25 Set Tombol Media Sosial CSS3 Gratis
Diterbitkan: 2016-04-30Dengan pemasaran digital yang meningkat, media sosial telah menjadi salah satu saluran periklanan yang paling signifikan. Kita semua tahu bahwa media sosial adalah cara yang bagus untuk menarik pengunjung ke situs web. Jika digunakan dengan benar, ini akan membantu Anda meningkatkan kesadaran merek dan keberadaan online Anda secara keseluruhan.
Karena media sosial sangat banyak digunakan, hampir semua situs web memiliki tautan di beranda mereka ke platform sosial mereka. Desainer web merasakan tren ini dan mulai membuat ikon media sosial gratis , baik sebagai gambar atau sebagai tombol media sosial CSS3 . Menarik, bersih, dan bervariasi, tombol media sosial CSS3 ini akan membantu Anda mengembangkan kehadiran media sosial Anda dalam waktu singkat!
Kami memilih di bawah 25 tombol media sosial CSS3 gratis. Beberapa item dalam daftar ini juga dilengkapi dengan tutorial lengkap yang dapat Anda ikuti dan pelajari cara membuat tombol media sosial CSS3 sendiri!
Di sini mereka! Unduh set yang Anda butuhkan!
Buat Tombol Media Sosial 3D dengan CSS3
Anda sekarang dapat dengan mudah membuat Tombol Media Sosial 3D menggunakan CSS3 jadi jangan ragu untuk menggunakan tombol ini di proyek Anda dan buat yang baru dengan tutorial di bawah ini sebagai titik awal.
Tombol Media Sosial CSS3 Gratis
Berikut adalah kumpulan tombol media sosial keren yang dibuat seluruhnya dengan CSS3 dan yang akan Anda sukai untuk digunakan dalam proyek Anda. Ini akan terlihat bagus apakah Anda melihatnya dalam ukuran aslinya, lebih kecil dari itu, atau jika Anda memperbesarnya. Pilih ukuran yang ingin Anda tempelkan kodenya!
Ikon Sosial css3 sederhana
Berikut adalah satu set ikon media sosial CSS3 datar sederhana. Set ini berisi semua yang Anda butuhkan dan ikonnya cocok untuk hampir semua proyek desain web. Ikon-ikon ini berbentuk persegi dan dapat digunakan untuk berbagai jenis situs web media sosial.
Widget Berlangganan Berbagi Sosial
Ini adalah widget berlangganan sosial yang bagus yang dapat Anda tambahkan ke sidebar Anda. Anda dapat melihat kode widget berbagi ini di tautan di atas.
Tombol berbagi sosial CSS
Jika Anda tidak ingin mengacaukan situs web Anda dengan banyak tombol media sosial, maka tombol berbagi sosial CSS3 ini adalah pilihan yang tepat untuk Anda! Mereka persegi dan mereka menggunakan desain datar. Di tautan di atas Anda memiliki kode yang dapat Anda pelajari dan terapkan ke dalam proyek desain Anda sendiri.
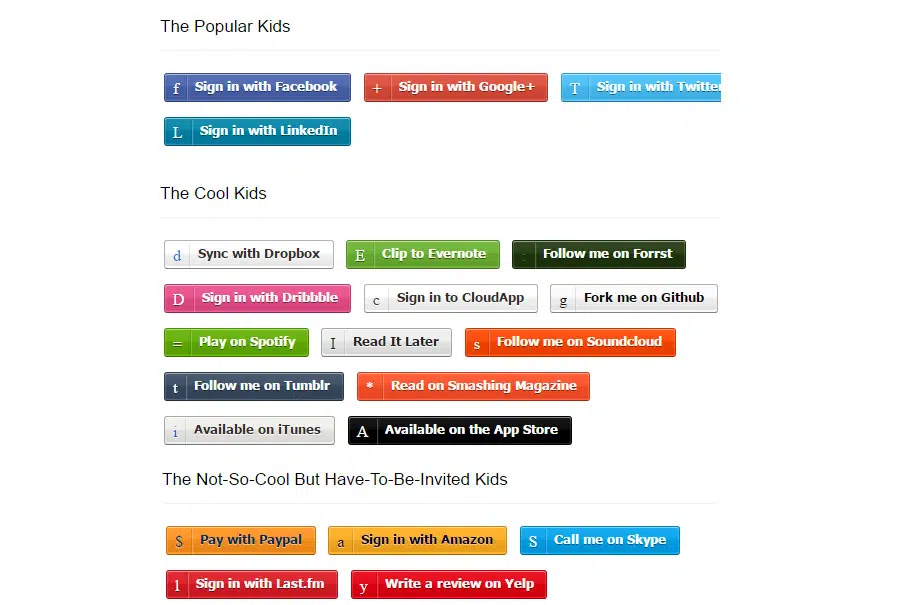
Zocial (Media Sosial) Tombol CSS3
Dengan Zocial Anda akan mendapatkan banyak tombol media sosial CSS3 gratis dengan menggunakan potongan kode gratis ini. Tombol-tombol ini hadir dalam banyak variasi warna. jadi Anda pasti akan menemukan yang Anda inginkan untuk proyek Anda.
