Merancang Tabel Responsif Kompleks Di WordPress
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Perangkat seluler dapat menjadi masalah untuk menampilkan tabel dan bagan kompleks yang jika tidak, akan meregangkan seluruh lebar layar laptop atau desktop. Ini mungkin membuat beberapa dari Anda bertanya-tanya apakah layak menampilkan tabel kepada pengunjung seluler dan tablet situs web Anda.
Tapi itu tidak masuk akal. Dalam banyak kasus, tabel bukanlah pilihan gaya untuk menampilkan konten di situs web. Tabel adalah elemen penting untuk mengumpulkan, mengatur, dan berbagi sejumlah besar data yang kompleks dan berharga. Tanpa mereka, pengalaman pengunjung seluler Anda akan terganggu.
Anda tidak dapat meninggalkan data. Jadi, apa yang Anda lakukan?
Ini membutuhkan solusi yang lebih strategis. Ini berarti memahami tujuan apa yang dilayani data dan kemudian merancang tabel web yang kompleks dengan cara yang masuk akal untuk konsumsi seluler.
Plugin tabel WordPress bernama wpDataTables telah mempermudah perancangan tabel yang kompatibel dengan desktop dan seluler, jadi saya telah menyertakan contoh tabel kompleks ini di seluruh posting ini. Teruslah membaca untuk mengeksplorasi kemungkinannya.
Kasus Penggunaan Paling Umum Untuk Tabel Di Web
Ada banyak nilai dalam menyajikan data dalam format tabel di situs web.
Penulis Anda mungkin dapat menemukan cara untuk menangani setiap titik data satu per satu atau untuk memberikan ringkasan data tingkat tinggi secara keseluruhan. Namun, ketika data ditangani dengan cara ini, pengunjung Anda memiliki terlalu banyak pekerjaan yang harus dilakukan, yang hanya akan menghambat proses pengambilan keputusan.
Di sisi lain, tabel sangat bagus untuk mengatur data dalam jumlah besar sekaligus memberi pengunjung cara yang lebih mudah untuk menyaring data sendiri.
Dengan demikian, pengunjung Anda akan sangat diuntungkan jika kumpulan data kompleks disajikan sebagai tabel — di berbagai kasus penggunaan juga.
Daftar Fitur
Ada beberapa cara untuk menggunakan tabel untuk memamerkan fitur produk.
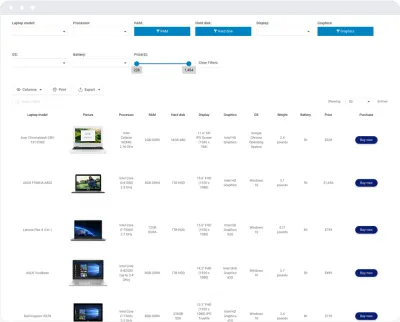
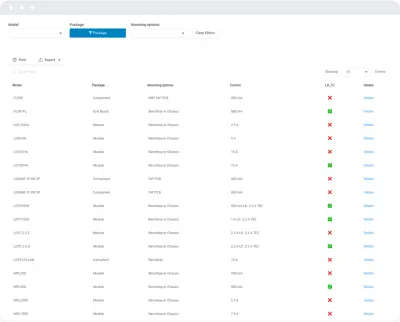
Untuk situs e-niaga, inventaris produk dibagi berdasarkan fitur-fiturnya yang paling relevan, memungkinkan pengunjung memfilter hasil mereka berdasarkan apa yang paling penting bagi mereka:

Ini akan bagus untuk vendor besar mana pun yang memiliki lusinan atau ratusan produk yang tampak serupa, mereka ingin pelanggan dapat memfilter dan memilah-milah.
Anda juga dapat menggunakan tabel untuk membandingkan fitur produk Anda secara langsung dengan produk pesaing. Ini akan lebih baik untuk pasar pihak ketiga di mana vendor menjual barang-barang mereka.
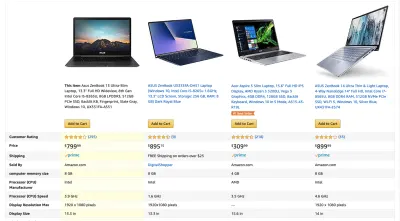
Amazon menyertakan jenis tabel ini:

Dengan menampilkan data dalam format ini, pelanggan dapat dengan cepat melakukan perbandingan berdampingan dari produk serupa untuk menemukan produk yang memenuhi semua persyaratan mereka.
Tabel Harga
Jika Anda mendesain situs web tempat layanan atau keanggotaan dijual alih-alih produk, Anda masih dapat menggunakan tabel untuk menampilkan informasi.
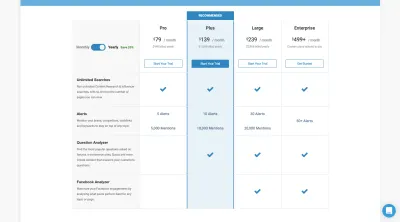
Anda akan menemukan contoh bagus tentang ini di situs web BuzzSumo:

Meskipun ada lebih sedikit data untuk dikompilasi, Anda dapat melihat bagaimana struktur tabel dan susunan layanan berdampingan benar-benar membantu pengunjung membuat keputusan pembelian yang lebih tepat dan lebih mudah .
Katalog
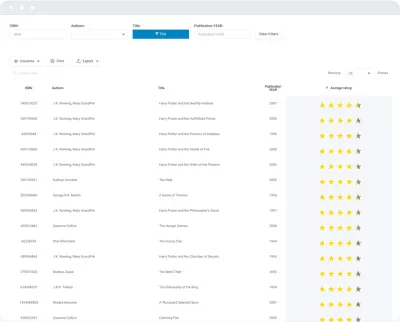
Katalog berguna untuk menyediakan pengunjung dengan daftar abjad atau urutan numerik. Anda dapat menggunakannya untuk mengatur inventaris fisik atau digital seperti yang ditunjukkan oleh contoh ini:

Ini akan bagus untuk toko buku, perpustakaan, dan situs web yang memiliki gudang bahan atau konten referensi mereka sendiri.
Anda juga dapat menggunakan katalog untuk membantu pelanggan meningkatkan keakuratan pesanan mereka:

Jenis tabel ini memberi pelanggan spesifikasi utama produk yang tersedia untuk memastikan mereka memesan jenis suku cadang atau peralatan yang tepat.
Daftar Terbaik
Ada banyak sumber daya online yang menyediakan daftar pemenang “Top” atau daftar “Best Of”. Tabel adalah cara yang berguna untuk meringkas temuan artikel atau laporan sebelum pembaca menggulir ke bawah untuk mempelajari lebih lanjut.
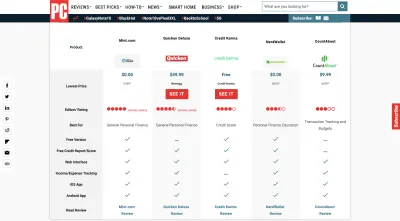
Ini adalah sesuatu yang dilakukan oleh situs web seperti PC Mag (dan, sungguh, semua teknologi atau situs ulasan produk) dengan sangat baik:

Ini membantu pembaca memahami apa yang akan datang. Hal ini juga memungkinkan mereka yang kekurangan waktu untuk membuat keputusan lebih cepat.
Tabel Direktori
Situs web direktori memiliki daftar data yang terus bertambah dan diperbarui secara berkala. Ini adalah situs daftar real estat Anda, situs perjalanan, direktori profesional, dan situs lain yang berisi volume tinggi data kompleks yang benar-benar tidak boleh dikonsumsi tanpa tabel yang dapat difilter.
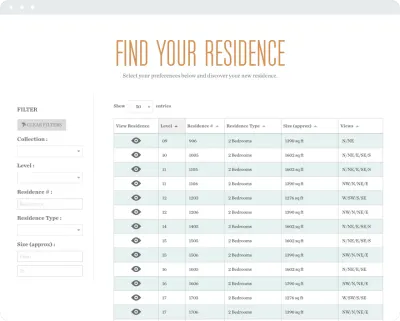
Contoh kasus: daftar apartemen yang tersedia ini:

Hal ini memudahkan pengunjung untuk melihat semua opsi dalam sekali pandang, daripada harus menelusuri satu per satu entri individual yang cocok dengan kueri penelusuran.
Data umum
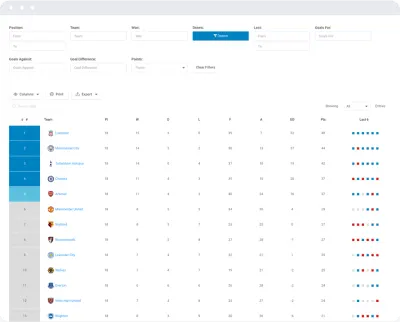
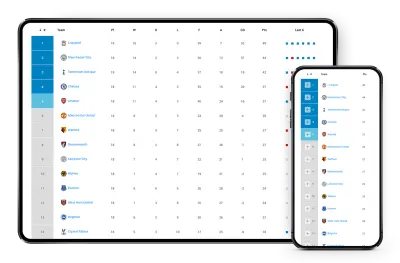
Ada daftar data lain yang terlalu rumit untuk ditangani sebagai teks lepas. Data olahraga, misalnya, harus selalu disajikan dalam format ini:

Anda dapat melihat bagaimana ini menyimpan semua data di satu tempat dan dalam daftar yang dapat dicari. Baik pengunjung mencari statistik tim tuan rumah, atau ingin membandingkan performa tim berbeda dari liga olahraga fantasi mereka, semuanya ada di sana.
Cara Mendesain Tabel Responsif yang Kompleks
Terlepas dari jenis data apa yang Anda tugaskan untuk disajikan di situs web, tujuannya adalah melakukannya dengan cara yang jelas sehingga pengunjung dapat mengambil tindakan lebih cepat.
Sekarang, saatnya mencari cara terbaik untuk memformat data ini untuk pengunjung seluler.
Hapus, Hapus, Hapus
Jika klien Anda telah mengambil data mereka dari laporan otomatis, mereka mungkin tidak meluangkan waktu untuk membersihkan hasilnya. Jadi, sebelum Anda memulai pekerjaan desain apa pun, saya sarankan untuk meninjau data yang mereka berikan kepada Anda.
Pertama, tanyakan pada diri Anda: Apakah ada cukup data yang menjamin tabel?
Jika daftarnya sederhana dan cukup kecil, mungkin lebih masuk akal untuk membuang tabel.
Kemudian, periksa setiap kolom: Apakah masing-masing kolom ini berguna?
Anda mungkin menemukan bahwa beberapa kolom yang disertakan tidak diperlukan dan dapat dihilangkan sama sekali.
Anda mungkin juga menemukan bahwa beberapa kolom, meskipun merupakan bagian penting dari daftar spesifikasi individual setiap item, tidak akan membantu pengunjung membuat keputusan di dalam tabel. Ini akan terjadi jika kolom berisi titik data yang identik untuk setiap item.
Terakhir, bicarakan dengan penulis atau pengelola data Anda: Apakah ada cara untuk mempersingkat kolom?
Label dan data tabel mungkin telah ditulis secara lengkap, tetapi penulis Anda mungkin memiliki cara untuk menyederhanakan tanggapan tanpa mengurangi pemahaman.
Jika memungkinkan, minta mereka melakukan sihir mereka untuk mengecilkan teks sehingga kolom tidak memakan banyak ruang dan lebih banyak lagi yang bisa ditampilkan di ponsel. Jangan hanya melakukan ini untuk pengguna seluler juga. Bahkan pada layar desktop dan tablet yang menyediakan lebih banyak real estat layar, pemendekan label dapat membantu menghemat ruang.
Ini mungkin sesederhana mengubah kata "Peringkat" menjadi simbol angka (#) dan menyingkat "Poin" menjadi "Poin".


