Pola Gelap Dan Tidak Ada Desain Lainnya Untuk Seluler
Diterbitkan: 2022-03-10Dalam hal menghasilkan uang, beberapa perusahaan akan melakukan apa pun untuk membuat orang masuk ke dalam perusahaan mereka. Tetapi apakah taktik bisnis semacam itu berhasil?
Menurut pendapat saya, jika Anda harus membohongi atau menipu konsumen Anda untuk melakukan penjualan, maka itu jelas tidak akan berhasil! Anda mungkin dapat menarik banyak pengunjung (dan bahkan menghasilkan beberapa penjualan dari strategi yang menipu), tetapi mari kita lihat gambaran besarnya . Jika tingkat lalu lintas tidak dapat dipertahankan dan Anda menangani lebih banyak pengembalian dana daripada penjualan, pendekatan ini gagal total. Saya menduga itu terjadi dengan banyak orang yang mencoba menggunakan tipu daya untuk meningkatkan bisnis baik di dunia nyata maupun ruang digital.
Itu sebabnya, hari ini, saya mendedikasikan posting ini untuk pola gelap. Kita akan berbicara tentang apa itu pola gelap, melihat beberapa contoh terkenal dan kemudian berbicara tentang mengapa itu selalu merupakan ide yang buruk — bahkan jika klien Anda mencoba meyakinkan Anda sebaliknya.
Mendesain Gesekan Untuk Pengalaman Pengguna yang Lebih Baik
Dalam desain pengalaman, gesekan biasanya kebalikan dari intuitif atau mudah. Namun, itu tidak berarti bahwa itu selalu buruk bagi pengguna. Baca artikel terkait →
Apa itu Pola Gelap?
Frasa ini diciptakan oleh Harry Brignull, seorang spesialis penelitian UX. Menurut Brignull:
“Pola Gelap adalah trik yang digunakan di situs web dan aplikasi yang membuat Anda membeli atau mendaftar untuk hal-hal yang tidak Anda maksudkan.”
Dia telah mengembangkan situs web yang didedikasikan untuk Pola Gelap terburuk dari yang terburuk:

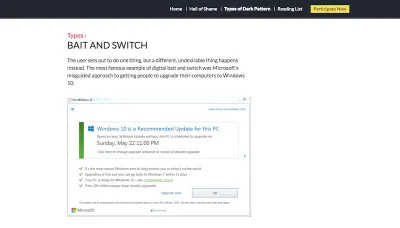
Seperti yang Anda lihat di sini, Brignull telah mendefinisikan salah satu jenis pola gelap yang digunakan di web. Contoh spesifik ini berasal dari penggunaan pop-up umpan-dan-switch oleh Microsoft yang tidak berperilaku sebagaimana mestinya. Saya akan menjelaskan mengapa ini menjadi masalah besar bagi pengguna Microsoft di bawah.
Bagaimana Pola Gelap Digunakan Dalam Desain Web?
Secara total, Brignull mengklasifikasikan pola gelap ke dalam 12 kategori. Saya akan memasukkan masing-masing — serta beberapa milik saya sendiri — dalam panduan berikut:
1. Umpan dan Beralih
Ini terjadi ketika pengguna berasumsi bahwa reaksi tertentu akan terjadi saat berinteraksi dengan situs web. Biasanya, ini didasarkan pada ekspektasi yang ditetapkan oleh seluruh web. Dalam kasus umpan-dan-switch, bagaimanapun, respon yang tidak diinginkan adalah hasilnya.
Microsoft menggunakan taktik ini beberapa tahun yang lalu ketika mencoba membuat pengguna melakukan pembaruan yang disarankan ke Windows 10. (Itulah gambar di atas dari situs web Brignull.) Pengguna mengklaim bahwa, ketika X keluar dari pop-up, sistem diperbarui secara otomatis tanpa persetujuan. "X" seharusnya menunjukkan bahwa pengguna tidak ingin melanjutkan, tetapi sebaliknya.
Sekarang, inilah masalahnya. Perangkat lunak memang perlu diperbarui agar sistem tetap berjalan dengan cepat dan aman. Namun, jika Anda menipu pengguna untuk memulai pembaruan yang tidak mereka inginkan atau tidak siap, Anda dapat menghadapi konsekuensi serius jika terjadi kesalahan. Misalnya, wanita ini memenangkan $10.000 sebagai akibat dari kerusakan yang disebabkan oleh pembaruan Windows pada sistemnya.
