Penyelaman CSS Mendalam Ke Gradien Radial Dan Kerucut
Diterbitkan: 2022-03-10conic-gradient radial-gradient . Anda akan melihat bagaimana masing-masing dari mereka bekerja secara rinci, apa perbedaan dan persamaan di antara mereka, bagaimana dan di mana menggunakannya, dan beberapa kasus penggunaan untuk masing-masing. Gradien CSS adalah fitur CSS yang berguna yang dapat digunakan untuk membuat efek UI yang menarik atau bahkan membantu kita menggambar sesuatu tanpa perlu membuat elemen HTML untuk itu. Dua gradien yang ingin saya fokuskan dalam artikel ini adalah conic-gradient radial-gradient . Masing-masing bekerja secara berbeda (gradien kerucut melengkung, sedangkan gradien radial adalah garis lurus).
Untuk mengikuti, Anda tidak perlu tahu tentang radial-gradient conic-gradient . Saya akan mencoba yang terbaik untuk menjelaskannya dengan cara yang baik.
Mari selami!
- Apa Itu Gradien Radial?
- Contoh Paling Dasar
- Bagaimana Cara Kerja Gradien Radial?
- Apa Itu Gradien Kerucut?
- Gunakan Kasus Untuk Gradien Radial
-
radial-gradientDi Bagian Pahlawan - Efek Pola Bertitik
- Efek Gambar
-
- Gunakan Kasus Untuk Gradien Kerucut
- Diagram lingkaran
- Latar Belakang Dan Pola
- Pola UI
- Menganimasikan Gradien Kerucut Dengan
@property - Potong Sudut Dengan Bentuk Kustom
- Gradien berbentuk kerucut
- Latar Belakang Bagian
Apa Itu Gradien Radial?
Dari namanya, radial-gradient s memberi kita kemampuan untuk menggambar elemen radial seperti lingkaran atau elips.
Mari kita lihat sintaks yang paling dasar.
Contoh Paling Dasar
Dalam contoh ini, kami memiliki radial-gradient dengan dua perhentian warna. Ini menghasilkan gradien berbentuk elips.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
Di atas adalah radial-gradient paling dasar yang dapat kita lakukan di CSS. Anda mungkin bertanya-tanya, mengapa defaultnya berbentuk elips? Baiklah saya jelaskan.
Jika tidak ada nama bentuk yang ditentukan dalam gradien (lingkaran atau elips), itu akan menjadi elips default jika:
- Tidak ada ukuran yang ditentukan;
- Atau, ada dua nilai (untuk lebar dan tinggi).
Bagaimana Cara Kerja Gradien Radial?
Saya akan membahas serangkaian visual yang akan menunjukkan cara kerja gradien dengan menambahkan kata kunci dan tambahan yang berbeda.
Pertama, mari kita kembali ke contoh awal.
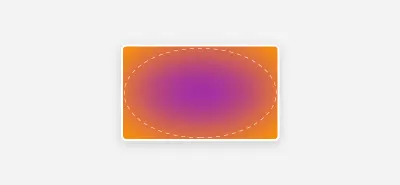
.element { background: radial-gradient(#9c27b0, #ff9800); }Ketika ada dua warna tanpa mengidentifikasi bentuknya, gradien akan menjadi elips default, seperti:

Elips mengisi lebar dan tinggi wadahnya. Terlihat kabur karena browser berasumsi bahwa titik awal dan titik berhenti masing-masing adalah 0% dan 100% .
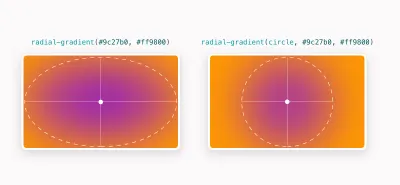
Berikut adalah cara browser melihat gradien:
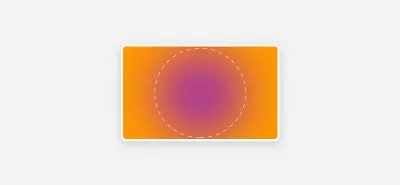
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Jika kita menambahkan circle sebelum warna pertama berhenti, maka tampilannya seperti ini:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
Sekarang setelah Anda memiliki gambaran tentang bagaimana lingkaran dan elips terlihat secara default, mari masuk ke positioning .
Secara default, keduanya dipusatkan secara horizontal dan vertikal di wadahnya. Dengan kata lain, pada 50% 50% :

