Cara Mendesain Pencarian Untuk Aplikasi Seluler Anda
Diterbitkan: 2022-03-10Mengapa Google menjadi raksasa pencarian seperti sekarang ini? Sebagian alasannya adalah karena cara itu mengubah kemampuan kita untuk mencari jawaban.
Pikirkan tentang sesuatu yang sederhana seperti mencari definisi sebuah kata. 20 tahun yang lalu, Anda harus mengeluarkan kamus dari rak untuk menemukan jawaban atas pertanyaan Anda. Sekarang, Anda membuka ponsel atau menyalakan komputer, mengetik atau mengucapkan kata, dan mendapatkan jawaban dalam waktu singkat dan dengan sedikit usaha dari pihak Anda.
Bentuk pintasan digital ini tidak hanya ada di mesin pencari seperti Google. Aplikasi seluler sekarang memiliki fungsi pencarian mandiri juga.
Apakah bilah pencarian bahkan diperlukan di antarmuka aplikasi seluler atau apakah itu berlebihan? Mari kita lihat mengapa elemen bilah pencarian penting untuk pengalaman aplikasi seluler. Kemudian, kita akan melihat sejumlah cara untuk mendesain penelusuran berdasarkan konteks kueri dan fungsi aplikasi.
Menggunakan Web Dengan Pembaca Layar
Tahukah Anda bahwa VoiceOver merupakan 11,7% dari pengguna pembaca layar desktop dan meningkat menjadi 69% dari pengguna pembaca layar di perangkat seluler? Penting untuk mengetahui kesulitan langsung seperti apa yang dihadapi pengguna tunanetra dan apa yang dapat dilakukan pengembang web untuk membantu. Baca artikel terkait →
Pencarian Aplikasi Seluler Tidak Dapat Dinegosiasikan
Bilah pencarian telah menjadi bagian standar situs web selama bertahun-tahun, tetapi statistik menunjukkan bahwa itu tidak selalu dipandang sebagai kebutuhan oleh pengguna. Data dari Neil Patel dan Kissmetrics ini berfokus pada persepsi dan penggunaan bilah pencarian di situs web e-commerce :

Seperti yang Anda lihat, 60% pengguna yang disurvei lebih suka menggunakan navigasi daripada pencarian, sementara 47% memilih "pencarian" yang dapat disaring daripada fungsi pencarian biasa.
Di situs web desktop, ini masuk akal. Ketika sebuah menu dirancang dengan baik dan diberi label dengan baik — tidak peduli seberapa luasnya itu — itu cukup mudah digunakan. Tambahkan ke opsi pemfilteran lanjutan itu, dan saya dapat melihat mengapa pengunjung situs web lebih memilih itu untuk mencari.
Tetapi pengguna aplikasi seluler adalah jenis yang berbeda. Mereka membuka aplikasi seluler untuk alasan yang berbeda dari yang mereka lakukan di situs web. Singkatnya, mereka menginginkan pengalaman yang lebih cepat, terkonsentrasi, dan lebih nyaman. Namun, karena layar ponsel cerdas memiliki ruang terbatas, sangat tidak layak untuk menyertakan menu yang luas atau serangkaian filter untuk membantu navigasi aplikasi.
Inilah sebabnya mengapa aplikasi seluler memerlukan bilah pencarian.
Anda akan menemukan banyak kegunaan untuk penelusuran di aplikasi seluler:
- Aplikasi berbasis konten seperti koran, platform penerbitan, dan blog;
- toko e-Commerce dengan inventaris besar dan kategorisasi inventaris tersebut;
- Aplikasi produktivitas yang berisi dokumen, kalender, dan catatan lain yang dapat dicari;
- Daftar situs yang menghubungkan pengguna ke hotel, restoran, rencana perjalanan, barang untuk dijual, apartemen untuk disewa, dan sebagainya yang tepat;
- Aplikasi kencan dan jaringan yang menghubungkan pengguna dengan "kecocokan" dalam jumlah besar.
Ada lebih banyak alasan mengapa Anda perlu menggunakan bilah pencarian di aplikasi seluler Anda, tetapi saya akan membiarkan contoh di bawah ini berbicara sendiri.
Cara Mendesain Pencarian Untuk Aplikasi Seluler Anda
Saya akan membagi bagian berikut ini menjadi dua kategori:
- Cara mendesain elemen pencarian fisik di aplikasi seluler Anda,
- Cara mendesain bilah pencarian dan hasilnya dalam konteks aplikasi.
1. Merancang Elemen Pencarian Fisik
Ada sejumlah poin yang perlu dipertimbangkan terkait keberadaan fisik elemen penelusuran aplikasi Anda:
Atas atau bawah?
Shashank Sahay menjelaskan mengapa ada dua tempat di mana elemen pencarian muncul di aplikasi seluler:
- 1. Bilah lebar penuh di bagian atas aplikasi.
Ini untuk aplikasi yang didorong oleh pencarian. Sebagian besar waktu, pengguna membuka aplikasi dengan tujuan untuk melakukan pencarian.

