Menerjemahkan Desain Wireframes Menjadi HTML/CSS yang Dapat Diakses
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Deque yang membantu kami semua membuat situs web dan aplikasi seluler dapat diakses. Terima kasih!

Terlalu sering, aksesibilitas tidak terlintas di benak seorang desainer saat membuat antarmuka pengguna. Mengabaikan pertimbangan aksesibilitas dalam fase desain dapat mengalir ke situs web atau aplikasi Anda dan berdampak besar pada pengguna Anda. Baik itu pengujian kegunaan, membuat prototipe, mengadopsi pustaka pola yang dapat diakses, atau bahkan hanya membuat anotasi gambar rangka, desainer harus memasukkan aksesibilitas ke dalam alur kerja mereka. Alih-alih membebani insinyur QA untuk menemukan cacat aksesibilitas, memikirkan aksesibilitas dari awal, atau "bergeser ke kiri", dapat berdampak sangat positif pada konten yang Anda buat.
Pergeseran Kiri
Ada banyak penelitian yang menunjukkan perubahan biaya perbaikan cacat pada berbagai tahap proses pengembangan. Berdasarkan biaya perbaikan cacat pada tahap desain memiliki faktor 1x, studi ini menunjukkan perbedaan biaya yang meningkat menjadi 6x selama implementasi, 15x selama pengujian setelah komit kode, dan setinggi 100x jika tertangkap setelah cacat membuatnya. ke dalam produksi. Penelitian oleh NIST memperkirakan biaya perbaikan cacat adalah 10x selama pengujian integrasi dan 15x selama pengujian sistem tetapi hanya 30x dalam produksi.[^2] Terlepas dari berapa biaya aktual organisasi Anda, satu hal yang pasti: menangkap cacat dalam desain dan fase pengembangan adalah order-of-magnitude lebih murah daripada nanti dalam proses.
Deque telah mengumpulkan data dari pengujian aksesibilitas selama 20 tahun. Berdasarkan data kami, tren yang telah kami lihat selama lima tahun terakhir, seiring dengan meningkatnya kompleksitas aplikasi Web, adalah jumlah kerusakan per halaman terus meningkat menjadi antara 30 dan 50 kerusakan per halaman. Jumlah cacat ini sering kali mengerdilkan tingkat cacat fungsional apa pun dan memperkuat nilai dalam menggeser pengujian aksesibilitas dan memperbaiki sejauh mungkin ke kiri dalam proses.
Sekitar 70% dari cacat aksesibilitas dapat dihindari melalui kombinasi yang tepat dari pengujian otomatis dan terpandu selama proses desain dan pengembangan.
“
Artikel ini ditujukan untuk memberi Anda gambaran tentang bagaimana hal ini dapat dicapai.
Fase Desain
Anotasi
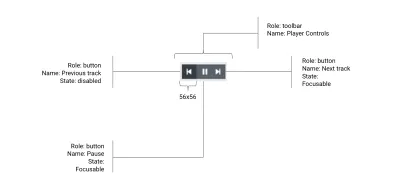
Anotasi adalah penjelasan tekstual atau grafis yang ditambahkan ke desain untuk memberi tahu pelaksana maksud. Serupa dengan seorang desainer yang menjelaskan hal-hal seperti warna dan ukuran font, informasi aksesibilitas juga harus disampaikan dalam desain. Mari selami widget pemutar audio sederhana dan menilai jenis anotasi apa yang kita perlukan.
Pemutar audio kami akan terdiri dari tiga kontrol:
- Kontrol untuk pergi ke trek sebelumnya (bila berlaku)
- Kontrol untuk memutar dan menjeda trek audio yang sedang diputar
- Kontrol untuk pergi ke trek berikutnya (bila berlaku)

Nama, Peran Dan Negara
Nama komponen yang dapat diakses akan menentukan apa yang akan diberitahukan kepada pengguna teknologi bantu saat berinteraksi dengannya. Sangat penting untuk memberi anotasi pada setiap kontrol pemutar audio kami karena, secara visual, mereka diwakili dengan ikonografi saja dan tidak ada konten tekstual. Ini berarti bahwa kami akan membubuhi keterangan 3 kontrol dengan nama yang dapat diakses dari "Trek sebelumnya", "Jeda", dan "Trek berikutnya".
