Bisakah Visualisasi Data Meningkatkan Pengalaman Web Seluler?
Diterbitkan: 2022-03-10Mungkin sulit untuk memprioritaskan pengalaman seluler ketika sering kali terasa seperti kompromi. Jangan sertakan banyak teks. Hapus beberapa gambar Anda. Jauhi fitur yang menghalangi pengunjung seluler. Ini seperti orang tua yang memberi tahu Anda, "Pergi dan bersenang-senanglah, tetapi jangan lakukan X, Y atau Z!"
Bukan berarti pengunjung seluler membutuhkan halaman yang lebih pendek, lebih sedikit teks, atau lebih sedikit gambar agar lebih mudah mengonsumsi konten di ponsel cerdas. Mereka hanya membutuhkan konten yang Anda berikan agar mereka tidak merasa terlalu banyak bekerja.
Jika Anda melihat lebih dekat pada halaman Anda, Anda mungkin menemukan bahwa beberapa konten tertulis dapat diubah menjadi visualisasi data. Jadi, hari ini kita akan melihat beberapa hal yang dapat Anda lakukan untuk mulai mengubah lebih banyak konten Anda menjadi grafik dan meningkatkan pengalaman pengunjung seluler dalam prosesnya.
Alat Data Kuantitatif
Banyak desainer UX agak takut pada data, percaya bahwa itu membutuhkan pengetahuan statistik dan matematika yang mendalam. Meskipun itu mungkin benar untuk ilmu data tingkat lanjut, itu tidak benar untuk analisis data penelitian dasar yang dibutuhkan oleh sebagian besar desainer UX. Baca artikel terkait →
1. Melampaui Format Visualisasi Data Tradisional
Ketika Anda berpikir tentang menampilkan data dalam format grafis, apa yang Anda bayangkan? Mungkin grafik dan grafik seperti ini:

Tangkapan layar ini berasal dari infografis Visual.ly yang membandingkan desainer dan pengembang web. Bagian khusus ini berkaitan dengan data statistik terkait pekerjaan, jadi masuk akal jika itu akan diterjemahkan ke dalam grafik batang dan format grafik garis.
Sebagai seorang penulis, saya penggemar berat visualisasi data semacam ini karena harus menulis statistik bisa sangat mengecewakan. Seperti yang saya tahu ada perbedaan yang signifikan antara titik data, tapi saya hanya bisa menggunakan huruf tebal dan bulletpoint berkali-kali sebelum pembaca mulai mencari hal baru yang menarik untuk difokuskan.
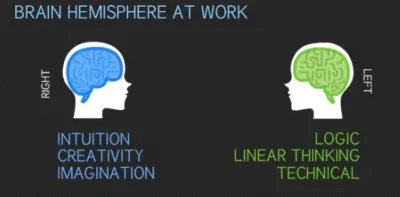
Ketika kumpulan data yang kuat dirancang daripada ditulis, pembaca cenderung tidak melewatkan dan secara tidak sengaja melewatkan informasi penting. Tapi bukan hanya data yang bisa divisualisasikan. Ambil segmen lain ini dari infografis, misalnya:

Ini bisa ditulis sebagai paragraf (misalnya “_Pada umumnya, desainer web adalah pemikir otak kanan, memanfaatkan intuisi, kreativitas, bla bla bla…_”). Itu juga bisa ditampilkan sebagai tabel:
| Desainer web | Pengembang Web | |
|---|---|---|
| Belahan Otak | Benar | Kiri |
| Didorong oleh | Intuisi | Logika |
| Mendekati | Kreativitas | Berpikir Linier |
| Kekuatan | Imajinasi | Teknis |
Meskipun ini mungkin lebih mudah dibaca daripada dinding teks, ini tidak semenarik grafik di atas.
Untuk mengidentifikasi berbagai jenis data yang layak diubah menjadi grafik, itu akan membutuhkan desainer web untuk melakukan beberapa pemikiran di luar kotak. Saya sarankan Anda mulai dengan mengenalkan diri Anda dengan berbagai jenis visualisasi data yang ada. Anda dapat menggunakan Perpustakaan Universitas Duke untuk itu. Ini memiliki seluruh halaman yang menunjukkan bagaimana berbagai jenis informasi dapat diterjemahkan ke dalam grafik, seperti contoh plot pencar ini:

Puding mengambil konsep dasar untuk memetakan titik data dari waktu ke waktu dan mengubahnya menjadi sesuatu yang unik dalam artikel “Colorism in High Fashion”.
Ini adalah grafik yang mewakili spektrum warna kulit yang disajikan di sampul Vogue :

Ini adalah cara yang jauh lebih efektif dan menarik untuk menyampaikan informasi ini daripada meminta seorang penulis mengatakan, "Lebih dari 200 lebih edisi majalah, 75% model sampul Vogue cenderung lebih ke arah warna kulit yang lebih cerah."
Yang mengatakan, grafik ini sendiri bukan plot pencar karena hanya menggambarkan kuantitas dan tren. Namun, pengguliran pada akhirnya mengubahnya menjadi plot pencar:

Perhatikan bagaimana masing-masing bola telah ditarik keluar ke garis waktu, mewakili wajah para model di sampul majalah. Ini bukan cara tradisional untuk menggunakan bagan plot sebar, tetapi, dalam kasus ini, ini bekerja dengan sangat baik. Dan, sekali lagi, itu melakukan pekerjaan yang jauh lebih efektif dalam menyampaikan maksud di ponsel daripada dinding teks.
Saat Anda mencari cara untuk melakukan ini dalam pekerjaan Anda sendiri, asah elemen berikut:
- Data statistik,
- Daftar berpoin pendek,
- Topik yang sangat kompleks,
- Penjelasan langkah demi langkah,
- Ringkasan halaman atau topik.
Ini menghadirkan peluang terbaik untuk mengubah data atau topik penting menjadi visualisasi.
2. Rancang Visualisasi Data Anda Agar Dapat Difilter
Tentu saja, Anda tidak ingin berlebihan. Dalam misi Anda untuk mempertahankan pesan situs web Anda di perangkat seluler, Anda tidak ingin membuat begitu banyak grafik yang mengganggu kecepatan halaman atau mulai terasa berlebihan.

Salah satu solusi untuk visualisasi data yang berlebihan adalah dengan membuat grafik tunggal, tetapi gunakan filter untuk mengontrol kumpulan data mana yang ditampilkan. Hal ini tidak hanya memungkinkan Anda untuk menyampaikan banyak informasi visual dalam jumlah ruang yang lebih kecil, tetapi juga dapat menjadi keunggulan kompetitif. Mari saya tunjukkan sebuah contoh.
Alasan mengapa CDN berguna adalah karena CDN menempatkan situs web Anda secara geografis lebih dekat dengan audiens target Anda. Jika CDN tidak memiliki jangkauan untuk melakukan itu, maka itu tidak sepadan dengan masalahnya. Itu sebabnya, dari semua pertimbangan yang harus dilakukan orang ketika mencari penyedia, mereka harus melihat di mana titik keberadaan mereka sebenarnya.
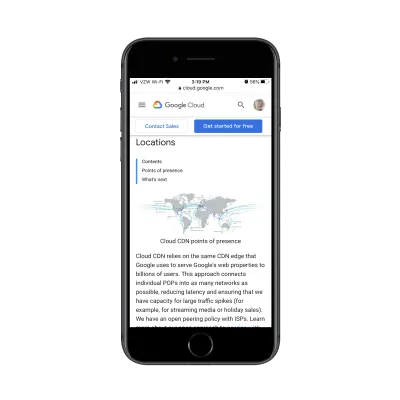
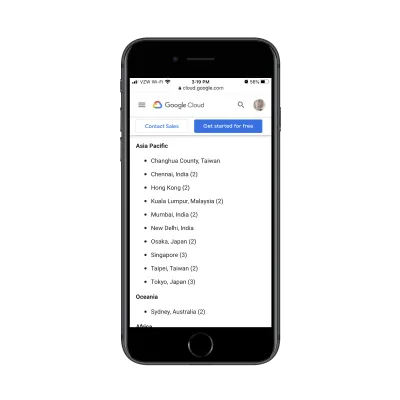
Beginilah cara Google Cloud menampilkan informasi ini untuk jaringan pengiriman kontennya:

Ini adalah grafik yang bagus karena menunjukkan di mana lokasi cache dan seberapa luas area yang dicakup jaringan. Namun, ini adalah gambar statis, jadi apa yang Anda lihat itulah yang Anda dapatkan. Google harus menggunakan sisa halaman untuk mendaftar semua kota besar yang memiliki CDN:

Tapi ini yang saya bicarakan. Daftar ini harus menjadi bagian dari visualisasi.
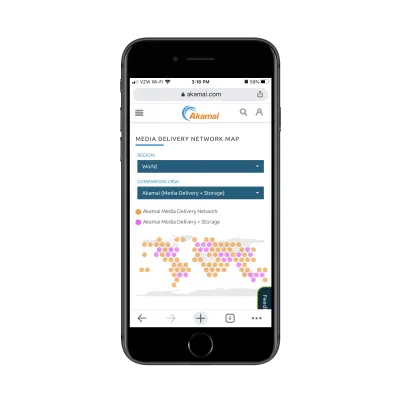
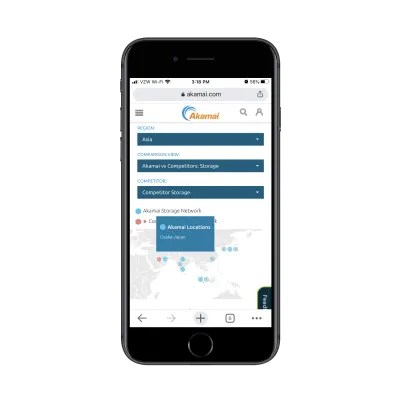
Akamai, pesaing Google Cloud CDN, telah merancang peta jaringan medianya seperti ini:

Di peta ini, Anda dapat melihat jaringan pengiriman media Akamai (berwarna oranye) serta lokasi media dan penyimpanannya (berwarna merah muda).
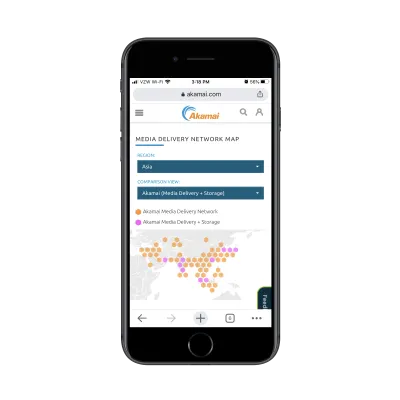
Calon pengguna yang tertarik untuk mendalami data dapat menggunakan filter di bagian atas halaman. Misalnya, ini adalah tampilan peta ketika seseorang menelusuri wilayah Asia:

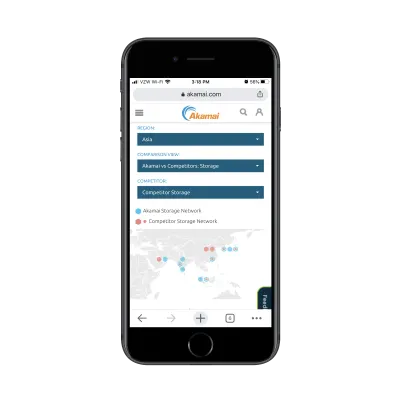
Dan inilah yang mereka lihat ketika mereka memilih untuk melihat jaringan penyimpanan Akamai dibandingkan dengan para pesaingnya:

Desain visualisasi data ini tidak hanya memungkinkan pengunjung mensurvei data yang paling relevan bagi mereka, tetapi juga membantu proses pengambilan keputusan mereka.
Pendekatan ini sangat berguna jika Anda ingin mengubah sejumlah besar data menjadi visualisasi data tanpa harus membanjiri halaman dengannya. Dan dengan model pemfilteran khusus ini, Anda dapat menghindarkan pengunjung Anda dari kesulitan mencubit untuk memperbesar dan memperkecil grafik. Mereka dapat menyesuaikan tampilan sendiri dan mendapatkan bit yang paling relevan dengan mudah.
3. Jadikan Visualisasi Data Anda Interaktif
Hal lain yang dapat Anda lakukan untuk mengemas banyak informasi ke dalam satu grafik adalah membuat visualisasi data Anda menjadi interaktif. Hal ini tidak hanya akan membuat UI seluler Anda berantakan, tetapi juga akan membuat pengunjung Anda berhenti sejenak dan benar-benar membutuhkan waktu untuk memahami informasi yang ditampilkan kepada mereka.
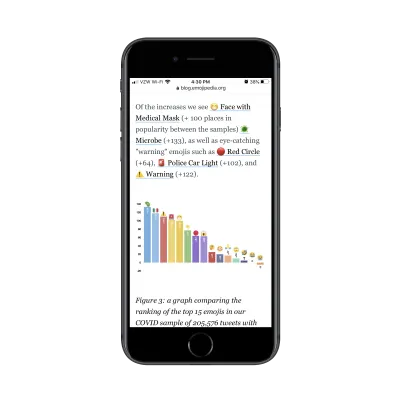
Ini adalah posting terbaru dari Emojipedia. Artikel tersebut membagikan hasil penelitian yang mereka lakukan tentang penggunaan emoji selama virus corona. Ini adalah bacaan yang fantastis dan penuh dengan visualisasi data seperti ini:

Desainnya tentu menarik, tetapi tidak mudah untuk melihat semua detail dalam grafik di ponsel. Di sinilah interaktivitas akan berguna.
Dengan membuat setiap batang dalam grafik dapat diklik, orang dapat memperoleh lebih banyak informasi tentang emoji, melihat peningkatan persentase dengan jelas, dan sebagainya.
Sesuatu yang tidak saya tunjukkan pada Anda di poin terakhir adalah bahwa peta CDN Akamai bersifat interaktif:

Ini adalah pendekatan tepat yang saya sarankan untuk grafik batang Emojipedia. Dengan mengubah setiap titik data menjadi elemen yang dapat diklik, pengguna tidak perlu berjuang untuk mendapatkan semua informasi yang mereka butuhkan dan Anda juga tidak harus membebani mereka dengan terlalu banyak data dalam satu grafik.
Apa yang menyenangkan tentang interaktivitas adalah Anda juga dapat menerapkannya ke beragam visualisasi data.
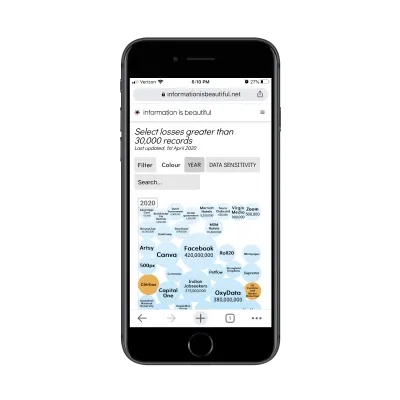
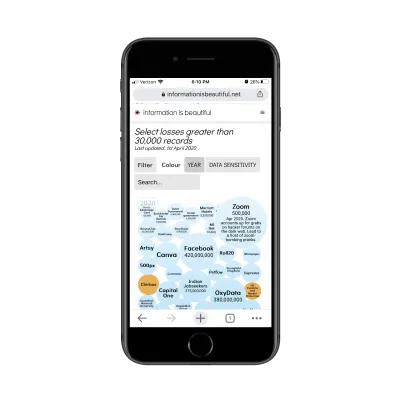
Berikut adalah contoh bagan gelembung dari Information Is Beautiful:

Ketika pengunjung mengklik salah satu gelembung, lebih banyak informasi terungkap tentang pelanggaran keamanan:

Salah satu hal hebat tentang memprioritaskan pengalaman seluler adalah memungkinkan kami menemukan solusi kreatif untuk mendesain secara minimal. Dan interaksi adalah cara yang sangat baik untuk melakukannya karena UI tetap jelas dan mudah dinavigasi, tetapi terselip di dalamnya ada nugget kecil menarik yang menunggu untuk ditemukan.
Apakah Visualisasi Data Kunci Untuk Pengalaman Seluler yang Lebih Baik?
Ada banyak hal yang dapat kami lakukan untuk meningkatkan pengalaman pengguna seluler. Jika Anda belum menganggap visualisasi data sebagai bagian dari strategi itu, sekarang adalah saat yang tepat karena memungkinkan Anda untuk:
- Padatkan jumlah ruang dan waktu yang diperlukan untuk menyampaikan maksud Anda,
- Rancang halaman Anda agar lebih menarik secara visual,
- Pertahankan integritas penuh salinan Anda untuk pengunjung seluler dan desktop.
Itu, tentu saja, tidak berarti Anda harus berhenti mencari cara untuk mengurangi konten di seluler. Jika tidak perlu atau tidak menambah nilai, itu harus pergi. Apa yang tersisa kemudian dapat dievaluasi untuk perubahan visualisasi data.
