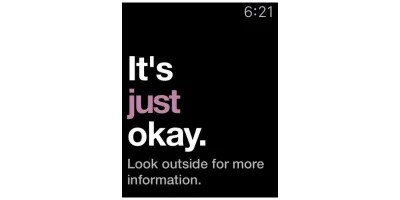
Salah satu aplikasi yang menggunakan humor — dan bukan hanya sebagai pelengkap komik, tetapi sebagai proposisi penjualan yang unik — adalah Authentic Weather. Aplikasi cuaca adalah contoh utama produk utilitarian: itu adalah sesuatu yang digunakan orang untuk mendapatkan informasi, titik. Tetapi dengan Cuaca Asli, Anda mendapatkan lebih dari itu. Tidak peduli cuacanya, itu akan membuat Anda tertawa terbahak-bahak dengan komentar pedas seperti "Ini sangat dingin," "Pulanglah musim dingin," dan favorit pribadi saya "Tidak apa-apa. Lihat ke luar untuk informasi lebih lanjut.”
Apa yang terjadi saat Anda menggunakan Cuaca Asli adalah Anda tidak hanya membukanya untuk prakiraan cuaca — Anda ingin melihat apa yang muncul selanjutnya, dan tugas rutin seperti memeriksa cuaca menjadi hal yang dinanti-nantikan di pagi hari. Sekarang, komentar murung aplikasi, dikemas penuh f-kata dan cemoohan, mungkin akan tampak kurang menghibur ibu saya. Tetapi sebagai milenium yang pemarah, saya merasa lucu, yang membuktikan bahwa humor berhasil jika Anda mengenal audiens Anda.

Antarmuka lain yang memanfaatkan kesenangan adalah Slack. Untuk aplikasi yang diasosiasikan dengan keadaan darurat pekerjaan, Slack melakukan pekerjaan yang solid dalam menciptakan pengalaman yang lebih manusiawi, paling tidak karena one-liners-nya. Dari memuat layar hingga saat-saat ketika Anda akhirnya terjebak dengan semua obrolan Anda, itu membuat lelucon ketika Anda tidak melihatnya datang.
Dengan demografi yang begitu beragam, humor adalah hit dan miss, jadi Slack bermain aman dengan permainan kata-kata konyol dan olok-olok yang baik — jenis lelucon yang tidak membuat Anda berguling-guling di lantai tetapi juga tidak mengganggu atau menyinggung. Dalam skenario kasus terbaik, pengguna akan tertawa kecil dan membagikan tangkapan layar di salah satu saluran mereka; dalam skenario terburuk, mereka hanya akan memutar mata.

Lebih lanjut tentang Humor: “Just Kidding: Menggunakan Humor Secara Efektif” oleh Louis R. Franzini.
Buat Dunia Bergerak
Hampir setiap antarmuka menggunakan bentuk animasi. Ini adalah cara alami untuk transisi dari satu keadaan ke keadaan lain. Tetapi animasi di UI dapat melayani lebih banyak tujuan daripada menandakan perubahan keadaan — mereka dapat membantu Anda mengarahkan perhatian dan mengomunikasikan apa yang terjadi lebih baik daripada visual statis atau salinan. Gerakan ini merangsang pembelajaran visual dan kinestetik, yang berarti pengguna lebih cenderung untuk tetap fokus dan mencari cara untuk menggunakannya.

