Rancang Email Seluler Anda Untuk Meningkatkan Konversi Di Tempat
Diterbitkan: 2022-03-10Saya merasa menarik bahwa Google telah mendorong begitu keras bagi perancang web untuk beralih dari mendesain terutama untuk desktop menjadi sekarang mendesain terutama untuk seluler. Google benar… tetapi mengapa hanya berfokus pada mendesain situs web untuk menarik pengguna seluler? Bagaimanapun, Gmail adalah pemimpin dalam peringkat klien email juga.
Email dapat menjadi pendorong konversi yang sangat kuat untuk situs web, menurut laporan tahun 2019 dari Barilliance.
Rata-rata, email berkonversi pada tingkat 1,48%. Itu termasuk semua email terkirim — termasuk yang belum dibuka serta yang terpental. Namun, jika Anda melihat email yang dibuka oleh penerima, tingkat konversi rata-rata melonjak menjadi 17,75% .
Mari kita melangkah lebih jauh dengan ini:
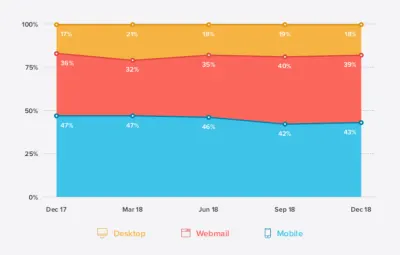
Data terbaru dari Litmus mengungkapkan bahwa lebih banyak email dibuka di ponsel daripada di perangkat lain:

Banyak sumber bahkan menempatkan rata-rata tingkat pembukaan seluler di atas 50%. Tetapi apakah itu 43% atau 50%+, jelas bahwa seluler adalah perangkat pertama yang paling sering dijangkau orang untuk memeriksa email mereka.
Yang membawa kita pada kesimpulan berikut:
Jika pengguna lebih cenderung membuka email di seluler dan kami tahu bahwa email yang dibuka berkonversi pada tingkat yang lebih tinggi daripada yang tidak dibuka, bukankah masuk akal bagi desainer untuk memprioritaskan pengalaman seluler saat mendesain email?
Tips Desain Email Seluler untuk Meningkatkan Konversi
Mari kita telusuri apa yang dikatakan penelitian terbaru tentang mendesain email untuk pengguna seluler dan bagaimana hal itu dapat digunakan untuk meningkatkan pembukaan, klik, dan, kemudian, rasio konversi situs web Anda (di seluler dan desktop).
Rancang Email yang Sama untuk Seluler dan Desktop
Meskipun email sering digolongkan sebagai saluran pemasaran paling efektif untuk memperoleh dan mempertahankan pelanggan, itu bukan gambaran yang akurat tentang apa yang terjadi.
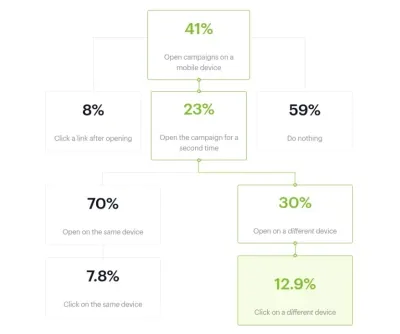
Menurut Campaign Monitor, inilah yang sebenarnya terjadi dengan pelanggan email seluler:

Tarif terbuka di ponsel agak setara dengan data Litmus sebelumnya.
Namun, perlu beberapa kali pembukaan sebelum penerima email benar-benar mengklik tautan atau penawaran dalam email. Dan coba tebak? Sekitar sepertiga dari mereka beralih ke desktop — di mana mereka berkonversi pada tingkat yang lebih tinggi daripada mereka yang tetap menggunakan perangkat seluler.
Seperti yang dinyatakan dalam laporan:
Data dari hampir 6 juta kampanye pemasaran email menunjukkan bahwa peralihan ke seluler telah mempersulit pembaca untuk terlibat dengan konten Anda, kecuali jika Anda dapat mendorong pembukaan berikutnya di lingkungan yang berbeda.
Saya telah merekonstruksi grafik di atas dan mengisinya dengan jumlah orang yang akan mengambil tindakan dari daftar email 1.000 penerima:

Sepintas, sepertinya seluler adalah pemenang yang jelas — setidaknya dalam hal mengarahkan lalu lintas ke situs web. Setelah ponsel awal terbuka, 32 pelanggan langsung masuk ke situs web. Setelah beberapa lagi terbuka di ponsel, 5 lagi menuju ke sana.
Namun, tanpa perincian seperti apa perjalanan pengguna saat dibuka di desktop, penghitungan klik tambahan yang Anda dapatkan dari bagian daftar itu tidak begitu sederhana.
Namun, mari kita asumsikan bahwa perkiraan Litmus tentang 18% pembukaan desktop akurat dan rasio klik-tayang 12,9% dari Campaign Monitor berlaku baik mereka membuka email terlebih dahulu di seluler atau desktop. Saya pikir aman untuk mengatakan bahwa 23 email hanya desktop dapat ditambahkan ke total.
Jadi, itu membawanya ke:
37 klik di seluler vs 26 di desktop.
Intinya: sementara seluler tentu saja mendapatkan lebih banyak pelanggan email ke situs web, desktop yang ramah konversi tidak dapat diabaikan.
Itulah mengapa Anda tidak ingin mengelompokkan daftar Anda berdasarkan perangkat. Jika Anda ingin memaksimalkan jumlah konversi yang Anda dapatkan dari kampanye, aktifkan pelanggan untuk berpindah dengan mulus dari satu perangkat ke perangkat lainnya saat mereka memutuskan tindakan apa yang harus diambil dengan email Anda.
Dengan kata lain, rancang email yang sama persis untuk desktop dan seluler. Tetapi asumsikan bahwa mayoritas pelanggan akan membuka email di perangkat seluler mereka (kecuali data historis kampanye Anda mengatakan sebaliknya). Kemudian, gunakan kiat pemasaran dan desain yang mengutamakan seluler untuk membuat email yang sesuai untuk semua pelanggan, apa pun perangkatnya.
Faktor dalam Mode Gelap Saat Memilih Warna Anda
Anda tidak ingin ada sesuatu yang menghalangi pengguna Anda saat berpindah dari email ke situs web. Itulah mengapa Anda harus mempertimbangkan bagaimana pilihan warna dan kecerahan untuk layar ponsel mereka memengaruhi keterbacaan atau tampilan umum desain email Anda.
Ada beberapa cara di mana ini bisa menjadi masalah.
Saat kami mendengar semakin banyak tentang betapa berbahayanya cahaya biru dari perangkat kami, tidak mengherankan bahwa opsi Mode Gelap mulai diluncurkan. Meskipun sudah lazim di desktop saat ini, sebagian besar dalam versi beta untuk seluler. Hal yang sama berlaku untuk aplikasi email.
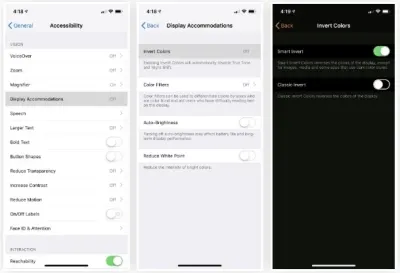
Konon, pengguna ponsel cerdas dapat meretas "Mode Gelap" mereka sendiri. Jenis inversi warna ini dapat diaktifkan melalui pengaturan "Aksesibilitas" iPhone.

