6 Langkah untuk Mendesain Pemilih Tanggal dan Waktu yang Tepat
Diterbitkan: 2019-09-14Pemilih tanggal dan waktu sering dianggap sebagai elemen yang sangat mudah untuk pemilihan tanggal dan waktu – konsisten, umum, dan dapat diprediksi. Kebanyakan orang menggunakannya sebagai panduan yang diterima secara universal untuk input tanggal dan waktu. Namun, ada situasi di mana pemilih tanggal dan waktu sangat membantu, dan kemudian ada situasi di mana mereka mengganggu pengalaman pengguna situs. Jadi, Anda harus mempertimbangkan dengan cermat apakah situs Anda memerlukan pemilih tanggal dan waktu atau tidak. Anda harus memasukkannya hanya jika itu akan memberikan masukan kepada pengguna Anda dengan cepat dan mudah. Anda juga harus meletakkannya di depan antarmuka Anda, karena akan mendorong pengunjung untuk menggunakannya. Namun, cukup sulit untuk menemukan pemilih tanggal yang sesuai dengan antarmuka Anda. Tetapi jika pemilih tanggal dan waktu diperlukan, cukup membosankan untuk menentukan satu tanggal dan paling sering menghasilkan halaman hasil nol atau hasil yang tidak relevan. Beberapa perubahan kecil akan membuat desain jauh lebih mudah dikelola. Jadi, berikut adalah enam tips penting untuk membuat pemilih tanggal dan waktu yang tepat untuk situs web Anda.
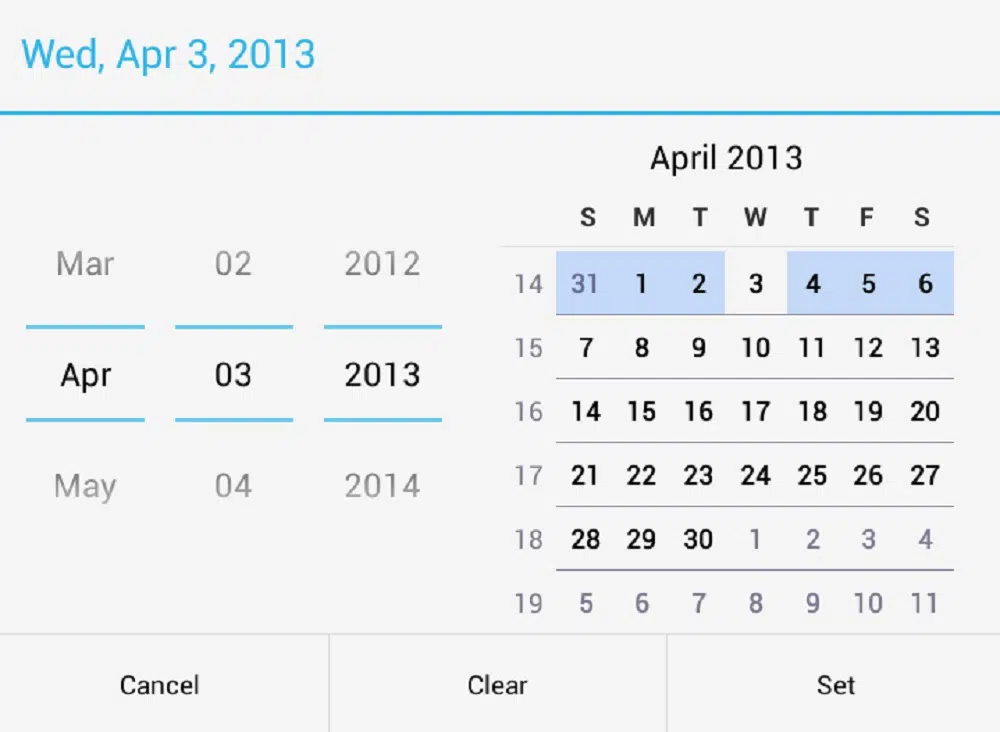
1. Tambahkan Nilai Numerik:
Saat merancang pemilih tanggal dan waktu, hal pertama yang perlu dipertimbangkan adalah semacam input tanggal dan waktu. Anda harus menggunakan tiga input numerik terpisah untuk tanggal dan minimal dua input numerik untuk input waktu. Input ini harus dipisahkan dengan “-” atau “/” dan Anda juga dapat menggunakan dropdown untuk hari, bulan, dan tahun dan bahkan untuk jam dan menit. Namun, mengetuk dan menggulir bukanlah pengalaman yang paling mulus atau tercepat. Anda harus memilih tanggal dan waktu dengan cepat, mungkin dalam dua ketukan (satu untuk membuka kalender atau pengaturan waktu dan yang lainnya untuk memilih hari atau waktu). Untuk mengatasi masalah ini, Anda dapat merancang format yang secara otomatis akan mengubah bulan dan tahun saat pengguna mulai mengetik nilai numerik untuk menentukan hari. Selain itu, kita harus memastikan input numerik cukup andal untuk mengelola semua kasus tepi. Anda juga harus menggunakan semacam placeholder atau label untuk menunjukkan format pemilih tanggal dan waktu. Anda harus memastikan bahwa ketika pengguna mengaktifkan bidang input, saran format tanggal muncul.
