Cara Mendesain Aplikasi Seluler Untuk Penggunaan Satu Tangan
Diterbitkan: 2022-03-10Pada hari Jumat, Januari 2007 dunia menyusut ke dalam telapak tangan kita ketika tiga produk revolusioner — iPod, telepon, dan komunikator internet terobosan — disatukan untuk menciptakan telepon pintar yang kita kenal dan cintai hari ini.

iPhone dibuat agar nyaman digunakan untuk operasi satu tangan, memungkinkan gerakan ibu jari yang lebih mulus di layar.
Steve Jobs pernah berkata bahwa layar 3,5 inci adalah "ukuran sempurna untuk konsumen" dan layar yang lebih besar itu bodoh.
“

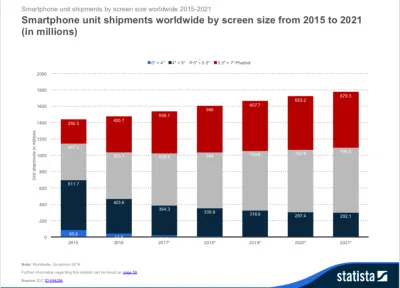
Tetapi baru pada pergantian dekade terakhir phablet mendapatkan popularitas karena layarnya yang lebih besar, sedemikian rupa sehingga kurang dari 1% perangkat yang dijual saat ini memiliki layar lebih kecil dari 4 inci.
90% dari smartphone yang dijual saat ini memiliki layar lebih besar dari 5 inci.
“
Sementara itu, demam emas untuk pembuat aplikasi dan desainer yang lebih besar ini memberikan peluang untuk memanfaatkan real estat layar untuk menyajikan lebih banyak konten dan fungsi.
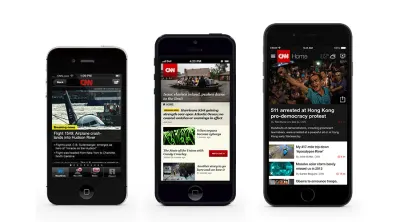
Misalnya, Aplikasi CNN termasuk di antara sedikit yang mendapat akses awal ke iPhone 5 yang diperkenalkan pada tahun 2012. Para pengembang tidak hanya memberinya transformasi estetika tetapi juga merancang pengalaman visual yang menarik bagi pembaca yang membuat berita utama menonjol.

Dengan Layar Lebih Besar, Kemudahan Akses Dan Jangkauan Menderita
Sementara layar yang lebih besar bagus untuk menampilkan lebih banyak konten, pertimbangan desain #1 Steve Jobs untuk membuat ponsel 3,5 inci menderita — mendesain untuk penggunaan satu tangan .
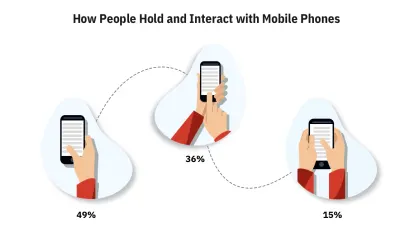
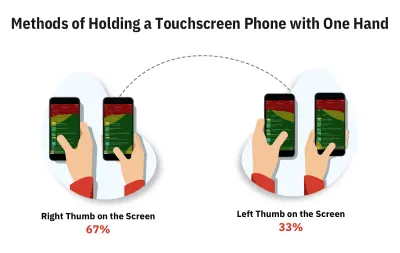
Dalam penelitiannya selama 2 bulan — di bandara, jalan, kafe, di bus, dan kereta api — Steven Hoober menjelaskan tiga cara pengguna memegang ponsel mereka.

49% pengguna memegang ponsel mereka dengan satu tangan secara khusus saat mereka bepergian.
“
Membuat alasan yang kuat untuk mendesain aplikasi untuk penggunaan satu tangan. Steven juga menemukan bahwa pengguna sering mengubah pegangan mereka berdasarkan kenyamanan dan situasi mereka.
Mengapa Mendesain Untuk Penggunaan Satu Tangan Harus Menjadi Prioritas Utama Bagi Pembuat Aplikasi
Kami sering menggunakan ponsel saat kami sibuk atau terburu-buru. Ini sangat memengaruhi cara pengguna memegang ponsel mereka dan cara mereka menggunakan aplikasi yang menghasilkan lebih banyak penggunaan satu tangan daripada angka 49% yang disarankan di atas.
