10 Tips untuk Mendesain Situs Web yang Sesuai dengan ADA
Diterbitkan: 2020-05-11Ini adalah hukum dan tanggung jawab situs web untuk menyediakan aksesibilitas dan situs web yang sesuai dengan ADA harus menjadi bagian tak terpisahkan dari desain situs web. Salah satu elemen penting dari desain web adalah aksesibilitas. Situs web yang dapat diakses adalah situs yang mengakomodasi semua pengguna terlepas dari kategori kemampuan apa pun, baik fisik maupun mental. Aksesibilitas web berarti memastikan bahwa desain situs web harus sedemikian rupa sehingga penyandang disabilitas dapat menggunakannya. Situs web yang dapat diakses oleh penyandang disabilitas diatur oleh American with Disabilities Act (ADA). ADA menyertakan aksesibilitas kursi roda di properti seperti toko ritel, tempat bisnis, pusat perbelanjaan, dan banyak lagi. Demikian pula, situs web yang sesuai dengan ADA juga harus mudah diakses oleh penyandang disabilitas.
Banyak orang di Amerika hidup dengan disabilitas. ADA adalah hukum perdata yang dibuat untuk melindungi penyandang disabilitas dari diskriminasi. Ini menjadi penting untuk situs web, juga media digital telah menjadi bidang yang luas. ADA mengatakan bahwa tempat-tempat umum yang menjadi penghalang bagi penyandang disabilitas harus disingkirkan untuk memfasilitasi kenyamanan dan aksesibilitas bagi mereka.
Demikian pula, penyandang disabilitas juga harus diberikan aksesibilitas ke situs web. Penyandang disabilitas menggunakan berbagai perangkat seperti pemindai audio dan pembaca teks untuk membaca atau menafsirkan, mengomunikasikan, atau menerjemahkan informasi dari situs web. Motifnya, meskipun penyandang disabilitas tidak dapat berinteraksi langsung dengan fitur-fitur situs web, mereka harus memiliki hak untuk memanfaatkan alat-alat yang disajikan kepada mereka. Kepatuhan ADA menjadi salah satu topik pembicaraan. Seorang pria di Florida telah mengajukan gugatan terhadap sebuah perusahaan karena situs web mereka tidak dapat diakses, yang melanggar ADA. Pria itu mengajukan kasus serupa terhadap 70 perusahaan lain. Hal ini menunjukkan bahwa kepatuhan ADA saat ini menjadi hal yang signifikan.
Berikut adalah 10 cara untuk membuat website ADA compliant, yaitu sebagai berikut:
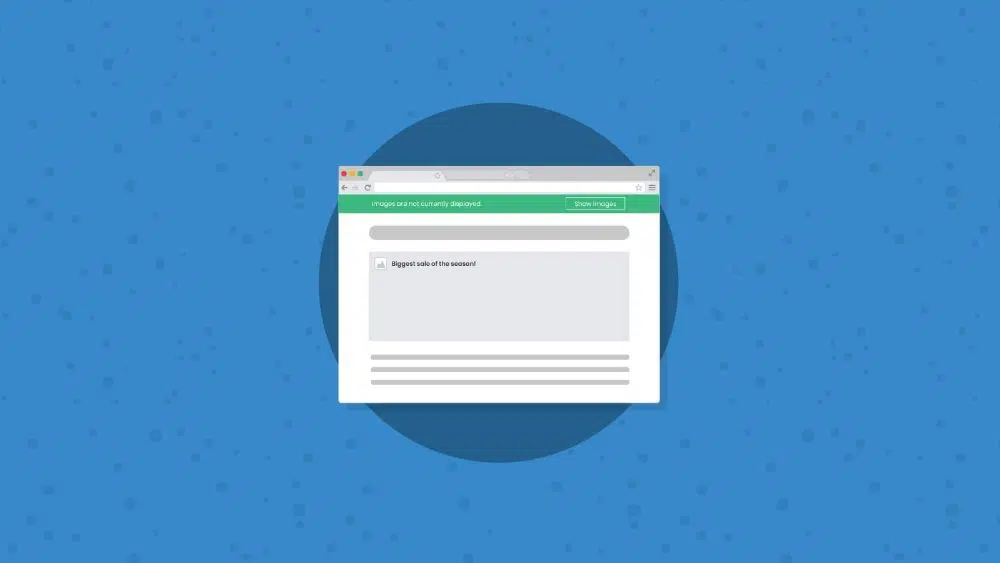
1. Tambahkan teks Alt untuk gambar:
Orang yang memiliki masalah visual, bergantung pada pembaca layar untuk membaca konten yang ada di situs web. Pembaca layar dapat memahami semua teks HTML yang ada di halaman, tetapi mereka tidak dapat mendeteksi gambar. Dengan menambahkan baris teks alternatif gambar yang mudah namun menarik dalam kode, pembaca layar dapat menjelaskan apa yang digambarkan gambar tersebut kepada pengunjung situs. Salinan teks alternatif adalah salah satu elemen utama pembuatan dan perancangan konten.
