Anatomi Desain: Kursus Singkat tentang Prinsip Desain dan Jenis Desain
Diterbitkan: 2019-08-12Bagi saya, mendesain adalah dan selalu seperti memikirkan bagaimana membuat segalanya terlihat lebih baik. Baik itu tentang pakaian, perabotan rumah, dekorasi, dan tulisan favorit saya. Kami dikelilingi oleh berbagai macam desain. Lihatlah ke sekeliling Anda, dan Anda akan tahu.
Meskipun desain adalah bagian dari kehidupan kita sehari-hari, saya tidak dapat mendefinisikan maknanya.
Bisakah kamu?
Terima kasih kepada Wikipedia dari mana saya menyalin definisi desain dan menyederhanakannya dengan kata-kata saya sendiri: "Desain adalah pembuatan rencana untuk membangun sesuatu."
Sesuatu berarti apa pun yang ingin Anda buat. Desain kamar pribadi Anda, desain kantor Anda, dan yang terpenting, desain pemasaran Anda.
ya, Anda tidak salah dengar.
Desain memiliki kehadiran besar di dunia organisasi Anda melalui branding hingga pemasaran. Setiap langkah pemasaran Anda membutuhkan desain. Apakah Anda membuat rencana pemasaran atau memutuskan logo Anda. Desain ada di mana-mana. Meskipun mengetahui hal ini, hanya sedikit organisasi yang berhasil menggunakan kekuatan desain pada setiap tahap. Yang lain menganggap desain terbatas pada pekerjaan seorang desainer grafis.
Hari ini, kami akan memecahkan kode desain sehingga Anda dapat meningkatkan efek pemasaran Anda dan menarik perhatian pengguna melalui desain secara instan.
Pertama-tama, kita akan membahas prinsip-prinsip desain untuk mempelajari dasar-dasar dan menghindari kesalahan.
7 Prinsip Desain
Tekanan
Satu kesalahan yang dilakukan setiap pemasar adalah menugaskan tugas desain kepada desainer grafis tanpa memberi tahu mereka apa yang paling mereka inginkan dalam desain. Hasil: desain ditolak 10 kali sebelum menjadi sempurna – buang-buang waktu.
Alih-alih langsung mengerjakan tugas desain, luangkan waktu sejenak dan tanyakan pada diri Anda, apa yang Anda ingin audiens Anda perhatikan pertama kali begitu mereka tiba di desain Anda? Apakah itu nama merek Anda? Peluncuran produk baru? Jalan? Biaya produk? Atau apa pun yang paling penting daripada faktor lainnya. Sesuatu yang Anda tidak mampu untuk tidak diperhatikan.
Catat itu dan instruksikan desainer Anda untuk membuatnya tampak lebih besar dari elemen lain saat mendesain.

Keseimbangan
Bisakah Anda meletakkan semua perabotan di rumah Anda di satu tempat?
Sama sekali tidak.
Bahkan orang bodoh pun tahu itu akan terlihat seperti gudang, bukan ruang makan.
Demikian pula, Anda tidak dapat membuang semua elemen desain di satu tempat. Keseimbangan sama pentingnya dengan luasnya tubuh manusia. Jika tidak, desain Anda gagal menyampaikan pesan yang tepat kepada audiens yang Anda targetkan.