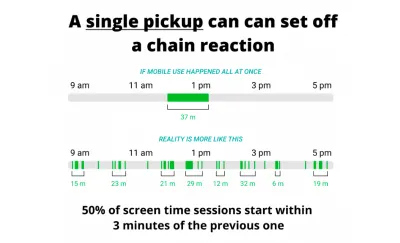
Penelitian menunjukkan bahwa rata-rata pengguna memeriksa ponsel mereka sebanyak 58 kali sehari di mana 70% dari interaksi seluler berlangsung kurang dari 2 menit.
Kami menggunakan ponsel kami dalam "penggunaan short-burst yang terganggu".
“

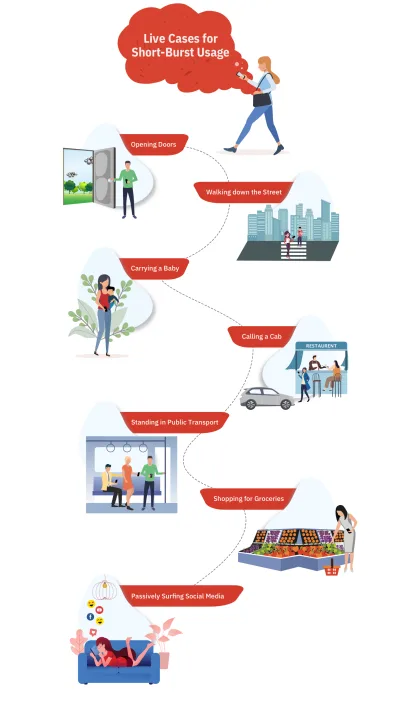
Sebuah tim peneliti di Simform mengamati penggunaan dan perilaku penggunaan sporadis short-burst dalam beberapa skenario seperti:

Direktur Produk Google, Luke Wrobleski, menyebut ledakan singkat ini sebagai pengalaman penggunaan seluler 'satu ibu jari, satu bola mata'. Ini mencerminkan bagaimana lingkungan yang mengganggu memaksa pengguna untuk terlibat dalam penggunaan satu tangan dalam rentang perhatian parsial yang singkat. Lebih lanjut ia menambahkan bahwa jenis penggunaan smartphone yang paling optimal dengan satu tangan adalah interaksi cepat yang didukung oleh fungsionalitas yang lancar .
Bagaimana Merancang Untuk Menjaga Penggunaan Short-Burst Satu Tangan Ini Dalam Pikiran?
Jawabannya agak sederhana. Lakukan pengujian kegunaan berkelanjutan dan pelajari berbagai cara pengguna Anda memegang ponsel mereka dalam berbagai situasi.
Jika pengguna aplikasi Anda cenderung sering menggunakan aplikasi dalam skenario yang mengganggu, maka Anda harus fokus merancang pola yang menargetkan keterjangkauan dan penggunaan satu tangan.

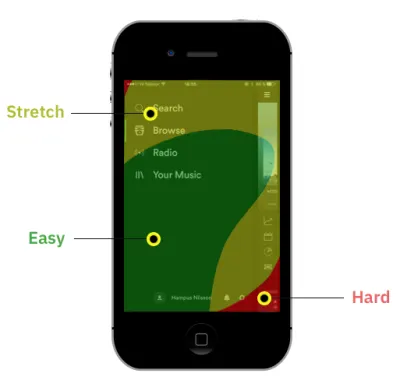
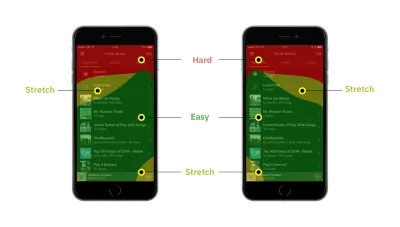
Mari kita lihat evolusi antarmuka Spotify untuk mendapatkan perspektif masalah:

Spotify menggunakan Menu Hamburger di kiri atas yang menyembunyikan fitur-fitur ini dan mengarahkan pengguna pada semacam perburuan harta karun. Namun, dengan munculnya layar yang lebih besar, tantangan desain lain ditambahkan ke daftar — keterjangkauan .

