Cara Menyesuaikan Tema WordPress Dengan CSS
Diterbitkan: 2021-11-24Tahukah Anda bahwa Anda dapat bereksperimen dengan situs WordPress Anda dan mengubah tampilannya dengan CSS? Anda dapat menambahkan sedikit perubahan estetika, menuangkan warna, mengubah tata letak, atau bahkan sepenuhnya mengubah tema WordPress Anda.
Memiliki kendali atas tampilan situs web Anda memberi Anda kesempatan untuk membuatnya dengan cara yang Anda suka.
Anda dapat menambahkan sentuhan pribadi Anda ke situs web merek Anda, membuatnya jauh berbeda dari orang atau bisnis lain yang menggunakan tema WordPress yang sama!
Dalam posting ini, mari kita lihat lebih dekat bagaimana Anda dapat menyesuaikan tema WordPress dengan CSS.

Apa itu CSS?
CSS atau Cascading Style Sheets adalah bahasa web yang digunakan untuk menyajikan halaman web. Dengan CSS, Anda dapat mengatur tata letak, warna, font, latar belakang, dan elemen lain yang dapat membuat halaman web kami rapi untuk pengguna. Inilah mengapa kami menyebut bahasa sisi klien frontend CSS seperti yang dijalankan di sisi pengguna. CSS digunakan dalam kombinasi dengan HTML dan Javascript untuk membuat situs web responsif. Jika Anda berpikir bahwa Anda perlu menjadi programmer hardcore untuk mempelajari dan mengimplementasikan CSS, itu tidak benar. Anda dapat mempelajari CSS dengan mudah dan menggunakannya untuk mengubah presentasi situs Anda, bahkan jika Anda tidak memiliki pengetahuan tentang pemrograman sebelumnya.
Apa itu WordPress?
WordPress adalah cara paling populer dan termudah untuk memulai situs web atau blog Anda. Berbicara secara teknis, WordPress adalah sistem manajemen konten sumber terbuka. Ini menangani semua aspek penting dari sebuah situs web seperti konten, tata letak, keamanan, dll. Anda dapat membuat segala jenis situs web menggunakan WordPress. Misalnya, situs web bisnis, situs web eCommerce, portofolio, resume, jejaring sosial, dll. WordPress gratis untuk digunakan dan dilengkapi dengan berbagai tema dan plugin. Seseorang dapat mengubah tampilan dan nuansa situs WordPress mereka menggunakan CSS.
CSS dan WordPress
Untuk mulai mengedit tema WordPress Anda, Anda harus terlebih dahulu memahami beberapa hal – file template, tag template, dan stylesheet CSS. File template mengontrol tema WordPress Anda. Anda mungkin melihat file yang berbeda seperti header.php, archive.php. Ini adalah file template yang mengontrol tema WordPress Anda. Tag template digunakan untuk mengontrol file-file ini dan elemen database lainnya. CSS stylesheet atau style.css adalah file yang perlu Anda cari untuk mengubah tampilan situs web Anda. Anda akan mengedit kode di style.css untuk menyesuaikan tema WordPress Anda.
Cara Menyesuaikan Tema WordPress Dengan CSS
Pertama-tama, Anda harus memahami bahwa jika Anda ingin menyesuaikan tema WordPress Anda dengan CSS, Anda harus menambahkan kode tertentu ke dalamnya, atau Anda harus mengedit kode yang sudah ditulis. Saya akan merekomendasikan Anda untuk setidaknya mempelajari beberapa dasar-dasar CSS, HTML, JavaScript, dan PHP sebelum Anda mulai mengedit tema Anda.
Hal lain yang perlu diperhatikan adalah jika Anda akan membuat perubahan pada lembar gaya tema WordPress Anda, perubahan ini akan dihapus setelah tema Anda diperbarui. Jadi Anda harus mempelajari tentang child theme dan menggunakan child theme untuk melakukan perubahan menggunakan style.css, functions.php , atau file template theme lainnya. Saya telah berbicara tentang tema anak nanti di artikel ini.
