9 Tips Merancang Situs Web untuk Mencolok Percakapan dan Memicu Konversi
Diterbitkan: 2019-07-25Setiap situs web harus bertujuan untuk memberikan pengalaman situs yang bermanfaat sehingga pengguna terdorong untuk terlibat dengannya. Seiring dengan keterlibatan situs web, tingkat konversi situs web Anda signifikan dalam mengembangkan bisnis Anda. Strategi yang efektif adalah meningkatkan desain situs web Anda. Menurut penelitian, 46,1% orang memutuskan kredibilitas sebuah perusahaan berdasarkan desain situs web. Jadi, berikut adalah beberapa tip berguna untuk merancang situs web untuk memulai percakapan dan mendorong konversi.
1. Buat situs web yang menarik:
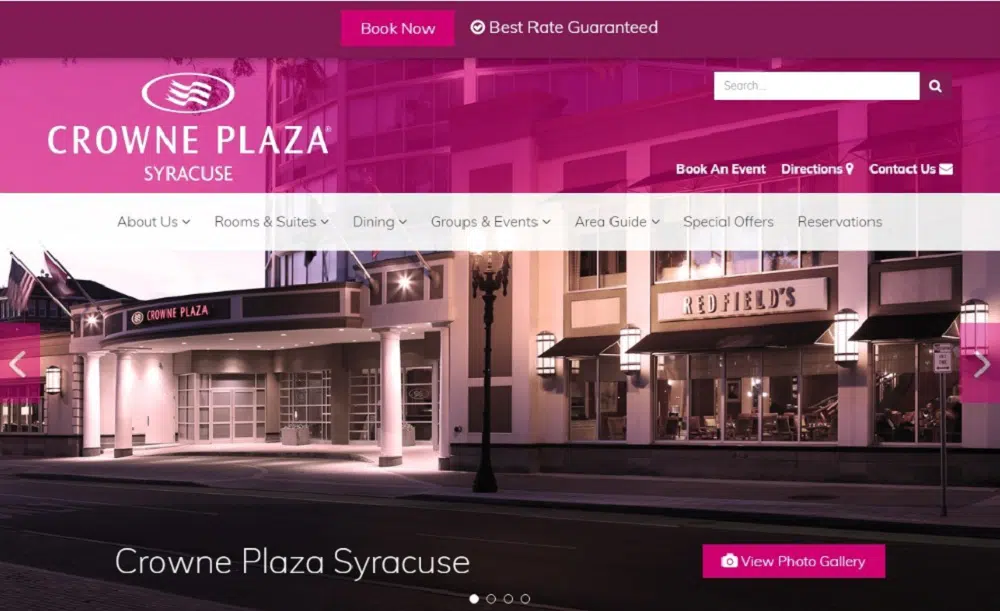
Situs web yang menarik secara visual menarik lebih banyak keterlibatan pengguna. Jadi, Anda harus membuat situs web Anda tampak simetris, teratur, dan menyenangkan secara estetika. Menurut adobe, 38% orang kehilangan minat jika situs web memiliki konten atau tata letak yang tidak menarik. Jadi, struktur situs web Anda harus logis, konten harus mudah diserap, dan tujuannya harus jelas.
