Transisi CSS Di Vuejs Dan Nuxtjs
Diterbitkan: 2022-03-10Transisi adalah modul CSS yang memungkinkan Anda membuat transisi bertahap antara nilai properti CSS tertentu. Perilaku transisi ini dapat dikontrol dengan menentukan fungsi waktu, durasi, dan atribut lainnya. Menggunakan transisi ini di aplikasi dan situs web Anda menciptakan pengalaman visual yang lebih baik dan terkadang menarik dan menahan perhatian pengguna saat sepotong informasi diperkenalkan atau keluar dari layar. Menurut Can I Use, transisi didukung oleh sebagian besar browser, meskipun ada beberapa masalah kecil dengan Internet Explorer dan Safari.

Vue.js adalah kerangka kerja JavaScript sumber terbuka untuk membangun aplikasi web yang menghadap klien dan aplikasi satu halaman (SPA). Salah satu fitur kerangka kerja ini adalah kemampuan untuk menambahkan transisi ke aplikasi dengan mulus, untuk beralih di antara halaman atau komponen, dan kita akan melihat bagaimana melakukannya dalam tutorial ini.
Nuxt.js juga merupakan kerangka kerja JavaScript, dibangun di atas Vue.js (dan sering disebut sebagai kerangka kerja kerangka kerja), untuk membangun aplikasi web sisi server, situs web yang dibuat secara statis, serta SPA. Ini bekerja sama dengan Vue.js, jadi jika Anda tahu Vue.js, Anda seharusnya tidak memiliki banyak masalah dalam memulai Nuxt.js. Nuxt.js hadir dengan dua properti untuk menambahkan transisi ke aplikasi, dan kita akan membahasnya juga dalam tutorial ini.
Tutorial ini membutuhkan pengetahuan dasar tentang Vue.js atau Nuxt.js. Semua cuplikan kode dalam tutorial ini dapat ditemukan di GitHub.
Apa Itu Transisi?
Menurut Kamus Oxford, transisi dapat didefinisikan sebagai:
“Sebuah bagian dalam sebuah tulisan yang dengan mulus menghubungkan dua topik atau bagian satu sama lain.
Proses atau periode perubahan dari satu keadaan atau kondisi ke keadaan lain.”
Dalam istilah fisika, transisi didefinisikan sebagai berikut:
“Perubahan atom, nukleus, elektron, dll. dari satu keadaan kuantum ke keadaan kuantum lainnya, dengan emisi atau penyerapan radiasi.”
Dari definisi tersebut, kita mendapatkan gambaran tentang apa itu transisi. Semua definisi melibatkan dua hal atau keadaan yang berbeda. Dalam hal kode, transisi tidak jauh berbeda.
Apa Itu Transisi CSS?
Menurut dokumentasi web Mozilla:
“CSS Transitions adalah modul CSS yang memungkinkan Anda membuat transisi bertahap antara nilai properti CSS tertentu. Perilaku transisi ini dapat dikontrol dengan menentukan fungsi waktu, durasi, dan atribut lainnya.”
Ini berarti kita dapat mendefinisikan transisi CSS sebagai: perubahan properti CSS dari satu atau lebih elemen dari satu nilai ke nilai lainnya.
Properti transition CSS memungkinkan kita untuk menambahkan efek transisi ke elemen apa pun yang valid. Ini terdiri dari hingga empat properti lain (lima, jika kita menghitung properti transition itu sendiri) yang dapat digunakan secara individual atau digabungkan sebagai singkatan. Setiap properti memiliki fungsi yang berbeda.
transition-property
Properti transition-property menerima nama properti CSS yang ingin kita perhatikan perubahannya dan proses perubahannya yang ingin kita transisikan. Ini terlihat seperti ini:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }Tapi properti ini tidak melakukan apa-apa tanpa properti berikutnya.
transition-duration
Properti transition-duration menentukan waktu di mana perubahan elemen-elemen dalam transition-property harus berlangsung. Properti ini diperlukan agar transisi dapat berfungsi. Jika tidak disetel (dengan nilai lebih besar dari 0s ), maka nilai default 0s berarti tidak akan berjalan. Jadi, mari kita atur durasi untuk transisi ini:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } Di sini, kami memiliki elemen dengan nama kelas btn yang memiliki lebar 200px . Kami menggunakan transition-property transisi dan properti transition-duration di sini. Artinya adalah, "Hei, CSS, hati-hati ketika properti width berubah, dan ketika ini terjadi, biarkan efeknya membutuhkan waktu 2s untuk berubah."