Pola gelap semacam ini tidak selalu mengarah pada konsekuensi yang merusak. Terkadang mereka benar-benar mengganggu pengalaman pengguna.
Misalnya, saya melihat situs web join.me saat saya meneliti solusi untuk berbagi layar dengan klien saya. Saat melihat opsi harga, widget kontak dari bagian bawah layar terbuka ke pop-up ini:
Saya tidak membutuhkan bantuan pada saat itu, jadi saya mengklik "X" di sudut kanan pop-up. Namun, setelah melakukannya, inilah yang saya lihat:
Saya terkejut melihat halaman ini karena saya pasti tidak meminta untuk "Mulai Obrolan". Kemudian, begitu saya menyadari apa yang coba dilakukan oleh pop-up satu halaman penuh ini, saya langsung ingin keluar. Tapi cara melakukannya ada di pojok kiri atas, yang membuat saya sedikit berputar karena "X" dari pop-up asli ada di kanan atas.
Seluruh pengalaman dengan obrolan langsung mungkin menghabiskan tidak lebih dari lima detik dari waktu saya, tetapi itu masih sangat mengejutkan. Saya mencoba mengambil tindakan yang mengatakan, “Tidak, terima kasih,” tetapi saya terpaksa terlibat . Ini seperti berada di restoran dan meminta server membawakan Anda menu pencuci mulut atau nampan meskipun Anda secara eksplisit mengatakan kepada mereka bahwa Anda tidak tertarik.
Jika Anda ingin mengganggu pengunjung Anda dan membuktikan kepada mereka bahwa Anda tidak mendengarkan, gunakan pola gelap ini.
Bacaan yang disarankan : Apakah Pop-Up Seluler Mati? Apakah Mereka Layak Dihemat?
2. Konfirmasi mempermalukan
Confirmshaming cukup populer di pop-up sekitar satu atau dua tahun yang lalu. Pengguna akan melihat pop-up dan memiliki dua opsi:
- Pilihan positif akan mendorong mereka untuk bergerak menuju konversi;
- Pilihan negatif akan mempermalukan mereka karena membuat pilihan yang tampaknya buruk dengan tidak melakukannya.
Masih ada sejumlah situs web yang akan Anda lihat melakukan ini, meskipun saat ini jumlahnya jauh lebih sedikit karena banyak desainer menghindari pop-up di seluler.
Penguji Media Sosial masih menggunakan pop-up CTA ganda ini di situs selulernya:
Secara pribadi, saya tidak berpikir mempermalukan dalam pop-up ini seburuk itu dibandingkan dengan orang lain yang pernah saya lihat. Anda tahu yang saya bicarakan. CTA positif mengatakan sesuatu seperti, "Ya, saya ingin menggandakan pendapatan saya tahun ini!" Yang lain mengatakan sesuatu seperti, "Tidak, saya ingin bisnis saya hancur dan terbakar!"
Niat dalam menggunakan CTA confirmshaming adalah untuk menggunakan ketakutan konsumen untuk berbicara secara masuk akal kepada mereka. Tetapi apakah itu benar-benar yang terjadi di sini? Meskipun saya yakin strategi ini berhasil pada beberapa pengguna, saya tidak tahu apakah kebanyakan orang akan menyukainya.
Saran saya di sini adalah sama sekali tidak mempermalukan pengunjung . Namun, jika Anda ingin menggunakan metode CTA ganda, pilih sesuatu seperti tombol hantu. Strategi ini bertujuan untuk memberi Anda hasil yang sama: membuat pengunjung mengklik dan/atau mengonversi. Namun, ia melakukannya dengan persuasi desain yang halus. Dengan kata lain:
- Tombol yang besar dan berwarna-warni ini patut Anda perhatikan;
- Tombol yang tidak memiliki kehidupan ini ada di sini (jika Anda menginginkannya) tetapi kami juga senang jika Anda ingin mengabaikannya sama sekali.
3. Iklan Tersamar
Secara umum, cukup jelas ketika sebuah iklan — bahkan iklan asli yang ditempatkan di tengah-konten — ada untuk tujuan promosi. Namun, ketika iklan tidak dapat dibedakan dengan jelas, ini bisa menjadi masalah bagi pengunjung.
Jika Anda mengikuti apa yang terjadi di dunia influencer marketing di media sosial, Anda mungkin mengenali masalah ini dengan penipuan dari Instagram. Pada dasarnya, inilah yang (dan masih) terjadi:
- Pengguna yang mempromosikan produk atau konten sebagai bentuk iklan atau sponsor seharusnya secara eksplisit menyatakan promosi tersebut. Itu karena mereka dibayar untuk usaha mereka dan itu bukan rekomendasi asli dari mereka.