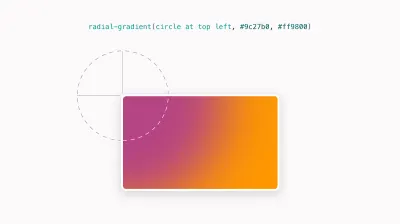
Hal penting yang perlu diperhatikan disini adalah pemosisian terjadi dari pusat lingkaran atau elips, jadi kita menempatkan lingkaran di top left , yang akan diposisikan adalah titik pusatnya .
Mari kita lihat lebih dekat beberapa contoh.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
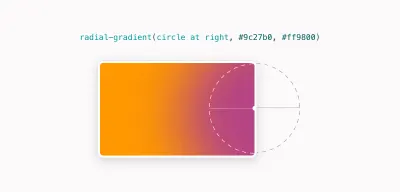
Kita juga bisa memusatkannya di sisi kanan. Menambahkan hanya right akan memusatkan lingkaran di sebelah right 50% :
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Berikut adalah tampilannya:

Apa Itu Gradien Kerucut?
Fungsi CSS conic-gradient() membuat gradien yang diputar di sekitar pusat elemen. Mari kita lihat contoh dasarnya.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Lihatlah bagaimana gradien dimulai dari titik tengah elemen. Itu berputar dari 0deg ke 360 secara default.
Mari kita lihat apa yang terjadi ketika kita menambahkan nilai hard stop untuk warna pertama.
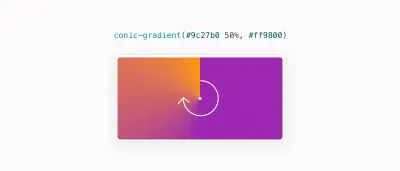
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Sekarang warna pertama mengisi 50% elemen, sedangkan yang kedua secara bertahap akan ditampilkan hingga 100% .
Apa yang terjadi jika kita menerapkan penghentian keras pada warna kedua juga? Dalam cuplikan di bawah ini, warna pertama akan mengisi 50% elemen, yang kedua akan mulai dari 50% hingga akhir ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
Meningkatkan nilai penghentian warna pertama akan membuat isian miring:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Tidak hanya itu, kita juga dapat membuat gradien berulang menggunakan fungsi CSS repeating-conic-gradient() seperti yang ditunjukkan di bawah ini.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Cuplikan di atas mengisi warna pertama dari 0deg hingga 15deg , kemudian warna kedua diisi dari 15deg hingga 30deg . Dengan pengulangan, maka akan terlihat seperti gambar di bawah ini:

Gunakan Kasus Untuk Gradien Radial
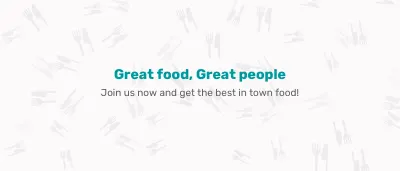
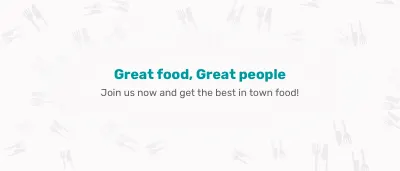
Seringkali, kita perlu menambahkan ilustrasi atau pola sebagai latar belakang. Jika ada judul dan/atau teks sekunder, mungkin sulit untuk membacanya, tentu saja.
radial-gradient Di Bagian Pahlawan
Menggunakan gradien elips dengan warna yang sama dengan latar belakang dapat membantu membuat konten menonjol. Dalam contoh berikut, perhatikan bagaimana konten tumpang tindih dengan latar belakang. Itu membuatnya agak sulit untuk fokus membaca daripada melihat polanya:

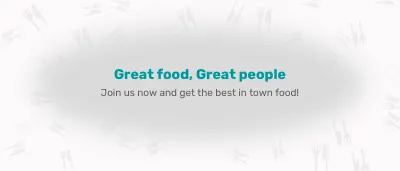
Perbaikan umum untuk itu adalah menambahkan elips dengan warna yang sama dengan latar belakang di bawahnya (untuk membuatnya menyatu dengannya).
Berikut adalah bagian pahlawan dengan elips (berwarna abu-abu, hanya untuk tujuan demo):

Berikut ini cara mencerminkannya dalam CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
Dengan begitu, kami menutupi pola di bawah konten, jauh lebih mudah untuk membacanya sekarang.

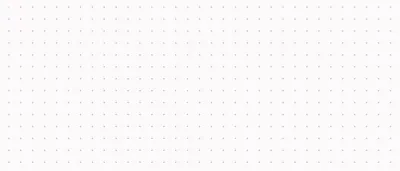
Efek Pola Bertitik
Untuk membuat efek pola bertitik, kita dapat menggunakan radial-gradient . Berikut adalah tampilannya:

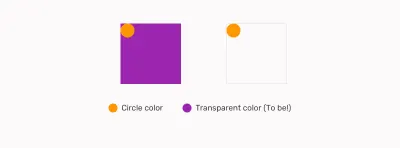
Untuk mencapai itu, kita dapat membuat lingkaran kecil dan gradien lainnya akan transparan.
Berikut tampilannya sendiri:

Ketika pola ini diulang, inilah tampilannya:

Untuk mencerminkannya di CSS, kita perlu menambahkan lebar dan tinggi untuk gradien. Karena gradien berulang secara default, itu akan menghasilkan pola di atas.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Efek Gambar
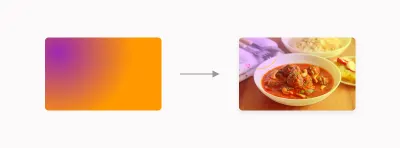
Dikombinasikan dengan mix-blend-mode , gradien radial dapat membuat beberapa efek UI yang menarik untuk gambar. Dalam contoh berikut, perhatikan bagaimana lingkaran diposisikan di sudut kiri atas. Kita bisa mengambil keuntungan dari itu dengan bermain dengan mode campuran untuk mencapai efek tertentu.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Gunakan Kasus Untuk Gradien Kerucut
Diagram lingkaran
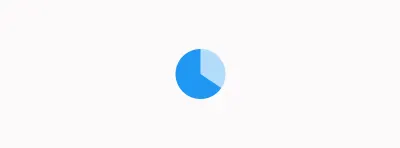
Kasus penggunaan pertama yang dapat saya pikirkan untuk gradien kerucut adalah diagram lingkaran sederhana. Ini adalah hal yang ingin kami lakukan di CSS beberapa waktu lalu, dan sekarang dapat dilakukan dengan mudah.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Latar Belakang Dan Pola
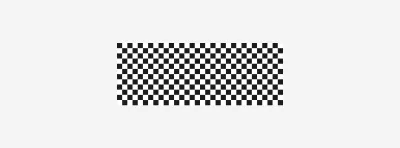
Ada banyak kemungkinan untuk membuat pola dengan gradien kerucut. Untuk contoh ini, saya akan fokus pada pola kotak-kotak.

conic-gradient() . (Pratinjau besar)Inilah yang terjadi pada gradien berikut:
- Warna
#fffmenutupi90degelemen; - Kemudian diikuti oleh
#000hingga180deg; - Kemudian diikuti oleh
#fffhingga270deg; - Akhirnya,
#000diisi sampai sudut akhir (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Ketika diulang dan dikontrol melalui background-size , akan terlihat seperti ini:

Tidak hanya itu, tetapi kita dapat mencapai efek yang sangat menarik dengan memutar beberapa nilai dengan cara yang berbeda. Berikut ini contohnya:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Pola UI
Terkadang, kita mungkin perlu membuat pola UI acak yang mengambil bentuk berbeda. Kita bisa menggunakan conic-gradient untuk mencapai itu. Idenya adalah kita mengontrol ukuran gradien melalui background-size , dan kemudian mengubah sudut conic-gradient untuk mencapai efek yang berbeda.
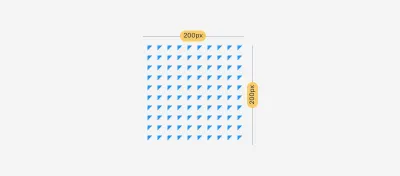
Kami memiliki elemen dengan lebar dan tinggi 200px . Dalam elemen ini, kami akan mengulangi latar belakang.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Untuk membayangkannya lebih baik, setiap latar belakang akan memiliki ukuran 20px untuk lebar dan tinggi, dan itu akan diulang secara horizontal dan vertikal.

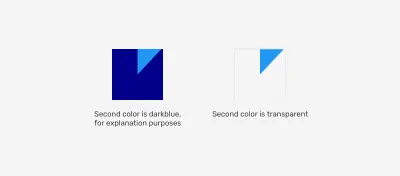
Sekarang, setiap kotak yang Anda lihat akan berisi conic-gradient . Untuk saat ini, saya akan menambahkan dua warna biru untuk mendemonstrasikan konsep dengan lebih baik.
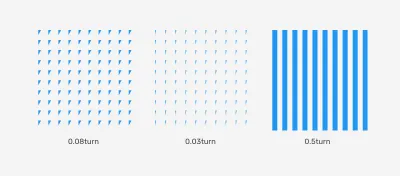
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }Beginilah tampilan gradien kerucut tanpa mengulanginya:

Dengan pengulangan, terlihat seperti ini. Sekarang, intinya adalah membuat warna kedua transparan, yang akan menghasilkan bentuk segitiga.

Dengan memiliki angle yang berbeda, kita bisa mengacak bentuk pattern untuk mendapatkan efek yang menarik.

Menganimasikan Gradien Kerucut Dengan @property
Kita bisa membuat efek animasi yang menarik dengan conic-gradient . Namun, ini tidak mungkin secara default. Kita perlu menggunakan definisi @property untuk mendefinisikan properti kustom yang akan kita gunakan untuk animasi.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Potong Sudut Dengan Bentuk Kustom
Ini adalah demo oleh Temani Afif. Idenya adalah menggunakan conic-gradient sebagai topeng untuk menciptakan efek sudut-sudut:
Lihat Pena [Cut corners with custom shape [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ) oleh Temani Afif.
Gradien berbentuk kerucut
Kita bisa menggunakan conic-gradient untuk membuat efek gradien halus yang memiliki sudut lebih gelap atau sudut lebih terang dengan warna lain. Conic.css adalah pustaka CSS kecil oleh Adam Argyle yang menampilkan banyak gradien kerucut yang indah.

Menggunakan Gradien Kerucut Untuk Latar Belakang Bagian
Saya melihat ini di demo yang dibagikan oleh Scott Kellum. Saya sangat menyukai cara teknik ini bekerja untuk menambahkan sebagian warna ke footer sementara pada saat yang sama terlihat halus.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Lihat demonya →
Kesimpulan
Seperti yang telah Anda lihat, menggunakan fungsi gradien radial-gradient conic-gradient CSS dapat menghasilkan UI yang sangat menarik (dan berguna). Namun, tidak ada hitam dan putih tentang kapan harus menggunakan masing-masing. Sebagian besar waktu, itu tergantung pada kasus penggunaan yang ada.
Saya harap Anda menemukan artikel yang bermanfaat. Terima kasih banyak telah membaca!
Bacaan Lebih Lanjut Di Majalah Smashing
- Menyelam Jauh Ke dalam ukuran
object-fitdanbackground-sizeDi CSS - Masalah CSS Umum Untuk Proyek Front-End
- Menggunakan Warna HSL Dalam CSS
- Masalah Overflow Di CSS