Jadi, jika kita memiliki tombol dengan nama kelas btn , maka file index.html akan terlihat seperti ini:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> Di sini, kami memiliki file HTML yang berisi tombol dengan kelas yang memiliki transition-property transition-duration yang mengawasi perubahan pada lebar elemen.
Satu hal yang perlu diperhatikan adalah, agar transisi pada tombol kita berfungsi, kita harus benar-benar mengubah lebar elemen itu, baik dengan menyesuaikan lebar secara manual dengan alat pengembang di browser, dengan menggunakan salah satu pseudo CSS -classes, atau dengan menggunakan JavaScript. Untuk tujuan tutorial ini, kita akan menggunakan pseudo-class CSS :hover untuk mengubah lebar tombol:
// existing styles .btn:hover { width: 300px; } Sekarang, jika kita mengarahkan kursor ke tombol ini, kita akan melihat lebar tombol meningkat secara bertahap selama waktu yang ditentukan, yaitu 2s .
Lihat properti transisi Pena dan durasi transisi oleh Timi Omoyeni (@timibadass) di CodePen.
transition-timing-function
Properti transition-timing-function menentukan kecepatan di mana efek transisi terjadi. Lima nilai tersedia untuk properti ini:
-
ease
Ini (default) menentukan efek transisi yang dimulai dengan lambat, lalu menjadi cepat, lalu berakhir dengan lambat. -
linear
Ini menentukan efek transisi dengan kecepatan yang sama dari awal hingga akhir. -
ease-in
Ini menentukan efek transisi dengan awal yang lambat. -
ease-out
Ini menentukan efek transisi dengan akhir yang lambat. -
ease-in-out
Ini menentukan efek transisi dengan awal dan akhir yang lambat. -
cubic-bezier(n,n,n,n)
Ini memungkinkan Anda menentukan nilai Anda sendiri dalam fungsi kubik-bezier.
Jadi, jika kita menambahkan ease-in ke tombol kita, kita harus memperhatikan kecepatan perubahan width dan height , dibandingkan dengan kecepatan tombol kembali ke keadaan normal. Berikut adalah lembar styles.css kami yang diperbarui:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } Jika kita menginginkan efek kecepatan yang lebih dramatis atau kebebasan untuk mengatur efek kecepatan tertentu, kita dapat menggunakan cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } Lihat fungsi waktu transisi Pena oleh Timi Omoyeni (@timibadass) di CodePen.
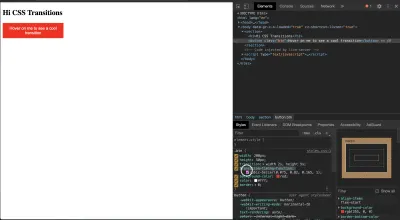
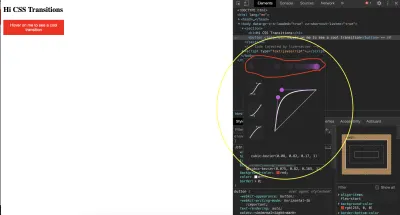
Satu hal yang menarik tentang nilai ini adalah Anda dapat mengeditnya langsung di browser menggunakan alat pengembang.

Jika Anda mengklik bagian yang disorot dari alat pengembang Anda, Anda akan mendapatkan antarmuka untuk mengubah opsi cubic-bezier :

Saat Anda memindahkan dua titik, nilai (n,n,n,n) berubah, dan Anda akan melihat representasi (disorot dengan warna merah) tentang bagaimana efek kecepatan akan muncul. Ini bisa sangat berguna ketika Anda memikirkan efek kecepatan tertentu.
transition-delay
Properti transition-delay menetapkan berapa lama (dalam detik) transisi harus menunggu sebelum efeknya mulai terjadi. Kali ini berbeda dengan properti transition-duration , yang menentukan berapa lama efek transisi akan berlangsung.