- Ketika influencer gagal mengumumkan bahwa dukungan tersebut adalah penempatan berbayar dari merek, pengguna mungkin tertipu untuk membeli sesuatu karena mereka percaya itu sebagai rekomendasi yang valid. Dan itu masalah utama.
Menurut FTC:
“Jika ada 'hubungan material' antara endorser dan pengiklan — dengan kata lain, hubungan yang mungkin memengaruhi bobot atau kredibilitas yang diberikan konsumen pada endorsement — hubungan itu harus diungkapkan dengan jelas dan mencolok, kecuali jika sudah jelas dari konteks komunikasi.”
Hal yang sama juga berlaku untuk iklan di tempat, tetapi sejauh ini belum ada peraturan nyata tentang hal ini. Meskipun demikian, kami mengenali iklan tersamar tertentu apa adanya: pola gelap .
Salah satu contoh yang ingin saya bagikan berasal dari Travel & Leisure:
Saat saya membaca artikel tentang tempat terbaik untuk mengalami perubahan warna musim gugur di Amerika Serikat, saya menjadi cukup terpesona oleh gambar yang disertakan.
Saat saya menelusuri lebih jauh ke bawah, saya menemukan gambar ini — atau apa yang saya pikir adalah sebuah gambar.
Setelah halaman dimuat penuh (yang memakan waktu lebih dari beberapa detik), saya menyadari ini adalah video. Pada titik ini, beberapa pemikiran melintas di benak saya:
- Apakah saya menggulir terlalu jauh? Apakah sisa rekomendasi perjalanan dedaunan musim gugur ada di penggeser di atas?
- Mengapa liburan musim panas Bermuda termasuk dalam daftar tentang dedaunan musim gugur?
Saya memutuskan untuk terus menelusuri teks berformat identik untuk Bermuda untuk melihat apa yang terjadi selanjutnya, dan kemudian saya melihat catatan di bawahnya yang berbunyi "Dari Otoritas Pariwisata Bermuda":
Setelah saya melewati iklan video asli yang tampak persis seperti halaman lainnya, saya dapat membaca sisa postingan tersebut. Tapi itu meninggalkan rasa tidak enak di mulutku.
Saya telah berangkat untuk melihat beberapa citra keren dan mengambil beberapa tips untuk perjalanan musim gugur, tetapi tertipu. Meskipun, pola gelap hanya membuat saya sementara, tetapi itu masih mengganggu pengalaman dan membuat saya bertanya-tanya penipuan apa lagi yang akan berlimpah . Bagaimana jika semua ide dalam posting ini atau di mana pun di situs ini semata-mata berasal dari sponsor dan bukan dari perjalanan nyata yang layak dilakukan?
Jika Anda membuat pengunjung Anda bertanya-tanya apakah mereka dapat mempercayai situs web Anda atau tidak, maka Anda telah menempuh jalan yang buruk, kawan.
4. Kontinuitas Paksa
Jenis pola gelap ini terjadi ketika seseorang mendaftar untuk uji coba "gratis", tetapi diharuskan membagikan informasi kartu kredit selama proses pengambilan. Kemudian, ketika masa percobaan berakhir, kartu kredit mereka ditagih tanpa peringatan.
Bagi pengguna yang tidak memperhatikan hal-hal semacam ini dan menganggap bahwa merek tidak akan memanfaatkannya, bentuk penipuan ini pasti tidak akan berjalan dengan baik. Selain kehilangan kepercayaan dan bisnis dari pengguna ini, bisnis Anda dapat dihukum jika perusahaan kartu kredit atau biro bisnis lokal terlibat.
Meskipun pola gelap semacam ini biasanya tidak ada hubungannya dengan desain, pola ini tetap perlu diketahui sebagai seorang desainer. Itu karena Anda dapat menggunakan berbagai strategi desain dan tata letak untuk mengarahkan calon pelanggan ke detail yang mengungkapkan tentang pembayaran otomatis dan yang lainnya.
Saya akan menggunakan join.me sekali lagi untuk contoh saya berikutnya.
