Tren CSS 2019: Panduan Utama Anda untuk Mengikuti Tren CSS Terbaru
Diterbitkan: 2019-10-24Tetap diperbarui dengan tren terbaru adalah suatu keharusan untuk keberhasilan situs web, dan itulah mengapa penting untuk melihat apa yang membuat atau merusak pengembangan situs web Anda.
Membuat situs web yang sempurna sangat bergantung pada keterampilan merancang karena situs web adalah tentang seni yang dipadukan dengan teknis.
Oleh karena itu, berbagai hal, termasuk tata letak unik, animasi kompleks, dan interaksi mikro lainnya, dapat mengubah tampilan dan nuansa situs web Anda.
Cara luar biasa untuk menambahkan bumbu ke tata letak dan animasi situs web Anda adalah CSS. CSS memiliki kekuatan untuk mengubah halaman web Anda yang membosankan menjadi pengalaman pengunjung yang menyenangkan.
Kami tahu bahwa dalam hal memiliki situs web, maka bisnis memiliki banyak harapan dan untuk membantu Anda memenuhi harapan Anda, kami menyajikan beberapa tren CSS teratas untuk membantu Anda memulai.
Apa Itu CSS dan Bagaimana Cara Membantunya?
CSS atau Cascading Style Sheets menentukan cara bagaimana elemen HTML akan ditempatkan di layar. Ini menghemat waktu dan mengelola serta mengontrol beberapa halaman web sekaligus.
Tren CSS 2019
1. Mode Penulisan CSS
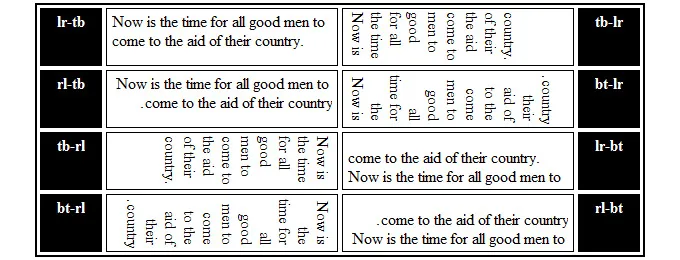
CSS mendukung berbagai mode penulisan; oleh karena itu, Anda tidak perlu lagi menggunakan arah membaca kiri ke kanan yang mengganggu. Mode penulisan CSS membantu desainer untuk melampaui itu.
Desainer dapat mencoba menulis bahasa yang berbeda dalam gaya yang berbeda; misalnya, desainer dapat menggunakan properti mode penulisan CSS. Ini dapat membantu untuk menempatkan teks dalam arah yang berbeda, dari atas ke bawah, dari kanan ke kiri. Ini juga membantu untuk menyesuaikan nilai horizontal dan vertikal.
Dengan mode penulisan CSS, desainer juga dapat menampilkan teks menyamping secara vertikal plus, mereka dapat memutar teks untuk desain tertentu dan dapat mencampur skrip juga.

2. Kotak CSS
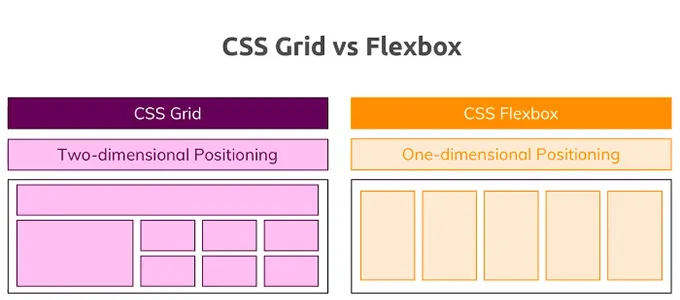
Sebelum kedatangan CSS Grid Layout, tata letak berbasis grid yang paling umum adalah Flexbox. Flexbox adalah tata letak yang cukup populer, dan menurut laporan Chrome, hampir 83% halaman dimuat di Chrome menggunakan Flexbox pada akhir 2018.
CSS Grid adalah sistem tata letak yang kuat dan dapat mengelola kolom dan baris. Di sisi lain, Flexbox adalah tata letak satu dimensi yang populer, yang berarti Anda dapat memilih baris atau kolom.
Dengan modul tata letak Grid CSS, lebih mudah bagi para desainer untuk mendesain halaman web dengan baris dan kolom tanpa menggunakan float dan positioning.
Sesuai laporan Chrome, tata letak Grid CSS kurang populer daripada Flexbox, dan tidak ada situs besar yang menggunakannya tetapi di masa depan, diharapkan situs web besar akan segera beralih dari tata letak Flexbox ke CSS Grid.

