5 Tips Merancang Formulir Kontak untuk Situs Web yang Ramah Seluler
Diterbitkan: 2019-07-19Formulir kontak bisa sangat bermanfaat dalam membangun koneksi dengan pengguna Anda. Untungnya, membuat formulir kontak untuk situs web ramah seluler tidak terlalu sulit. Umumnya, Anda hanya perlu mengingat beberapa hal mendasar untuk membantu Anda mendesain formulir kontak untuk situs web yang mobile-friendly. Jika Anda memiliki situs web WordPress, ada plugin formulir kontak yang dibuat sebelumnya yang akan membantu Anda membuat formulir kontak yang ramah seluler.
Berikut adalah 5 tips untuk membantu Anda memulai.
1. Hilangkan bidang tambahan:
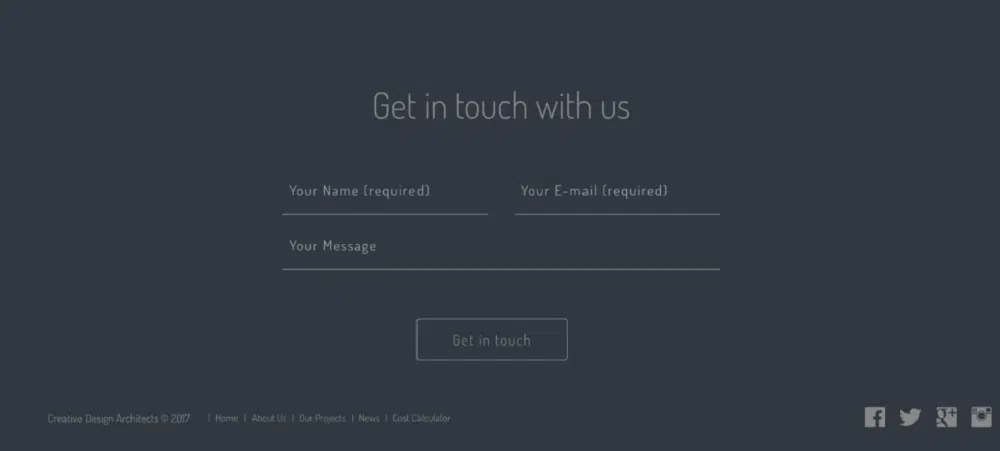
Seiring bertambahnya jumlah bidang dalam formulir Anda, kesulitan formulir untuk digunakan pada perangkat seluler meningkat. Oleh karena itu, menggunakan formulir di situs web seluler menjadi rumit. Tidak ada yang mau membuang waktu mereka untuk mengisi formulir yang panjang dan detail itu. Jadi, jumlah kolom yang lebih sedikit akan meningkatkan peluang pelanggan mengisi formulir.
Hanya sertakan bidang utama seperti nama, email, dan pesan penting yang ingin Anda terima untuk memaksimalkan efisiensi formulir Anda. Isi formulir akan tergantung pada jenis situs web yang Anda miliki. Juga, formulir kontak Anda harus memiliki detail spesifik jika Anda mencoba mengumpulkan prospek.
Oleh karena itu, dengan memasukkan lebih sedikit, lebih banyak bidang yang diperlukan, Anda akan memudahkan pengguna ponsel Anda untuk menggunakan formulir kontak Anda. Bagaimanapun, memilih setiap bidang menggunakan layar sentuh bisa melelahkan meskipun tidak diatur dengan baik dan dirancang dengan baik. Oleh karena itu, Anda harus meminimalkan lompatan yang harus dilakukan pengunjung seluler.
Jadi, buka bagian formulir Anda yang sudah ada bagian demi bagian dan lihat dari sudut pandang pengguna. Ini akan membantu Anda menyingkirkan semua bagian tambahan yang tidak perlu yang telah Anda buat di formulir kontak Anda.