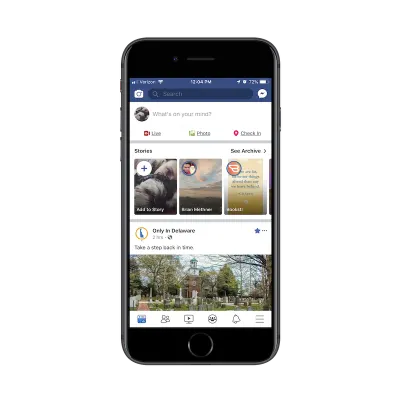
Facebook adalah contoh yang baik. Meskipun pengguna Facebook kemungkinan besar terlibat dengan umpan berita di aplikasi, saya curiga bahwa data Facebook menunjukkan bahwa fungsi pencarian lebih sering digunakan — setidaknya dalam hal langkah pertama. Oleh karena itu, mengapa itu ditempatkan di bagian atas aplikasi.
- 2. Tab di bilah navigasi rata bawah.
Ini untuk aplikasi yang memanfaatkan pencarian sebagai peningkatan pengalaman utama menggunakan fitur utama aplikasi.
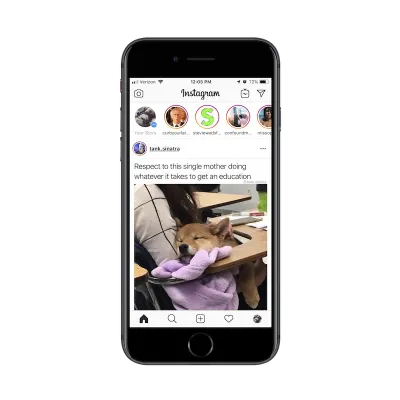
Mari kita bandingkan Facebook dengan salah satu properti saudaranya: Instagram. Tidak seperti Facebook, Instagram adalah aplikasi media sosial yang sangat sederhana. Pengguna mengikuti akun lain dan melihat sekilas konten yang mereka bagikan melalui pembaruan cerita layar penuh serta dari dalam umpan berita gulir tak berujung mereka.

Dengan demikian, fungsi pencarian memang ada di bilah navigasi sehingga pengguna dapat mencari akun lain untuk membaca dengan teliti atau mengikuti.
Sejauh perincian dasar ini, Sahay benar tentang bagaimana penempatan pencarian berkorelasi dengan niat. Namun, desain elemen pencarian lebih dari sekadar penempatannya di aplikasi.
Dangkal Atau Dalam?
Akan ada saat-saat ketika aplikasi seluler akan mendapat manfaat dari fungsi pencarian jauh di dalam pengalaman aplikasi.
Anda akan sering melihat hal semacam ini di aplikasi e-commerce seperti Bed Bath & Beyond:

Dalam contoh ini, fungsi pencarian ini ada di luar pencarian produk standar di halaman arahan utama. Hasil pencarian semacam ini juga ditampilkan dengan cara yang unik yang mencerminkan tujuan pencarian:

Ada cara lain yang Anda gunakan mungkin perlu menggunakan fungsi pencarian "dalam" di aplikasi e-niaga.
Pikirkan tentang toko yang memiliki banyak komentar yang melekat pada setiap produk. Jika pengguna Anda ingin membidik apa yang dikatakan konsumen lain tentang suatu produk (misalnya, jika tenda berkemah tahan air), fungsi pencarian akan membantu mereka dengan cepat mendapatkan ulasan yang berisi kata kunci tertentu.
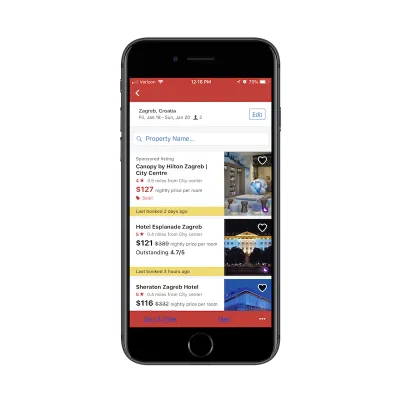
Anda juga akan melihat penelusuran mendalam yang ditanam dalam aplikasi perjalanan dan hiburan seperti Hotels.com:

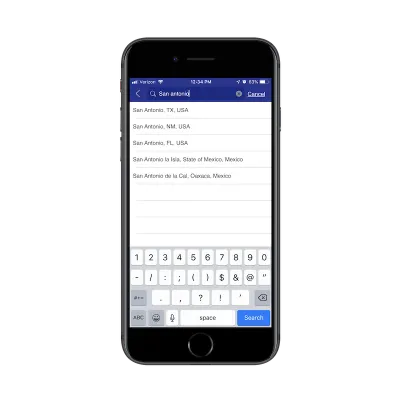
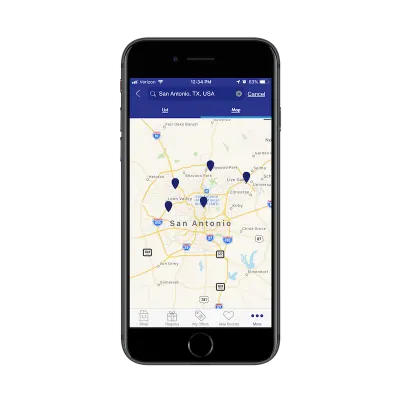
Anda semua mungkin akrab dengan fungsi pencarian dasar yang sesuai dengan aplikasi terkait perjalanan apa pun. Anda memasukkan detail perjalanan Anda dan itu akan menampilkan hasil yang paling relevan dalam format daftar atau peta. Untuk itulah tangkapan layar ini.
Namun, lihat di mana tertulis "Nama Properti" di sebelah kaca pembesar? Ini adalah fungsi pencarian dalam fungsi pencarian. Dan satu-satunya hal yang dapat dicari pengguna di sini adalah nama properti hotel yang sebenarnya.
Bilah, Tab, Atau Kaca Pembesar?
Ini membawa saya ke poin desain saya berikutnya: bagaimana mengetahui elemen desain mana yang mewakili fungsi pencarian.
Anda telah melihat alasan yang jelas untuk menggunakan bilah pencarian lengkap daripada menempatkan tab di bilah navigasi. Tapi bagaimana dengan kaca pembesar mini?
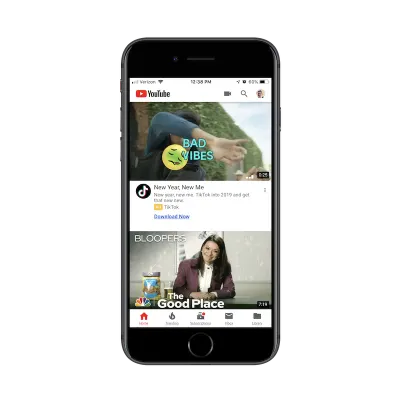
Berikut ini contoh penggunaannya di aplikasi seluler YouTube:

Cara saya melihatnya, kaca pembesar adalah elemen desain pencarian yang akan Anda gunakan saat:
- Salah satu alasan utama pengguna datang ke aplikasi adalah untuk melakukan penelusuran,
- Dan itu bersaing dengan kasus penggunaan utama lainnya.
Dalam hal ini, YouTube membutuhkan kaca pembesar mini karena melayani dua jenis pengguna:
- Pengguna yang datang ke aplikasi untuk mencari video.
- Pengguna yang datang ke aplikasi untuk mengunggah video mereka sendiri.
Untuk menghemat ruang, tautan ke keduanya ada di dalam header aplikasi YouTube. Jika Anda memiliki prioritas yang bersaing dalam aplikasi Anda, pertimbangkan untuk melakukan hal yang sama.
"Cari" Atau Berikan Petunjuk?
Satu hal lain yang perlu dipikirkan saat merancang penelusuran untuk aplikasi seluler adalah teks di dalam kotak telusur. Untuk memutuskan ini, Anda harus bertanya pada diri sendiri:
“Apakah pengguna saya akan mengetahui hal-hal seperti apa yang dapat mereka cari dengan fungsi pencarian ini?”
Dalam kebanyakan kasus mereka akan melakukannya, tetapi mungkin lebih baik untuk memasukkan teks petunjuk di dalam bilah pencarian hanya untuk memastikan Anda tidak menambahkan gesekan yang tidak perlu. Inilah yang saya maksud dengan itu:
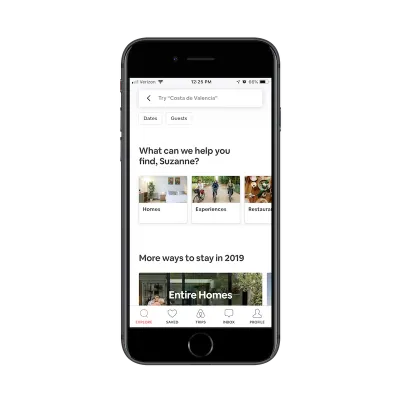
Ini adalah aplikasi untuk Airbnb:

Bilah pencarian memberi tahu saya untuk "Coba 'Costa de Valencia'". Ini belum tentu merupakan saran yang eksplisit. Ini lebih membantu saya mencari tahu bagaimana saya dapat menggunakan bilah pencarian ini untuk meneliti tempat tinggal di perjalanan yang akan datang.

Untuk pengguna yang baru mengenal Airbnb, ini akan menjadi tip yang bermanfaat. Mereka mungkin datang ke situs dengan mengira itu seperti Hotels.com yang memungkinkan pengguna mencari hal-hal seperti penerbangan dan persewaan mobil. Airbnb, sebaliknya, adalah tentang menyediakan penginapan dan pengalaman, jadi teks pencarian ini adalah cara yang baik untuk memandu pengguna ke arah yang benar dan mencegah mereka menerima tanggapan "Maaf, tidak ada hasil yang cocok dengan permintaan Anda".
2. Merancang Bilah Pencarian Dan Hasil Dalam Konteks
Mencari tahu di mana menempatkan elemen pencarian adalah satu hal yang perlu dipertimbangkan. Sekarang, Anda harus memikirkan cara menampilkan hasilnya kepada pengguna aplikasi seluler Anda:
Pencarian Sederhana
Ini adalah fungsi pencarian paling dasar yang dapat Anda tawarkan. Pengguna mengetikkan kueri mereka ke dalam bilah pencarian. Hasil yang relevan muncul di bawah. Dengan kata lain, Anda menyerahkannya kepada pengguna Anda untuk mengetahui apa yang mereka cari dan memasukkannya dengan benar.
Saat kueri yang relevan dimasukkan, Anda dapat memberikan hasil dalam beberapa cara.
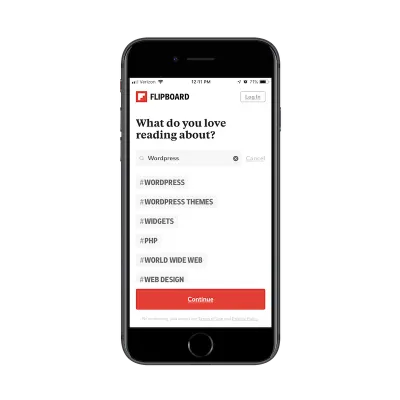
Untuk aplikasi seperti Flipboard, hasilnya ditampilkan sebagai tagar yang sedang tren:

Ini bukan cara paling umum untuk melihat hasil pencarian ditampilkan, tetapi masuk akal dalam konteks khusus ini. Apa yang dicari pengguna adalah kategori konten yang ingin mereka lihat di umpan mereka. Kategori hashtag ini memungkinkan pengguna untuk memilih topik tingkat tinggi yang paling relevan bagi mereka.
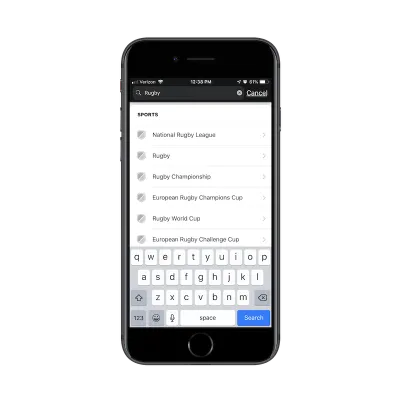
ESPN memiliki fungsi pencarian dasar yang lebih tradisional:

Seperti yang Anda lihat, ESPN menyediakan daftar hasil yang berisi kata kunci. Padahal tidak ada yang lebih dari itu. Seperti yang akan Anda lihat dalam contoh berikut, Anda dapat memprogram penelusuran aplikasi untuk memandu pengguna lebih dekat ke hasil yang ingin mereka lihat.
Pencarian yang Difilter
Menurut survei Kissmetrics yang disebutkan di atas, pemfilteran lanjutan adalah metode pencarian yang populer di kalangan pengguna situs web. Jika aplikasi seluler Anda memiliki banyak konten atau inventaris produk yang sangat banyak, pertimbangkan untuk menambahkan filter ke akhir fungsi pencarian Anda untuk meningkatkan pengalaman lebih jauh. Pengguna Anda sudah terbiasa dengan teknik pencarian. Plus, itu akan menghemat kesulitan karena harus menambahkan kemajuan ke fungsi pencarian itu sendiri.
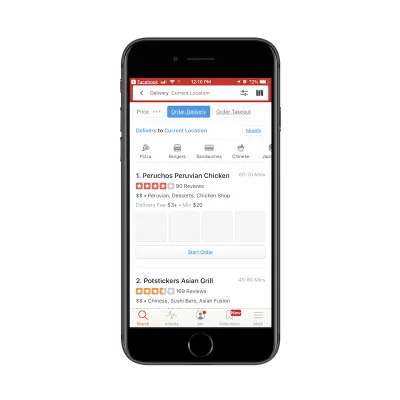
Yelp memiliki contoh yang bagus tentang ini:

Dalam pencarian di atas, saya awalnya mencari restoran di "Lokasi Saat Ini" saya. Di antara berbagai filter yang ditampilkan, saya memutuskan untuk menambahkan "Pengiriman Pesanan" ke kueri saya. Permintaan pencarian saya kemudian menjadi:
Restoran > Lokasi Saat Ini > Pesan Antar
Ini benar-benar tidak berbeda dengan menggunakan remah roti di situs web. Dalam hal ini, Anda mengizinkan pengguna melakukan pekerjaan awal dengan memasukkan kueri penelusuran. Kemudian, Anda memberi mereka filter yang memungkinkan mereka mempersempit pencarian mereka lebih jauh.
Sekali lagi, ini adalah cara lain untuk mengurangi kemungkinan pengguna akan menemukan respons "Tidak ada hasil" untuk kueri mereka. Karena filter berkorelasi dengan kategori dan segmentasi aktual yang ada di dalam aplikasi, Anda dapat memastikannya selalu berakhir dengan hasil penelusuran yang valid.
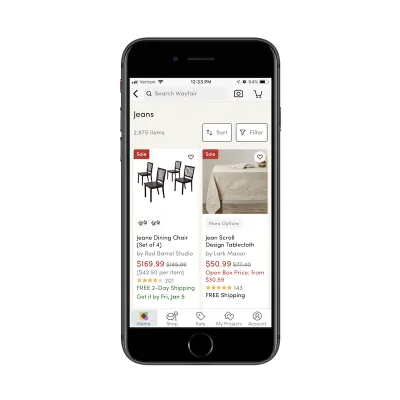
Situs web e-Commerce adalah contoh penggunaan yang baik untuk filter. Inilah cara Wayfair melakukan ini:

Daftar hasil pencarian Wayfair cukup standar untuk pasar e-niaga. Jumlah item ditampilkan, diikuti dengan kisi-kisi gambar produk yang cocok dan detail ringkasan.
Inilah masalahnya: Wayfair memiliki inventaris yang sangat besar. Sama halnya dengan pasar online lainnya seperti Amazon dan Zappos. Jadi, saat Anda memberi tahu pengguna bahwa kueri penelusuran mereka menghasilkan 2.975 item, Anda memerlukan cara untuk mengurangi beberapa masalah yang mungkin menyertainya.
Dengan menempatkan tombol Sortir dan Filter tepat di samping total hasil pencarian, Anda mendorong pengguna untuk melakukan sedikit lebih banyak pekerjaan pada kueri pencarian mereka untuk memastikan mereka mendapatkan hasil terbaik dan paling relevan.
Pencarian Prediktif
Pelengkapan otomatis adalah sesuatu yang sudah dikenal oleh pengguna Anda. Untuk aplikasi yang berisi banyak konten, memanfaatkan jenis fungsi pencarian ini dapat sangat membantu pengguna Anda.
Pertama, mereka sudah mengetahui cara kerjanya sehingga mereka tidak akan terkejut ketika saran kueri terkait muncul di hadapan mereka. Selain itu, pelengkapan otomatis menawarkan semacam personalisasi. Saat Anda mengumpulkan lebih banyak data tentang pengguna serta jenis penelusuran yang mereka lakukan, pelengkapan otomatis mengantisipasi kebutuhan mereka dan menyediakan pintasan ke konten yang diinginkan.
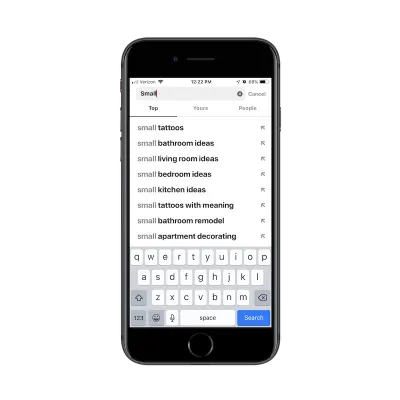
Pinterest adalah aplikasi media sosial yang digunakan orang untuk mengumpulkan konten yang mereka minati dan mencari inspirasi untuk hampir semua hal yang mereka lakukan dalam hidup:

Lihatlah hasil pencarian di atas. Bisakah Anda memberi tahu apa yang saya pikirkan akhir-akhir ini? Yang pertama adalah bagaimana saya akan mendekorasi apartemen baru saya. Yang kedua adalah tato saya berikutnya. Dan meskipun hanya mengetik kata “Kecil”, Pinterest langsung tahu apa yang menjadi perhatian saya akhir-akhir ini. Itu tidak berarti saya sebagai pengguna datang ke aplikasi dengan tujuan khusus hari ini… tapi senang melihat sentuhan yang dipersonalisasi saat saya terlibat dengan bilah pencarian.
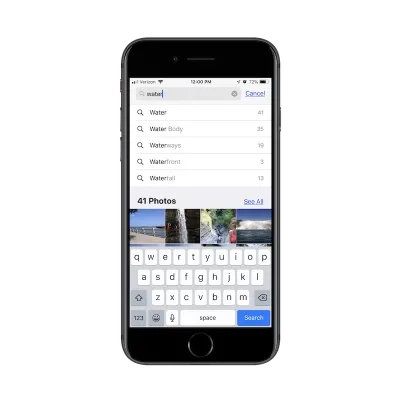
Aplikasi lain yang sering saya gunakan adalah aplikasi Apple Photos:

Selain menggunakannya untuk menyimpan semua foto pribadi saya, saya menggunakannya secara teratur untuk mengambil tangkapan layar untuk bekerja (seperti yang saya lakukan di artikel ini). Seperti yang dapat Anda bayangkan, saya memiliki banyak konten yang disimpan ke aplikasi ini dan mungkin sulit menemukan apa yang saya butuhkan hanya dengan menggulir folder saya.
Pada contoh di atas, saya mencoba mencari foto yang saya ambil di Air Terjun Niagara, tetapi saya tidak ingat apakah saya telah memberi label seperti itu. Jadi, saya mengetik "air" dan menerima beberapa saran pelengkapan otomatis yang berguna tentang kata-kata yang berhubungan dengan "air" serta foto yang sesuai dengan deskripsi.
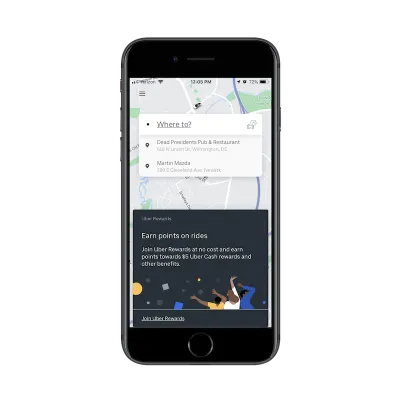
Saya juga akan memasukkan hasil "Penelusuran Terbaru" ke dalam keranjang ini. Berikut ini contoh dari Uber:

Bahkan sebelum saya sempat mengetikkan kueri penelusuran saya di aplikasi Uber, aplikasi ini menampilkan kueri penelusuran terbaru untuk saya.
Saya pikir ini akan sangat berguna bagi orang-orang yang menggunakan layanan berbagi perjalanan secara teratur. Pikirkan tentang profesional yang bekerja di kota. Daripada memiliki mobil, mereka menggunakan Uber untuk transportasi ke dan dari kantor mereka serta janji temu klien. Dengan memberikan pintasan ke perjalanan terbaru di hasil pencarian, aplikasi Uber menghemat waktu yang mereka habiskan untuk memesan perjalanan.
Jika Anda memiliki cukup data tentang pengguna Anda dan Anda memiliki cara untuk mengantisipasi kebutuhan mereka, pelengkapan otomatis adalah cara yang fantastis untuk mempersonalisasi pencarian dan meningkatkan keseluruhan pengalaman.
Pencarian Terbatas
Saya pikir poin penghematan waktu ini penting untuk diingat ketika merancang pencarian untuk aplikasi seluler.
Tidak seperti situs web di mana waktu yang lebih lama di halaman penting, itu tidak selalu terjadi dengan aplikasi seluler. Kecuali Anda telah membuat aplikasi game atau berita di mana pengguna harus menghabiskan banyak waktu untuk berinteraksi dengan aplikasi setiap hari, biasanya bukan jumlah waktu yang dihabiskan di dalam aplikasi yang penting.
Tujuan Anda dalam membangun aplikasi seluler adalah untuk mempertahankan pengguna dalam jangka waktu yang lebih lama, yang berarti memberikan pengalaman yang berarti saat mereka berada di dalamnya. Fungsi pencarian yang dipikirkan dengan matang akan sangat berkontribusi pada hal ini karena membuat pengguna langsung melihat apa yang ingin mereka lihat, bahkan jika itu berarti mereka meninggalkan aplikasi hanya beberapa detik kemudian.
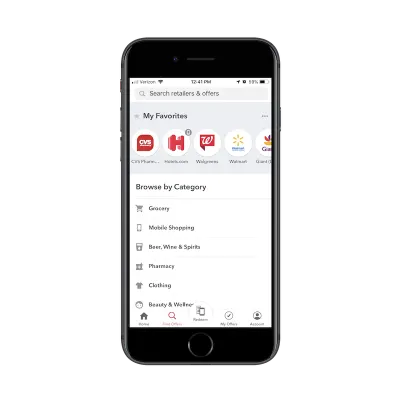
Jika Anda memiliki aplikasi yang perlu memasukkan dan mengeluarkan pengguna dengan cepat, pikirkan untuk membatasi hasil pencarian seperti yang telah dilakukan Ibotta:

Meskipun pengguna tentu saja dapat memasukkan kueri apa pun yang mereka inginkan, Ibotta menjelaskan bahwa kategori di bawah ini adalah satu-satunya yang tersedia untuk ditelusuri. Ini berfungsi sebagai pengingat tentang kemampuan aplikasi serta sarana untuk menghindari hasil pencarian yang tidak penting bagi pengguna.
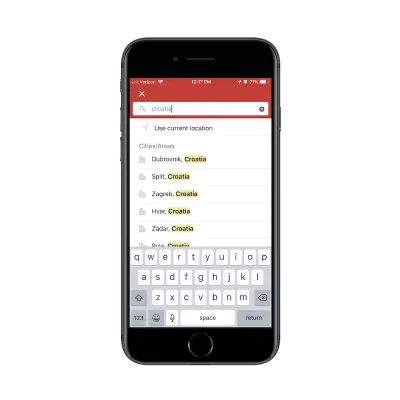
Hotels.com juga membatasi fungsi pencariannya:

Seperti yang Anda lihat di sini, pengguna tidak bisa hanya mencari hotel di seluruh negara Kroasia. Pencarian ini terlalu luas dan tidak seharusnya disediakan oleh Hotels.com. Pertama, mungkin terlalu membebani server Hotels.com untuk mengeksekusi kueri semacam itu. Plus, itu akan memberikan pengalaman yang mengerikan bagi pengguna. Bayangkan berapa banyak hotel yang akan muncul di daftar hasil tersebut.
Dengan mengekang apa yang dapat ditelusuri pengguna Anda dan hasil yang dapat mereka lihat, Anda dapat meningkatkan keseluruhan pengalaman sekaligus mempersingkat waktu yang dibutuhkan mereka untuk berkonversi.
Membungkus
Seperti yang Anda lihat di sini, bilah pencarian bukanlah elemen desain sekali pakai. Saat aplikasi Anda menjanjikan pengalaman yang cepat dan nyaman bagi penggunanya, bilah pencarian dapat mengurangi waktu yang harus mereka habiskan di dalamnya. Itu juga dapat membuat aplikasi menjadi sumber daya yang lebih berharga karena tidak memerlukan banyak usaha atau usaha untuk mendapatkan konten yang diinginkan.
