Alat Kompatibilitas CSS3 untuk Internet Explorer
Diterbitkan: 2015-09-13CSS3 adalah hal paling keren yang terjadi pada desain web dalam waktu yang sangat lama. Dengan semua properti barunya yang luar biasa, border-radius , box-shadow , border-image , transform menjadi beberapa nama saja, fajar baru telah tiba, dan membuka banyak opsi hebat dan menarik yang telah menyegarkan komunitas desain web secara keseluruhan. Ya, kami menyukainya!
Tidak semua orang menyukainya, yah, belum. Mereka , tentu saja, adalah Internet Explorer, dan seperti yang mungkin Anda ketahui, mereka mencoba untuk menyukainya, meskipun sangat lambat. Sampai mereka siap, kami tidak dapat mendukung IE sama sekali, dan hanya mengizinkan pengunjung kami untuk menikmati pengalaman CSS3 melalui Safari, Chrome, dan Firefox, atau Anda dapat menggunakan beberapa alat yang kami miliki di artikel ini dan mengalahkan IE agar tunduk dan mendukung CSS3.
Pustaka Pemilih JavaScript Mendesis

Sizzle adalah mesin pemilih CSS JavaScript murni yang sepenuhnya mandiri (tanpa ketergantungan perpustakaan) yang dirancang agar mudah dimasukkan ke perpustakaan host. Ini mendukung hampir semua Pemilih CSS3 – ini bahkan mencakup beberapa bagian yang jarang diimplementasikan seperti penyeleksi lolos (“.foo\\+bar”), penyeleksi Unicode, dan hasil yang dikembalikan dalam urutan dokumen.

transformasi

Transformie adalah plugin jQuery kecil (5kb) yang dapat Anda sematkan ke halaman web yang membuat Transformasi CSS dengan memetakan API Filter IE asli ke transisi CSS seperti yang diusulkan oleh Webkit.
CSS3 PIE: Dekorasi CSS3 untuk IE

3 Pie (unduh) adalah seperangkat "perilaku" CSS yang dapat dilampirkan ke file CSS apa pun melalui elemen perilaku untuk menambahkan dukungan rendering ke Internet Explorer 6, 7 atau 8 untuk fitur rendering CSS3 yang lebih populer: border-radius -jari ; box-shadow ; border-image ; beberapa gambar latar belakang; linear-gradient sebagai gambar latar belakang.
cssSandpaper – Pustaka JavaScript CSS3

Pustaka JavaScript cssSandpaper melihat lembar gaya dalam dokumen HTML dan, jika memungkinkan, menghaluskan perbedaan browser antara properti CSS3 seperti transform , opacity , box-shadow dan lainnya. Skrip ini tidak hanya berguna untuk pengembang yang ingin mendukung CSS3, tetapi juga berguna di browser lain yang menerapkan varian khusus vendor dari properti ini.
Modernizr

Modernizr adalah pustaka JavaScript kecil dan sederhana yang membantu Anda memanfaatkan teknologi web yang muncul (CSS3, HTML 5) sambil tetap mempertahankan tingkat kontrol yang baik atas browser lama yang mungkin belum mendukung teknologi baru ini.
Modernizr menggunakan deteksi fitur untuk menguji browser saat ini terhadap fitur yang akan datang seperti rgba(), border-radius, CSS Transitions, dan banyak lagi. Ini saat ini sedang diterapkan di seluruh browser dan dengan Modernizr Anda dapat mulai menggunakannya sekarang, dengan cara mudah untuk mengontrol fallback untuk browser (yaitu, .IE) yang belum mendukungnya.
YUI 2: Utilitas Pemilih – Pemilih Javascript CSS3

Utilitas Pemilih YUI membawa sintaks Pemilih CSS3 ke JavaScript, menyediakan singkatan ringkas untuk mengumpulkan, memfilter, dan menguji Elemen HTML.
YUI juga bekerja dengan baik dengan browser seluler yang didasarkan pada fondasi browser A-Grade. Misalnya, ponsel seri N Nokia, termasuk N95, menggunakan browser berbasis Webkit.
eCSStender

eCSStender memungkinkan pengembang untuk menambal dukungan CSS di browser dan bereksperimen dengan fitur baru. Ini juga memungkinkan desainer untuk mencegah peretasan khusus browser dari file CSS mereka.
52Framework – Kerangka HTML5 dan CSS3

52framework menyediakan cara mudah untuk mulai menggunakan HTML5 dan CSS sambil tetap mendukung semua browser modern (termasuk ie6).
CSS3 Tolong! Pembuat Aturan CSS3 Lintas-Browser