Saat merancang pemilih tanggal, Anda harus mempertimbangkan untuk menginvestasikan waktu untuk membuat input numerik yang tepat. Anda dapat memberikan saran seperti “sekarang”, “satu tahun yang lalu”, “kemarin”, “hari ini”, “5 hari hingga Oktober”, dll. Tergantung pada aplikasi yang Anda rancang, Anda dapat memutuskan untuk memberikan tanggal yang fleksibel atau yang telah ditentukan sebelumnya. pilihan. Tentu saja, Anda perlu mengomunikasikan masukan kepada pengguna Anda secara jelas. Meskipun input numerik merupakan input yang sangat berharga untuk menentukan tanggal, Anda harus selalu memiliki beberapa tanggal default dalam enam minggu. Ini akan membantu pelanggan yang bingung yang mencoba memesan perjalanan akhir pekan cepat tetapi tidak memiliki tanggal pasti. Dalam kasus seperti itu, kalender akan menjadi opsi yang bagus untuk menampilkan semua opsi yang tersedia. Selain itu, ada baiknya untuk mempertimbangkan lokasi pelanggan Anda sambil menyarankan tanggal untuk menghindari pemesanan yang salah.
2. Tetapkan Nilai Default:
Jika Anda melihat input pemilih tanggal dan waktu, Anda akan menemukan keputusan kecil namun penting seputar desain interaksinya. Beberapa desainer sering menemukan pilihan untuk menempatkan nilai default di bidang input atau membiarkannya kosong atau menunjukkan contoh input yang benar. Lebih lanjut dalam menentukan nilai default dan visibilitas nilai input cukup menantang. Meskipun tidak diuji atau preferensi apa pun terlihat, tetapi menetapkan nilai acak untuk pengguna bukanlah pilihan terbaik karena akan memaksa pengguna untuk mengubah nilai dari yang tampaknya acak menjadi yang ingin mereka pilih. Namun, jika pengguna Anda cenderung memesan penawaran menit terakhir di situs web Anda (seperti transportasi atau hotel), maka hari ini ("hari ini") atau waktu saat ini ("sekarang") akan menjadi pilihan yang baik, terutama di waktu- konten sensitif.
Setelah pengguna memilih tanggal atau slot waktu tetapi secara tidak sengaja atau sengaja menyegarkan halaman, Anda dapat menyimpan pilihan atau mengembalikannya ke nilai default. Jika pengunjung tiba-tiba me-refresh halaman, mereka tidak akan senang melihat input mereka hilang dan harus mengetiknya lagi. Namun, jika mereka mempertimbangkan untuk menyegarkan halaman, mereka akan melihat tanggal yang telah ditentukan sebelumnya. Dalam kedua kasus, mereka tidak akan senang menemukan masukan mereka hilang. Oleh karena itu, lebih baik menyimpan input dan memberikan tautan "Pencarian Baru" atau "Reset" yang mencolok di sebelah input tanggal dan waktu. Alih-alih menghapus input pengguna Anda, mereka akan memiliki opsi untuk menghapus input sebelumnya. Ini juga merupakan langkah kecil yang dapat membantu, dan karenanya tanggal mungkin tidak berubah secara signifikan. Jika Anda yakin bahwa pengguna Anda cenderung memilih tanggal, maka ada baiknya untuk menetapkan tanggal.
