Cara Mendesain Situs Web yang Menarik Perhatian Pengunjung Anda
Diterbitkan: 2017-07-18Apakah Anda salah satu desainer yang berjuang dengan rentang perhatian yang cepat?
Apa yang kami maksud ketika kami mengatakan 'rentang perhatian' adalah selang waktu di mana pengguna dapat fokus pada satu tugas tanpa terganggu.
Dalam kasus terburuk, pengguna akan terganggu dari memeriksa informasi produk Anda atau bahkan membelinya. Oleh karena itu, penting bagi Anda untuk mengembangkan keterampilan yang akan menarik dan mempertahankan perhatian pengguna di situs web Anda selama Anda membutuhkannya.
Idealnya, setiap desainer memimpikan pengguna menggulir dengan hati-hati melalui kontennya dan mengalir ke arah tindakan tanpa berpikir dua kali di benak mereka (pendaftaran, pembelian, dll). Kebenaran pahit adalah bahwa pelanggan tidak di sini untuk membeli.
Untuk membuat mereka melakukannya, Anda harus menyediakan konten yang menarik dan menarik yang dapat mengubah pikiran pelanggan. Anda ingin prospek Anda menelusuri situs Anda dan mengikuti arus menuju suatu tindakan (mendaftar, membeli).
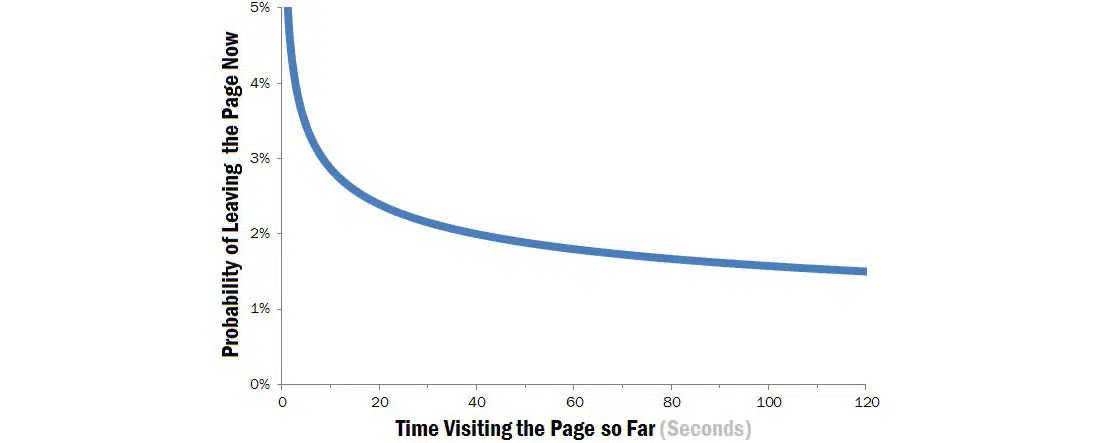
Rentang perhatian rata-rata di situs web
Berapa lama Anda dapat mempertahankan pengguna di situs web Anda?
Jelas, itu tergantung pada Anda, tetapi jika Anda membutuhkan jawaban umum, itu tidak akan lama.
Menurut statistik, rentang perhatian berlangsung kurang dari satu menit.
Mempertimbangkan kebiasaan pengguna, mereka akan 'menyelinap' di situs di antara aktivitas mereka dan mereka praktis dapat memeriksa hanya seperempatnya (bahkan tidak sebanyak itu). Oleh karena itu, kecuali jika Anda sangat lugas dan tidak ambigu, Anda hampir tidak dapat menyampaikan pesan apa pun kepada mereka.
Mari kita rangkum: Pengguna memiliki beberapa detik untuk dihabiskan di situs Anda, tetapi Anda masih dapat berbagi informasi dengan mereka dan mengalahkan distribusi Weibull negatif (jika Anda menyediakan konten yang bersih dan menarik).
