Cara Membuat Arahan Kustom di AngularJS: Dijelaskan Langkah demi Langkah
Diterbitkan: 2021-06-21Untuk memperluas fungsionalitas HTML di JS sudut, arahan bea cukai digunakan. Arahan didefinisikan oleh pengguna untuk memperluas fungsionalitas HTML melalui fungsi yang diinginkan. Elemen apa pun yang menghasilkan arahan pabean akan diganti olehnya. Meskipun banyak arahan hadir di JS sudut, mungkin ada kasus yang memerlukan arahan khusus.
Elemen-elemen berikut dapat digunakan untuk membuat arahan khusus dengan angular JS. Aktivasi direktif didasarkan pada jenis direktif.
- Arahan elemen: Setiap kali ada elemen yang cocok, aktivasi arahan terjadi.
- Atribut: Dengan pencocokan atribut, arahan akan diaktifkan.
- CSS: Dengan pencocokan gaya CSS, arahan diaktifkan.
- Komentar: Pada pertemuan komentar yang cocok, arahan akan diaktifkan.
Mendaftarkan Modul dengan Directive
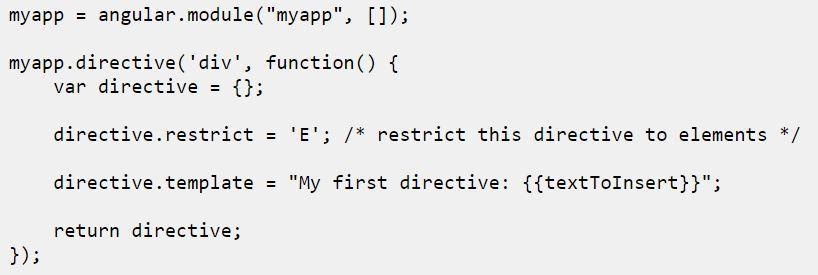
Program untuk modul mendaftar ke direktif

Sumber
Panggilan fungsi directive() telah dibuat dalam modul. Melalui panggilan ini, arahan baru dapat didaftarkan.
Direktif untuk mendaftar memiliki nama khusus yang digunakan sebagai parameter pertama untuk fungsi. Nama ini muncul di template HTML ketika pengguna ingin mengaktifkan direktif. Dalam kode, nama 'div' digunakan. Ini berarti bahwa setiap kali elemen HTML dengan nama 'div', cocok dengan elemen dalam template HTML, direktif diaktifkan.

Fungsi pabrik digunakan sebagai parameter kedua dalam arahan fungsi. Saat menjalankan fungsi, definisi direktif harus dikembalikan. Fungsi akan dipanggil oleh JS sudut, yang akan mengembalikan objek JavaScript yang akan berisi definisi direktif. Kode di atas menunjukkan kembalinya objek JavaScript.
Ada dua properti dengan objek yang dikembalikan; batas, dan bidang template.
Apakah aktivasi arahan harus diikuti dengan pencocokan elemen HTML atau pencocokan atribut, akan ditetapkan oleh bidang batasan. Kita dapat menentukan apakah arahan harus diaktifkan oleh elemen HTML melalui pengaturan batasi ke E dan pengaturannya ke A, pengguna dapat menentukan bahwa arahan akan diaktifkan hanya melalui pencocokan atribut elemen. Menentukan kedua AE akan memungkinkan pencocokan elemen HTML dan atribut.
Properti lainnya yaitu bidang template terlibat dalam mengganti konten elemen div yang cocok.
Jika HTML di halaman HTML seperti ini
Aktivasi direktif yang ditambahkan akan dilakukan ketika elemen div ditemukan oleh angular JS.
Pengikatan Data dalam Angular
Makna data binding harus diketahui sebelum memahami konsep angular data binding. Dengan adanya perubahan nilai data maka otomatis terjadi perubahan dengan elemen-elemen yang terikat pada data tersebut. Bisa satu arah atau bisa dua arah. Pengikatan data sudut terdiri dari empat jenis; Interpolasi, Pengikatan Properti, Pengikatan Peristiwa, dan Pengikatan Data Dua Arah.
