Cara Mendesain UI Sederhana Saat Anda Memiliki Solusi Kompleks
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Flatfile yang menciptakan pengalaman indah yang berpusat pada manusia untuk menghilangkan penghalang antara manusia dan data. Terima kasih!
Apa yang mereka katakan? Masalah kompleks membutuhkan solusi kompleks? Itu memang benar ketika mengembangkan aplikasi dan perangkat lunak.
Tetapi bagaimana Anda memastikan bahwa backend yang kompleks tidak mengalir ke frontend?
UI yang kompleks, secara umum, adalah alasan yang lebih dari cukup bagi banyak orang untuk meninggalkan situs web atau aplikasi seluler. Namun, ketika berbicara tentang pengguna yang membayar atau berlangganan, jangan berharap salah satu dari mereka akan puas dengan antarmuka perangkat lunak Anda yang rumit.
Tidak peduli seberapa menakjubkan produk Anda. Jika tampilan luarnya membuat pengguna Anda gila, Anda dapat mengharapkan sejumlah besar churn pengguna yang mahal sebagai imbalannya.
Tim Flatfile sangat akrab dengan masalah ini, setelah membangun importir data yang sukses, yang merupakan teknologi yang banyak desainer telah berjuang untuk membangunnya sendiri. Di bawah ini, kita akan melihat beberapa tips yang membantu mereka mengatasi tantangan desain UI ini dan dapat membantu Anda juga.
Cara Mendesain UI Sederhana Untuk Solusi Kompleks
Tujuan Anda saat mendesain frontend solusi Anda adalah untuk menghadirkan antarmuka yang sangat sederhana dan intuitif kepada pengguna (dan terkadang juga untuk pengguna akhir mereka).
Jadi, bagaimana Flatfile bisa mencapai ini? Proses orientasi data saja bisa menjadi rumit — harus mengambil data dari berbagai sumber, jenis file, dan pengguna dan kemudian menerjemahkannya menjadi data yang dapat digunakan di dalam aplikasi. Membuat pengguna mempersiapkan, memvalidasi, dan membersihkan data mereka di frontend juga bukan tugas yang mudah.
Selain proses desain perangkat lunak standar, Flatfile mengambil langkah tambahan untuk memastikan bahwa pengguna tidak pernah mengetahui betapa rumitnya produk mereka sebenarnya. Inilah yang mereka pelajari:
1. Cari Tahu Tujuan Pengguna Anda Sehingga Anda Dapat Merancang UI yang Mengutamakan Pengguna
Untuk membangun produk yang menurut pengguna berguna, Anda harus mendesain untuk tujuan mereka dan dari sudut pandang mereka. Jika Anda lupa akan hal itu, Anda bisa berakhir dengan UI yang memprioritaskan tujuan dan prioritas Anda, yang memungkinkan kompleksitas dari balik layar untuk bersinar.
Mari kita lihat bagaimana kesalahan langkah ini dapat berdampak serius pada aplikasi atau perangkat lunak Anda.
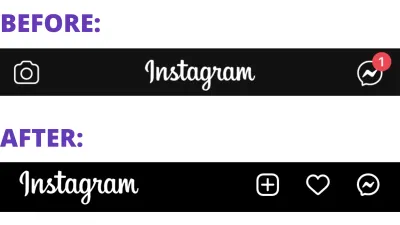
Instagram baru-baru ini memperbarui header dan footer dari antarmuka lama. Berikut tampilan header sebelum dan sesudah November 2020:

Desain sebelumnya berisi dua simbol/tindakan:
- Ikon kamera untuk mengambil atau mengunggah foto.
- Ikon Messenger untuk mengobrol dengan koneksi.
Desain terbaru telah memutar semua ikon ke kanan. Ada tiga dari mereka sekarang:
- Simbol plus untuk membuat postingan, cerita, gulungan, dan kehidupan Instagram.
- Simbol hati untuk melihat aktivitas (yaitu keterlibatan posting, pengikut baru, dll.).
- Ikon Messenger mempertahankan desain dan penempatan yang sama.
