Proses Desain Saya Dari Desain Sampul Untuk Majalah Smashing Edisi Cetak #1
Diterbitkan: 2022-03-10Kembali pada tahun 2016, Vitaly Friedman meminta saya untuk mendesain sampul dan tata letak untuk versi cetak Majalah Smashing, sebuah majalah untuk desainer dan pengembang web. Desain yang saya buat saat itu untuk sampul dan tata letak templat bagian dalam, bagaimanapun, disimpan untuk sementara waktu karena proyek dihentikan selama sekitar dua tahun karena prioritas lain. Kemudian, setelah Smashing Magazine meluncurkan situs web barunya, gaya baru lahir, dan desain yang saya buat tidak lagi cocok. Jadi itu dijatuhkan.

Sekitar pertengahan 2018, proyek itu dihidupkan kembali, dan saya diminta untuk mendesain template tata letak baru untuk majalah tersebut. Belakangan, sekitar awal tahun ini, saya juga mendesain ulang covernya. Sekarang, edisi percontohan dari Smashing Magazine Print baru yang mengkilap telah diluncurkan.


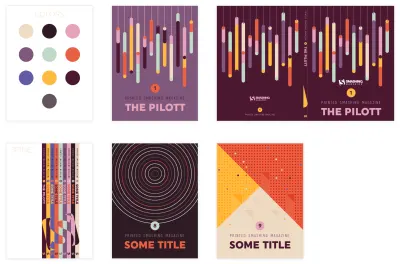
Saya sangat senang mereka memilih desain awal daftar isi saya, karena saya sendiri sangat menyukainya. Versi yang saya buat kemudian (lihat gambar di atas ke kanan) sangat berbeda, karena saya mencari sesuatu yang lebih dekat dengan gaya desain saat ini.

Dalam desain pertama saya pada tahun 2016, saya dapat memilih tipografi, dan saya memiliki kebebasan penuh atas gaya desain. Itu benar-benar berbeda — sangat geometris dan lebih modern. Jadi saya sangat senang melihat bahwa beberapa desain diadopsi dalam tata letak akhir majalah, seperti daftar isi dan desain halaman ini untuk pendahuluan.
Bentuk Ulang agar Sesuai dengan Gaya Desain Baru
Tantangannya sekarang adalah membentuk ulang desain agar sesuai dengan gaya bulat oranye-merah saat ini, dan kucing kartun. Jawabannya tentu saja sangat sederhana: mulai dari awal.
Brainstorming dan Sketsa
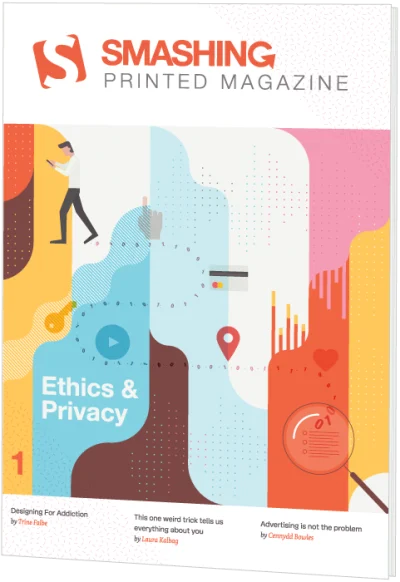
Untungnya, tema edisi pertama telah diidentifikasi, yang memudahkan saya untuk memikirkan ilustrasi yang cocok. Smashing Print #1 adalah tentang etika dan privasi. Ide pertama saya dalam hal konsep desain keseluruhan adalah untuk mencoba sesuatu di sepanjang arah gaya desain ruang negatif Noma Bar. Itu lebih mudah diucapkan daripada dilakukan, tentu saja, tapi saya pikir akan luar biasa jika saya bisa melakukannya dan menghasilkan sesuatu yang pintar seperti itu.