Selain itu, teks alt mengoptimalkan halaman. Tanpa teks alternatif, pengguna tunanetra tidak akan dapat mengakses seluruh konten halaman, dan itu akan menyebabkan ketidakpatuhan terhadap ADA. Karena pembaca layar tidak dapat memahami gambar, teks alternatif yang tepat menjelaskan gambar dengan benar. Dan karena bot mesin pencari gambar tidak dapat merayapi gambar, teks alt berfungsi untuk SEO terbaik. Video di situs terdiri dari elemen visual dan audio untuk menyampaikan informasi. Harus ada keterangan untuk audio yang harus disinkronkan dengan video karena akan membantu pengguna yang tuli atau memiliki gangguan pendengaran.
2. Fokus pada font:
Saat merancang situs web yang dapat diakses, gaya dan ukuran font merupakan pertimbangan yang signifikan. Untuk pengguna biasa, pilihan font lebih pada preferensi pribadi dan selera estetika. Tetapi untuk pengguna dengan gangguan penglihatan, kasus menafsirkan teks berbeda. Pembaca layar membantu pengguna tunanetra untuk menafsirkan teks tetapi menggunakan font yang sesuai akan membantu pengguna dari awal. Pilihan gaya dan ukuran font yang buruk dapat membuat pengguna sakit kepala atau ketegangan mata.
Pastikan pengguna yang mengalami gangguan sebagian tidak merasa kesulitan untuk membaca konten. Jadi, jika memungkinkan, buang font mewah dan gunakan font fungsional yang mudah dibaca. Jaga agar latar belakang halaman web tetap terang dengan font gelap yang akan membantu pengguna dengan mata sensitif dari ketegangan mata. Kesehatan & Layanan Kemanusiaan (HHS) Departemen AS secara tidak resmi menyarankan penggunaan font Times New Roman, Verdana, Arial, Tahoma, Helvetica, atau Calibri. Font yang dapat dibaca lainnya adalah Georgia, Quicksand dan Open Sans.
3. UI yang lebih baik:
Iklan atau jendela pop-up terkadang menjadi tidak mungkin untuk ditutup dan cukup mengganggu. Ada kalanya formulir terlalu panjang dan rumit sehingga Anda mungkin merasa sulit untuk menyelesaikannya. Semua situasi adalah ketidaknyamanan bagi pengguna. Bagi penyandang disabilitas, situasi seperti yang disebutkan sebelumnya lebih dari sekadar gangguan.
Jika pengalaman pengguna buruk, maka akan sulit bagi penyandang disabilitas untuk mengakses layanan atau data. Jadi, perancang harus membuat navigasi yang minimalis dan intuitif dengan tombol dan elemen halaman yang jelas. Selalu pisahkan seluruh konten menjadi potongan-potongan yang mudah ditafsirkan agar tidak membuat pengunjung kewalahan.