Bagaimana cara menarik perhatian pengunjung dalam 30 detik?
Pertama-tama, belajarlah untuk bersyukur bahwa pengunjung dengan waktu terbatas seperti itu membuka situs web Anda.
Hadiahi mereka dengan konten eksklusif yang akan menaklukkan mereka sebelum mereka memutuskan untuk mengklik 'Kembali' dan tidak kembali lagi. Di kalangan desainer, ini dikenal sebagai 'aturan menarik perhatian 30 detik', bahkan jika mereka biasanya mengacu pada selang waktu yang lebih pendek.
Kedua, pikirkan mengapa Anda benar-benar hadir di dunia online (baik melalui situs web maupun blog). Apakah Anda ingin menggunakan kehadiran online untuk meningkatkan bisnis Anda?
Apakah Anda mengharapkan lebih banyak orang mengenal pekerjaan Anda? Mungkin ada banyak alasan untuk 'menyelam di dalam perairan ini', tetapi tujuan tersebut tentu tidak akan tercapai tanpa orang-orang yang bersedia memberikan waktu mereka.
Di sinilah aturan 30 detik mengambil alih.
Menurut banyak penelitian, 30 detik sudah cukup untuk mengambil alih perhatian pelanggan, sebelum mereka pergi untuk melakukan sesuatu yang lebih penting. Desain tajuk situs web yang baik adalah suatu keharusan. Mengapa? Inilah yang pertama kali dilihat pengunjung.
Ingatlah bahwa ada kompetisi – Anda harus menjadi yang pertama menarik perhatian! Kendala kedua dan tersulit Anda adalah mencuri waktu pengguna dan membuat mereka tetap tinggal bahkan ketika mereka tidak bisa melakukannya. Lihat saja bagaimana aplikasi web populer menangani masalah ini. Mereka tidak menyia-nyiakan real estate viewport.
Andalkan konten terbaik yang Anda miliki
Kami khawatir tidak ada pilihan lain selain mendorong info terbaik Anda di muka. Untuk memulainya, pengguna tiba dengan tujuan dan mereka harus mencapainya dengan tepat.
Mereka mungkin mencari informasi kunci Anda, jadi pastikan Anda mengeksposnya di tempat yang tepat, dengan cara yang benar.
Berpikir seperti pengunjung: Apa yang dia cari?
Pilihan pribadi . Kami berpikir untuk membeli perangkat baru dan seluruh perhatian kami terfokus padanya. Kita melihatnya di mana-mana di sekitar kita, bahkan jika kita tidak menggunakannya sebelumnya. Efeknya juga dikenal sebagai priming.
Nama kami . Kami tidak memiliki nama yang lebih berharga daripada nama kami, dan itu selalu membunyikan lonceng ketika kami mendengarnya.
Perasaan . Jika sesuatu mampu membangunkan perasaan kita, itu sudah menjadi perhatian penuh kita.
Berikut ini beberapa tips merancang situs web yang menarik perhatian pengunjung Anda:
Keterbacaan sangat penting
Anda mungkin mengetahui hal ini dari pengalaman pribadi – tidak mungkin blok teks yang besar dan tidak berwajah akan membuat Anda tetap terhubung.

Lanjutkan dan baca teks Anda – jika itu membutuhkan sedikit usaha, pengguna akan menjauh dan mereka akan mencari informasi yang 'lebih bersih'.
Sementara kita masih berurusan dengan konten tekstual, Anda mungkin berpikir untuk membaginya menjadi paragraf-paragraf kecil atau menggunakan poin-poin, penomoran, dan subjudul deskriptif.
Seperti yang sudah Anda ketahui, orang-orang memindai alih-alih membaca, dan Anda perlu memudahkan mereka untuk memilih bagian yang mereka cari. Jika Anda berhasil menyesuaikan konten dalam format yang sesuai dengan kebiasaan perilaku online, anggap Anda menang melawan aturan 30 detik.