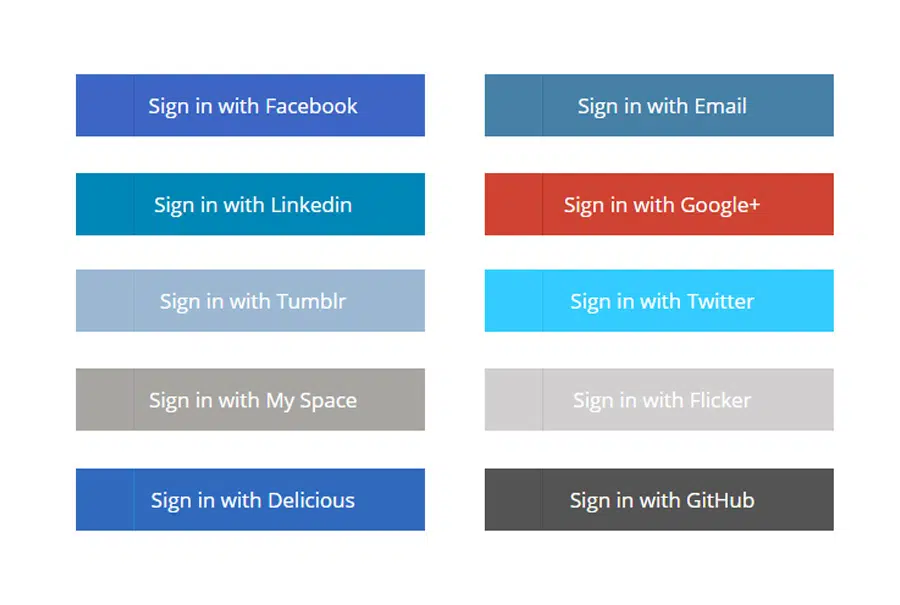
Tombol Sosial Datar
Desain datar adalah tren desain web terpanas saat ini! Jadikan tombol media sosial Anda rata juga, hanya dengan beberapa klik! Tombol-tombol ini gratis dan tersedia dalam banyak variasi warna. Tambahkan kode CSS3 ini di situs Anda dan mulai gunakan tombol ini untuk halaman login media sosial Anda. Proyek Anda akan mulai terlihat modern dan menarik dengan tombol media sosial datar ini.
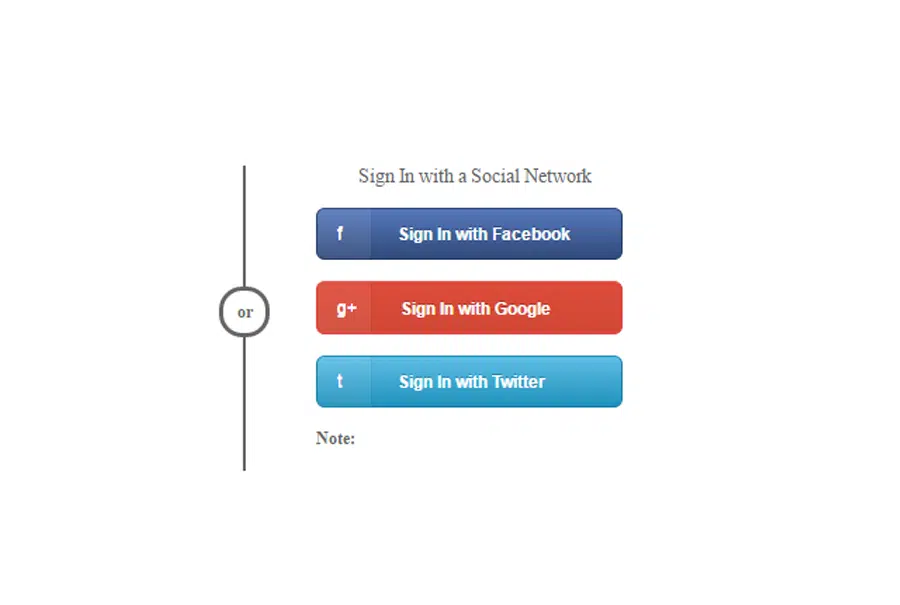
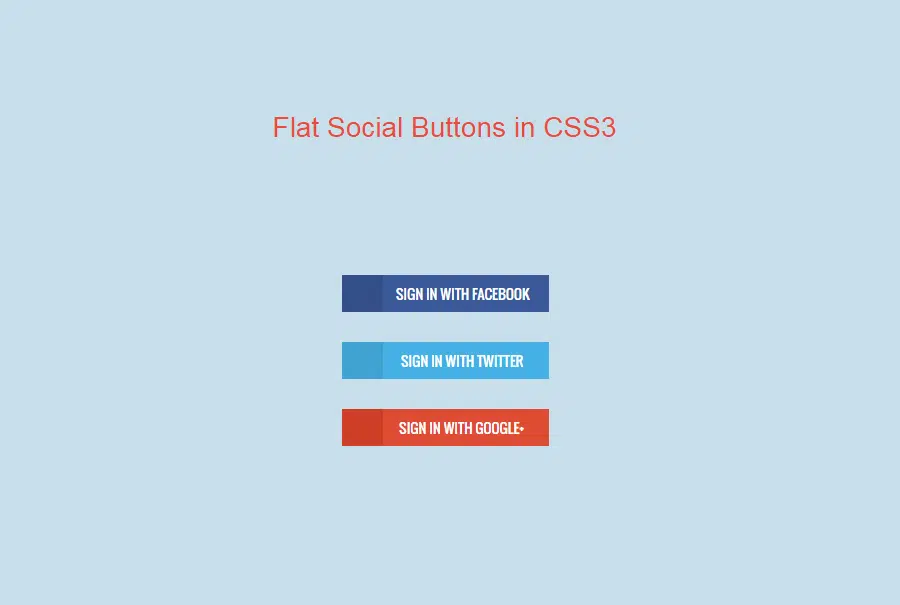
Tombol Masuk dengan Jejaring Sosial
Jika Anda bukan penggemar berat tombol datar, seperti yang ditampilkan di atas, Anda harus mencoba tombol masuk media sosial 3D yang halus dan klasik ini. Kode HTML dan CSS disediakan untuk Anda di tautan untuk memastikan untuk memeriksa keduanya, mempelajarinya dengan cermat, dan menerapkannya dalam proyek web Anda.
Ikon Sosial CSS3
Baik Anda menginginkan tombol media sosial berbentuk bulat atau persegi, set CSS3 ini telah membantu Anda! Set ini berisi banyak tombol media sosial CSS yang dapat Anda gunakan dalam proyek Anda. Mereka datang dalam versi skala abu-abu dan berwarna dan mereka akan terlihat bagus di proyek Anda.
Tombol sosial CSS3 animasi