Hal ini memaksa tim Spotify untuk menurunkan Menu Hamburger pada tahun 2016 dan meletakkan fitur intinya — Beranda, Jelajahi, Cari, Radio, dan Perpustakaan — di bagian bawah yang menghasilkan peningkatan 9% klik secara umum dan 30% pada item menu.
Gunakan Pola UX yang Sudah Ada Untuk Skenario Penggunaan Aplikasi Umum Untuk Memudahkan Penggunaan Satu Tangan
Mengapa menemukan kembali roda? Ketika Anda dapat menggunakan pola UX yang terbukti berfungsi. Banyak desainer telah berfokus pada penggunaan satu tangan sebagai prinsip desain mereka.
Kami telah melalui ratusan aplikasi dan ribuan pola untuk menemukan pola terbaik dalam penggunaan satu tangan. Jadi mari kita lihat apa yang berhasil, masalah apa yang diselesaikan, dan manfaat apa yang akan Anda dapatkan dari ini.
Kami membagi perilaku pengguna dan pola UX yang paling umum dalam enam kategori:
- Pola UX Navigasi
misalnya bilah menu, bilah tab, dan, gerakan untuk berpindah dengan mudah di antara bagian terpenting aplikasi; - Merancang Untuk Tindakan
Membuat, mengedit, memposting, menambahkan, menghapus, dan tindakan lain yang dilakukan pengguna untuk memanfaatkan fungsionalitas inti aplikasi; - Pola Desain Alur Belanja, Transaksional, dan Checkout
- Mencari, Menyortir, dan Memfilter Pola ketika pengguna ingin menemukan atau menelusuri konten dengan cepat;
- Pola Masukan Dan Interaksi
Penggeser, pemilih, penyeleksi, tarik-turun, pengisian formulir, pembesaran, pengguliran yang membentuk blok pembangun aplikasi apa pun; - Pola Lain-Lain
Pemutaran media, pengambilan foto, pengeditan foto, dan pola navigasi peta.
1. Merancang Navigasi Aplikasi Dengan Mengingat 'Penggunaan Satu Tangan'
Apa itu?
Dasar dari aplikasi yang hebat adalah desain navigasi yang baik. Navigasi yang baik membantu pengguna menemukan fitur lebih cepat dan menemukan apa yang penting bagi mereka.
70% pengguna menemukan fitur aplikasi menggunakan tautan navigasi dibandingkan dengan pencarian atau cara lain. Bilah navigasi, menu, gerakan, tautan, tab, dll. adalah pola UX navigasi yang paling umum.
Desain navigasi yang baik harus memiliki semua bagian penting di depan dan mudah diakses.
Tantangan
Pola UX umum seperti bilah tab Apple dan menu yang dapat digesek Google memiliki batasan. Anda hanya dapat menempatkan sejumlah fitur terbatas di bilah tab dan untuk mengakses semua item menu yang dapat digesek tidaklah mudah.
Pengguna tidak perlu bersusah payah menjangkau bagian penting aplikasi dengan merentangkan ke bagian atas layar. Itu hanya kegunaan yang buruk. Khususnya, jika pengguna sedang dalam perjalanan dan menggunakan aplikasi dalam waktu singkat.
Larutan
Facebook dan banyak aplikasi lain memecahkan tantangan ini dengan meletakkan item di ikon tab yang disebut Lainnya atau Menu dari mana pengguna dapat mengakses lebih banyak fitur dan bagian aplikasi. Namun, ini tidak ideal untuk jangkauan dan penggunaan satu tangan.
- Gunakan menu flyout alih-alih menu satu halaman penuh untuk keterjangkauan dan pemasangan lebih dari 5 item.
- Bilah tab yang diperluas ketika Anda memiliki lebih banyak konten.
- Bilah tab yang dipersonalisasi untuk pengguna yang kuat untuk mengakses apa yang mereka suka dengan cepat.
- Gunakan gerakan untuk menyerap kemudahan akses dalam kebiasaan pengguna.
- Mendapatkan kembali dan menutup halaman juga harus mudah.
- Cepat melompat ke bagian halaman dengan pola UX cerdas
Facebook, misalnya, menyembunyikan banyak fitur di Menu Hamburger yang mendeklarasikan layar utama. Meskipun penyertaan ini memiliki daya tarik yang lebih bersih dan terorganisir, pengguna menderita karena jangkauan satu tangan.
