50 Pustaka, Kerangka, dan Alat CSS Favorit Kami mulai tahun 2020
Diterbitkan: 2020-12-23Dengan semua perubahan dan kemajuan pesat yang telah dilalui CSS selama beberapa tahun terakhir, kita tidak perlu terkejut dengan banyaknya sumber daya dan alat sumber terbuka yang terus dirilis.
Pustaka, kerangka kerja, dan alat CSS yang menghemat waktu ini telah dibuat untuk membuat hidup kita sedikit lebih mudah dan juga menawarkan jendela pembelajaran ke area CSS yang mungkin tidak sepenuhnya kita pahami.
Dalam koleksi ini, Anda akan menemukan 50 perpustakaan, kerangka kerja, sumber daya, dan alat CSS favorit kami yang semuanya telah dirilis tahun ini. Tidak diragukan lagi, Anda akan menemukan sesuatu yang berguna!
Lompatan Cepat: Pustaka CSS, Kerangka CSS, Alat & Generator CSS Berbasis Web, Lembar Cheat CSS Berguna, Item CSS Berguna.
Perpustakaan CSS
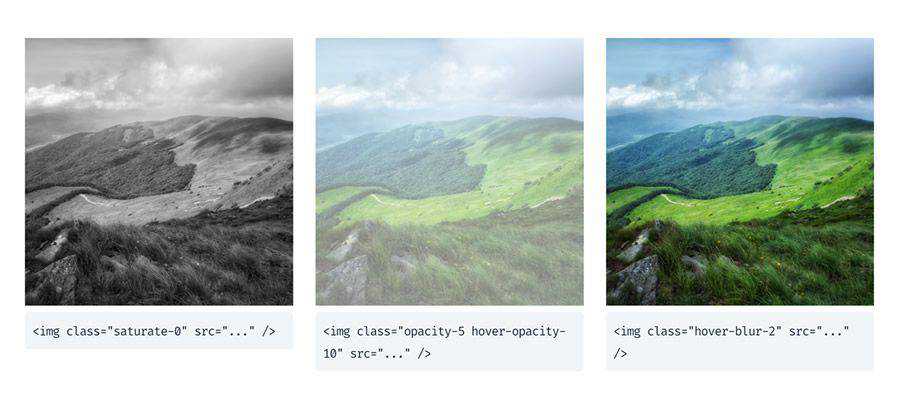
filter.css – Pustaka CSS kecil untuk menerapkan filter warna ke gambar dan lainnya. 
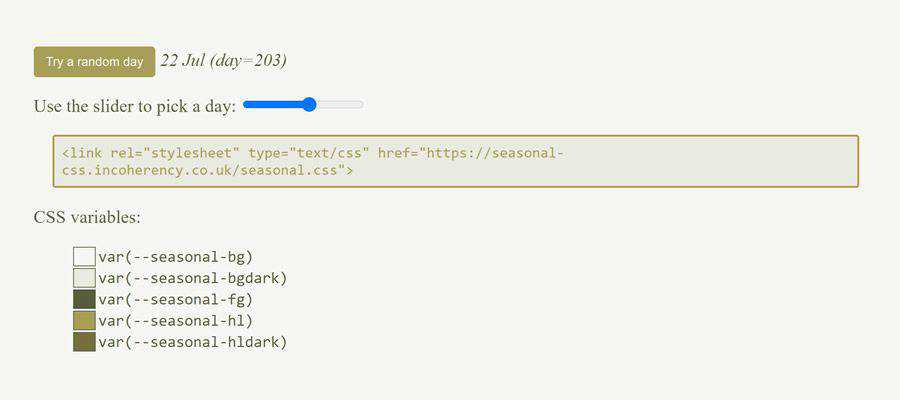
Musiman.css – Kerangka kerja CSS yang menampilkan skema warna musiman berdasarkan tanggal. 
Periksa11y.css – Gunakan stylesheet ini untuk mendeteksi beberapa masalah aksesibilitas umum dengan cepat. 
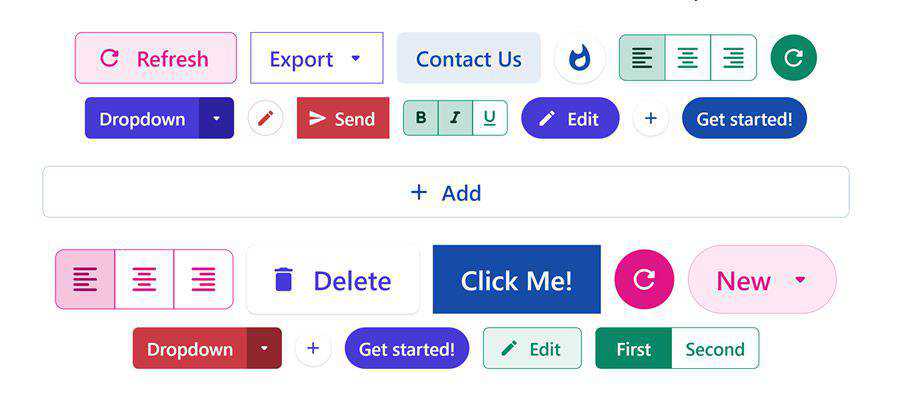
Knopf.css – Sistem tombol CSS modern, modular, dan dapat diperluas. 
grxdients – Pustaka CSS yang membuat penambahan gradien ke proyek Anda menjadi sangat sederhana. 