Baca: Perbedaan Antara Angular vs AngularJs
Pembuatan Arahan Kustom
Beberapa langkah yang terlibat dalam pembuatan arahan atribut khusus adalah;
Langkah1: Arahan dibuat oleh dekorasi kelas dengan menggunakan dekorator @Directive.
Step2: Renderer dan Services ElementRef disuntikkan.
Langkah 3: Direktif harus didaftarkan dengan modul.
Langkah 4: direktif akan digunakan.
- Penerapan direktif kustom ke elemen HTML membuat elemen tersebut dikenal sebagai "ELEMEN HOST".
Contoh akan menunjukkan pembuatan arahan khusus di JS sudut . Tag div akan disuntikkan ketika arahan dipanggil.
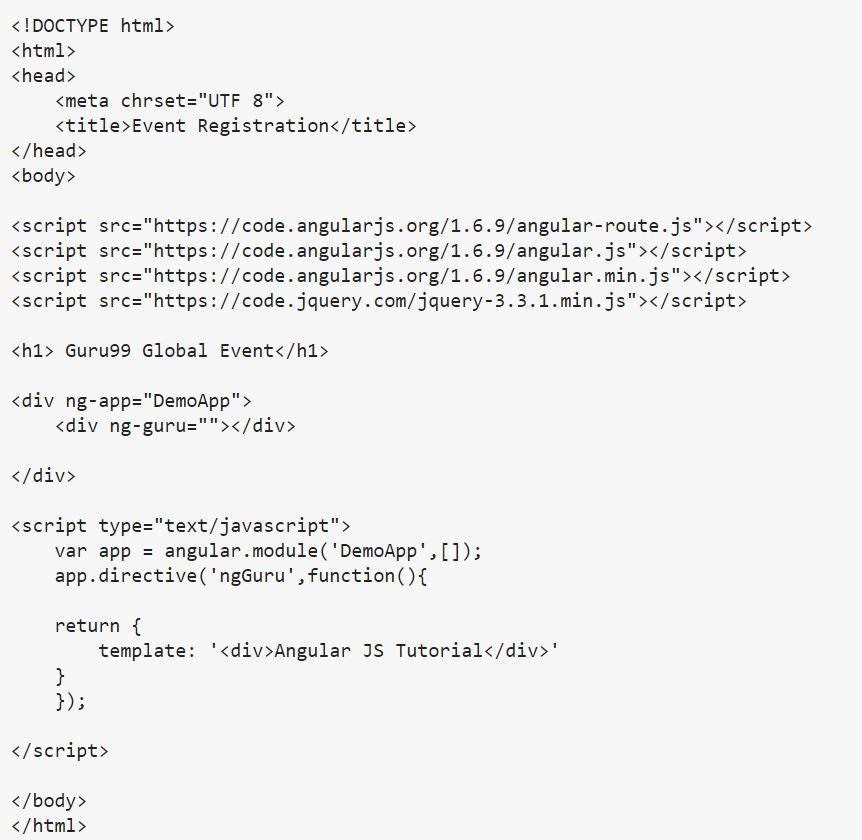
Contoh kode untuk pembuatan direktif khusus

Sumber
Penjelasan kodenya:
- Sebuah modul pertama kali dibuat untuk aplikasi angular. Pembuatan modul penting untuk membuat custom directive, karena dengan penggunaan modul ini custom directive akan dibuat.
- Direktif kustom dengan nama 'ngGuru' dibuat dan fungsi didefinisikan yang akan berisi kode kustom direktif.
- Mendefinisikan direktif, huruf G dikapitalisasi dalam ngGuru. Saat mengakses dari tag div, namanya tetap sebagai ng-guru. Arahan khusus yang didefinisikan dalam aplikasi dipahami melalui format ini dalam sudut. Huruf 'ng' mengawali nama setiap arahan khusus dan simbol tanda hubung ( –) harus digunakan setiap kali arahan dipanggil. Terakhir, huruf yang mengikuti "ng" bisa berupa huruf kecil atau huruf besar sementara direktif didefinisikan.