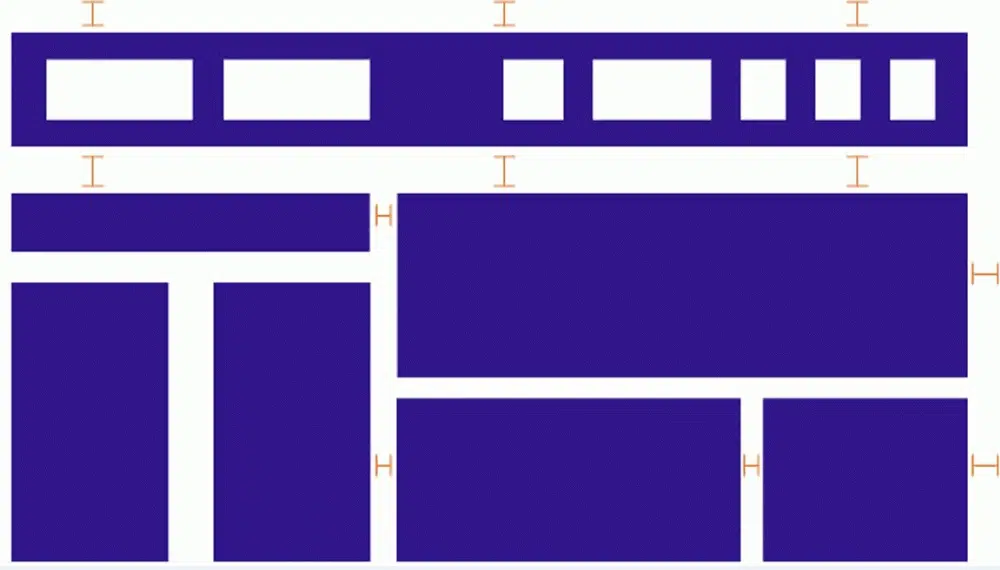
Untuk merancang situs web dengan keterlibatan tinggi, pertama-tama buat hierarki visual. Hirarki visual akan menentukan kepentingan relatif dari elemen di halaman Anda bagi pengguna. Orang cenderung fokus pada elemen halaman yang lebih berani dan lebih besar. Anda dapat menambahkan ruang putih untuk menonjolkan elemen tertentu. Ruang putih juga membantu pengguna berpindah antar ide dengan lancar. Halaman yang berantakan menyebabkan kelelahan visual karena pengguna menjadi bingung di mana satu ide berakhir dan ide lainnya dimulai. Juga, cobalah untuk menggunakan fokus visual karena menarik perhatian orang. Gambar bekerja dengan baik dalam menarik perhatian orang ke halaman. Namun, selalu ingat untuk memilih elemen visual yang cocok dengan teks Anda dan menyempurnakan pesan situs web Anda.
2. Beri pengguna Anda beberapa konteks:
Mendongeng memungkinkan Anda menciptakan pengalaman emosional untuk situs web Anda. Sebagian besar merek hanya membahas manfaat dan fitur layanan atau produk mereka. Namun, Anda dapat menonjol dengan memberikan interaksi yang tak terlupakan kepada audiens Anda. Untuk penceritaan yang menarik, Anda harus menghindari menimbun beberapa gambar dan hanya menggunakan gambar yang menggambarkan bisnis Anda secara autentik.
Saat ini orang lebih suka menonton video daripada membaca, jadi berikan apa yang mereka inginkan. Video sambutan adalah ide bagus untuk memperkenalkan merek Anda dengan benar kepada pendatang baru. Di sisi lain, video explainer memberikan lebih banyak informasi wawasan tentang layanan atau produk Anda.
Satu lagi cara untuk mengintegrasikan interaksi di situs web Anda adalah dengan menggunakan grafik. Visualisasi data, bagan, dan grafik sangat penting untuk menunjukkan kredibilitas Anda dan mendukung proposisi nilai Anda. Menurut Nielsen Norman, info-grafis disukai dan dibagikan oleh orang 3 kali lebih banyak daripada konten apa pun. Hal terakhir yang perlu diingat saat bercerita adalah teks yang Anda miliki di situs web Anda. Jadi, saat menulis konten, Anda harus selalu memuji penceritaan dan membimbing pengguna dengan benar melalui situs Anda. Anda juga harus memasukkan kata kunci yang relevan dalam subpos dan heading Anda untuk menandakan relevansi konten web Anda.
