Daftar CSS, Penanda, dan Penghitung
Diterbitkan: 2022-03-10 Daftar di CSS memiliki properti tertentu yang memberi kita gaya daftar standar yang kita harapkan. Daftar yang tidak diurutkan mendapatkan peluru daftar, dari jenis disc , dan daftar yang diurutkan diberi nomor. Ketertarikan saya untuk menjelajahi daftar secara lebih rinci berasal dari beberapa pekerjaan yang saya lakukan untuk mendokumentasikan elemen semu ::marker untuk MDN. Elemen semu ini dikirimkan di Firefox 68 dan dirilis hari ini . Dengan elemen pseudo ::marker yang tersedia bagi kita, kita dapat mulai melakukan beberapa hal menarik dengan daftar, dan dalam artikel ini, saya akan menjelaskan lebih lanjut.
Mendekonstruksi Daftar
Anda mungkin tidak terlalu memikirkan daftar, meskipun kami sering menggunakannya di markup kami. Banyak hal dapat ditandai dengan cukup logis sebagai sebuah daftar. Sementara instruksi langkah-demi-langkah atau elemen peringkat secara alami dapat dijelaskan oleh daftar yang dipesan <ol> , banyak hal dalam desain dapat dijelaskan menggunakan daftar yang tidak berurutan <ul> . Penggunaan elemen yang sangat umum, misalnya, adalah untuk menandai navigasi, karena ini adalah daftar tujuan di situs. Untuk penjelajahan kita, mari kita mulai dengan mencari tahu apa sebenarnya daftar dalam CSS.
Seperti banyak hal di CSS, daftar memiliki beberapa nilai awal yang diterapkan padanya. Nilai-nilai ini membuatnya terlihat seperti daftar. Nilai khusus ini dimulai dengan informasi bahwa item daftar memiliki properti display dengan nilai list-item . Ini membuat kotak tingkat blok, dengan kotak penanda tambahan. Kotak penanda adalah tempat daftar peluru atau nomor ditambahkan.
Daftar didefinisikan sejak awal di CSS, dan sebagian besar definisi daftar seperti yang kita gunakan saat ini berasal dari CSS2. Spesifikasi CSS2 menjelaskan item daftar sebagai berikut:
“Sebuah elemen dengandisplay: list-itemmenghasilkan kotak blok utama untuk konten elemen dan, tergantung pada nilailist-style-type-list-style-image, mungkin juga kotak penanda sebagai indikasi visual bahwa elemen tersebut item daftar.”
Kotak blok utama adalah kotak utama elemen dan berisi semua anak sebagai item daftar dapat berisi markup lainnya. Kotak penanda kemudian ditempatkan sehubungan dengan kotak utama ini. Spesifikasi selanjutnya merinci fakta bahwa warna latar belakang apa pun hanya akan berada di belakang kotak utama ini, dan bukan penanda. Juga bahwa penanda dapat diatur ke salah satu dari rentang nilai yang telah ditentukan sebelumnya:
-
disc -
circle -
square -
decimal -
decimal-leading-zero -
lower-roman -
upper-roman -
lower-greek -
lower-latin -
upper-latin -
armenian -
georgian -
lower-alpha -
upper-alpha -
none -
inherit
Spesifikasi tampilan Level 3 mendefinisikan display: list-item bersama dengan nilai lain yang mungkin untuk properti display . Ini merujuk kembali ke CSS 2.1 — seperti halnya banyak properti dan nilai CSS yang berasal dari CSS2 — tetapi menjelaskan kata kunci list-item sebagai, “menyebabkan elemen menghasilkan elemen semu ::marker ”.
Spesifikasi Level 3 juga memperkenalkan kemampuan untuk membuat item daftar sebaris dengan dua sintaks nilai yang digunakan display: inline list-item . Ini belum diimplementasikan oleh browser.
Membuat Kotak Penanda Pada Item Non-Daftar
Seperti nilai-nilai lain dari display , adalah sah untuk memberikan elemen HTML jenis tampilan list-item (jika Anda ingin membuat elemen semu ::marker pada item). Ini tidak akan menyebabkan elemen menjadi item daftar secara semantik, tetapi sebaliknya hanya akan ditampilkan secara visual sebagai item daftar, dan karena itu dapat memiliki ::marker . Ketika kita membahas elemen semu ::marker di bawah ini, Anda akan menemukan beberapa kasus di mana memberikan elemen lain display: list-item dapat berguna.
