Mendefinisikan Batasan Desain Saat Mendesain untuk Klien
Diterbitkan: 2019-02-15Sebagai desainer grafis, kami bekerja dengan warna, tipografi, dan elemen desain lainnya setiap hari. Ada banyak sumber daya luar biasa dan aset gratis yang tersedia untuk desainer saat ini. Terkadang memiliki terlalu banyak pilihan bisa terasa berlebihan dan dapat menyebabkan kurangnya kejelasan terutama saat mendesain untuk klien. Dengan seluruh lanskap warna yang tersedia untuk membantu Anda mengasah keterampilan Anda, masuk akal untuk menetapkan beberapa parameter saat memilih elemen yang berbeda untuk desain Anda. Dengan mempersempit lanskap ini ke dalam spektrum tertentu, kami akan menunjukkan kepada Anda cara mengasah apa yang dicari klien.
Dengan mengubah berbagai elemen desain Anda menjadi spektrum-mengklasifikasikan sesuatu sedemikian rupa sehingga berada di antara dua titik ekstrem, kami dapat mengidentifikasi berbagai fitur yang terkait dengannya dan bagaimana hal itu dapat memengaruhi keseluruhan desain. Cara kerja ini membantu Anda mendapatkan pemahaman yang sama dengan klien Anda sejak awal dan memastikan bahwa kami tidak tersesat terlalu jauh.
Saat Anda menentukan elemen kunci seperti kepadatan konten, warna, tipografi, gaya fotografi, ilustrasi, dan elemen desain dasar lainnya pada tahap awal, Anda dapat berkolaborasi dengan lebih baik. Saat Anda mempresentasikan dan berkolaborasi pada ide-ide ini selama bagian awal proyek, Anda dapat menentukan arah mana yang ingin Anda ambil untuk desain Anda.
- Untuk memulai, buat garis dengan ide yang berlawanan di setiap ujung spektrum. Sekarang mulailah mengisi ide di antara mereka. Desain yang dipilih akan bertransisi ke setiap sisi dan idealnya berkisar antara 5-7 desain.
- Setelah Anda menyiapkan ini, mulailah diskusi dengan klien Anda dan lihat arah mana yang harus Anda tuju.
- Sekarang, lihat pilihan warna yang disukai klien. Persempit sampai Anda mendapatkan spektrum yang terdefinisi dengan baik.
Berikut adalah beberapa contoh desain berbeda yang dibuat pada spektrum. Ini akan memberi Anda pemahaman yang lebih baik tentang bagaimana alat ini digunakan dan diimplementasikan.
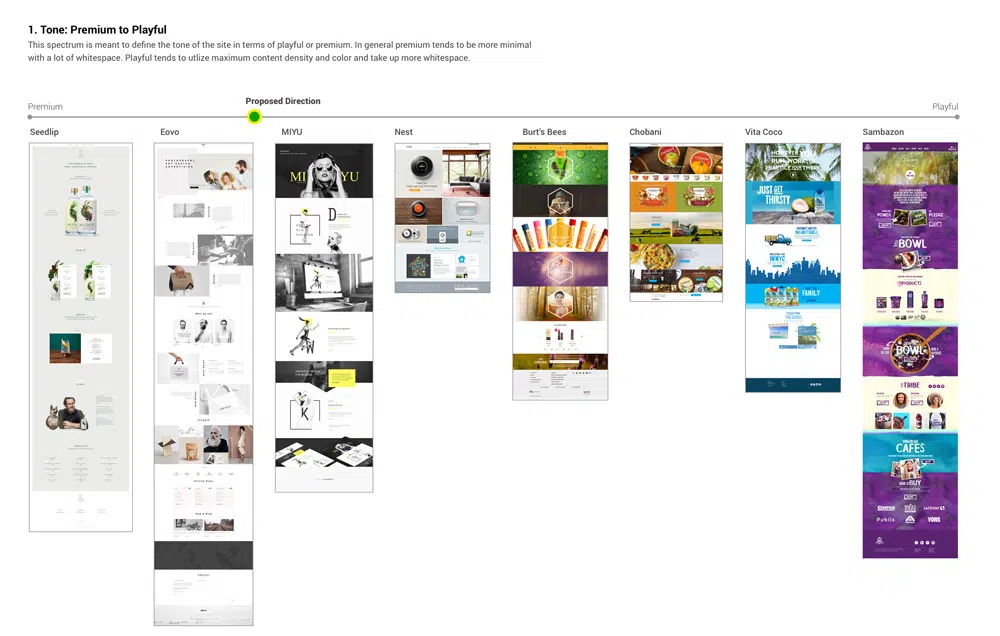
1. Premium untuk menyenangkan
Desainer mempersempit nada situs web untuk berada di antara premium hingga playful. Dengan melihat spektrum ini, Anda dapat melihat bagaimana warna dan desain premium cenderung lebih minim dengan banyak ruang putih sementara citra dan desain yang menyenangkan condong ke ujung spektrum yang berlawanan. Desain yang menyenangkan menghabiskan banyak ruang putih dan terlihat lebih keras dalam desain.
