Kapan Dan Bagaimana Menggunakan Tata Letak Multi-Kolom CSS
Diterbitkan: 2022-03-10Dalam semua kegembiraan tentang Tata Letak Grid CSS dan Flexbox, metode tata letak lain sering diabaikan. Dalam artikel ini saya akan melihat Tata Letak Multi-kolom — sering disebut sebagai multikolom atau kadang-kadang “Kolom CSS”. Anda akan mengetahui tugas mana yang cocok untuknya, dan beberapa hal yang harus diperhatikan saat membuat kolom.
Apa itu Multikol?
Ide dasar dari multicol, adalah Anda dapat mengambil sepotong konten dan mengalirkannya ke beberapa kolom, seperti di koran. Anda melakukan ini dengan menggunakan salah satu dari dua properti. Properti jumlah column-count menentukan jumlah kolom yang Anda inginkan untuk dipecah oleh konten. Properti column-width menentukan lebar ideal, membiarkan browser mencari tahu berapa banyak kolom yang akan muat.
Tidak masalah elemen mana yang ada di dalam konten yang Anda ubah menjadi wadah multikolom, semuanya tetap dalam aliran normal, tetapi dipecah menjadi kolom. Ini membuat multicol tidak seperti metode tata letak lain yang kita miliki di browser saat ini. Flexbox dan Grid misalnya, ambil elemen anak dari wadah dan item tersebut kemudian berpartisipasi dalam tata letak flex atau grid. Dengan multicol, Anda masih memiliki aliran normal, kecuali di dalam kolom.
Pada contoh di bawah ini saya menggunakan column-width , untuk menampilkan kolom minimal 14em . Multicol menetapkan kolom 14em sebanyak yang sesuai dan kemudian membagikan ruang yang tersisa di antara kolom. Kolom setidaknya 14em , kecuali kita hanya dapat menampilkan satu kolom dalam hal ini mungkin lebih kecil. Multicol adalah pertama kalinya kami melihat perilaku seperti ini di CSS, kolom dibuat yang pada dasarnya responsif secara default. Anda tidak perlu menambahkan Kueri Media dan mengubah jumlah kolom untuk berbagai titik henti sementara, sebagai gantinya kami menentukan lebar optimal dan browser akan menyelesaikannya.
Lihat Pen Smashing Multicol: column-width oleh Rachel Andrew (@rachelandrew) di CodePen.
Kolom Penataan
Kotak kolom yang dibuat saat Anda menggunakan salah satu properti kolom tidak dapat ditargetkan. Anda tidak dapat mengatasinya dengan JavaScript, Anda juga tidak dapat menata kotak individual untuk memberinya warna latar belakang atau menyesuaikan padding dan margin. Semua kotak kolom akan berukuran sama. Satu-satunya hal yang dapat Anda lakukan adalah menambahkan aturan di antara kolom, menggunakan properti aturan kolom, yang bertindak seperti batas. Anda juga dapat mengontrol jarak antar kolom menggunakan properti column-gap , yang memiliki nilai default 1em namun Anda dapat mengubahnya ke satuan panjang yang valid.
Lihat Pena Smashing Multicol: penataan kolom oleh Rachel Andrew (@rachelandrew) di CodePen.
Itulah fungsi dasar dari multicol. Anda dapat mengambil sepotong konten dan membaginya menjadi beberapa kolom. Konten akan mengisi kolom secara bergantian, membuat kolom dalam arah inline. Anda dapat mengontrol jarak antar kolom dan menambahkan aturan, dengan kemungkinan nilai yang sama seperti batas. Sejauh ini bagus, dan semua hal di atas didukung dengan sangat baik di browser dan sudah lama, membuat spek ini sangat aman digunakan dalam hal kompatibilitas ke belakang.
Ada beberapa hal lebih lanjut yang mungkin ingin Anda pertimbangkan dengan kolom Anda, dan beberapa potensi masalah yang harus diperhatikan saat menggunakan kolom di web.