Ada dua cara untuk mengedit atau menambahkan CSS ke tema Anda
#1 Menggunakan Dasbor
Ini memungkinkan Anda untuk mengedit tema WordPress Anda secara langsung menggunakan stylesheet CSS di Dasbor WordPress Anda. Namun, Anda harus mencatat bahwa setiap perubahan besar yang dibuat di sini mungkin sulit untuk dikembalikan. Jadi saya akan merekomendasikan mengambil cadangan CSS asli tema WordPress Anda dan kemudian membuat perubahan apa pun. Saya juga menyarankan Anda membuat tema anak untuk situs Anda. Jika Anda tidak tahu apa itu, baca saja bagian berikutnya dan kembalilah.
Buat tema anak dan kemudian, di tema anak itu buka Penampilan dan kemudian Editor Tema. Sebuah pop-up akan muncul saat Anda menggunakan tema anak, tetapi tidak ada yang perlu dikhawatirkan. Cukup klik pada ' Saya Mengerti ' dan Anda akan masuk ke stylesheet. Jika Anda ingin membuat perubahan pada file template seperti header.php, functions.php, dll Anda harus belajar PHP terlebih dahulu dan kemudian mencoba keterampilan coding Anda. Jika tidak, cukup tetap mengedit stylesheet.
Tema anak adalah replika dari tema asli (juga dikenal sebagai tema induk). Tema anak mencakup fungsionalitas dan gaya tema induk. Disarankan untuk menggunakan tema anak ketika Anda ingin menjaga kode asli tetap utuh saat membuat modifikasi pada desain situs Anda. Jadi, Anda dapat membuat desain baru yang lebih baik pada tema anak dan mempertahankan fungsionalitas tema induk. Beberapa keuntungan menggunakan tema anak meliputi:
- Anda tidak perlu khawatir mengacaukan kode asli karena tema induk aman dan tidak diedit.
- Anda dapat menggunakan pengkodean untuk memperluas fungsionalitas tema induk, bereksperimen dengannya, dan membuat sesuatu yang baru.
- Anda tidak perlu membuat tema dari awal. Jika kebetulan Anda lupa tentang fungsi atau fitur tertentu, kode tema induk ada untuk Anda.
Namun, Anda harus sangat berhati-hati saat menggunakan tema anak. Salah satu alasannya adalah karena itu akan membutuhkan keterampilan dan pengalaman pengkodean. Jika Anda baru memulai dengan CSS, HTML, JavaScript, dan PHP, beri diri Anda waktu untuk menjadi ahli terlebih dahulu. Jika tidak, kurva belajar mungkin cukup tinggi.
Hal lain yang perlu diperhatikan saat menggunakan tema anak adalah Anda harus memeriksa pembaruannya terlebih dahulu. Jika tema induk Anda diperbarui dengan fitur yang tidak Anda inginkan, Anda tidak boleh memperbarui tema WordPress Anda karena itu akan tercermin dalam tema anak Anda. Terkadang, jika salah satu fitur dijatuhkan di tema utama dan Anda memperbaruinya, tema anak Anda mungkin terpengaruh. Dengan demikian, tingkatkan pekerjaan pengkodean Anda.
#2 Menggunakan server FTP
Mungkin ada kemungkinan Anda tidak dapat mengakses dasbor tema Anda secara langsung. Terkadang menggunakan plugin menonaktifkan fasilitas itu. Jadi, Anda perlu menggunakan FTP atau File Transfer Protocol untuk mengakses file situs Anda dari jarak jauh. Mulailah dengan mengunduh aplikasi Klien FTP apa pun. Hubungi host Anda dan minta kredensial FTP Anda.
Saat Anda memasukkan kredensial, Anda akan diizinkan mengakses style.css. Sekarang buat modifikasi pada file, simpan perubahan Anda dan unggah kembali ke server. Ini bisa menjadi metode yang cukup sibuk untuk menambahkan CSS ke situs Anda, jadi gunakan hanya jika Anda tidak memiliki akses ke dasbor Anda.
Cara mudah untuk menambahkan CSS ke situs WordPress Anda
Ada dua metode mudah yang dapat Anda gunakan untuk menambahkan CSS ke situs WordPress Anda. Mereka termasuk menggunakan Penyesuai WordPress atau Plugin. Akan jauh lebih mudah untuk menambahkan kode CSS Anda menggunakan metode ini. Menambahkan CSS menggunakan Penyesuai WordPress atau Plugin juga tidak akan menghilangkan kode Anda setelah tema diperbarui. Namun, saya tetap menyarankan Anda untuk menyimpan cadangan kode asli situs web Anda jika terjadi sesuatu yang tidak disengaja. Sekarang mari kita periksa dua cara mudah untuk menambahkan CSS ke situs WordPress Anda.