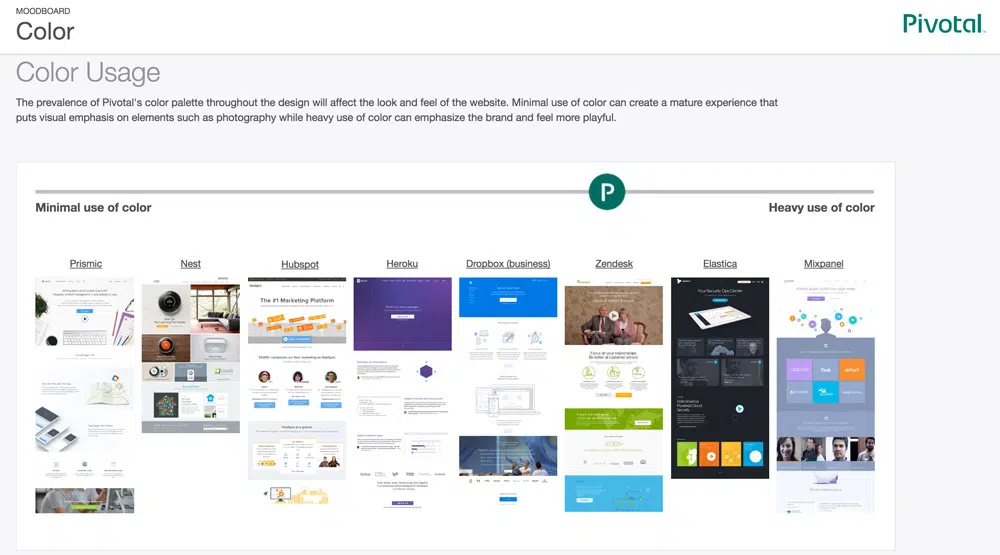
2. Penggunaan Warna
Jika Anda melihat penggunaan warna di bawah ini, Anda akan melihat bagaimana tata letak di sisi kiri spektrum menggunakan warna secara minimal sedangkan yang di sebelah kanan menggunakan percikan warna yang cerah. Penggunaan warna yang minimal membantu menciptakan penekanan visual pada elemen desain lainnya sementara nada jenuh membantu menekankan merek dan membuatnya lebih menyenangkan.
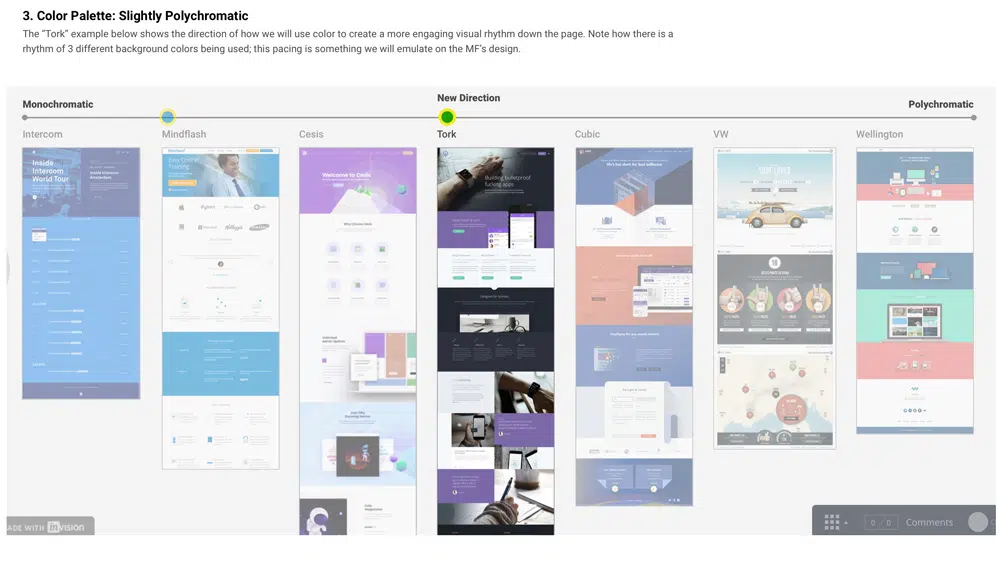
3. Palet warna polikromatik
Jika Anda melihat contoh di bawah ini, Anda akan melihat bagaimana desainer menggunakan warna untuk menciptakan ritme visual di bawah halaman.