3. Jadikan situs Anda responsif:
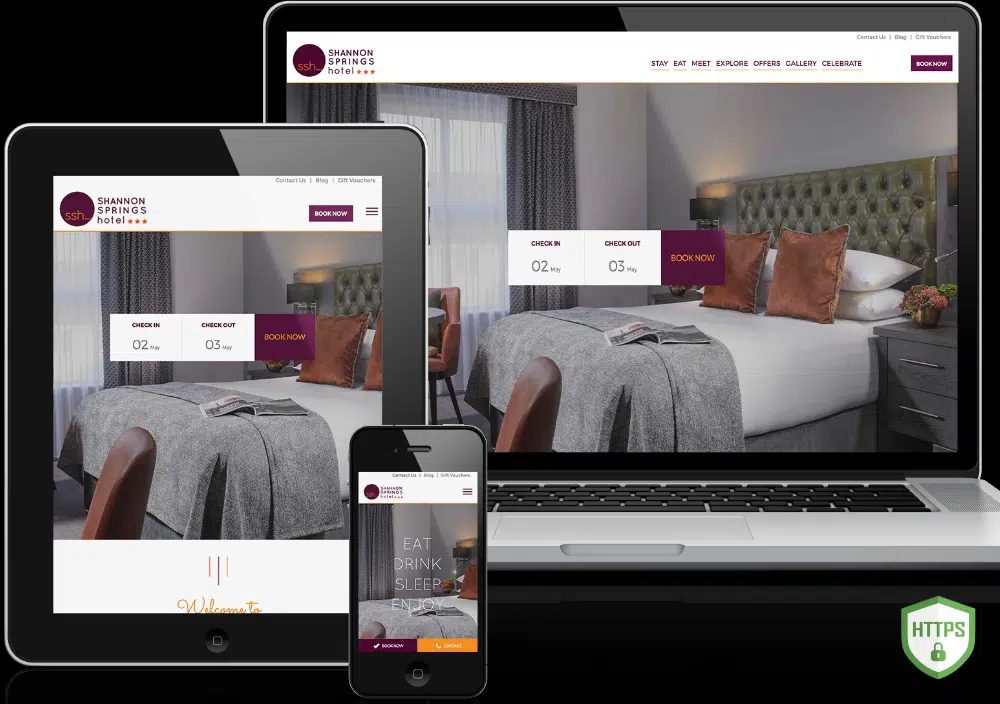
Pengalaman seluler situs web Anda sama berharganya dengan pengalaman desktop. Menurut statistik, pengguna ponsel menyumbang 51,2% dari total lalu lintas internet global. Merek yang memiliki situs web responsif seluler mengalami lebih banyak keterlibatan dan peningkatan peringkat SEO. Di sisi lain, merek dengan situs web seluler yang buruk mengalami penurunan yang signifikan dalam keterlibatan dan peringkat SEO. Terlihat bahwa pengguna tidak kembali jika mereka harus bertarung dengan elemen halaman yang tumpang tindih, mencubit dan memperbesar, dan menahan blok teks yang besar. Demikian pula, mesin pencari mencirikan situs-situs ini sebagai tidak ramah seluler. Desain situs web responsif seluler meminimalkan elemen frustasi yang merusak pengalaman pengguna.
Anda dapat membuat situs Anda ramah seluler dan responsif dengan menyesuaikan ukuran tombol agar dapat ditindaklanjuti dan dapat dibaca pada perangkat yang lebih kecil bersama dengan meminimalkan teks dengan poin untuk menekankan pada manfaat pengguna. Anda juga dapat menyederhanakan halaman web Anda dengan menambah ruang negatif, menggunakan gambar minimalis dan memotong elemen yang tidak perlu. Juga, menawarkan bilah navigasi di semua halaman adalah ide bagus untuk merampingkan akses ke konten utama. Anda bahkan dapat membuat perubahan ini menggunakan plugin WordPress gratis yang dirancang khusus untuk membuat situs Anda responsif seluler. Setelah Anda membuat situs Anda responsif seluler, disarankan untuk mengikuti tes ramah seluler untuk mengetahui respons seluler situs web Anda.
4. Tingkatkan kecepatan situs web Anda:
Memiliki situs web responsif seluler saja tidak cukup. Anda juga harus mempertimbangkan untuk membuat situs Anda lebih cepat untuk meningkatkan keterlibatan di situs web, peringkat situs, dan konversi Anda. Jika halaman Anda memuat lebih lambat dari pesaing, Anda akan mengalami penurunan keterlibatan. Menurut survei yang dilakukan oleh Google, 53% orang kehilangan minat jika waktu pemuatan halaman web seluler lebih dari 3 detik. Demikian juga, 47% orang mengharapkan halaman web di desktop dimuat dalam 2 detik. Jadi, rasio pentalan meningkat dengan penurunan kecepatan pemuatan halaman. Penundaan hanya 1 detik dalam waktu buka menghasilkan pengurangan 7% dalam konversi.