Pada dasarnya, apa yang dilakukan adalah membalikkan semua warna di layar dari terang ke gelap dan sebaliknya.
Sayangnya, alat tangkapan layar di iPhone saya tidak memungkinkan saya untuk menangkap warna persis seperti yang muncul. Namun, apa yang dapat saya tunjukkan kepada Anda adalah bagaimana alat inversi mengubah warna desain email Anda.
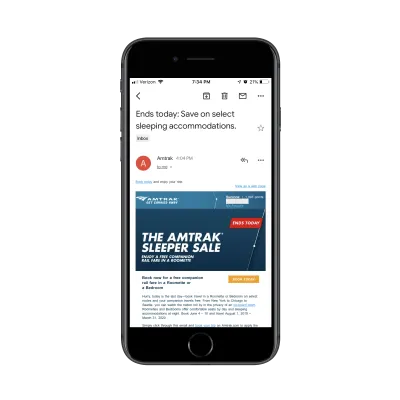
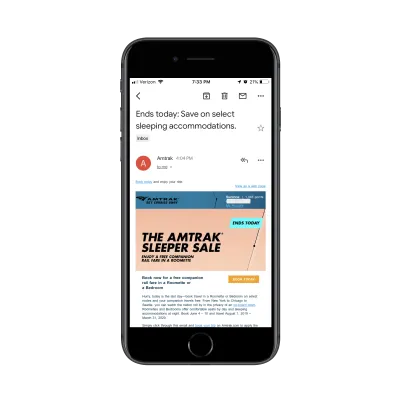
Ini adalah email yang saya terima dari Amtrak minggu lalu. Ini cukup standar dengan palet warna bermerek dan pemberitahuan berwarna cerah dan tombol CTA:

Sekarang, inilah tampilan email yang sama ketika dilihat melalui pengaturan "Smart Invert" iPhone saya:

Desain bersih dari aslinya dengan font putih pada warna merek biru tua hilang. Sekarang, ada campuran warna yang keras dan logo Amtrak yang sulit dibaca sebagai gantinya.
Anda dapat membayangkan bagaimana tampilan warna yang tidak konsisten dan terputus-putus ini akan menciptakan pengalaman yang tidak menyenangkan bagi pengguna seluler.
Tapi apa yang Anda harapkan dari mereka? Jika mereka berjuang dengan silau dari perangkat seluler mereka, Mode Gelap (atau penyesuaian kecerahan lainnya) akan memudahkan mereka untuk membuka dan membaca email sejak awal. Bahkan jika itu berarti mengorbankan tampilan email yang Anda rancang dengan sangat hati-hati.

Satu titik terang dalam semua ini adalah bahwa "Mode Gelap" resmi yang diluncurkan ke iPhone (dan, mudah-mudahan, smartphone lainnya) tidak akan segera mengubah tampilan email HTML. Hanya pesan teks biasa yang akan terpengaruh.
Namun, penting untuk tetap memperhatikan bagaimana pilihan desain yang Anda buat dapat berbenturan dengan latar belakang hitam di sekitarnya. Latar belakang berwarna cerah, khususnya, cenderung berbenturan dengan warna hitam di sekitar aplikasi email Anda.
Bagaimana Anda memecahkan masalah ini? Sayangnya, Anda tidak dapat menyajikan versi email yang berbeda kepada pengguna berdasarkan apakah mereka melihatnya dalam Mode Gelap atau sebaliknya. Anda hanya perlu mengandalkan pengujian Anda sendiri untuk mengonfirmasi bahwa tampilan potensial dalam Mode Gelap tidak mengganggu desain atau pesan Anda.
Selain pengujian standar yang Anda lakukan, atur ponsel cerdas Anda sendiri dengan Mode Gelap (atau rekan retasnya). Kemudian, jalankan email pengujian Anda melalui filter dan lihat apa yang terjadi pada warnanya. Tidak perlu waktu lama untuk menentukan warna seperti apa yang bisa dan tidak bisa Anda desain untuk email.
Desain Baris Subjek
Baris subjek adalah hal pertama yang akan dilihat pelanggan email Anda, apakah itu muncul sebagai pemberitahuan push atau mereka pertama kali menemukannya di kotak masuk mereka. Menurut Anda, apa yang memengaruhi keputusan awal mereka untuk mengklik buka email daripada langsung membuangnya ke kotak Sampah atau Spam? Mengenali Pengirim akan membantu, tetapi juga daya tarik baris subjek.
Mengenai bagaimana tepatnya Anda "merancang" baris subjek, ada beberapa hal yang perlu dipikirkan. Yang pertama adalah panjangnya.
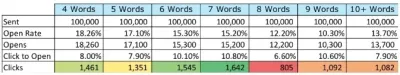
Marketo melakukan penelitian di 200+ kampanye email dan 2 juta email yang dikirim ke pelanggan. Inilah yang diungkapkan tes tentang panjang baris subjek:

Meskipun baris subjek 4 kata menghasilkan rasio terbuka tertinggi, namun memiliki tampilan yang buruk dalam hal klik. Sebenarnya baris subjek 7 kata yang tampaknya telah mencapai keseimbangan sempurna dengan pelanggan, menyebabkan 15,2% dari mereka membuka email dan kemudian 10,8% dari mereka mengkliknya.
Meskipun Anda masih harus menguji ini dengan daftar email Anda sendiri, tampaknya tujuh kata adalah panjang yang ideal untuk baris subjek.
Selanjutnya, Anda harus memikirkan kata kunci yang digunakan di baris subjek.
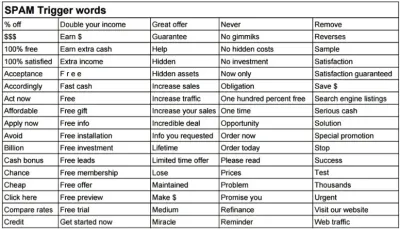
Untuk memulai, jauhkan daftar Kata Pemicu Spam Yesware ini:

Jika Anda ingin meningkatkan peluang email akan dibuka, dibaca, diklik, dan akhirnya dikonversi di tempat, Anda harus mengetahui kata-kata mana yang akan muncul dalam baris subjek.
Apa yang saya sarankan Anda lakukan adalah menandai alat Penguji Baris Subjek Email CoSchedule.

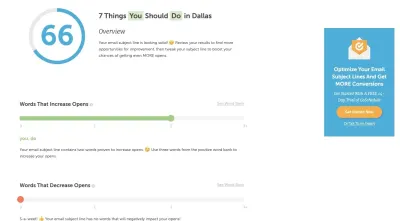
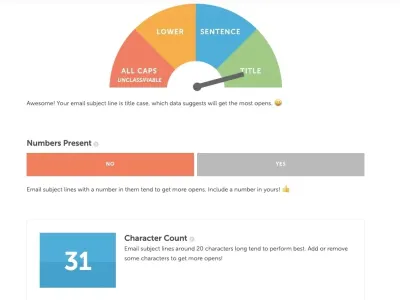
Berikut adalah contoh bagaimana CoSchedule menganalisis baris subjek Anda dan memberi tahu Anda apa yang meningkatkan dan menurunkan tarif terbuka Anda:

Seperti yang Anda lihat, CoSchedule memberi tahu Anda jenis kata mana yang meningkatkan tarif terbuka dan juga yang tidak. Lakukan cukup banyak tes baris subjek ini dan Anda harus dapat menyusun seperangkat pedoman kata-kata yang baik untuk penulis dan pemasar Anda.
Lebih jauh ke bawah, Anda akan mendapatkan lebih banyak wawasan tentang apa yang membuat baris subjek dirancang dengan kata-kata yang kuat:

CoSchedule akan memberikan rekomendasi tentang cara memperpendek atau memperpanjang karakter dan jumlah kata berdasarkan praktik dan hasil terbaik.
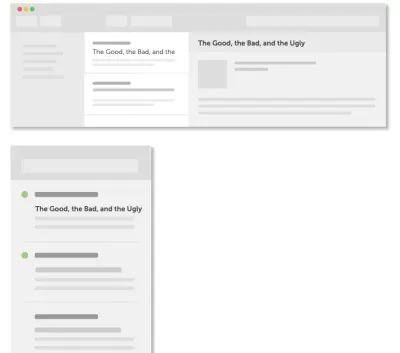
Akhirnya, di bagian paling bawah tes baris subjek Anda, Anda akan melihat ini:

Ini memberi Anda (atau, lebih tepatnya, penulis Anda) kesempatan untuk melihat bagaimana baris subjek akan muncul dalam "desain" klien email. Tidak masalah jika kata-kata terpotong di ponsel. Ini pasti akan terjadi. Namun, Anda masih ingin semua yang tampak cukup menarik untuk diklik.
Juga, jangan lupa tentang mendandani baris subjek Anda dengan emoji.
Ketika Anda memikirkannya, emoji di baris subjek email seluler sangat masuk akal. Pesan teks dan media sosial sudah matang dengan mereka. Itu wajar untuk menggunakan bentuk bahasa yang menyenangkan dan terpotong ini dalam email juga.
Monitor Kampanye membuat poin bagus tentang ini:
Jika Anda mengganti kata dengan emoji yang dapat dikenali, Anda akan membuat baris subjek yang lebih pendek untuk pengguna seluler. Bahkan jika itu tidak cukup mempersingkat baris subjek Anda agar muat di layar seluler, itu masih merupakan cara yang luar biasa untuk membuatnya menonjol dari kotak masuk pelanggan Anda yang berantakan.
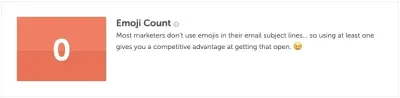
Tes CoSchedule sebenarnya akan menilai Anda berdasarkan bagaimana (atau jika) Anda menggunakan emoji juga:

Seperti yang Anda lihat, CoSchedule menganggap ini sebagai keunggulan kompetitif dalam pemasaran.
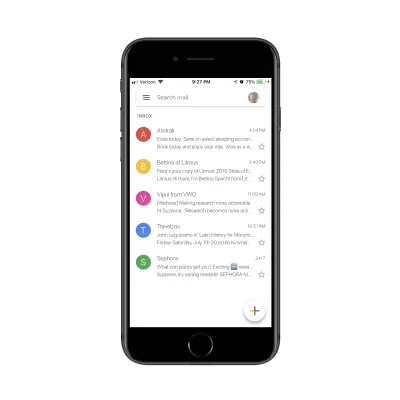
Bahkan hanya dengan melihat klien email saya sendiri, mata saya langsung tertuju pada baris subjek dari Sephora yang berisi emoji “BARU”:

Berhati-hatilah dengan emoji mana yang Anda gunakan. Sebagai permulaan, emoji ditampilkan secara berbeda dari perangkat ke perangkat, jadi mungkin tidak memiliki efek yang sama pada beberapa pelanggan Anda jika itu pilihan yang lebih tidak jelas.
Ada juga aspek lokalisasi yang perlu dipikirkan. Tidak setiap emoji dirasakan dengan cara yang sama di seluruh dunia. Seperti yang ditunjukkan oleh Day Translations, simbol api adalah salah satu yang dapat menyebabkan kebingungan karena beberapa negara menafsirkannya sebagai api literal sedangkan beberapa mungkin melihatnya sebagai simbol daya tarik.
Konon, emoji telah terbukti meningkatkan rasio buka dan rasio baca email. Temukan emoji ramah seluler yang tepat untuk disertakan dalam baris subjek Anda dan Anda dapat secara efektif meningkatkan jumlah pelanggan yang mengunjungi situs web Anda sebagai hasilnya.
Bungkus
Ada begitu banyak jenis email yang keluar dari situs web:
- Pesan selamat datang
- Email transaksi pasca pembelian
- Pengingat keranjang terbengkalai
- berita promosi
- Fitur produk
- Konten baru tersedia
- Poin akun / hadiah
- Dan banyak lagi.
Dengan kata lain, ada banyak cara untuk tampil di depan pelanggan email.
Ingatlah bahwa sebagian besar dari mereka akan membuka email Anda terlebih dahulu di ponsel. Dan beberapa akan membukanya kembali di ponsel berulang kali sampai mereka terpaksa mengkliknya atau membuangnya. Terserah Anda untuk merancang email dengan cara yang memotivasi mereka untuk mengunjungi situs web Anda dan, akibatnya, berkonversi.
Bacaan Lebih Lanjut tentang SmashingMag:
- Semua Yang Perlu Anda Ketahui Tentang Email Transaksional Tapi Tidak Tahu Untuk Ditanyakan
- Keadaan Pemrograman Pemasaran Email Saat Ini: Apa yang Dapat Dan Tidak Dapat Digunakan
- Kampanye Email Level-Up Dengan Pemetaan Perjalanan Pelanggan
- Bagaimana Mail.Ru Mengurangi Penyimpanan Email Dari 50 Menjadi 32 PB