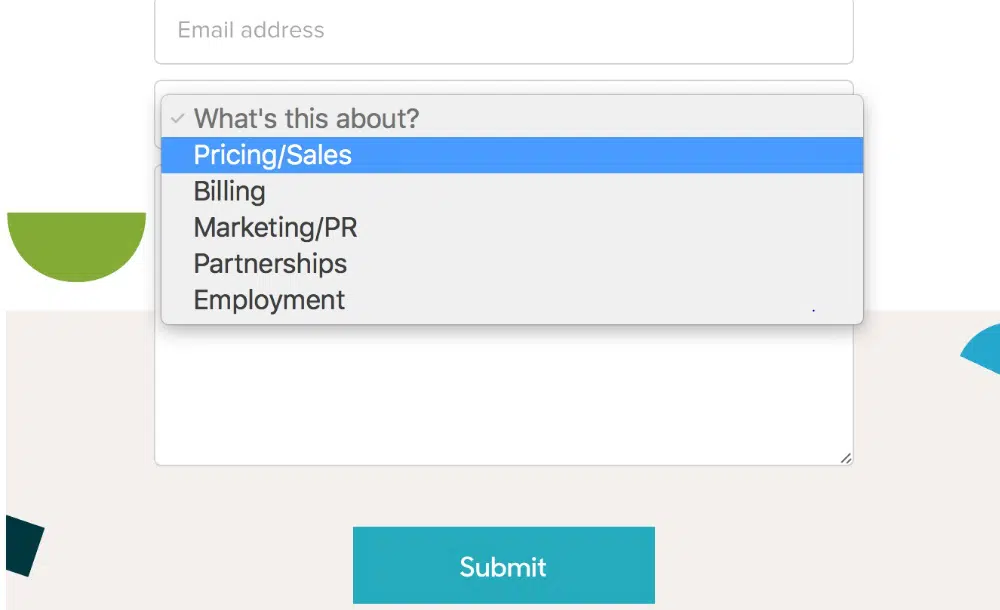
2. Buat daftar Drop-Drown:
Menggunakan layar sentuh dan mengetik di ponsel adalah hal yang nyaman bagi sebagian besar dari kita. Namun, mengobrol dengan teman dan mengisi formulir adalah pengalaman yang sangat berbeda. Ini karena mengetik banyak informasi yang tidak secara langsung bermanfaat bagi pengguna dapat membuat mereka frustrasi dan membosankan. Salah satu cara untuk mengatasi masalah ini bagi pengguna seluler Anda adalah dengan memodifikasi bidang sehingga orang harus membuat pilihan sederhana mengenai elemen situs web Anda.
Sebagai contoh, mari kita pertimbangkan Anda ingin membuat reservasi restoran. Untuk membuat reservasi, Anda harus memberikan nama, nomor telepon, email, waktu, dan jumlah orang yang akan hadir. Anda dapat membuat formulir dengan dua cara untuk menyederhanakan formulir Anda. Pertama, bidang desain yang hanya menerima input numerik. Kedua, buat daftar drop-down, termasuk semua kemungkinan jawaban.
Di sini pendekatan kedua lebih berguna karena pengguna tidak perlu mengetik apa pun, mereka hanya perlu memilih satu opsi. Jadi, Anda harus mencari bidang yang akan memiliki jawaban standar dan membuat menu drop-down. Daftar drop-down ini tidak akan berfungsi dengan bidang seperti nama, email, nomor telepon, tetapi cobalah untuk menggunakannya sedapat mungkin. Juga, ingatlah untuk mendesain menu tarik-turun Anda cukup besar bagi pengguna Anda untuk memilih opsi.
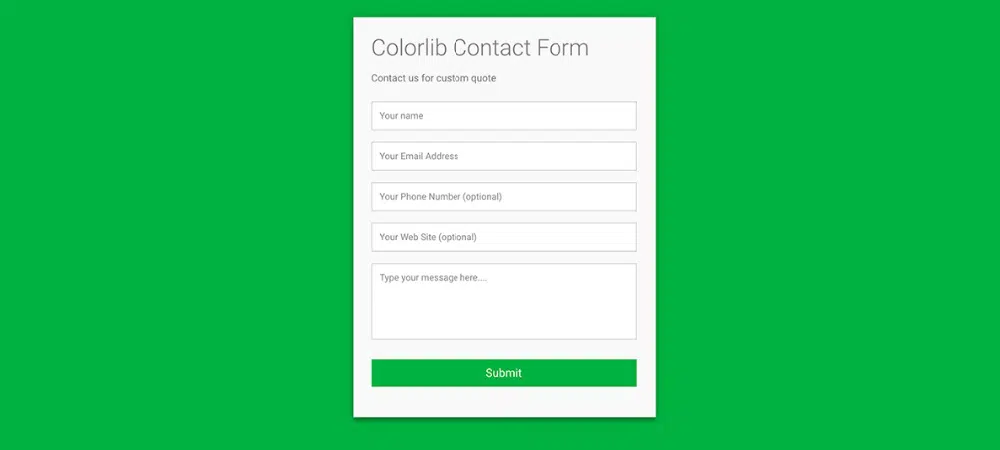
3. Rancang tombol kirim yang mudah digunakan:

Sebagian besar webmaster mengetahui tip ini, tetapi masih layak untuk disebutkan. Setiap formulir memerlukan opsi kirim untuk mengonfirmasi pilihan pengguna dan mengirimkannya ke database. Di komputer, mengklik kirim sangat alami. Namun, di ponsel, mengklik tombol kirim jauh lebih sulit. Jika pengguna Anda tidak dapat mengirimkan informasi, mereka telah mengisi; semua usahamu akan sia-sia. Juga, memiliki tombol kirim yang tidak berfungsi terlihat tidak profesional.