Ini semua adalah alasan bagus untuk memasukkan animasi ke dalam desain Anda, tetapi mengapa hal itu menimbulkan emosi, tepatnya? Simon Grozyan, yang bekerja di aplikasi kami Encrypto dan Gemini Photos, percaya itu karena di dunia fisik kami menafsirkan benda-benda animasi sebagai hidup:
“Kami terbiasa melihat benda-benda bergerak. Segala sesuatu di sekitar kita bergerak atau berubah penampilan karena cahaya. Statis sama dengan mati.”
Selain kualitas objek bergerak yang relatable dan hidup, animasi memiliki kekuatan hal yang menyenangkan dan tak terduga yang memberi kita lebih banyak kesenangan daripada hal yang sama-sama menyenangkan tetapi diharapkan. Oleh karena itu, dengan menggunakannya di tempat yang kurang biasa daripada transisi, Anda dapat mencapai stimulasi yang didambakan yang membuat produk Anda menyenangkan untuk digunakan.
Animasi di UI: Encrypto dan Shazam
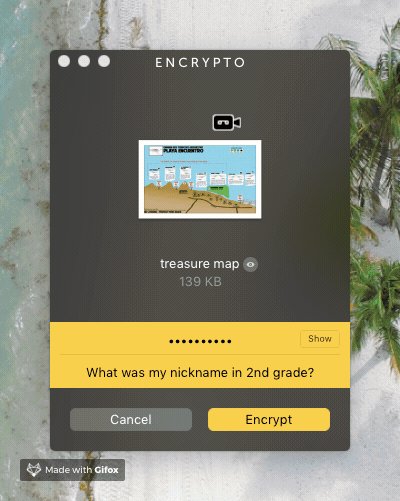
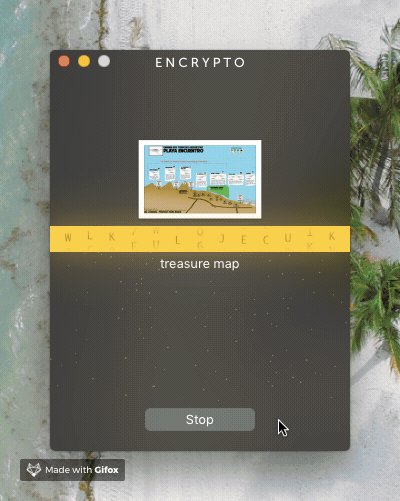
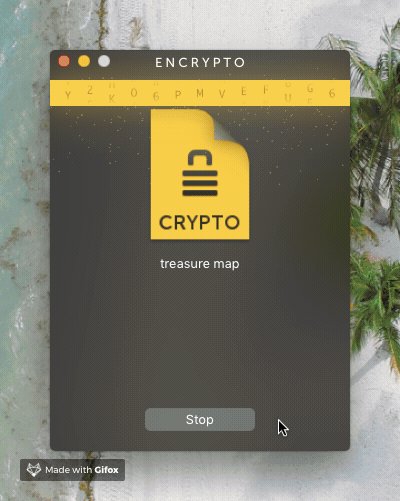
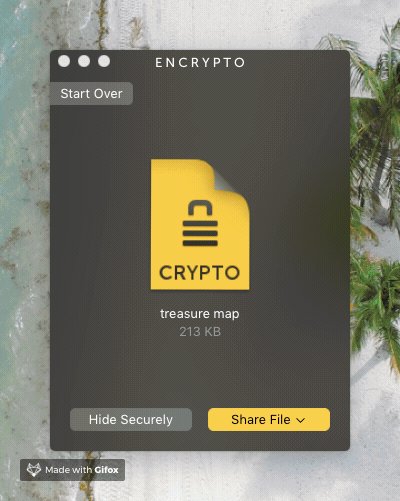
Encrypto adalah aplikasi Mac kecil yang mengenkripsi dan mendekripsi file Anda sehingga Anda dapat mengirimnya ke seseorang dengan aman. Ini adalah alat yang sangat diperlukan bagi mereka yang peduli dengan keamanan dan privasi data, tetapi bukan jenis alat yang akan membuat Anda merasa terikat. Namun demikian, Encrypto sejauh ini adalah aplikasi MacPaw favorit saya dalam hal desain, berkat bilah animasi bergaya Matrix yang menggeser file Anda dan mengubahnya menjadi entitas baru yang aman. Enkripsi menjadi hidup; ini bukan lagi proses yang membosankan di komputer Anda — ini adalah keajaiban digital yang memesona.

Animasi adalah inti dari UI hebat lainnya: Shazam, aplikasi yang mungkin Anda miliki di ponsel Anda. Saat Anda menggunakan Shazam untuk mencari tahu apa yang sedang diputar, tombol yang Anda ketuk mulai mengirimkan lingkaran konsentris ke luar dan ke dalam. Kemiripan dengan speaker audio yang berdenyut ini membuat antarmuka hampir nyata, fisik — seolah-olah Anda sedang meledakkan album favorit Anda pada sistem suara yang kuat.