CSS Lists Level 3 Spesifikasi: ::marker And Counters
Spesifikasi display memperluas dan memperjelas definisi daftar yang kita temukan di CSS2, namun, ada juga spesifikasi yang mendefinisikan perilaku daftar secara detail: CSS Lists Specification Level 3. Karena perilaku dasar item daftar didefinisikan di display , ini spesifikasi merinci kotak penanda yang dihasilkan ketika sesuatu memiliki display: list-item bersama dengan penghitung yang digunakan secara default setiap kali Anda membuat daftar yang dipesan. Ada beberapa fungsionalitas yang berpotensi berguna yang diakses melalui fitur-fitur ini.
::marker Pseudo-Element
Elemen semu ::marker memungkinkan Anda menargetkan penanda daftar — secara terpisah dari konten item daftar. Ini tidak mungkin dilakukan di versi CSS sebelumnya, oleh karena itu, jika Anda mengubah warna atau ukuran font ul atau li , ini juga akan mengubah warna dan ukuran font marker. Untuk melakukan sesuatu yang tampaknya sederhana seperti memiliki peluru daftar warna yang berbeda dari teks, akan melibatkan membungkus konten item daftar dalam rentang (atau menggunakan gambar untuk penanda).
ul { color: #00b7a8; } ul span { color #333; } Dengan elemen pseudo ::marker , hal paling sederhana yang mungkin ingin Anda coba adalah memiliki poin berbeda untuk warna teks, yang berarti bahwa alih-alih kode dalam contoh di atas, Anda dapat menggunakan:
ul { color: #333; } ul ::marker { color: #00b7a8; } Anda mungkin juga ingin menggunakan ukuran dan font-family berbeda untuk penomoran pada daftar yang diurutkan.
ol ::marker { font-size: 200%; color: #00b7a8; font-family: "Comic Sans MS", cursive, sans-serif; }Anda dapat melihat semua ini di browser yang mendukung dengan menggunakan contoh CodePen saya:
Lihat Pena [Peluru berwarna dengan dan tanpa spidol](https://codepen.io/rachelandrew/penVJQyoR) oleh Rachel Andrew.
Anda dapat menggunakan elemen semu ::marker pada item non-daftar. Dalam kode di bawah ini, saya telah menetapkan judul untuk display: list-item . Ini memberinya peluru dan oleh karena itu kotak ::marker untuk ditargetkan.
Saya telah mengubah peluru untuk menggunakan emoji:
h1 { display: list-item; } h1::marker { content: ""; } 
Lihat Pena [Judul dan penanda](https://codepen.io/rachelandrew/pen/wLyyMG) oleh Rachel Andrew.
Dalam contoh di atas, saya telah menggunakan konten yang dihasilkan dalam aturan untuk penanda. Hanya sebagian kecil properti CSS yang tersedia untuk digunakan pada ::marker . Ini termasuk properti font dan warna, namun, mereka juga menyertakan properti content , untuk menyertakan konten yang dihasilkan.
Penambahan content sebagai properti yang diizinkan untuk ::marker baru-baru ini, namun disertakan dalam implementasi Firefox. Penyertaan berarti Anda dapat melakukan hal-hal seperti memasukkan string teks ke dalam ::marker . Ini juga meningkatkan kemungkinan tambahan untuk pemformatan penanda saat Anda menggabungkan penggunaan penghitung dengan ::marker .
Dukungan Browser Dan Penggantian
Untuk browser yang tidak mendukung elemen semu ::marker , fallback adalah penanda biasa yang akan tetap ditampilkan. Sayangnya, saat ini kami tidak dapat menggunakan Kueri Fitur untuk mendeteksi dukungan untuk pemilih seperti elemen semu ini sekarang, meskipun ada masalah yang muncul tentang menambahkan ini ke spesifikasi. Ini berarti bahwa Anda tidak dapat memotong kode Anda untuk melakukan satu hal ketika Anda memiliki dukungan dan sesuatu yang lain jika tidak. Dalam kebanyakan kasus, kembali ke spidol biasa akan menjadi solusi yang masuk akal.
Penghitung
Daftar yang dipesan memiliki penomoran daftar — sesuatu yang dicapai melalui Penghitung CSS. Oleh karena itu, spesifikasi Daftar CSS juga menjelaskan penghitung ini. Kita dapat mengakses dan membuat penghitung sendiri yang, dikombinasikan dengan elemen semu ::marker dapat memberi kita beberapa fungsionalitas yang berguna. Penghitung ini juga dapat digunakan dalam konten yang dibuat secara reguler (non ::marker ).