Berikut adalah kumpulan tombol media sosial CSS3 keren lainnya yang pasti ingin Anda tambahkan ke koleksi Anda. Anda dapat menggunakan tombol media sosial biru ini hanya dengan beberapa klik. Yang harus Anda lakukan adalah menyalin kode di situs Anda dan meningkatkan ikon sosial Anda saat ini.
Blok Sosial CSS3
Gaya metro juga sedang naik daun. Jika situs web Anda mengikuti tren desain ini, maka tombol media sosial Anda harus menghormati prinsip yang sama. Ini adalah blok sosial CSS3 hebat yang dapat Anda tambahkan ke sidebar situs Anda. Mereka modular, ukuran latar belakangnya jauh lebih besar dari biasanya dan ikonnya lebih kecil dibandingkan. Secara keseluruhan, ini adalah kumpulan kotak media sosial CSS yang sangat keren.

Tombol Sosial 3D
Tombol media sosial yang unik ini memiliki efek 3D yang akan langsung Anda sukai dan Anda ingin menambahkannya ke proyek web Anda. Gunakan mereka di situs web Anda atau klien Anda.
Tombol Media Sosial Geser Responsif dengan CSS3 Murni
Apakah Anda ingin menambahkan efek CSS3 unik ke tombol media sosial Anda? Jika demikian, maka Anda benar-benar harus memeriksa tombol geser, responsif, media sosial ini yang akan terlihat bagus di perangkat dan browser apa pun! Mereka dibuat dengan CSS3 murni dan didasarkan pada desain datar yang cukup trendi saat ini.
