Visualisasi Data Dengan ApexCharts
Diterbitkan: 2022-03-10ApexCharts adalah library charting modern yang membantu pengembang untuk membuat visualisasi yang indah dan interaktif untuk halaman web dengan API sederhana, sedangkan React-ApexCharts adalah integrasi React ApexChart yang memungkinkan kita menggunakan ApexCharts dalam aplikasi kita. Artikel ini akan bermanfaat bagi mereka yang perlu menunjukkan data grafis yang kompleks kepada pelanggan mereka.
Mulai
Pertama, instal komponen React-ApexCharts di aplikasi React Anda dan impor react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Komponen inti dari ApexChart adalah objek konfigurasinya. Dalam objek konfigurasi, kami mendefinisikan properti series dan options untuk bagan. series adalah data yang ingin kita visualisasikan pada grafik. Dalam seri, kami mendefinisikan data dan nama data. Nilai dalam larik data akan diplot pada sumbu y bagan. Nama data akan muncul saat Anda mengarahkan kursor ke bagan. Anda dapat memiliki satu atau beberapa seri data. Dalam options , kami menentukan tampilan bagan yang kami inginkan, fitur dan alat yang ingin kami tambahkan ke bagan, dan label sumbu x dan y bagan. Data yang kita definisikan dalam series objek konfigurasi dan properti options adalah apa yang kemudian kita teruskan ke series komponen dan properti options ReactApexChart masing-masing.
Berikut adalah contoh bagaimana komponen-komponen ApexChart bekerja sama. (Kami akan melihat lebih dekat pada mereka nanti di artikel.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Saat menelusuri dokumen, Anda akan melihat bahwa lebar, tinggi, dan jenis bagan ditentukan dalam objek opsi, seperti dalam cuplikan kode di bawah ini.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Ini karena dokumen ditulis dengan mempertimbangkan aplikasi JavaScript vanilla. Kami bekerja dengan React, jadi kami mendefinisikan lebar, tinggi, dan tipe dengan meneruskannya sebagai props ke komponen ReactApexCharts . Kita akan melihat bagaimana ini bekerja di bagian selanjutnya.
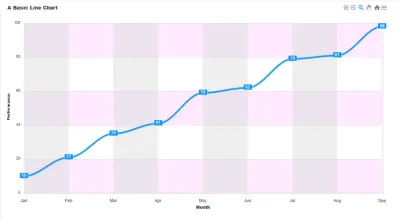
Bagan Garis
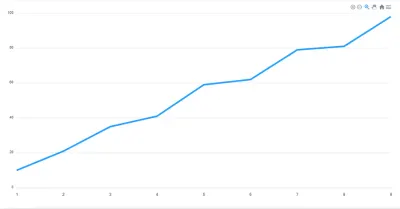
Ini adalah jenis bagan yang digunakan untuk menunjukkan informasi yang berubah seiring waktu. Kami memplot garis menggunakan beberapa titik yang dihubungkan oleh garis lurus. Kami menggunakan Bagan garis untuk memvisualisasikan bagaimana sepotong data berubah dari waktu ke waktu. Misalnya, dalam aplikasi keuangan, Anda dapat menggunakannya untuk menunjukkan kepada pengguna bagaimana pembelian mereka meningkat selama beberapa waktu.