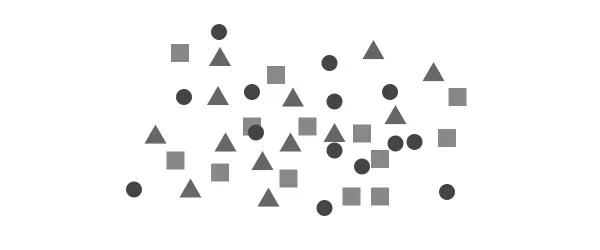
Contoh Desain Tidak Seimbang
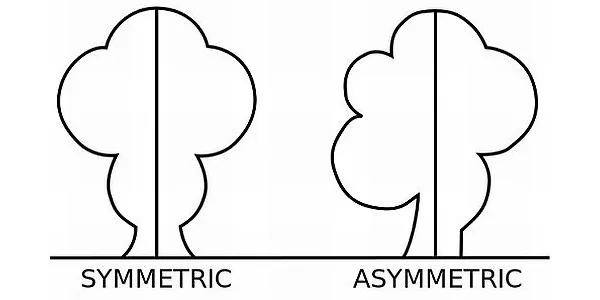
Pada dasarnya, ada dua jenis keseimbangan: keseimbangan simetris dan asimetris.
- Keseimbangan Simetris menyelaraskan elemen dengan bobot yang sama di sekitar garis tengah desain.
- Keseimbangan Asimetris menyelaraskan elemen yang tidak sama di sekitar garis tengah desain.
Bayangkan sebuah garis di tengah desain Anda. Letakkan elemen yang tampak sama di sekitar garis tengah itu – ini disebut keseimbangan simetris. Sekarang ganti elemen yang sama dengan elemen dengan ukuran berbeda dan letakkan di sekitar tengah – ini disebut keseimbangan asimetris. Keseimbangan asimetris terlihat sama bagusnya dengan keseimbangan simetris jika seorang desainer tahu di mana harus meletakkan apa.

Kontras
Itu mengingatkan saya pada toko kain di mana penjual selalu memberi tahu saya tentang pakaian yang kontras. Dan sebagai pengguna, saya memperhatikan efeknya.
Ingat?
Kontras membuat elemen keluar dari desain dan melekat pada memori Anda. Untuk mencapai efek kontras, buat desain dengan warna elemen yang bervariasi dari warna gambar latar belakang. Pada saat yang sama, pastikan gambar latar belakang selaras dengan warna elemen yang menawarkan pengalaman yang mudah dibaca oleh pengguna.

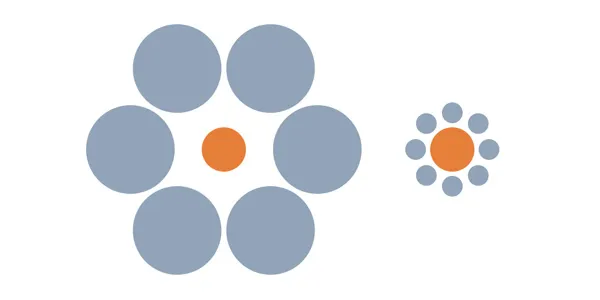
Proporsi
Proporsi adalah ukuran dan berat elemen yang digunakan dalam desain. Misalnya membuat kotak berukuran besar dengan warna yang menarik untuk membuatnya terlihat sambil menjaga lingkaran ukuran kecil dengan warna terang – tergantung pada kebutuhan desain Anda. Ini semua tentang menggunakan proporsi yang tepat dari setiap elemen.

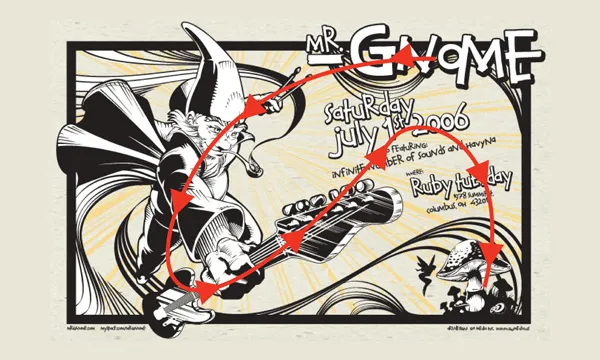
Pergerakan
Gerakan menempatkan elemen sedemikian rupa sehingga mata pengguna berpindah dari satu elemen ke elemen lainnya secara berurutan – seperti yang Anda putuskan untuk dilakukan. Katakanlah misalnya Anda memiliki peluncuran produk baru dan Anda menjualnya dengan harga diskon untuk jangka waktu terbatas. Gambar produk Anda harus berukuran lebih besar; sedikit lebih kecil harus harga dengan diskon, sekali lagi sedikit lebih kecil dari harga harus hitungan mundur ketersediaan terbatas, dan seterusnya.

Ruang Putih
Di mana setiap prinsip adalah tentang apa yang harus ditambahkan dalam desain Anda, White Space adalah tentang apa yang tidak boleh ditambahkan dalam desain Anda dan di mana membiarkan ruang kosong.
Anda pasti telah memperhatikan desain yang meluap dengan banyak elemen. Desain seperti itu gagal menyampaikan pesan merek karena pengguna sering menganggapnya membingungkan. Itu sebabnya White Space memegang tempat yang kuat dalam prinsip-prinsip desain.

