Membuat Cuplikan Emmet Kustom Dalam Kode VS
Diterbitkan: 2022-03-10 Awal tahun ini, saya membagikan boilerplate HTML yang saya suka gunakan saat memulai proyek web baru dengan penjelasan baris demi baris di blog saya. Ini adalah kumpulan sebagian besar tag dan atribut <head> yang biasanya saya gunakan di setiap situs web yang saya buat. Sampai saat ini, saya hanya akan menyalin dan menempelkan boilerplate kapan pun saya membutuhkannya, tetapi saya telah memutuskan untuk meningkatkan alur kerja saya dengan menambahkannya sebagai cuplikan ke VS Code — editor pilihan saya.
Cuplikan Dan Singkatan Dalam Kode Visual Studio
Kode VS dilengkapi dengan cuplikan pengguna khusus dan cuplikan serta singkatan HTML dan CSS yang disediakan oleh Emmet.
Misalnya, jika Anda mengetik p>a{Sign Up} dalam dokumen HTML dan menekan Enter atau Tab , Emmet akan mengubahnya menjadi markup berikut:
<p><a href="">Sign Up</a></p>Catatan : Kunjungi dokumen Emmet untuk mempelajari cara menggunakan sintaks singkatan.
Jika kami membutuhkan singkatan khusus ini secara teratur, kami dapat menyimpannya sebagai cuplikan untuk lebih meningkatkan alur kerja kami.
{ "html": { "snippets": { "signup": "p>a{Sign Up}" } } } Sekarang kita bisa mengetik signup dan tekan Enter atau Tab dan kita akan mendapatkan hasil yang sama. Saya akan menjelaskan cara membuat snippet di bagian selanjutnya.
Emmet hadir dengan sekumpulan cuplikan HTML secara default. Misalnya, ! membuat struktur dasar dokumen HTML.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>Itu bagus, tetapi jika kita ingin mengadaptasi snippet ini dengan menghapus atau menambahkan elemen dan atribut, kita harus menimpanya dan membuat snippet kita sendiri.
Membuat Dan Menimpa Cuplikan
Jika kita ingin membuat snippet Emmet kita sendiri atau menimpa yang sudah ada di VS Code, langkah-langkah berikut diperlukan:
- Buat file snippets.json , tambahkan struktur JSON dasar ini dan simpan di suatu tempat di hard disk Anda.
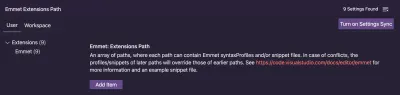
{ "html": { "snippets": { } }, "css": { "snippets": { } } } - Buka pengaturan Kode VS (Kode → Preferensi → Pengaturan) dan cari “Emmet Extensions Path”.

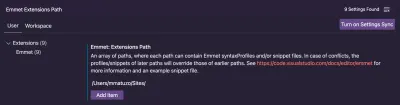
- Klik “Add Item”, masukkan path ke folder tempat Anda menyimpan file snippets.json yang telah Anda buat sebelumnya dan tekan “OK”.

Itu dia. Sekarang kita siap untuk membuat snippet dengan menambahkan properti ke objek html dan css di mana key adalah nama snippet dan value adalah singkatan atau string.
Beberapa Cuplikan HTML Kustom Saya
Sebelum kita menyelam jauh ke dalam pembuatan snippet dan saya menunjukkan kepada Anda bagaimana saya membuat snippet untuk boilerplate HTML saya, mari kita lakukan pemanasan terlebih dahulu dengan beberapa snippet kecil namun berguna yang telah saya buat juga.
Pemuatan Malas
Di luar kotak, ada singkatan img , tetapi tidak ada untuk gambar yang dimuat dengan malas. Kita dapat menggunakan singkatan default dan hanya menambahkan atribut tambahan dan nilai atribut yang kita butuhkan dalam tanda kurung siku.
{ "html": { "snippets": { "img:l": "img[width height loading='lazy']" } } } img:l + Enter / Tab sekarang membuat markup berikut:
<img src="" alt="" width="" height="" loading="lazy">Halaman
Sebagian besar halaman yang saya buat terdiri dari <header> , <main> dan <footer> landmark dan <h1> . Singkatan page khusus memungkinkan saya membuat struktur itu dengan cepat.
"snippets": { "page": "header>h1^main+footer{${0:©}}" } page + Enter / Tab membuat markup berikut:
<header> <h1></h1> </header> <main></main> <footer>©</footer>Singkatan itu cukup panjang, jadi mari kita urai menjadi bagian-bagian yang lebih kecil.
Kerusakan
Buat elemen <header> dan anak <h1> .
header>h1 Pindah ke atas, kembali ke level <header> , dan buat <footer> yang mengikuti <main> .
^main+footer Setel perhentian tab terakhir dalam <footer> dan setel teks default ke © .