Selanjutnya, kami ingin memikirkan tujuan dari masing-masing 3 kontrol ini. Karena mereka adalah elemen yang dapat diklik yang melakukan tindakan pemutar audio, pilihan peran yang jelas di sini adalah "tombol". Ini bukan sesuatu yang harus diasumsikan melalui desain, tetapi, ini adalah sesuatu yang harus dijelaskan oleh desainer untuk memastikan pelaksana menambahkan informasi semantik ini ke kontrol. Memiliki peran yang dipetakan dari awal akan menyelamatkan Anda dari keharusan untuk kembali dan menambahkannya ke kontrol setelah implementasi dilakukan.
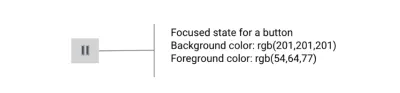
Terakhir, saat desainer memetakan bagaimana kontrol muncul saat diarahkan, mereka harus memikirkan berbagai status widget mereka dalam hal aksesibilitas. Dalam kasus pemutar audio kami, kami sebenarnya memiliki beberapa status yang perlu diberi anotasi untuk pelaksana. Dimulai dengan tombol "Trek sebelumnya", kami tahu bahwa itu harus dinonaktifkan ketika tidak ada trek sebelumnya untuk diputar. Tombol putar/jeda harus mengalihkan pemutar audio antara status pemutaran dan jeda. Ini berarti kita perlu memberi anotasi bahwa nama yang dapat diakses harus cocok dengan status itu. Nama tombol yang dapat diakses harus "Jeda" saat audio diputar dan "Putar" saat audio dijeda. Untuk tombol "Lagu berikutnya", kami harus menjelaskan fakta bahwa itu harus dinonaktifkan ketika tidak ada lagu berikutnya. Terakhir, status hover dan fokus untuk masing-masing tombol harus diberi anotasi sehingga pengguna keyboard memiliki beberapa indikasi visual dari kontrol fokus saat ini di pemutar audio.

Interaksi untuk seluruh komponen
Saat di trek pertama: nonaktifkan tombol "trek sebelumnya"
Saat berada di trek terakhir: nonaktifkan tombol "lagu berikutnya"
Saat bermain, tampilkan tombol "jeda" dan sembunyikan tombol "putar"
Saat tidak bermain: tampilkan tombol "putar" dan sembunyikan tombol "jeda"
Setelah mengklik "mainkan", tempatkan fokus pada tombol "jeda"
Setelah mengklik "jeda" tempatkan fokus pada tombol "putar"
Pengujian Kegunaan
Pengujian kegunaan, metodologi penelitian UX di mana peneliti meminta pengguna melakukan serangkaian tugas dan menganalisis perilaku mereka, merupakan tahap yang sangat penting dalam fase desain. Informasi yang dikumpulkan dari pengujian kegunaan sangat penting dalam membentuk pengalaman pengguna digital. Melakukan pengujian ini dengan pengguna penyandang disabilitas sangat penting karena memungkinkan tim Anda mendapatkan gambaran tentang seberapa mudah pengguna ini dapat berinteraksi dengan konten yang mereka buat. Jika Anda melakukan pengujian kegunaan pada sistem yang ada, Anda akan bisa mendapatkan skenario yang sangat realistis yang disiapkan untuk peserta yang sangat bagus dalam hal pengguna yang mengandalkan berbagai teknologi bantu.
Jika Anda melakukan pengujian kegunaan pada sistem yang tidak ada, bersiaplah untuk menghadapi tantangan aksesibilitas seputar keluaran perangkat lunak desain. Prototipe interaktif yang dihasilkan dari alat ini seringkali sangat berbeda dari produk akhir yang akan ada di browser atau platform OS. Selain itu, "prototipe fungsional" ini biasanya sangat tidak dapat diakses. Jika memungkinkan, temukan alternatif dekat di alam liar yang dapat Anda gunakan di tempat prototipe Anda, yang dapat memberi Anda ide bagus tentang bagaimana peserta Anda akan berinteraksi dengan sistem Anda. Misalnya, jika Anda membuat komponen navigasi seluler baru, temukan yang sudah ada di Internet, dan lakukan pengujian kegunaan dengannya. Tentukan apa yang berhasil dalam alternatif ini dan pelajari apa yang perlu ditingkatkan. Either way, selalu siap untuk membuat akomodasi untuk peserta pengujian kegunaan Anda berdasarkan kecacatan mereka. Memastikan bahwa tes berjalan dengan lancar tanpa hambatan apa pun tidak hanya akan membuat peserta Anda senang, tetapi juga akan memungkinkan Anda untuk melewati lebih banyak pengujian dalam waktu yang lebih singkat.