Anda dapat meningkatkan kecepatan situs web Anda dengan mengompresi gambar, meminimalkan permintaan HTTP, mengaktifkan cache browser, dan mengurangi waktu respons server. Ada plugin hebat yang tersedia untuk mengoptimalkan gambar di situs WordPress Anda. Ini juga merupakan ide bagus untuk menghapus sumber daya yang tidak perlu, mengurangi jumlah plugin, menghilangkan atau mengurangi pengalihan, mengoptimalkan semua gambar, dan mengurangi ukuran file dengan kompresi gzip. Untuk lebih mempercepat waktu buka, Anda dapat menambahkan hosting dan SSD terkelola dan mengubah posisi CSS dan JS di halaman web Anda. Selain itu, pastikan untuk memeriksa kecepatan setelah melakukan perubahan ini.
5. Gunakan Hukum Hick:

Hukum Hick bermanfaat untuk mendesain web. Ini menyatakan bahwa waktu yang dibutuhkan oleh seorang individu untuk membuat keputusan sebanding dengan kemungkinan pilihan yang dia miliki. Dengan kata sederhana, jika Anda menambah jumlah pilihan, waktu pengambilan keputusan juga akan meningkat. Menurut sebuah penelitian terkenal, hanya 10% orang yang tertarik pada meja dengan 24 rasa selai dibandingkan dengan meja dengan 6 rasa selai.
Dalam mendesain web, Anda dapat menggunakan undang-undang ini untuk meningkatkan konversi Anda dengan membatasi jumlah pilihan yang diberikan kepada pengguna. Anda harus terlebih dahulu menghilangkan bilah navigasi di situs web Anda. Ini karena jumlah tautan yang lebih tinggi membunuh pengalaman pengguna yang luar biasa dari situs web Anda. Namun, hanya menghapus bilah navigasi tidak akan membantu. Anda juga harus mempertimbangkan untuk menghapus pilihan lain yang tidak perlu seperti ulasan produk, berbagi postingan blog di lima platform berbeda, memposting komentar, menampilkan produk yang lebih relevan, dan banyak lagi.
Cara terbaik untuk mengatasi masalah ini adalah dengan menggunakan halaman selamat datang layar penuh di situs web Anda. Gerbang selamat datang akan menutupi seluruh layar, membatasi pilihan yang tersedia bagi pengguna saat mereka pertama kali memasuki situs web Anda. Ini akan meminimalkan gangguan sambil mempertahankan fungsionalitas beranda Anda. Jika pengguna ingin mengakses lebih banyak opsi, mereka cukup menggulir. Oleh karena itu, buat catatan untuk mendesain setiap halaman dengan tujuan dan patuhi itu.
6. Tambahkan ruang negatif yang sesuai:
Dalam hal desain web, ruang negatif mengacu pada ruang putih (ruang kosong). Sementara ruang positif adalah tempat semua elemen penting hadir di situs web Anda. Terlepas dari namanya, ruang negatif sangat signifikan dalam desain web karena membuat konten Anda dapat dibaca dan digunakan. Ruang negatif tidak hanya mengacu pada elemen penting seperti spasi antara header dan konten atau spasi antara sidebar dan konten. Ini juga mencakup elemen kecil seperti spasi di antara baris teks, paragraf, atau huruf. Jadi selalu perhatikan kedua bentuk ruang negatif untuk membuat situs Anda terbaca dan mudah dibaca, yang pada akhirnya meningkatkan konversi.
Untuk menambah ruang negatif pada halaman web Anda, Anda harus mempertimbangkan faktor-faktor seperti ukuran font, tinggi baris, panjang paragraf, dan banyak lagi. Jadi jika Anda menggunakan font kecil, Anda perlu menambahkan lebih banyak ruang di antara huruf-hurufnya agar teks dapat dibaca. Juga, ingatlah untuk mengatur tinggi garis Anda 150% dari ukuran font. Dengan kata sederhana, semakin kecil font, semakin tinggi tinggi garis. Satu lagi trik yang dapat Anda gunakan untuk menambahkan spasi negatif adalah dengan mencoba memecah paragraf besar menjadi beberapa paragraf yang lebih kecil. Anda juga harus menambahkan beberapa ruang di antara elemen yang lebih besar seperti header, body, footer, sidebar, dll.