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } Jika Anda mencoba ini di browser, Anda akan melihat penundaan sebelum width elemen mulai berubah. Ini karena properti dan nilai transition-delay yang telah kita tetapkan.
Lihat penundaan transisi Pena oleh Timi Omoyeni (@timibadass) di CodePen.
Properti Singkatan
Properti transisi individu dapat membosankan untuk digunakan. Untuk alasan ini, kami memiliki properti singkatan: transition . Ia menerima semua properti dalam urutan yang ditentukan:
{ transition: abcd; }Di sini, surat-surat itu sesuai sebagai berikut:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
Kami dapat memfaktorkan ulang transisi yang ada untuk bekerja menggunakan properti singkatan ini:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }Jika kita mencoba kode ini di browser, kita akan mendapatkan efek transisi yang sama seperti yang kita dapatkan saat menggunakan properti individu.
Lihat Pena menggunakan properti steno oleh Timi Omoyeni (@timibadass) di CodePen.
Transisi Di Vue.js
Vue.js hadir dengan dua cara berbeda untuk menambahkan transisi ke aplikasi. Ini tidak berarti kita tidak dapat menggunakan transisi dengan cara CSS. Ini hanya berarti bahwa pengembang Vue.js telah membangun di atas CSS untuk mempermudah penggunaan transisi. Mari kita lihat mereka satu per satu.
Transisi Elemen dan Komponen Individu
Salah satu cara kita dapat menggunakan transisi di Vue.js adalah dengan membungkus komponen transition di sekitar elemen atau komponen, menggunakan salah satu dari berikut ini:
- rendering bersyarat (menggunakan
v-if), - tampilan bersyarat (menggunakan
v-show), - komponen dinamis,
- simpul akar komponen.
Saat kita mengembangkan aplikasi, ada beberapa contoh ketika kita ingin menampilkan data kepada pengguna tergantung pada suatu nilai (seperti boolean). Berikut ini contoh cara kerjanya, diambil dari file index.vue :
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> Kami telah menambahkan dua paragraf ke halaman ini yang muncul tergantung pada nilai show . Kami juga memiliki tombol yang mengubah nilai show saat diklik. Kami akan menambahkan halaman ini ke file App.vue kami dengan mengimpornya seperti ini:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>Jika kita membuka browser, kita akan melihat paragraf dan tombol kita:

Saat ini, mengklik tombol hanya mengubah nilai show , yang menyebabkan teks yang terlihat berubah:

Menambahkan transisi ke paragraf ini dapat dilakukan dengan membungkus kedua paragraf dalam komponen transition . Komponen ini menerima prop name , yang sangat penting untuk transisi agar berfungsi.
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Nama ini memberi tahu Vue.js transisi mana yang akan diterapkan ke elemen atau komponen di dalam komponen transition ini. Pada titik ini, jika kita mengklik tombol, kita masih tidak akan melihat transisi apa pun karena kita belum menambahkan konfigurasi untuk transisi kita dalam bentuk kelas CSS.
Satu hal yang perlu diperhatikan adalah, saat menggunakan transisi antara dua elemen dari tag yang sama, kita perlu menentukan atribut kunci pada setiap elemen agar transisi terjadi.
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js memiliki enam kelas transisi yang diterapkan pada elemen atau komponen di dalam komponen transition , dan masing-masing kelas ini mewakili status dalam proses transisi. Kita akan melihat hanya beberapa dari mereka.
v-enter
Kelas v-enter mewakili "status awal untuk masuk". Ini adalah titik di mana suatu kondisi ( v-if atau v-else ) telah terpenuhi dan elemen akan dibuat terlihat. Pada titik ini, kelas telah ditambahkan ke elemen, dan dihapus setelah elemen ditambahkan. name prop (dalam hal ini, fade ) yang dilampirkan ke komponen transition diawali dengan nama kelas ini, tetapi tanpa v . v ini dapat digunakan secara default jika name tidak diberikan. Dengan demikian, kita dapat menambahkan kelas ini ke file index.vue kita:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> Pertama, kami menambahkan color green ke semua paragraf di halaman. Kemudian, kita tambahkan kelas transisi pertama kita, fade-name . Di dalam kelas ini, kita mengubah color menjadi merah, dan kita menggunakan properti transform dan translateY untuk memindahkan paragraf sebesar 20px sepanjang sumbu y (vertikal). Jika kita mencoba mengklik tombol lagi, kita akan melihat bahwa sangat sedikit atau tidak ada transisi yang terjadi selama peralihan karena kita perlu menambahkan kelas berikutnya yang akan kita lihat.