Setelah menuliskan beberapa kata kunci (memata-matai, mengamati, menelusuri), hal-hal seperti mata, lubang kunci, dan kaca pembesar muncul di benak saya sebagai subjek yang cocok untuk digunakan dalam ilustrasi saya. Sedangkan untuk "menelusuri" saya memikirkan jejak data digital, yang saya lihat dalam bentuk garis melengkung sempurna dengan satu dan nol. Jadi saya mencoret-coret beberapa ide dasar.
Penjelajahan Inspirasi
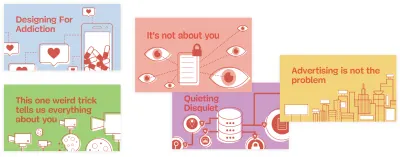
Saat mendesain sampul ini, saya melakukan banyak penelusuran. Berikut adalah beberapa gambar yang menginspirasi saya. Yang kiri bawah mengilhami saya murni dalam hal tata letak. Di kanan atas saya sangat suka bentuk bulat, ditambah kesederhanaan dan warna kontrasnya. Yang tengah atas dan kanan bawah menggunakan figur lucu dan pendekatan 2D vertikal yang menyenangkan. Yang kiri atas memiliki bentuk dan warna halus yang bagus, dan saya suka gambarnya yang kuat. Ada lebih banyak gambar, pasti, tetapi lima ini melakukannya untuk saya.

Desain Pertama
Memilih Warna
Saya sering memulai desain dengan memilih palet warna saya terlebih dahulu. Warna yang saya pilih di sini dipilih murni karena saya merasa mereka cocok bersama. Saya tidak yakin saya akan menggunakan semuanya, tetapi entah bagaimana saya terbiasa memiliki palet warna dalam lingkaran yang ditempatkan di atas artboard saya. Kemudian saya menggunakan alat pemilih warna untuk memilih isian warna yang ingin saya terapkan, atau saya memilih semuanya dan menjadikannya contoh global.

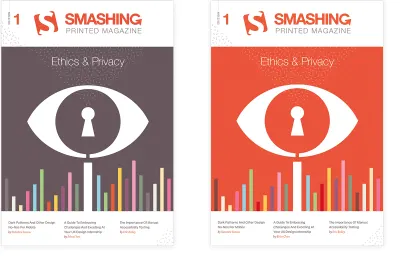
Kemudian saya bekerja dengan doodle kaca pembesar sebagai mata di Illustrator dan bermain-main dengan sedikit warna dan komposisi. Saya pikir menambahkan beberapa batang berwarna di bagian bawah akan memberikan ilustrasi sentuhan yang menarik. Mereka mewakili data digital yang dikumpulkan dari pengguna, diubah menjadi grafik analitis.

Saya berakhir dengan desain yang ditunjukkan di sebelah kiri. (Abaikan nama majalahnya, karena ini akan diubah nanti.) Saya tidak yakin berapa banyak Smashing orange-red yang harus saya gunakan, jadi saya mencoba versi dengan banyak oranye juga, meskipun saya lebih memilih yang lain.
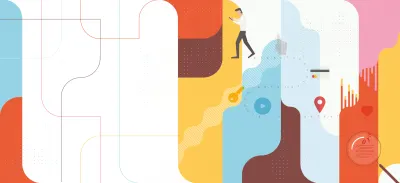
Meskipun saya menyukai hasilnya, ide melakukan sesuatu dengan jejak juga menarik bagi saya sebagai konsep kedua. Saya memvisualisasikan seseorang berjalan-jalan dengan smartphone meninggalkan jejak literal dari semua interaksi mereka. Jejak itu kemudian diambil, dan diperbesar dan disimpan dan dianalisis. Di awal jalan saya menambahkan kaca pembesar. Saya juga akan mencampur beberapa batang grafik, tetapi pada titik ini saya tidak tahu di mana atau bagaimana tepatnya saya akan memasukkannya ke dalam komposisi saya, meskipun saya sudah bermain dengan ide untuk menggunakan semacam latar belakang bentuk bulat, dikombinasikan dengan beberapa pola halus.

Biasanya, saya tidak membuat sketsa seluruh desain saya. Saya hanya dengan cepat mencorat-coret ide dan membuat sketsa elemen yang saya butuhkan secara lebih rinci, seperti orang yang memegang telepon. Setelah saya menetapkan konsep dalam pikiran saya, saya mulai mendesain di Adobe Illustrator. Pertama, saya membuat kisi panduan yang akan digunakan untuk bentuk latar belakang, dan juga untuk memposisikan jejak dan gambar. Ada beberapa langkah untuk mencapai desain akhir ini.
Desain Akhir
Menyiapkan Grid
Gambar inspirasi di kiri bawah mendorong saya untuk memilih tata letak dengan banyak ruang putih di bagian atas untuk judul dan beberapa ruang putih di bagian bawah untuk menambahkan tiga artikel utama. Untuk ilustrasi itu sendiri, saya membayangkan menggunakan kotak persegi, mungkin melewati tulang belakang dan punggung.