3. Kerangka CSS Responsif
Kerangka Kerja CSS memberikan struktur penting untuk merancang, membantu pengembang untuk memecahkan masalah berulang di seluruh pengembangan web Front. Kerangka kerja ini juga menyediakan fungsionalitas umum yang dapat dibatalkan untuk aplikasi atau pengaturan tertentu. Kerangka CSS juga mengurangi waktu yang dibutuhkan untuk mulai mengembangkan situs web atau aplikasi.
Saat ini, kerangka kerja semakin berubah karena kami pindah ke lingkungan web seluler. Oleh karena itu, dampak perubahan tidak hanya terbatas pada kerangka kerja tetapi juga mempengaruhi gaya, desain, dan animasi. Dalam skenario ini, kesederhanaan dan pengalaman pengguna akhir adalah fokusnya.
Di bawah ini adalah beberapa kerangka kerja CSS yang kami harapkan akan sering kita lihat di web pada tahun 2019:

- Pondasi : Kerangka dasar CSS memudahkan untuk merancang situs web dan aplikasi yang sangat responsif yang terlihat luar biasa di perangkat apa pun. Kerangka dasar digunakan sebagai solusi perusahaan, dan dianggap sebagai kerangka kerja mobile-first.
- Bootstrap4 : Bootstrap telah digunakan oleh banyak perusahaan di seluruh dunia. Ini adalah salah satu kerangka kerja CSS yang paling kuat. Bootstrap4 (versi 4) terdiri dari beberapa fitur baru untuk skema warna dan kelas utilitas.
- Materialize : Materialize adalah kerangka kerja front-end responsif open-source, menawarkan gaya desain material yang apik. Materialize lebih menentukan tentang perilaku dan tampilan elemen UX. Tujuan Materialize adalah untuk membantu Anda menyesuaikan kode Anda dengan desain Material.
4. Animasi Seluler
Animasi seluler adalah tren yang muncul dan terbukti sebagai cara terbaik untuk keterlibatan pengguna. Diharapkan situs web akan sering menggunakan animasi seluler pada tahun 2019 untuk meningkatkan perhatian pengguna.
Contoh real-time animasi seluler adalah YouTube. Anda dapat membuka aplikasi YouTube dan berhenti sejenak pada video apa pun yang ditampilkan. Video akan diputar otomatis tanpa suara.
Selain itu, website juga dapat memanfaatkan animasi secara kreatif. Desainer dapat menggunakan animasi kecil untuk tombol dan sebagai indikator tugas atau tindakan.
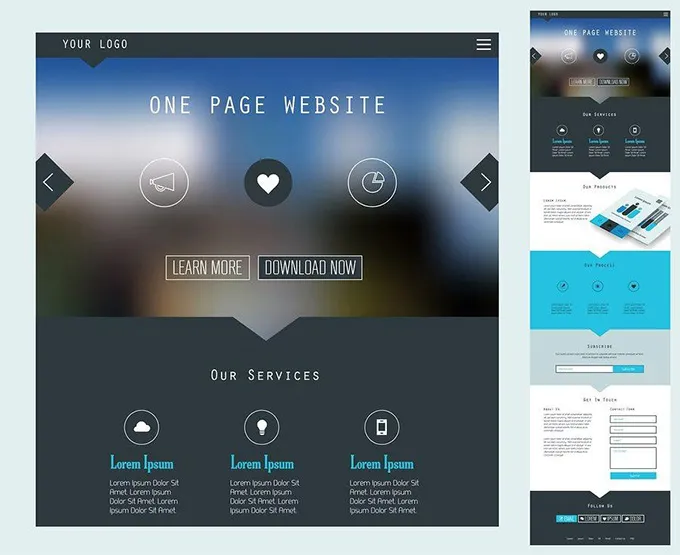
5. Halaman Tunggal, Navigasi Lebih Mudah
Saat ini, banyak situs web mencoba pendekatan satu halaman dan mengarahkan lalu lintas ke lokasi yang relevan. Ada sejumlah situs web, menggunakan pendekatan satu halaman, termasuk Instapage, About.me, Carrd, Linktree dll.
Semua situs web satu halaman yang disebutkan ini juga memanfaatkan CSS untuk gaya dan pengalaman pengguna.
Bisnis terus-menerus mencoba tata letak web ini dengan tombol besar terfokus yang membantu pengguna untuk segera mengambil tindakan yang diinginkan plus, juga membantu menavigasi dengan cepat ke lokasi yang diinginkan apakah itu toko, halaman informasi, video, atau apa pun.
Contoh yang baik adalah Linktree; musisi menggunakan situs ini untuk membagikan musik mereka dan sementara itu menerima pendapatan afiliasi.