Kendala desain membantu desainer untuk membangun konsistensi dan suara merek. Mempelajari cara mendesain di dalam kotak dapat membantu Anda menjadi desainer yang lebih baik. Mari kita mempelajari lebih dalam beberapa hal penting yang dapat memengaruhi keseluruhan desain dan fungsionalitas aplikasi.
Palet Tipografi
Saat Anda memulai sebuah proyek, tipografi mungkin sudah dilakukan untuk Anda. Bekerja dengan tipografi standar memungkinkan Anda menguji ide desain Anda. Dengan menumpuk jenis dengan cara yang menarik, Anda dapat melihat bagaimana warna atau teks akan bekerja dengan citra. Dengan tetap berpegang pada tipografi yang sudah mapan, Anda masih dapat bereksperimen dengan nuansa font yang berbeda. Ini akan membantu menjaga tampilan dan nuansa merek tetap konsisten.
Palet warna
Ada kalanya Anda terjebak dengan palet warna yang cukup mengerikan. Cara terbaik untuk mengatasi masalah ini adalah memasangkannya dengan warna netral dan putih. Jika warnanya sulit diatur, pertimbangkan gaya minimalis di mana warna dapat berfungsi sebagai aksen dan bukan elemen visual utama. Atau, Anda dapat bermain dengan berbagai warna dan nilai saturasi warna. Menambahkan overlay warna akan membantu membuat desain Anda menonjol juga. Keterbatasan ini sangat membantu dalam hal branding berbasis warna.
Isi
Terlalu banyak konten dapat membuat Anda kewalahan, tetapi jika dibuat dengan baik dapat menjangkau pengguna dan memotivasi mereka untuk melakukan suatu tindakan. Bekerja dengan logo dan citra, di sisi lain, bisa sangat menantang. Elemen-elemen ini dalam desain Anda dapat membantu mengatur nada keseluruhan proyek.
Ukuran kanvas dan layar
Saat bekerja dengan batasan ukuran, desainer harus memikirkan skala yang berbeda dan bagaimana elemen yang berbeda dalam desain Anda akan masuk ke dalam template itu. Ini mudah dilakukan saat bekerja dengan artboard atau kanvas lebar. Ketika Anda harus mendesain untuk layar yang lebih kecil, itu menjadi rumit. Either way, aturan paling penting untuk diketahui adalah bahwa teks harus dapat dibaca dan gambar harus fokus. Memahami bagaimana desain Anda mungkin diterima di lingkungan yang berbeda akan membantu Anda membuat dan merencanakan penempatan.
Kesimpulan:
Aturan dan batasan desain bisa menjadi hal yang baik. Jika Anda diberi kanvas kosong tanpa batasan apa pun, Anda akan segera menemukan diri Anda terobsesi dengan jenis huruf dan banyak gaya serta cara yang dapat diwakilinya. Pembatasan membantu Anda fokus pada area desain lainnya dan membuat Anda berpikir lebih kreatif tentang solusi. Mengetahui dan memahami keterbatasan ini akan membantu Anda membuat keputusan lebih cepat tentang bagian-bagian yang tidak berfungsi. Kami berharap artikel ini membantu Anda memahami bagaimana desainer menggunakan batasan untuk merancang solusi desain yang lebih baik untuk klien mereka.