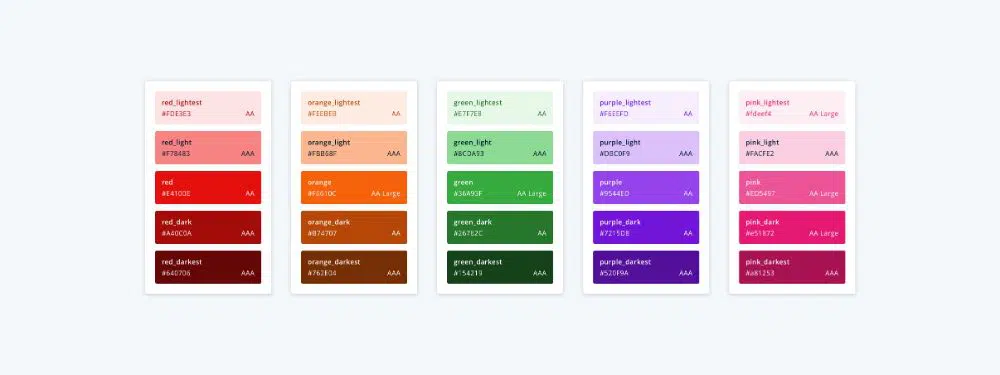
4. Pikirkan tentang kontras:
Untuk membuat situs web yang sesuai dengan ADA, setiap kali Anda mendesain situs web, gunakan kontras warna agar mudah dibedakan satu sama lain. Jika warna pada situs sama atau mirip dengan tombol menu, akan sulit bagi penyandang disabilitas untuk membedakan fitur-fiturnya.
Menggunakan warna yang sama atau serupa tidak akan cukup kontras dengan warna lain dan dengan demikian menyulitkan pengguna tunanetra. Menggunakan warna kontras akan membantu orang dengan penglihatan buruk membaca dengan nyaman.
5. Gunakan teks, warna, dan ikon secara bersamaan:

Saat Anda menavigasi pengunjung situs, dan Anda ingin mereka bertindak, Anda harus menunjukkan banyak cara untuk mencapainya. Gunakan teks HTML, ikon dan warna yang informatif agar mudah diinterpretasikan. Setiap pengguna menafsirkan dengan cara yang berbeda, dan setiap cara untuk interpretasi harus jelas.
Untuk ikon antarmuka pengguna, tugas yang dilakukannya dan gambar yang digambarkannya harus menyatakan tugas tersebut. Jika pengguna tidak menafsirkan melalui ikon, teks akan menyampaikan hal yang sama.
6. Fungsi:
Salah satu hal penting tentang situs web yang sesuai dengan ADA adalah situs itu harus mudah dinavigasi oleh pengunjung situs web. Navigasi yang mudah berarti menavigasi seluruh situs tanpa menggunakan mouse. Cara terbaik untuk memeriksa fungsionalitas situs adalah dengan menjelajahi situs hanya menggunakan keyboard.
Ketika pengguna menavigasi halaman melalui tombol tab, itu akan mengungkapkan aliran konten dan memungkinkan untuk mengakses jika ada kesalahan. Selain itu, navigasi keyboard akan menampilkan perangkat bantu yang menafsirkan halaman web. Ini akan memungkinkan perancang untuk mengenali di mana semua teks HTML harus berada di halaman.
7. Video dan gambar bergerak:
Situs web yang terdiri dari video dan gambar bergerak melibatkan banyak pengunjung dan terhubung ke halaman untuk waktu yang lebih lama. Ketika penyandang disabilitas mengunjungi situs web, harus dipastikan bahwa suaranya harus terdengar, dan keterangannya harus ada di sana.
Jika ada korsel di situs web, harus ada opsi untuk menjeda agar pengguna dapat melihatnya secara keseluruhan dan menafsirkannya sama. Penyandang disabilitas akan membutuhkan lebih banyak waktu untuk membaca untuk menafsirkan gambar. Hindari flash yang berlebihan dan warna-warna cerah karena akan memicu kondisi orang-orang tertentu yang sensitif. Halaman web tidak boleh memiliki apa pun yang berkedip lebih dari tiga kali dalam satu detik. Ini penting untuk membuat Situs Web yang Sesuai dengan ADA.