Gunakan Menu Flyout Alih-alih Menu Satu Halaman Penuh Untuk Keterjangkauan
Untungnya, kami memiliki cara untuk menyelesaikan tantangan ini —
Menu halaman penuh dapat diganti dengan menu flyout, yang seperti namanya menyiratkan 'fly-out' dari bawah. Ini memungkinkan akses yang lebih mudah ke opsi bahkan dengan satu tangan.
Perluas Tab Bar Saat Anda Memiliki Lebih Banyak Konten
Panduan Antarmuka Manusia merekomendasikan untuk memiliki tidak lebih dari 5 fitur di bilah navigasi bawah. Ini mempersulit pembuat aplikasi untuk menghadirkan fungsionalitas inti tambahan di garis depan.
Di sinilah opsi 'Lainnya' (3 titik) berguna. Terletak di bilah bawah, itu dapat menyembunyikan fungsi lain dan mengungkapkannya dengan satu klik.
Bilah Tab yang Dipersonalisasi Untuk Pengguna Bertenaga Untuk Mengakses Apa yang Mereka Sukai Dengan Cepat
Setiap pengguna berbeda dan fitur yang penting bagi satu pengguna mungkin tidak begitu penting bagi yang lain. Untuk memaksimalkan aplikasi Anda, Anda dapat mengizinkan pengguna untuk menyesuaikan bilah tab mereka dengan fungsi yang sering digunakan.
Gestures Mudah untuk Menyerap Kebiasaan Pengguna Untuk Navigasi Cepat
Dipopulerkan oleh Tinder, navigasi berbasis Gesture adalah teknik hebat untuk memfasilitasi penggunaan satu tangan. Gerakan jika digunakan dengan cerdas dapat membantu memperluas navigasi untuk penggunaan satu tangan.
Dari Merancang "Mendapatkan" ke "Mendapatkan Kembali" Menggunakan Gestur Dan Aksesibilitas
Navigasi bukan hanya tentang membuka layar atau bagian aplikasi. Penting untuk mendesain — kembali ke tempat asal pengguna, menutup layar, atau melompat ke bagian halaman! Mari kita lihat bagaimana aplikasi menggunakan gerakan dan pola UX untuk melakukan hal-hal itu dengan mudah.
Pola Untuk Melompat Cepat Ke Berbagai Bagian Aplikasi
Aplikasi dengan banyak kategori, subkategori, dan bagian seperti buku, wiki, menu restoran, produk mungkin memerlukan lebih banyak pengaturan untuk memastikan pengguna tidak kesulitan menemukan konten.
Ini dapat diatur dalam hierarki dan menggunakan pola UX untuk meningkatkan aksesibilitas dan kemudahan penggunaan.
2. Pola Satu Tangan Untuk Tindakan Inti Seperti — Membuat, Mengedit, Memposting, Menambahkan, Menghapus, dan Lainnya
Apa itu?
Pengguna menghabiskan sekitar 50% dari waktu ponsel mereka dalam ekspresi diri, interaksi sosial, belanja online, mengelola keuangan, kesehatan dan produktivitas, dan merencanakan acara mendatang. Pola UX yang digerakkan oleh tindakan ini mencakup hal-hal seperti membuat posting sosial, mengedit dokumen, mengedit, beberapa lainnya.
Tantangan
Saat merancang aplikasi yang digerakkan oleh tindakan, kita harus memastikan mereka tidak mengambil kursi belakang. Seperti, memiliki pos atau membuat tombol di bagian atas alih-alih tepat di sebelah ibu jari Anda.
Larutan
Ada tiga hal yang perlu diingat saat merancang pengalaman pengguna dari tindakan inti ini.
- Tindakan inti harus menarik perhatian pengguna dengan penempatan ikon atau tombol yang menonjol. Jangan letakkan di sudut kanan atas aplikasi tempat mereka bisa terkubur. Itu harus mudah dijangkau tanpa perlu menggunakan tangan kedua atau jangkauan yang berlebihan.
- Selain itu, pengguna harus dapat menyelesaikan seluruh alur tugas pembuatan dan penambahan dengan satu tangan. Ini termasuk hal-hal seperti membatalkan tugas, mengetik dengan membuka keyboard, pindah ke langkah berikutnya dan seterusnya.
