9 Teknik CSS yang Harus Anda Gunakan di Tahun 2017
Diterbitkan: 2017-07-25Desain web banyak berfokus pada daya tarik visual dan desainer mengandalkan CSS untuk mencapai efek ini. CSS adalah bahasa style sheet yang digunakan untuk menentukan tata letak dokumen seperti halaman web, ditulis dalam bahasa markup.
Dalam praktiknya, CSS Anda "memberi tahu" file HTML Anda bagaimana elemen harus ditampilkan pada halaman web dan bagaimana mereka harus berperilaku. Ini menghemat banyak pekerjaan karena Anda dapat menggunakannya untuk mengubah tata letak beberapa halaman web sekaligus.
Sebagai pengembang front end, jenis teknik CSS yang Anda gunakan dapat berdampak signifikan pada bagaimana produk web Anda, seperti aplikasi web misalnya, dirasakan oleh pengguna.
Dalam posting ini, kita akan membahas teknik CSS yang penting untuk desain web Anda.
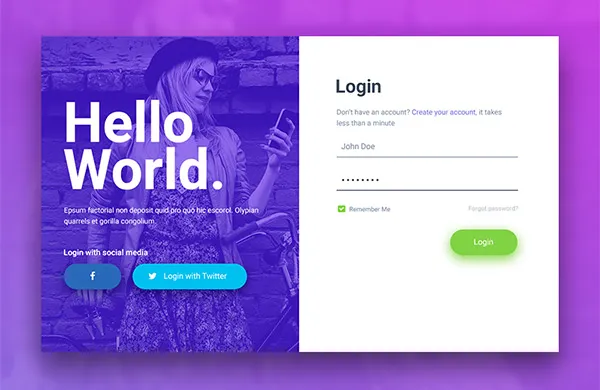
1. Formulir Animasi

Mata manusia tertarik pada gerakan. Dalam desain web, semakin alami dan lancar gerakannya, semakin menyenangkan pengalaman pengguna. Untuk mencapai efek ini, desainer web telah memberikan banyak penekanan pada bagaimana elemen yang berbeda bertransisi pada halaman web.
Transisi di halaman pengambilan prospek seperti formulir web adalah contoh yang baik. Semuanya, mulai dari warna hingga struktur formulir web dapat memengaruhi prospek. Dan akhir-akhir ini, desainer mulai memperkaya seluruh pengalaman (mengisi formulir) itu sendiri dengan menggunakan animasi halus:
- Bidang masukan formulir animasi : Terkadang, bahkan sesuatu seperti tanda centang animasi bisa tampak menyenangkan. Pertimbangkan formulir ini dengan input kotak centang animasi yang dibuat dengan efek transisi CSS.
- Tombol tindakan animasi : Tombol tindakan animasi di formulir web Anda juga dapat meningkatkan pengalaman pengguna. Sebagai contoh, pertimbangkan teknik ini. Setiap tindakan dalam perjalanan pengguna, dari entri email hingga menekan tombol kirim, disertai dengan animasi terkait yang meningkatkan pengalaman.
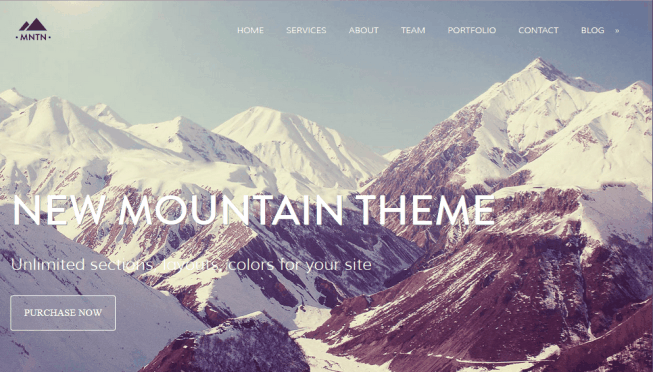
2. Pengguliran Paralaks