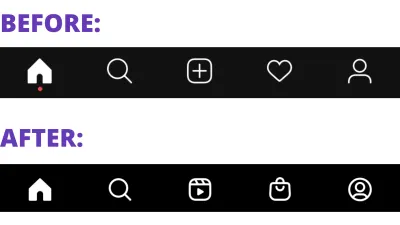
Melihat header, Anda mungkin tidak berpikir banyak yang salah di sini. Namun, Instagram kemungkinan tidak mendesain ulang navigasinya untuk meningkatkan estetika atau kegunaan. Footer baru adalah buktinya:

Lihat ikon tengah dan kedua dari terakhir. Setelah November, ikon plus dan hati dipindahkan ke sudut kanan atas aplikasi dan diganti dengan yang berikut:
- Tautan ke gulungan Instagram, fitur yang bertindak mirip dengan TikTok (dan bisa dibilang meningkatkan kecanduan platform).
- Tautan ke belanja Instagram, fitur yang memungkinkan pengguna berbelanja dari toko populer (bukan toko yang mereka ikuti secara aktif).
UI tidak lagi (terutama) mendorong pengguna untuk mengkurasi konten dari akun favorit mereka atau membuat koneksi organik dengan pengguna lain. Sebaliknya, UI memprioritaskan aspek bayar-untuk-main baru dari platform, mendukung merek dan influencer yang menghabiskan uang untuk itu.
Akibatnya, kegunaan aplikasi telah dikompromikan karena tombol notifikasi dan pembuatan telah pindah dari zona ibu jari dan ke sudut aplikasi. Tidak hanya membuat aplikasi lebih menantang untuk digunakan, tetapi ini semakin menarik kesadaran akan apa yang terjadi di balik layar. Jika pengguna Instagram tidak memikirkan tentang algoritme kompleks dan keputusan bisnis di tempat kerja, UI sekarang meminta perhatian kepada mereka.
Sebelum Anda melakukan hal lain, cari tahu apa yang ingin dicapai pengguna Anda serta bagaimana mereka mengharapkannya terjadi. Kemudian, simpulkan tujuan pengguna Anda serupa dengan cara Randy Wiafe, Kepala Produk untuk Flatfile, melakukan:
“Tujuan bagi pengguna Flatfile adalah untuk mengimpor data pelanggan mereka dengan lancar. Pengguna Flatfile perlu memindahkan data dari satu produk perangkat lunak ke produk perangkat lunak lainnya dan proses ini harus semudah mungkin karena ini adalah salah satu pengalaman produk pertama yang akan dimiliki pelanggan baru — mengimpor data mereka.”
Anda tidak bisa melupakan ini. Karena jika Anda tidak mendesain UI yang sejalan dengan tujuan pengguna dan perjalanan pilihan mereka, kemungkinan besar Anda akan mengungkapkan beberapa kerumitan yang terjadi di balik layar.
2. Evaluasi Produk Kompetisi Untuk Membuat MVP Anda
Produk minimum yang layak mutlak diperlukan setiap kali Anda membuat aplikasi. Anda tidak hanya menghemat waktu dan uang dengan hanya mengembangkan versi produk yang paling sederhana untuk memulai, tetapi beta langsung dan berfungsi memberi Anda sesuatu untuk mengumpulkan umpan balik pengguna nyata dari saat Anda beralih.
Itulah yang dilakukan Flatfile. Wiafe menjelaskan nilai MVP:
“Beta benar-benar membuka mata kami dalam hal bagaimana pelanggan dan pengguna akhir mereka berinteraksi dengan produk. Mampu memahami mengapa dan bagaimana pengguna diblokir membantu kami meningkatkan pengalaman secara signifikan.”
Yang mengatakan, bagaimana Anda tahu seberapa minimal untuk pergi dengan UI MVP Anda? Karena ada perbedaan besar antara minimal dan tidak dapat digunakan.

Daripada memulai proses desain dari awal, saya akan merekomendasikan menghabiskan waktu di dalam perangkat lunak dari pesaing Anda.