- Merancang untuk tugas pengeditan yang rumit dengan menu dan kontrol edit multi-level.
- Dengan keterjangkauan sebagai tujuan, Anda juga dapat membuat berbagi dan mengirim sesuatu menjadi mudah dan sederhana.
Tombol Atau Ikon Untuk Tugas Inti Aplikasi Harus Menarik Pengguna
Tugas inti aplikasi berpusat pada hal-hal seperti mengambil gambar, membuat postingan, menambahkan file, berbagi, dll. Pengguna harus fokus pada hal ini terlebih dahulu dan membuatnya — dapat dijangkau dan ditemukan.
Misalnya, Snapchat menyembunyikan semuanya dan hanya memberi insentif kepada pengguna untuk mengambil foto dan video. Juga, tombol 'Kirim' segera meminta pengguna untuk berbagi cerita mereka dengan orang lain.
Memecah Tugas Pengeditan Kompleks Dengan Menu Dan Kontrol yang Dirancang Khusus Untuk Seluler
Bagi banyak pengguna, ponsel adalah perangkat komputasi yang paling banyak digunakan. Ada generasi pengguna yang menyelesaikan pekerjaan nyata di ponsel mereka. Misalnya, pengeditan dokumen bukan lagi urusan komputer saja karena sejumlah aplikasi seluler menawarkan layanan tersebut.
Microsoft Word dan WPS Office menawarkan sejumlah alat pengeditan dan menu multi-level dalam jangkauan ibu jari. Sistem menu intuitif ini cerdas dan kuat yang memungkinkan pengguna melakukan operasi kompleks dan banyak pilihan.
Dengan Jangkauan Sebagai Tujuan, Anda Dapat Membuat Berbagi Dan Mengirim Hal-Hal Mudah Dan Sederhana Juga
Apa yang memperkuat pengalaman kami dengan musik favorit kami akhir-akhir ini adalah opsi kemampuan berbagi yang super cepat untuk media sosial, seringkali hanya dengan sekali klik.

Anda dapat menggunakan ekstensi berbagi yang meluncur ke atas dari bawah dan memungkinkan pengguna mengetik pesan secara langsung.
Bagi Membuat Atau Menambahkan Tugas Menjadi Beberapa Langkah
Membuat papan, favorit, dan daftar keinginan bisa menjadi hambatan, terutama jika ditempatkan di posisi paling ekstrem. Mari kita lihat pola yang menangani input data multi-langkah.
Flipboard dan Airbnb menyimpan semuanya di bawah dan dalam jangkauan ibu jari. Dari mengetik hingga memilih langkah selanjutnya atau membatalkan tindakan sangat sederhana.
3. Merancang Checkout Lebih Cepat Dan Pengalaman Transaksional Saat Anda Sedang Dalam Perjalanan
Apa itu?
Menurut Kaspersky Cybersecurity Index, 50% dari penjualan eCommerce terjadi di ponsel. Tambahkan ke transaksi komersial seperti memesan perjalanan, penerbangan, kamar hotel, tiket film, dan tiket konser dan Anda akan menyadari betapa pentingnya merancang pengalaman checkout seluler. Sebuah laporan oleh Baymard Institute menunjukkan bahwa 23% pembeli yang meninggalkan keranjang mereka meninggalkannya karena proses pembayaran yang rumit. Hal ini secara khusus berlaku untuk pembeli seluler yang proses pembayarannya merupakan proses multi-langkah di mana memasukkan data tidak semudah itu.
Tantangan
Proses checkout membutuhkan banyak masukan dan perhatian yang cermat dari pengguna.
- Merancang pengalaman checkout satu tangan berarti pengguna dapat menyelesaikan transaksi dengan gerakan ibu jari yang minimal dan langkah yang lebih sedikit.
- Hal ini terutama sangat penting bagi pengguna yang sedang beraktivitas atau perlu segera melakukan transaksi.
Larutan
Untuk merancang pengalaman checkout satu tangan, kami harus meminimalkan informasi yang diperlukan dari pengguna.
- Saat memilih variasi produk seperti ukuran, warna, waktu/tanggal dan lain-lain, mereka harus mudah diakses dan ditemukan.