6. Memotong Gulir CSS
Snap scroll CSS adalah tren baru yang muncul bagi perusahaan yang memiliki kemampuan untuk mengontrol pengalaman scroll dengan menentukan posisi scroll snap. Snap scroll CSS menawarkan API yang halus dan mudah digunakan untuk membuat pola UX umum.

Scroll snapping adalah teknik baru yang sering digunakan untuk membantu pengguna menggesek produk/detail.
Menggulir gertakan adalah pengalaman unik karena memungkinkan pengguna untuk menggulir sedikit demi sedikit dengan gerakan yang lancar ke bawah halaman atau dari kiri ke kanan.
Ingatlah bahwa sebelum menerapkan fitur ini, jangan lupa untuk memastikan bahwa scroll snapping berfungsi paling baik untuk halaman web Anda. Anda juga dapat membaca panduan gertakan gulir yang tersedia di seluruh web.
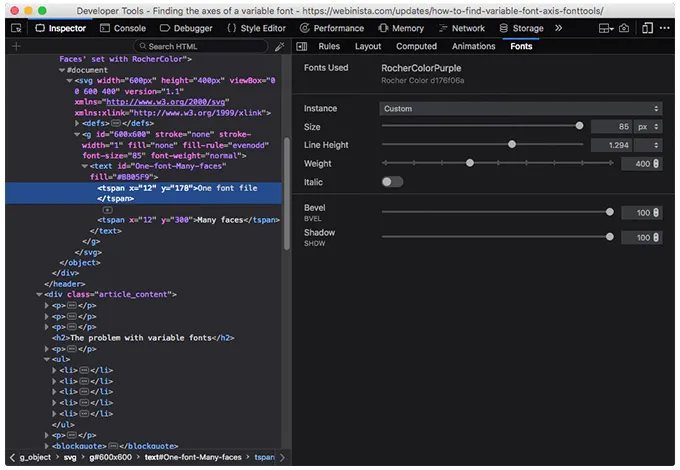
7. Gunakan Font Variabel
Font variabel adalah file tunggal yang berisi kumpulan beberapa variasi font. Font variabel menawarkan serangkaian fitur yang sama sekali baru dan dianggap sebagai bagian dari spesifikasi OpenType. Ini juga membantu pengguna untuk melihat setiap kemungkinan variasi font dalam desain Anda.
Selain itu, jika Anda ingin menggunakan font variabel, maka Anda harus memilih font yang dapat mendukung fitur ini plus, Anda juga memerlukan browser dengan pengaturan variasi font yang tepat.
Manfaat lain yang dapat dicapai desainer dengan font variabel adalah mereka tidak perlu beralih dari bobot font ke bobot font untuk memastikan respons font, mereka dapat dengan mudah menskalakan ukuran, lebar font, dan aspek lain dengan teknik ini.
Font variabel menguraikan variasinya dengan sumbu variasi, dan ada lima sumbu standar yang tersedia:
- ital : sumbu miring berfungsi secara berbeda karena desainer dapat mengaktifkannya atau menonaktifkannya sepenuhnya; tidak ada pilihan lain yang tersedia. Desainer dapat mengatur nilai melalui properti CSS gaya font.
- wght : wght mengelola dan mengontrol berat font, dan desainer dapat menetapkan nilai dengan menggunakan properti CSS font-weight.
- Wdth : wdth menyesuaikan lebar font dan nilai dapat ditambahkan dengan menggunakan properti CSS font-width. Selain itu, dengan menggunakan properti font-stretch di CSS, desainer dapat mengatur lebar font melalui nilai persentase dan jika seorang desainer menerapkan nilai di luar domain yang dikodekan font maka browser akan membuat font ke nilai yang tersedia di lemari. .
opsz : Optical sizing bertanggung jawab untuk mengubah ukuran optical font, dan nilainya dapat diatur melalui CSS font-optical-sizing. Nilai ukuran optik dapat diterapkan secara otomatis, tergantung pada ukuran font dan dapat dikontrol dengan menggunakan pengaturan variasi font.
Saat desainer menggunakan ukuran font-optik, mereka dapat memilih otomatis atau tidak sama sekali untuk nilai yang diterima. Namun, ketika mereka menggunakan pengaturan variasi font, maka desainer secara otomatis menerima nilai yang diberikan.
- slnt : slnt digunakan untuk mengontrol kemiringan font, dan nilainya diatur melalui properti CSS gaya font. Slnt diekspresikan dalam rentang numerik dan memungkinkan font diubah di mana saja di sepanjang sumbu itu.