- Parameter ditentukan oleh sudut yaitu parameter template yang digunakan. Ini didefinisikan sedemikian rupa sehingga setiap kali ada penggunaan direktif, nilai templat akan digunakan dan disuntikkan saat memanggil kode.
- Program ini memanfaatkan arahan "ng-guru" yang dibuat khusus. Saat melakukan ini, nilai template akan disuntikkan di sini.
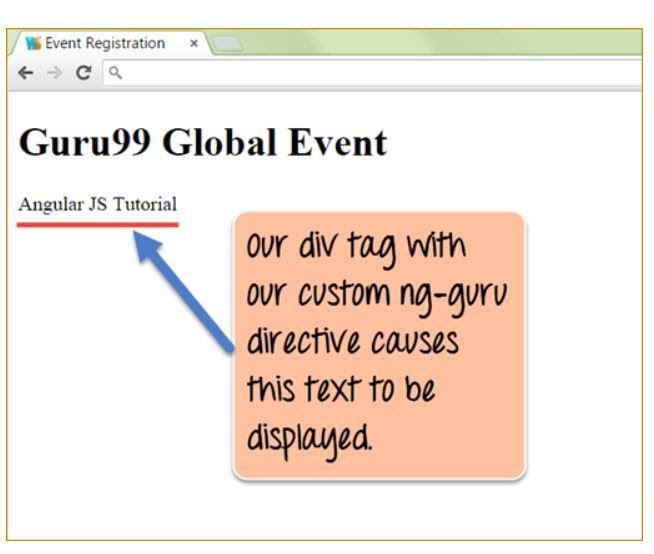
Eksekusi kode yang berhasil akan menghasilkan output berikut.
Keluaran kode

Sumber
Dalam output direktif khusus yaitu ng-guru dapat dilihat dengan templat yang ditentukan. Template ditentukan untuk menampilkan teks kustom.
Lingkup Arahan AngularJS
Controller terikat pada view melalui scope yang mengatur aliran data antara controller dan view. Arahan khusus di angular akan secara default mengakses objek lingkup yang terkandung dalam pengontrol induk. Oleh karena itu, prosesnya menjadi mudah dimana data yang diteruskan ke controller dapat digunakan oleh custom directive.
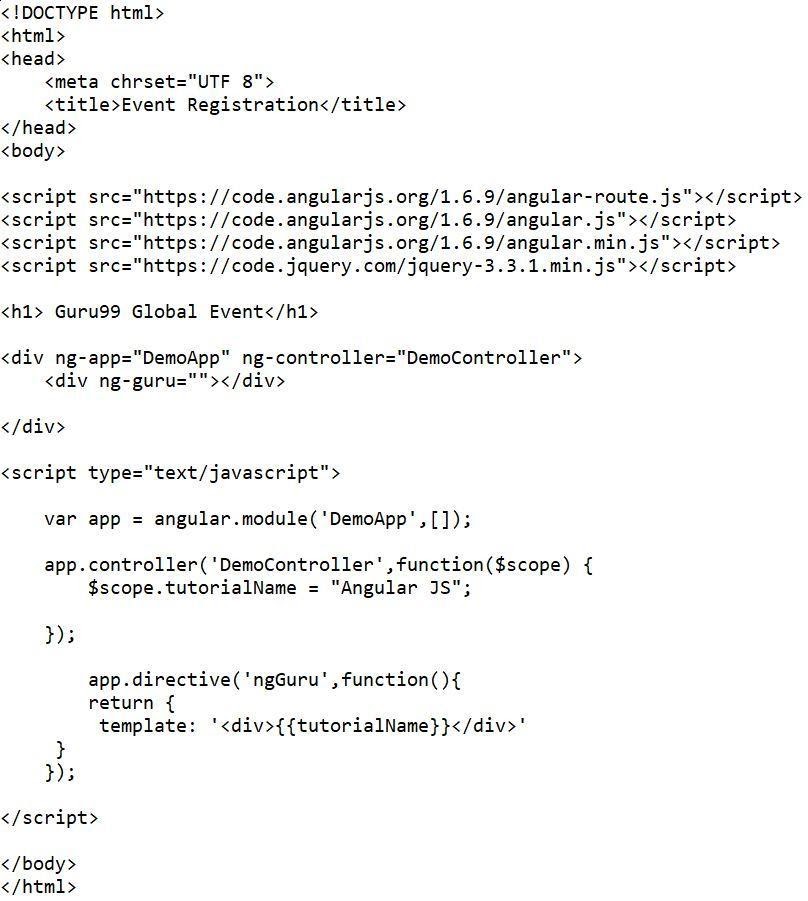
Contoh direktif kustom bersudut ditunjukkan di bawah ini untuk menunjukkan penggunaan ruang lingkup pada direktif kustom. Contoh kode


Sumber
Penjelasan kode
- Kontroler dengan nama "DemoController" dibuat terlebih dahulu. Sebuah variabel dengan nama
'tutorialName' didefinisikan di controller dan dilampirkan ke ruang lingkup. Perintah yang digunakan adalah:
$scope.tutorialName = “AngularJS”.
