Rancang Laman Landas Lead Gen Untuk Seluler yang Mengonversi
Diterbitkan: 2022-03-10Ada perbedaan besar antara situs web (yang dapat menghasilkan prospek) dan halaman pengambilan prospek (yang seharusnya hanya menghasilkan prospek).
Situs web memberi tahu pengunjung:
Ini semua hal yang bisa kami lakukan untuk Anda. Lihat-lihat dan beri tahu kami saat Anda siap mengeluarkan uang!
Sebaliknya, halaman tangkapan prospek memberi tahu pengunjung:
Kami memiliki satu hal super berharga yang ingin kami berikan kepada Anda secara gratis. Bagikan nama, alamat email, dan mungkin beberapa detail lainnya dan kami akan langsung menyerahkannya!
Ada juga perbedaan yang signifikan dalam bagaimana keduanya dirancang.
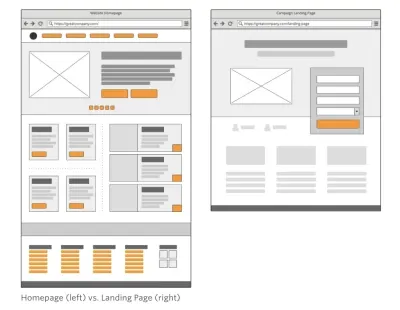
Unbounce memiliki perbandingan berdampingan yang bagus yang menunjukkan perbedaan desain antara keduanya:

Satu-satunya masalah dengan ini adalah ia menggambarkan desain dari perspektif desktop tradisional. Sama seperti Anda akan mempertimbangkan perbedaan konversi antara situs web desktop dan seluler, Anda harus melakukan hal yang sama untuk laman landas mereka.
Dalam posting berikut, saya akan memberi Anda beberapa poin untuk dipikirkan saat Anda mendesain halaman tangkapan prospek untuk audiens seluler. Saya juga telah menganalisis sejumlah halaman arahan di seluler sehingga Anda dapat melihat bagaimana kriteria desain dapat berubah berdasarkan apa yang Anda promosikan dan kepada siapa Anda mencoba mempromosikannya.
Perbedaan Antara Situs Web dan Halaman Pengambilan Prospek
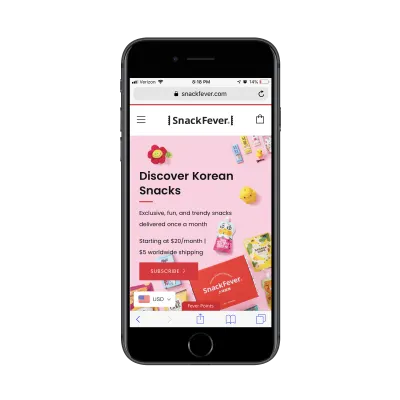
Ini adalah situs web SnackFever:

Dibutuhkan beberapa gulungan untuk melewati semua konten:

Dan beberapa lagi bergulir ...

Ini adalah halaman beranda yang penuh konten, bahkan untuk seluler. Halaman seperti ini harus berarti bahwa mereka siap untuk dikunjungi pengunjung melalui semua opsi dan peluang yang tersedia di situs web. Seperti yang Anda ketahui, ini bisa menjadi pertaruhan di seluler dengan rasio konversi yang secara historis lebih rendah di perangkat tersebut.
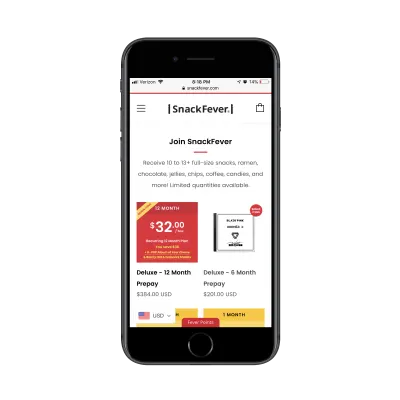
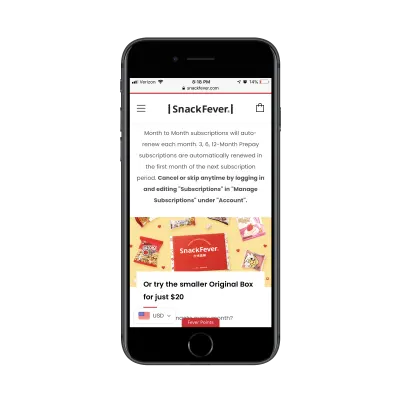
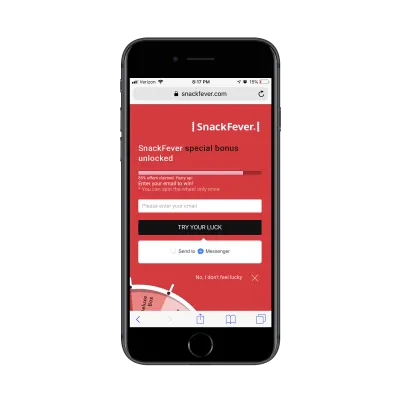
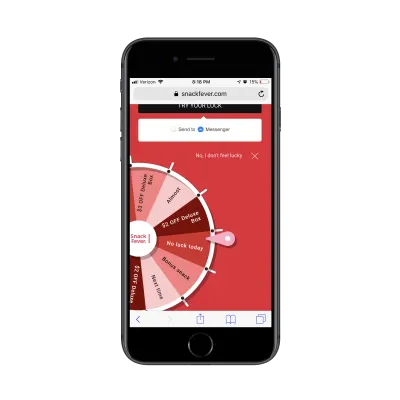
Kemudian, bandingkan ini dengan halaman pengambilan prospek hadiah gratis SnackFever:

Hanya satu sapuan layar yang diperlukan untuk melihat halaman penuh:

Secara teknis, ini adalah pop-up penangkapan prospek. Namun, di ponsel, SnackFever telah mengubahnya menjadi desain halaman penuh (yang merupakan pilihan yang jauh lebih baik).
Ini adalah contoh yang cukup mengagumkan mengapa Anda harus merancang pengalaman yang berbeda untuk perangkat yang berbeda.
Anda dapat melihat bahwa ini jauh lebih ringkas dan mudah untuk tetap terlibat karena memiliki tujuan tunggal. Tujuannya di sini adalah untuk menangkap pemimpin itu secepatnya. Ini tidak dirancang untuk memberi mereka ruang untuk berjalan-jalan di sekitar lokasi dan merenungkan keputusan lain.
Inilah tepatnya mengapa Anda harus membangun halaman penangkap prospek jauh dari situs web. Tidak masalah jenis prospek apa yang Anda gunakan untuk memikat pengunjung ke sana:
- eBuku, kertas putih, dan laporan khusus lainnya
- Kursus atau webinar
- Daftar periksa
- Kalkulator atau hasil kuis
- Diskon atau kupon
- Demo atau konsultasi
- Uji coba gratis
Dengan memindahkan prospek potensial ke halaman arahan bebas gangguan yang penuh dengan pesan dan visual yang sangat bertarget, Anda dapat meningkatkan peluang untuk mengubahnya menjadi prospek. Ini mungkin bukan pembelian, tetapi Anda telah membantu mereka mengambil langkah pertama itu.
Tips Desain Untuk Halaman Pengambilan Prospek Di Seluler
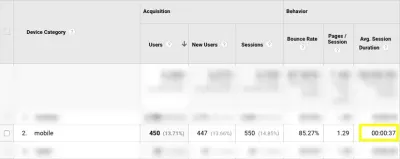
Sebelum Anda melakukan hal lain, saya sarankan Anda melihat data Google Analytics situs web Anda. Secara khusus, buka Audiens > Seluler > Ikhtisar dan cari ini:

Ini adalah jumlah rata-rata waktu yang dihabiskan pengunjung seluler Anda di situs web Anda.
Titik data ini akan membantu dalam menentukan, secara realistis, berapa lama Anda harus menarik dan mempertahankan perhatian pengunjung seluler Anda.
Cara yang lebih baik untuk melakukan ini adalah pergi ke Behavior > Site Content > All Pages . Kemudian, atur Dimensi Sekunder ke Seluler (termasuk Tablet) dan klik filter dimensi baru sehingga nilai "Ya" mengarah ke atas:

Ini memungkinkan Anda melihat bagaimana kinerja halaman individual dalam hal waktu di halaman dengan pengunjung seluler.
Perhatikan baik-baik setiap halaman yang memiliki CTA yang kuat dan unik, seperti halaman produk atau layanan khusus. Anda dapat menggunakan waktu tersebut sebagai tolok ukur rata-rata untuk berapa lama pengunjung seluler akan tetap terlibat dengan halaman yang terstruktur serupa (seperti halaman pengambilan prospek Anda).
Sekarang setelah Anda memiliki gagasan tentang ambang batas pengunjung seluler Anda, Anda akan lebih siap untuk merancang laman tangkapan prospek untuk seluler. Satu-satunya hal adalah, meskipun, itu tidak dipotong-dan-kering.
Saya berharap semudah mengatakan:
- Tulis judul di bawah 10 kata.
- Tulis deskripsi yang mudah diingat di bawah 100 kata.
- Tambahkan formulir.
- Rancang tombol yang menarik.
- Kamu sudah selesai.
Sebagai gantinya, Anda harus berpikir secara dinamis tentang bagaimana halaman tangkapan prospek Anda akan mengonversi pengunjung dengan baik.
Berikut adalah berbagai hal yang perlu dipertimbangkan saat Anda mendesain setiap bagian halaman arahan seluler Anda:
#1: Navigasi
Menu navigasi adalah bagian penting dari situs web mana pun. Ini memungkinkan pengunjung untuk bergerak di sekitar situs dengan mudah sambil juga mendapatkan pemahaman yang lebih baik tentang semua yang tersedia di dalam dindingnya.
Tetapi halaman pengambilan prospek tidak ada dalam navigasi situs web. Pengunjung, sebaliknya, menemukan tautan atau tombol promosi di halaman web, di email, di media sosial, dan melalui iklan berbayar dalam pencarian. Setelah mengklik, mereka dibawa ke halaman arahan yang mengingatkan pada situs web, tetapi memiliki gaya uniknya sendiri.
Sekarang, pertanyaannya adalah:
Haruskah halaman pengambilan prospek Anda menyertakan navigasi situs web utama di atasnya?
Jika tujuan halaman penangkapan prospek adalah untuk menangkap prospek , maka halaman tersebut seharusnya hanya memiliki satu ajakan bertindak yang dapat diklik, bukan? Tidakkah logika menentukan bahwa menu navigasi dengan tautan ke halaman lain akan terlalu mengganggu? Dan bagaimana dengan logo merek? Lagi pula, tautan lain mana pun akan mengirim sinyal:
"Hei, tidak apa-apa jika kamu ingin meninggalkan halaman ini."
Alih-alih mengatakan:
“Kami tidak bercanda. Lihat betapa menakjubkannya tawaran ini. Gulir ke bawah dan klaim milik Anda sekarang.”
Saya akan mengatakan bahwa navigasi hanya boleh disertakan ketika situs web sudah berhasil mengubah pengunjung menjadi pelanggan/pelanggan/anggota/pembaca yang membayar. Jika lead gen hanya ada sebagai elemen bonus, maka tidak masalah jika pengunjung ingin kembali ke situs.
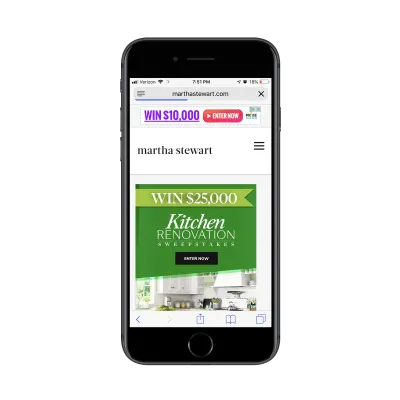
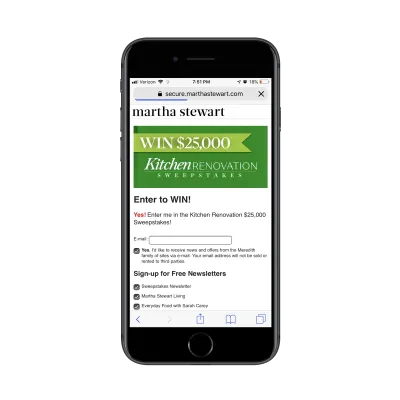
Logo harus disimpan dengan baik karena ini lebih merupakan elemen pencitraan merek daripada tautan pesaing dalam konteks ini. Ambil, misalnya, hadiah undian ini di situs web Martha Stewart:

Elemen promosi yang dapat diklik ini membawa pengunjung ke halaman tangkapan prospek di mana elemen navigasi telah hilang dan hanya logo yang tersisa:

Secara umum, jika Anda membutuhkan penawaran gen pemimpin ini untuk benar-benar menjadi kendaraan untuk mengembangkan daftar email Anda, navigasi tidak boleh ada di sana. Tautan pesaing lain yang menjauhkan mereka dari konversi juga tidak boleh.
#2: Salin
Semua aturan tipografi dalam desain web seluler berlaku di sini — yang mencakup ukuran, spasi, warna, dan tampilan font. Semua aturan yang akan Anda patuhi dalam hal memformat halaman untuk seluler juga berlaku. Sebagai contoh:
- Judul yang sangat ringkas;
- Paragraf pendek dan padat;
- Daftar berpoin atau bernomor untuk menjelaskan poin dengan cepat;
- Tag header untuk memecah petak besar teks;
- Tebal, miring, hyperlink, dan teks bergaya lainnya untuk menarik perhatian ke area utama.
Bagaimana dengan jumlah salinan pada halaman? Biasanya, jawaban untuk seluler adalah:
Tulis hanya salinan sebanyak yang Anda perlukan.
Memang demikian halnya dengan halaman pengambilan prospek seluler… tetapi ada masalah.
Beberapa lead gen lebih mudah untuk "dijual", yang berarti Anda tidak perlu lebih dari yang berikut ini untuk membuat orang berkonversi:
- Judul pendek dan deskriptif;
- Sebuah paragraf yang menjelaskan mengapa gen utama sangat berharga;
- Tiga hingga lima peluru yang menguraikan manfaat;
- Formulir singkat yang menanyakan dasar-dasarnya: nama, email, dan mungkin nomor telepon.
- Tombol ajakan bertindak berwarna cerah dan kata-kata pribadi.
Ada kasus lain di mana penawaran lead gen membutuhkan lebih meyakinkan. Atau ketika merek di baliknya memutuskan untuk menggunakan salinan halaman sebagai cara untuk memenuhi syarat prospek. Anda akan sering melihat ini jika gen utama adalah sesuatu yang membutuhkan investasi waktu dari pihak merek. Contohnya:
- Demo produk
- Konsultasi atau audit
- Webinar (terkadang)
Dalam kasus ini, lebih masuk akal untuk menulis halaman pengambilan prospek yang panjang. Meski begitu, saya bolak-balik dalam hal ini karena saya tidak yakin itu langkah paling cerdas untuk pengunjung seluler. Jadi, yang akan saya sarankan adalah ini:
Jika Anda membuat halaman pengambilan prospek untuk merek mapan yang dikenal dengan halaman yang terlalu panjang dan prospeknya masing-masing bernilai lebih dari $1.000, halaman pengambilan prospek yang sangat panjang tidak masalah.
Jika Anda sedang membangun halaman pengambilan prospek untuk merek baru yang hanya ingin mengembangkan daftar email mereka dengan cepat, jangan membuat pengunjung menunggu untuk mengonversi.
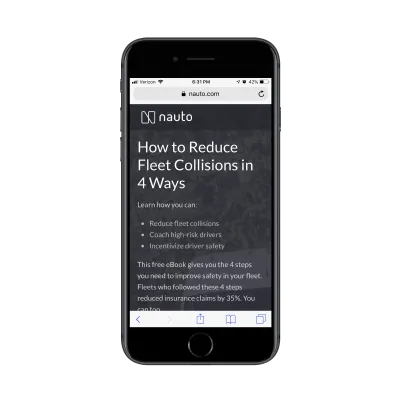
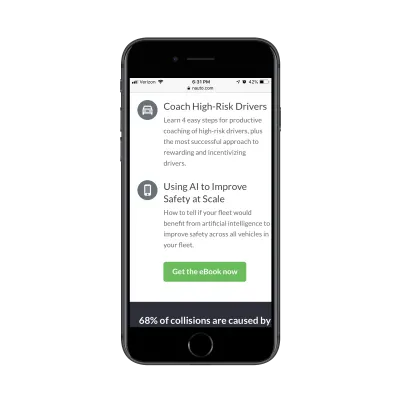
Lihat halaman arahan ini dari Nauto untuk eBook gratis:

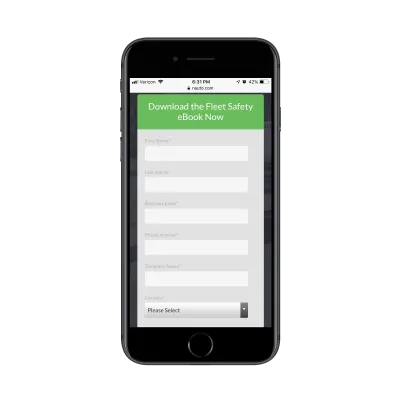
Itu melakukan pekerjaan yang bagus dengan meringkas tawaran gen utama. Gulir ke bawah satu layar penuh dan Anda akan menemukan formulir yang menarik ini:


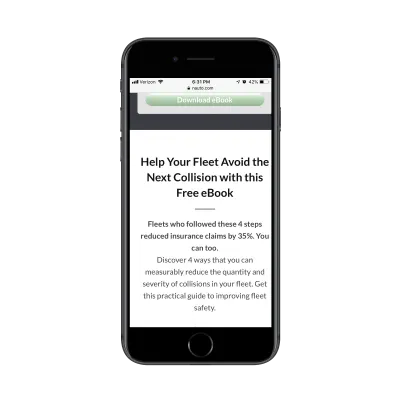
Itu bisa sesederhana itu. Namun, Nauto melanjutkan dengan lebih banyak salinan setelah CTA:

Yang menarik di sini adalah bagian halaman ini pada dasarnya menulis ulang intro di bagian atas halaman. Dugaan saya adalah mereka melakukan ini untuk memperkuat SEO halaman dengan jumlah kata yang lebih panjang dan pengulangan kata kunci utama.
Entah itu atau mereka menemukan bahwa pengunjung tidak segera mengisi formulir dan membutuhkan sedikit lebih banyak dorongan. Itu akan menjelaskan mengapa beberapa gulir ke bawah membawa Anda melihat lebih dekat pada konten eBuku serta tautan lain untuk mengunduhnya (yang hanya mengembalikan Anda ke formulir):

Jelas, Anda masih dapat menulis banyak salinan setelah formulir gen utama, selama ada alasan bagus untuk itu.
#3: Formulir Penangkapan Timbal
Nick Babich memiliki karya bagus tentang cara mendesain formulir untuk seluler. Meskipun panduan ini lebih berkaitan dengan formulir pembayaran e-niaga, prinsip dasar yang sama juga berlaku di sini.
Ada sejumlah faktor lain yang harus Anda pertimbangkan saat merancang formulir untuk menangkap prospek di halaman arahan khusus.
Di mana Anda harus meletakkan formulir?
Saya sebagian besar menjawab pertanyaan itu di poin di atas tentang salinan. Namun, jika kami ingin lebih spesifik, formulir pengambilan prospek harus selalu muncul tidak lebih dari tiga gesekan di ponsel.
Secara realistis, pandangan awal pada halaman pengambilan prospek harus menjadi elemen visual dan judul yang menarik. Gesek ke bawah berikutnya (jika perlu) harus berupa paragraf penjelasan dan daftar singkat manfaat. Kemudian, Anda harus membawanya langsung ke formulir.
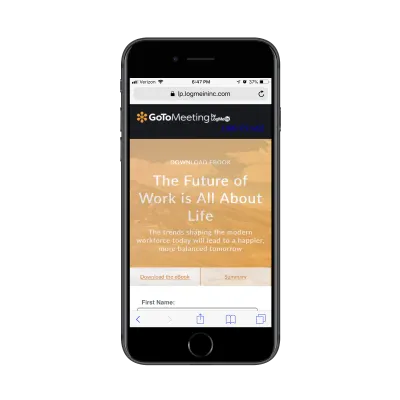
Ini adalah contoh dari halaman pengambilan prospek eBook GoToMeeting:

Mereka telah memotong semua elemen intro kunci tersebut ke dalam desain header atas.
Bisakah Anda menulis label secara berbeda?
Tidak, label tidak boleh dirusak, terutama di ponsel. Jauhkan mereka jelas dan to the point. Nama. Surel. Bisnis. # karyawan. Dll.
Namun, yang dapat dan harus Anda lakukan secara berbeda adalah membuat judul formulir dan CTA yang lebih menarik. Atau Anda dapat merangkum formulir dalam batas berwarna cerah.
Inti dari halaman ini adalah untuk mengonversi pengunjung pada satu elemen. Meskipun Anda tidak dapat bermain dengan label bidang, Anda dapat meningkatkan keterlibatan mereka dengan teks dan desain outlier.
Berapa banyak bidang yang harus Anda sertakan?
Jawaban untuk ini selalu "hanya yang diperlukan". Namun, Anda tidak ingin melangkah terlalu jauh ke sisi sederhana jika tujuan gen utama adalah untuk memenuhi syarat prospek.
Jika semua yang Anda lakukan adalah menumbuhkan daftar email, tentu saja, Nama dan Email sudah cukup. Jika tujuan Anda adalah memberikan sesuatu yang bernilai kepada orang-orang yang benar-benar membutuhkannya dan, kemudian, menindaklanjuti dan memulai perjalanan penjualan mereka, formulir perolehan prospek harus lebih panjang.
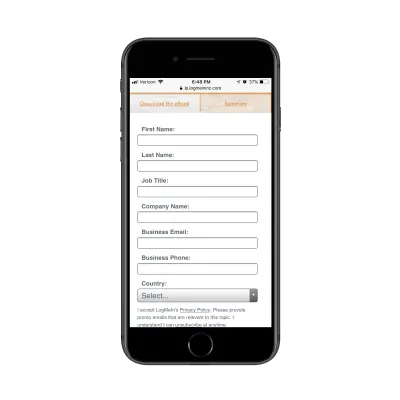
Berikut tampilan lain di halaman arahan GoToMeeting:

Anda dapat langsung mengetahui bahwa mereka tidak mencoba memberikan eBuku ini kepada siapa pun dan semua orang. Ini untuk jenis bisnis tertentu dan mereka kemungkinan akan memfilter prospek yang mereka terima darinya berdasarkan jabatan dan negara juga.
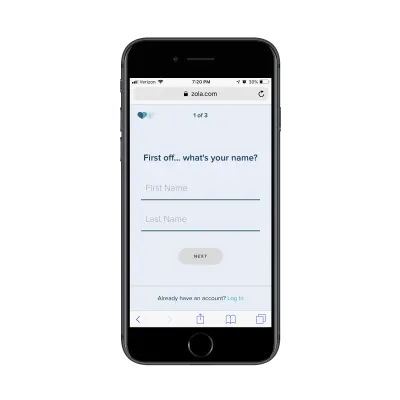
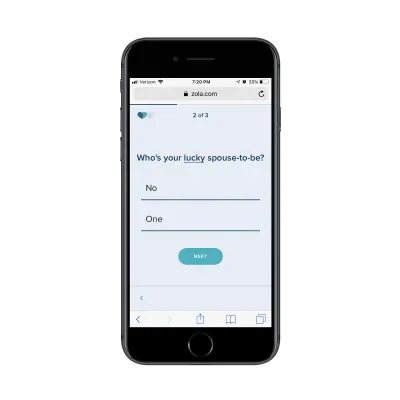
Jangan merasa ini hanya sesuatu yang dapat Anda gunakan untuk situs web B2B. Lihat formulir pengambilan prospek daftar periksa pernikahan khusus ini dari Zola:

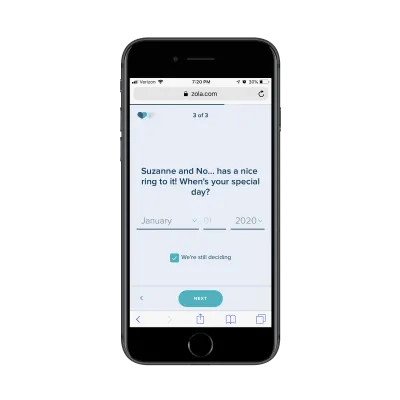
Halaman pertama formulir menanyakan nama Anda. Halaman kedua formulir menanyakan nama calon pasangan Anda:

Pertanyaan terakhir kemudian menanyakan hari pernikahan Anda yang dijadwalkan atau tentatif:

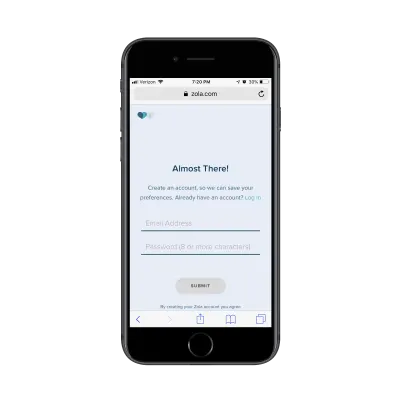
Di halaman terakhir, Zola memberi tahu Anda bahwa Anda dapat menerima daftar periksa pernikahan khusus jika Anda ingin membuat akun:

Ini adalah serangkaian pertanyaan yang cukup sederhana, tetapi juga bukan jenis yang akan Anda temukan di sebagian besar formulir penangkapan prospek. Jadi, jangan takut untuk melanggar norma jika itu meningkatkan nilai penawaran gen prospek bagi pengunjung dan membantu klien Anda mengumpulkan data yang lebih baik tentang prospek mereka.
#4: Tanda Kepercayaan
Tanda kepercayaan sering digunakan di sekitar formulir pembayaran e-niaga seluler. Itu sangat masuk akal karena tujuannya adalah membuat pengunjung seluler cukup nyaman untuk membeli sesuatu dari ponsel cerdas mereka.
Tetapi apakah tanda kepercayaan diperlukan untuk halaman pengambilan prospek?
Saya pikir ini bermuara pada jenis pemimpin yang Anda berikan dan komunikasi seperti apa yang ingin Anda lakukan dengan pemimpin setelah mereka mengisi formulir.
Ambil contoh SnackFever di atas. Ini adalah permainan kecil yang menyenangkan yang mereka pasang di situs mereka yang menukarkan diskon dengan alamat email. Tidak ada alasan bagi SnackFever untuk menempatkan Norton Security atau tanda kepercayaan SSL di sebelah formulir. Ini taruhannya sangat rendah.
Tetapi ketika nilai pemimpin perusahaan bergantung pada pengetahuan dan keterampilan perusahaan di baliknya, sangat penting untuk menyertakan tanda kepercayaan di halaman tersebut.
Dalam hal ini, Anda ingin menunjukkan bahwa ada pelanggan yang puas (bukan prospek) yang bersedia menjamin kemampuan dan kecakapan perusahaan. Jika Anda dapat memanfaatkan logo merek terkenal dan testimonial yang menyanjung dari individu, halaman arahan Anda akan lebih efektif menangkap jenis prospek yang tepat (yaitu yang mau memasuki saluran penjualan setelah mereka mendapatkan gen prospek mereka).
Tidak mengherankan bahwa seseorang seperti Neil Patel akan memanfaatkan jenis tanda kepercayaan ini — dia memiliki banyak pelanggan yang terkenal dan puas. Akan sangat konyol untuk tidak memasukkannya ke halaman tangkapan prospeknya.
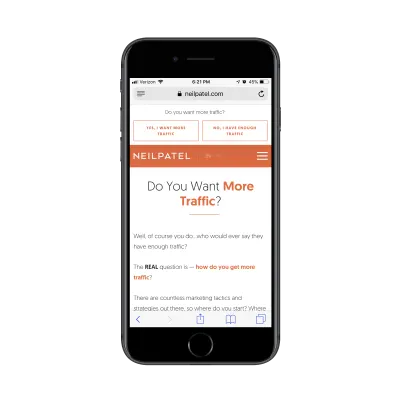
Ini adalah bagian atas halaman tangkapan prospek "Ya, Saya Ingin Lebih Banyak Lalu Lintas":

Itu terus dan terus seperti ini selama sekitar selusin gulungan. (Seperti yang saya sebutkan sebelumnya, jika Anda dikenal suka menulis konten yang terlalu panjang di situs Anda, Anda dapat melakukannya.)

Akhirnya, dia sampai pada titik di mana dia membiarkan orang lain memberi tahu pengunjung mengapa mereka harus mengejar tawaran ini. Blok pertama dari tanda kepercayaan datang dalam bentuk kutipan singkat dan logo dari perusahaan terkenal:

Bagian selanjutnya menyoroti klien "lebih kecil" yang bersedia mengungkapkan hasil mengesankan seperti apa yang diperoleh Neil untuk mereka:

Meskipun saya tidak akan menyarankan panjang atau gaya halaman ini untuk klien Anda, saya pikir ada pelajaran bagus yang bisa diambil di sini dalam hal memanfaatkan kata-kata dan reputasi basis klien yang puas untuk membangun kepercayaan.
#5: Catatan Kaki
Meskipun saya mengalami kesulitan untuk membenarkan penggunaan navigasi pada halaman pengambilan prospek, menurut saya footer adalah ide yang bagus. Yang mengatakan, saya tidak berpikir itu harus sama dengan footer situs web Anda. Sekali lagi, kami ingin menghindari elemen desain yang penuh dengan tautan yang dapat mengalihkan perhatian dari tujuan halaman.
Sebaliknya, Anda harus menggunakan footer untuk lebih membangun kepercayaan dengan prospek. Ketentuan Penggunaan, Kebijakan Privasi, dan halaman kebijakan manajemen data lainnya ada di sini.
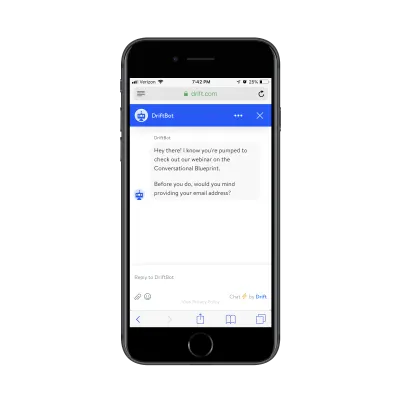
Saya menyertakan contoh terakhir ini dari Drift karena, yah, ini adalah "halaman" pengambilan prospek paling unik yang pernah saya temui sejauh ini — dan karena footernya sesederhana itu.
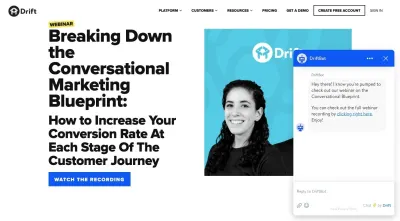
Halaman ini mempromosikan webinar Drift yang akan datang dan sebelumnya:

Jika Anda mencoba untuk "Menonton Rekaman" dari webinar lama, dapat diasumsikan bahwa Drift ingin menangkap alamat email Anda. Namun, Drift sedang mengembangkan alat pemasaran percakapan untuk bisnis. Meskipun mereka dapat membuat halaman arahan percakapan (seperti yang dilakukan Zola dengan formulirnya di atas), namun rutenya berbeda:

Pengunjung yang tertarik dengan gen utama webinar akan dibawa ke halaman DriftBot. Ini sangat sederhana dalam desain (seperti antarmuka obrolan apa pun seharusnya) dan menyertakan footer paling sederhana. Sementara tautan Drift ada di sana, satu-satunya kompetisi lain untuk mendapatkan perhatian adalah "Kebijakan Privasi" dan jelas bahwa Drift ingin hal itu menjadi renungan berdasarkan pilihan warna font.
Satu hal lagi yang ingin saya perhatikan tentang contoh ini adalah jika Anda melakukan langkah-langkah yang sama di situs web desktop, DriftBot tidak meminta alamat email Anda. Ini hanya memberi Anda tautan:

Ini adalah bukti lebih lanjut bahwa Anda harus merancang pengalaman yang berbeda berdasarkan hasil yang diharapkan pada setiap perangkat. Dalam hal ini, mereka mungkin memiliki data yang menunjukkan bahwa pengunjung desktop langsung menonton webinar sementara pengunjung seluler menunggu hingga mereka menggunakan perangkat dengan layar lebih besar.
Membungkus
Meskipun mengikuti prinsip-prinsip desain seluler dasar adalah hal terbaik yang harus dilakukan saat merancang sesuatu yang baru untuk klien Anda, perhatikan juga tujuan elemen atau halaman baru.
Seperti yang Anda lihat di banyak contoh di atas, ada perbedaan mencolok antara jenis penawaran gen prospek yang mungkin ingin dibagikan klien Anda dengan pengunjung.
Pertukaran yang lebih sederhana (misalnya beri saya email Anda/dapatkan daftar periksa ini) tidak memerlukan banyak penyimpangan dari desain halaman web seluler lainnya. Pertukaran taruhan yang lebih tinggi (misalnya beri saya informasi Anda/dapatkan penawaran khusus, konsultasikan, atau demo) mungkin memerlukan beberapa teknik desain yang tidak ramah seluler.
Saya sarankan Anda melakukan riset, lihat berapa lama Anda dapat secara realistis menarik perhatian pengunjung Anda di ponsel dan mendesainnya. Kemudian, mulai uji A/B desain Anda untuk bereksperimen dengan konstruksi formulir, panjang halaman, dan sebagainya. Anda mungkin terkejut dengan apa yang akan dicari pengunjung seluler Anda jika tawaran gen utama cukup menarik.