Di halaman harga join.me, Anda akan menemukan tiga paket — masing-masing dengan biaya terkait. Sebenarnya tidak sampai Anda menemukan CTA yang jauh lebih kecil dan tidak disorot, Anda dapat menjelajahi lebih lanjut tentang apa yang disertakan dengan setiap paket:
Bagi pengguna yang menemukan CTA ini, mereka akan dapat menjelajahi fitur setiap paket dalam pop-up mendetail ini:
Saya cukup senang mengetahui bahwa join.me memiliki paket gratis. Namun, untuk mendapatkan akses ke sana, Anda harus mendaftar ke paket PRO. Inilah yang termasuk dalam uji coba:
Setelah Anda mengirimkan detail pengguna dan pembelian, Anda kemudian diberikan akses ke uji coba gratis selama 14 hari. Jika Anda memilih untuk tidak melanjutkan dengan PRO, hanya dengan begitu Anda dapat memperoleh akses ke paket gratis yang tidak mudah diiklankan oleh join.me.
Sekarang, contoh ini sedikit menyimpang dari poin yang disebutkan di atas. Atau setidaknya saya berharap begitu. Karena saya belum membeli uji coba join.me, saya tidak dapat memberi tahu Anda apakah situs ini mengisi daya secara otomatis setelah uji coba tanpa peringatan. Yang mengatakan, cara paket gratis disebutkan dan cara pengguna bisa mendapatkannya, membuat saya percaya bahwa akan sulit untuk membatalkan paket PRO sebelum uji coba berakhir.
5. Spam Teman
Masuk ke situs web dan aplikasi dengan akun media sosial atau Google adalah hal yang umum saat ini. Namun demikian, perusahaan yang menggunakan daftar teman Anda untuk mengirim spam ke kontak Anda, bagaimanapun, (semoga) tidak.
Yang mengatakan, satu merek besar dinyatakan bersalah atas hal ini dan sekarang harus membayar $ 13 juta sebagai hasilnya: LinkedIn.
Tampaknya LinkedIn menggunakan daftar kontak penggunanya untuk keuntungan pribadi. Pada dasarnya, ia menawarkan fitur "tambahkan koneksi" di situs webnya pada awal 2010-an. Ini memungkinkan pengguna untuk terhubung dengan cepat dengan orang yang mereka kenal atau, lebih tepatnya, mengirimi mereka pesan dan meminta mereka untuk terhubung di LinkedIn.
Meskipun layanan ini tampaknya cukup adil (bagaimanapun juga, mungkin sulit untuk melacak kenalan dan pekerja sebelumnya sendiri), LinkedIn masih terlalu jauh.
Apa yang seharusnya menjadi email sederhana yang mengatakan, "Hei, ini dan itu ingin terhubung dengan Anda di LinkedIn," berubah menjadi sejumlah email tindak lanjut ke kontak tersebut. Pelecehan yang tidak beralasan belum tentu menjadi masalah. Masalah terbesar adalah bahwa LinkedIn membuat email ini sedemikian rupa sehingga seolah-olah itu datang langsung dari kenalan yang dikenal.
Ini hanya menunjukkan kepada Anda bahwa tidak peduli seberapa populer atau dihormati platform Anda. Jika Anda menyalahgunakan kepercayaan pengguna Anda untuk keuntungan pribadi Anda sendiri, akan ada reaksi balik yang besar . Gugatan $ 13 juta jelas merupakan konsekuensi yang parah, tetapi bahkan kehilangan pelanggan saja sudah cukup untuk menghalangi Anda dari pola gelap ini.
6. Biaya Tersembunyi
Yang ini cukup jelas. Anda berbelanja online, Anda puas dengan barang-barang yang telah Anda tambahkan ke troli Anda, sehingga Anda memutuskan untuk akhirnya pergi ke kasir di mana Anda menemukan biaya yang tidak Anda sadari.
Meskipun Anda mungkin tidak percaya ini adalah masalah yang Anda sebagai seorang desainer memiliki andil, saya mendorong Anda untuk melihat contoh pola gelap ini dari Southwest Airlines:
Saat saya mencari penerbangan pulang pergi antara Albany, NY dan Atlanta, GA, saya diberikan berbagai pilihan harga. Waktu dalam sehari, jumlah singgah, dan sebagainya memengaruhi berapa banyak yang harus saya bayar untuk setiap bagian perjalanan saya. Itu yang diharapkan.
Namun, yang tidak saya duga adalah bahwa total harga yang ditampilkan sebelum checkout akan berbeda dari yang saya kira. Seperti yang Anda lihat di sini, halaman terakhir ini bahkan tidak menampilkan harga setiap kaki perjalanan lagi. Itu hanya menunjukkan total biaya dan kemudian meminta saya untuk melanjutkan.