Kebaruan selalu hijau
Menurut beberapa ahli saraf, kebaruan meningkatkan transmisi informasi. Itu karena otak kita berusaha keras untuk itu dan terkadang berubah menjadi kebutuhan dasar.
Kebaruan berarti yang baru dan yang tidak diketahui, yang membutuhkan setidaknya perhatian kita untuk mencoba mengenalinya. Kemudian, kami meluangkan waktu untuk mengamati dan mencoba memahaminya, dan setelah itu selesai, kami mulai mencari hal baru lainnya.
Tugas Anda bukan hanya untuk menghasilkan hal-hal baru yang sangat menarik, tetapi untuk menghasilkan sebanyak mungkin dari mereka!
Kebaruan sangat penting ketika Anda berurusan dengan konten tekstual yang berat – pengguna Anda memiliki pengalaman positif sebelumnya yang terkait dengan pekerjaan Anda dan mungkin cukup bagi mereka untuk melihat bahwa Anda memperkenalkan karya baru dan bahwa Anda peduli dengan situs web itu.
Berdiri keluar dari keramaian
Ada terlalu banyak template cookie-cutter dan data-feed bagi Anda untuk mendapatkan kemewahan bersembunyi di dalam kerumunan.
Apakah Anda tidak ingin diperhatikan?
Gunakan beberapa penampilan cantik, terutama di beranda situs web, dan potong konten dengan pesan yang relevan dan singkat.
Hindari sindikasi dan pabrik konten. Tugas Anda adalah tetap inovatif dan membangun gaya yang dapat dikenali untuk merek Anda.
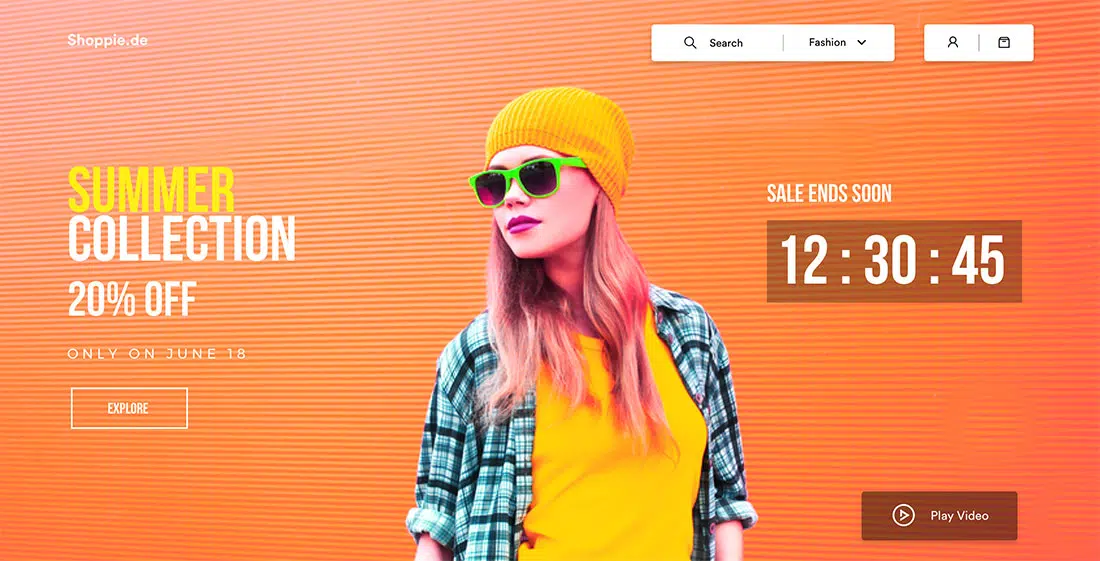
Gunakan sesuatu yang menarik. Mungkin penggeser pahlawan menyajikan penawaran Anda. Kenapa tidak?