Jika Anda pernah memainkan Super Mario bersaudara, Anda mungkin memperhatikan bagaimana bukit di latar belakang bergerak dengan kecepatan yang sedikit berbeda dibandingkan dengan semua karakter lain di latar depan. Ini memberi gameplay lebih dalam daripada game dengan latar belakang statis.
Dan sekarang telah menjadi tren panas dalam desain web juga.
Tren desain, yang dikenal sebagai pengguliran paralaks, adalah tempat latar belakang halaman web bergerak lebih lambat daripada latar depan.
Saat digunakan di situs web, efek pengguliran paralaks memberi pengguna kesan tindakan dan kedalaman untuk:
- Menceritakan sebuah kisah : Parallax memberi pengunjung rasa 3 dimensi. Beberapa desainer menggunakan ini untuk menceritakan kisah mereka tanpa bergantung pada elemen grafis yang berat. Situs web Jess dan Russ, misalnya, menggunakan teknik untuk menceritakan kisah yang indah.
- Sorot layanan dan produk : Selain meningkatkan pengalaman pengguna, desainer web juga menggunakan pengguliran paralaks untuk lebih fokus pada penawaran mereka. Pertimbangkan situs Myriad, yang menggunakan efek paralaks pintar untuk menampilkan beberapa kemungkinan mengenai perabotan. Saat Anda menggulir, halaman menarik pengaturan furnitur yang menarik.
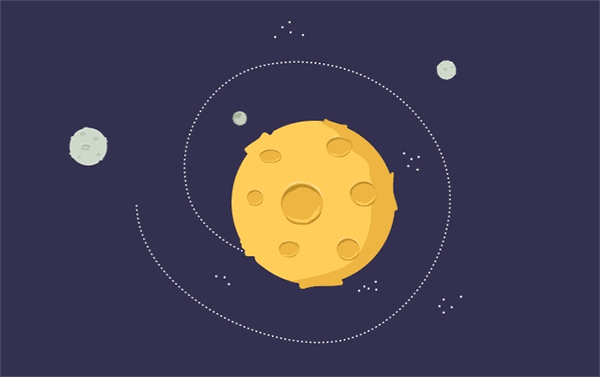
3. Grafik Vektor Skalabel (SVG)

Untuk membuat animasi dalam desain web, desainer sering kali beralih menggunakan CSS dalam HTML. Namun, tidak setiap pola dan bentuk dapat dibuat dengan ini saja. Inilah sebabnya mengapa SVG (Scalable Vector Graphics) adalah bagian besar dari desain web saat ini.
Didukung oleh semua browser modern, SVG adalah format file berbasis XML yang memungkinkan pengembang dan desainer untuk membuat grafik dinamis yang sempurna untuk tampilan resolusi tinggi yang diperlukan untuk komputer dan perangkat seluler. Selain itu:
- Mereka tidak memiliki batasan berbasis piksel dari gambar PNG atau JPEG
- Mereka interaktif
- Mereka terukur
- Mereka dapat dikontrol oleh CSS
Sebagai ilustrasi perhatikan Fleximize Squad. Situs web pemberi pinjaman keuangan sepenuhnya didasarkan pada animasi SVG dan menggabungkannya dengan cerita untuk memberi pengguna pengalaman yang lebih dinamis.
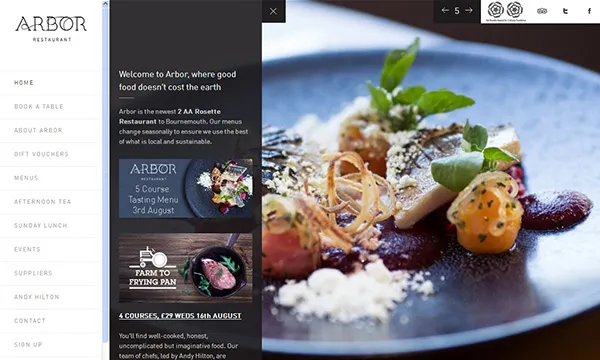
4. Navigasi Vertikal

Tidak banyak situs web yang menggunakan navigasi geser vertikal, tetapi tren baru-baru ini kembali meningkat. Tren ini merupakan sentuhan menyegarkan dari desain web tradisional, seperti menu navigasi horizontal. Plus:
- Itu tidak membingungkan pengunjung di mana untuk mengklik seperti yang sering terjadi ketika navigasi yang tidak konvensional digunakan
- Itu tidak mengalihkan pengunjung dari konten utama halaman
- Ini memberi desainer kebebasan untuk menambahkan lebih banyak tautan jika perlu
Sebagai ilustrasi, pertimbangkan situs web Arbor Restaurant. Bilah navigasi vertikal tetap ditempatkan di sebelah kiri, yang cukup bagus mengingat mata kita biasanya tertarik ke arah ini ketika kita melihat halaman web. Dan karena bilah navigasi diperbaiki yang membuatnya tetap terlihat dan dapat diakses kapan saja saat menggulir.
5. Tipografi