Lebih lanjut tentang Animasi: “Bagaimana Animasi Fungsional Membantu Meningkatkan Pengalaman Pengguna”.
Seni Ada Dimana-mana
Seperti yang dikatakan Blair Culbreth, polesan tidak lagi cukup untuk antarmuka. Desain yang ramping dan profesional diharapkan, tetapi detail manusiawi yang dipersonalisasi itulah yang membuat pengguna tersenyum dan meneruskannya ke teman-teman mereka. Seni kustom dapat menjadi detail ini.
Tidak seperti citra umum, ilustrasi bersifat emosional, karena mengomunikasikan lebih dari sekadar makna. Ini membawa asosiasi positif dengan kartun yang digunakan setiap orang untuk menonton sebagai seorang anak, menunjukkan hal-hal dengan cara yang lebih menyenangkan, imajinatif, dan, yang paling penting, mengandung sentuhan kepribadian artis.
“Saya pikir ketika seorang seniman membuat ilustrasi, mereka selalu memasukkan sebagian dari pengalaman pribadi mereka, konteks mereka, kisah mereka ke dalamnya,” kata Max Kukurudziak, salah satu desainer produk kami. Teorinya benar — sentuhan manusia lebih mungkin membangkitkan perasaan.
Ilustrasi di UI: Foto Gemini dan Google Kalender
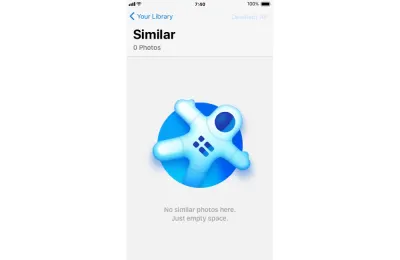
Salah satu produk terbaru kami Foto Gemini adalah aplikasi iPhone yang membantu Anda menghapus foto yang tidak diperlukan. Sama seperti Gemini 2 untuk desktop, ini melibatkan beberapa peninjauan yang membosankan bagi pengguna, jadi bahkan dengan UI yang praktis dan tampan, kami akan kesulitan menahan perhatian mereka dan umumnya membuat mereka merasa baik.
Seperti di banyak aplikasi kami sebelumnya, kami menggunakan animasi dan suara untuk memeriahkan antarmuka, tetapi seni kustom telah menjadi sorotan pengalaman. Seperti yang dikatakan di atas, terbukti secara ilmiah bahwa hal-hal menyenangkan yang mengejutkan menyebabkan masuknya bahan kimia kebahagiaan itu ke dalam darah kita, jadi dengan menggunakan ilustrasi unik di tempat-tempat yang tidak terduga, kita tidak hanya mengisi layar kosong — kita menambahkan sedikit kenikmatan ke sebaliknya. kegiatan yang monoton.

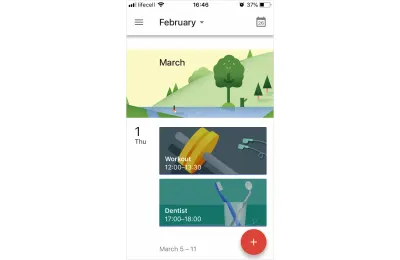
Satu lagi contoh bagaimana ilustrasi dapat membuat produk lebih disukai adalah Google Kalender. Sampai saat ini ada perbedaan mencolok antara versi web dan aplikasi iOS. Sementara yang pertama memiliki daya tarik spreadsheet, yang terakhir langsung memenangkan hati saya dengan satu detail pembunuh. Untuk banyak jenis acara, Google Kalender menyelipkan seni yang mengilustrasikannya, berdasarkan kata kunci yang diambil dari judul acara. Dengan begitu, rencana Anda untuk minggu ini terlihat jauh lebih menarik, bahkan jika Anda hanya pergi ke gym dan membuat janji dengan dokter gigi.
Tapi itu bahkan bukan yang terbaik. Saya menyadari bahwa setiap kali saya membuat acara baru, saya diam-diam berharap Kalender Google akan memiliki seni untuk itu dan merasa benar-benar senang ketika itu terjadi. Begitu saja, menggunakan kalender berhenti menjadi kebutuhan dan menjadi sumber emosi positif. Dan, rupanya, eksperimen ilustrasi tidak berhasil untuk saya sendiri, karena Google baru-baru ini meluncurkan versi web dari kalender mereka dengan seni yang sama.