8. Kode:
Ketika Anda berencana untuk membuat atau mengulang situs web Anda, kepatuhan ADA harus menjadi prioritas karena kode adalah dasar dari situs web. Pengkodean adalah bidang teknis, jadi lebih baik berkonsultasi dengan web ahli. Konten harus kuat sehingga dapat diandalkan dan ditafsirkan dengan mudah oleh pengguna. Dua cara untuk memastikan bahwa kode tersebut kuat dan dapat diakses: menggunakan elemen HTML yang benar dan aliran konten dari atas ke bawah berada dalam urutan dan hierarki yang logis. Jika Anda membuat situs web Anda responsif, kodenya akan kuat.
Konten harus mudah diakses dan disajikan dengan cara yang berbeda tanpa mengabaikan atau kehilangan informasi atau struktur. Dengan desain responsif, muncul kompatibilitas halaman web dengan laptop, perangkat seluler, desktop, dan perangkat bantu yang memudahkan pengguna untuk mengakses halaman web di perangkat apa pun.
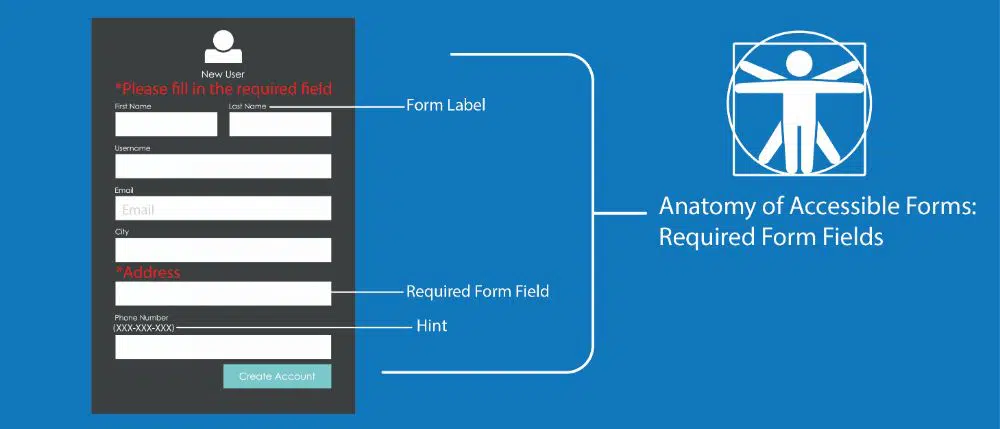
9. Pelabelan:
Salah satu hal terpenting saat membuat situs web yang sesuai dengan ADA adalah memberi label pada setiap informasi. Ketika sampai pada pengguna yang menafsirkan data, setiap pengguna merasakan informasi dengan cara mereka yang berbeda. Jadi, instruksi Penting perlu dicantumkan di semua tempat di mana pun input pengguna diperlukan.
Masukan seperti halaman check out atau formulir kontak diberi label. Hal ini memudahkan pengunjung untuk memaknai fungsi tersebut. Pelabelan membantu penyandang disabilitas untuk menginterpretasikan fungsi sesuai dengan kecepatan mereka.
10. Kepatuhan pasca-peluncuran:
Tidak hanya penting untuk mengikuti kepatuhan ADA tetapi juga konsisten untuk mengikutinya di masa depan. Mematuhi pedoman ADA saat membuat situs web tidak menyelesaikan tugas Anda. Mematuhi adalah salah satu tugas yang berkelanjutan. Setelah Anda selesai mendesain situs web, pastikan untuk terus mengikuti perkembangan persyaratan kepatuhan baru atau yang akan datang.