{${0:©}}Navigasi
Singkatan nav hanya membuat tag awal dan akhir <nav> secara default, tetapi yang biasanya saya butuhkan adalah <nav> dengan elemen <ul> , <li> bersarang dan tautan ( <a> ). Jika ada beberapa elemen <nav> pada sebuah halaman, elemen tersebut juga harus diberi label, misalnya dengan menggunakan aria-label .
"nav": "nav[aria-label='${1:Main}']>ul>(li>a[aria-current='page']{${2:Current Page}})+(li*3>a{${0:Another Page}})"Itu terlihat liar, jadi mari kita urai lagi.
Kerusakan
Kita mulai dengan elemen <nav> dengan atribut aria-label dan <ul> bersarang. ${1:Main} mengisi atribut dengan teks "Utama" dan membuat perhentian tab pada nilai atribut dengan memindahkan kursor ke sana dan menyorotnya saat dibuat.
nav[aria-label='${1:Main}']>ul Kemudian kami membuat empat item daftar dengan tautan bersarang. Item pertama spesial karena menandai halaman aktif menggunakan aria-current="page" . Kami membuat perhentian tab lain dan mengisi tautan dengan teks "Halaman Saat Ini".
(li>a[aria-current='page']>{${2:Current Page}})Terakhir, kami menambahkan tiga item daftar lagi dengan tautan dan teks tautan "Halaman lain".
(li*3>a>{${0:Another Page}})Sebelum adaptasi kami, kami mendapatkan ini:
<-- Before: nav + TAB/Enter --> <nav></nav>Sekarang kita mendapatkan ini:
<-- After: nav + TAB/Enter --> <nav aria-label="Main"> <ul> <li><a href="" aria-current="page">Current Page</a></li> <li><a href="">Another Page</a></li> <li><a href="">Another Page</a></li> <li><a href="">Another Page</a></li> </ul> </nav>Gaya
Singkatan style default hanya membuat tag awal dan akhir <style> , tetapi biasanya ketika saya menggunakan elemen <style> saya melakukannya karena saya ingin menguji atau men-debug sesuatu dengan cepat.
Mari tambahkan beberapa aturan default ke tag <style> :
"style": "style>{\\* { box-sizing: border-box; \\}}+{\n${1:*}:focus \\{${2: outline: 2px solid red; }\\} }+{\n${0}}"Kerusakan
Beberapa karakter (misalnya $ , * , { atau } ) harus diloloskan menggunakan \\ .
style>{\\* { box-sizing: border-box; \\}} \n membuat jeda baris dan ${1:*} menempatkan perhentian tab pertama di pemilih * .
{\n${1:*}:focus \\{${2: outline: 2px solid red; }\\}}- Sebelumnya :
<style><style> - Setelah :
<style> * { box-sizing: border-box; }
*:focus { outline: 2px solid red; } </style>
Baiklah, cukup pemanasan. Mari kita buat cuplikan yang kompleks. Pada awalnya, saya ingin membuat satu cuplikan untuk boilerplate saya, tetapi saya membuat tiga singkatan yang melayani kebutuhan yang berbeda.
- Kecil
- Sedang
- Penuh
Boilerplate Kecil
Ini adalah boilerplate untuk demo cepat, ini menciptakan yang berikut:
- Struktur situs dasar,
- tag meta
viewport, - Judul halaman,
- elemen
<style>, - Sebuah
<h1>.
{ "!": "{<!DOCTYPE html>}+html[lang=${1}${lang}]>(head>meta:utf+meta:vp+{}+title{${2:New document}}+{}+style)+body>(h1>{${3: New Document}})+{${0}}" }Kerusakan
Sebuah string dengan doctype:
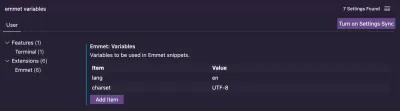
{<!DOCTYPE html>} Elemen <html> dengan atribut lang . Nilai atribut lang adalah variabel yang dapat Anda ubah dalam pengaturan kode VS (Kode → Preferensi → Pengaturan).
html[lang=${1}${lang}] Anda dapat mengubah bahasa alami default halaman dengan mencari "variabel emmet" di pengaturan Kode VS dan mengubah variabel lang . Anda juga dapat menambahkan variabel khusus Anda di sini.

<head> termasuk tag meta charset , tag meta viewport , <title> , dan <style> . {} membuat baris baru.
(head>meta:utf+meta:vp+{}+title{${2:New document}}+{}+style)Mari kita lihat sekilas apa yang diberikan ini kepada kita.
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>New document</title> </head> </html> Terlihat oke, tetapi singkatan meta:utf menciptakan cara lama dalam HTML untuk mendefinisikan charset dan meta:vp membuat dua perhentian tab yang tidak saya perlukan karena saya tidak pernah menggunakan pengaturan yang berbeda untuk viewport .

