Berbagai Cara Mendesain Halaman Produk Digital
Diterbitkan: 2022-03-10Saya pikir adil untuk mengatakan bahwa ketika merancang halaman produk seluler untuk produk fisik, Anda akan menggunakan tata letak yang serupa dan menyertakan detail yang sama, terlepas dari situs webnya.
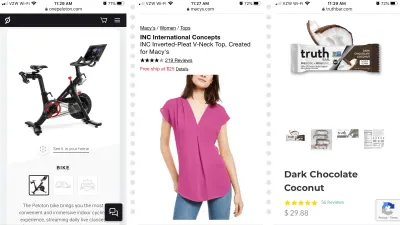
Misalnya, seperti inilah halaman produk untuk sepeda Peloton, pakaian Macy, dan Truth Bar:

Ada sedikit perbedaan dalam cara informasi diposisikan, dengan beberapa halaman produk menampilkan nama produk, peringkat rata-rata, dan harga terlebih dahulu, sementara yang lain membiarkan gambar produk memimpin. Terlepas dari itu, tidak ada banyak ruang gerak dalam hal apa yang dapat Anda sertakan.
Mendesain halaman produk digital untuk seluler tidak semudah itu.
Meskipun Anda mungkin dapat mendesain halaman produk pakaian, peralatan, dan makanan dengan cara yang sama, Anda tidak dapat melakukan hal yang sama untuk produk digital seperti:
- eBook dan dokumen lainnya,
- Media dan file lain yang dapat dilisensikan,
- Kursus.
Karena konsumen menghabiskan lebih banyak waktu online dan dengan ponsel cerdas mereka, ada kebutuhan yang meningkat akan produk digital berkualitas tinggi. Jika Anda tertarik untuk merancang situs web e-niaga untuk jenis produk ini, Anda harus memahami perbedaan antara jenis dan cara menyajikannya dengan cara yang benar kepada konsumen dengan desain halaman produk Anda.
Berbagai Cara Mendesain Halaman Produk Digital Untuk Seluler
Menjual produk digital adalah cara yang bagus untuk menghasilkan (kebanyakan) pendapatan pasif secara online. Vendor produk digital tidak harus memiliki atau mengelola inventaris, berurusan dengan pengiriman dan pengembalian, atau tantangan lain yang menyertai penjualan barang fisik.
Sedangkan untuk memasarkan produk digital tersebut, saat itulah mungkin menjadi tantangan.
Inilah yang perlu Anda ketahui saat mendesain halaman untuk jenis produk digital berikut:
Desain Halaman Produk e-book
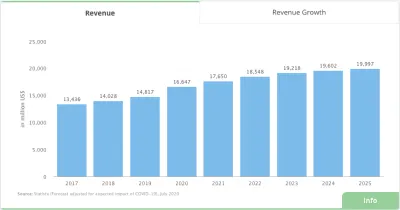
Setiap tahun, semakin banyak uang yang dihabiskan untuk eBook di seluruh dunia. Ini adalah pendapatan global yang diproyeksikan untuk eBook, menurut data yang dikumpulkan oleh Statista:

Karena itu, ebook adalah usaha pemasaran yang bagus untuk bisnis saat ini. Hal yang sama berlaku untuk dokumentasi digital lain yang dapat diunduh, seperti templat, daftar periksa, dan sebagainya.
Tetapi alih-alih menyerahkannya ke pasar untuk mengambil sebagian dari keuntungan produk digital tersebut, pemasaran dan penjualan ebook melalui situs sendiri dapat membantu bisnis memperoleh lebih banyak pendapatan.
Mari kita gunakan contoh Majalah Smashing. Meskipun dapat dan memang menjual ebooknya melalui Amazon, ia juga memiliki bagian "Buku" khusus di situs web. Dan saya menduga bahwa lebih banyak penjualan datang melalui situs daripada dari Amazon… karena beberapa alasan.
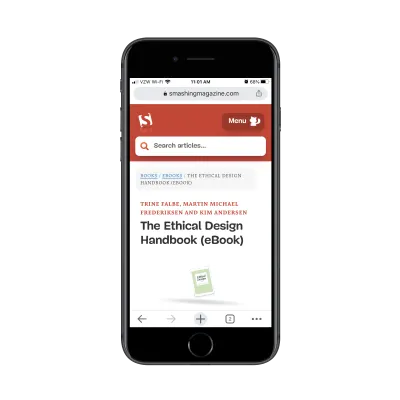
Pertama, setiap halaman ebook dirancang untuk menyelaraskan dengan merek Smashing Magazine yang diketahui dan dipercaya oleh pembaca:

Rasa konsistensi dan keakraban ini akan mendapatkan lebih banyak kepercayaan dari pembaca lama, jauh lebih banyak daripada pelanggan Amazon yang kebetulan menemukannya.
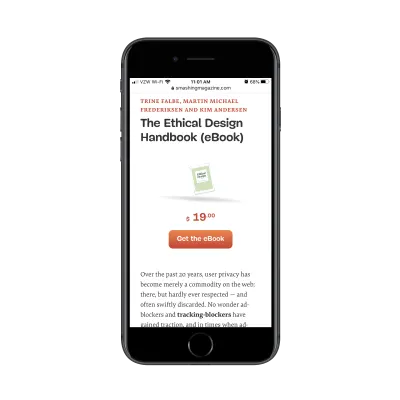
Halaman produk lainnya melakukan apa yang perlu dilakukan untuk mendorong pengunjung membeli eBook, meskipun mereka belum siap melakukannya saat melihat CTA pertama ini:

Deskripsi ebook disajikan dengan jelas dan lugas. Tidak ada gangguan sepanjang jalan mempromosikan buku atau iklan lain.
Dan tidak lama sebelum pembaca yang tertarik diberikan kesempatan untuk membaca pratinjau buku:

Ini adalah suatu keharusan setiap kali situs web Anda menjual dokumen digital. Halaman ebook tidak hanya harus menguraikan pelajaran apa yang akan mereka pelajari (seperti yang ini), tetapi kutipan dalam format file pilihan mereka adalah suatu keharusan.
Tanpa pratinjau dari apa yang mereka beli, akan sangat sulit untuk melakukan penjualan itu.
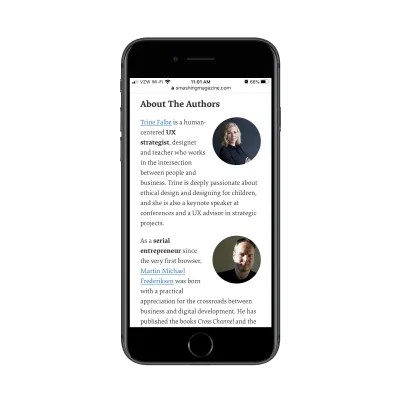
Elemen lain yang harus Anda sertakan di halaman arahan ebook adalah bagian tentang penulisnya.

Untuk pengunjung baru ke situs web dan halaman arahan ebook Anda, mereka mungkin bertanya-tanya, “Mengapa saya harus mendengarkan orang ini?” Bagian penulis memungkinkan Anda untuk menempatkan wajah dan konteks ke buku.
Ada bagian lain di halaman ini yang Anda inginkan untuk mencerminkan halaman ebook Anda sendiri setelahnya. Saya bahkan menyarankan untuk menempatkannya lebih tinggi jika nama penulis Anda belum terkenal (belum):