Saat itulah saya menyadari ada pesan kecil "Termasuk pajak dan biaya" dan "Tampilkan rincian tarif" di bawah baris Total. Ketika saya memperluasnya, saya menemukan ini:
Dalam hal perjalanan dan keramahtamahan, wajar untuk mengharapkan biaya untuk hal-hal seperti tas jinjing, biaya resor, dan sebagainya. Namun, ini bukan yang saya harapkan untuk muncul dan tidak disebutkan secara nyata karena saya memilih penerbangan saya sebelumnya. Lebih buruk lagi, banyak dari tuduhan ini bahkan tidak dijelaskan .
Sekarang, ada beberapa situs perjalanan yang menangani hal semacam ini dengan cara yang bereputasi baik. Namun, saya berasumsi bahwa banyak dari mereka lebih memilih untuk pergi ke rute Southwest Airlines dengan memanipulasi desain dan tipografi dengan cara yang membuat biaya tambahan tersembunyi dari pandangan biasa.
Bacaan yang disarankan : Bagaimana Desain Web Seluler Mempengaruhi Pencarian Lokal (Dan Apa yang Harus Dilakukan Tentang Ini)
7. Salah arah
Penyesatan di situs web sebenarnya tidak berbeda dengan trik pesulap. Website menarik perhatian Anda ke satu hal saat melakukan sesuatu yang menipu di tempat lain .
Contoh yang baik dari ini adalah formulir berlangganan untuk publikasi online. Anda biasanya melihat ini ketika majalah milik merek yang jauh lebih besar. Majalah lain dari penerbit kemudian dipromosikan selama proses pendaftaran. Dan biasanya tidak lebih dari kotak centang yang telah dicentang sebelumnya di bagian bawah formulir yang menanyakan apakah Anda juga ingin berlangganan buletin atau langganan mereka.
Misalnya, berikut adalah formulir berlangganan buletin Eater:
Tidak terlalu aneh bahwa formulir berada di bagian atas halaman. Atau, setidaknya, itu tidak akan terjadi jika itu adalah satu-satunya langganan yang ditawarkan.
Namun saat Anda menggulir ke bawah, Anda dapat melihat bahwa buletin Hari Ini secara otomatis dicentang:
Tidak apa-apa, kecuali bahwa saya berada di situs web Eater Philly. Saya tidak ingin berita umum Eater. Saya ingin berita yang terkait secara khusus dengan wilayah AS tempat saya tinggal. Saya juga tidak tahu apakah saya terlalu tergila-gila dengan buletin harian.

Jika saya menggulir halaman lebih jauh ke bawah, saya akan menemukan lebih banyak opsi buletin:
Untungnya, tidak ada yang diperiksa atas nama saya, tetapi masih aneh bahwa semua opsi ini ditempatkan di bawah formulir, termasuk pemilihan kota:
Dengan "menyembunyikan" kotak centang dan memilih satu untuk pengguna Anda, Anda menempatkan mereka pada posisi untuk menerima pesan yang kemungkinan besar tidak akan mereka terima dengan senang hati. Ketika mereka berhenti berlangganan email tersebut dan menyatakan alasannya seperti "Saya tidak pernah mendaftar untuk komunikasi ini." Itu tidak baik.
8. Pencegahan Perbandingan Harga
Bagi banyak pengguna, situs web seluler dikunjungi untuk tujuan melakukan penelitian. Memiliki akses ke beberapa perangkat untuk mencari secara bersamaan atau memiliki satu perangkat untuk dibawa bepergian untuk melengkapi pengalaman berbelanja di tempat, adalah manfaat yang sangat dinikmati oleh banyak pembeli.
Namun, jika Anda mencegah pengguna membandingkan harga dengan mudah di situs web Anda, itu mungkin karena Anda menyembunyikan sesuatu .
Dengan contoh Southwest Airlines yang saya sebutkan di atas, situs web mencegah saya melacak harga individual dari setiap bagian perjalanan saya. Itu menyakitkan karena mengharuskan saya untuk menuliskannya di suatu tempat sehingga saya bisa memastikan saya tidak melebihi anggaran saya pada akhirnya.
Lalu, ada maskapai yang tidak mengungkapkan harga sama sekali: British Airways.
Seperti yang Anda lihat di sini, Anda dapat menelusuri waktu penerbangan dan opsi persinggahan di British Airways. Meskipun Anda dapat membandingkan waktu dan jumlah pemberhentian satu sama lain, harga sebenarnya tidak diungkapkan sampai Anda memilih perjalanan.