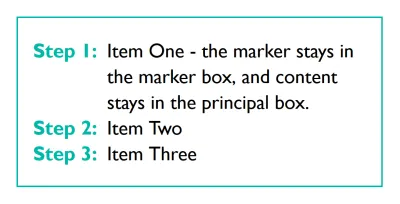
Jika saya memiliki daftar langkah bernomor (dan saya ingin menulis "Langkah 1", "Langkah 2", dan seterusnya), saya dapat melakukannya dengan menggunakan konten yang dihasilkan di penanda saya dan menambahkan penghitung list-item , ini mewakili penghitung bawaan:
::marker { content: "Step " counter(list-item) ": "; } 
Lihat Pena [Penghitung dan spidol](https://codepen.io/rachelandrew/pen/BgRaoz) oleh Rachel Andrew.
Penghitung Bersarang
Jika Anda memiliki daftar bersarang, cara umum untuk menomorinya adalah dengan membuat item tingkat atas berupa bilangan bulat, (1), kemudian item turunan sebagai (1.1, 1.2) dan turunannya (1.1.1, 1.1.2), dan seterusnya. Anda dapat mencapai ini dengan menggunakan lebih banyak fungsi penghitung.
Saat Anda menyusun daftar HTML, Anda akan berakhir dengan beberapa penghitung dengan nama yang sama — bersarang di dalam satu sama lain. Sarang penghitung dapat diakses menggunakan fungsi counters() .
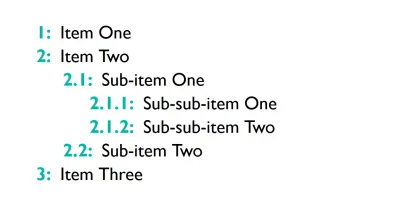
Dalam kode di bawah ini, saya menggunakan counters() untuk memformat penanda daftar saya seperti yang dijelaskan di atas. Argumen pertama untuk counters() adalah nama counter yang akan digunakan. Saya menggunakan penghitung list-item bawaan. Argumen kedua adalah string — inilah yang akan digabungkan di antara penghitung keluaran (saya menggunakan . ). Terakhir, saya menambahkan a : di luar fungsi penghitung tetapi di dalam nilai content sehingga keluaran penghitung saya akan dipisahkan dari konten oleh titik dua.
::marker { content: counters(list-item,'.') ':'; color: #00b7a8; font-weight: bold; } Ini memberi saya output seperti pada gambar. Jika Anda menggunakan browser yang mendukung ::marker dan counter, maka Anda dapat melihatnya bekerja di contoh CodePen — coba ubah string dari . ke sesuatu yang lain untuk melihat bagaimana itu mengubah output.

Lihat Pena [Penghitung bersarang](https://codepen.io/rachelandrew/pen/VJbwxL) oleh Rachel Andrew.
Apa Perbedaan Antara counter() Dan counters() ?
Fungsi counter() yang kita gunakan pada contoh pertama untuk menuliskan langkah-langkah kita menggunakan counter terdalam saja. Oleh karena itu, dalam situasi di mana Anda memiliki satu set daftar bersarang, Anda akan menulis penghitung yang terkait dengan level Anda saat ini.
Fungsi counters() pada dasarnya menulis seluruh cabang itu dan memberi Anda kesempatan untuk menggabungkan string di antara penghitung di cabang. Jadi, jika Anda memiliki item daftar dengan penghitung 2 (yang merupakan bagian dari daftar yang bersarang di dalam item daftar dengan penghitung 4 ), maka cabang berisi:
-
4 -
2
Anda dapat menampilkan ini sebagai 4.2 di penanda dengan menggunakan:
::marker { content: counters(list-item,'.'); }Penghitung Pada Elemen Lain
Penghitung dapat digunakan pada hal-hal yang bukan daftar — baik untuk menampilkan penanda — dalam hal ini elemen harus memiliki display: list-item — atau untuk menampilkan konten yang dibuat secara reguler. Penghitung digunakan secara ekstensif dalam produksi buku, untuk memungkinkan penomoran bab dan angka jumlah hal-hal lain. Tidak ada alasan untuk tidak mengambil pendekatan serupa di web, khususnya untuk artikel yang lebih panjang.
Properti CSS yang didefinisikan dalam spesifikasi Daftar CSS yang berhubungan dengan penghitung ini adalah:
-
counter-set -
counter-reset -
counter-increment
Untuk melihat bagaimana ini bekerja di luar daftar, kita dapat melihat contoh penggunaan penghitung untuk memberi nomor pada judul dalam dokumen.