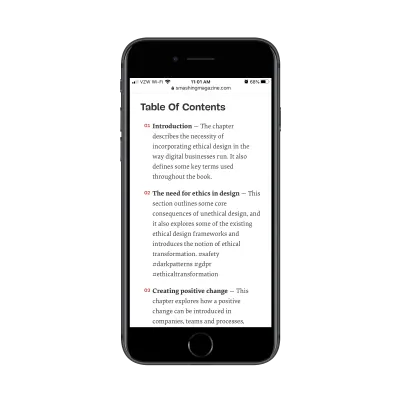
Bagian daftar isi berguna karena beberapa alasan:
- Ringkasan setiap bab memungkinkan pembaca untuk menentukan apakah itu akan berharga.
- Daftar isi yang dioptimalkan untuk pencarian akan sama efektifnya dengan menggunakan tag header secara strategis dalam posting blog.
- Ini juga dapat digunakan untuk menghasilkan data terstruktur dan menampilkan sebagian daftar isi dalam pencarian online yang relevan.
Ada satu hal yang tidak termasuk dalam contoh ini yang saya sarankan untuk Anda sertakan di halaman ebook Anda jika Anda bisa: Peringkat atau testimonial.
Hanya karena ini adalah produk digital, bukan berarti pembaca tidak memerlukan bukti sosial untuk mengubahnya dari "Kedengarannya menarik" menjadi "Saya perlu membaca ini". Faktanya, ini adalah bagian besar dari apa yang membantu penjualan ebook di platform seperti Amazon dan Barnes & Noble.
Jika situs Anda hanya memiliki satu atau dua ebook untuk dijual, testimoni pembaca tidak masalah. Jika situs Anda menyertakan repositori eBuku, tambahkan sistem penilaian dan ulasan sehingga mudah bagi siapa saja untuk meninggalkan komentar mereka.
Desain Halaman Produk Media
Sebagai seorang desainer web, Anda sudah terbiasa dengan sejumlah besar konten berlisensi di luar sana:
- Gambar-gambar,
- Video,
- Ikon,
- Musik,
- Efek suara,
- Video,
- font,
- Tema atau template desain,
- Plugin.
Jujur saja, jika Anda mencari konten stok atau komponen yang telah dirancang sebelumnya, kemungkinan besar Anda akan pergi ke pasar populer untuk membelinya. Kuantitas dan keragaman dalam penawaran saja jauh lebih menarik daripada harus mengunjungi situs web pembuat konten independen untuk mencoba menemukan apa yang Anda butuhkan.
Jadi, mengapa kita bahkan berbicara tentang yang satu ini?
Ada dua poin yang ingin saya sampaikan:
Jika Anda ditugaskan merancang pasar untuk konten yang dapat dilisensikan, jangan membuat ulang roda.
Gunakan formula yang telah dicoba dan benar yang bekerja untuk orang lain. Pelanggan tidak ingin mencari cara baru untuk menemukan konten digital dari repositori besar hanya karena Anda ingin menjadi kreatif.
Jika Anda ditugaskan untuk membuat halaman produk digital di situs web agensi kecil atau kreator independen, sekarang lain cerita.
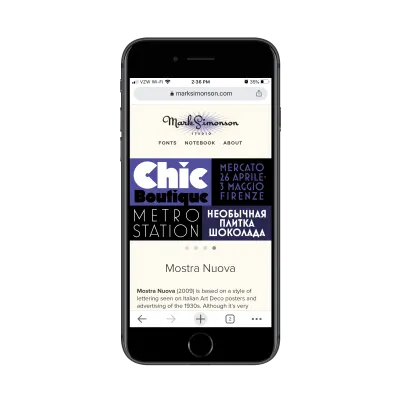
Saya akan menggunakan situs web juru ketik Mark Simonson untuk menunjukkan bagaimana Anda harus mendekati sesuatu seperti ini.

Ini adalah halaman arahan untuk font Mostra Nuova:

Ketika pembuat konten menjual media digital mereka di situs web marketplace, mereka hanya memiliki sedikit kendali atas cara penyajiannya. Mereka juga tidak memiliki kendali atas gangguan atau rekomendasi lain yang secara bersamaan disajikan kepada calon pelanggan.
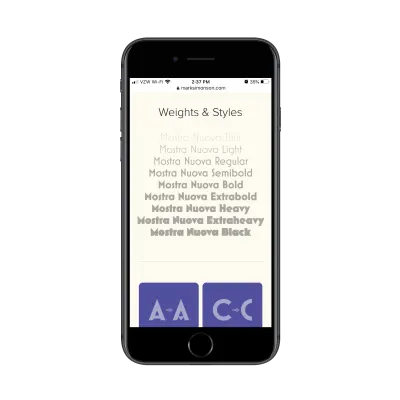
Namun, dengan membuat halaman khusus untuk setiap produk di situs web Anda, Anda dapat mengontrol tampilan dan narasinya seperti halnya halaman ini:

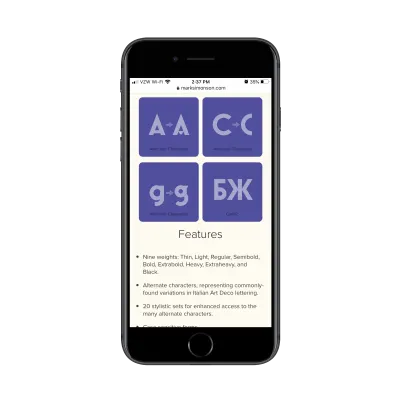
Anda juga tidak harus mematuhi pedoman pasar. Pencitraan merek Anda dan produknya adalah yang utama:

Hal lain yang menyenangkan tentang menjual produk media di situs web sendiri adalah tidak ada peninjau untuk mendapatkan persetujuan kapan pun Anda ingin mengunggah atau menjual file media baru. Anda juga tidak perlu menunggu pembaruan untuk yang sudah ada untuk didorong.

Ini berarti ada sedikit jeda waktu dalam siklus pemasaran atau penjualan, yang mengarah pada keuntungan yang lebih besar bagi pembuat konten.
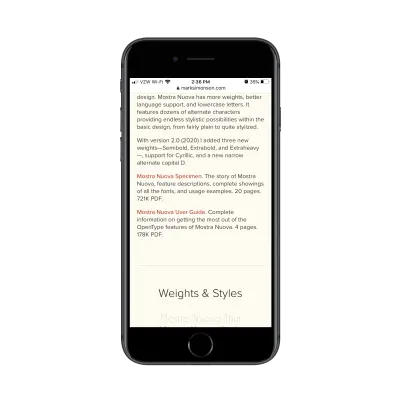
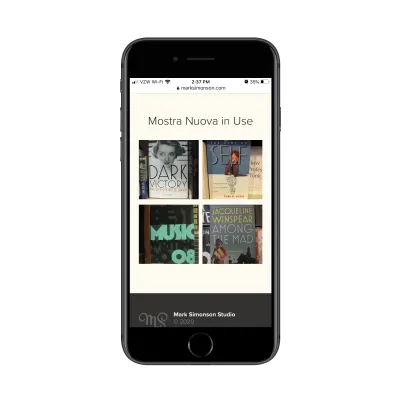
Sebelum kita membahas bagaimana sebenarnya menjual produk digital seperti ini di situs web, saya ingin menunjukkan kepada Anda sesuatu yang Mark Simonson sertakan di bagian bawah halaman font-nya. Ini adalah bagian “… sedang digunakan”:

Ini bukan sesuatu yang sering Anda lihat di situs web pembuat konten, setidaknya tidak untuk produk digital yang mereka jual. Namun, saya pikir bagian seperti ini benar-benar dapat menyegel kesepakatan dengan pengunjung karena memberi mereka contoh nyata dari elemen media dalam tindakan.
Mungkin tidak layak untuk memberikan contoh pelanggan untuk setiap situs produk digital yang Anda buat. Tapi itu sesuatu yang perlu dipertimbangkan jika produknya cukup populer.
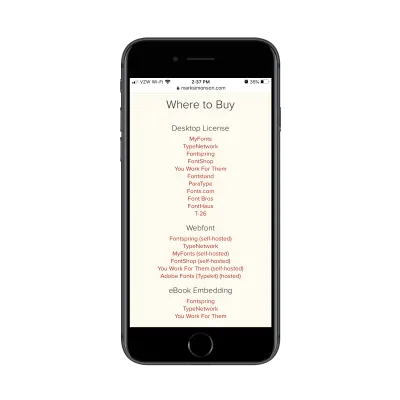
Adapun untuk menjual media di situs web Anda, Anda memiliki beberapa opsi. Anda dapat melakukan seperti yang dilakukan Mark Simonson Studio dan memberikan daftar panjang tautan ke tempat-tempat di mana font tersebut dijual:

Cara penyajiannya sangat bagus karena memberi pelanggan fleksibilitas untuk menggunakan pasar font pilihan mereka dan untuk mendapatkan font dalam format yang mereka butuhkan. Dan jika klien Anda tidak ingin berurusan dengan kerumitan mengelola penjualan produk, ini pasti cara yang harus dilakukan.
Jika klien Anda lebih suka memiliki proses penjualan, atur seperti yang Anda lakukan di situs e-niaga lainnya. Berikan tautan "Beli", informasi tentang harga dan lisensi, lalu dorong mereka ke situs checkout yang aman. Oh, dan jika konten dapat dengan mudah diambil dari situs tanpa pembelian, pastikan untuk membubuhkan tanda air di atasnya.
Desain Halaman Produk Kursus
Kursus dan kelas yang direkam sebelumnya dari pakar materi pelajaran dan influencer sangat populer akhir-akhir ini:
- Coursera memiliki lebih dari 68 juta pelajar.
- Udemy memiliki 35 juta pelajar.
- edX memiliki lebih dari 20 juta pelajar.
Jelas, orang-orang haus akan konten kursus digital, terutama ketika mereka tidak harus duduk di ruang kuliah virtual dan dapat mengambil kelas dengan kecepatan mereka sendiri.
Tidak ada yang salah dengan menjual kursus melalui pasar ini karena mereka memiliki banyak pelajar yang menunggu untuk menemukan konten baru.
Namun, ketika pembuat konten menjual konten kursus digital melalui situs web mereka, mereka dapat melakukan lebih banyak hal dengannya dan juga menghasilkan lebih banyak uang. Itu karena mereka menawarkan lebih dari sekadar kesempatan untuk masuk dan menekan "Mainkan". Kursus-kursus ini biasanya datang dengan:
- Materi tambahan,
- Buletin dan pengingat email,
- Komunitas swasta,
- Dan banyak lagi.
Kunci jualan tentunya dengan cara ini adalah mendesain halaman produk digital seperti sales funnel.
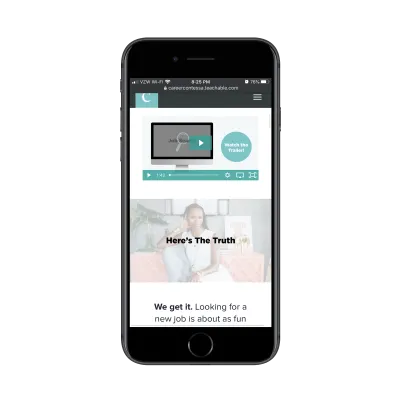
Mari kita lihat contoh dari situs Career Contessa. Ini adalah halaman untuk program The Job Search Academy:

Mirip dengan apa yang telah kita lihat sebelumnya, mendesain halaman produk digital Anda sendiri memungkinkan Anda menciptakan pengalaman bermerek bagi pelajar. Bagi mereka yang sudah mengetahui dan mempercayai merek ini, gulir halaman berikutnya ke bawah adalah yang terbaik:

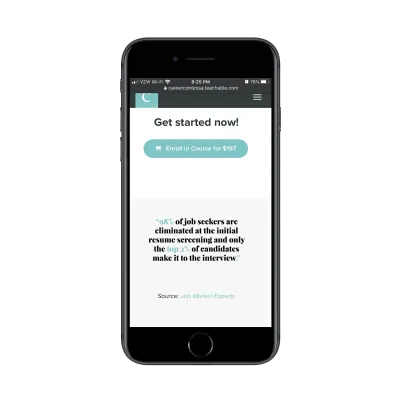
Untuk pelajar yang masih dalam batas, statistik yang kuat tepat di bawah tombol CTA bisa cukup untuk meyakinkan mereka. Jika tidak, ada banyak sekali konten di halaman yang telah direncanakan dengan cermat untuk membantu mereka mengambil keputusan.