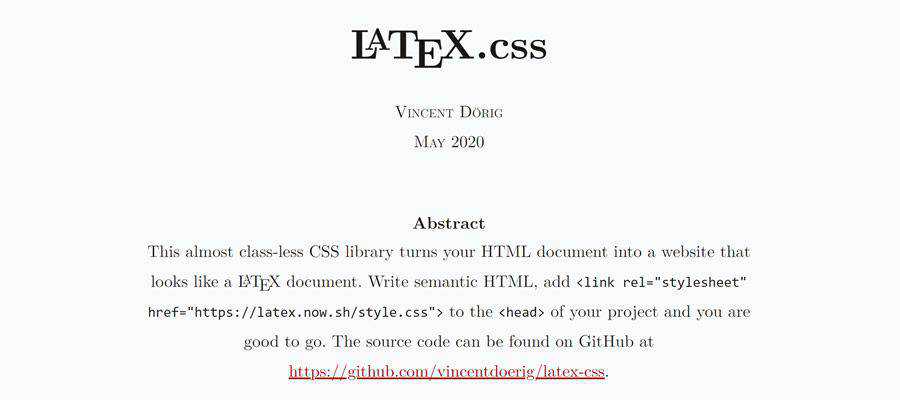
LaTeX.css – Pustaka CSS minimal, hampir tanpa kelas yang membuat situs web apa pun terlihat seperti dokumen LaTeX. 
CUBE CSS – Metodologi CSS yang berorientasi pada kesederhanaan dan konsistensi dengan pragmatisme dosis tinggi. Setidaknya, itulah yang mereka katakan. 
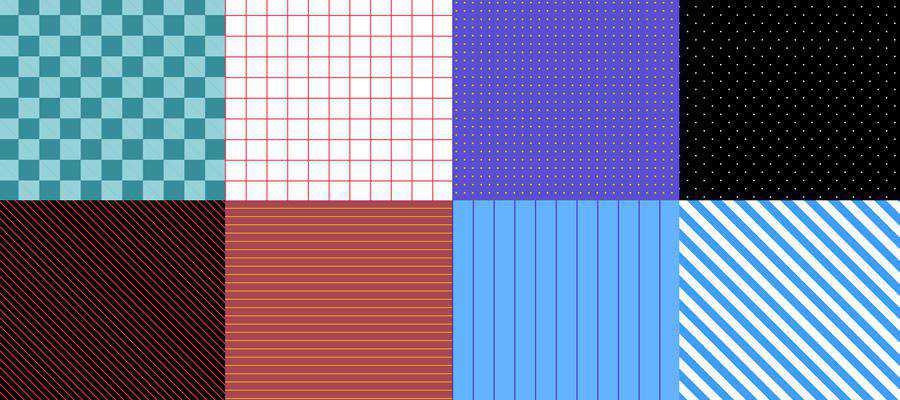
pola.css – Pustaka khusus CSS untuk menambahkan pola latar belakang ke proyek Anda. 
98.css – Merindukan masa lalu komputasi yang indah? Gunakan sistem desain ini untuk membuat ulang UI klasik tersebut. 
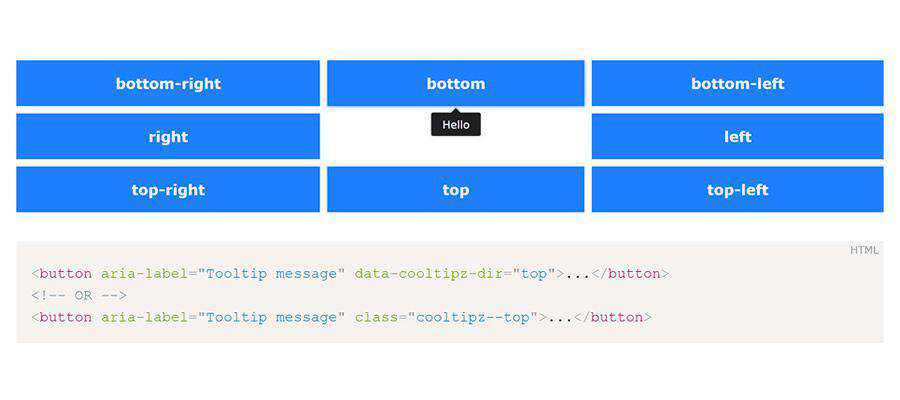
Cooltipz.css – Pustaka untuk menambahkan tooltip CSS murni ke elemen HTML yang ada. 