Saya membuat kotak persegi ini dan menempatkan panduan di lapisan terpisah. Setelah ini diatur, saya mulai dengan pria berjalan dan smartphone-nya, memposisikannya di suatu tempat di kiri atas.

Berikutnya datang jalan melengkung. Saya baru saja menggambar garis miring di atas kisi dan menggunakan widget sudut untuk mengubahnya menjadi sudut bulat yang sempurna. Saya berpikir untuk menggunakan satu dan nol di jalan, karena itulah cara saya memvisualisasikan data digital. Saya mengubah jalur melengkung menjadi garis putus-putus halus dengan celah yang sangat lebar untuk digunakan sebagai panduan untuk menempatkan angka. Begitu saya mulai menempatkan angka pada setiap titik, itu terlihat terlalu sibuk, jadi saya memutuskan untuk menempatkan satu titik kecil di antara setiap angka.
Hal berikutnya dalam proses adalah pembuatan latar belakang. Saya hanya punya ide samar di kepala saya: komposisi bentuk vertikal geometris dengan sudut membulat dalam warna berbeda dari palet. Selama fase ini, saya melakukan banyak percobaan. Saya memindahkan dan mewarnai ulang bentuk berulang-ulang. Setelah saya menyelesaikan bentuk berwarna datar, saya mulai menambahkan pola di atasnya. Saya mencoba kotak titik kecil yang saya bentuk panjang dan lebarnya secara acak, dan beri warna. Ini semua adalah masalah intuisi, sejujurnya, mencoba sesuatu, lalu mencoba sesuatu yang lain, membandingkan keduanya dan memilih apa yang paling berhasil: mengubah warna, mengubah mode transparansi, nilai opacity, dan seterusnya.
Grafik batang dan ikon dibuat pada fase terakhir, bersama dengan kaca pembesar, serta tulang belakang dan punggung. Saya hanya menyimpan ide itu di belakang kepala saya, dan menunggu sampai saya memiliki pria dan bentuk latar belakang siap. Terakhir, saya menambahkan beberapa ikon dasar untuk merujuk pada jenis tindakan yang dilakukan pada data, seperti geolokasi.
Sampul belakang
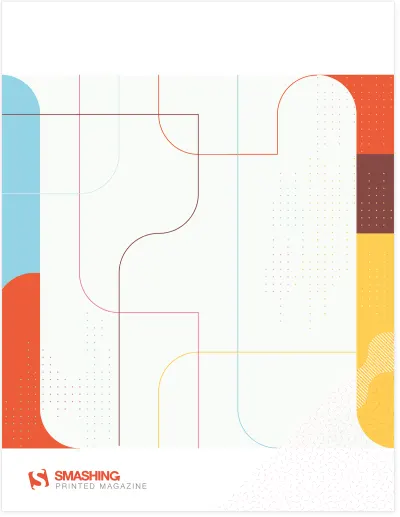
Untuk sampul belakang, saya sudah membayangkan komposisi latar belakang akan berputar, hanya jauh lebih ringan. Begitulah cara saya mendapatkan ide untuk menggunakan area terang di tengah dengan beberapa garis berwarna yang berpotongan di sana.

Dalam versi cetak terakhir, teks ditambahkan di ruang tengah, dibingkai dengan baik dalam kotak bulat dengan batas kuning, sehingga komposisi garis yang Anda lihat di sini telah dihapus dan tidak cocok dengan versi cetak.
Tulang belakang
Untuk bagian belakang, saya memiliki ide yang menyenangkan sebelumnya untuk membuat logo Smashing dibangun dengan setiap rilis (lihat gambar di bagian atas artikel), tetapi hal yang sulit di sini adalah bahwa setiap edisi harus memiliki ketebalan yang sama atau seluruh konsep berantakan. Itu tidak realistis karena saya tidak yakin setiap edisi akan memiliki jumlah halaman yang sama persis. Saya harus ingat bahwa lebar tulang belakang bisa bervariasi. Jadi saya mendapatkan ide untuk menggunakan semacam kombinasi pola yang lebarnya bisa bervariasi, tetapi majalahnya tetap terhubung.