Meskipun ada banyak konten tertulis di halaman arahan ini, itu diformat dengan baik. Paragraf dijaga dengan panjang yang layak di ponsel sementara huruf tebal digunakan untuk menyorot bagian penting dari teks.
Ini tidak semua dinding teks sekalipun. Peserta didik juga melihat konten video:

Daftar buletin yang dapat dipindai:

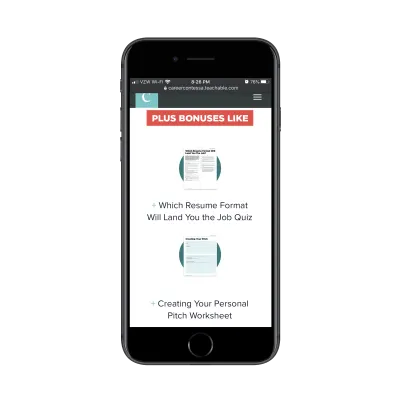
Informasi yang disajikan dengan baik tentang konten bonus:

Jelas bahwa seorang desainer menghabiskan banyak waktu untuk memberikan setiap bagian tampilan yang berbeda sehingga akan lebih mudah untuk memindai dan membaca.
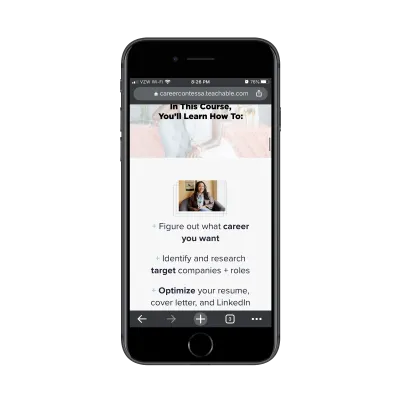
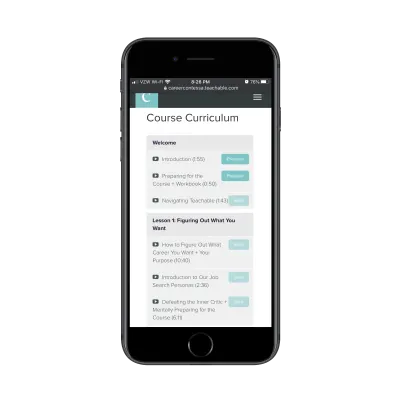
Jika pelajar telah sampai sejauh ini, mereka akan mencapai bagian paling penting dari halaman penjualan. Di sinilah mereka mengetahui dengan tepat apa yang akan mereka pelajari dengan kurikulum yang dirancang dengan baik dan pratinjau pelajaran:

Seperti yang Anda harapkan dari halaman saluran penjualan, calon pelajar disajikan dengan bagian testimonial serta FAQ berikutnya. Ini adalah dua elemen yang tidak dapat Anda lakukan tanpanya saat merancang saluran penjualan, untuk kursus atau lainnya. Dan itu harus ada di bagian bawah halaman, tepat sebelum Anda bertanya sekali lagi apakah mereka siap mendaftar untuk kursus yang mahal itu.
Ini mungkin tampak berlebihan, tetapi pendekatannya masuk akal. Anda dapat menjual kursus Anda kepada pelajar biasa di situs seperti Coursera dan edX, tetapi tidak ada hubungan di sana. Mereka mendaftar untuk kursus Anda semudah kursus berikutnya yang ditawarkan di situs.
Namun, ketika Anda mendesain halaman kursus di situs web Anda, Anda menangkap pelajar yang paling berdedikasi — orang-orang yang akan menyelesaikan kursus secara keseluruhan dan ingin mendaftar ke lebih banyak kursus dan konten di masa mendatang.
Membungkus
Yang menarik dari contoh di atas adalah bagaimana para kreator menjual konten digital mereka baik melalui marketplace populer maupun situs web mereka. Seperti yang dapat Anda bayangkan, ini adalah cara terbaik untuk mendapatkan pendapatan sebanyak mungkin dari produk digital.
Pastikan bahwa ketika Anda mendesain halaman produk digital untuk situs seluler klien Anda, Anda tidak mencoba meniru apa yang dilakukan pasar. Seringkali, desain mereka penuh sesak, mengganggu, dan tidak terlalu dioptimalkan untuk pengguna smartphone. Dengan mendesain halaman pembuat konten agar lebih ramah pengguna, Anda akan mendorong lebih banyak orang untuk membeli langsung dari mereka dan, akibatnya, memasukkan lebih banyak uang ke kantong klien Anda.