Mempertimbangkan bahwa rentang perhatian rata-rata pengguna web biasa kurang dari beberapa detik, tidak mengherankan mengapa desainer lebih fokus pada tipografi seperti sekarang ini. Tentu, Anda mungkin berpendapat bahwa gambar juga dapat memiliki efek yang sama dalam menarik perhatian pengguna; tetapi, perlu diingat, segera setelah pengunjung mendarat di halaman Anda, mereka mengharapkan pengalaman yang baik.
Mereka ingin tahu apa untungnya bagi mereka. Dan pilihan elemen tipografi Anda mungkin membuat mereka bertahan untuk membaca sisa dari apa yang Anda katakan di halaman web Anda.
Pada catatan itu, berikut adalah beberapa teknik yang dapat Anda gunakan untuk meningkatkan tipografi Anda:
- Tipe Besar : Mereka mengatakan bahwa lebih besar lebih baik, dan lebih besar adalah apa yang tampaknya dilakukan oleh beberapa desainer terkait elemen tipografi. Pertimbangkan situs web Beat Cycling. Teks berukuran besar di bagian akhir “Be Part of the Beat Cycling Club” benar-benar menarik perhatian dan mendorong Anda untuk membaca lebih lanjut.
- Efek Teks 3D : Efek khusus dapat memberikan keunggulan pada elemen tipografi dan berkat transformasi CSS3, desainer kini dapat memanipulasi halaman atau elemen teks dengan mudah. Sebagai ilustrasi, pertimbangkan tipografi CSS 3D ini oleh Noah Blon. Untuk sepersekian detik, itu membuat Anda berhenti sejenak dan menatapnya dengan kagum. Ini halus, namun efektif.
6. Segudang Warna


Tidak ada satu palet warna yang mendominasi tahun ini di CSS. Desainer web telah melepaskan kreativitas mereka dengan bereksperimen dengan warna, kombinasi, dan kontras yang berbeda. Berikut adalah beberapa teknik yang lebih populer yang kami lihat:
- Palet Warna Netral : Beberapa desain web terlihat menampilkan warna-warna alami di halaman web mereka. Penggunaan palet warna ringan adalah pilihan tepat bagi desainer yang ingin menjaga tata letak tetap minimalis dan menjaga tema tetap konsisten. Warna netral (seperti warna coklat muda, hijau atau biru) juga berguna ketika Anda memiliki produk untuk dipromosikan dan ingin menjadi fokus. Misalnya, perhatikan warna yang digunakan di situs web Paul Valentine. Rona warna pink yang lembut menjaga fokus kami pada koleksi jam tangan berkualitas perusahaan.
- Latar Belakang Gelap : Warna-warna lembut menjaga minimalis dan pengalaman pengguna tetap konsisten. Namun, kami juga melihat kembalinya latar belakang yang lebih gelap. Menggunakan latar belakang yang sangat gelap (seperti hitam) mungkin tampak kontraproduktif, tetapi beberapa desainer telah membuatnya bekerja dengan menggunakan elemen lain (seperti konten) di sampingnya. Pertimbangkan latar belakang gelap di sini. Teks putih terlihat jelas di latar belakang hitam yang menarik fokus pada makanan.
- Kontras Warna Ekstrim : Warna kontras yang bekerja sama dengan baik dapat menghasilkan keajaiban untuk halaman web. Tapi bagaimana dengan warna yang terlalu jauh satu sama lain dalam spektrum kontras atau umumnya akan terlihat mengerikan bersama? Ini tampaknya tidak terlalu menjadi perhatian tahun ini karena beberapa desainer memamerkan tema seperti itu dalam desain mereka. Misalnya, kombinasi warna ungu dan hijau akan terlihat tidak cocok, tetapi ini berfungsi dengan baik untuk halaman ini oleh Intesys Srl
- Berwarna-warni tetapi tidak bentrok : Untuk menjaga antarmuka tetap bersih dan rapi, desainer web biasanya menggunakan dua atau tiga warna. Tapi tahun ini, kita telah melihat beberapa desainer melanggar tradisi ini. Pertimbangkan situs web ini oleh Yoke. Agar tidak berlebihan, warnanya tidak terlalu berbenturan dan juga sedikit diredam yang memberikan efek menyenangkan.
- Gradien Warna : Pernah dianggap sebagai praktik buruk ketika desain datar berkuasa, kelulusan warna kembali lagi tahun ini. Perubahannya lebih jelas karena desainer sekarang menjaga gradien warna dalam warna yang lebih cerah (berubah di antara dua warna cerah). Situs Spotify adalah salah satu yang pertama memamerkan efek duotone ini tahun lalu. MailChimp mengambilnya tahun ini.
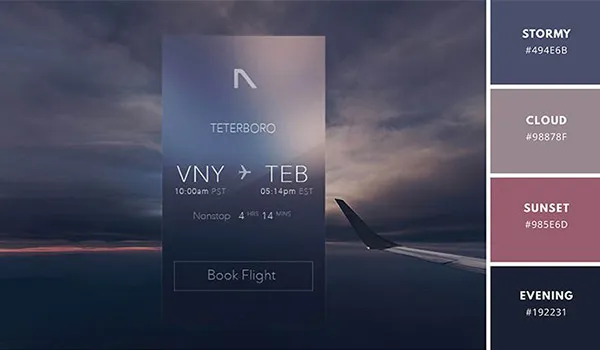
- Rona vintage : Rona pudar atau kusam seperti abu-abu sulit untuk digunakan. Bagaimana Anda menggunakannya dalam tata letak tanpa membuatnya terlihat tua dan kuno? Anda menjadi kreatif dan cerdas dalam pemilihan warna. Sebagai ilustrasi, lihat palet di halaman Cafe Frida. Ini menggunakan warna-warna hangat seperti hijau, cokelat, emas kusam dan putih pudar untuk memberikan efek menawan.
7. Antarmuka Aneh