Bagan ini terdiri dari komponen-komponen berikut:
- Judul
Ini berada di atas bagan dan memberi tahu pengguna tentang data apa yang diwakili oleh bagan. - Bilah Alat
Bilah alat ada di sudut kanan pada gambar di atas. Ini mengontrol tingkat zoom grafik. Anda juga dapat mengekspor char melalui toolbar. - Label sumbu
Di sumbu kiri dan kanan, kami memiliki label untuk setiap sumbu. - Label data
Label data terlihat di setiap titik plot pada garis. Mereka membuatnya lebih mudah untuk melihat data pada grafik.
Kita telah melihat bagaimana grafik garis terlihat dan komponen-komponennya yang berbeda. Sekarang mari kita pergi melalui langkah-langkah membangun satu.
Kita mulai dengan series . Di sini kita mendefinisikan data seri dan namanya. Kemudian, kami meneruskan options dan series ke props komponen ReactApexChart . Kami juga mendefinisikan tipe grafik di prop type dan mengaturnya ke line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Bagian penting dari ApexChart adalah data series . Konfigurasi yang ditentukan dalam properti options adalah opsional. Tanpa menyetel definisi apa pun dalam options , data akan tetap ditampilkan. Namun, ini mungkin bukan grafik yang paling mudah dibaca. Jika Anda memutuskan untuk tidak menyetel definisi khusus apa pun di options , itu harus tetap ada sebagai objek kosong. 
Mari konfigurasikan opsi bagan dengan menambahkan beberapa nilai ke objek options yang kita miliki di objek config .
Di properti chart dari objek options , kami mendefinisikan konfigurasi bagan. Di sini, kami menambahkan bilah alat dari bagan dengan menyetel properti show ke true . Bilah alat memberi kami alat untuk mengontrol tingkat zoom bagan dan mengekspor bagan dalam format file yang berbeda. Toolbar terlihat secara default.
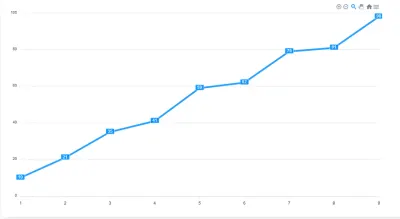
options: { chart: { toolbar: { show: true }, }, } Kita dapat membuat bagan kita lebih mudah dibaca dengan mengaktifkan label data untuk bagan. Untuk melakukannya, kami menambahkan properti dataLabels ke objek options dan menyetel properti yang enabled ke true . Ini membuatnya lebih mudah untuk menafsirkan data dalam bagan.
dataLabels: { enabled: true }, 
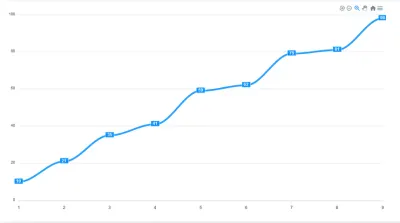
Secara default, goresan grafik garis lurus. Namun, kita bisa membuatnya melengkung. Kami menambahkan properti stroke ke options smooth curve
stroke: { curve: "smooth" } 
Bagian penting dari bagan apa pun adalah judulnya. Kami menambahkan properti title ke options untuk memberi judul pada bagan.
title: { text: 'A Line Chart', align: 'left' }, 
Kita dapat menambahkan label ke sumbu x dan y bagan. Untuk melakukan ini, kami menambahkan properti yaxis xaxis options dan di sana, kami menentukan title untuk setiap sumbu.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
Pada akhirnya, kode Anda akan terlihat seperti ini. Dengan langkah-langkah ini, kami tidak hanya membuat bagan garis tetapi juga melihat perincian tentang bagaimana options yang kami tentukan dapat menyempurnakan bagan.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Grafik Area
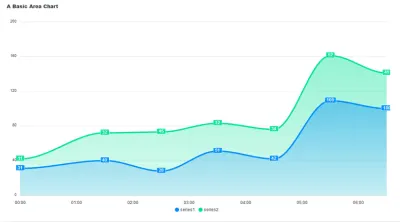
Bagan area seperti bagan garis dalam hal bagaimana nilai data diplot pada bagan dan dihubungkan menggunakan segmen garis. Satu-satunya perbedaan adalah bahwa dalam bagan area, area yang diplot oleh titik data diisi dengan corak atau warna. Seperti bagan garis, bagan area menggambarkan bagaimana sepotong data berubah seiring waktu. Namun, tidak seperti grafik garis, grafik juga dapat mewakili volume secara visual. Kita dapat menggunakannya untuk menunjukkan bagaimana grup dalam serangkaian data berpotongan. Misalnya, bagan yang menunjukkan volume pengguna yang mengakses aplikasi Anda melalui browser yang berbeda.

Pada gambar di atas, kita memiliki contoh grafik area. Seperti bagan garis, ia memiliki judul, label data, dan label sumbu. Bagian yang diarsir dari bagan area yang diplot menunjukkan volume dalam data. Ini juga menunjukkan bagaimana data di series1 berpotongan dengan series2 . Kasus penggunaan bagan area lainnya adalah dalam memperlihatkan hubungan antara dua atau lebih bagian data dan bagaimana mereka berpotongan.
Mari kita lihat cara membuat bagan area bertumpuk dan cara menambahkan label data ke dalamnya.
Untuk membuat bagan area, kami mengatur jenis bagan ke area dan goresan menjadi smooth . Ini adalah goresan default untuk bagan area.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Untuk membuatnya menjadi bagan bertumpuk, di properti chart dari objek options , kami menetapkan stacked ke true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Diagram batang
Kami menggunakan diagram batang untuk menyajikan data dengan batang persegi panjang pada ketinggian atau panjang yang sebanding dengan nilai yang diwakilinya. Paling baik digunakan untuk membandingkan kategori yang berbeda, seperti jenis mobil yang dimiliki orang atau berapa banyak pelanggan yang dimiliki toko pada hari yang berbeda.

Batang horizontal adalah komponen utama dari diagram batang. Mereka memungkinkan kita untuk dengan mudah membandingkan nilai dari kategori yang berbeda dengan mudah.