8. Tata Letak Berbasis Ilustrasi
Menu berbasis ilustrasi adalah tren baru di dunia desain web. Ilustrasi yang kreatif dan menarik secara visual dapat menjadi tata letak web yang memukau. Tata letak yang diilustrasikan sulit dan terkadang kesulitan untuk ditampilkan sebagai animasi pada halaman karena seluruh desain didasarkan pada gambar. Desainer dapat menggunakan CSS dalam navigasi untuk menganimasikan ilustrasi.
9. Uji Dukungan Browser melalui CSS
Dengan dukungan CSS, Anda juga dapat menentukan apakah browser tertentu mendukung fitur CSS atau tidak. Ini cukup sederhana; Anda perlu mengajukan pertanyaan untuk memastikan apakah browser Anda mendukung fitur CSS tertentu. Lihat Feature Query @supports rule di mana Anda dapat membuat pernyataan berdasarkan kemampuan browser. Satu kelemahan dengan fitur ini adalah tidak dapat bekerja dengan apa pun yang lebih tua dari Internet Explorer 11, tetapi saat ini, hanya ada beberapa pengguna yang tersedia untuk browser.

10. Galeri Gambar Hoverbox
Teknik CSS tren teratas lainnya untuk desainer web adalah galeri gambar Hoverbox. Galeri gambar hoverbox dikembangkan dengan CSS dan HTML dan menampilkan gambar setiap kali mouse diarahkan. Galeri gambar hoverbox adalah pilihan yang baik karena suatu alasan. Mengkonsumsi lebih sedikit waktu pemuatan dan cukup ringan (8kb).
11. Animasi Teks
CSS juga memengaruhi cara pengguna membaca dan terlibat dengan elemen teks. Seorang desainer dapat menggunakan kata-kata yang dapat mengapung atau menggulir pada halaman dengan CSS.
Fitur ini dapat memberi desainer tampilan yang lebih hidup. Animasi teks akan menjadi pilihan bagus untuk situs web yang tidak mengandung berbagai elemen artistik untuk keterlibatan pengguna.
Selain itu, CSS membantu desainer untuk mendesain desain mereka melalui berbagai efek dalam teks atau tipografi. Menggunakan CSS membantu mengintegrasikan animasi dengan mudah ke dalam teks untuk membuat desain yang hidup.
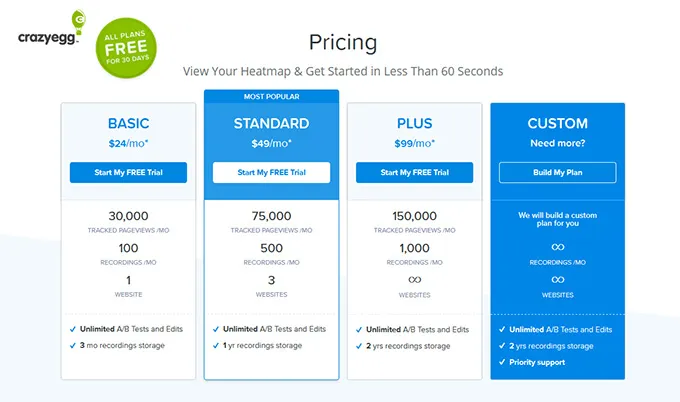
12. Kolom yang Disorot dalam Tabel
Kolom yang disorot dalam tabel adalah ide yang sangat intuitif untuk halaman pendaftaran web. Crazy Eggs, menggunakan pendekatan yang terbaik. Perancang situs web secara kreatif menggunakan CSS dengan Javascript dan membuat kolom meluncur dari kiri sementara itu; muncul formulir pendaftaran. Dengan penggunaan kolom yang disorot ini, pengguna tidak perlu lagi mengklik ke halaman lain untuk menyelesaikan proses pendaftaran.

Desainer dan pengembang dapat mengikuti permainan CSS setelah mereka menerapkan trik terbaru. Ini akan membantu situs web Anda terlihat menarik dan juga membantu memberikan pengalaman pengunjung yang luar biasa.
Jika Anda masih belum mencoba salah satu dari trik ini, maka kami yakin bahwa sekarang Anda mengetahui semua teknik CSS terbaru yang dapat Anda terapkan di proyek masa depan Anda.