Lebih lanjut tentang Ilustrasi: "Ilustrasi yang Berfungsi: Teknik Profesional Untuk Sukses Artistik Dan Komersial" oleh Greg Houston.
Apa Sebuah Karakter?
Karakter lucu yang meniru produk telah digunakan dalam desain web dan pemasaran selama bertahun-tahun (pikirkan Ronald McDonald dan Michelin Man). Dalam antarmuka — tidak sebanyak itu. Maskot di UI dapat dianggap mengganggu dan mengganggu, terutama jika mereka mengalihkan perhatian pengguna dari tindakan penting atau menghalangi pandangan. Contoh terkenal dari maskot yang salah adalah Microsoft's Clippy: itu tidak menimbulkan apa pun selain ketakutan dan kebencian (yang, tentu saja, adalah emosi, tetapi bukan jenis yang Anda cari).
Pada saat yang sama, penelitian menunjukkan bahwa orang dengan mudah mempersonifikasikan sesuatu, bahkan jika itu hanya figur geometris. Makhluk hidup lebih mudah untuk berhubungan, memahami perilaku, dan umumnya merasakan sesuatu. Selain itu, karakter animasi lebih mudah untuk dikaitkan dengan kepribadian, sehingga Anda dapat menyiarkan karakteristik produk Anda melalui karakter itu — membuatnya menyenangkan dan konyol, bersemangat dan membantu, atau apa pun yang Anda inginkan. Dengan potensi yang belum dimanfaatkan sebanyak itu, maskot sangat cocok untuk produk non-emosional.
Triknya adalah waktu.
Clippy sangat menjengkelkan karena dia muncul tanpa diundang, menyela tugas yang sama sekali tidak terkait, dan biasanya menghalangi. Tetapi jika maskot muncul di saat yang relatif tidak aktif — misalnya, pengguna baru saja menyelesaikan tugas — ia akan melakukan pekerjaannya yang menawan.
Maskot di UI: RememBear dan Yelp
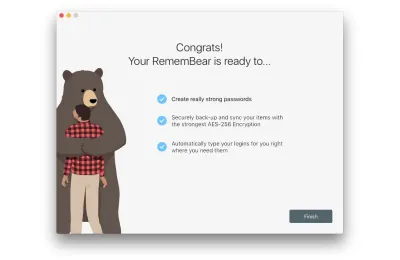
TunnelBear Inc. baru-baru ini meluncurkan utilitas beta lain yang lucu sebagai tombol (tidak ada permainan kata-kata). RememBear adalah pengelola kata sandi, dan kata sandi seharusnya bukan lelucon. Tapi kecemerlangan kartun beruang di RememBear adalah bahwa mereka tidak terlihat saat Anda melakukan hal-hal yang serius dan penting seperti membuat entri baru. Sebagai gantinya, Anda mendapatkan pelukan beruang ketika Anda selesai dengan tahap pertama mendaftar untuk aplikasi dan belum melanjutkan ke tahap dua — menyimpan kata sandi pertama Anda. Dengan menempatkan maskot di tempat ini, RememBear menghindari halangan tetapi membuat saya tersenyum ketika saya tidak mengharapkannya.

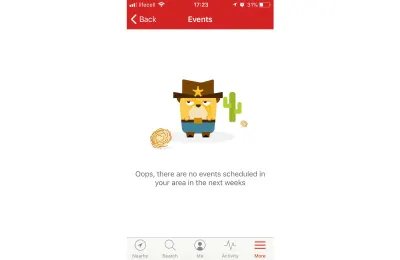
Sama seperti RememBear, Yelp — aplikasi yang dikenal luas untuk ulasan restoran — memiliki waktu yang tepat untuk maskot mereka. Hamster lucu pertama kali muncul di bagian bawah pengaturan aplikasi iOS sehingga pengguna akan menemukannya seperti telur Paskah.
“Di Yelp, kami selalu berusaha untuk membuat produk dan merek kami terasa menyenangkan dan menyenangkan,” kata Yoni De Beule, manajer Desain Produk Yelp. “Kami mencerminkan kepribadian Yelp dalam segala hal mulai dari desain poster yang menyenangkan dan catatan rilis yang lucu hingga proyek hackathon internal dan pesta Yelp Elite. Ketika kami menemukan halaman pengaturan iPhone kami sangat kurang di bagian kesenangan, kami memutuskan untuk menyingsingkan lengan baju kami dan memperbaikinya.”
Hamster di aplikasi iOS kemudian bergabung, karena tim merancang velociraptor untuk versi Android dan seekor anjing untuk web. Jadi kapan pun — dan di mana pun — Anda menggunakan Yelp, Anda hampir kehabisan rekomendasi, sehingga Anda dapat melihat versi lain dari karakter yang menyenangkan.

Jika Anda ingin mempelajari cara membuat maskot Anda sendiri, ada tutorial bagus dari Sirine (alias 'Miss ChatZ') di Envato Tuts+.
Untuk Membungkusnya…
Tidak semua produk secara inheren menyenangkan seperti game, atau aplikasi media sosial, tetapi bahkan utilitas tidak harus hanya berguna. Aplikasi yang menangani tugas berulang sering kali kesulitan mempertahankan pengguna: orang mengabaikannya karena merasa bosan, dan kebosanan hanyalah kurangnya rangsangan. Dengan menggunakan rangsangan positif seperti humor, gerakan, seni unik, elemen permainan, dan karakter terkait, kami dapat membuat pengguna merasakan cara yang berbeda — lebih bersemangat, tidak terganggu, dan akhirnya lebih bahagia.
Bacaan lebih lanjut
- “Desain Emosional: Mengapa Kita Mencintai (Atau Benci) Hal Sehari-hari,” Don Norman
- “Desain Interaksi yang Menggoda: Menciptakan Pengalaman Pengguna yang Menyenangkan, Menyenangkan, dan Efektif (Suara yang Penting),” Stephen P. Anderson