- Variabel yaitu 'tutorialName' dapat dipanggil dalam direktif kustom melalui penggunaan ekspresi. Karena variabel didefinisikan dalam "DemoController", itu akan dapat diakses. Untuk arahan kami, “DemoController”,= akan menjadi induk.
- Kontroler direferensikan dalam tag div yang akan menjadi tag induk div. Semuanya harus dilakukan terlebih dahulu agar custom directive dapat mengakses variabel 'tutorialName'.
- Terakhir, custom directive yaitu “ng-guru” dilampirkan ke tag div.
- Eksekusi kode yang berhasil akan menghasilkan output berikut.
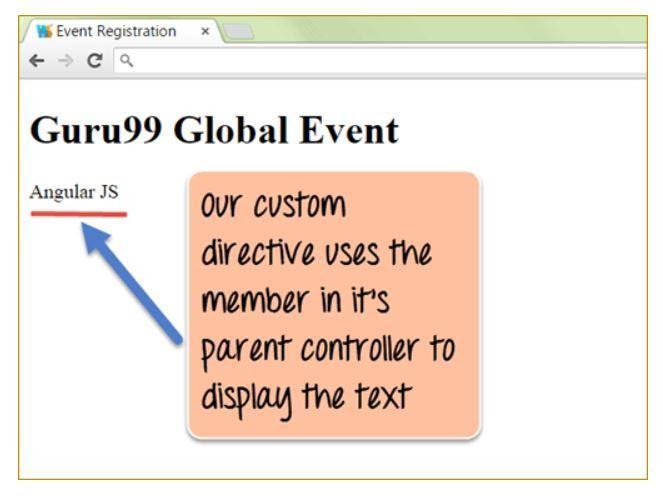
Output dari kode di atas

Sumber
Pada output, terlihat bahwa tutorialName yang merupakan variabel scope sedang digunakan oleh custom directive yaitu “ng-guru”.
Penanganan Acara dalam Arahan
Penanganan acara seperti klik mouse atau klik tombol dapat dilakukan dari dalam direktif. Fungsi link digunakan untuk menangani event. Arahan dilampirkan ke elemen DOM di halaman HTML melalui fungsi tautan.

Sintaks yang digunakan untuk menghubungkan adalah: link: function ($scope, elemen, attrs).
Tiga parameter diterima oleh fungsi tautan; ruang lingkup, elemen, dan atribut.
Karena itu,
- Arahan khusus dapat dibuat untuk menyuntikkan kode dalam aplikasi utama angular.
- Anggota dapat dipanggil dengan arahan khusus. Anggota ini didefinisikan dalam ruang lingkup objek dalam pengontrol. Kata kunci yang digunakan adalah 'controller', kata kunci controllerAs', dan kata kunci 'template'
- Fungsionalitas yang disematkan dapat disediakan melalui arahan bersarang.