Meskipun sepertinya satu kata tidak akan membuat banyak perbedaan, itu menambahkan tabel Anda yang lebih kompleks dan lebih panjang.
Mulailah Dengan Dua Kolom
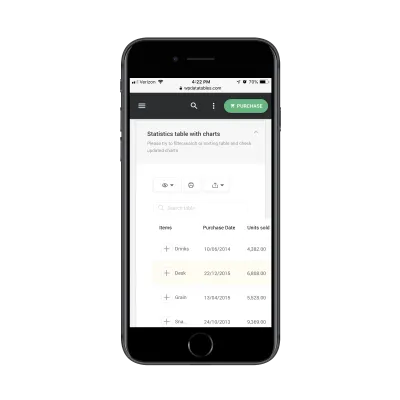
Secara default, tabel seluler harus selalu dimulai dengan dua kolom. Ini tentang semua lebar layar akan memungkinkan tanpa mengorbankan keterbacaan data di dalamnya, jadi yang terbaik adalah memulai dengan dasar-dasarnya.
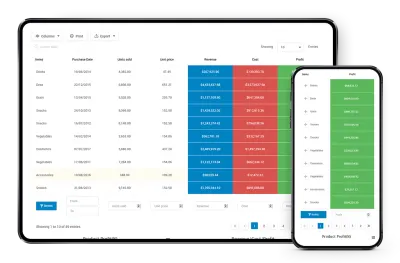
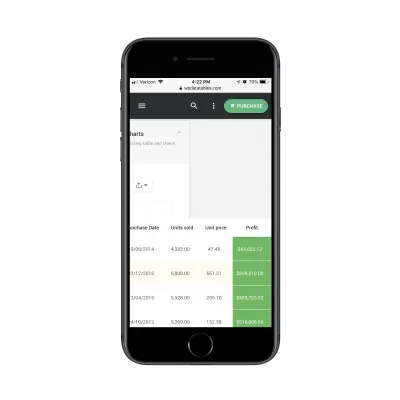
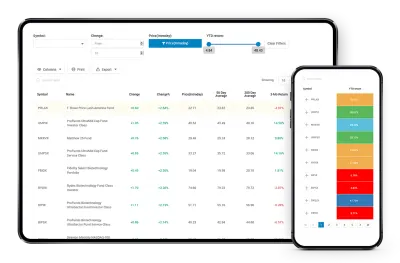
Saat Anda membandingkan tabel layar penuh di desktop dengan rekanannya di seluler, Anda dapat melihat betapa mudahnya mengidentifikasi dua kolom untuk disertakan. Misalnya, tabel statistik seluler menyertakan kolom untuk jenis item dan satu untuk keuntungan yang diperoleh dari masing-masing:

Ini tidak berarti bahwa semua data lain hilang di ponsel. Anda hanya perlu memberi tahu pengunjung bagaimana mereka dapat memperluas tampilan tabel.
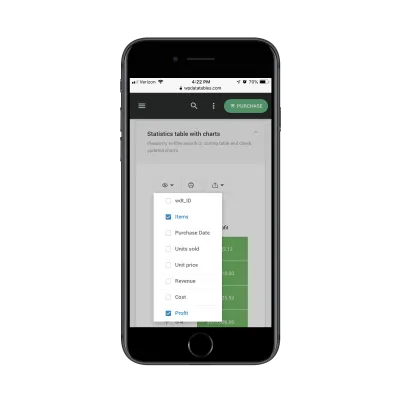
Dalam contoh ini, ketika pengunjung memilih ikon bola mata di atas tabel, mereka memiliki opsi untuk menambahkan lebih banyak kolom ke tabel:

Dengan mengizinkan opsi ini di seluler, pengunjung Anda dapat mengontrol cara mereka menggunakan data sambil juga memilih hanya titik data yang paling penting bagi mereka.
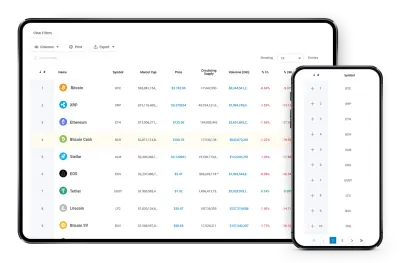
Hasilnya kemudian akan terlihat seperti ini:

Sementara pengguna harus menggulir ke kanan untuk melihat sisa tabel, kontrol yang mereka miliki atas tampilan kolom membantu menjaga ini tugas yang wajar. Hanya dengan satu gulir ke kanan, mereka akan melihat sisa tabel:

Ini adalah pilihan yang baik untuk memiliki daftar produk di mana perbandingan berdampingan berguna dalam mempercepat proses pengambilan keputusan.
Gunakan Akordeon Untuk Entri Mandiri
Ada opsi lain yang dapat Anda sertakan yang akan memberi pengunjung lebih banyak kontrol atas cara mereka melihat konten tabel.
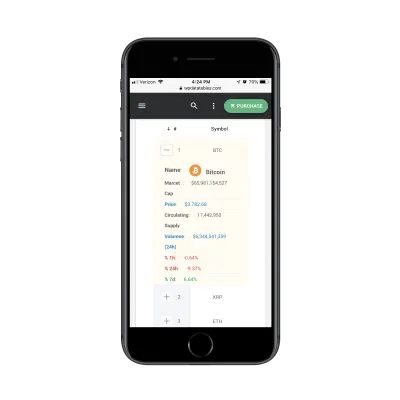
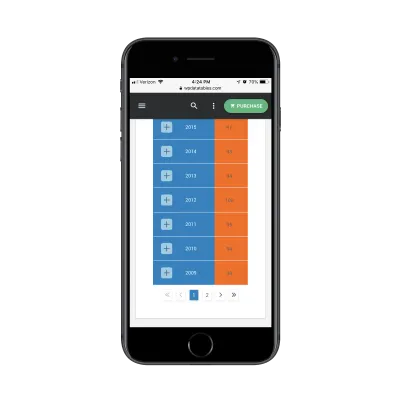
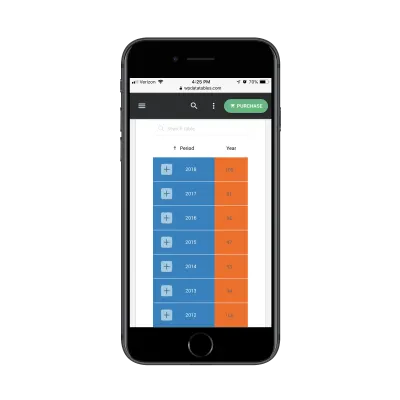
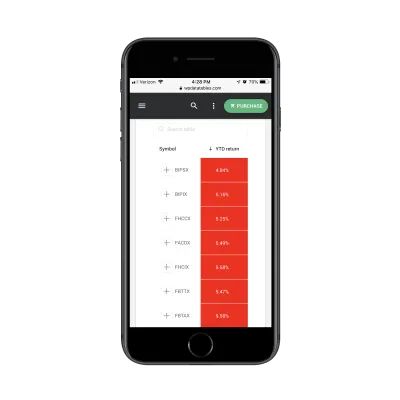
Untuk contoh ini, kita akan melihat daftar cryptocurrency yang tersedia:

Seperti yang Anda lihat, default di sini masih hanya menampilkan dua kolom. Namun, dalam kasus ini, klik tanda plus (+) akan mengungkapkan cara baru untuk melihat tabel:

Saat dibuka, semua data yang seharusnya memaksa pengunjung untuk menggulir ke kanan sekarang terlihat dalam satu layar penuh.
Meskipun Anda tentu saja dapat menyertakan akordeon yang dapat diperluas dalam tabel responsif apa pun yang Anda buat, itu akan paling cocok untuk tabel di mana perbandingan langsung antara produk atau layanan tidak diperlukan.
Pertahankan Pengguliran Vertikal Seminimal mungkin
Sama seperti Anda ingin mencegah pengunjung Anda untuk menggulir melewati batas horizontal halaman situs web seluler, Anda juga harus membatasi berapa banyak pengguliran vertikal yang harus mereka lakukan.
Konsumsi data, secara umum, tidak selalu merupakan tugas yang mudah, jadi semakin Anda dapat meminimalkan pekerjaan yang harus mereka lakukan untuk mendapatkannya, semakin baik.
Salah satu cara untuk membatasi seberapa banyak pengguliran vertikal yang dilakukan pengunjung Anda adalah dengan memecah tabel dengan lusinan atau ratusan baris ke dalam halaman.