Jangan takut untuk menggunakan kontras
Terbukti – hal-hal yang berbaur satu sama lain seringkali diabaikan; sementara item yang kontras diperhatikan.
Ini bisa berupa kontras apa pun yang Anda inginkan untuk mengontraskan lingkungan; kontras item sebelumnya dari jenis, atau bahkan kontras selera pribadi Anda. Di bawah bentuk apa pun yang muncul, kontras menarik perhatian.
Bagian lama dan menentukan dari otak kita selalu mencari kontras, yang membantu kita membuat keputusan penting dan menghitung hasil.
Ambil contoh penjualan – seberapa sering Anda melihat penawaran vendor membandingkan harga lama dan baru (jauh lebih murah)?
Ya, itu cukup sering terjadi. Yang diperlukan adalah transformasi dalam bentuk apa pun: finansial, estetika, statistik, fisik, dll.
Otak lama kita juga merupakan pemberi sinyal yang kuat untuk gangguan dan modifikasi – pasti akan bereaksi ketika berisiko menjadi aman; dengan menjadi tanpa; atau beralih cepat ke lambat. Anda mungkin sudah menyimpulkan bahwa netralitas dan kontras yang tumpul tidak akan memberi Anda hasil.
Gunakan manfaat kontras dan terapkan dalam layanan produk Anda. Misalnya, jika Anda menjual penyedot debu yang efisien, bandingkan dengan pembersih yang tidak memiliki daya yang sama. Ini adalah yang paling dekat dengan perhatian yang bisa Anda dapatkan.
Dalam hal warna, jika Anda memiliki situs web berwarna merah, gunakan hijau, atau biru untuk CTA atau elemen yang ingin Anda perhatikan.
Multimedia adalah masa depan
Untungnya atau tidak, pengguna saat ini menghindari artikel yang panjang dan jelas, dan mereka menyukai hal-hal yang disajikan di depan mereka.
Multimedia tentu tahu bagaimana melakukan ini – ini mereplikasi cerita menarik dalam video; itu menyajikan informasi faktual pada gambar, dan itu benar-benar menarik perhatian. Siapa yang tidak suka video pendek dan lucu?
Seperti yang telah kami sebutkan sebelumnya, kebaruan patut mendapat perhatian, jadi bebaslah menggunakan multimedia dengan cara yang luar biasa dan eksperimental. Pada akhirnya, Anda mungkin memiliki cerita khusus dan pendongeng keren untuk dibagikan kepada audiens Anda. Aneh atau tidak, keunikan menjual.
Atau, Anda dapat membuat infografis web berkat SVG dan CSS3. Di sana, Anda dapat menampilkan berbagai grafik dan data secara interaktif untuk menghibur para pengunjung.
Kredibilitas diutamakan
Anda mungkin telah 'menempatkan hati Anda' di tangan pengguna Anda untuk memberikan mereka pengalaman terbaik, tetapi Anda tetaplah otoritas situs web dan konten Anda.
Mendapatkan perhatian terkait erat dengan mendapatkan rasa hormat, jadi cobalah tampil seprofesional mungkin, terutama jika Anda menyukai desain, konsultasi online, atau pada dasarnya apa pun yang mengharuskan Anda memiliki keahlian di bidang digital.
Berikan umpan balik yang sempurna, minimalkan tata bahasa dan kesalahan lainnya, hindari iklan dan inovasi konten Anda. Anda harus menetapkan diri Anda sebagai otoritas atas apa yang Anda tawarkan, tulis, atau jual.
Kredibilitas adalah keuntungan terbesar Anda dan risiko terbesar Anda – Anda mendapatkannya dengan susah payah, tetapi Anda kehilangannya dalam sekejap mata. Itulah mengapa kredibilitas secara alami mirip dengan perhatian, dan mengapa keberhasilan seluruh situs web Anda mungkin bergantung padanya.