Hal ini membuat pengalaman memesan penerbangan melalui British Airways sangat mengganggu — untuk sedikitnya. Meskipun harga dapat dibandingkan, diperlukan sejumlah bolak-balik untuk mengumpulkan informasi itu . Dan, kemungkinan besar jika Anda menekan tombol "Kembali" browser, itu akan mengatur ulang data dan Anda harus memasukkan kembali semua informasi perjalanan Anda dari awal.
Meskipun bagus bahwa perancang situs seluler ini memberi tahu pengunjung bahwa harga tidak diungkapkan pada tahap ini, panggilan untuk melakukannya adalah pilihan yang buruk di pihak British Airways.
9. Penghancuran Privasi
Inilah premis dasar dari pola gelap ini: Ketika desain atau konten tidak memperjelas bahwa berbagi data adalah opsional atau tidak menghadirkan jalan keluar yang mudah, ini akan menjadi kasus Zuckering.
Saya yakin Mark Zuckerberg tidak akan terlalu senang mengetahui bahwa Brignull menamai yang ini dengan namanya, tetapi Facebook dikenal karena memikat pengguna untuk memberikan lebih banyak informasi daripada yang seharusnya — itulah sebabnya yang satu ini dinamai dengan tepat.
Salah satu contoh yang sering saya temui sebenarnya tidak terjadi di Facebook. Sebaliknya, ini adalah salah satu yang saya temui di BuzzFeed ketika saya sedang istirahat dari menulis. Inilah yang terjadi:
Otak saya mulai sakit dan saya menemukan diri saya membutuhkan gangguan cepat. Aku pergi ke ruang tamu, duduk di sofa dan mengeluarkan ponselku. Saya langsung masuk ke bagian kuis BuzzFeed. Mereka menghibur dan saya tahu saya bisa melewatinya dengan cepat. Seperti ini tentang film:
Saya memulai kuis dan dengan cepat masuk ke alur membaca pertanyaan, melihat grafik yang menghibur dan memilih jawaban saya. Ini adalah aktivitas yang mematikan pikiran yang membantu saya mengatur ulang.
Sampai ini terjadi:
Ini adalah pertanyaan yang tidak terkait yang telah diselipkan BuzzFeed ke dalam kuis saya. Biasanya muncul dua atau tiga langkah ke bawah halaman. Contoh ini kebetulan sama sekali tidak terkait dengan kuis yang saya ambil, jadi saya bisa langsung menemukannya. Tetapi terkadang mereka melakukan pekerjaan yang sangat baik dalam memadukan topik sehingga saya tertipu untuk memberikan mereka jawaban yang terbuka.
Saat desain Anda menggabungkan elemen interaktif tambahan yang sebenarnya tidak perlu dilibatkan , Anda harus memberi tahu pengguna bahwa itu masalahnya. Tidak hanya membuang-buang waktu — terutama untuk pengguna seluler — tetapi juga mengalihkan perhatian dari pengalaman lainnya.
10. Motel Kecoa
Produk bermerek dagang “Roach Motel” dari Black Flag adalah produk yang memancing kecoa dan hama lainnya ke dalam situasi lengket yang kemudian sangat sulit untuk dihilangkan. Inilah yang dilakukan beberapa situs web.
Dalam beberapa kasus, motel kecoak terjadi ketika situs web atau aplikasi membuatnya sangat sulit untuk menghapus akun atau berhenti berlangganan dari daftar. Anda akan paling sering melihat ini dengan uji coba gratis produk SaaS.
Dalam kasus lain, itu mungkin halaman arahan yang dikunjungi pengunjung, tetapi tidak dapat kembali menggunakan navigasi situs web (karena sudah hilang). Sebagai gantinya, pengguna harus mengandalkan tombol Kembali di browser, yang bisa merepotkan jika menyetel ulang pekerjaan apa pun yang telah dimasukkan sebelum halaman arahan itu.
Lalu, ada motel roach seperti situs Wells Fargo Center:
Halaman pertama dari formulir pembelian tiket baik-baik saja. Anda menunjukkan kisaran harga yang Anda inginkan untuk tiket Anda dan kemudian Anda memilih berapa banyak yang Anda butuhkan. Tampaknya cukup mudah.
Namun, yang aneh adalah sekarang tertulis "Tambahkan ke Keranjang". Ini asumsi saya bahwa saya akan dapat memilih kursi khusus saya pada saat itu.