- Kita dapat menggunakan aplikasi seperti Google dan Apple wallet atau autofill dari hal-hal seperti Keychain, 1password, dan LastPass untuk mengisi informasi seperti nama, kartu kredit, alamat, One-time-password.
- Kami juga harus menekankan gerakan ibu jari yang sederhana dan minimal dari pengguna.
Menambahkan Item ke Keranjang Dan Memilih Preferensi Produk Di Jangkauan Jempol
Logistik belanja online dapat disederhanakan dalam tiga langkah — menambahkan item ke troli, memilih variasi produk, dan menyelesaikan proses pembayaran.
Sebagai desainer, menjadi penting bagi kami untuk tidak hanya membuat pilihan ini terlihat, tetapi juga menempatkannya dalam jangkauan ibu jari.
Salah satu cara untuk mencapai tujuan ini adalah dengan menampilkan variasi produk dalam baki yang dapat digeser ke atas saat pengguna memilih item.
Cara lain adalah mengizinkan pengguna untuk menggulir halaman dan dengan cepat memilih variasi produk sementara opsi 'Tempatkan Pesanan' atau 'Beli' tetap statis di bagian bawah.
Menggunakan e-Wallet Dan Pengelola Kata Sandi Untuk Pembayaran Cepat
Laporan Metode Pembayaran 2019 menunjukkan bahwa lebih dari 71% transaksi online dilakukan melalui e-Wallet seperti Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney, dan lainnya. Dompet ini tidak hanya dianggap lebih cepat tetapi juga jauh lebih aman dan mudah diakses.
Proses checkout dapat dibuat lebih efisien dan mudah. Terlebih lagi, Anda juga dapat menambahkan opsi gesek untuk membayar untuk konversi yang lebih tinggi.
4. Mencari, Memfilter, dan Menyortir Konten Dengan Keterjangkauan Sebagai Tujuan Utama
Apa itu?
Tanpa UX yang tepat, menemukan produk atau item yang tepat dapat menjadi tantangan yang membosankan bagi pengguna. Alat pencarian, pemfilteran, dan penyortiran menentukan seberapa mudah atau sulitnya pengguna menelusuri katalog produk dan item situs.
Filter adalah alat yang hebat untuk mempersempit volume konten yang tinggi dan untuk menemukan hasil yang paling relevan.
Secara teori, mereka berbeda: penyortiran mengatur konten sesuai dengan parameter tertentu, pemfilteran menghapusnya dari tampilan.
Selama studi Daftar Produk & Pemfilteran Baymard, diamati bahwa situs dengan kegunaan daftar produk rata-rata mengalami tingkat pengabaian 67–90%. Terlebih lagi, ada sekitar 17–33% pengabaian dari pengguna yang mencoba menemukan jenis produk yang sama persis dari situs e-Commerce dengan perangkat yang sedikit diubah. Ini menghasilkan sekitar 4X peningkatan prospek.
Tantangan
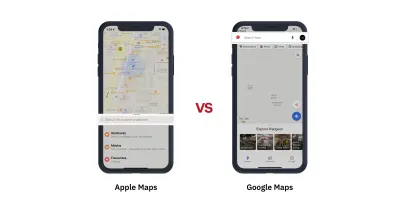
- Pencarian di ponsel harus mudah diakses. Misalnya Youtube, Amazon Prime, Slack, Google Maps mempersulit pengguna untuk mencapai menu pencarian dengan meminta mereka mencapai pojok kanan atas.
- Mengatur hierarki informasi filter karena terlalu banyak parameter dan kategori sehingga pengguna dapat menemukan apa yang mereka cari dengan cepat.
- Kelola informasi multi-level di UI terutama ketika ada banyak kategori dan setiap kategori memiliki banyak item.
- Mengubah UI berdasarkan status yang berbeda seperti "Filter diterapkan" dan "Filter diterapkan" apa.
- Semua ini harus dicapai oleh pengguna dalam jangkauan ibu jari pengguna.
Larutan
- Gunakan gerakan atau tombol yang mudah diakses untuk pencarian. Ketika pengguna pergi ke layar pencarian memberikan saran serta membuka kotak teks segera.