Hal pertama yang perlu saya lakukan adalah membuat counter untuk header pada elemen body — siap digunakan. Saya menggunakan properti counter-reset untuk melakukan ini. Properti counter-reset dan counter-set sangat mirip. Properti counter-reset akan membuat penghitung baru jika penghitung dengan nama yang ditentukan belum ada, tetapi juga akan membuat penghitung bersarang seperti dijelaskan di atas jika penghitung dengan nama itu memang ada. Properti counter-set hanya akan membuat counter baru jika tidak ada counter dengan nama tersebut. Untuk ini, gunakan salah satu properti akan berfungsi dengan baik, namun counter-set tidak memiliki dukungan browser sebaik counter-reset , jadi saya mengambil rute praktis:
body { counter-reset: heading-counter; } Sekarang saya memiliki penghitung, saya kemudian dapat menggunakan properti counter-increment pada pemilih untuk header; ini harus menambah penghitung setiap kali pemilih cocok.
h2 { counter-increment: heading-counter; } Untuk melihat nilainya, saya perlu menampilkannya ke dokumen. Saya dapat melakukan ini dengan menggunakan Konten yang Dihasilkan dan menambahkannya before judul seperti yang ditunjukkan pada contoh CodePen berikut:
h2::before { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Lihat Pena [Judul dan penghitung](https://codepen.io/rachelandrew/pen/gNGjxq) oleh Rachel Andrew.
Atau, saya bisa membuat elemen h2 menjadi list-item dan kemudian menggunakan ::marker , seperti yang ditunjukkan di bawah ini. Seperti yang sudah dirinci, menggunakan elemen ::marker memiliki dukungan browser yang terbatas. Di Firefox, Anda akan melihat penghitung yang digunakan sebagai penanda untuk judul, sementara browser lain akan menampilkan peluru default.
h2 { display: list-item; } h2::marker { content: counter(heading-counter) ": "; color: #00b7a8; font-weight: bold; } Lihat Pena [Judul, spidol, dan penghitung](https://codepen.io/rachelandrew/pen/pXWZay) oleh Rachel Andrew.
Penghitung Pada Elemen Formulir
Ada juga sedikit interaktivitas yang dapat Anda capai menggunakan Penghitung CSS — sesuatu yang menurut Anda perlu dilakukan JavaScript.
Saya memiliki formulir yang memiliki sejumlah bidang wajib. Status yang diperlukan dapat dipilih dalam CSS dengan kelas semu :required , dan fakta bahwa bidang belum selesai dapat dideteksi melalui kelas semu :invalid . Ini berarti bahwa kami dapat memeriksa bidang yang wajib diisi dan tidak valid, dan menambahkan penghitung. Kemudian output itu sebagai konten yang dihasilkan.
Lihat Pena [Menghitung bidang formulir yang diperlukan](https://codepen.io/rachelandrew/pen/vqpJdM) oleh Rachel Andrew.
Seberapa berguna ini sebenarnya masih bisa diperdebatkan — mengingat bahwa kita tidak dapat melakukan apa pun dengan nilai itu selain menempelkannya ke dalam konten yang dihasilkan. Ada juga kekhawatiran terkait konten yang dihasilkan yang tidak dapat diakses oleh pembaca layar tertentu, oleh karena itu penggunaan apa pun yang lebih dari sekadar dekoratif perlu memastikan cara lain untuk mengakses informasi tersebut. Baca, “Dukungan Aksesibilitas Untuk Konten yang Dihasilkan CSS” dan informasi yang lebih baru, “Kompatibilitas Pembaca Layar Properti Konten CSS” untuk detail selengkapnya mengenai aksesibilitas dan konten yang dihasilkan.
Namun, ini menunjukkan bahwa penghitung dapat mencapai hal-hal yang lebih berguna daripada sekadar menomori daftar. Mungkin suatu hari pengetahuan itu berguna untuk memecahkan beberapa masalah yang sedang Anda kerjakan.
Temukan lebih banyak lagi
Artikel ini berakhir agak jauh dari daftar gaya, terlepas dari kenyataan bahwa semua yang saya jelaskan ditemukan dalam spesifikasi Daftar CSS. Anda dapat menemukan informasi lebih lanjut tentang hal-hal yang dijelaskan di tautan di bawah ini. Jika Anda telah menemukan penggunaan yang menarik untuk Penghitung CSS, atau dapat memikirkan hal-hal yang dapat Anda gunakan ::marker untuk, tambahkan catatan di komentar.
-
::marker -
counter-set -
counter-reset -
counter-increment - “Menggunakan Penghitung CSS,” dokumen web MDN
- “Menghitung Dengan Penghitung CSS Dan Kotak CSS,” Trik-CSS