Perpustakaan Pola
Pustaka pola adalah kumpulan komponen antarmuka pengguna dan sangat bermanfaat baik dalam fase desain maupun pengembangan. Memiliki serangkaian komponen UI yang memadai di ujung jari Anda membuat pembuatan aplikasi yang berfungsi penuh menjadi lebih mudah. Untuk desainer, komponen ini membantu menjaga konsistensi yang baik di seluruh aplikasi Anda yang meningkatkan pengalaman keseluruhan bagi pengguna Anda. Bagi pengembang, memiliki komponen yang sepenuhnya teruji, dapat diakses, dan dapat digunakan kembali membantu menghasilkan konten berkualitas tinggi dengan cepat. Komponen ini harus diperlakukan dengan sangat hati-hati dalam hal aksesibilitas karena mungkin akan digunakan berkali-kali melalui aplikasi Anda.
Bekerja dengan Pengembang
Berbicara dengan sesama pengembang dan desainer di konferensi dan pertemuan, saya sering mendengar tentang tim yang terbagi di mana para desainer dan pengembang bekerja dalam isolasi penuh satu sama lain. Pengembang tidak hanya harus dimasukkan dalam fase desain dalam hal-hal seperti pertemuan tinjauan desain, tetapi desainer juga harus disertakan dalam fase pengembangan.
Kolaborasi adalah kunci dalam hal membuat konten yang dapat diakses yang mengagumkan.
“
Seringkali, pengembang mengetahui rahasia implementasi yang dapat membantu membentuk komposisi desain atau bahkan memutar pendekatan untuk memecahkan masalah desain. Demikian juga, desainer dapat membantu menjaga pengembang tetap terkendali saat menerapkan desain mereka secara aksesibel karena aspek berorientasi detail seperti jarak dan penggunaan warna tertentu dapat berdampak besar pada aksesibilitas. Sementara pengembang menerapkan desain, desainer harus memperhatikan hal-hal seperti indikasi fokus, urutan tab, urutan membaca, font, warna, dan bahkan nama yang dapat diakses dan teks alternatif gambar. Karena, bagaimanapun juga, apa gunanya semua anotasi khusus aksesibilitas yang menakjubkan itu jika pengembang mengabaikannya?
Fase Pengembangan
Mengotomatiskan Pengujian Aksesibilitas
Kami pengembang menyukai gagasan bahwa hal-hal tertentu dalam alur kerja kami dapat sepenuhnya otomatis. Untungnya, ada banyak perpustakaan otomatisasi aksesibilitas luar biasa yang tersedia, yang harus dimanfaatkan oleh tim Anda untuk membantu menciptakan antarmuka yang dapat diakses secara berkelanjutan. Alat analisis statis seperti eslint-plugin-jsx-a11y dapat memberikan umpan balik langsung kepada pengembang yang memperingatkan mereka tentang potensi masalah aksesibilitas saat mereka melakukan pengkodean. Pengembang bahkan dapat mengatur editor teks mereka untuk menampilkan peringatan ini tepat saat mereka mengetik kode, menangkap cacat ini secara langsung saat muncul.
Mesin aturan aksesibilitas, seperti axe-core, dapat diintegrasikan ke dalam hampir semua kerangka kerja atau lingkungan dan dapat membantu menangkap banyak masalah aksesibilitas yang sangat umum. Cara terbaik untuk memastikan seluruh tim Anda membuat konten yang dapat diakses adalah dengan mengintegrasikan jenis alat ini ke dalam saluran CI (integrasi berkelanjutan) dan CD (pengiriman berkelanjutan). Menulis kasus uji khusus aksesibilitas (unit atau ujung ke ujung) adalah bentuk otomatisasi hebat lainnya. Di tim saya, kami telah mengonfigurasi semua hal di atas sehingga tidak ada permintaan tarik yang dapat digabungkan hingga semua uji otomatisasi aksesibilitas kami lulus. Ini berarti kami dapat menjamin cacat aksesibilitas minimal bahkan sampai ke server dev kami dan pasti tidak akan membuatnya menjadi produksi.