Persatuan
Inilah bagian kreatif Anda. Kesatuan adalah bagaimana Anda membuat desain secara keseluruhan sambil memutuskan di mana harus meletakkan objek mana. Kesatuan mengacu pada hubungan antara objek dan keseluruhan desain.
Unity memiliki enam prinsipnya sendiri:
- Alignment : untuk mengatur elemen di sekitar pusat
- Lanjutan : untuk memperpanjang garis atau pola dalam desain
- Perspektif : menjaga jarak antar elemen
- Kedekatan : mengatur objek berdekatan
- Pengulangan : menyalin objek beberapa kali
- Irama : objek berulang dengan sedikit perubahan

Sekarang setelah Anda mengetahui dengan baik apa yang harus diingat saat membuat desain, inilah saatnya untuk memperoleh pengetahuan tentang jenis desain untuk tujuan pemasaran.
Jenis Desain Pemasaran
Desain grafis
Desain grafis digunakan baik untuk memecahkan masalah atau untuk mengkomunikasikan ide dengan pengguna melalui komposisi visual seperti gambar, warna, tipografi, dll. Dalam dunia pemasaran, merek berkomunikasi dengan pengguna melalui gambar media sosial, infografis, kartu pos, dll.

Desain Identitas Visual Merek
Sebuah merek mewakili hubungan antara organisasi dan audiensnya. Identitas visual merek adalah bagaimana ia mengomunikasikan kepribadian, nada, ingatan, emosi, dan pengalamannya sendiri dengan pengguna. Katakanlah logo Facebook memiliki daya tarik emosional di antara penggunanya. bukan?
Logo, tipografi, palet warna, panduan gaya, dll., semuanya adalah jenis identitas visual merek yang berbeda.
Identitas visual merek menyebarkan kesadaran akan organisasi Anda.

Desain UI dan UX
Bayangkan tubuh manusia. Tulangnya adalah UX Design (User Experience) – struktur internal sebuah desain. Bagaimana tampilan bodi dari luar adalah desain UI (User Interface) – presentasi desain.
UI adalah bagaimana pengguna berinteraksi dengan desain – apa yang mereka lihat. UX adalah bagaimana pengguna mengalami desain – apa yang mereka rasakan. Gabungkan keduanya, UI dan UX, dan Anda akan mendapatkan desain yang lengkap untuk memenuhi tujuan pemasaran Anda. Desain halaman web, desain tema, desain aplikasi, dll., adalah beberapa cara desain populer yang digunakan merek untuk berinteraksi dengan pengguna.

Desain Grafis Gerak
Secara sederhana menempatkan desain dalam gerakan disebut desain grafis gerak. Animasi, video, iklan di televisi, film, dll., Anda sangat menyadarinya. Dengan usia visual yang terus berkembang dan konten visual yang mudah dikonsumsi, permintaan akan desain grafis bergerak meningkat dari hari ke hari.
Jika sebuah gambar bernilai seribu kata, maka sebuah video bernilai sejuta.

Desain bergerak lebih berhasil menarik perhatian daripada gambar tidak bergerak. Merek mengandalkan grafik gerak untuk menarik perhatian pengguna secara instan.
Desain Lingkungan
Desain lingkungan secara visual menghubungkan pengguna dengan lingkungan desain. Pernahkah Anda menemukan desain yang mengesankan, visual yang menakjubkan, gambar yang menggugah selera, kutipan motivasi dengan desain, dll.
Anda ingat kesan jangka panjang yang mereka tinggalkan, dan bagaimana Anda memercayai mereka dalam sekejap. Ini adalah lingkungan yang dapat membuat atau menghancurkan pengalaman pengguna secara keseluruhan. Jika Anda menjaga desain lingkungan, Anda dapat meninggalkan kenangan yang tak terlupakan di antara pengguna Anda.