Pengeditan #1 melalui Penyesuai WordPress
Cukup masuk ke backend WordPress Anda. Klik Penampilan dan kemudian klik Kustomisasi . Ini akan membuka layar kustomisasi. Layar ini menunjukkan pratinjau situs web Anda pada saat itu dan akan ada beberapa opsi di sisi kiri layar untuk menyesuaikan elemen seperti warna, menu, atau widget lainnya.
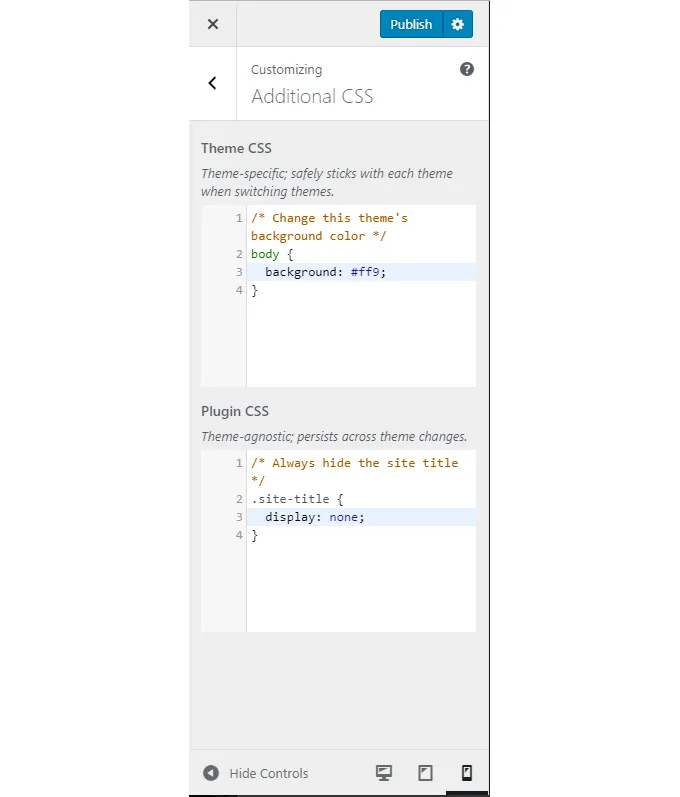
Di sisi kiri layar, Anda akan melihat opsi yang disebut CSS Tambahan. Di sinilah Anda harus memercikkan sihir Anda. Saat Anda mengklik CSS Tambahan, halaman baru akan terbuka dengan kode situs web Anda di atasnya. Sekarang, Anda dapat membuat perubahan dalam kode dan jika Anda telah menulisnya dengan benar (tidak ada kesalahan!), Anda akan melihat perubahan tersebut tercermin dalam pratinjau.

Kode CSS yang Anda tulis di sini tidak akan berubah atau hilang setelah tema Anda diperbarui! Tapi, jika Anda pindah ke tema baru, kode yang tertulis di sini akan terhapus. Jadi disarankan Anda harus membuat cadangan CSS Anda sebelum mengubah tema.
#2 Gunakan plugin
Di bagian ini, saya akan membahas empat plugin berbeda yang dapat Anda gunakan untuk mengedit CSS untuk tema WordPress Anda – Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS dan CSS Hero . Jika Anda tidak tahu, plugin WordPress adalah perangkat lunak kecil yang dapat dilampirkan ke WordPress untuk memperluas fungsinya. Beberapa plugin tersedia gratis sementara untuk beberapa Anda harus membayar sejumlah uang untuk menambahkannya ke situs WordPress Anda. Plugin dapat membantu Anda mengedit atau menambahkan CSS ke situs WordPress Anda hanya dengan beberapa klik!
Plugin pertama yang saya rekomendasikan disebut Advanced CSS Editor. Plugin ini memungkinkan Anda menambahkan CSS untuk tampilan situs web Anda di desktop, tablet, dan ponsel. Dengan cara ini, Anda dapat menyempurnakan situs web Anda untuk setiap perangkat. Untuk mulai mengedit, instal plugin. Buka dasbor WordPress Anda, klik Appearance, lalu Customizer . Anda akan melihat opsi baru bernama Advanced CSS Editor. Tambahkan CSS khusus yang Anda inginkan dan simpan perubahannya.