Saat mendesain tombol kirim, Anda harus membuat tombol cukup besar sehingga pengguna ponsel Anda dapat menekannya dengan mudah. Juga, tempatkan tombol Anda jauh dari elemen lain untuk menyorot opsi kirim. Cara lain untuk menyorot tombol kirim Anda adalah dengan menggunakan tipografi kreatif atau warna kontras. Terlepas dari semua ini, Anda juga harus mempertimbangkan untuk menguji tombol Anda secara menyeluruh untuk memastikannya berfungsi dengan baik sebelum situs web Anda ditayangkan.
4. Kurangi waktu pemuatan:
Kebanyakan orang tidak ingin berurusan dengan situs web yang lambat. Jadi Anda harus mempertimbangkan untuk meningkatkan kinerja situs web Anda, terutama untuk pengguna seluler. Dengan kecepatan internet yang lebih tinggi, menunggu situs web dimuat dapat membuat pengguna Anda frustrasi. Selain itu, kecepatan internet seluler sangat bervariasi dibandingkan dengan koneksi Wi-Fi rumah biasa. Anda harus mengembangkan situs web yang sangat dioptimalkan untuk seluler jika Anda ingin memberikan pengalaman pengguna yang kaya bagi pengunjung seluler Anda. Juga, tidak semua orang akan memiliki kecepatan internet yang sesuai, jadi pastikan Anda mempertimbangkannya juga saat mendesain situs web.
Tip ini tidak hanya akan membantu meningkatkan kinerja situs web Anda, tetapi juga menampilkan formulir di halaman web seluler Anda dengan cepat. Jika situs web Anda membutuhkan waktu terlalu lama untuk dimuat, Anda akan mulai kehilangan prospek dan peluang untuk menjalin hubungan dengan pengguna Anda. Biasanya, sebuah situs web harus dimuat dalam waktu 2 detik agar berfungsi secara efektif. Setelah waktu berjalan di atas batas ini, rasio pentalan akan mulai menurun drastis. Oleh karena itu cobalah untuk menjaga waktu buka Anda turun untuk meningkatkan kinerja situs secara keseluruhan. Anda juga dapat mengompres gambar Anda, meningkatkan ke paket hosting yang lebih baik, dan memilih tema responsif yang dioptimalkan untuk kecepatan guna meningkatkan kecepatan formulir kontak Anda.
5. Periksa formulir:
Formulir yang tidak berfungsi hanya membuang-buang usaha Anda, jadi buat aturan untuk menguji formulir Anda secara menyeluruh sebelum menerbitkannya. Anda dapat dengan mudah menggunakan WordPress untuk mendesain halaman tertentu untuk menampilkan formulir Anda dan tidak membuatnya hidup sampai diuji secara menyeluruh. Anda dapat memilih plugin atau tema untuk membantu Anda mengembangkan situs web seluler.
Formulir yang Anda desain harus kompatibel dengan beberapa perangkat, diperkecil dengan benar, dan terlihat terorganisir dengan baik. Selain itu, berikan perhatian ekstra pada ikon dan teks di dekat batas layar saat menentukan tampilan formulir Anda. Terakhir, buat formulir kontak Anda tetap sederhana untuk menghindari masalah struktur atau tata letak.
Jadi, Anda harus menjaga agar formulir Anda minimal untuk memastikan kinerjanya baik di perangkat seluler. Juga, cobalah untuk mengurangi bagian sambil memanfaatkan daftar drop-down dan selalu pastikan untuk menguji formulir Anda sebelum menerbitkannya. Lihat templat formulir kontak HTML dan CSS gratis ini untuk digunakan di situs web seluler Anda untuk melibatkan pembaca Anda dan membantu Anda menghasilkan lebih banyak prospek.