Membentang Kolom
Terkadang Anda mungkin ingin memecah beberapa konten menjadi kolom, tetapi kemudian menyebabkan satu elemen terbentang di seluruh kotak kolom. Menerapkan properti column-span ke turunan dari wadah multikol mencapai ini.
Dalam contoh di bawah ini, saya telah menyebabkan elemen <blockquote> menjangkau seluruh kolom saya. Perhatikan bahwa saat Anda melakukan ini, konten akan pecah menjadi sekumpulan kotak di atas rentang, lalu memulai kumpulan kotak kolom baru di bawah. Konten tidak melompati elemen terbentang.
Properti column-span saat ini sedang diimplementasikan di Firefox dan berada di belakang bendera fitur.
Lihat Pen Smashing Multicol: kolom-span oleh Rachel Andrew (@rachelandrew) di CodePen.
Ketahuilah bahwa dalam spesifikasi saat ini, nilai untuk column-span adalah all atau none . Anda tidak dapat merentangkan beberapa kolom saja, tetapi Anda bisa mendapatkan jenis tata letak yang mungkin Anda lihat di koran dengan menggabungkan multikolom dengan metode tata letak lainnya. Dalam contoh berikut ini, saya memiliki wadah kotak dengan dua trek kolom. Trek sebelah kiri adalah 2fr , trek sebelah kanan adalah 1fr . Artikel di trek sebelah kiri saya telah berubah menjadi wadah multikol dengan dua trek, juga memiliki elemen rentang.
Di sebelah kanan, kami memiliki sisi yang masuk ke jalur kolom Grid kedua. Dengan bermain-main dengan berbagai metode tata letak yang tersedia bagi kita, kita dapat mengetahui dengan tepat metode tata letak mana yang sesuai dengan pekerjaan yang ada — jangan takut untuk memadupadankan!
Lihat Pen Smashing Multicol: pencampuran metode tata letak oleh Rachel Andrew (@rachelandrew) di CodePen.
Mengontrol Jeda Konten
Jika Anda memiliki konten yang berisi heading, maka Anda mungkin ingin menghindari situasi di mana heading berakhir sebagai hal terakhir dalam kolom dengan konten masuk ke kolom berikutnya. Jika Anda memiliki gambar dengan teks, maka situasi yang ideal adalah agar gambar dan teks tetap menjadi satu kesatuan, tidak terbelah menjadi beberapa kolom. Untuk mengatasi masalah ini CSS memiliki properti untuk mengontrol di mana konten rusak.
Saat Anda membagi konten menjadi beberapa kolom, Anda melakukan apa yang dikenal sebagai fragmentasi. Hal yang sama berlaku jika Anda membagi konten di antara halaman, seperti saat Anda membuat lembar gaya untuk konteks cetak. Oleh karena itu, multicol paling dekat dengan Paged Media daripada metode tata letak lainnya di web. Karena itu, selama beberapa tahun cara untuk mengontrol jeda dalam konten adalah dengan menggunakan properti page-break- break yang merupakan bagian dari CSS2.1.
-
page-break-before -
page-break-after -
page-break-inside
Baru-baru ini spesifikasi Fragmentasi CSS telah mendefinisikan properti untuk fragmentasi yang dirancang untuk konteks terfragmentasi apa pun, spesifikasi mencakup detail untuk Media Halaman, multikol, dan spesifikasi Wilayah yang terhenti; Regions juga memecah-mecah bagian konten yang berkesinambungan. Dengan membuat properti ini generik, properti ini dapat diterapkan pada konteks terfragmentasi apa pun di masa mendatang, dengan cara yang sama seperti properti penyelarasan dari Flexbox dipindahkan ke spesifikasi Penjajaran Kotak agar dapat digunakan dalam tata letak Kotak dan Blok.

-
break-before -
break-after -
break-inside
Sebagai contoh, saya telah menggunakan break-inside avoid pada elemen <figure> , untuk mencegah keterangan terlepas dari gambar. Peramban pendukung harus menjaga gambar tetap utuh meskipun itu menyebabkan kolom terlihat tidak seimbang.