Ikon Media Sosial termasuk Efek Slide CSS
Set ini berisi 15 ikon media sosial yang datang dengan efek slide CSS mereka sendiri. Ikon-ikon ini monokrom dan memiliki desain minimalis. Latar belakang mereka berubah menjadi oranye saat Anda mengarahkan mouse ke atasnya.
Ikon Sosial Bulat
Berikut adalah kumpulan ikon media sosial yang elegan dan bulat yang akan Anda sukai untuk digunakan dalam proyek web Anda. Contoh ini mencakup 64 piksel sempurna, ikon vektor yang dapat diedit sepenuhnya, masing-masing dikelilingi oleh kotak warna merek berukuran 48 x 48 px.
Tombol berbagi sosial CSS3 NeatNait
Ini adalah konsep unik untuk tombol berbagi sosial. Keduanya menunjukkan tautan ke akun media sosial Anda, juga menunjukkan jumlah pembagian yang Anda terima di sana. Tombol-tombol ini menunjukkan jumlah share dengan cara yang bersih dan minimalis. Tambahkan kode ke situs Anda dan mulai gunakan hari ini.
Tombol Sosial Datar di CSS3
Berikut adalah kumpulan tombol sosial datar lainnya yang seluruhnya dibuat dengan CSS3. Tombol-tombol ini sangat menarik dan mereka menggunakan jenis huruf yang keren. Tombol Facebook, Twitter, dan G+ disertakan dalam set ini.
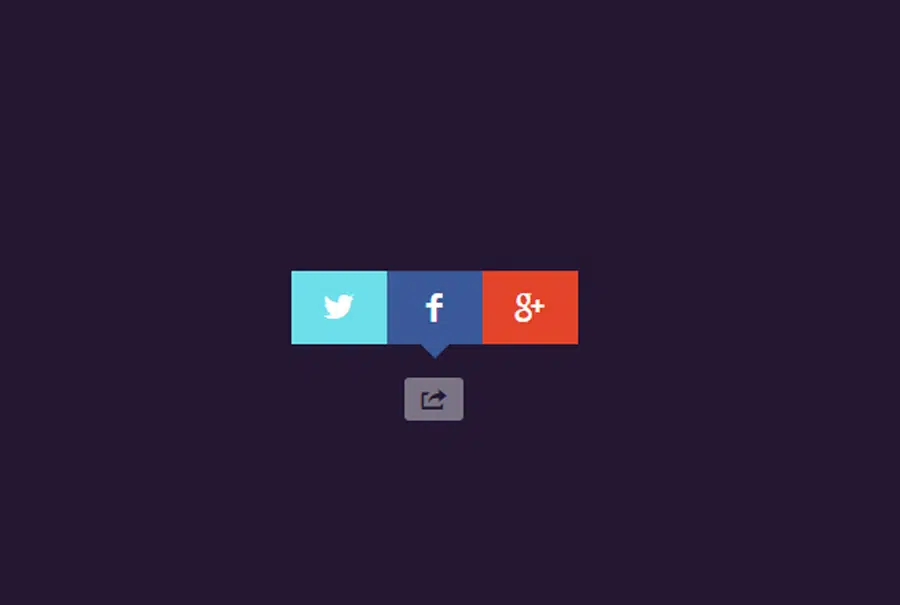
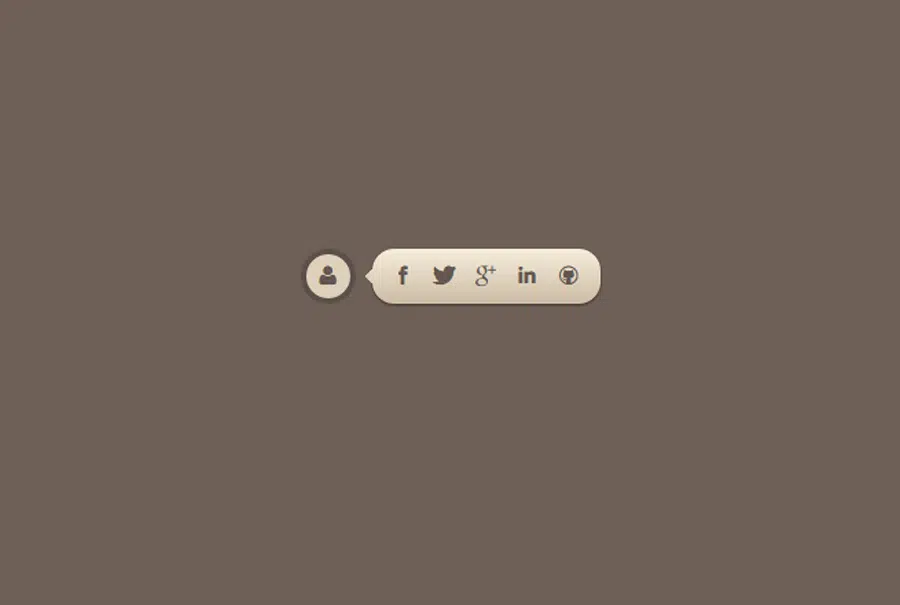
Keterangan Alat Berbagi Sosial
Apakah situs web Anda memiliki palet warna yang natural dan natural? Jika demikian, maka Anda harus memeriksa contoh ini. Ini adalah tip alat berbagi sosial yang bagus yang dapat Anda gunakan dalam proyek web Anda.