MVP.css – Lembar gaya minimalis untuk elemen HTML. 
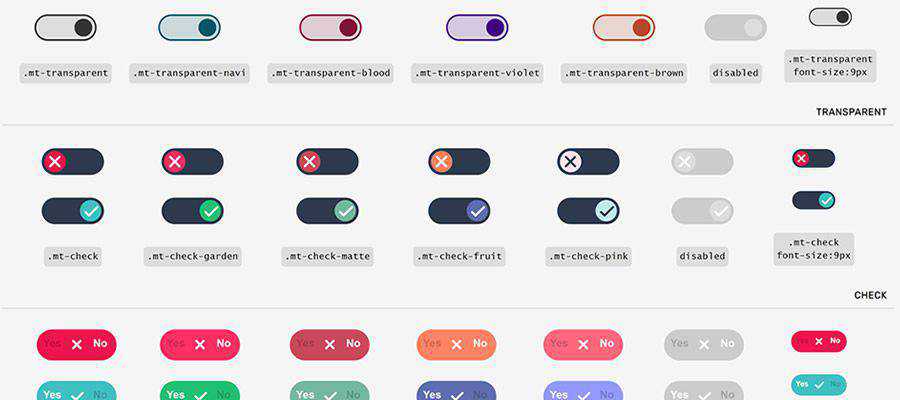
LainnyaToggles.css – Pustaka CSS murni yang memberi Anda sakelar bergaya. 
fluiditype – Pustaka CSS kecil yang berfokus pada fluiditas murni dalam jenis di semua ukuran layar. 
Kerangka CSS
Cirrus.CSS – Kerangka kerja SCSS yang berpusat pada komponen dan utilitas yang dirancang untuk pembuatan prototipe cepat. 
OrbitCSS – Lihat kerangka kerja CSS modern ini berdasarkan flexbox. 
Bulan sabit – Kerangka kerja front-end dengan mode gelap bawaan dan kemampuan penyesuaian penuh menggunakan variabel CSS. 

mono/warna – Kerangka kerja khusus CSS yang kecil, responsif, dan bertema ganda. 
baru.css – Kerangka kerja CSS tanpa kelas untuk membangun situs web khusus HTML. 
Sarang madu – Kerangka kerja SCSS yang dapat dikonfigurasi, mobile first, fluid untuk proyek web Anda. 
Steno – Kerangka kerja CSS gratis dan sumber terbuka yang memungkinkan Anda membuat desain unik dan modern tanpa menulis CSS apa pun. 
Wajan – Kerangka kerja CSS modern yang dibuat dengan CSS Grid dan Flexbox. 
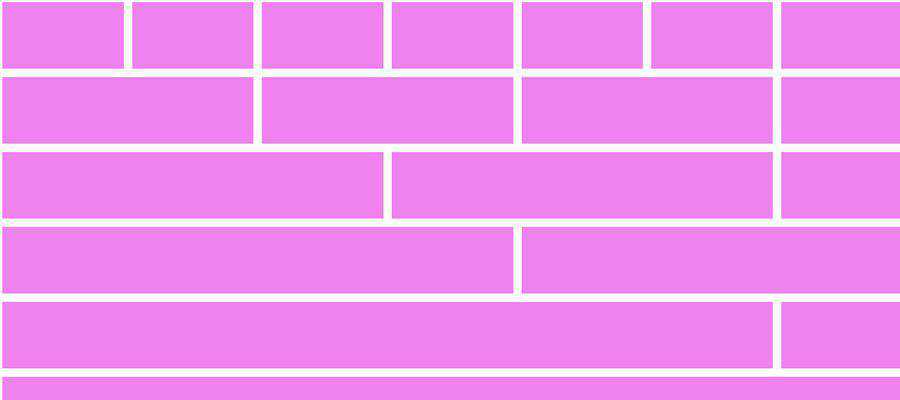
Kotak Flash – Sistem kisi baru yang ringan (1KB diperkecil dan di-gzip) berdasarkan Tata Letak Kotak CSS. 