Ide umumnya juga menggunakan pola tema yang berbeda untuk setiap masalah. Masalah percontohan menggunakan titik-titik halus dalam kombinasi dengan pola kapsul. Di tulang belakang saya menggunakan beberapa yang lain. Idenya adalah untuk mencapai komposisi yang koheren ketika Anda menempatkan atau menumpuknya dalam urutan yang benar, yang juga menjadi motivasi untuk membeli semua masalah.
Menggambar Bisa Sangat Sederhana
Di sini saya akan menjelaskan proses cepat dari detail sederhana dari ilustrasi sampul: penciptaan wajah pria berjalan. Saya tahu banyak orang yakin bahwa menggambar di Adobe Illustrator tidak mudah dan Anda harus sering menggunakan alat pena, tetapi itu tidak benar. Anda dapat membuat ilustrasi yang indah hanya dengan menggunakan bentuk sederhana seperti persegi panjang dan lingkaran, dikombinasikan dengan widget sudut, opsi pathfinder, dan alat perataan.
Proses Desain Cepat The Walking Man
Jika Anda menjaga bentuk dalam ilustrasi Anda sederhana, datar 2D, menggambar di Adobe Illustrator bisa menjadi mudah. Ambil kepala orang yang berjalan. Saya bahkan tidak menggunakan alat pena. Saya hanya menggunakan bentuk sederhana: persegi panjang dan lingkaran, dan langkah-langkah ini:

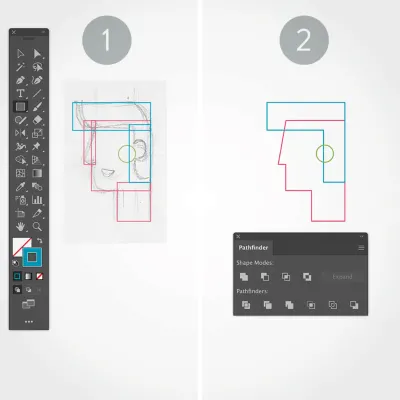
1. Persegi panjang dan lingkaran
Dengan sketsa di latar belakang, saya menggambar persegi panjang untuk setiap bagian kepala, dan lingkaran untuk telinganya.
2. Sejajarkan dan satukan
Selanjutnya, saya menggunakan opsi align untuk menyelaraskan bentuk dengan benar, dan opsi Pathfinder > Unite , dan saya juga memindahkan titik sudut kiri atas sedikit ke kanan untuk hidungnya, menggunakan tombol → .

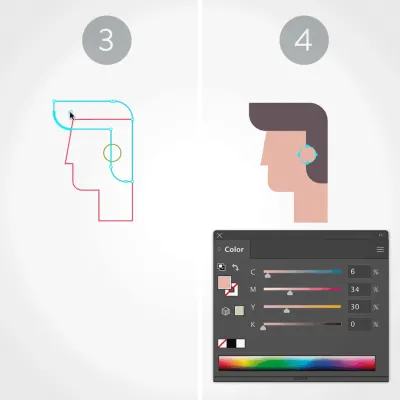
3. Sudut membulat
Kemudian, dengan Direct Selection tool (panah putih) saya membuat sudut membulat untuk rambut dan dagu.
4. Atur dan terapkan warna
Yang tersisa hanyalah menghilangkan goresan dan menerapkan warna isian yang tepat untuk setiap bentuk. Last but not least, saya memastikan bentuknya berada dalam urutan susun yang benar dengan menggunakan opsi Object > Arrange .
Ilustrasi Bab
Ilustrasi bab juga memiliki sedikit hasil karya saya. Di bawah ini adalah ilustrasi yang dibuat oleh orang lain, tetapi permintaan datang untuk memperbaikinya sedikit dan menjadikannya satu halaman penuh.

Dan aku melakukannya. Di bawah ini adalah yang saya kirimkan ke Majalah Smashing dan yang diimplementasikan dalam versi final.
Catatan : Seperti yang Anda lihat, saya telah memasukkan pola titik-titik dan sedikit memodifikasi beberapa ikon, tetapi saya mempertahankan gaya ilustrasi keseluruhan.
Untuk bab pertama, tidak ada gambar, sehingga didasarkan pada gaya yang sudah ada.

Saya harap Anda menikmati cerita proses desain saya dan tutorial proses cepat. Jangan lupa untuk melihat edisi percontohan Smashing Magazine Print (lihat contoh PDF). Ini harus dimiliki oleh setiap desainer web! Menikmati!

Mencetak
$ 17.50 $ 24.95 Dapatkan Cetakan Menghancurkan Majalah cetak + PDF, ePUB, Kindle.
Pengiriman pos udara gratis ke seluruh dunia.
Cetak + Keanggotaan
$ 9 / bln. Menjadi PenghancurMajalah cetak gratis + eBuku gratis DRM, webinar, dan hal-hal mewah lainnya.