Manfaat besar menggunakan plugin ini adalah Anda dapat mengontrol tampilan situs web Anda di perangkat yang berbeda. Selain itu, Anda masih dapat menggunakan teknik yang saya katakan di poin #1 untuk mengedit tema WordPress Anda. Namun, bagi sebagian orang yang tidak terbiasa dengan pengkodean, membuat perubahan untuk setiap jenis perangkat bisa menjadi banyak pekerjaan. Pertama-tama mereka harus belajar bagaimana menulis CSS untuk setiap jenis perangkat.
Plugin kedua yang saya rekomendasikan adalah Modular Custom CSS. Plugin ini membantu Anda membuat perubahan pada tema situs WordPress Anda. Misalnya, jika Anda saat ini menggunakan satu tema dan Anda membuat perubahan pada tema tersebut menggunakan CSS Kustom Modular. Kemudian, Anda memutuskan untuk memilih tema lain untuk situs Anda. Jadi, perubahan yang dibuat pada tema pertama tidak akan terhapus. Mereka akan tetap utuh di plugin ini. Anda juga dapat menambahkan CSS global menggunakan plugin ini. CSS itu akan tetap sama meskipun ada perubahan tema.

Untuk menggunakan plugin ini, pertama, unduh plugin dan tambahkan ke situs WordPress Anda. Kemudian klik Penampilan -> Penyesuai -> CSS Tambahan . Satu-satunya kelemahan yang dapat saya temukan tentang metode ini adalah menambahkan CSS global mungkin tidak selalu merupakan ide terbaik. Terkadang, CSS global mungkin tidak berfungsi dengan tema dan bisa jadi berantakan.
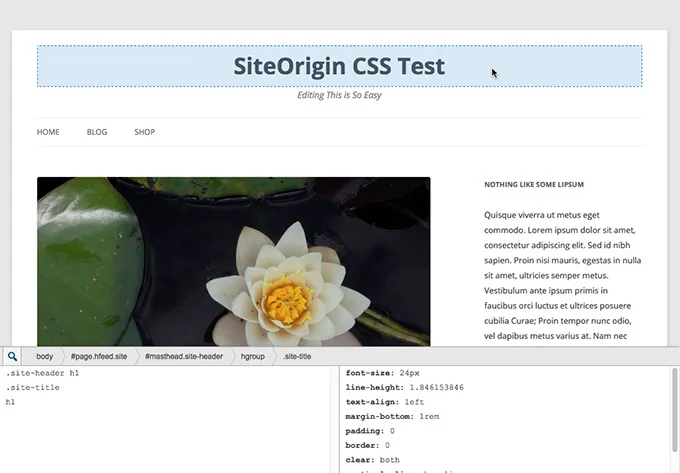
Plugin ketiga yang saya rekomendasikan dikenal sebagai SiteOrigin CSS. Plugin ini memberi Anda kontrol visual yang memungkinkan Anda mengedit tampilan dan nuansa situs Anda secara real-time. Plugin ini cocok untuk pemula dan pengguna CSS tingkat lanjut. Pratinjau waktu nyata dan kontrol visual membantu pemula sementara pengguna tingkat lanjut dapat membuat kode dengan cepat menggunakan fitur pelengkapan otomatis kode dari plugin ini.

Plugin ini membuka editor CSS mandiri untuk WordPress. Untuk mengakses plugin ini, unduh plugin terlebih dahulu dan tambahkan ke situs WordPress Anda. Kemudian klik Appearance -> Custom CSS . Fitur hebat dari plugin ini adalah Anda dapat mengedit elemen apa pun di situs web Anda hanya dengan mengkliknya. Anda dapat mengubah beberapa elemen tema sederhana tanpa menggunakan CSS. Namun, satu kelemahan dari fungsi tersebut adalah jika Anda membuat perubahan di banyak elemen tema yang berbeda, mungkin sulit untuk melacaknya.