Alat & Generator CSS Berbasis Web
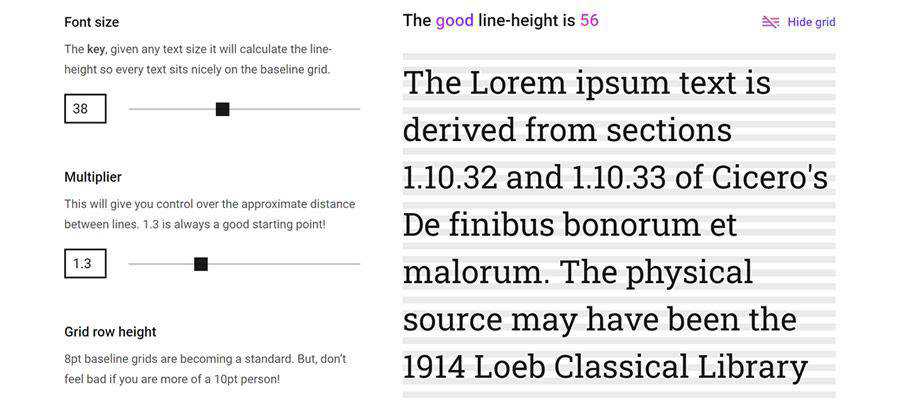
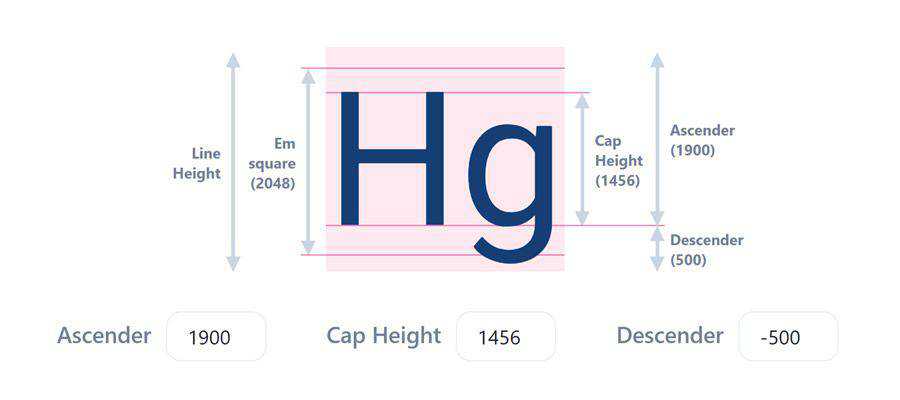
line-height bagus – Gunakan alat ini untuk dengan mudah menghitung tinggi garis CSS yang sempurna untuk setiap ukuran teks dalam skala Anda. 
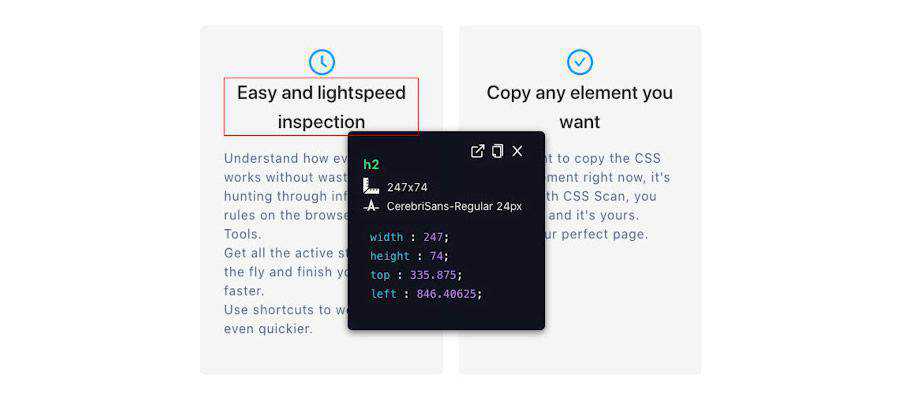
Laba-laba CSS – Ekstensi Chrome ini disebut sebagai cara tercepat dan termudah untuk menyalin, memvisualisasikan, mengedit, dan mengekspor CSS. 
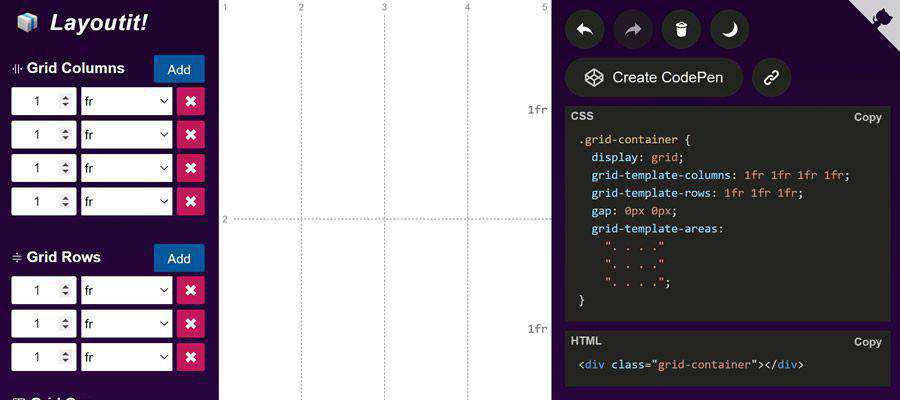
Layoutit Grid – Bangun Grid CSS ideal Anda dengan alat online ini. 