Lihat Pen Smashing Multicol: break-inside oleh Rachel Andrew (@rachelandrew) di CodePen.
Sayangnya, dukungan untuk properti ini di multicol cukup tambal sulam. Bahkan jika didukung, mereka harus dilihat sebagai saran karena fakta bahwa akan memungkinkan untuk membuat begitu banyak permintaan saat mencoba mengontrol kerusakan, yang pada dasarnya browser tidak dapat benar-benar rusak di mana pun. Spesifikasi memang menentukan prioritas dalam kasus ini, namun mungkin lebih berguna bagi Anda untuk mengontrol hanya kasus yang paling penting.
Masalah Kolom Di Web
Salah satu alasan mengapa kami tidak melihat multikol banyak digunakan di web adalah kenyataan bahwa akan sangat mudah untuk mengakhiri dengan pengalaman membaca yang membuat pembaca menggulir dalam dimensi blok. Itu berarti menggulir ke atas dan ke bawah secara vertikal bagi kita yang menggunakan bahasa Inggris atau mode penulisan vertikal lainnya. Ini bukan pengalaman membaca yang bagus!
Jika Anda memperbaiki ketinggian wadah, misalnya dengan menggunakan unit viewport vh , dan ada terlalu banyak konten, maka overflow akan terjadi dalam arah inline dan Anda mendapatkan scrollbar horizontal sebagai gantinya.
Lihat Pen Smashing Multicol: kolom overflow oleh Rachel Andrew (@rachelandrew) di CodePen.
Tidak satu pun dari hal-hal ini yang ideal, dan memanfaatkan multikol di web adalah sesuatu yang perlu kita pikirkan dengan sangat hati-hati dalam hal jumlah konten yang mungkin kita tuju untuk mengalir ke kolom kita.
Blok Kolom Luapan
Untuk spesifikasi Level 2, kami sedang mempertimbangkan cara mengaktifkan metode di mana kolom overflow, yang saat ini menyebabkan bilah gulir horizontal, dapat dibuat ke arah blok. Ini berarti bahwa Anda dapat memiliki wadah multikolom dengan tinggi, dan setelah konten membuat kolom yang mengisi wadah itu, kumpulan kolom baru akan dibuat di bawah. Ini akan terlihat sedikit seperti contoh rentangan kami di atas, namun, alih-alih memiliki kunci pas yang menyebabkan kotak kolom baru dimulai, itu akan menjadi luapan yang disebabkan oleh wadah dengan batasan dalam dimensi blok.
Fitur ini akan membuat multikol jauh lebih berguna untuk web. Meskipun kami sedikit jauh sekarang, Anda dapat mengawasi masalah ini di repo Kelompok Kerja CSS. Jika Anda memiliki kasus penggunaan tambahan untuk fitur ini, postinglah, itu dapat sangat membantu saat merancang fitur baru.
Apa Multicol Berguna Untuk Hari Ini?
Dengan spesifikasi saat ini, tidak disarankan untuk membagi semua konten Anda menjadi kolom tanpa mempertimbangkan masalah pengguliran. Namun, ada beberapa kasus di mana multikol sangat ideal di web. Ada cukup banyak kasus penggunaan untuk menjadikannya sesuatu yang harus Anda pertimbangkan saat melihat pola desain.
Menciutkan UI Kecil Atau Elemen Teks
Multicol dapat berguna di tempat mana pun di mana Anda memiliki daftar kecil item yang ingin Anda gunakan lebih sedikit ruang. Misalnya daftar sederhana kotak centang, atau daftar nama. Seringkali dalam skenario ini, pengunjung tidak membaca satu kolom dan kemudian kembali ke atas kolom berikutnya, tetapi memindai konten untuk kotak centang untuk diklik atau item untuk dipilih. Bahkan jika Anda membuat pengalaman yang digulir, itu mungkin tidak menjadi masalah.