Sekarang, ini adalah sesuatu yang menarik. Rekomendasi plugin ketiga saya termasuk plugin yang membantu Anda mengedit CSS di situs WordPress Anda menggunakan drag and drop. Hal ini dikenal sebagai Pahlawan CSS. Untuk mengedit CSS menggunakan plugin ini, Anda hanya perlu mengarahkan mouse ke elemen yang ingin Anda ubah dan mengkliknya. Kemudian, Anda dapat menyesuaikannya sesuka Anda. Berikut adalah beberapa fitur luar biasa dari plugin ini:
- Plugin ini mencakup pengeditan gaya font dan topografi yang mudah. Plugin ini mendukung font Google Font dan TypeKit.
- Anda juga dapat menggunakan pemilih warna dan bereksperimen dengan warna langsung dan perubahan latar belakang. Anda dapat menemukan warna bekas terbaru Anda dengan mudah.
- Anda cukup menyeret penggeser dan melihat bagaimana margin terlihat.
- Plugin ini juga mendukung elemen situs seperti gradien, bayangan kotak, bayangan teks, dan properti CSS modern lainnya.
- Anda dapat menyimpan snapshot suntingan Anda dengan plugin ini. Jadi Anda tidak harus membuat semuanya hidup. Teruslah bekerja dan publikasikan versi finalnya.
- Plugin ini tidak mempengaruhi file tema Anda. Jadi Anda tidak perlu khawatir tentang pembaruan yang merusak perubahan Anda.
Membandingkan berbagai cara Menyesuaikan Tema WordPress dengan CSS
Jadi, hari ini kita belajar tentang 4 cara berbeda untuk menyesuaikan situs WordPress menggunakan CSS. Anda dapat mengedit atau menambahkan CSS ke tema WordPress Anda menggunakan Dasbor atau Anda dapat menggunakan aplikasi FTP. Anda dapat menggunakan WordPress Customizer untuk menambahkan atau mengedit CSS atau terakhir, Anda dapat menggunakan beberapa plugin untuk menyesuaikan tema WordPress Anda dengan CSS.
- Jika Anda cukup baru di WordPress dan CSS, saya akan merekomendasikan Anda untuk menggunakan Penyesuai WordPress untuk mengedit atau menambahkan CSS. Dengan cara ini, Anda dapat memeriksa perubahan di pratinjau dan tidak perlu khawatir tentang perubahan yang dihapus setelah tema diperbarui.
- Jika Anda memiliki pengalaman dengan CSS dan WordPress dan Anda telah mengerjakan plugin sebelumnya, saya akan merekomendasikan Anda untuk memilih salah satu dari empat plugin yang saya bagikan dengan Anda hari ini. Plugin memberikan opsi dan cakupan yang lebih baik untuk meningkatkan situs Anda.
- Jika Anda seorang veteran CSS. Anda telah membuat situs web dan mengetahui cara kerja CSS secara menyeluruh. Kemudian, saya akan merekomendasikan Anda untuk menggunakan Dashboard atau FTP untuk membuat perubahan langsung di stylesheet WordPress.
Penting Bagaimana Tampilan Situs Web Anda
Desain, tata letak, warna, font, atau tema situs web Anda cukup penting. Ini membantu dalam menyampaikan perasaan yang Anda ingin pengguna miliki tentang perusahaan Anda. Itu dapat mengatur citra merek yang unik dan menentukan identitas Anda.
Desain dan tata letak situs web Anda juga memainkan peran utama dalam meningkatkan pengalaman pengguna. Jika desain Anda tidak begitu bagus, Anda telah menempatkan iklan di posisi yang salah, warna situs web Anda cukup mengganggu, semua itu dapat memengaruhi pengalaman pengguna.
Desain dan tata letak yang bagus dapat membantu Anda mengontrol cara pesan dikirim ke pengguna. Anda dapat menarik perhatian mereka pada waktu yang tepat dan mengarahkan mereka ke jalan yang memenuhi tujuan Anda. Jadi, mengubah, menambahkan, atau mengedit CSS situs WordPress Anda adalah tanggung jawab. Tanggung jawab membuat situs web Anda lebih baik bagi pengguna.
Semoga tips dan trik menyesuaikan tema WordPress Anda dengan CSS ini akan membantu Anda dalam memberikan sentuhan yang dipersonalisasi ke situs web Anda. Jika Anda menggunakan salah satu dari mereka atau pernah menggunakannya di masa lalu, bagikan pengalaman Anda di bagian komentar dan sebarkan beritanya!