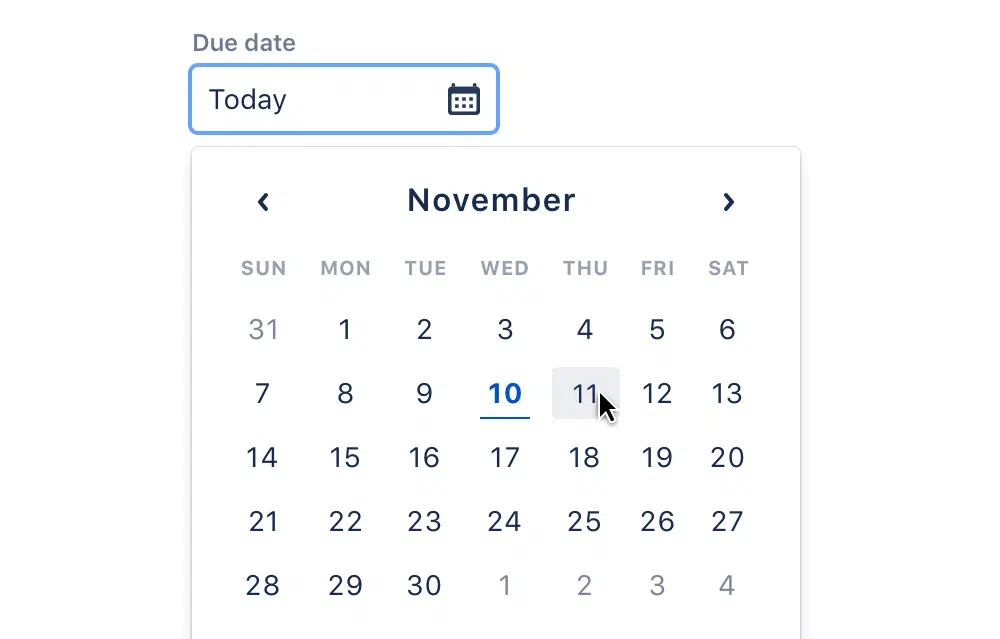
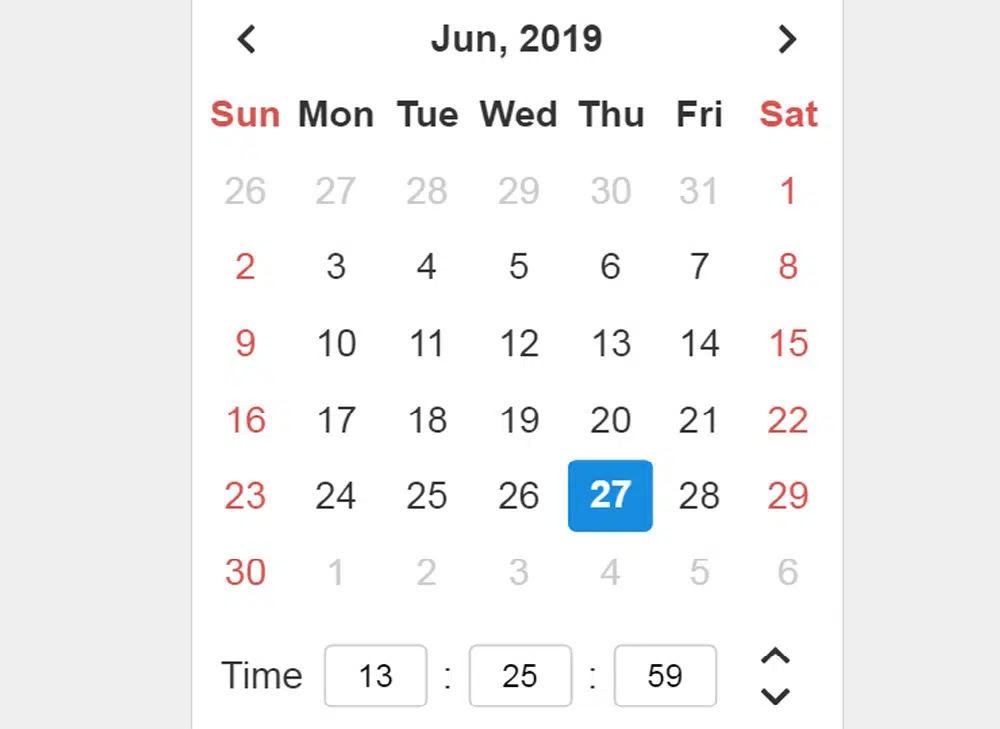
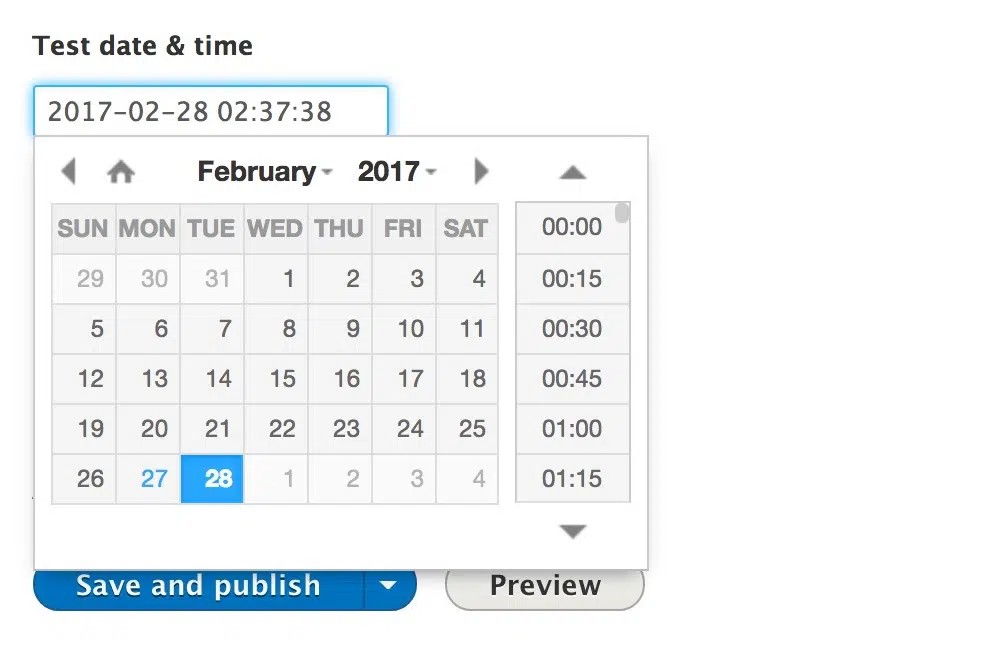
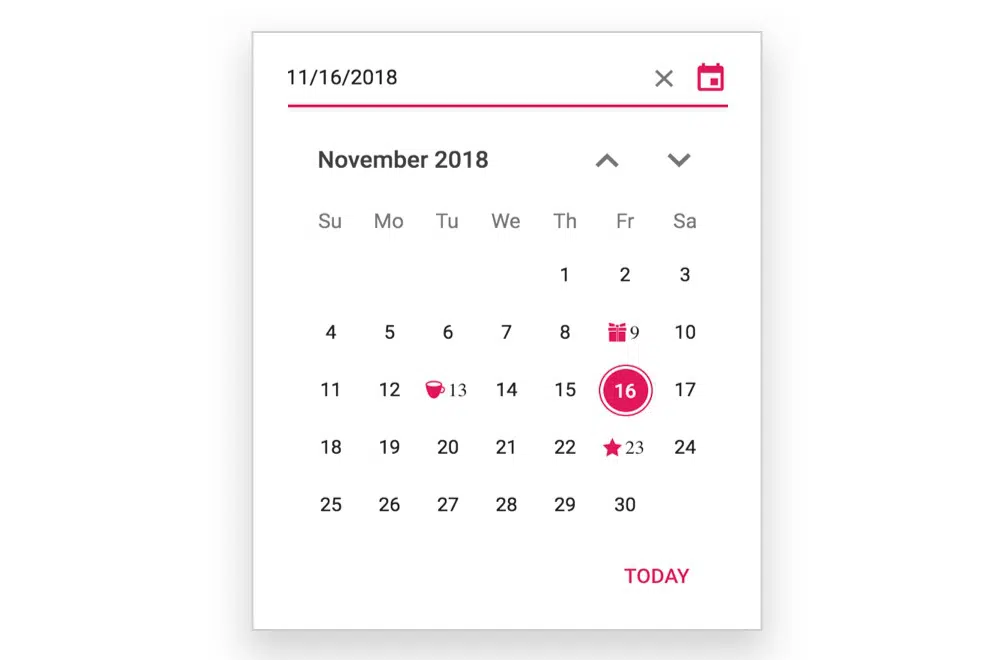
3. Buat hamparan kalender:
Anda tidak perlu kreatif untuk mendesain overlay kalender yang jelas. Biasanya, hamparan kalender muncul di bawah bidang masukan tanggal, sebagai panel kecil di desktop atau sebagai tampilan layar penuh di layar sempit. Hari-hari diatur dalam baris, dikelompokkan sebagai minggu bersama dengan menu tarik-turun untuk menavigasi bulan dan tahun. Overlay kalender dapat berisi berbagai tingkat navigasi dan detail seperti kapan baris minggu harus dimulai atau harus berisi input tahun atau tidak. Semua ini hanya tergantung pada audiens Anda dan aplikasi situs web Anda. Jika Anda memiliki situs web transportasi umum, layanan makanan, atau TV yang memiliki input satu tahun tidak ada gunanya. Juga, jika Anda memiliki situs web persewaan mobil, tidak ada gunanya menunjukkan input bulan.

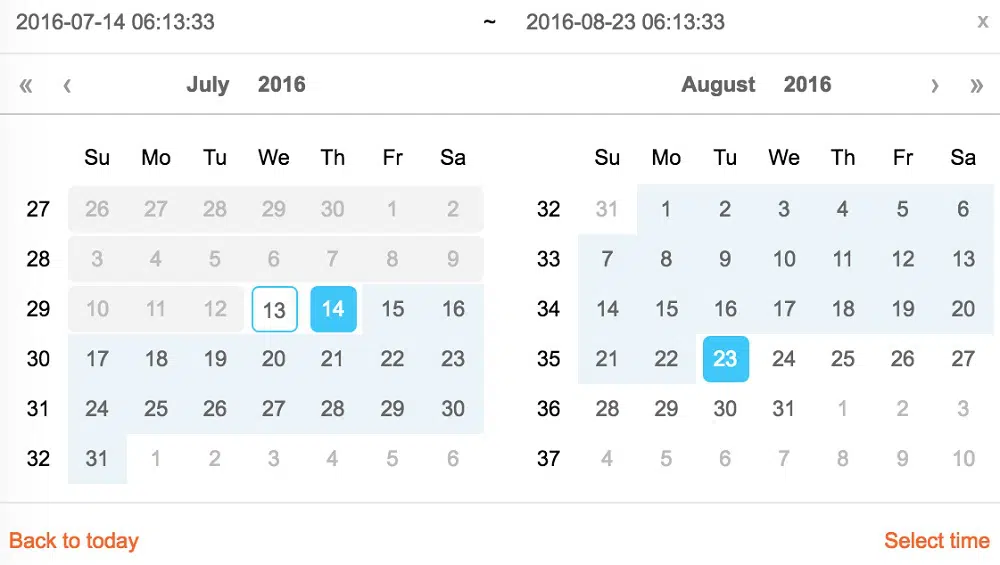