Kiat Desain Pemasaran
Hanya mengklarifikasi dasar-dasar desain tidak akan membantu. Anda tahu betul apa yang harus dilakukan tetapi Anda masih tidak tahu bagaimana melakukannya.
Dengan bantuan kursus kilat desain kecil yang disebutkan di atas, Anda akan berhasil membuat desain tetapi Anda tidak akan dapat mencerminkan merek Anda dan pesannya untuk terhubung dengan pengguna. Untuk itu, Anda perlu memadukan desain Anda dengan tips pemasaran yang cerdas.
Berikut adalah tips desain pemasaran untuk mencapai tahap koneksi antara pengguna dan desain Anda.
1. Temukan Tujuan Anda
Saya selalu menemukan tujuan dari tulisan saya. Itu membuat saya tetap di jalur dan membantu saya menulis lebih baik. Ketika saya menjelajahi lebih banyak dalam hidup, saya menyadari bahwa tujuan adalah inti dari semua yang kita lakukan. Jika Anda ingin desain Anda mencerminkan merek Anda, temukan tujuan Anda membangun desain tersebut sejak awal. Catat daftar alasan mengapa Anda ingin membuat desain ini.
2. Kumpulkan Elemen Desain Anda
Elemen adalah aset desain. Gambar, logo merek Anda, teks yang ingin Anda soroti, font yang Anda pilih, dll., adalah berbagai jenis elemen desain. Setelah Anda memutuskan tujuannya, langkah Anda selanjutnya adalah membuat daftar elemen lain yang Anda perlukan untuk memenuhi tujuan Anda.
3. Atur Elemen Anda
Saatnya untuk memutuskan di mana harus meletakkan apa. Dengan elemen di tangan, langkah selanjutnya adalah menempatkannya pada desain Anda sedemikian rupa sehingga mata pengguna berpindah dari satu elemen ke elemen lainnya sesuai keinginan Anda. Misalnya, jika Anda ingin menunjukkan peluncuran produk baru Anda, pastikan ukuran gambarnya lebih besar dengan warna yang disorot dibandingkan dengan elemen lainnya. Selanjutnya, Anda ingin pengguna bepergian dengan harga diskon yang harus disimpan di dekat gambar produk, sedikit lebih kecil dan warna yang mencolok, dan seterusnya.
4. Bumbui Desain Anda
Ketika semuanya sudah diatur sesuai dengan 3 tips di atas, desain Anda siap untuk sedikit dibumbui. Tambahkan warna, gambar, teks, dll., untuk membuat desain Anda menjadi hidup. Apakah berlebihan atau tidak, tergantung pilihan Anda. Saya telah melihat banyak desain yang sukses, tidak peduli itu sederhana atau tidak. Desain Anda harus terlihat penuh kehidupan, berhasil menyampaikan pesan merek Anda.
Tips Merek dan Desain Logo
Setiap desain Anda harus mencerminkan merek Anda dengan cara tertentu. Misalnya Facebook mengungkapkan warna biru dengan masing-masing desainnya. Dia bahkan memakai t-shirt berwarna serupa yang membuat pengguna mengingat Facebook setiap kali mereka melihat warna biru. Anda harus mengikuti jalan yang serupa. Mengenakan warna merek adalah opsional.
1. Rancang Kepribadian Merek Anda
Bagaimana Anda ingin merek Anda terlihat sama?
Apakah Anda ingin seseorang mewakili merek Anda?
Adakah hal khusus seperti Apple?
Setiap font seperti Facebook?
Ada ikon seperti Whatsapp?
Atau sesuatu yang tiba-tiba seperti Hubspot?
Catat apa saja yang terlintas di pikiran Anda. Impian Anda untuk merek Anda akan sangat membantu. Mintalah saran dari karyawan Anda tentang bagaimana mereka ingin melihat merek mereka dan dalam warna apa. Kumpulkan semua yang Anda dapatkan. Ambil beberapa yang menyentuh hati Anda dan sangat berhubungan dengan merek Anda. Bereksperimenlah dengan berbagai kombinasi dan pilih logo yang unik. Sisihkan pilihan lainnya untuk pencitraan merek lebih lanjut.
2. Menjadi Aneh
Tidak apa-apa untuk menjadi aneh. Tidak ada yang salah dengan itu. Faktanya, menjadi aneh dengan desain Anda akan membantu Anda menemukan beberapa desain luar biasa yang pernah Anda bayangkan. Namun memikat pada saat bersamaan. Logo yang aneh menimbulkan rasa penasaran di kalangan pengguna untuk menjelajah lebih jauh.