- Ucapkan bahasa pengguna dan ingat niat pengguna saat mengatur filter. Jauhkan tombol filter/sortir di dekat jangkauan pengguna. Juga, buat mengakses dan menutup menu filter dengan satu tangan.
- Untuk mengatasi kompleksitas informasi, gunakan kontrol penyaringan dua langkah atau kontrol penyaringan berdampingan.
- Terapkan filter segera. Jadikan filter interaktif berdasarkan tindakan yang dilakukan pengguna. Izinkan pengguna untuk memilih beberapa opsi. Ubah kategori filter agar sesuai dengan filter yang diterapkan.
- Tampilkan rekomendasi, informasi yang terakhir digunakan atau paling sering digunakan terlebih dahulu.
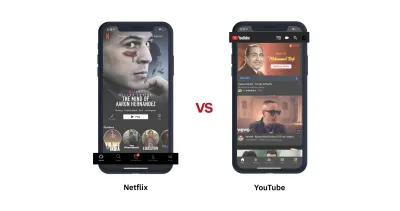
Untuk banyak aplikasi, Pencarian adalah salah satu dari 5 fitur teratas yang digunakan. Tetapi banyak desainer aplikasi mempersulit mencapai ikon pencarian. Lihat perbandingan di bawah ini untuk Apple Maps vs Google Maps dan Netflix vs Youtube.


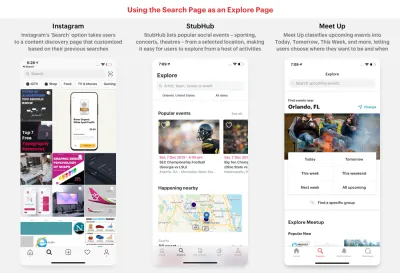
Beberapa aplikasi menggunakan layar pencarian sebagai layar penemuan konten. Mereka merekomendasikan pengguna apa yang mereka sukai, apa yang mereka cari sebelumnya, apa yang sedang tren, dan sebagainya.

Hapus Gesekan Dan Langkah Yang Akan Datang Dari Pencarian Dan Penyaringan
Untuk membuat segalanya menjadi sangat cepat bagi pengguna, kami dapat membuatnya sehingga ketika mereka mengetuk ikon pencarian di bilah tab, keyboard segera muncul sehingga pengguna dapat segera mulai mengetik kueri mereka. Lihat contoh Netflix dan SpotHero.
Banyak aplikasi seperti Amazon atau Google Drive menggunakan bilah pencarian secara mencolok di bagian atas halaman beranda. Dalam kasus seperti itu, kita dapat menggunakan gerakan (geser ke bawah) seperti aplikasi Inshorts untuk segera mulai mengetik daripada harus mencapai bagian atas dan mengetuk bilah pencarian.
Ketuk Dua Kali Pada Ikon Pencarian Untuk Menarik Keyboard
Jika Anda ingin menggunakan halaman pencarian untuk menampilkan informasi kepada pengguna, Anda juga dapat menggunakan ketuk dua kali untuk menarik keyboard seperti Microsoft News, Spotify, dan Reddit Apollo.
Menu Filter Jempol yang Dapat Dicapai Seharusnya Memungkinkan Pengguna Menemukan Informasi Lebih Cepat
Belanja online, pemesanan, sesuai permintaan , dan aplikasi lainnya dapat berisi daftar item cucian yang dapat dipilih pengguna.
Pertimbangan terbesar untuk merancang menu pemfilteran untuk perangkat kecil adalah hierarki informasi. Mari kita lihat contoh-contoh ini untuk memahami bagaimana pemfilteran dan penyortiran dapat dirancang ketika opsi sangat banyak. Ini menunjukkan bagaimana Anda dapat menangani kompleksitas informasi tanpa membiarkan penggunaan satu tangan menderita.
Selain itu, filter harus responsif dan reaktif terhadap pilihan pengguna dan menunjukkan kapan filter diterapkan.
Untuk membuat proses ini lebih responsif, hasil pencarian dapat difilter di latar belakang secara bersamaan saat pengguna memilih pilihan.
5. Kontrol Input Pengguna Seperti Formulir, Picker, Selector, Dropdown, Slider Yang Membuat Blok Bangunan Aplikasi
Apa itu?