7. Ikuti Aturan Sepertiga:
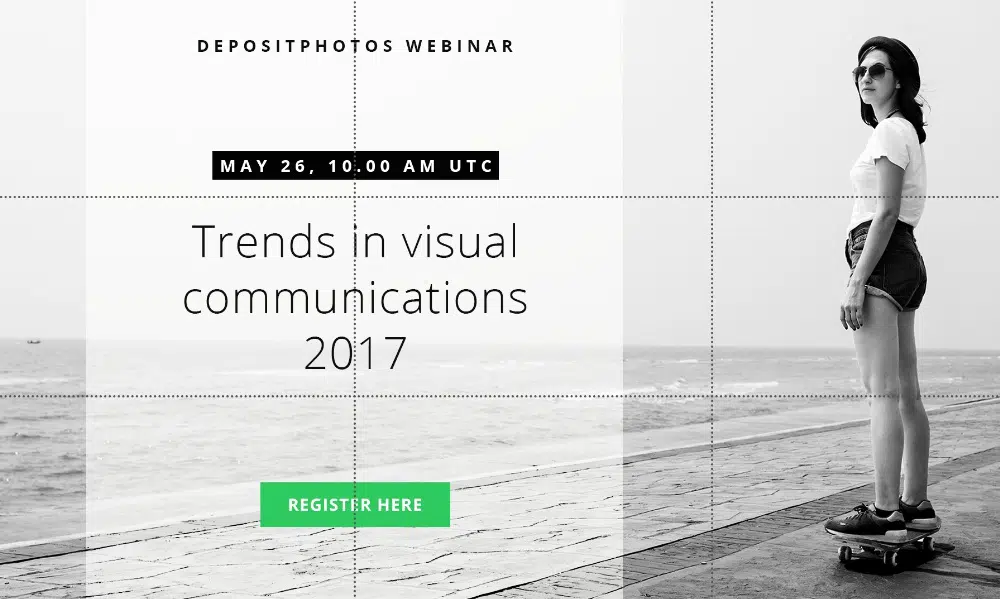
Aturan ini adalah prinsip fotografi terkenal yang dapat digunakan untuk mendesain web. Menurut aturan pertiga, Anda harus membagi halaman situs web (gambar) secara visual secara vertikal dan horizontal menjadi 9 kotak yang sama. Sesuai aturan ini, secara strategis empat simpang di tengah merupakan tempat menarik. Elemen menciptakan dampak paling besar ketika mereka disimpan pada titik-titik ini. Dalam mendesain web, Anda harus menempatkan elemen paling signifikan di persimpangan ini agar diperhatikan oleh orang-orang, meningkatkan konversi Anda.
Pengembang web populer menempatkan elemen seperti tombol mulai, gambar pahlawan, dan tombol ajakan bertindak pada 4 empat titik persimpangan tengah. Juga, mereka tidak pernah menempatkan bilah navigasi mereka di titik persimpangan ini. Ini membantu pengunjung tetap fokus pada ajakan bertindak utama. Selanjutnya, menggunakan aturan ini tidak perlu. Namun, itu membantu Anda menempatkan elemen penting di tempat yang tepat. Salah satu cara sederhana untuk menggunakan Aturan Sepertiga di halaman web Anda adalah dengan mengambil tangkapan layar halaman web Anda (hanya bagian header atau paro atas karena tidak ada yang melihat seluruh panjang halaman pada awalnya), dan membaginya menjadi 9 sama kotak untuk mendapatkan gambaran yang lebih praktis.
8. Gunakan warna dengan cerdas:
Menurut desainer TOM Kenny, warna adalah aspek desain web yang paling diremehkan. Namun, itu dapat memainkan peran penting dalam menyampaikan makna band, suasana keseluruhan situs web, dan meningkatkan kegunaannya. Kombinasi warna yang berbeda dapat menyebabkan reaksi dan emosi yang berbeda. Jadi, saat memutuskan kombinasi warna untuk desain situs web Anda, pastikan Anda memilih kombinasi yang menampilkan emosi yang ingin Anda sampaikan melalui merek Anda. Salah satu cara mudah untuk melakukannya adalah dengan membuat papan Pinterest dengan gambar yang menurut Anda sesuai dengan visi merek Anda. Kemudian Anda dapat mengunggah gambar-gambar ini pada roda warna Adobe untuk mendapatkan skema warna yang dibuat secara otomatis berdasarkan foto yang diunggah. Anda dapat bermain-main dengan nuansa berbeda untuk mencari tahu apa yang cocok untuk Anda.