Kompleksitas lain terjadi saat menampilkan hari dalam seminggu jika orang ingin membuat janji. Terkadang Anda juga ingin menampilkan harga atau ketersediaan (seperti memesan penerbangan). Selain itu, Anda mungkin ingin menambahkan rentang tanggal dan slot waktu yang tepat. Dalam kasus seperti itu, Anda perlu menyertakan pemilihan slot waktu dengan pemilihan tanggal atau menunjukkan hubungan antara tanggal mulai dan tanggal akhir. Jadi, ada baiknya menginvestasikan waktu dalam menambahkan detail ke kalender Anda untuk membantu pengguna Anda memilih tanggal dan waktu dengan cepat. Jika ketersediaan penting, ada baiknya untuk memisahkan tanggal yang tersedia dan tidak tersedia dengan cara kode warna sehingga dapat dibedakan dengan mudah. Selain itu, jika ada harga yang berbeda untuk tanggal yang berbeda, lebih baik menunjukkannya di kalender. Jika pelanggan Anda lebih tertarik pada akhir pekan atau hari libur, lebih baik untuk menampilkannya juga. Juga, lebih baik untuk menunjukkan dan membatasi pilihan di kalender itu sendiri sehingga pelanggan segera mendapatkan petunjuk.
4. Sertakan lompatan Tanggal:
Jika pelanggan Anda cenderung mencari opsi rentang tanggal yang cukup pendek, Anda dapat menambahkan navigasi cepat "berikutnya" dan "sebelumnya" di sebelah input tanggal. Misalnya, saat memesan perjalanan akhir pekan, pelanggan ingin berangkat pada Kamis malam atau Jumat pagi, mana yang lebih murah. Jadi, alih-alih membuat pelanggan Anda mengetik ulang atau memilih tanggal di kalender, satu ketukan akan memberikan hasil yang diharapkan. Google Penerbangan menggunakan fitur ini untuk membuat pemilih tanggal mereka efisien. Untuk dapat melompat antara bulan dan tahun bisa sangat membantu. Bersamaan dengan ini, mini-stepper adalah perangkat tambahan yang sangat baik untuk pemilih tanggal dan waktu. Namun, ini bukan pengganti hamparan kalender karena terlalu banyak mengetuk dapat menjadi membosankan. Dalam sesi kegunaan, mengetuk untuk ke-10 kalinya dapat menguji kesabaran pelanggan Anda. Akhirnya, pelanggan Anda akan beralih ke input numerik sama sekali.
Jadi, Anda harus terlebih dahulu mempelajari ruang lingkup rentang input tanggal dan tujuan kalender. Misalnya, jika tanggal pemesanan di masa mendatang, lebih baik memberikan input numerik di pemilih tanggal. Di sisi lain, jika rentang input tanggal pendek, Anda dapat mempertimbangkan untuk menambahkan stepper mini untuk lompatan cepat. Idealnya, Anda harus menyediakan ketiganya (overlay kalender, stepper mini, dan input numerik) sehingga pelanggan memiliki opsi yang andal. Jika ada beberapa opsi untuk menampilkan waktu, maka Anda mungkin tidak memerlukan pemilih tanggal. Anda harus mempertimbangkan untuk menampilkan opsi yang telah ditentukan sebelumnya seperti tombol, tautan, atau penggeser daripada menggunakan hamparan kalender. Juga, pemilih tanggal Anda tidak akan muncul kecuali terlihat jelas. Jadi, pemilih tanggal dan waktu harus diminta dengan satu ketukan atau klik pada ikon pemilih tanggal atau bidang input.