Contoh box-shadow CSS yang indah – Pilih dari koleksi 80+ gaya bayangan salin & tempel ini. 
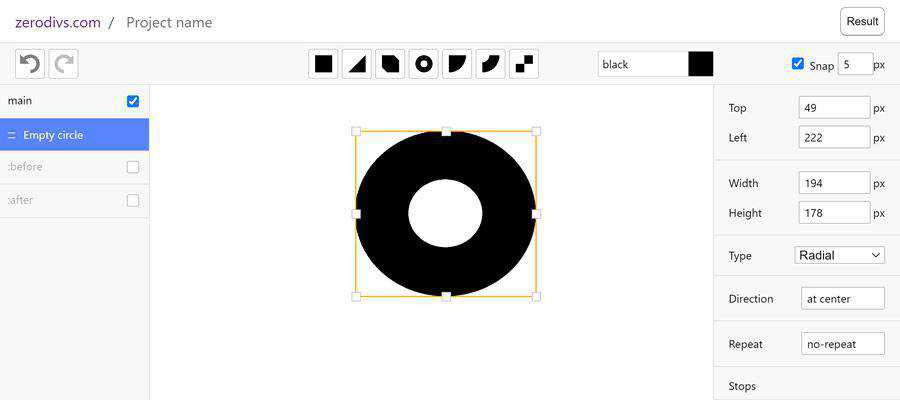
zerodivs.com – Coba editor UI eksperimental ini untuk membuat ilustrasi berdasarkan gaya penerapan (CSS) pada satu elemen HTML. 
Efek CSS – Kumpulan efek khusus CSS klik untuk menyalin. 
Terbalik – Alat online untuk mendefinisikan tipografi dalam CSS. 
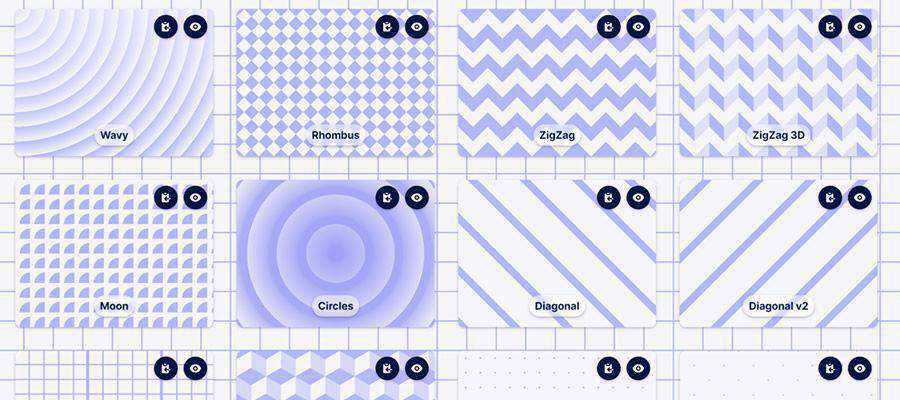
Pola Latar Belakang CSS - Hasilkan pola latar belakang mulus Anda sendiri. 
Generator Latar Belakang CSS Animasi - Buat latar belakang animasi menakjubkan Anda sendiri dengan alat ini. 
Keyframes.app – Hasilkan animasi CSS yang mengagumkan dengan alat berbasis web ini. 
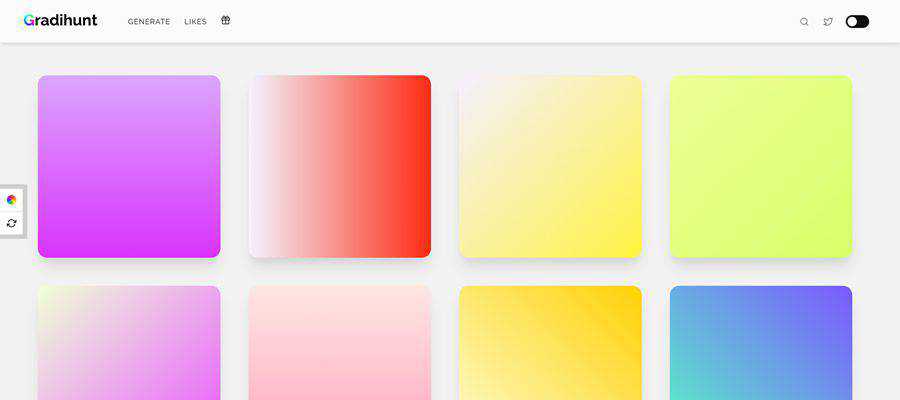
Gradihunt – Temukan atau hasilkan gradien CSS yang sempurna untuk proyek Anda. 