Dalam membangun diagram batang, kita mulai dengan mendefinisikan data seri untuk diagram dan mengatur type komponen ReactApexChart ke bar .
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
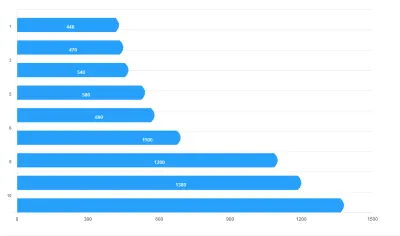
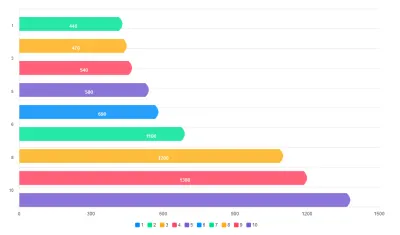
Mari tambahkan lebih banyak kehidupan dan perbedaan ke jeruji. Secara default, diagram batang berbentuk vertikal. Untuk membuatnya horizontal, kami menentukan bagaimana kami ingin bilah terlihat di properti plotOptions . Kami mengatur prop horizontal ke true untuk membuat bar horizontal. Kami mengatur posisi dataLabels ke bottom . Kita juga bisa mengaturnya ke top atau center . Prop distributed menambah perbedaan pada bar kami. Tanpanya, tidak ada warna berbeda yang akan diterapkan pada batang, dan legenda tidak akan ditampilkan di bagian bawah bagan. Kami juga mendefinisikan bentuk batang menggunakan properti startingShape dan endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed disetel ke false. (Pratinjau besar) 
distributed disetel ke true. (Pratinjau besar)Selanjutnya, kami menambahkan kategori, label, dan judul ke bagan.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
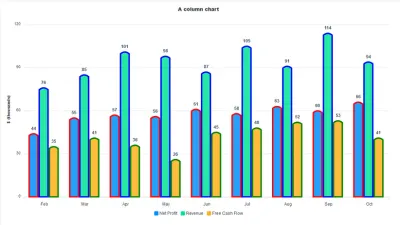
Bagan Kolom
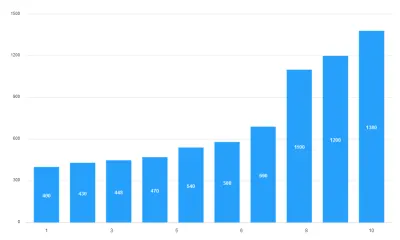
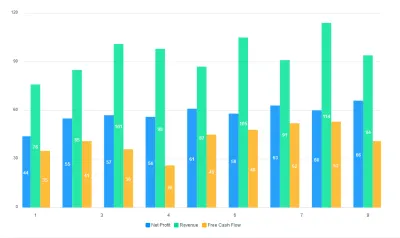
Bagan kolom adalah visualisasi data di mana setiap kategori diwakili oleh persegi panjang, dengan tinggi persegi panjang sebanding dengan nilai yang diplot. Seperti diagram batang, diagram kolom digunakan untuk membandingkan berbagai kategori data. Bagan kolom juga dikenal sebagai bagan batang vertikal. Untuk mengonversi diagram batang di atas menjadi diagram kolom, yang harus kita lakukan adalah menyetel horizontal ke false di plotOptions .

Kolom vertikal memudahkan untuk menafsirkan data yang kami visualisasikan. Juga, label data yang ditambahkan ke bagian atas setiap kolom meningkatkan keterbacaan bagan.
Mari kita lihat membangun bagan kolom dasar dan melihat bagaimana kita dapat mengubahnya menjadi bagan kolom bertumpuk.
Seperti biasa, kita mulai dengan data series dan mengatur type grafik ke "bar".
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Inilah yang kami dapatkan di luar kotak. Namun, kita bisa menyesuaikannya. Kami mendefinisikan lebar dan bentuk batang di properti plotOptions . Kami juga mengatur posisi dataLabel ke top .
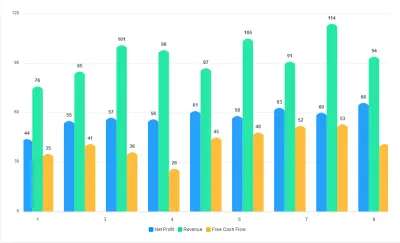
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Selanjutnya, kita menentukan gaya dan ukuran font dari label data dan jaraknya dari grafik. Terakhir, kita tambahkan label untuk sumbu x dan y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
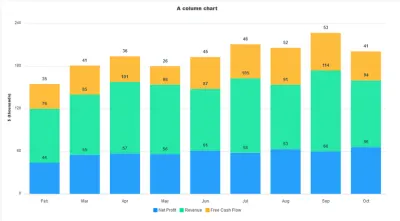
Untuk mengonversinya menjadi bagan bertumpuk, yang harus kita lakukan hanyalah menambahkan properti stacked ke chart dan menyetelnya ke true . Juga, karena kami beralih ke bagan bertumpuk, kami akan mengubah endingShape akhir batang menjadi flat untuk menghilangkan kurva.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
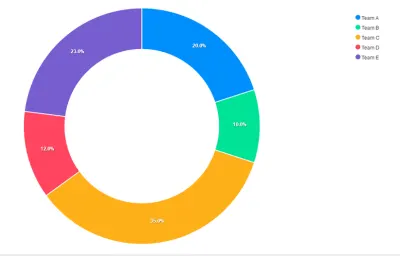
Bagan Pai Dan Donat
Diagram lingkaran adalah grafik melingkar yang menunjukkan kategori individu sebagai irisan – atau persentase – dari keseluruhan. Bagan donat adalah varian dari diagram lingkaran, dengan lubang di tengahnya, dan menampilkan kategori sebagai busur, bukan irisan. Keduanya membuat hubungan bagian-ke-keseluruhan mudah dipahami secara sekilas. Diagram lingkaran dan diagram donat biasanya digunakan untuk memvisualisasikan hasil pemilu dan sensus, pendapatan menurut produk atau divisi, data daur ulang, respons survei, perincian anggaran, statistik pendidikan, rencana pengeluaran, atau segmentasi populasi.