v-enter-active
Kelas v-enter-active mewakili status "seluruh masuk" dari elemen transisi. Ini berarti bahwa kelas ini ditambahkan tepat sebelum elemen dimasukkan atau menjadi terlihat, dan dihapus ketika transisi telah berakhir. Kelas ini penting bagi v-enter untuk bekerja karena dapat digunakan untuk menambahkan properti transition CSS ke kelas, bersama dengan propertinya ( transition-property transition-duration transition-timing-function transisi, dan transition-delay ), beberapa di antaranya diperlukan agar efek transisi dapat bekerja. Mari tambahkan kelas ini ke aplikasi kita dan lihat apa yang terjadi:
.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Lihat transisi Pen vue enter state oleh Timi Omoyeni (@timibadass) di CodePen.
Sekarang, jika kita mengklik tombol, kita akan melihat transisi warna dan posisi masing-masing teks saat terlihat. Tetapi transisi dari visible ke hidden tidak cukup mulus karena tidak ada transisi yang terjadi.
v-leave-active
Kelas v-leave-active mewakili seluruh keadaan di mana suatu elemen berubah dari visible menjadi hidden . Ini berarti bahwa kelas ini diterapkan sejak elemen mulai meninggalkan halaman, dan dihapus setelah transisi berakhir. Kelas ini penting agar transisi leave diterapkan karena kelas ini mengambil properti transition CSS, yang juga mengambil properti transisi lainnya. Mari tambahkan ini ke aplikasi kita dan lihat apa yang terjadi:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } Lihat transisi Pen vue meninggalkan status aktif oleh Timi Omoyeni (@timibadass) di CodePen.
Ketika kita mengklik tombol sekarang, kita akan melihat bahwa elemen yang seharusnya pergi menunggu sekitar 2 detik sebelum menghilang. Ini karena Vue.js mengharapkan kelas berikutnya dengan transisi ini ditambahkan agar dapat diterapkan.
v-leave-to
Transisi v-leave-to mewakili status "keluar", yang berarti titik di mana sebuah elemen mulai keluar dan transisinya dipicu. Itu ditambahkan satu frame setelah transisi keluar dipicu, dan dihapus saat transisi atau animasi selesai. Mari tambahkan kelas ini ke aplikasi kita dan lihat apa yang terjadi:
.fade-leave-to { transform: translateX(100px); color: cyan; }Mengklik tombol, kita akan melihat bahwa setiap elemen yang keluar meluncur ke kanan saat warnanya berubah.
Lihat transisi Pen vue cuti ke negara oleh Timi Omoyeni (@timibadass) di CodePen.
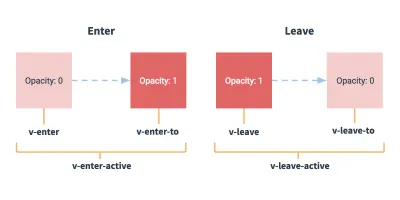
Sekarang setelah kita memahami cara kerja transisi di Vue.js, berikut adalah gambar yang menyatukan semuanya:

Terakhir, perhatikan transisi yang tidak terlalu mulus yang terjadi selama status masuk dan keluar dari elemen yang sedang bertransisi. Ini karena transisi Vue.js terjadi secara bersamaan. Vue.js memiliki prop mode yang membantu kita mencapai proses transisi yang sangat mulus. Prop ini menerima salah satu dari nilai berikut:
-
in-out
Elemen baru bertransisi terlebih dahulu, dan kemudian, ketika selesai, elemen saat ini bertransisi keluar. -
out-in
Elemen saat ini bertransisi terlebih dahulu, dan kemudian, ketika selesai, elemen baru bertransisi masuk.