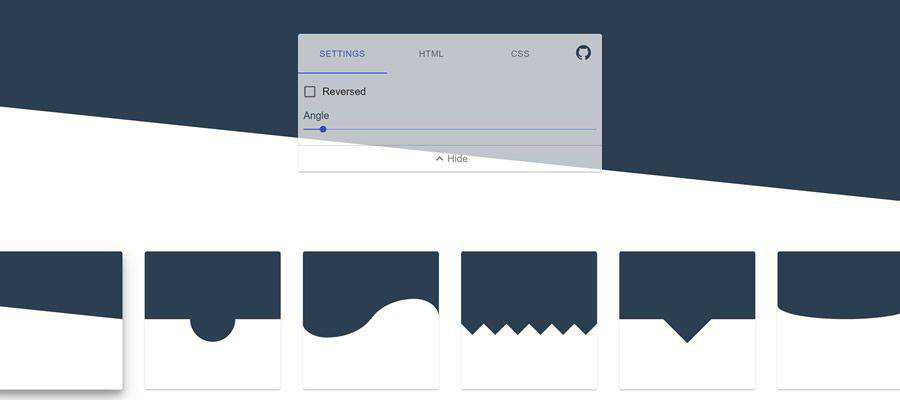
Generator Pemisah Bagian CSS – Gunakan alat ini untuk membuat bentuk pemisah unik dengan CSS murni. 
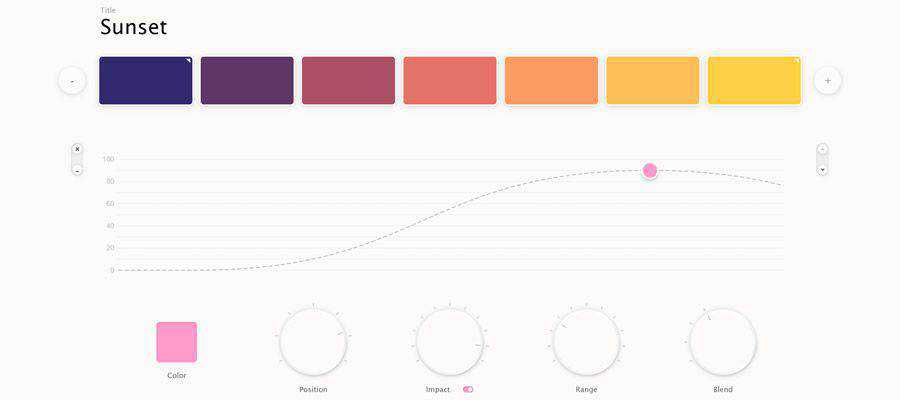
Pencampur Warna Parametrik – Buat palet warna kustom Anda sendiri dan ekspor ke CSS atau SVG. 
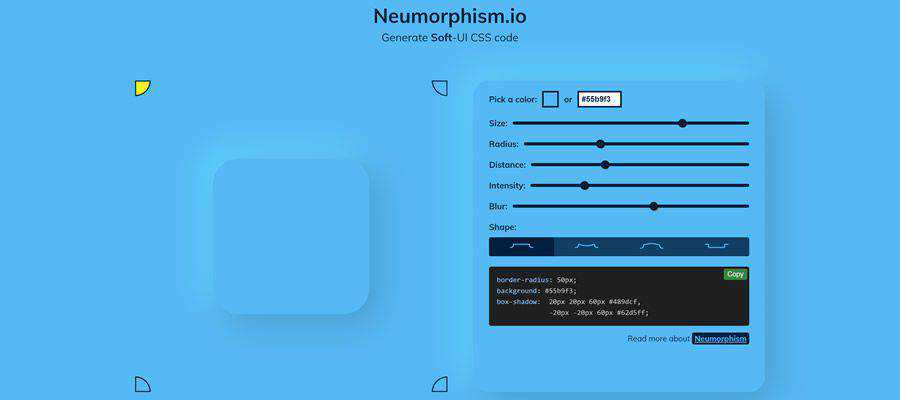
Neumorfisme.io – Alat untuk membuat kode CSS Soft-UI. 
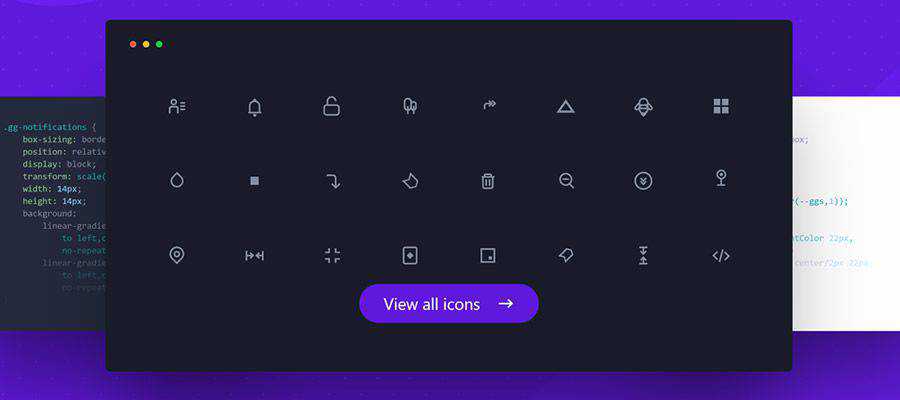
700+ Ikon CSS – Kumpulan ikon gratis yang tersedia dalam CSS, SVG, dan format populer lainnya. 