Jelas, saya tidak menganjurkan bahwa Anda mencuri desain orang lain. Apa yang saya sarankan, bagaimanapun, adalah Anda mendapatkan pengalaman langsung dengan mereka.
Sebagai permulaan, ini akan memungkinkan Anda untuk mengidentifikasi tren di seluruh UI — tren desain yang sudah membuat prospek Anda nyaman dan percaya diri untuk terlibat. Kedua, Anda dapat menggunakan demo ini untuk mengurangi MPV Anda seminimal mungkin.
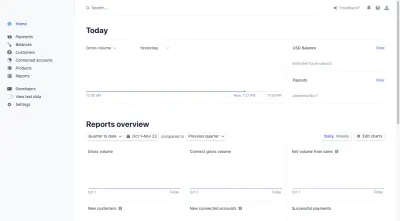
Anggap saja Anda sedang membangun perangkat lunak gateway pembayaran. Anda mungkin mulai dengan Stripe:

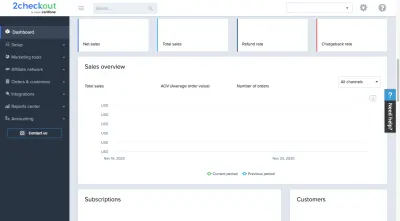
Dan 2Checkout:

Saya telah menghapus semua data dari dasbor ini dan hanya menyisakan komponen utama, navigasi, dan label. Apa benang merah yang kita lihat di antara kedua UI?
- Bilah pencarian di dekat bagian tengah header,
- Tautan ke pengaturan pengguna atau info akun di sudut kanan atas,
- Panel kontrol rata kiri yang menempati antara atau halaman,
- Data disajikan dalam blok mandiri,
- Font sans serif netral yang digunakan untuk pelabelan,
- Kontras warna minimal dan hanya ada di dasbor untuk menunjukkan tab yang dipilih atau untuk membedakan kumpulan data.
Itu hanya analisis dasar, tetapi Anda mengerti maksudnya. Dengan menghilangkan detailnya dan secara efektif mengubah produk pesaing Anda menjadi gambar rangka, Anda dapat mengidentifikasi detail desain yang akan membuat pengguna merasa nyaman dan percaya diri melihatnya dalam perangkat lunak Anda.
Anda juga dapat menggunakan waktu yang dihabiskan untuk produk mereka untuk mencari tahu di mana kompleksitas mereka terlihat. Apakah hierarki data yang disajikan tidak logis? Apakah ada elemen yang disertakan yang membuat hal-hal terlalu rumit karena muncul di layar yang salah? Apakah Anda meminta pengguna untuk mengambil terlalu banyak langkah dalam mencapai tujuan utama mereka?
Satu hal yang disarankan Wiafe adalah untuk tidak memperlakukan MVP Anda secara ketat seperti gambar rangka:
“Area fokus lain bagi kami adalah bagaimana membuat pengalaman ini terasa menyenangkan bagi pengguna kami. Kami tidak ingin versi beta menjadi dingin dan tidak menarik. Kami ingin membuat kesan pertama yang baik dan itu berarti kami perlu meluangkan waktu untuk memberikan karakter pada perangkat lunak sebelum meluncurkannya.”
Jadi, ya, Anda akan menggunakan perangkat lunak pesaing untuk menyempurnakan spesifikasi desain yang akan membuat UI tetap sederhana. Namun, MVP Anda tetap harus menjadi produk layak yang ingin digunakan pengguna, yang berarti mendesainnya agar menarik.
3. Perkenalkan Kompleksitas Secara Bertahap Dan Konfirmasikan Dengan Pengujian Pengguna
Pernahkah Anda memesan makanan dari restoran melalui aplikasi pengiriman dan bertanya-tanya mengapa begitu lama?