Mari kita timpa cuplikan ini sebelum melanjutkan.
{ "meta:vp": "meta[name=viewport content='width=device-width, initial-scale=1']", "meta:utf": "meta[charset=${charset}]" } Last but not least, elemen <body> , sebuah <h1> dengan teks default, diikuti oleh perhentian tab terakhir.
body>(h1>{${3: New Document}})+{${0}}Pelat ketel terakhir:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>New document</title> <style> * { box-sizing: border-box; } *:focus { outline: 2px solid red; } </style> </head> <body> <h1> New Document</h1> </body> </html>Bagi saya, itu adalah pengaturan debugging minimal yang sempurna.
Media Boilerplate
Sementara saya menggunakan boilerplate pertama hanya untuk demo cepat, boilerplate kedua dapat digunakan untuk halaman yang kompleks. Cuplikan membuat yang berikut:
- Struktur situs dasar,
- tag meta
viewport, - Judul halaman,
- kelas
.no-js/.js, - Layar eksternal dan lembar gaya cetak,
-
descriptiondan meta tagtheme-color, - Struktur halaman.
{ "!!": "{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{<!-- TODO: Check lang attribute --> }+(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{}+(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{}+link:css+link:print+{}+meta[name=\"description\"][content=\"${2: Change me (up to ~155 characters)}\"]+{<!-- TODO: Change page description --> }+meta[name=\"theme-color\"][content=\"${2:#FF00FF}\"])+body>page" }Yaaah, aku tahu, itu terlihat seperti omong kosong. Mari kita membedahnya.
Kerusakan
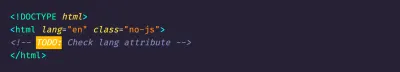
doctype dan elemen root seperti pada contoh pertama, tetapi dengan kelas no-js tambahan dan komentar yang mengingatkan saya untuk mengubah atribut lang , jika perlu.
{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{ }Ekstensi Sorotan TODO membuat komentar benar-benar muncul.

<head> menyertakan tag meta charset , tag meta viewport , <title> . {} membuat baris baru.
(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{} Sebuah skrip dengan baris JavaScript. Saya memotong mustard di dukungan modul JS. Jika browser mendukung modul JavaScript, itu berarti browser tersebut mendukung JavaScript modern (misalnya modul, sintaks ES 6, fetch, dan sebagainya). Saya mengirimkan sebagian besar JS hanya ke browser ini, dan saya menggunakan kelas js di CSS, jika gaya komponen berbeda, saat JavaScript aktif.
(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{} Dua elemen <link> ; tautan pertama ke lembar gaya utama dan yang kedua ke lembar gaya cetak.
link:css+link:print+{}Deskripsi halaman:
meta[name=\"description\"\][content=\"${2: Change me (up to ~155 characters)}\"]+{ } Tag meta theme-color :
meta[name=\"theme-color\"\][content=\"${2:#FF00FF}\"])Elemen tubuh dan struktur halaman dasar:
body>pageBoilerplate terakhir terlihat seperti ini:
<!DOCTYPE html> <html lang="en" class="no-js"> <!-- TODO: Check lang attribute --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Change me</title> <script type="module"> document.documentElement.classList.replace('no-js', 'js'); </script> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="print.css" media="print"> <meta name="description" content=" Change me (up to ~155 characters)"> <!-- TODO: Change page description --> <meta name="theme-color" content="#FF00FF"> </head> <body> <header> <h1></h1> </header> <main></main> <footer>©</footer> </body> </html>Pelat Ketel Penuh
Pelat ketel penuh mirip dengan pelat ketel kedua; perbedaannya adalah tag meta tambahan dan tag script .
Cuplikan membuat yang berikut:
- Struktur situs dasar,
- tag meta
viewport, - Judul halaman,
- kelas
js/no-js, - Layar eksternal dan lembar gaya cetak,
-
descriptiondan meta tag grafik terbuka, - tag meta
theme-color, - tag
<link>kanonik, - Tag favicon,
- Struktur halaman,
- tag <
script>.