Yang terjadi adalah Wells Fargo Center secara otomatis memilih tiket saya dan menambahkannya ke troli. Saya tidak bisa menentukan kursi mana yang saya inginkan. Sebaliknya, tiket paling mahal seharga $1.250 ditambahkan ke keranjang saya.
Pada titik ini, saya memutuskan untuk mundur dan mencoba mencari tempat duduk yang lebih baik. Ketika saya mengklik "ganti kursi", itu membawa saya kembali ke halaman asli di mana saya hanya dapat membuat pilihan yang tidak jelas tentang di mana saya ingin duduk dan berapa banyak yang ingin saya bayar. Ikon tempat sampah di bawah ini melakukan hal yang sama kecuali ikon itu benar-benar mengosongkan tiket di keranjang saya. Bagaimanapun, saya merasa tidak berdaya karena saya tidak memiliki kendali atas pengalaman itu .
Dalam upaya terakhir, saya pikir saya akan melanjutkan ke langkah berikutnya untuk melihat apakah saya memiliki kendali lebih di sana. Saya mengklik "detail biaya", melihat biaya dan peningkatan terkait (yang tidak saya duga) dan menyadari bahwa saya hanya dapat "Checkout" pada saat itu:
Saya akhirnya memutuskan untuk tidak membeli tiket ini karena saya tidak memiliki kendali atas prosesnya dan karena betapa macetnya perasaan saya begitu saya masuk jauh ke dalamnya.
Saat Anda merancang perjalanan untuk pengguna Anda sendiri, jangan lakukan ini pada mereka. Beri mereka cara mudah untuk membalikkan jejak mereka dan mundur dari suatu proses jika mereka tidak senang dengan itu. Dan, jika bisa membantu, beri mereka kontrol lebih besar atas pilihan dan penyesuaian yang mereka buat. Cukup sulit untuk mengonversi pengguna seluler, jangan matikan mereka dari situs web seluler Anda sama sekali karena ini.
11. Menyelinap ke dalam Keranjang
Biasanya ada dua cara pengguna akan menemukan item tak terduga di keranjang belanja mereka. Yang pertama adalah dengan menambahkannya secara otomatis ke situs web. Yang kedua adalah oleh situs web yang menipu pengguna untuk menambahkannya sendiri dengan menempatkan kotak centang atau opsi add-on lainnya di tempat yang seharusnya.
Contoh kasus: Kebun Binatang Central Park.
Formulir untuk membeli tiket cukup mendasar. Cukup pilih tiket untuk orang-orang yang akan mengunjungi kebun binatang.
Anda membuat pilihan dan gulir ke bawah untuk melakukan pembelian.
Bagi pengguna ponsel yang sedang terburu-buru, mungkin tidak terpikir untuk membaca tombol yang muncul. Itu besar, tebal dan muncul langsung di bawah formulir. Mengapa tidak mengkliknya?
Namun, setelah diperiksa lebih dekat, Anda akan melihat bahwa "Ya, Tambahkan $5 ke Pesanan Saya" adalah tombol CTA ini. Sekarang, seseorang yang membaca dengan cepat mungkin membaca itu sebagai "Ya, Tambahkan ke Pesanan Saya" berpikir itu mengacu pada tiket.
Baru setelah pengguna seluler membuat satu sapuan lagi di ponsel mereka, mereka melihat tombol checkout yang sebenarnya:
Sebagai pengguna, kami dilatih untuk memahami cara kerja elemen web umum. Formulir kontak mengikuti rumus sederhana:
- Isi detail terkait.
- Klik tombol untuk menyelesaikan pembelian.
Ini adalah pukulan 1-2 yang mudah untuk dieksekusi sebagai desainer web. Namun, saat Anda melempar sesuatu ke jalur pengguna yang menyerupai tombol, kemungkinan besar Anda akan membuat mereka tersandung dalam prosesnya. Atau Anda akan menemukan banyak pengunjung yang marah tanpa sadar menambahkan dan membayar uang ekstra karena cara mendesain formulir yang membingungkan.
12. Pertanyaan Trik
Yang ini sering terjadi dengan hal-hal seperti pop-up niat keluar. Dengan menggunakan bahasa yang membingungkan atau penulisan yang salah (seperti negatif ganda), situs mampu menahan pengunjung sampai mereka menyadari kesalahan mereka dalam memahami pertanyaan.