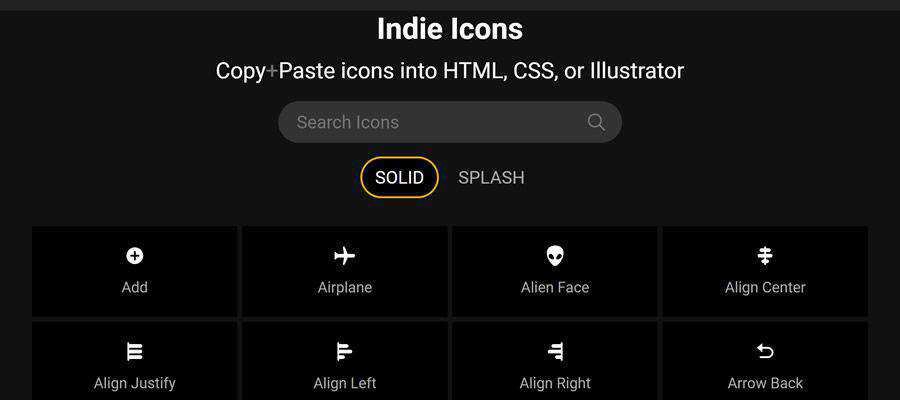
Ikon Indie – Kumpulan ikon yang dapat Anda salin dan tempel ke CSS, HTML, dan Illustrator. 
Cheatsheet CSS yang Berguna
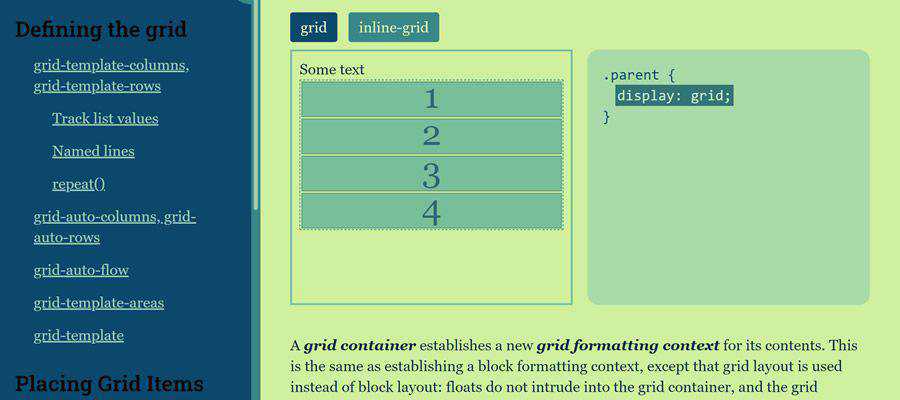
Lembar Cheat Grid – Referensi praktis untuk mempelajari seluk-beluk CSS Grid. 
Lembar Cheat BEM – Gunakan panduan ini untuk meningkatkan keterampilan penamaan kelas CSS Anda. 
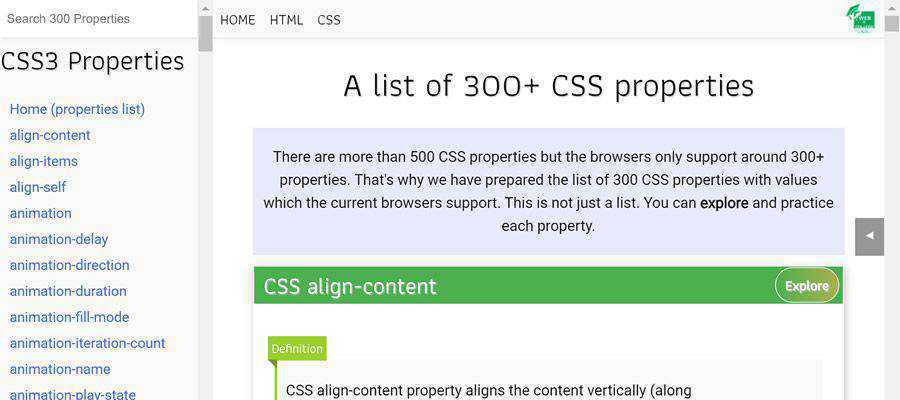
Daftar 300+ properti CSS – Daftar properti CSS bermanfaat yang didukung oleh browser. 