{ "!!!": "{<!DOCTYPE html>}+html[lang=${1}${lang}].no-js>{<!-- TODO: Check lang attribute --> }+(head>meta:utf+meta:vp+{}+title{${1: Change me}}+{}+(script[type=\"module\"]>{document.documentElement.classList.replace('no-js', 'js');})+{}+link:css+link:print+{}+meta[property=\"og:title\"][content=\"${1: Change me}\"]+meta[name=\"description\"][content=\"${2: Change me (up to ~155 characters)}\"]+meta[property=\"og:description\"][content=\"${2: Change me (up to ~155 characters)}\"]+meta[property=\"og:image\"][content=\"${1:https://}\"]+meta[property=\"og:locale\"][content=\"${1:en_GB}\"]+meta[property=\"og:type\"][content=\"${1:website}\"]+meta[name=\"twitter:card\"][content=\"${1:summary_large_image}\"]+meta[property=\"og:url\"][content=\"${1:https://}\"]+{<!-- TODO: Change social media stuff --> }+{}+link[rel=\"canonical\"][href=\"${1:https://}\"]+{<!-- TODO: Change canonical link --> }+{}+link[rel=\"icon\"][href=\"${1:/favicon.ico}\"]+link[rel=\"icon\"][href=\"${1:/favicon.svg}\"][type=\"image/svg+xml\"]+link[rel=\"apple-touch-icon\"][href=\"${1:/apple-touch-icon.png}\"]+link[rel=\"manifest\"][href=\"${1:/my.webmanifest}\"]+{}+meta[name=\"theme-color\"][content=\"${2:#FF00FF}\"])+body>page+{}+script:src[type=\"module\"]" }Cuplikan yang sangat panjang ini membuat ini:
<!DOCTYPE html> <html lang="en" class="no-js"> <!-- TODO: Check lang attribute --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> Change me</title> <script type="module"> document.documentElement.classList.replace('no-js', 'js'); </script> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="print.css" media="print"> <meta property="og:title" content=" Change me"> <meta name="description" content=" Change me (up to ~155 characters)"> <meta property="og:description" content=" Change me (up to ~155 characters)"> <meta property="og:image" content="https://"> <meta property="og:locale" content="en_GB"> <meta property="og:type" content="website"> <meta name="twitter:card" content="summary_large_image"> <meta property="og:url" content="https://"> <!-- TODO: Change social media stuff --> <link rel="canonical" href="https://"> <!-- TODO: Change canonical link --> <link rel="icon" href="/favicon.ico"> <link rel="icon" href="/favicon.svg" type="image/svg+xml"> <link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="manifest" href="/my.webmanifest"> <meta name="theme-color" content="#FF00FF"> </head> <body> <header> <h1></h1> </header> <main></main> <footer>©</footer> <script src="" type="module"></script> </body> </html>Cuplikan CSS Kustom
Demi kelengkapan, berikut adalah beberapa cuplikan CSS yang saya gunakan.
Men-debug
Cuplikan ini membuat garis merah 5px dengan offset khusus.
"debug": "outline: 5px solid red;\noutline-offset: -5px;"pemusatan
Cuplikan yang menyetel display untuk melenturkan, dan memusatkan item turunannya.
"center": "display: flex;\njustify-content: center;\nalign-items: center;"Lengket
Setel properti position ke sticky , dengan dua perhentian tab di properti top dan left .
"sticky": "position: sticky;\ntop: ${1:0};\nleft: ${2:0};" div .Cuplikan Pengguna
Di awal artikel ini, saya menyebutkan bahwa VS Code juga menyediakan cuplikan khusus. Perbedaan dengan cuplikan Emmet adalah Anda tidak dapat menggunakan singkatan, tetapi Anda juga dapat menentukan penghentian tab dan menggunakan variabel internal.
Cara mendapatkan yang terbaik dari cuplikan pengguna dapat menjadi topik untuk artikel lain, tetapi berikut adalah contoh cuplikan CSS khusus yang telah saya tetapkan:
"Visually hidden": { "prefix": "vh", "body": [ ".u-vh {", " position: absolute;\n white-space: nowrap;\n width: 1px;\n height: 1px;\n overflow: hidden;\n border: 0;\n padding: 0;\n clip: rect(0 0 0 0);\n clip-path: inset(50%);\n margin: -1px;", "}" ], "description": "A utility class for screen reader accessible hiding." } Cuplikan ini tidak hanya membuat aturan CSS, tetapi seluruh blok deklarasi saat kita mengetik vh dan menekan Enter atau Tab .
.u-vh { position: absolute; white-space: nowrap; width: 1px; height: 1px; overflow: hidden; border: 0; padding: 0; clip: rect(0 0 0 0); clip-path: inset(50%); margin: -1px; }Kata-kata Terakhir
Dibutuhkan beberapa waktu untuk membuat cuplikan ini, tetapi itu sepadan dengan usaha karena Anda dapat menyesuaikan Emmet dengan preferensi pribadi Anda, mengotomatiskan tugas berulang dan menghemat waktu dalam jangka panjang.
Saya ingin melihat cuplikan mana yang Anda gunakan, jadi silakan bagikan dengan kami di komentar. Jika Anda ingin menggunakan pengaturan saya, Anda dapat menemukan snippets.json terakhir saya di GitHub.
Sumber daya
- Cuplikan Emmet CSS default
- Cuplikan Emmet HTML default
- lembar contekan emmet
- Emmet dalam dokumen Kode VS