Ingatlah untuk memudahkan pengunjung menggulir halaman. Serangkaian kontrol pagination yang dirancang dengan baik baik di bagian atas atau bawah tabel akan berguna:

Ini akan sangat berguna untuk beberapa halaman. Lebih dari itu dan proses pagination mungkin menjadi membosankan.
Anda juga dapat menyertakan fungsi pencarian tabel tepat di atasnya:

Ini memungkinkan pintasan cepat ketika pengguna Anda memiliki ide bagus tentang apa yang mereka cari dan ingin langsung menuju ke sana.
Sertakan Pemfilteran Dan Penyortiran Untuk Kumpulan Data yang Lebih Besar
Jadi, katakanlah Anda memiliki daftar data yang sangat luas. Anda tidak ingin memaksa pengguna untuk menggulir melalui puluhan halaman tabel, tetapi Anda juga tidak dapat menghapus kumpulan data apa pun. Ini semua relevan.
Dalam hal ini, Anda akan menyerahkan sebagian kendali kembali kepada pengunjung Anda. Dengan cara ini, pilihan mereka akan menentukan seberapa banyak meja yang akhirnya mereka lihat.
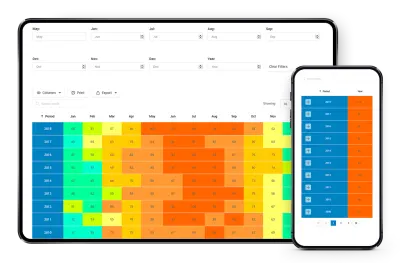
Mari kita gunakan daftar reksa dana ini sebagai contoh:

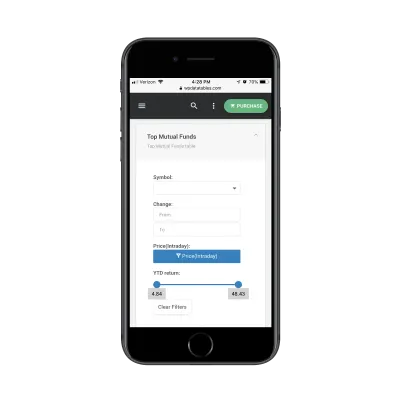
Gambar di atas adalah tampilan default yang akan dilihat pengunjung jika mereka langsung menggulir ke tabel. Namun, mereka mungkin menganggapnya menakutkan dan memutuskan bahwa menyaring hasil yang buruk akan meningkatkan tampilan:

Apa yang menyenangkan tentang menyertakan filter pada tabel seluler adalah fungsinya sama seperti formulir kontak seluler Anda. Jadi, pengunjung harus memiliki waktu yang mudah untuk mengisi dan berpindah antar kolom, yang akan membawa mereka lebih cepat ke hasil yang ingin mereka lihat.
Cara lain untuk meningkatkan bagaimana hasil mereka ditampilkan adalah dengan menggunakan fitur pengurutan. Ketika mereka mengklik label atas kolom mana pun, kolom tersebut akan secara otomatis mengurutkan dalam urutan menurun. Klik lain akan membalikkannya.

Kedua fitur ini harus dimiliki untuk setiap tabel yang Anda buat, meskipun keduanya sangat penting bagi pengunjung seluler yang tidak memiliki banyak waktu atau perhatian untuk diberikan ke tabel Anda.
Membungkus
Anda berada di sini karena Anda menginginkan cara yang lebih baik untuk menyajikan tabel kompleks kepada pengunjung seluler Anda.
Kunci untuk melakukan ini dengan benar adalah dengan terlebih dahulu membiasakan diri Anda dengan jenis tabel yang dapat Anda buat. Bahkan jika perangkat seluler membatasi seberapa banyak yang dapat dilihat pada pandangan pertama, itu tidak membuat tidak mungkin untuk berbagi data semacam itu dengan mereka.
Selanjutnya, Anda perlu membangun kontrol pengguna ke dalam tabel Anda, sehingga pengunjung dapat memutuskan apa yang mereka lihat dan bagaimana mereka melihatnya.
Dan, akhirnya, Anda sebaiknya menemukan alat yang dibuat khusus untuk tugas yang rumit ini. Bagi Anda yang membangun situs web dengan WordPress, wpDataTables adalah plugin tabel WordPress yang mampu membuat tabel dan grafik responsif. Tidak peduli seberapa besar kumpulan data Anda, atau untuk kasus penggunaan apa, ini akan memungkinkan Anda untuk dengan cepat dan efektif mengatur dan menampilkan tabel responsif di situs web WordPress Anda.