CSS3, Tolong! adalah utilitas kecil yang memungkinkan Anda untuk mengedit dokumen secara real-time dan membuat aturan CSS3 lintas browser pribadi Anda sendiri.
css3-mediaqueries-js
css3-mediaqueries.js membuat Kueri Media CSS3 berfungsi di semua browser. Ini adalah pustaka JavaScript yang membuat IE 5+, Firefox 1+ dan Safari 2 secara transparan mengurai, dan memungkinkan Anda menguji dan menerapkan Kueri Media CSS3.
Dukungan CSS3 di Internet Explorer 6, 7, dan 8 (.htc)
IE-CSS3 adalah skrip .htc (file komponen HTML) yang menyediakan dukungan Internet Explorer untuk beberapa gaya baru yang tersedia dalam standar CSS3 yang akan datang. Skrip ini membangun kembali beberapa elemen dalam Vector Markup Language (VML), bahasa gambar vektor khusus IE. VML mendukung hal-hal yang hilang dari implementasi CSS IE seperti sudut membulat dan efek buram.
curve-corner.htc (Elemen HTML Sudut Bulat menggunakan CSS3)
Ini adalah file .htc perilaku untuk Internet Explorer untuk membuat properti CSS3 " border-radius " berfungsi di semua browser.
Bingkai Google Chrome untuk IE (.htc)
Google Chrome Frame adalah pengaya sumber terbuka yang menghadirkan teknologi web terbuka Google Chrome dan mesin JavaScript cepat ke Internet Explorer dengan mulus.
Ini akan memungkinkan Anda untuk mulai menggunakan teknologi web terbuka – seperti HTML5 dan CSS3 – segera, bahkan teknologi yang belum didukung di Internet Explorer 6, 7, atau 8.
Referensi & Utilitas Kompatibilitas CSS3
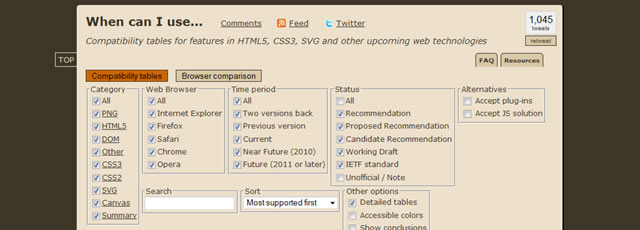
Kapan saya bisa menggunakan…

When can I use… adalah tabel kompatibilitas untuk fitur di HTML5, CSS3, SVG dan teknologi web yang akan datang lainnya.
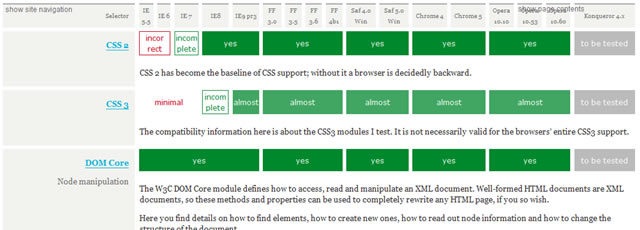
Tabel Master Kompatibilitas

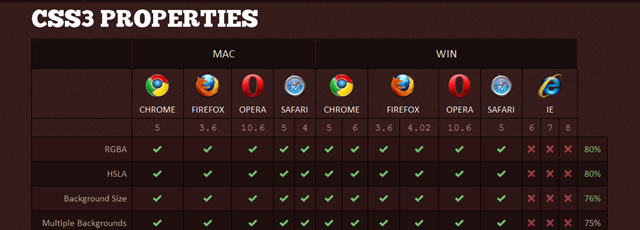
FindMeByIP – Properti CSS3

Kompatibilitas CSS dan Internet Explorer
Jika situs Web Anda menargetkan browser yang menyertakan versi Internet Explorer yang lebih lama, Anda ingin mengetahui tingkat kepatuhan CSS untuk versi tersebut. Artikel ini memberikan pandangan sekilas tentang kepatuhan CSS di seluruh versi Internet Explorer terbaru, termasuk dukungan di Internet Explorer 8.
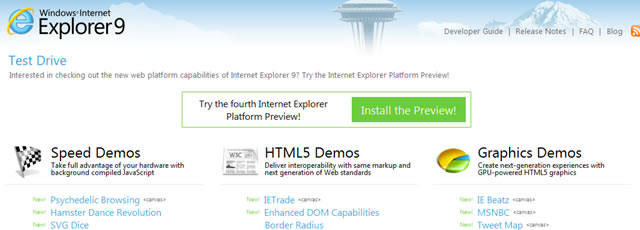
Uji Coba Internet Explorer 9 – Pratinjau Platform Internet Explorer

Tertarik untuk memeriksa kemampuan platform web baru dari Internet Explorer 9 yang akan datang? Anda dapat mencoba Pratinjau Platform Internet Explorer Ini termasuk demo HTML5 & CSS3 dan demo kecepatan.