Anda melakukan pemesanan pada jam 8 malam Aplikasi mengatakan bahwa restoran mengkonfirmasi pesanan beberapa detik kemudian dan Anda akan mendapatkan makanan sekitar jam 8:45. Pada 8:40, Anda membuka aplikasi untuk melihat di mana pengemudi pengiriman berada di peta dan Anda bertanya-tanya mengapa mereka tidak bergerak. Atau, lebih buruk lagi, mengapa mereka menuju ke arah yang salah. Perut Anda mulai keroncongan dan Anda menyesal tidak mengambil pesanan sendiri.
Jika Anda tidak terbiasa dengan ini, Anda beruntung. Tetapi jika Anda Google "pengemudi pengiriman pergi ke arah yang salah pada aplikasi", Anda akan melihat apa yang saya maksud:

Ini adalah masalah baru bagi orang-orang yang makan di luar. Di masa lalu, yang mereka dapatkan hanyalah pesan konfirmasi pesanan dan kemudian mereka akan menerima telepon, SMS, atau ketukan pintu saat makanan mereka tiba.
Tetapi aplikasi pengiriman telah berubah selama sekitar satu tahun terakhir, memberikan visibilitas penuh tidak hanya tentang kemajuan restoran dalam memasak makanan Anda, tetapi juga menunjukkan kepada Anda keberadaan sebenarnya dari pengemudi pengiriman.
Apakah ini fitur yang benar-benar tidak terpisahkan dari kesuksesan aplikasi pengiriman? Jika itu membuat pengguna marah ke titik di mana mereka mengalami volume tinggi keluhan layanan pelanggan, pengembalian dana pesanan atau churn pengguna, maka tidak, itu tidak terjadi.
Inilah sebabnya mengapa kompleksitas harus diperkenalkan ke MVP Anda sedikit demi sedikit dan hanya terintegrasi sepenuhnya setelah pengujian pengguna mengonfirmasi bahwa itu adalah tambahan yang bermanfaat.
Seperti yang dijelaskan Wiafe:
“Tergantung pada pengguna produk, pengenalan kompleksitas pada produk bervariasi. Dengan produk Portal kami, kami bekerja dengan pengembang lebih sering sehingga tidak masalah meningkatkan kompleksitas importir. Namun, Concierge dibangun untuk kesuksesan pelanggan dan tim implementasi, yang cenderung kurang berpikiran teknis. Jadi kami sangat berhati-hati dalam menambahkan fitur atau komponen kompleks ke perangkat lunak sampai kami mengujinya.”
Memahami tujuan dan harapan pengguna Anda sangat berharga saat Anda pertama kali memulai. Tapi jangan berasumsi untuk memahami semua yang ada di benak pengguna Anda setelah Anda memiliki aplikasi atau perangkat lunak langsung yang ada di luar sana.
Kecuali Anda berada di posisi pengguna Anda, mengalaminya persis seperti apa adanya, Anda benar-benar tidak tahu apa yang akan dilakukan lapisan kompleksitas baru terhadap kegunaan seperti yang mereka rasakan.
Jadi, sangat penting untuk merumuskan hipotesis kerja yang terkait dengan apa yang akan terjadi saat Anda memperkenalkan lebih banyak kerumitan ke UI atau saat Anda menghapus sesuatu yang Anda yakini terlalu rumit. Setelah Anda memiliki ide yang didukung data, Anda dapat mulai meminta umpan balik dari pengguna Anda dan menyempurnakan produk Anda.
Membungkus
Untuk membangun aplikasi yang akan digunakan pelanggan Anda, Anda harus benar-benar memberi mereka sesuatu untuk dikerjakan dan bukan sesuatu yang mengharuskan mereka menghubungi dukungan pelanggan untuk mendapatkan bantuan setiap minggu. Atau itu membuat mereka mempertanyakan mengapa mereka menggunakan sesuatu yang menyebabkan mereka lebih stres dan frustrasi daripada sebelumnya.
Jadi, berhati-hatilah dengan seberapa banyak kompleksitas backend yang Anda izinkan untuk menginfeksi frontend. Jika UI terlalu rumit untuk dinavigasi atau terlalu rumit untuk dipahami, pengguna akan memberontak dan melarikan diri secara massal.