Pesan rumit juga dapat digunakan untuk menaikkan biaya. Inilah yang saya alami ketika mencoba memesan bunga dari 1-800-Bunga:
Saya cukup senang dengan rangkaian bunga ini dan berpikir bahwa yang besar akan bagus untuk meja teman saya. Saat saya menggulir ke bawah, saya melihat kotak centang ini untuk "Pengiriman GRATIS." Saya tidak repot-repot mengklik ikon "i" karena saya pikir, "Apa lagi yang perlu saya ketahui tentang pengiriman gratis dan tidak ada biaya layanan? Kedengarannya bagus untukku.”
Setelah mengklik kotak, pesan tentang Paspor Perayaan muncul, tetapi saya tidak repot-repot memperhatikannya. Setelah kotak dicentang, saya segera memasukkan kode pos saya; Saya ingin bunga-bunga itu dikirim secepatnya.
Saat saya terus memilih tanggal pengiriman, layar upsell ini muncul di ponsel saya. Saya mempertimbangkannya secara singkat dan memutuskan bahwa saya tidak memerlukan pengaya ini. Saya tidak dapat menemukan tombol "X", jadi saya mengklik "Lanjutkan" dan berharap tidak ada item ini yang ditambahkan ke pembelian saya.
Saya akhirnya tiba di keranjang belanja saya dan menemukan bahwa '12 Bulan Paspor' juga telah ditambahkan ke keranjang saya. Untungnya, saya screenshot proses untuk tujuan artikel ini. Kalau tidak, saya tidak akan tahu dari mana add-on itu berasal. Memang, itu berakhir di sini karena saya tidak membaca detailnya dengan cermat.
Yang mengatakan, ketika Anda memimpin dengan sesuatu seperti "pengiriman GRATIS", menurut Anda berapa banyak pelanggan yang membutuhkan waktu untuk membaca lebih jauh? Kita semua memahami apa arti frasa itu dalam sebagian besar konteks. Dengan tidak menyatakan dengan jelas bahwa ini adalah peningkatan 1-800-Flowers, banyak pengguna cenderung memilih kotak itu dan berakhir dengan item yang tidak diinginkan saat checkout.
Selain daftar Brignull, saya ingin menambahkan beberapa pola gelap lainnya yang menurut saya sangat mengganggu di web seluler dan di aplikasi seluler.
Bacaan yang disarankan : Yang Perlu Anda Ketahui Untuk Meningkatkan Konversi Pembayaran Seluler
13. Navigasi Dalam yang Tidak Perlu
Referensi navigasi ini tidak benar-benar berkaitan dengan menu hamburger yang digunakan pengunjung seluler di situs web. Sebagai gantinya, saya lebih merujuk ke situs web yang memiliki posting blog dan kuis yang menjangkau banyak halaman.
Dalam beberapa kasus, saya yakin ini dilakukan untuk tujuan menjaga waktu muat pada setiap halaman dengan cepat. Namun, server yang dioptimalkan dengan benar dan situs web dengan mekanisme caching yang solid seharusnya tidak memiliki masalah seperti itu, bahkan dengan halaman yang dimuat dengan gambar. Tebakanku? Situs web ini membuat beberapa halaman untuk satu posting dengan tujuan meningkatkan jumlah tampilan halaman yang mereka dapatkan.
Contoh bagus dari ini berasal dari MagiQuiz:
Gambar di atas menunjukkan seperti apa kuis khas dari situs web MagiQuiz. Gambar yang menarik, pertanyaan dan jawaban untuk dipilih.
Namun, gambar di bawah ini adalah tampilan antarmuka kuis yang khas ketika Anda benar-benar menggulirnya. Itu dipenuhi dengan iklan, mengganggu pengalaman kuis di halaman:
Seolah-olah iklan sebaris itu tidak cukup, pengguna akhirnya sampai ke bagian bawah halaman untuk menemukan ini:
Ini sebenarnya bukan bagian bawah kuis sama sekali. Semua scrolling dan skipping melewati iklan yang tidak terkait membuat kuis memakan waktu begitu lama, dan sekarang masih ada lagi yang harus dilakukan untuk mencapai hasil. Itu menyebalkan - jika Anda bertanya kepada saya!
Sayangnya, situs kuis seperti MagiQuiz bukan satu-satunya yang melakukan ini. Penerbit besar seperti Forbes juga bersalah dalam hal ini, memecah cerita pendek (tidak lebih dari 800 atau 1.000 kata) menjadi beberapa halaman. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Membungkus
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