Komponen penting dari kepatuhan ADA adalah aksesibilitas bagi penyandang disabilitas untuk memberi mereka kesetaraan. Ini berarti pertimbangan hukum khusus harus ada saat membuat situs web. Ada kemungkinan bisnis menjadi rentan terhadap tuntutan hukum dan banding dengan tidak mematuhi pedoman ADA. Ada orang di Amerika yang memiliki disabilitas dan kesulitan melihat dengan kacamata atau lensa atau buta. Jadi, jika Anda tidak mengizinkan aksesibilitas, maka itu berarti Anda menolak klien potensial Anda sebelum Anda memperkenalkan bisnis Anda kepada mereka. Banyak yang mungkin melihat ke bawah hal aksesibilitas di situs web.
Kesimpulan:
Ini bukan tentang disabilitas, tetapi lebih tentang kesetaraan karena kepatuhan ADA memastikan penyandang disabilitas mendapatkan akses yang adil ke informasi dan data tanpa banyak kerumitan seperti orang lain. Ketidakpatuhan terhadap pedoman ADA dapat berakhir dengan bisnis Anda dalam tuntutan hukum. Ini hanya masalah pemahaman dan rasa prioritas bagi orang-orang cacat yang merasa sulit untuk mendapatkan akses informasi seperti orang lain. Merupakan tanggung jawab kita sebagai bisnis untuk melayani setiap pelanggan tanpa bias dan memberikan yang terbaik kepada mereka, dengan tetap memperhatikan kesetaraan.
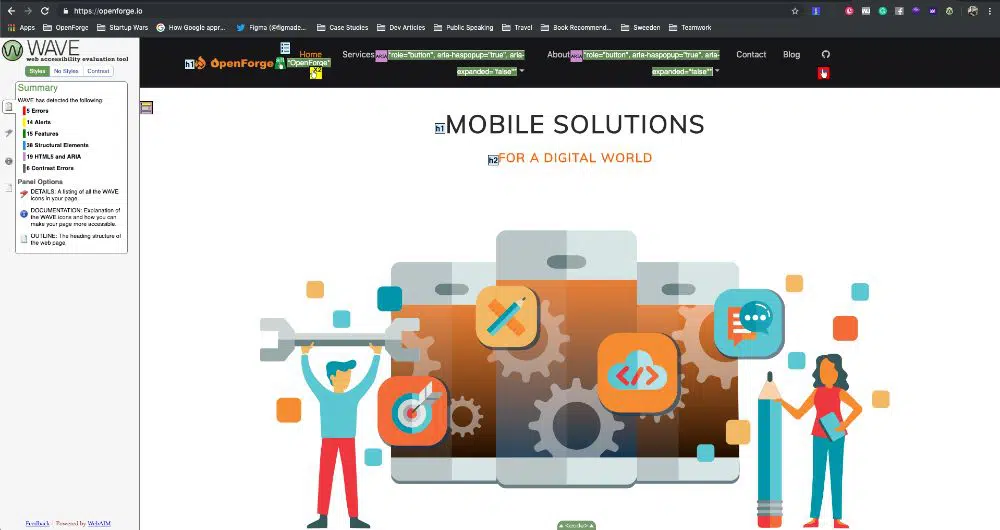
Pembuatan situs web yang juga mengakomodasi pengguna yang merasa kesulitan atau memiliki kebutuhan khusus karena disabilitas meningkatkan pengalaman pengguna. Jika Anda melihatnya dengan cermat, ini bukan hanya tentang mematuhi pedoman ADA atau tentang menghasilkan lebih banyak uang, tetapi tentang melakukan hal yang etis. World Wide Web Consortium (W3C) memiliki banyak alat untuk memeriksa situs web Anda untuk kemungkinan masalah aksesibilitas. Ketika berurusan dengan kepatuhan ADA jangan pernah menganggapnya sebagai masalah yang rumit. Namun, itu adalah sesuatu yang dapat Anda lakukan sendiri karena itu adalah hal yang benar untuk dilakukan. Mengesampingkan kepatuhan ADA, pertimbangkan apakah Anda ingin situs Anda dapat diakses oleh semua klien jika ya, tindakan apa yang akan Anda ambil? Memiliki Situs Web yang Sesuai dengan ADA memastikan Anda melakukan hal yang benar dengan legalitas yang menyertainya