Dalam bagan pai dan donat, series dihitung dalam persentase. Ini berarti jumlah nilai dalam series harus 100.
Mari kita mulai dengan membuat diagram lingkaran. Kami mengatur type grafik menjadi pie . Kami juga menentukan series untuk bagan dan menentukan label dalam options . Urutan label sesuai dengan nilai dalam larik series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Kita dapat mengontrol sifat responsif dari grafik kita. Untuk melakukan ini, kami menambahkan properti responsive ke options bagan . Di sini kita mengatur breakpoint max-width ke 480px . Kemudian, kita atur width bagan menjadi 450px dan position legenda ke bottom . Sekarang, pada ukuran layar 480px dan di bawahnya, legenda akan muncul di bagian bawah grafik.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Untuk mengonversi diagram lingkaran menjadi diagram donat, yang harus Anda lakukan hanyalah mengubah type komponen menjadi donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Bagan Campuran
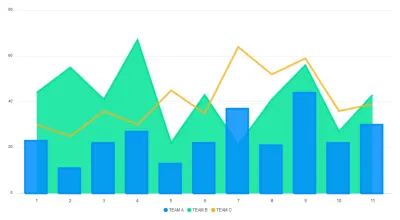
Bagan campuran memungkinkan Anda untuk menggabungkan dua atau lebih jenis bagan menjadi satu bagan. Anda dapat menggunakan bagan campuran saat angka dalam data Anda sangat bervariasi dari seri data ke seri data atau saat Anda memiliki tipe data campuran (misalnya, harga dan volume). Bagan campuran memudahkan untuk memvisualisasikan tipe data yang berbeda dalam format yang sama secara bersamaan.

Mari kita membuat kombinasi grafik garis, area, dan kolom.
Kami mendefinisikan data series dan type untuk masing-masing grafik. Untuk bagan campuran, jenis setiap bagan ditentukan dalam series , dan bukan di prop type komponen ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Selanjutnya, kita atur jenis goresannya menjadi smooth dan tentukan lebarnya. Kami meneruskan array nilai untuk menentukan lebar setiap bagan. Nilai dalam larik sesuai dengan urutan bagan yang ditentukan dalam series . Kami juga menentukan opacity dari setiap isian bagan. Untuk ini, kami juga mengirimkan array. Dengan cara ini, kita dapat mengontrol opacity setiap grafik secara terpisah.
Terakhir, kita tambahkan label untuk sumbu x dan y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Menyesuaikan grafik kami
Selain mengubah warna bagan kami, kami dapat menambahkan beberapa tingkat penyesuaian pada mereka.
Kita dapat menambahkan kisi-kisi ke bagan kita dan menatanya. Di properti grid , kita menentukan warna untuk baris dan kolom bagan. Menambahkan kisi ke bagan Anda dapat membuatnya lebih mudah dipahami.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Kita dapat menyesuaikan goresan grafik dan menentukan warnanya. Mari kita lakukan itu dengan bagan kolom. Setiap warna dalam array colors sesuai dengan data dalam array series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Kesimpulan
Kami telah mempelajari beberapa jenis bagan yang disediakan ApexCharts dan mempelajari cara beralih dari satu jenis bagan ke jenis bagan lainnya. Kami juga telah melihat beberapa cara untuk menyesuaikan tampilan grafik kami. Masih banyak hal yang bisa ditemukan, jadi pelajari dokumen ApexCharts segera.