3. Jadilah Sederhana
Di satu sisi saya menyuruh Anda menjadi aneh, di sisi lain saya menekankan kesederhanaan?
Mari saya jelaskan ini.
Seaneh apapun kamu dengan desainnya, pastikan kamu tidak mempersulitnya.
Pikiran pengguna bekerja seperti kamera ketika mereka melihat gambar. Mereka mengambil snap cepat hanya jika mudah dimengerti. Jadi keanehan yang bercampur dengan kesederhanaan akan memberikan desain Anda tampilan yang mudah dijepret, dan tangkapan yang tak terlupakan bagi pengguna.
4. Jadilah Konsisten
Tentu saja, konsisten berarti membuat desain secara teratur tanpa kegagalan. Tapi di sini, itu juga berarti bahwa semua desain Anda harus mencerminkan merek Anda, logonya, warnanya, font-nya, dll. Dengan setiap desain, merek Anda harus muncul untuk mengingatkan pengguna bahwa konten itu milik Anda, dan Anda menjaganya. kebutuhan pengguna. Membuat desain yang diberdayakan merek secara konsisten meninggalkan kesan jangka panjang dari merek Anda di antara pengguna. Perlahan, mereka menjadi terbiasa mengenali merek Anda dalam sekali pandang. Kesadaran dibangun dari sana dan seterusnya.
Desain UI dan UX
Anda dapat menerapkan tip yang diberikan di bawah ini untuk Desain UI dan UX.
1. Lihat Melalui Mata Pengguna
Apa yang ingin dilihat pengguna pertama kali ketika mereka tiba di desain Anda?
Bagaimana mereka ingin berinteraksi dengan desain Anda?
Bagaimana mereka ingin menggunakan desain web atau aplikasi Anda?
Apakah desain Anda memecahkan masalah pengguna atau menjanjikan mereka untuk menyelesaikannya?
Apa tantangan pengguna dan bagaimana desain Anda akan menghadapinya?
Jawab semuanya saat mendesain situs web atau aplikasi atau gambar Anda. Lihat desain Anda melalui mata pengguna. Bagaimana Anda ingin memiliki desain Anda sebagai pengguna saat pertama kali menggunakannya. Menjawab semuanya akan memberi Anda arahan yang jelas tentang apa yang harus dirancang.
2. Mencegah Kesalahan
Bahkan desain yang sempurna terkadang crash. Itu juga bukan salahmu. Terkadang internet gagal memuat desain tepat waktu membuat pengguna kehilangan kesabaran dan bangkit kembali.
"Mencegah lebih baik daripada mengobati"
Jika kesalahan desain dapat dikontrol, Anda dapat memperbaikinya. Tetapi jika tidak terkendali, Anda setidaknya dapat mencegahnya dengan mengadopsi mekanisme seperti meletakkan kotak konfirmasi dengan pesan yang mengatakan "Jangan tinggalkan situs sampai dimuat karena situs memiliki sesuatu yang berguna bagi pengguna".
Pantau terus situs web untuk mengetahui gangguan yang dihadapi pengguna. Perbaiki yang Anda bisa dan sesuaikan mekanisme untuk orang lain.
3. Jangan Lupa Prinsip Dasar
Orang-orang kreatif adalah tentang membangun sesuatu yang unik dan out-of-the-blue. Tidak ada pelanggaran untuk itu. Tetapi tidak mengikuti prinsip dasar sering membingungkan pengguna ketika desain bertentangan dengan kebiasaan mereka. Misalnya pengguna terbiasa melihat bilah navigasi di bagian atas dan bilah kontak di bagian bawah atau sudut kanan. Jika Anda mengganggu prinsip-prinsip ini, Anda mengganggu kebiasaan pengguna yang tidak mereka sukai kecuali mereka memiliki alasan kuat untuk menavigasi lebih banyak. Selain itu, berkreasilah sesuka Anda.
4. Jadilah Ramah Seluler
Desainer web sering mengandalkan situs yang responsif untuk menangani tuntutan pengguna yang ramah seluler. Responsif dapat mengimbangi dengan baik untuk situs yang ramah seluler, tetap saja, Anda tidak dapat menyangkal fakta bahwa fitur-fiturnya secara default. Tidak ada yang salah dengan desain responsif tetapi Anda harus memeriksa jarak antara tombol, ukuran font & teks, dan fitur navigasi lainnya. Mereka mungkin terdengar perubahan kecil tetapi mereka membuat perbedaan besar dalam hal pengalaman pengguna seluler.
Desain Web (Front-End)
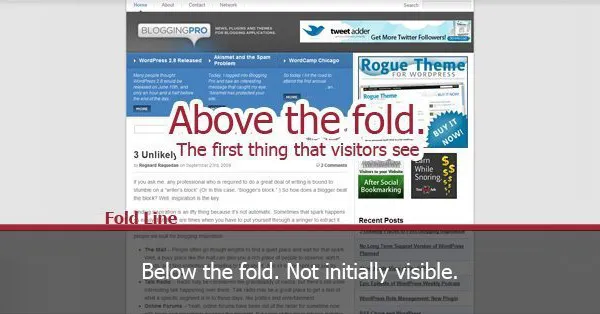
1. Manfaatkan Kekuatan Lipatan
Lipatan adalah garis antara lipatan atas dan lipatan bawah. Bayangkan sebuah surat kabar dan berita utama di mana mata Anda melihat pertama – itu di paro atas. Sekarang jika itu menarik minat Anda, mata Anda menelusuri untuk mengetahui lebih banyak – itu di paro bawah. Hal pertama yang dilihat pengunjung saat mereka mendarat di situs adalah desain lipatan atas. Di sinilah Anda harus menempatkan pemain terbaik Anda untuk meyakinkan pengguna. Desain lipatan bawah hanya terlihat saat pengguna menggulir ke bawah. Di sinilah Anda dapat mendekati mereka untuk mengambil tindakan.