Kelola Cacat Aksesibilitas Secara Sistematis
Masalah aksesibilitas harus diperlakukan tidak berbeda dengan cacat keamanan atau fungsionalitas. Mereka harus diprioritaskan dan diprioritaskan secara teratur dengan sisa beban kerja "normal". Mengukur kemajuan dan mengumpulkan metrik khusus untuk cacat aksesibilitas juga dapat berguna, terutama jika tim Anda baru mulai meningkatkan aksesibilitas. Ini juga dapat membantu mengidentifikasi titik lemah atau hambatan sistem Anda. Jika tim Anda berpartisipasi dalam retrospektif sprint (atau yang serupa), aksesibilitas harus menjadi bahan pembicaraan. Merefleksikan apa yang berhasil dan apa yang tidak adalah latihan yang sehat dan dapat mengarah pada peningkatan dalam pendekatan keseluruhan tim Anda menuju aksesibilitas berkelanjutan.
Alat Beta kapak Keren ini
Kami telah berbicara tentang otomatisasi aksesibilitas, yang merupakan titik awal yang bagus untuk pengujian. Namun, mau tidak mau, manusia harus melanjutkan di mana robot berhenti untuk mendapatkan cakupan pengujian aksesibilitas penuh. Pengujian manual memerlukan pemahaman yang mendalam tentang aksesibilitas serta Pedoman Aksesibilitas Konten Web W3C, atau “WCAG.” Aplikasi kapak Beta membantu Anda melalui pengujian manual ini tanpa harus menjadi ahli dalam aksesibilitas. Ini memiliki rangkaian besar Tes Terpandu Cerdas, yang mengajukan pertanyaan yang sangat sederhana dan melakukan semua tugas berat untuk Anda!
Mengingat bahwa kami selalu berusaha untuk mengotomatisasi segalanya, orang mungkin bereaksi skeptis terhadap pernyataan bahwa pengujian aksesibilitas tidak dapat sepenuhnya otomatis dan membutuhkan otak manusia untuk mencakup semua basis. Namun, mari kita ambil gambar sebagai contoh dan informasi apa, jika ada, yang mereka berikan dalam konteks halaman web. Pustaka otomatisasi aksesibilitas tidak dapat memperoleh maksud informasi dengan memindai atau memproses gambar. Bahkan jika kami memberi algoritma pembelajaran mesin sebuah gambar dan itu dapat memberikan deskripsi sempurna tentang apa yang ada di gambar itu, itu tidak tahu apa yang disampaikan gambar itu dalam konteks halaman. Informasi yang disampaikan oleh gambar tertentu, atau apakah gambar tersebut digunakan semata-mata sebagai hiasan, sepenuhnya tergantung pada pembuat konten.
Mengikat Semuanya Bersama-sama
Mempertimbangkan aksesibilitas sejak awal pengembangan membuat pembuatan konten yang dapat diakses jauh lebih mudah daripada membuat pertimbangan ini di akhir siklus pengembangan perangkat lunak. Memasukkan aksesibilitas ke dalam ide, desain, dan implementasi perangkat lunak Anda menciptakan produk yang lebih berkelanjutan.
Siapkan tim Anda untuk sukses dengan memanfaatkan sumber daya seperti WCAG, ARIA, ARIA Authoring Practices, dan Stack Overflow. Cegah cacat aksesibilitas agar tidak menemukan jalannya ke perangkat lunak Anda dengan memanfaatkan pustaka otomatisasi aksesibilitas dan mengintegrasikannya ke server integrasi berkelanjutan Anda. Tim kami telah bekerja keras untuk mengisi kesenjangan antara pengujian otomatis dan manual, kami ingin Anda mencoba axe Beta! Jika cacat aksesibilitas ditangani secara sistematis, Anda tidak hanya dapat menghilangkan masalah ini pada aplikasi Anda, tetapi Anda juga dapat mencegahnya menemukan jalan kembali di masa mendatang.
Apakah Anda ingin bergabung dengan saya dalam lokakarya gratis tentang topik yang tepat ini? Daftar untuk Lokakarya Virtual Desain Penerjemahan Wireframes kami yang akan datang yang akan dibagi menjadi dua sesi 3 jam.