Dengan layar yang lebih kecil, datanglah real estat yang lebih kecil. Interaksi pengguna yang mendasar harus ditata ulang untuk meningkatkan produktivitas pengguna seluler.
Hal-hal seperti mengisi formulir, mengetik kata sandi, memilih tanggal/waktu, membuat pilihan, popover harus diterjemahkan dengan baik ke antarmuka sentuh tanpa meninggalkan metafora PC.
Tantangan
Menginput data di perangkat seluler memang melelahkan, apalagi jika ada beberapa kolom data yang harus diisi.
Menerjemahkan interaksi pengguna ke perangkat yang lebih kecil tidaklah mudah. Tantangan terbesar adalah:
- Kecepatan input pengguna harus sangat cepat dengan gerakan minimal ibu jari pengguna.
- Informasi harus dikumpulkan dalam jumlah langkah yang minimal.
- Desain kontrol input harus memiliki antarmuka dan metafora yang mudah dipahami.
- Pengalaman harus menyenangkan dan konsisten.
- Pengguna harus mengetahui lokasi mereka dan informasi tidak boleh hilang.
Jika dilakukan dengan benar, menambahkan input di pelacak, kalender, dan lainnya bisa menjadi tugas yang singkat.
Solusi
- Setiap tindakan pengguna seperti mengisi formulir atau membuat pilihan harus lebih dekat ke bawah. Alur tindakan dan pilihan harus konsisten tanpa perubahan UI yang mengganggu.
- Informasi yang dibutuhkan untuk bergerak maju harus dalam jangkauan ibu jari.
- Opsi input data termasuk notifikasi harus jelas dan mendekati bagian bawah.
- Bentuk yang lebih besar dapat dibagi menjadi bentuk multi-langkah dan multi-layar. Pendekatan multi-layar ini seharusnya maju dan mundur dengan sangat mudah.
Memperbaiki Pengisian Formulir Dimulai Dengan Formulir Pendaftaran
Kita semua benci mengisi formulir pendaftaran. Mereka memakan waktu dan meminta informasi yang tidak perlu.
Mengisi formulir dapat menjadi lebih mudah dengan mengubah formulir yang panjang menjadi beberapa layar. Menggunakan hal-hal seperti pengisian otomatis, tombol yang dapat dijangkau dengan ibu jari untuk langkah berikutnya dan sebelumnya, keberadaan keyboard yang berkelanjutan, dan tidak ada pengguliran membuat pendekatan ini lebih cepat dan lebih mudah.
Dapatkan Masukan Cepat Dari Pengguna Dengan Gerakan Jempol Minimal
Memposisikan kontrol input pengguna ke bagian bawah layar memungkinkan entri data lebih cepat dan respons ajakan bertindak yang cepat.
Gunakan picker, dropdown, scroller, dan slider untuk memberikan informasi kepada pengguna.
Pola Seluler Cerdas Untuk Kontrol Input Pengguna
Mari kita lihat beberapa pola lain yang membuat mendapatkan masukan dari pengguna lebih mudah.
6. Pola Lain-Lain Untuk Pemutaran Media, Pengambilan Foto, Pengeditan Foto, Dan Pola Navigasi Peta
Dengan lebih dari 2 juta aplikasi di Google Store dan 1,83 juta aplikasi di App Store, desainer harus membuat aplikasi mereka menonjol. Salah satu cara untuk melakukannya adalah dengan membuat fungsi umum menyenangkan dan lancar bagi pengguna, dan bagian terakhir ini adalah ringkasan interaksi pengguna lainnya.
Kesimpulan
Meskipun keterjangkauan adalah bagian besar dari desainnya untuk penggunaan satu tangan, ini bukan hanya tentang memastikan segala sesuatu yang dekat dengan jangkauan pengguna. Aplikasi yang memiliki penggunaan satu tangan yang baik juga menghemat waktu pengguna, menghilangkan gesekan, mengambil langkah-langkah yang tidak perlu, dan yang paling penting fokus pada mempercepat "penggunaan ledakan singkat yang terganggu" dari aplikasi.
Kami melihat banyak pola yang dapat digunakan desainer untuk menyelesaikan berbagai tantangan UX. Untuk lebih lanjut, Anda dapat memeriksa situs web ini untuk menemukan pola yang membantu Anda mendesain untuk penggunaan satu tangan.