- Kode umum dapat disuntikkan dengan membuat arahan dapat digunakan kembali.
- Tag kustom HTML dapat dibuat melalui arahan kustom. Tag ini akan memiliki fungsinya sendiri dan didefinisikan sebagai kebutuhan mereka.
- Acara +DOM dapat ditangani dari direktif.
Pelajari Kursus Perangkat Lunak online dari Universitas top dunia. Dapatkan Program PG Eksekutif, Program Sertifikat Tingkat Lanjut, atau Program Magister untuk mempercepat karier Anda.
Kesimpulan
Arahan khusus di angularjs digunakan untuk memperluas fungsionalitas HTML di angular.js. Pembuatan direktif kustom jenis ini dibahas dalam artikel dengan contoh direktif kustom bersudut . Secara keseluruhan sedikit konsep pemrograman telah disentuh. Namun, jika Anda ingin menjadi ahli dalam pengembangan perangkat lunak, Anda harus menguasai keterampilan pemrograman yang diterapkan di industri perangkat lunak. Mempertimbangkan hal ini, Anda dapat memeriksa kursus Program PG Eksekutif dalam Pengembangan Perangkat Lunak – Spesialisasi dalam Pengembangan Tumpukan Penuh , yang ditawarkan oleh upGrad . Program berdurasi 13 bulan ini dirancang untuk para profesional tingkat menengah dalam usia 21 hingga 45 tahun dan yang sedang menunggu keberuntungan mereka di sektor pengembangan perangkat lunak. Dengan lebih dari 16 bahasa dan alat pemrograman, sesi online, dan kelas dari para pemimpin, kursus ini akan memberi Anda jaminan penempatan di industri teratas. Jika Anda tertarik, hubungi tim kami untuk informasi lebih lanjut. Kami akan siap membantu Anda.
Bisakah kita membuat arahan khusus di AngularJS?
AngularJS adalah kerangka kerja JavaScript yang kuat untuk membangun aplikasi web satu halaman. AngularJS didasarkan pada pola arsitektur perangkat lunak Model-View-Controller (MVC). Angular menyediakan kemampuan untuk membuat arahan khusus. Arahan pada dasarnya adalah atribut HTML khusus. Ini adalah cara untuk memperluas kosakata HTML dan memodifikasi perilaku DOM dan aplikasi Angular Anda. Ada dua cara untuk membuat direktif khusus di Angular menggunakan AfterViewInit dan AfterContentInit.
Apa perbedaan antara tautan dan kompilasi di AngularJS?
AngularJS menyediakan dua metode untuk menerapkan templat dan gaya ke tampilan: kompilasi dan tautan. Metode kompilasi dipanggil sekali selama aplikasi dimulai sebelum aplikasi itu sendiri dimulai, dan metode tautan dipanggil setelah aplikasi mulai menjalankan bagian kode yang ditentukan. Perbedaan antara Tautan dan Kompilasi akan bervariasi pada situasinya. Poin utama dari Link adalah digunakan untuk bootstrap AngularJS dengan file statis, sementara Compile memungkinkan kita untuk mengubah HTML.
Apa kegunaan AngularJs?
AngularJS adalah kerangka kerja JavaScript yang membantu kami dalam pengembangan. AngularJS paling cocok untuk mengembangkan aplikasi web. Ini adalah model pemrograman untuk mengembangkan aplikasi satu halaman. Sebenarnya, AngularJS memperluas kosakata HTML untuk ekspresi, arahan, pengontrol, filter, dll. Jika pengembang menggunakan AngularJS untuk mengembangkan aplikasi web, itu disebut aplikasi AngularJS. Sebaiknya gunakan AngularJS untuk mengembangkan aplikasi web yang kompleks. Ini berfungsi sebagai ekstensi ke HTML dan menambahkan fitur ke HTML. Aplikasi AngularJS sangat skalabel dan dapat diuji. Ini memelihara struktur dokumen HTML dan memungkinkan struktur opsional untuk mendefinisikan logika.