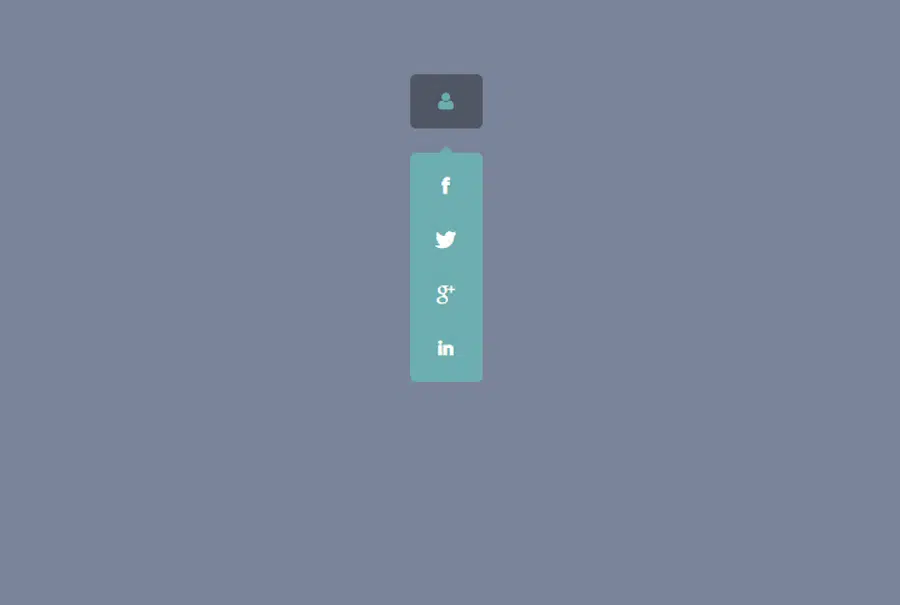
Navigasi Berbagi Sosial
Ini adalah navigasi berbagi sosial yang luar biasa yang dibuat dengan CSS3. Ini memiliki warna yang indah juga. Jika Anda tahu sedikit tentang CSS, Anda dapat dengan mudah menyesuaikannya agar sesuai dengan kebutuhan Anda. Jangan lewatkan kesempatan untuk memiliki navigasi berbagi sosial ini di koleksi Anda.
Menu Berbagi Sosial CSS3 dengan Arahkan kursor
Anda tidak bisa lebih sederhana dari ini dalam hal ikon berbagi sosial. Jika Anda melihat lebih dekat pada ikon-ikon ini, Anda akan terkejut dengan minimalisnya. Mereka hanya menunjukkan warna jaringan media sosial dan jumlah share. Ini sangat bersih, dasar dan memiliki efek hover yang bagus.
Tombol Sosial dengan Font Ikon
Ini adalah beberapa tombol sosial horizontal yang bagus yang dapat Anda tambahkan ke situs Anda. Tombol-tombol ini bagus. Mereka menggunakan ikon media sosial dan font mereka sendiri. Hitungan sosial tidak termasuk, tetapi mereka memiliki ikon yang ditambahkan, serta teks.
Ikon hover media sosial dengan judul pop-up
Ikon media sosial transparan semakin banyak digunakan setiap hari dan inilah kumpulan keren yang penuh dengan ikon tersebut. Mereka sederhana, tidak mencolok dan efektif dan mereka berjanji untuk membuat situs web Anda terlihat lebih menarik. Berikut adalah kumpulan kecil yang berisi ikon media sosial terpenting, dibuat dengan CSS3.
Ikon minimal media sosial
Ini adalah set ikon media sosial ekstra-minimalis lainnya yang akan Anda sukai. Tanpa kata, tanpa ikon, hanya satu huruf dan warna representatif untuk setiap ikon. Ikon-ikon ini akan terlihat bagus di situs Anda.