Setelah Anda memiliki skema warna di tempat, hal berikutnya yang perlu dipertimbangkan adalah kontras. Menggunakan warna kontras yang tepat dapat menyorot judul, tombol ajakan bertindak, bilah navigasi, dan teks Anda. Dengan kata sederhana, tombol dan warna font Anda harus sangat kontras dengan latar belakang. Selain itu, elemen yang ingin Anda soroti harus dalam warna yang menarik perhatian tetapi tidak terlalu kontras. Anda harus memeriksa roda warna untuk mengetahui kontras yang tepat untuk setiap warna. Warna yang berlawanan satu sama lain adalah kombinasi kontras sempurna yang diakui orang.
9. Gunakan Gambar Berkualitas Tinggi:
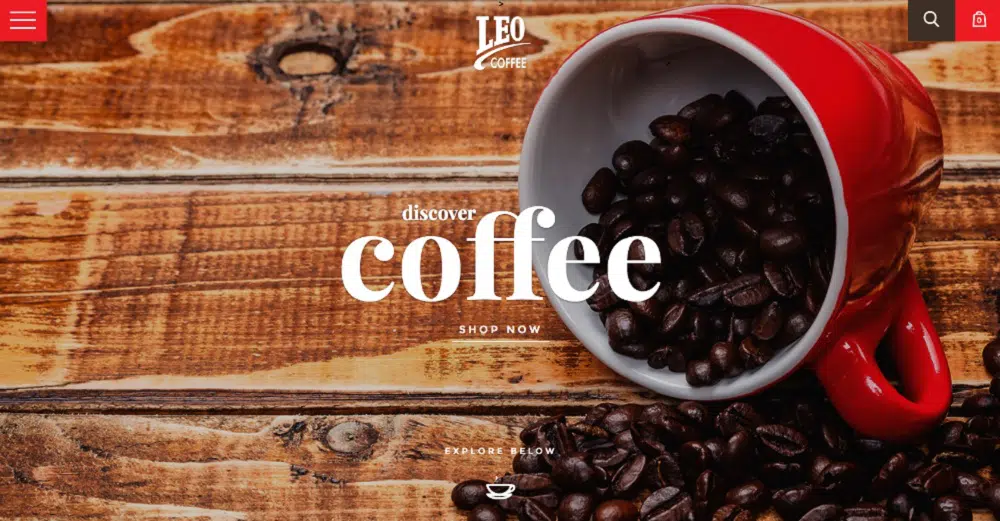
Satu hal yang dapat menurunkan pengalaman pengguna situs web Anda adalah gambar berkualitas rendah. Tidak peduli betapa menakjubkan artikel Anda, jika Anda tidak menggunakan gambar berkualitas baik dalam desain Anda, tidak ada yang akan melihat konten Anda. Kualitas gambar dapat membuat atau menghancurkan situs web Anda. Bright local melakukan penelitian dan menemukan bahwa 60% orang lebih tertarik pada hasil pencarian yang menyertakan gambar. Selain itu, 23% lainnya lebih tertarik pada bisnis yang menampilkan gambar. Menurut studi lain yang dilakukan oleh Skyword, ditemukan bahwa konten, termasuk gambar yang menarik, mendapatkan rata-rata 94% lebih banyak penayangan.
Jadi, Anda harus menghindari penggunaan stok foto yang tidak relevan dan tidak bernyawa dan menggunakan foto berkualitas tinggi yang terasa pribadi dan mengembangkan hubungan positif dengan konten Anda. Kebanyakan orang tertarik pada merek yang terasa familiar. Oleh karena itu ubah gambar di halaman web Anda yang tampak kaku atau korporat. Anda dapat memperoleh gambar pribadi dan berkualitas tinggi secara gratis dari Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo, dan Superfamous Studios.
Rancang situs web Anda sedemikian rupa sehingga semua pengguna Anda memiliki pengalaman yang intuitif dan lancar. Ini akan memastikan bahwa mereka memiliki pengalaman hebat di situs web Anda. Mereka akan tinggal lebih lama dan berinteraksi dengan lebih banyak halaman dan ini juga akan meningkatkan peluang Anda untuk mendapatkan lebih banyak keterlibatan dan meningkatkan konversi.