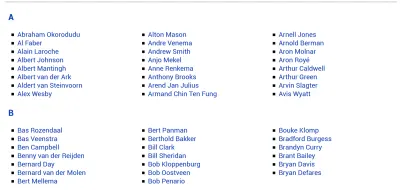
Anda dapat melihat contoh multikol yang digunakan dengan cara ini oleh Sander de Jong di situs web DonarMuseum.

Sejumlah Kecil Konten yang Diketahui
Ada kalanya kami mendesain situs di mana kami tahu bahwa beberapa bagian konten relatif kecil, dan akan muat di sebagian besar layar tanpa menyebabkan pengguliran yang tidak diinginkan. Saya telah menggunakan multicol pada halaman presentasi Notist, untuk pengantar pembicaraan.
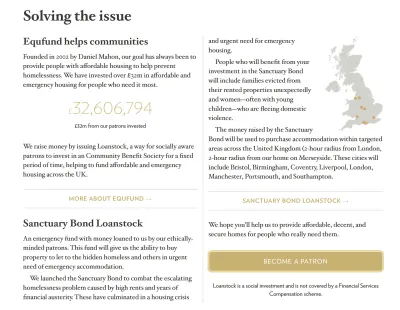
Andy Clarke merancang contoh yang bagus untuk situs web Equfund.

Untuk menghindari kemungkinan layar yang sangat kecil menyebabkan pengguliran, ingatlah bahwa Anda dapat menggunakan kueri media untuk memeriksa tinggi dan lebar (atau di dunia logis, blok serta inline). Jika Anda hanya mengaktifkan kolom di breakpoint yang memiliki min-height cukup besar untuk kontennya, ini dapat menyelamatkan pengguna perangkat yang sangat kecil dari pengalaman pengguliran yang buruk.
Tampilan Konten Seperti Batu
Tempat lain di mana Tata Letak Multi-kolom berfungsi dengan baik adalah jika Anda ingin membuat jenis tampilan konten Masonry. Multicol adalah satu-satunya metode tata letak yang saat ini akan membuat tata letak semacam ini dengan item ketinggian yang tidak sama. Grid akan meninggalkan celah, atau meregangkan item untuk membuat grid dua dimensi yang ketat.
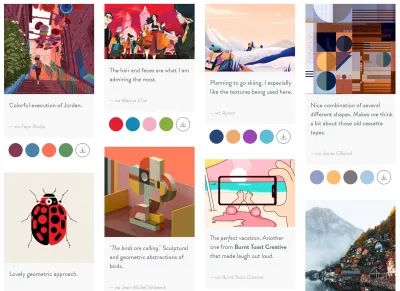
Veerle Pieters memiliki contoh indah menggunakan multikol dengan cara ini di halaman inspirasinya.

Grid Dan Flexbox Fallback
Properti column- juga dapat digunakan sebagai cadangan untuk tata letak Grid dan Flex. Jika Anda menentukan salah satu properti pada wadah, ubah wadah itu menjadi tata letak Flex atau Grid dengan menggunakan display: flex atau display: grid semua perilaku kolom akan dihapus. Jika Anda memiliki, misalnya, tata letak kartu yang menggunakan Tata Letak Kisi, dan tata letak tersebut akan dapat dibaca jika dijalankan dalam kolom daripada melintasi halaman, Anda dapat menggunakan multikolom sebagai pengganti sederhana. Browser yang tidak mendukung Grid akan mendapatkan multicol display, yang mendukung Grid akan mendapatkan Grid Layout.
Jangan Lupa Multikol!
Cukup sering saya menjawab pertanyaan Grid dan Flexbox yang jawabannya tidak menggunakan Grid atau Flexbox, melainkan melihat Multicol. Anda mungkin tidak akan menggunakannya di setiap situs, tetapi ketika Anda menemukan kasus penggunaan, itu bisa sangat membantu. Di MDN ada sumber daya yang berguna untuk multicol dan properti fragmentasi terkait.
Jika Anda telah menggunakan multikol pada sebuah proyek, mungkin berikan catatan di komentar, untuk membagikan cara lain di mana kami dapat menggunakan fitur tersebut.