Tidak heran desainer lebih memperhatikan pengenalan daripada bagian lain dari desain. Bagaimanapun, kesan pertama adalah kesan terakhir Anda.
2. Declutter dengan White Space
Halaman yang penuh dengan berbagai desain dan warna terdengar menggoda. Tetapi halaman dengan desain yang lebih sedikit lebih mudah dibaca, dimengerti, dan layak untuk dinavigasi. Dengan bantuan ruang putih, Anda dapat mendeklarasikan desain Anda sehingga membuatnya mudah untuk pengalaman pengguna yang mulus. Ruang putih mencegah pengguna dari kebingungan yang mengarahkan mereka untuk mengambil tindakan.
3. Gunakan Warna Berbeda untuk Ajakan Bertindak
Jika Anda ingin menarik perhatian pengguna secara instan terhadap ajakan bertindak, gunakan warna yang bervariasi dari semua warna dalam desain Anda. Jadikan ajakan bertindak Anda terlihat berani dan menarik untuk mendekati pengguna agar mengambil tindakan.
4. Katakan “Tidak” pada Gambar Umum
Lama berlalu adalah hari-hari ketika pengguna percaya situs Anda berdasarkan gambar dengan kelompok tersenyum.
Sekarang pengguna pintar menangkap kebohongan. Saya sering melihat situs web India dengan gambar grup milik negara asing. Saya menangkap kebohongan sesekali. Sebaliknya, situs web dengan gambar organisasi dan karyawan mereka terlihat lebih sah. Dan tidak ada yang bisa mengalahkan kekuatan konten buatan pengguna. Jadi hindari menggunakan gambar umum dan mulailah memposting gambar dan video orang dan pelanggan Anda sendiri.
Saatnya Menerapkan Pengetahuan
Mereka mengatakan pengetahuan adalah kekuatan. Saya percaya pengetahuan tidak ada artinya jika Anda tidak menerapkannya. Sebagus tips desain yang terdengar, mereka bukan apa-apa tanpa mempraktikkannya. Mulai sekarang. Catat apa pun yang Anda pelajari dari artikel ini. Dan terapkan masing-masing dalam desain Anda yang akan datang. Ingat, latihan membuat Anda sempurna. Semua yang terbaik.