Jika kita menambahkan mode ini ke file index.vue dan mencoba lagi, kita akan melihat transisi yang lebih baik:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> Sekarang, jika kita mengklik tombol, kita akan melihat bahwa satu elemen pergi sebelum yang lain masuk. Ini adalah hasil dari mode yang telah kita pilih untuk transisi ini. Jika kita mencoba mode lain, kita akan mendapatkan perilaku yang berbeda.
Lihat transisi Pen vue dengan mode oleh Timi Omoyeni (@timibadass) di CodePen.
Daftar Transisi
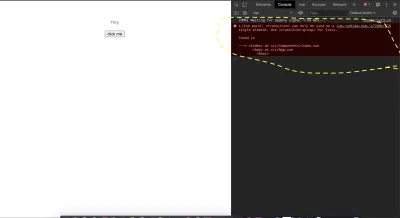
Jika Anda pernah mencoba menambahkan transisi ke lebih dari satu elemen sekaligus menggunakan komponen transition , kesalahan akan dicetak ke konsol:

Ini karena komponen transition tidak dimaksudkan untuk merender lebih dari satu elemen sekaligus. Jika kita ingin mentransisikan dua atau lebih elemen sekaligus atau membuat daftar (menggunakan v-for ), kita menggunakan komponen transition-group . Komponen ini juga menerima prop name , tetapi memiliki beberapa perbedaan dari komponen transition , termasuk yang berikut:
- Atribut kunci diperlukan untuk setiap elemen di dalam komponen ini.
-
modeprop tidak diperlukan karena lebih dari satu elemen akan dirender pada satu waktu. - Elemen
spandirender secara default, tetapi dapat dimodifikasi dengan menentukan proptagsaat mendefinisikan komponentransition-group. Mari kita lihat sebuah contoh (dalam filelistTransition.vuekami):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> Di sini, kami memiliki larik users , yang kami ulangi menggunakan v-for , menampilkan nama di bagian template kami. Agar dapat melihat daftar ini, kita perlu mengimpor komponen ini ke halaman App.vue :
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> Perhatikan bahwa saat menggunakan komponen transition-group , alih-alih membungkus daftar kami dengan tag ul (atau tag apa pun yang kami pikirkan), kami membungkusnya di sekitar komponen transition-group dan menambahkan tag ke prop tag , seperti ini:
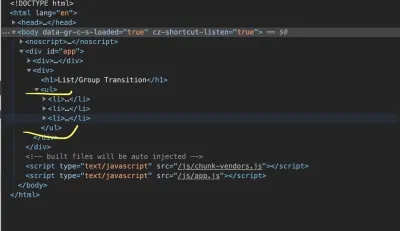
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> Di sini, kami telah mengganti tag ul dengan komponen transition-group , dan menambahkan ul sebagai nilai prop tag . Jika kami memeriksa halaman yang diperbarui di alat pengembang, kami akan melihat bahwa daftar tersebut dibungkus dengan elemen yang kami tentukan di tag prop (yaitu, ul ).

Kami juga telah menambahkan prop name transisi dengan nilai slide-fade ke komponen ini, dengan aturan gaya di bawah di bagian style yang mengikuti konvensi penamaan ini. Agar ini berfungsi, kita perlu menambahkan baris kode berikut ke file kita:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> Di bagian template, kita menambahkan event klik ke setiap tombol dalam loop dan meneruskan user.id ke metode removeUser yang dilampirkan ke event klik ini. Kami kemudian membuat fungsi ini di bagian script file kami. Fungsi ini menerima id sebagai argumen. Kemudian, kami menjalankan pengguna yang ada dan menyaring pengguna dengan id yang diteruskan ke fungsi ini. Ketika ini selesai, kami menyimpan array pengguna baru kami ke data halaman kami.
Pada titik ini, jika Anda mengklik salah satu tombol untuk pengguna, efek transisi akan diterapkan saat pengguna dihapus dari daftar.
Lihat transisi daftar Pen Vue oleh Timi Omoyeni (@timibadass) di CodePen.
Transisi Di Nuxt.js:
Menambahkan transisi ke aplikasi Nuxt.js cukup berbeda dari yang biasa Anda lakukan di Vue.js. Di Nuxt.js, komponen transition secara otomatis ditambahkan ke aplikasi untuk Anda. Yang perlu Anda lakukan adalah salah satu dari berikut ini.