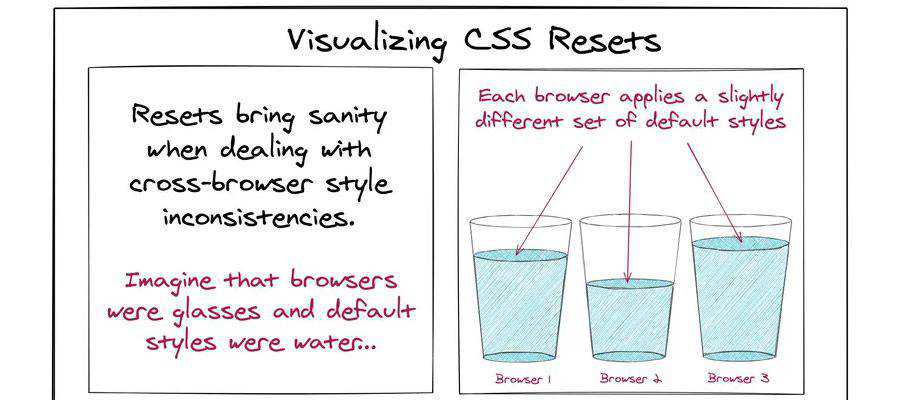
Memvisualisasikan Reset CSS – Gunakan infografis bermanfaat ini untuk lebih memahami apa yang dilakukan penyetelan ulang CSS. 
Selector Dijelaskan – Terjemahkan pemilih CSS ke dalam bahasa Inggris biasa. 
Item CSS yang Berguna
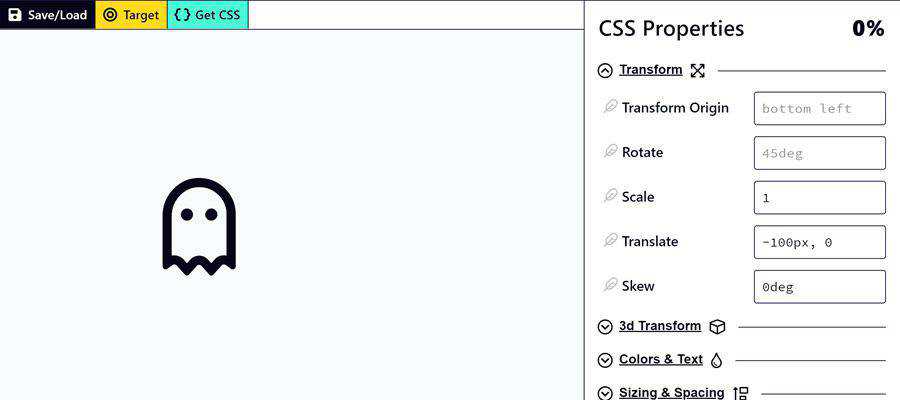
Apa Arti 100% dalam CSS? 
CSS Breakpoints Digunakan oleh Kerangka CSS Populer – Bingung tentang breakpoint CSS mana yang harus diterapkan? Lihat kerangka kerja terbesar apa yang digunakan untuk inspirasi. 
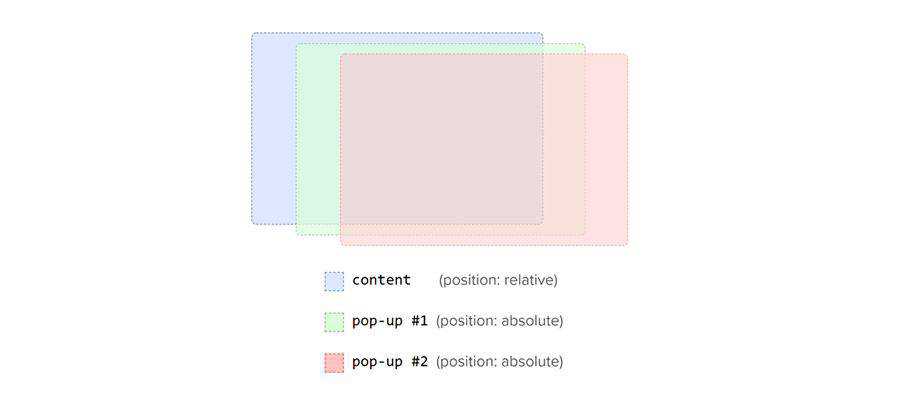
Pelajari Z-Index Menggunakan Alat Visualisasi – z-index CSS mungkin sulit dipahami. Panduan visual ini dapat membantu Anda memahaminya. 
Pengalih Tema Warna – Pelajari cara menambahkan beberapa skema warna ke situs web Anda melalui CSS. 
Kaskade CSS – Pelajari bagaimana browser web menyelesaikan gaya CSS yang bersaing. 
Apa yang Hilang Dari CSS? – Pandangan acak pada tanggapan terhadap survei CSS tahunan. Lihat apa pun yang Anda setujui? 
Favorit dari Tahun Sebelumnya
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2019
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2018
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2017
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2016
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2015
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2014
- Pustaka, Kerangka, dan Alat CSS Favorit Kami dari 2013