5. Memberikan Fleksibilitas:
Jika pelanggan Anda bingung dan tidak memiliki tanggal pasti dalam pikiran, pemilih tanggal harus menjadi pilihan terakhir. Lebih sering, beberapa saran umum dan prasetel bersama dengan filter akan bekerja lebih baik daripada menjelajahi tahun dan bulan. Dalam kasus seperti itu, Anda masih dapat menawarkan tampilan kalender terperinci kepada pengguna Anda, menggunakan kode warna dan menampilkan semua opsi sekaligus, misalnya, untuk menampilkan harga terbaik. Google Flight menggunakan pendekatan ini saat menampilkan tanggal fleksibel yang dipilih. Namun, opsi dijatuhkan ke layar sempit. Di sisi lain, Dohop menggunakan tanggal fleksibel bersama dengan lokasi fleksibel sebagai fitur utama mereka. Mereka secara mencolok menyorot kedua fitur tersebut setelah penggunanya mulai mengetik tanggal atau tujuan. Alih-alih harga, mereka memiliki tampilan kalender yang menyoroti ketersediaan penerbangan tidak langsung dan langsung, serta menampilkan hari penerbangan tanpa koneksi.
Untuk lebih membuat pemilih tanggal Anda bermanfaat bagi pengguna, Anda dapat memberi kode warna pada latar belakang sambil menampilkan harga tinggi dan rendah menggunakan warna yang kontras. Dalam hal aksesibilitas, akan berguna untuk mempertimbangkan palet warna saat memilih warna untuk latar belakang. Desain ini cukup membantu pengguna untuk menggunakan pemilih tanggal. Selain itu, Anda harus menjelaskan arti warna di bagian bawah sehingga tidak ada kebingungan. Jika Anda merancang pemilih tanggal untuk transportasi, akan sangat membantu jika Anda memberikan opsi antara "satu arah" dan "pulang pergi" di bagian atas hamparan kalender. Selain itu, memberikan tanggal yang fleksibel untuk bulan-bulan tertentu tidak cukup, Anda dapat melangkah lebih jauh dan menyertakan rentang tanggal yang lebih umum seperti musim semi, musim dingin, musim panas, dan musim gugur.
6. Sertakan penggeser:
Sama seperti input lainnya, data tanggal dan waktu dapat dinavigasi menggunakan kenop penggeser. Penggeser dapat digunakan untuk input nilai tunggal atau menentukan rentang tanggal. Ini sering ditampilkan dalam antarmuka di mana pelanggan dapat mengatur beberapa rentang tanggal yang telah ditentukan. Tetapi penggeser juga menimbulkan masalah dalam memilih input yang tepat. Semakin padat atau, semakin lebar rentang yang dapat dipilih melalui penggeser, semakin sulit untuk digunakan. Dalam uji kegunaan, penggeser membuat pelanggan menggerakkan kenop dengan sangat lambat dan hati-hati. Oleh karena itu tidak ramah pengguna saat memilih rentang tanggal dan waktu pada layar sempit.
Penggeser berfungsi paling baik saat rentang tidak ditentukan tetapi fleksibel, atau Anda tidak memiliki banyak opsi untuk dipilih. Sayangnya, pemilih tanggal tidak berfungsi seperti ini karena pelanggan harus sering menyesuaikan dan memperbaiki. Jadi, input numerik akan jauh lebih cepat daripada menggeser untuk memilih nomor untuk tanggal dan waktu. Hanya dalam beberapa kasus, mereka tampaknya membantu.
Oleh karena itu, langkah pertama untuk merancang pemilih tanggal dan waktu adalah menentukan apakah Anda memerlukannya untuk aplikasi situs web Anda. Setelah diputuskan, Anda dapat memilih desain yang membantu pengguna Anda memilih tanggal dan waktu lebih cepat. Kiat-kiat ini dapat membantu Anda membuat pemilih tanggal dan waktu yang cocok dengan antarmuka Anda dan meningkatkan kegunaan situs web Anda. Untuk lebih membuat alat pilih tanggal dan waktu Anda berguna, Anda dapat menyertakan detail yang lebih relevan, seperti harga atau ketersediaan. Selain itu, kolom input bergantung pada apa yang disukai pelanggan, jadi pastikan untuk menyertakan kolom yang membuat pemilihan lebih cepat.