Tambahkan ke Komponen Halaman Individual
Nuxt.js memungkinkan kita untuk menambahkan transisi ke komponen halaman individual dengan mulus. Transisi ini diterapkan saat pengguna menavigasi ke halaman ini. Yang harus kita lakukan adalah menambahkan properti transition ke bagian script komponen. Properti ini dapat berupa string, fungsi, atau objek. Beberapa properti yang diterimanya adalah:
-
name, -
mode, -
css.
Seperti Vue.js, Nuxt.js memiliki name default yang ditetapkan ke kelas transisi jika tidak ada name yang diberikan, dan itu disebut page . Mari kita lihat bagaimana ini bekerja ketika kita menambahkannya ke aplikasi kita di transition.vue :
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> Pada halaman ini, kami telah menampilkan "lorem ipsum" di bagian template. Kami juga telah menambahkan properti transition , di mana kami telah melewati objek yang name diatur ke fade dan yang mode diatur ke out-in . Terakhir, di bagian style , kami telah menambahkan beberapa gaya yang mengontrol transisi saat pengguna menavigasi antara halaman ini dan halaman lainnya.
Agar transisi ini berfungsi, kita harus menavigasi ke /transition , tetapi kita tidak akan melihat transisi apa pun jika kita memasukkan rute ini secara manual di browser kita. Jadi, mari tambahkan link ke halaman ini di halaman index.vue .
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> Sekarang, jika kita mengklik link di salah satu dari dua halaman, kita akan melihat transisi geser saat browser berpindah ke dan dari rute /transition .
pageTransition
Menambahkan transisi ke halaman individual dapat menjadi tantangan jika kita ingin menambahkannya ke semua halaman dalam aplikasi. Di situlah pageTransition masuk. Properti ini memungkinkan kita untuk menambahkan konfigurasi umum untuk semua halaman kita di file nuxt.config.js . Properti ini menerima string dan objek sebagai opsi. Mari kita lihat cara kerjanya di nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } Di sini, kami telah menambahkan tautan ke file CSS, yang akan segera kami buat. Kami juga telah menambahkan properti pageTransition ke file, bersama dengan konfigurasinya. Sekarang, mari buat file CSS kita, transition.css , dan tambahkan gaya berikut ke dalamnya:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } Kami telah menambahkan kelas dan gaya yang akan diterapkan pada transisi antara satu rute dan rute lainnya. Jika kita menyingkirkan konfigurasi transisi dari halaman transition.vue dan mencoba menavigasi antara dua halaman, kita akan mendapatkan efek transisi.
layoutTransition
Properti layoutTransition memungkinkan kita untuk menerapkan transisi berdasarkan tata letak halaman. Ia bekerja dengan cara yang sama seperti pageTranslation , kecuali ia bekerja berdasarkan layout . Nama transisi default adalah layout . Berikut ini contoh cara kerjanya, di nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } Perhatikan bahwa fade harus menjadi nama tata letak agar transisi berfungsi dengan tata letaknya. Mari buat tata letak baru ini di newLayout.vue untuk melihat apa yang saya maksud:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>Kesimpulan
Kita telah mempelajari tentang transisi CSS dan cara membuatnya menggunakan properti transisi satu per satu ( transition-property transition-duration transition-timing-function transisi , dan transition-delay ) dan menggunakan properti transition singkatan. Kami juga telah membahas cara menerapkan transisi ini di Vue.js dan Nuxt.js. Tapi itu tidak semua. Vue.js memiliki lebih banyak cara bagi kita untuk menerapkan transisi dalam aplikasi:
- “Animasi CSS”, Vue.js
- “Transisi Antar Komponen”, Vue.js
- "Transisi Status", Vue.js
Sumber Daya Terkait
- “Transisi CSS”, Dokumen Web MDN
- "transisi" (definisi), Lexico
- “Transisi CSS”, W3Schools
- “Masuk/Keluar dan Daftar Transisi”, Vue.js
- Masuk/Keluar grafik, Vue.js
- “API: Properti
transitionHalaman”, Nuxt.js - "API: Properti transisi", Nuxt.js
- “Transisi Halaman dan Tata Letak di Nuxt.js”, Debbie O'Brien, DEV