Sejauh ini, kami melihat desainer web menggunakan cara kreatif untuk membuat antarmuka web lebih menarik dari animasi melayang hingga SVG dan navigasi gulir vertikal. Tetapi semua ini mewakili bagian tertentu dari antarmuka pengguna dan pengalaman pengguna tertentu.
Baru-baru ini, beberapa desainer telah memperkenalkan cara yang membuat seluruh halaman web mengalami sendiri. Sebagai contoh, pertimbangkan situs web ini yang menampilkan portofolio desainer Nick Jones. Tidak seperti tampilan gulir biasa, antarmuka membalik, memutar, dan memperbesar saat Anda menavigasinya.
8. Split Viewports

Kompatibilitas lintas layar dengan cepat menjadi prioritas dalam desain web. Dan beberapa desainer bereksperimen dengan tata letak dan pengalaman menonton yang berbeda untuk efek ini. Port tampilan terpisah adalah contohnya.
Viewport adalah area halaman web yang terlihat oleh pengunjung. Ukurannya bervariasi dengan perangkat. Untuk membuat pengalaman menonton yang konsisten di semua perangkat, desainer menjadi kreatif dalam mengutak-atik antarmuka.
Misalnya, pertimbangkan area pandang di situs web pribadi desainer UX Melania David. Tata letak dibagi dua dengan konten di sebelah kanan dan judul bagian di sebelah kiri. Bagian terbaiknya adalah ketika Anda menggulir ke kanan hingga akhir dan versi ilustrasi (tangan) yang dipotong muncul bersamaan dengan gulirnya.
9. Animasi Arahkan

Animasi yang memberi petunjuk kepada pengguna tentang tindakan yang dapat dilakukan pada antarmuka adalah cara yang bagus bagi desainer untuk meningkatkan navigasi di halaman web mereka. Efek animasi seperti spin, bump, atau perubahan warna atau teks membuat pengguna fokus pada tindakan berikutnya yang dapat mereka lakukan dan juga membuat pengalaman lebih lancar dan lebih lancar.
Sebagai ilustrasi, pertimbangkan situs web Humanan. Logo di kiri atas menjiwai (berubah) ke tombol beranda saat Anda mengarahkan kursor ke atasnya.
Kesimpulan
Teknologi berada dalam kondisi fluks yang konstan. Dan saat praktik desain web berubah, begitu juga permintaan pengguna. Jika Anda ingin tata letak web Anda cukup mengesankan bagi pengunjung hari ini, teknik CSS yang disebutkan di atas dapat memberi Anda permulaan yang cukup baik.
